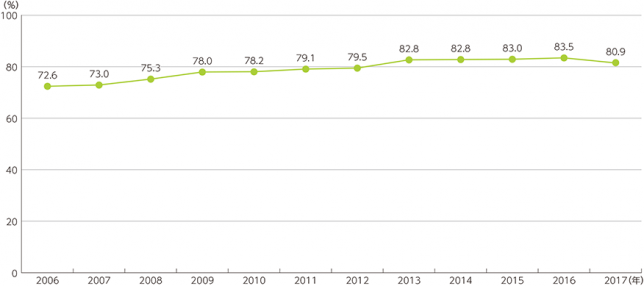
最近ではインターネットを見るための機器にスマホを利用する人が、パソコンでの利用者を上回りました。
スマートフォンでのインターネット利用がパソコンを上回る
出典:「平成 30 年版情報通信白書」(総務省)
https://www.soumu.go.jp/johotsusintokei/whitepaper/ja/h30/html/nd252120.html
licensed under CC-BY 2.1 JP http://creativecommons.org/licenses/by/2.1/jp/
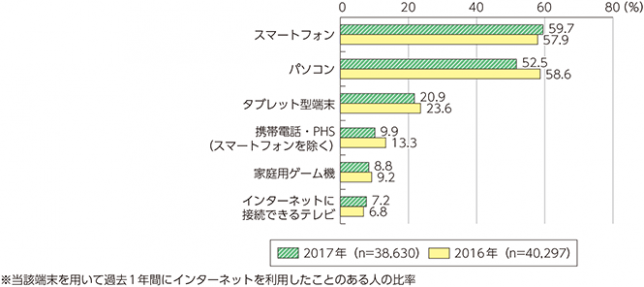
また、端末別のインターネット利用率は、「スマートフォン」(59.7%)が最も高く、「パソコン」(52.5%)の利用率を上回った(図表5-2-1-4)。
出典:「平成 30 年版情報通信白書」(総務省)
https://www.soumu.go.jp/johotsusintokei/whitepaper/ja/h30/html/nd252120.html
licensed under CC-BY 2.1 JP http://creativecommons.org/licenses/by/2.1/jp/
スマホを使ってネットを見てるけど、実際、その仕組みがどうなってるか分かりますでしょうか。
この記事は、ネットの仕組みを知りたいと思っている方(下記のような人)に向けた記事となっております。
・社会人になったから、少し詳しくしりたい(仕事に役立てたい・ライバルより深い知識を付けたい)
・インターネットのことを少し詳しく知りたい(インターネットの仕組みに興味のある学生など)
・ある程度分かってるんだけど、人に説明してみてって言われるとできない
・後輩ができて、教育係になったけど、どうやって教えたら良いかわからない
さらに、webサイト(ホームページ)を作ってみたいけど、インターネットの仕組みがきちんと分からないという方にも、この記事や今後に続く記事をある程度読み込めば、webサイト(ホームページやブログ)が作れるようになるはずです。
なお、ある程度のことが分かっているという人でも、改めて見直してみると新しい気づきがあると思いますよ。
記事担当:D-J.K
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
本記事では、下記の内容を解説します。
1.インターネットの仕組み
1-1.インターネットって何?
インターネットとは、あらゆる情報(文字・映像・画像・音声など)をスマホやパソコンなどの機器(デバイス)を使って、
利用したり、
利用してもらえるように情報を使える状態にする
世界規模の仕組みのことです。
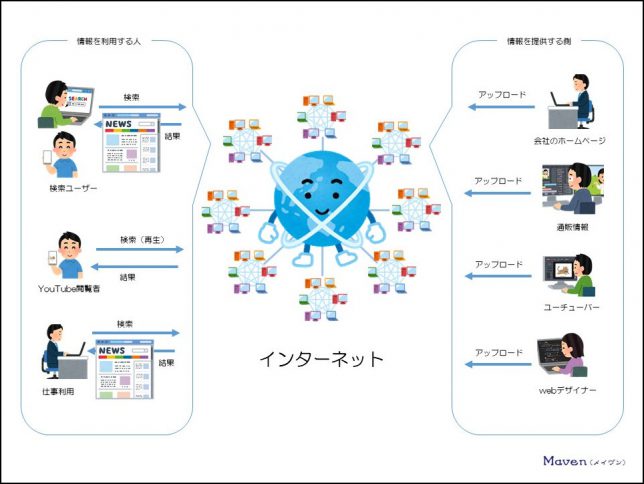
「利用したり」、「利用してもらえるように情報を使える状態にする」ということは、情報を利用する側と、情報を提供する側があるということですね。

利用する側としては、
・情報を検索する人(必要な情報を探し出し利用)
・知識・学習・ニュース
・ブログ・ショッピング
・YouTubeを見る・聞く人
・音楽を聴く人
・映画を見る人
・仕事のために検索する人(必要な情報を探し出し利用)
・SNSを利用する人
・ゲーム
などなど・・・
情報を提供する側としては、
・ニュース配信
・会社のホームページ
・通販情報
・ユーチューバー
・音楽配信
・映画配信
・ブロガー(日記・趣味・知識)
・SNSを利用する人
などなど がありますね
大半は無料(通信料などは別途必要)で利用できる情報ですが有料の情報もあります。
なお、全てが正しい情報とは限らないので、利活用する際は、複数の情報を確認したり、強いエビデンス(検証が適正な根拠)があるかを確認するなどの注意が必要です。
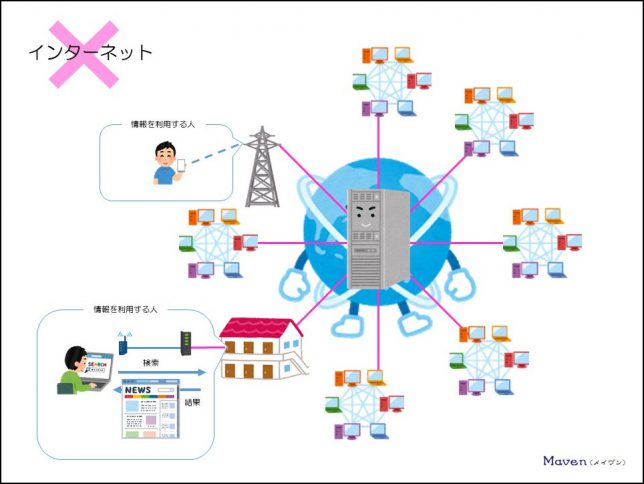
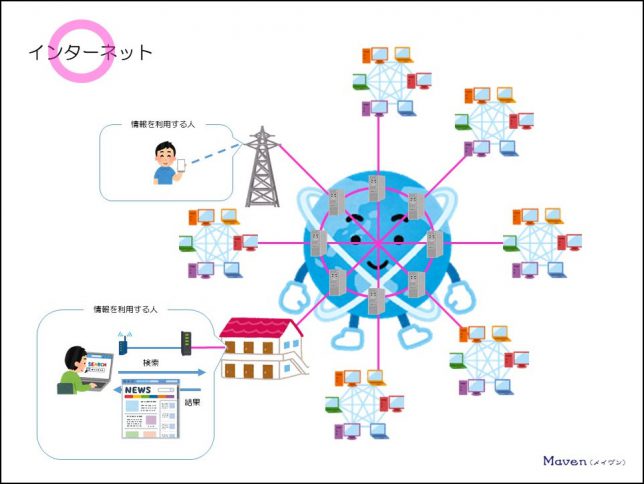
1-2.インターネットの概要
インターネット仕組みの概要です。
相互に張り巡らされた通信網(ネットワーク)を利用して、各所にあるデータを利用しているのです。
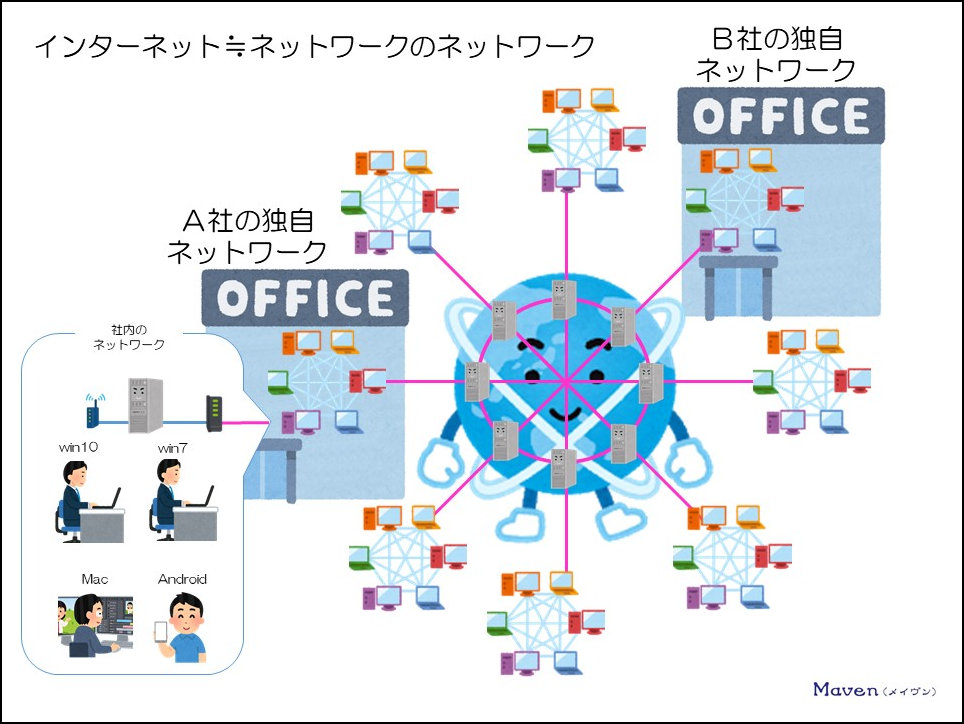
様々な機器(パソコン・スマホ・タブレット)やソフト(Windows ○○・マック○○・Android○○)で、相互に張り巡らされた通信網を利用する訳ですから、その通信の方法に一定のルールを取り決めないと、正しく通信できなくなってしまいますね。
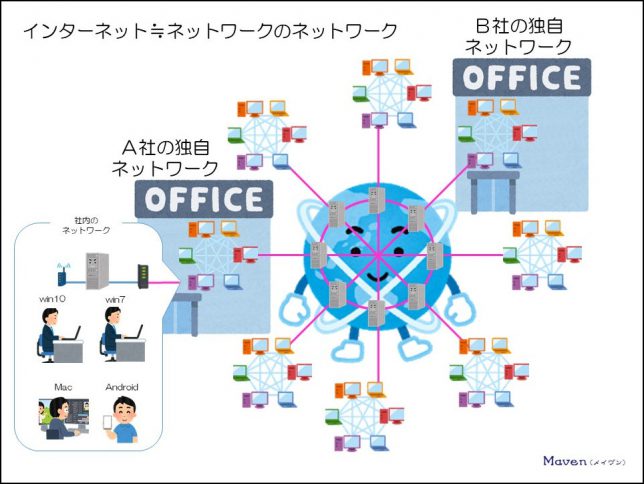
このように様々なネットワーク同士がつながることから、インターネット≒ネットワークのネットワークといえますね。
なお、A社とB社、それぞれで独自のネットワークを構築しているわけですから、もし、A社とB社がインターネットのネットワークでつながっても、上手く通信できません。
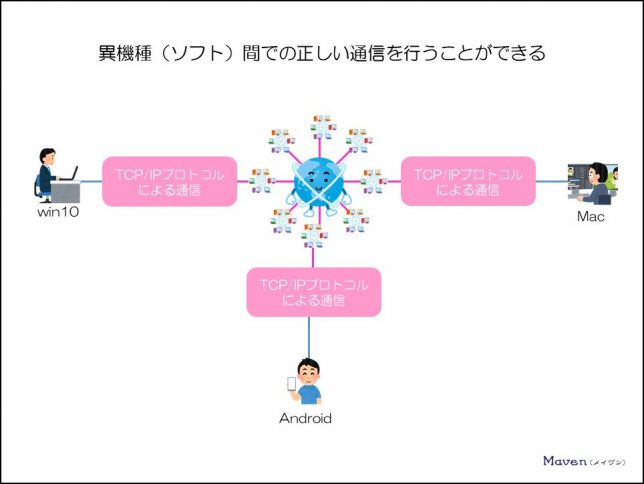
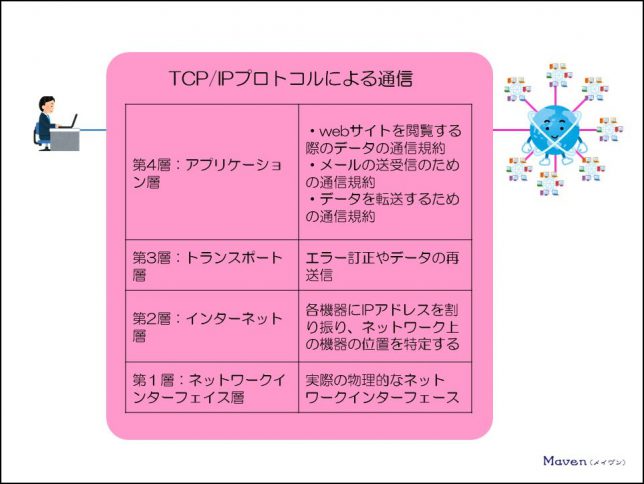
そこで、「TCP/IPプロトコル」(通信規約)というルールを決めて、インターネットに接続する際は、その通信規約に従うことで、様々な機器やソフト、ネットワークが、正しく相互接続(通信)できるようになるのです。
TCP/IPプロトコルとは、Transmission Control Protocol / Internet Protocol(トランスミッション・コントロール・プロトコル / インターネット ・プロトコル)と言い、インターネットの接続に必要となる約束事(標準プロトコル・通信規約)のことです。
TCP/IPプロトコルは4階層に分けられ、それぞれに役割があります。
主な役割としては、以下のようになっています。
アプリケーション層:webサイトを閲覧する際のデータの通信規約であったり、メールの送受信のための通信規約、データを転送するための通信規約。
トランスポート層:エラー訂正やデータの再送信についてのルール。
インターネット層:各機器にIPアドレスを割り振り、ネットワーク上の機器の位置を特定します。
ネットワークインターフェイス層:物理的なネットワークインターフェイスを管理します。 このように、通信規約を定めることによって、異機種(ソフト)間での正しい通信を行うことができるようになっています。
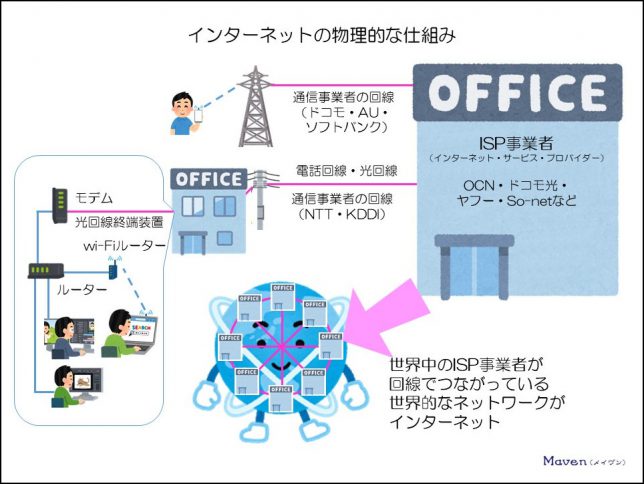
1-3.インターネットの物理的な仕組み
ちなみに、回線事業者とISP事業者は個別に契約しなくても、セットで契約できるプランが多数あります。特にスマホなどの無線通信機器は、その傾向が強いです。
世界中のISP事業者が回線でつながっている世界的なネットワークがインターネットであり、そこに世界中のサーバーや機器(パソコン・スマホ・タブレット)などがつながることによって、各所の公開された情報を見ることができるのです。
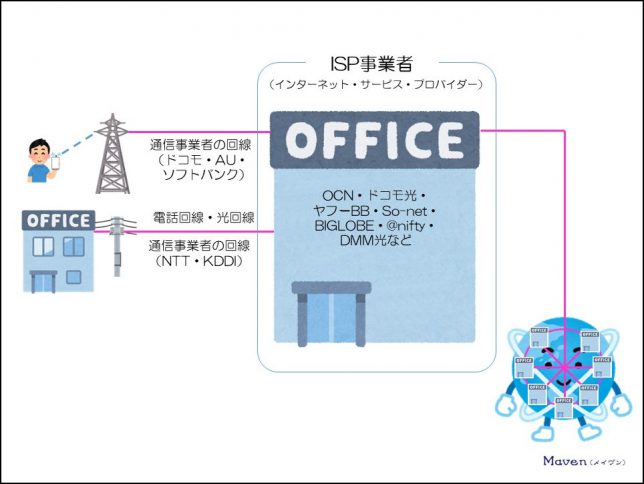
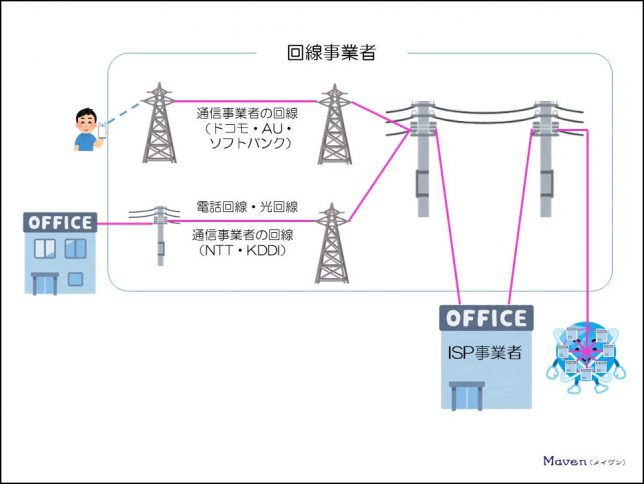
・回線事業者とは
回線とは、利用者がインターネットに接続するときの物理的な線(電話線や光ファイバーなど)または無線(電波など)のことです。
その回線を提供しているのが回線事業者で、主な事業者としてはNTTやKDDI・ドコモ・AU・ソフトバンクなどがあります。
・ISP事業者とは

インターネット・サービス・プロバイダーと言い、回線を利用して、利用者とインターネットを接続する役割を担っています。(ISPとISPをつないでいます)
ですから、インターネットとは、世界中のISP事業者が回線でつながっている状態である世界的なネットワークとも言えますね。
主な事業者としてはOCN・ヤフーBB・So-net・BIGLOBE・@nifty・DMM光などがあります。
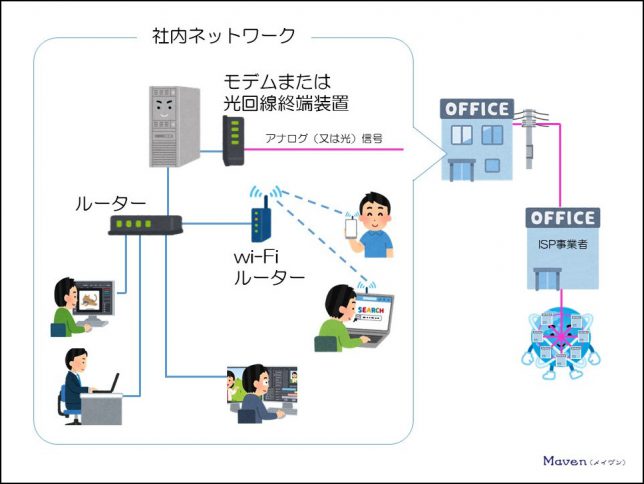
・モデム(または光回線終端装置)とは
モデムとは、アナログ信号をデジタル信号に、デジタル信号をアナログ信号にと、相互の信号を変換する機器です。

インターネットの接続に電話回線を使用している場合、データは、回線内をアナログ信号で送受信されます。
一方、パソコン等の機器のデータは、デジタル信号です。
そこで、アナログ信号とデジタル信号を変換する機器(モデム)が必要となるのです。
なお、インターネットの接続に光回線を使用している場合、データは、回線内を光信号で送受信されます。
そのため、光信号とデジタル信号を変換する機器(光回線終端装置)が必要となるのです。
・ルーターとは
複数の機器を接続するための装置で、社内や家庭内でネットワークを構築する際に使用します。
複数の機器を接続するのですから、各機器から出力されたデータの流れを整理する機能があります。
インターネットへの接続の場合、ルーターとモデム(または光回線終端装置)を有線(LANケーブル)で接続しますが、ルーターと各機器の接続には、「有線(LANケーブル)」と「無線(Wi-Fi)」の2種類があります。
2. ホームページ(webサイト)の仕組み
2-1.ホームページ(webサイト)が見られる仕組み
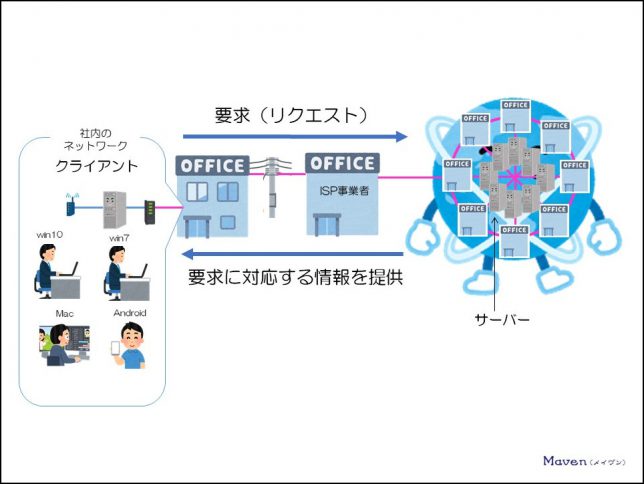
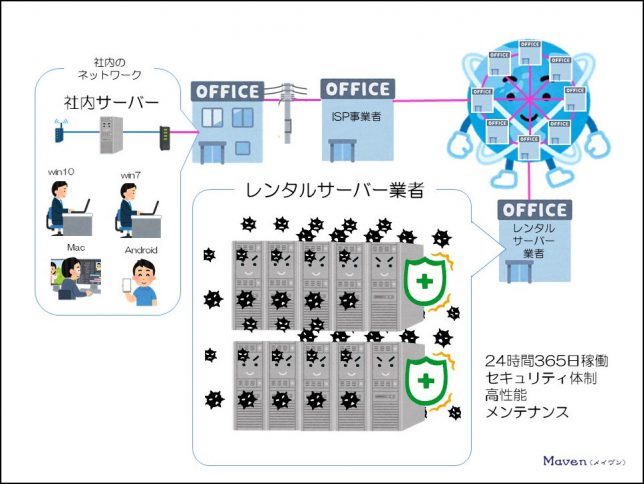
インターネットを利用する際に、利用する側の機器をクライアント、利用してもらえるように情報を保存している機器をサーバーと呼びます。

サーバーは、クライアントからの要求(例えばホームページを見たい)に対して、サーバーが保有している情報(要求に対応する情報)をクライアントに提供します。
ネットワーク上で、どんな時でも情報やサービスを多数の機器に提供する必要がありますから、普段私たちが使用しているパソコンより遥かに高性能で、安定稼働し続ける必要があります。
自分のパソコンや社内のサーバーをインターネットでのサーバーにすることもできますが、性能面や24時間365日稼働していなければ、利便性が損なわれることから、通常は、レンタルサーバーを利用します。
レンタルサーバーとは、インターネット上でサーバーを借りることができるサービスのことです。
インターネット上にあるレンタルサーバー会社のサーバーの一部(契約プランに応じた保存容量分で、例えば100GBを5,000円/年など)を借りて、そこにアクセスすることで使用します。
レンタルサーバー業者は、24時間365日稼働で、セキュリティ体制を整えた高性能なサーバーを提供してくれます。
通常のレンタルサーバーは、マンションの1室を借りているようなイメージです。1台のサーバーを複数の利用者で共用するので、1台当たりの負荷は増えますが、安価に利用することができます。また、メンテナンスもレンタルサーバー業者がしてくれるので、手間もありません。業者によっては、バックアップも自動で行ってくれます。
なお、サーバーには、「webサーバー」や「メールサーバー」、「DNSサーバー」といったように、役割に応じて複数のサーバーがあります。
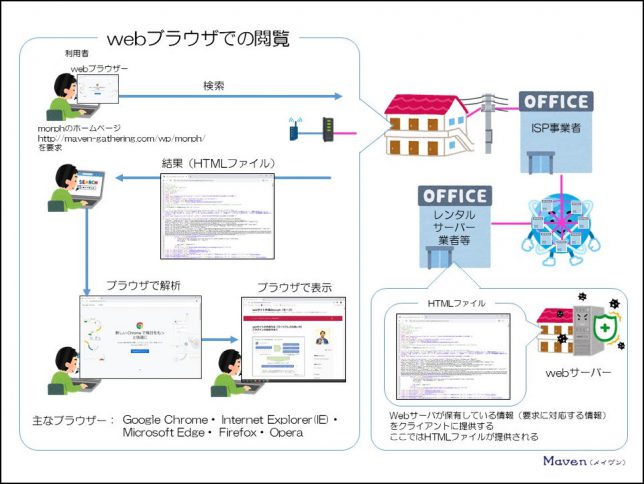
webサーバーとは、主にホームページ(webサイト)を見るためのサーバーで、クライアントが「webブラウザー」というソフトを使って出してきた要求に対して、サーバーが保有している情報(要求に対応する情報)をクライアントに提供します。
クライアント側では、提供された情報をwebブラウザーが解析し、適切に表示してくれます。
メールサーバーとは、主に電子メールを送受信するためのサーバーです。
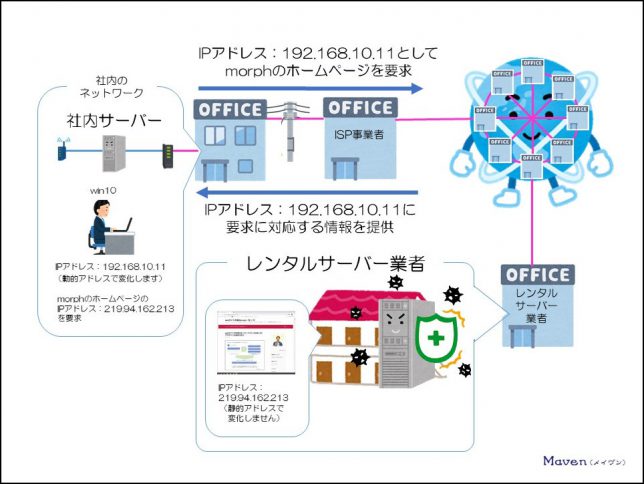
では、なぜクライアントの要求したこと、例えば「morphのホームページが見たい」がサーバーに届き、サーバーが保有している情報(要求に対応する情報:morphのホームページ)をクライアントに届けることが出来るのでしょう。
インターネットの世界では、情報の行き先を管理するために、「IPアドレス」というものを利用します。

IPアドレスとはInternet Protocol Address(インターネット・プロトコル・アドレス)と言い、インターネットに接続する場合に個々の機器の場所を特定するために割り振られる番号のことで、インターネット上での住所のようなものです。
インターネット上で情報の送受信を行う際に、ネットワーク上で送受信先を間違わないようにするために使われます。
例えば、利用者のIPアドレスが、「192.168.10.11」だったとして、morphのホームページのIPアドレス「219.94.162.213」を要求します。(IPアドレスは、色々変換されるのですが、ここでは省略しています)
morphのホームページのIPアドレスに辿り着くと、その情報をIPアドレス:192.168.10.11に提供するのです。
こうして、要求した情報は、正しい場所(要求先)に届き、要求に対応する情報を要求元に提供してくれるのです。
・IPアドレスについてちょっと詳しく
IPアドレスとは、個々の機器の場所を特定するために割り振られる番号のことと説明しました。
では、この番号はどのような仕組みになっているのでしょうか。
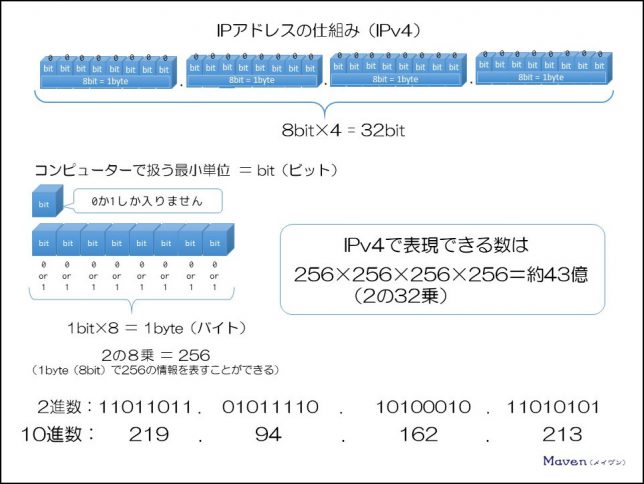
現在普及しているのはIPv4というバージョンです。

2進数で表現すると、32ビットで、8ビットごとに「 . 」(ドット)で区切ります。
コンピューターで扱える数字の最小単位は、1ビットになります。
1ビットにつき2つの情報を扱えます。0と1です。電気信号で言うとONとOFFです。
1ビットが8つ集まって1バイトになります。
2進数が8つなので、10進数に変換すると、256まで表現できることになります。
ですので、IPv4では、256×256×256×256=約43億通りの数字が扱えます。
ちなみに、2進数で表現される「1101101.01011110.10100010.11010101」という数字(IPアドレス)を10進数に変換すると「219.94.162.213」というような数字になります。
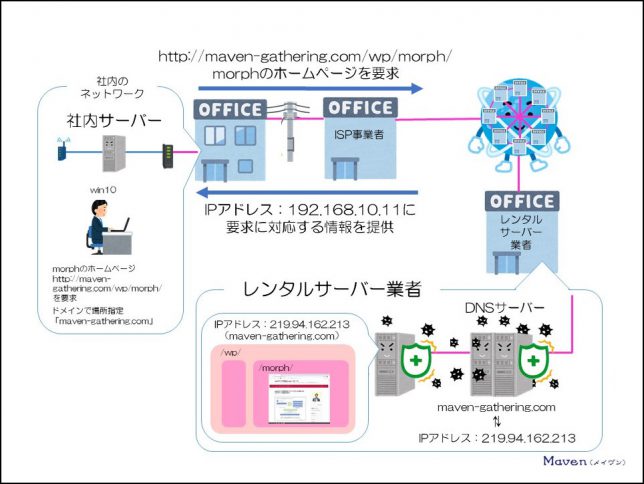
なお、このIPアドレスは数字の羅列になってしまい、人には直観的に分かりにくいため、ホームページ(webサイト)などのアドレスには、ドメインというものが使われます。
morphのホームページのアドレスである「https://maven-gathering.com/wp/morph/」であれば「maven-gathering.com」がドメインに相当します。
例えば、morphのホームページhttps://maven-gathering.com/wp/morph/を要求したとします。場所の指定はドメインですることになりので「maven-gathering.com」が場所です。

要求は、複数のDNSサーバーに到着し、ドメイン「maven-gathering.com」のIPアドレスとの照合を行います。
照合結果出されたIPアドレスに基づいて、ホームページに辿り着きます。
(ファイルの実体は、「/wp/morph/」にありますから、そこを参照することになります)
このように、DNSサーバーは、ドメインとIPアドレスを結び付けた情報を保有しています。それぞれの変換を行うことから、ドメインとIPアドレスの翻訳機とイメージしても良いでしょう。
2-2.ホームページ(webサイト)を表示できる仕組み
インターネットで見ることができる情報の場所のことをホームページと呼んだりします。
元々は、webサイトと呼ばれており、webページのまとまりのことを指します。(webサイトが教科ごとのノートで、webページがノート1枚1枚のページのようなイメージです)
で、このwebサイトの最初に表示されるページをホームページと呼ぶことから、日本では、webサイトのことをホームページと呼ぶようになりました。いまでは、ホームページという呼び方の方が一般化しています。(webサイト=ホームページ=webページの集まり)
ホームページを見るためには、「webブラウザー」というソフトを使って表示させます。
例えば、利用者がwebブラウザーを使ってmorphのホームページを要求したとします。(ブラウザーだけでホームページを要求するためには、要求先のURLが必要です)
morphのホームページのwebサーバーに辿り着くと、webサーバーは、保有している情報(要求に対応する情報:ここではmorphのホームページ)をクライアントに提供します。
ここで重要なのが、提供される情報は、普段私たちが見ているホームページのような見た目ではなく、HTMLファイルというweb言語で書かれたファイルなどが提供されるということです。
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)と言い、webページを作る際に使用する言語の一種です。
その言語で書かれたファイルがHTMLファイルです。
web言語ですので、ホームページを見たい利用者にとっては何が書いてあるのか分かりにくいものです。
そこで、webサーバーから提供されたTHMLファイルをwebブラウザーに読み込ませる(解析させる)ことによってwebページを閲覧できる状態に表示するのです。
ちなみに、主なブラウザーとして、Google Chrome・ Internet Explorer(IE)・Microsoft Edge・ Firefox・ Operaなどがあります。
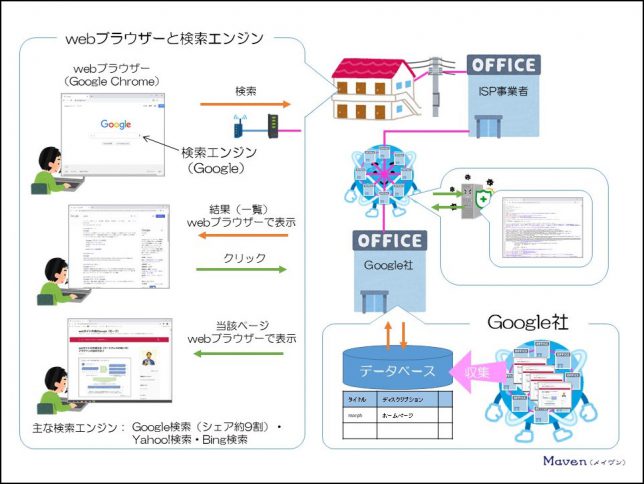
ちなみに、よく混同されるのが、「webブラウザー」と「検索エンジン」です。
webブラウザーとは、THMLファイルを解析してホームページを表示させるためのソフトでしたね。
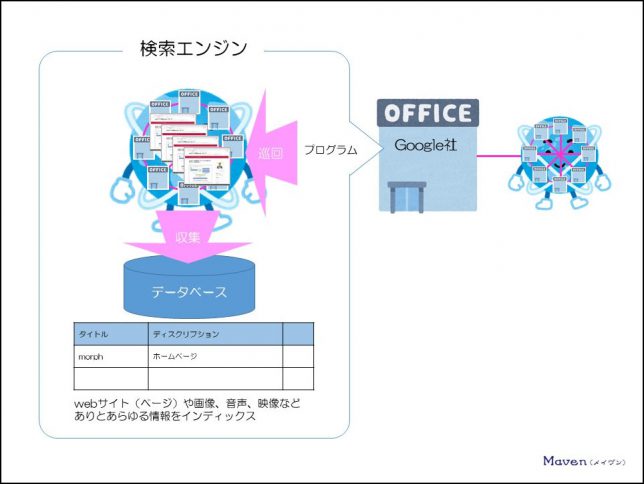
一方検索エンジンとは、インターネットにつながっている、ありとあらゆる情報を検索する機能であり、プログラムのことです。
検索エンジンの代表的なものに、Google社の「Google検索」があり、インターネット上にある情報(webサイト(ページ)や画像、音声、映像など)を巡回するプログラムによって収集し、インディックスおよびデータベース化することで、「Google検索」で検索を行ったユーザーにありとあらゆる情報にクリックだけでアクセスできる仕組みを提供しています。
以前は、ホームページのURLをブラウザーに直接打ち込む必要がありましたが、今は、Google社が提供している「Google検索」を利用して、調べたいことを入力すれば、検索結果を一覧で返してくれるので、検索結果に見たいホームページがあれば、そこをクリックするだけで、ホームページをみることができます。(直接URLを入力することもできます)
主な検索エンジンとしては、Google検索(シェア約9割)・Yahoo!検索・Bing検索などがあります。
ちなみに、Google検索を使用したい場合、ブラウザーを起動してグーグル検索にアクセスして使用するのですが、この時使用するwebブラウザーは、なんでも構いません。
主なブラウザーである、Google Chrome・ Internet Explorer(IE)・Microsoft Edge・ Firefox・ Operaのどれからでも利用できます。
Yahoo!検索・Bing検索も同様にどのwebブラウザーからでも利用できます。
3.メールの仕組み
3-1.e-mailの仕組み
e-mailとは、インターネットのネットワークを利用してやり取りする電子的な手紙のようなものです。
通常のやり取りは文書(テキスト)だけですが、添付としてファイル(表計算・文書・画像など)を一緒に送信することもできます。
手紙のやり取りですので、相手先の住所が必要となりますね。それが、メールアドレスと呼ばれるものです。
メールアドレスは、「好きな英数記号@creativedpt.maven-gathering.com」のように表現されます。@の後ろは、所属団体や契約しているISP事業者のドメイン名が使われます。(メールの設定時に指定されます)
@より前の部分は、同一ドメイン内に同じものが無ければ、自由な英数記号で表現することができます。
ちなみに、このメールアドレスも、インターネット上の宛先ですから、IPアドレスが割り振られますね。
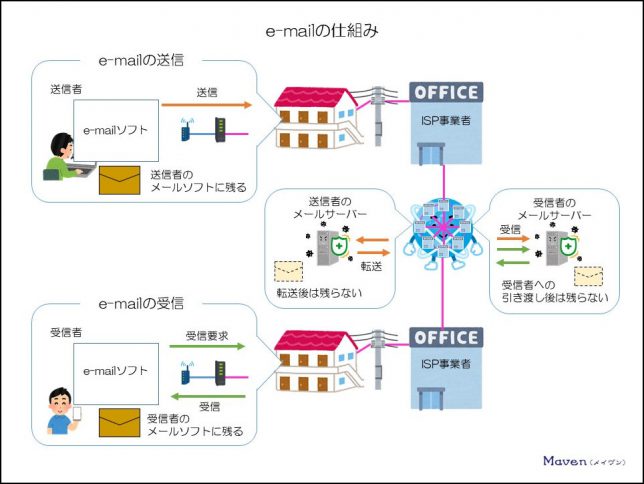
e-mailの仕組みは、「ホームページ(webサイト)が見られる仕組み」によく似ていて、様々な機器(パソコン・スマホ・タブレット)でe-mailソフトを使って、相互の情報のやり取りを行うことができます。

送信者がe-mailソフトを使って受信者のe-mailアドレスを指定してメールを送信すると、自身が利用しているISP事業者のメールサーバーに送信されます。
送信者のメールサーバーは、受信者のメールアドレスから、受信者のメールサーバーを探し出し転送します。
受信者のメールサーバーは受信したメールをメールサーバー内に保管します。
(通知設定をしていなければ、受信者はメールを受信したことを知りえません)
受信者は、自身のe-mailソフトを使用して、自身のメールサーバーにメールが届いてないか確認を行います。
メールが届いている場合、受信することで自身のe-mailソフトにメールが届きます。
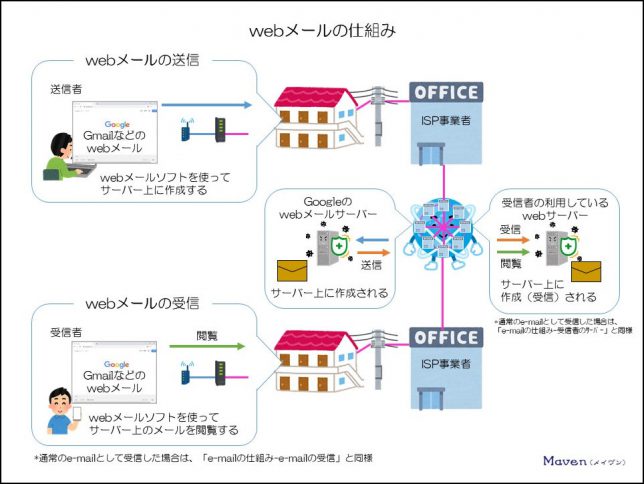
3-2.webメールの仕組み
最近では、一般的なメールソフトを使用してのe-mailの送受信ではなく、webブラウザーを利用した、webメールがかなり普及してきました。
仕組みは「e-mailの仕組み」とそれほど変わりませんし、webメールとe-mail間で通常のメールの送受信のように扱えます。
少し違うのが、e-mailの場合は、自分の機器のソフト上でメールを作成し送信しますが、webメールの場合は、webブラウザー上で作成するということです。

webブラウザー上で作成されたwebメールのデータは、送信者が利用しているwebメールのサーバーに保管されます。(例えば、webブラウザーにGoogle Chromeを利用して、Googleが提供しているGmailを利用した場合、Gmailのメールサーバーにデータが保管されます。webブラウザーをInternet ExplorerにしてGmailを使用した場合でも、Gmailのメールサーバーにデータが保管されます)
そして、受信者もwebメールを利用している場合は、受信者のサーバーに送信され、そこに保存されます。
受信者は、サーバーにメールを取りに行くのではなく、サーバーにあるwebメールを閲覧するといいう形になります。
現在、webメールで一番利用されているのが、Google社のGmailです。
アドレスは「好きな英数記号@gmail.com」のように表現されます。@の後ろ(ドメイン)は、gmail.comと固定です。@より前の部分は、同一ドメイン内に同じものが無ければ、自由な英数記号で表現することができます。
Googleのサービスを利用するためのアカウントを開設すると、開設に付随して自動でGmailのアドレスが入手できます。(ユーザー名@gmail.comになります)
Googleのサービスを利用するためのアカウントを開設すれば、自動的にGmailのアドレスを入手できますし、Googleのアカウントは複数作成できますので、必要に応じて、複数のGoogleアカウント(Gmail)を保有しておくと便利でしょう。
いかがだったでしょうか、インターネットの仕組みについて概要をお伝えしました。
初心者の方に分かりやすく解説しイメージ化してもらうために、各種専門用語を意訳していることもあり、本来の用語と整合しない部分もあります。
もしかしたら、「本来の用語と整合しない」・「正確な表現ではない」と指摘したくなる部分があるかもしれませんが、「初心者の方に比較的簡単にイメージ化して理解しやすくするため」とご了承ください。
なお、中級者以上の方でも、イメージ化できていなかった部分があって、そこが明確にイメージできるようになった部分もあったのではないでしょうか。
インターネットに接続してこれらのサービスを利用するためには、回線事業者とISP事業者との契約が必要となります。
また、回線と利用者の機器を接続するためのモデム(光回線の場合は、光回線終端装置)という機器が必要となります。
事業者との契約方法については、のちほど解説しますね。
ちなみに、回線事業者とISP事業者は個別に契約しなくても、セットで契約できるプランが多数あります。特にスマホなどの無線通信機器は、その傾向が強いです。
また、モデム(光回線の場合は、光回線終端装置)などの接続に必要となる機器は、ISP業者が用意してくれることがほとんどです。

















コメント
[…] 出典:簡単!図解で分かる!インターネットやホームページの仕組み(morph モーフ) […]