 開発環境
開発環境 エディターはどれが良い?おススメはこれ!VSコードの導入(Visual Studio Code)
HTMLやCSSなどのweb系言語を学習する場合、ソースコードを記述する必要があり、記述用のソフトが必要になります。マイクロソフトが無料で提供しているVS Code(ブイエス・コード)というエディターソフトの概要・導入方法と初期設定・基本的な拡張機能(プラグイン)の導入方法・便利なコマンドをご紹介します。
 開発環境
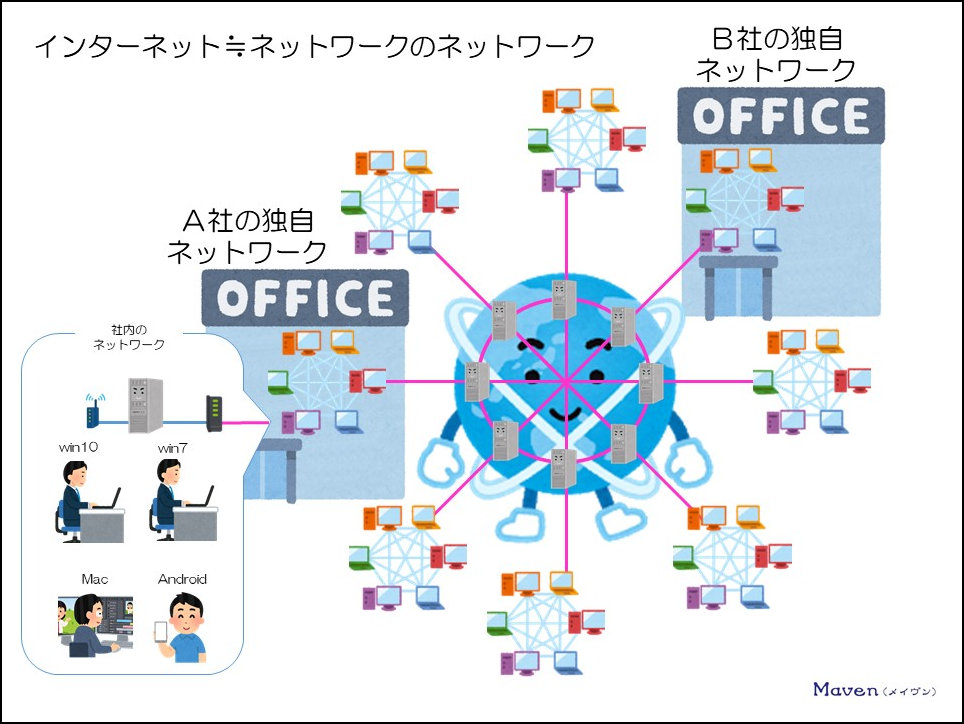
開発環境  インターネット
インターネット  ワードプレス
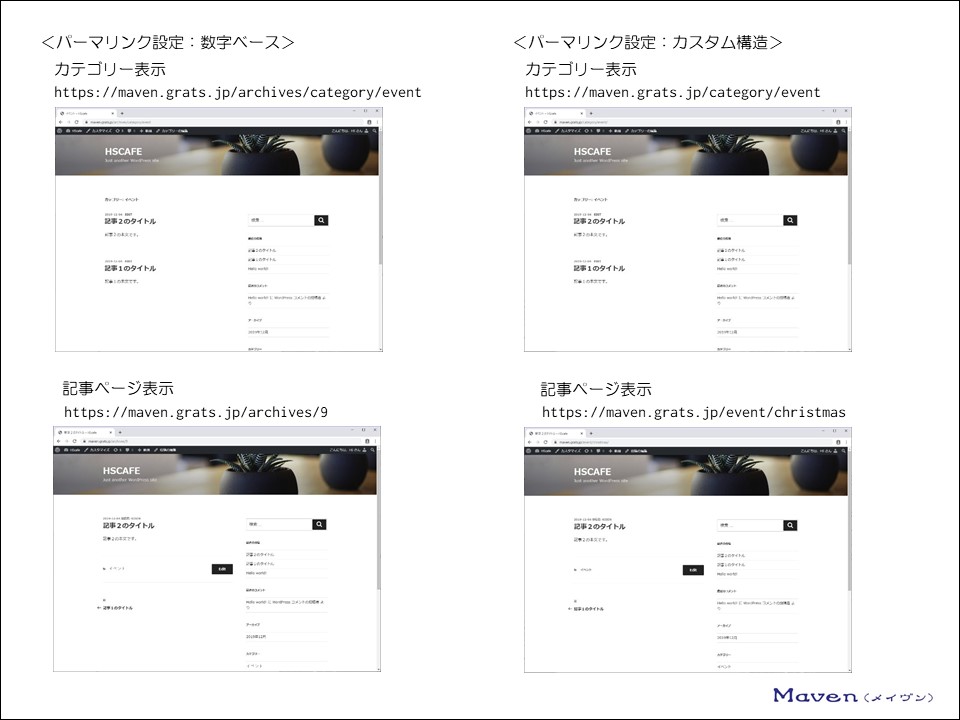
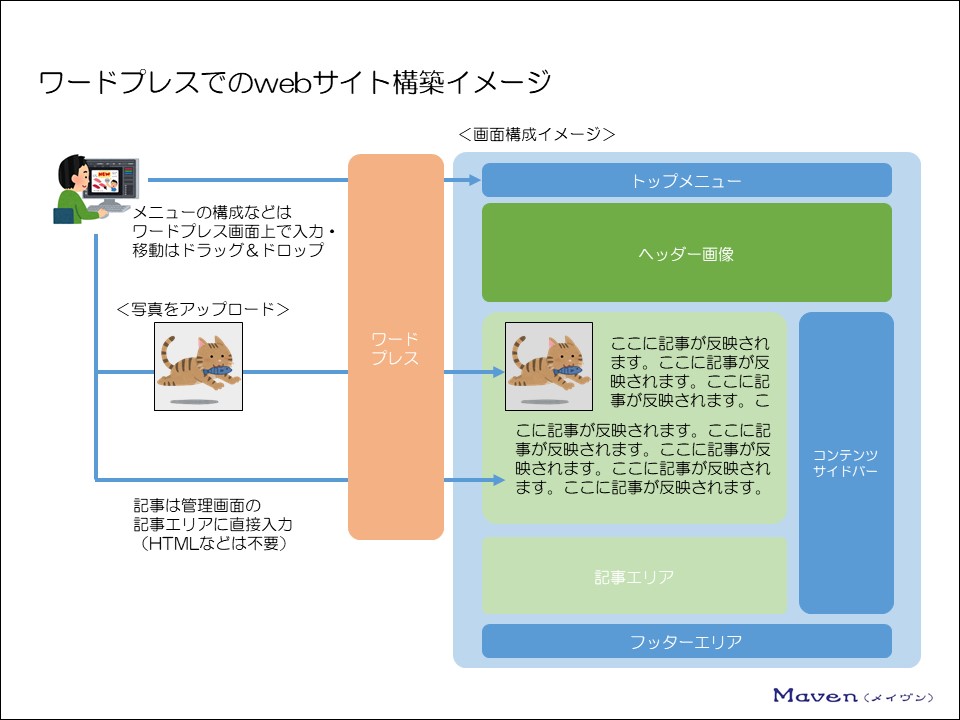
ワードプレス  ワードプレス
ワードプレス  ワードプレス
ワードプレス  ワードプレス
ワードプレス  ワードプレス
ワードプレス  ワードプレス
ワードプレス