 ワードプレス
ワードプレス 無料でできる!ネットでの予約システムの作り方【Booking Package – 予約システム】
無料でできるネットでの予約システムの作り方です。検診・美容室(サロン)・整体・ヨガ・レッスン・教室・駐車場・会議室の予約やホテルなどの宿泊の予約でも同様のシステムが作れますよ。(美容室ならカットやパーマといったメニューの選択もできます)
 ワードプレス
ワードプレス  ワードプレス
ワードプレス  ワードプレス
ワードプレス  ワードプレス
ワードプレス  ワードプレス
ワードプレス  ワードプレス
ワードプレス  ワードプレス
ワードプレス  ワードプレス
ワードプレス  ワードプレス
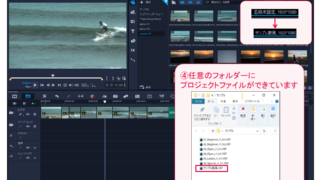
ワードプレス  ビデオスタジオの基本操作
ビデオスタジオの基本操作