作業してて、突然「吹き出し」を作る必要に迫られ、
そういえば「吹き出しって作ったことないや」って( 一一)
吹き出しの「でっぱり部分」の調整が面倒だな~
やっぱググろぉ~~~(´ω`)
HTMLとCSSだけでWordPressでの吹き出しを作ろう
ってことで、
コピペOKな「わぷログ」さんを参考にさせてもらいました
ありがとうございます
コピペで2分!WordPress吹き出しをプラグインなしでCSSとHTMLで作る方法
https://wap-log.com/wordpress-balloon-css-html/
HTMLとCSSだけで簡単にできますね
少し、変更を加えて、
吹き出しは背景色を白にして枠線を付けたものにしました
あと、吹き出しと画像の位置が微妙にズレたので、画像の位置を調整しています。
サンプルコード
/* CSSコード */
/* 吹き出し 共通 */
.balloon-simple {
width: 100%;
margin: 20px 0;
overflow: hidden;
}
.balloon-simple .icon-right img,
.balloon-simple .icon-left img {
margin-top: 20px;
width: 100%;
border-radius: 50%;
background-size: cover;
}
.icon-right p,
.icon-left p {
text-align: center;
position: relative;
}
.balloon-simple .balloon {
width: 100%;
}
.serif-right,
.serif-left {
position: relative;
padding: 20px 30px 20px 15px;
border-radius: 10px;
border: 3px solid #b0b0b0;
}
.serif-right:after,
.serif-left:after {
content: "";
position: absolute;
top: 15px;
border-top: 10px solid transparent;
border-bottom: 5px solid transparent;
border-left: 5px solid transparent;
}
.serif-right p,
.serif-left p {
margin: 0;
padding: 0;
color: #000000;
}
/* 吹き出し 共通 end */
/* 画像(人物)を左に配置した吹き出し */
.balloon-simple .icon-left {
float: left;
width: 100px;
margin-left: 10px;
}
.serif-left {
display: inline-block;
margin: 40px 0 0 45px;
background: #ffffff;
}
.serif-left:after {
left: -22px;
border-right: 20px solid #ffffff;
}
.serif-left:before{
left: -22px;
content: "";
position: absolute;
top: 13px;
border-top: 12px solid transparent;
border-bottom: 9px solid transparent;
border-right: 22px solid #b0b0b0;
border-left: 0px solid transparent;
}
/* 画像(人物)を左に配置した吹き出し end */
/* 画像(人物)を右に配置した吹き出し */
.balloon-simple .icon-right {
float: right;
width: 100px;
margin-right: 10px;
}
.serif-right {
margin: 40px 40px 0 0px;
background: #ffffff;
float: right;
}
.serif-right:after {
transform: scale(-1, 1);
right: -22px;
border-right: 20px solid #ffffff;
}
.serif-right:before {
transform: scale(-1, 1);
right: -22px;
content: "";
position: absolute;
top: 13px;
border-top: 12px solid transparent;
border-bottom: 9px solid transparent;
border-right: 22px solid #b0b0b0;
border-left: 0px solid transparent;
}
/* 画像(人物)を右に配置した吹き出し end */
<!--HTMLコード-->
<!--画像(人物)を左に配置した吹き出し-->
<div class="balloon-simple">
<div class="icon-left">
<img src="画像url" alt="">
<p>左側画像の人物の名前など</p>
</div>
<div class="balloon">
<div class="serif-left">
<p>左側画像の人物のコメント</p>
</div>
</div>
</div>
<!--画像(人物)を左に配置した吹き出し end-->
<!--画像(人物)を右に配置した吹き出し-->
<div class="balloon-simple">
<div class="icon-right">
<img src="画像url" alt="">
<p>右側画像の人物の名前など</p>
</div>
<div class="balloon">
<div class="serif-right">
<p>右側画像の人物のコメント</p>
</div>
</div>
</div>
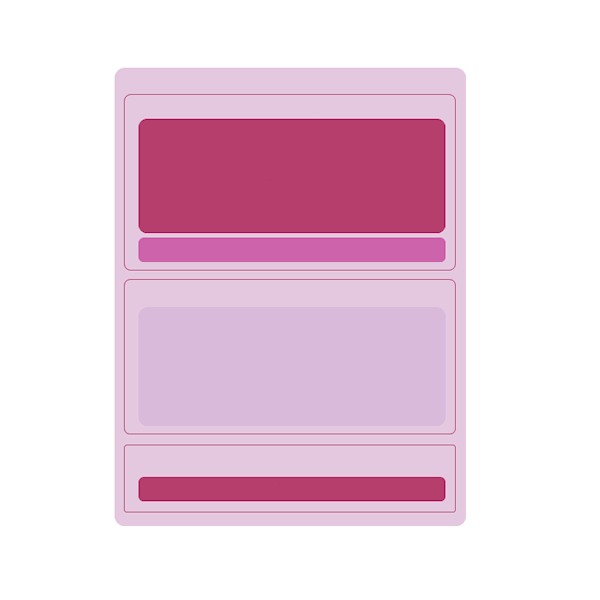
<!--画像(人物)を右に配置した吹き出し end-->本サイトに合わせて調整するとこんな感じですね。
枠の色や背景を変えてみました。

morph
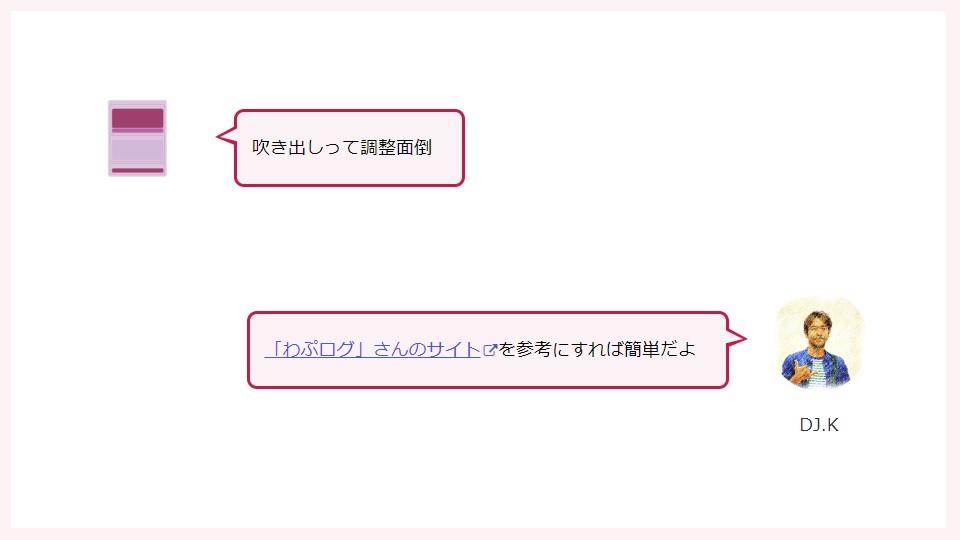
吹き出しって調整面倒

D-J.K
「わぷログ」さんのサイトを参考にすれば簡単だよ
CSSを少し変更すれば、形や色も自由自在
「わぷログ」さん
ありがとうございました
アイコンや吹き出しの形の変更などの詳細は「わぷログ」さんをチェックしてみてください。
コピペで2分!WordPress吹き出しをプラグインなしでCSSとHTMLで作る方法
https://wap-log.com/wordpress-balloon-css-html/
HTMLやCSSについて詳しく知りたい方は下記からどうぞ。
リンク
合わせて読みたい記事
web系へ転職・独立のススメ!決意すれば会社に残るメリットも見える
【画像編集のおすすめソフト】ペイントショップを解説&Photoshopとの比較