 web系言語
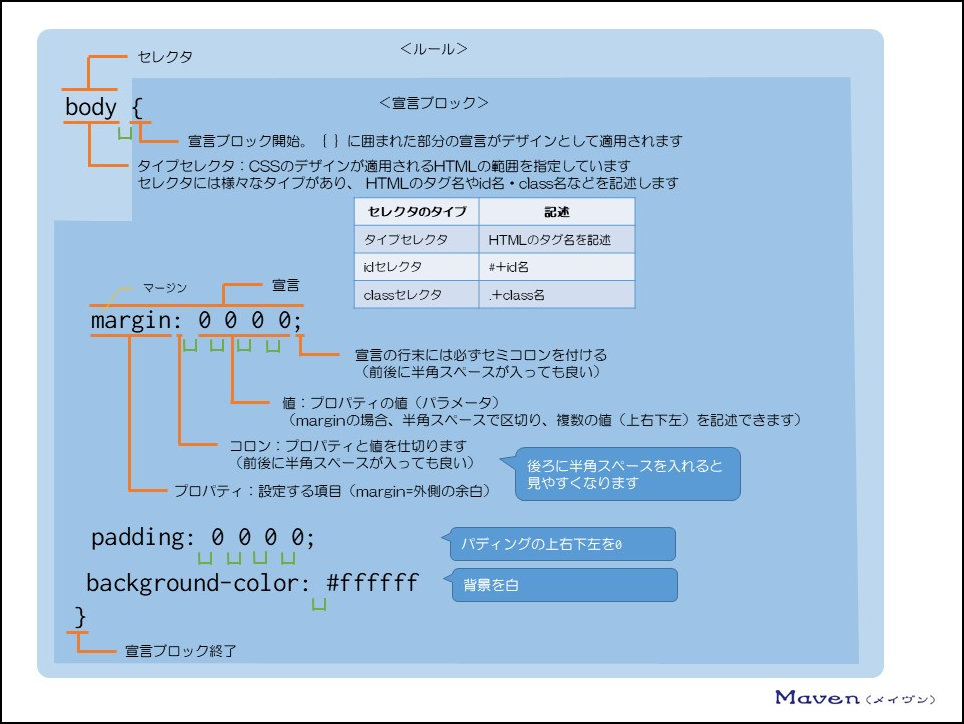
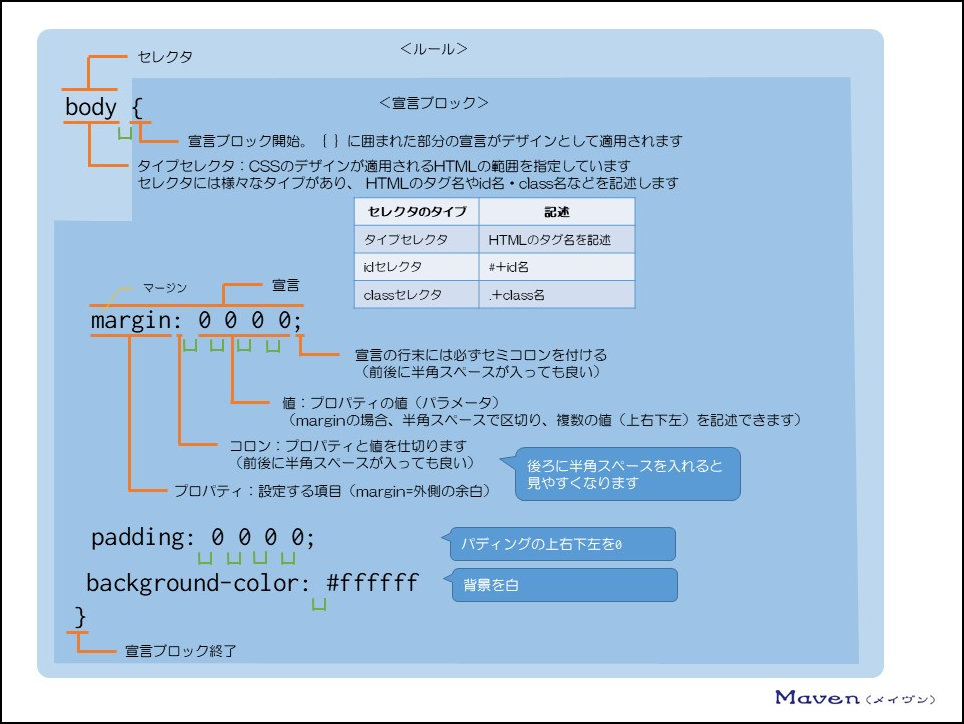
web系言語 初心者向け7【CSSの書き方と構造】ホームページをデザインしよう
この記事でCSS(シー・エス・エス)のことが簡単に分かります。CSSとは、Cascading Style Sheets(カスケーディング・スタイル・シート)と言い、webページのデザイン(文字の装飾やレイアウト)を行うための言語の一種。CSSを記述したファイルがCSSファイルです。
 web系言語
web系言語  web系言語
web系言語  web系言語
web系言語  web系言語
web系言語  web系言語
web系言語  ワードプレス
ワードプレス  ワードプレス
ワードプレス  web系言語
web系言語  web系言語
web系言語