 SEO対策
SEO対策 google検索で順位を上げよう【SEOを意識した記事の書き方】
SEOとは検索エンジンに評価されるようにサイトの構造や中身を改善すること(≒ 最適化)。カッコいいサイトを作っても検索結果で上位表示されないと閲覧される可能性が低くなります。「検索されるように検索される仕組みを理解しながら」記事を書くコツをお伝えします。
 SEO対策
SEO対策  ビデオスタジオ
ビデオスタジオ  web系言語
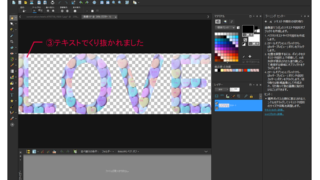
web系言語  ペイントショップの基本操作
ペイントショップの基本操作  ペイントショップの基本操作
ペイントショップの基本操作  ペイントショップの基本操作
ペイントショップの基本操作  ペイントショップの基本操作
ペイントショップの基本操作  ペイントショップの基本操作
ペイントショップの基本操作  ペイントショップの基本操作
ペイントショップの基本操作  ペイントショップの基本操作
ペイントショップの基本操作