
WordPressでブログを始めて少したったけど、プラグインを入れ過ぎて最近サイトが重い感じがする。
たまにエラーも起きるし(>_<)
無料で使えてプラグイン減らせる便利なテーマないかな?
できるならかっこいいテーマがいいんだけど。
こういった疑問に答えていきますね。
本記事の内容(^_-)-☆
- ワードプレスでのおススメな無料テーマはCocoon(コクーン)の一択ですよ
- Cocooon(コクーン)にデメリットってあるの?
- やっぱり少しカスタマイズしたくなります
この記事を書いているD-J.Kは、記事作成現在、ワードプレスのテーマにCocoonを使用しています。
複数のサイト運営していますが、そこでも結構Cocoonを使ってます。
また、ワードプレスをマルチサイト化してのサイト運営も行っており、そこでもCocoonを利用しています。
なので、Cocoonでの設定の知識がまあまあある方ですね。
本記事は、
「ワードプレスのテーマにCocoon(コクーン)を使ってみたい」とか
「プラグイン多くなりすぎて管理が大変」とか
「最近WPのテーマを何にすれば良いか悩んでる」って人向け。
現時点ではCocoon(コクーン)の使用歴はそれほど長くはないのですが、だからこそ初めての使用感をお伝えできると思います。
絶対おススメなテーマなので、少しでもCocoon(コクーン)に興味があるなら最後までお付き合いくださいね。
ワードプレスでのおススメな無料テーマはCocoon(コクーン)の一択ですよ
結論はCocoon(コクーン)を選んでおけばOKです。
- メリット①:無料なのに機能が充実(プラグインを減らせる)
- メリット②:利用者が多いのでWeb上に情報が多い
- メリット③:開発者が日本人なので安心
メリット①:無料なのに機能が充実(プラグインを減らせる)
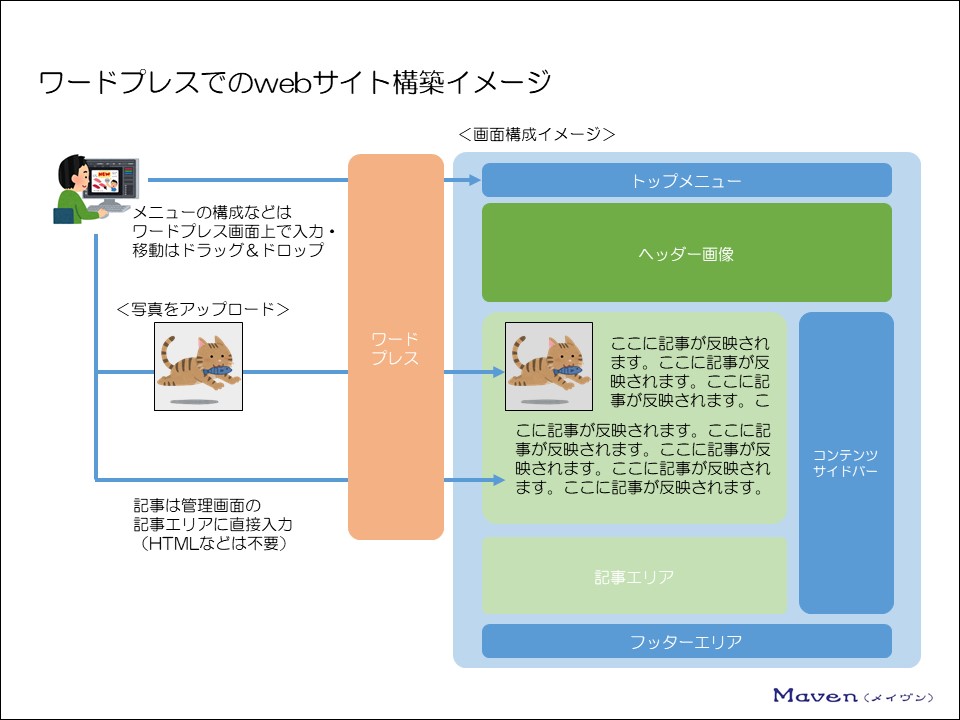
WordPressのデメリット
WordPressって、まずWordpressの基本機能がありますね。
で、そこにテーマを適用することで、着せ替え人形のようにサイトの構成やイメージを簡単に変更できます。
テーマに不足している機能がある場合は、プラグインソフトをインストールすることによって、機能を拡張できますよね。
これは、Wordpressの基本機能やテーマでの機能を最小限にすることによって、エラーの発生や不要な機能を装備しないという利点があります。
必要な機能は、プラグインソフトで機能を拡張させれば良いという志向ですね。
これはこれで素晴らしいのですが、必要な機能がたくさんあった場合、プラグインの数がメッチャ増えてしまいます。
プラグイン個別の機能にもよりますが、プラグインを増やしていくと、デメリットも増える傾向にあります。
- プラグインの数が増えるとサイトが重くなる
- プラグイン同士の相性によりエラーが出ることがある
- プラグインの開発が終了し、WPの最新版に対応できなくなることがある
- セキュリティーのリスクが高まる
などなど。
まだまだありますが、とりあえず、サイトが重くなって、管理が面倒になって、リスクが高まるってことです。
Coconn(コクーン)の充実した機能によるメリット
Cocoonには、基本機能として
- レスポンシブ
- SNS関連
- ブログカード
- 会話の吹き出し
- パンくずリスト
- 記事一覧のタイル表示
- 画像の遅延読み込み
- 画像の拡大表示
- サイドバーでの記事のタイル表示
- サイドバーでの人気記事表示
- サイドバーでの目次追従
- seo最適化
・・・とりあえずキリがないので。
テーマによっては、最初からついてる機能もありますけどね。
有料だったりします。
なので、ほとんどはプラグインを導入することで機能を補完しますね。
ちなみに、Wordpressの標準(付属)テーマを利用した場合、以下のようなプラグインが必要になります。
<機能拡張のプラグインの例>
| Akismet Anti-Spam (アンチスパム) | スパム対策 |
| All In One SEO Pack | SEO対策 |
| BackWPup | バクアップ |
| Contact Form 7 | お問い合わせフォーム |
| Fancy box | 画像などを拡大表示 |
| Google XML Sitemaps | サイトマップ作成・送信 |
| Lazy load | 画像などの遅延読み込み (サイトをの表示高速化) |
| Media Library Assistant | 画像等の管理 |
| Meta slider | 画像などをスライド表示 |
| Pz-LinkCard | ブログカード作成 |
| Scroll Back to Top | サイトの上に戻るボタン |
| WP Social Bookmarking Light | ソーシャルボタンの挿入 |
| TinyMCE Advanced | ビジュアルエディタの機能拡張 (編集ボタンの拡充) |
| WP Maintenance Mod | メンテナンスモードを表示 |
| WP Multibyte Patch | 日本語の文字化け対策 |
軽く抽出しただけで結構な数になります。
実際には、もっと使うことがありますし、必要に応じてどんどん増えていきます。
Cocoon(コクーン)を利用した場合、必要最低限のプラグインは以下ぐらいなものです。
<機能拡張のプラグインの例(Cocoonの場合)>
| Akismet Anti-Spam (アンチスパム) | スパム対策 |
| BackWPup | バクアップ(レンタルサーバーにバックアップ機能が無い場合) |
| Contact Form 7 | お問い合わせフォーム |
| Google XML Sitemaps | サイトマップ作成・送信 |
| Jetpack by WordPress.com | 30種類以上の機能がまとめられたプラグイン |
| Media Library Assistant | 画像等の管理 |
| WP Multibyte Patch | 日本語の文字化け対策 |
必要最低限なのはこの辺のプラグインですね。
レンタルサーバーにバックアップ機能があるなら、BackWPupも不要です。
なお、機能が充実したCocoon(コクーン)ですが、メディア系の管理機能は無いようなので、「Media Library Assistant」は入れておいた方が良いですね。
また、画像ファイルの差し替えに便利な「Enable Media Replace」や作成した記事等のカテゴリーをカスタマイズできる「Category Order and Taxonomy Terms Order」などは便利なので追加しても良いでしょう。
以上のように、プラグインをかなり減らせます。
そして、プラグインを減らしても、Cocoon(コクーン)が持ってる基本機能で事が足りてしまいます。マジ便利です。
通常、追加しなきゃいけないような機能が標準装備!しかも使うものばかり!!
非常にありがたいテーマです。
しかも無料って!サイコーすぎます。
メリット②:利用者が多いのでWeb上に情報が多い
Cocoon(コクーン)を利用しているサイト、非常に多いです。
利用しているサイトが多いと、「みんな似通ったサイトになっちゃう」と思いがちですが、カスタムの幅が広いので、十分にオリジナリティを出すことも可能です。
ただ、サイトって見た目も大事だけど、もっと大事なことって、サイトを訪れてくれる人に有益な情報を提供することですよね。
しかも、分かりやすいように。
シンプルで他のサイトに見た目が似通ったとしても、サイトのコンテンツの内容がユーザーの利便性につながればいいんです。
だから、オリジナリティを出したい気持ちは分かりますが、それによって利用しにくいサイトにならないように気をつけなきゃですね。
ちなみに、サイトがシンプルで、他のサイトに似通った方が、ユーザーからしたら使いやすいサイトだと思いませんか。
どこのサイトに行っても、フォーマットが統一されていれば、サイトのどこに何が記載されているのか、新しいサイトに行く度にその都度考えなくてもいいですからね。
大事なのは、ユーザーが利用しやすく、ユーザーに有益な情報を提供するコンテンツで差別化するということです。
ということで、Cocoon(コクーン)は、シンプルで使いやすく、カスタマイズもしやすいのですが、何といってもユーザーが多いってのがメリットですね。
利用者がいっぱいいるので、困ったときにググると情報がいっぱい出てきます。
WordPressって、利用していると必ずエラー出ますからね。
先達の知恵をお借りできるのも、ユーザーが多ければ多いほど、広く、深い情報が手に入ります。
なんでもそうですが、分母が大きければ、そこには色んなスペシャリストがいて、大体の情報を手にできます。
そう、インターネットのメリットですね。
車輪の再発明はしなくて良いんです。
ありがたいですね。
メリット③:開発者が日本人なので安心
WordPressって良いテーマいっぱいあるけど、英語で作られてるテーマが多いですよね。
WordPressは英語圏で開発されたCMS(コンテンツ・マネジメント・システム)ですからね。英語用に作られた英語用のCMSです。
それを元にテーマを開発する人も、当然英語圏の人が多くなりますね。
英語圏で作られたテーマは、英語が苦手な人が多い日本人にとっては、ハードル高めです。
最近は、翻訳が充実してきてるので、楽にはなったけど、細かい設定の所で英語に四苦八苦することもありますよね。自分だけ?( ;∀;)
そんな中、Wordpressの無料テーマとしてメッチャ優れてるCocoon(コクーン)って、開発者が「わいひらさん」という日本人の方です。
なので、Cocoon(コクーン)の設定画面が日本語で表示されます。
細かなところで、長時間悩んだりすることありますからね。
日本語のテーマってありがたい。
そして、なんといっても、Cocoon(コクーン)の良いところは、フォーラムが素晴らしいことです。
Cocoon(コクーン)のフォーラムを見れば分かりますが、わいひらさんの対応が素晴らしいと思う。
お目にかかったことはありませんが、フォーラムの受け答えみてると、何となく人間性が分かります。
ビギナーに対しても、凄く親切で丁寧な対応をされてます。
自分で「あんなに丁寧な対応できるかな~~」って考えたとき。めっちゃハードル高い・・・
そう考えると、ほんといいサイトだなって思います。
そういったところが、テーマ設計にもにじみ出てるのかなって、勝手に想像してます。
開発もず~~と続きそうなので、長く使えそうで安心です。
ということで、開発者が日本人な上に利用者が多く、ファーラムが充実してる上に、開発者のわいひらさんの対応が神対応って、もう言うことなし。
使えば絶対分かります。
Cocoon(コクーン)のサイトはこちら
ちなみに、Wordpressの管理画面でテーマのインストールからはインストールできないので、Cocoon(コクーン)のサイトからテーマをダウンロードしてインストールする必要があります。(アップデートはWordpressの管理画面でできます)
テーマのダウンロードはこちら
ダウンロードする際は、子テーマもダウンロードしましょう。
マニュアルは、当該ページで確認できます。
Cocooon(コクーン)にデメリットってあるの?
無料テーマですからね。開発に有料の企業のようなことは求められませんね。
ってことはなく、そこらへんの有料テーマよりはるかに優秀です。はい。
デメリットってほとんどないんじゃないって思うけど。
強いて上げるなら、グーテンベルグへの対応が100%までいっていないということぐらいかな。
WordPressって、2018年の12月に大幅なアップデートがあって、バージョンがWordpress5.0になりました。
その、Wordpress5.0で採用されたのが、グーテンベルグという名前の新しいテキストエディターです。
今までのビジュアルエディターから大幅に変更されています。
変更というより新しいエディターですね。
新しいエディタが誕生したことから、旧来のエディターのことをクラシックエディターと呼んだりもします。(クラシックエディターのサポートは2021年末で終了予定)
この、新しいグーテンベルグエディターに、対応済みになってない機能が少しあります。(クラシックモードで対応できます)
多分ですが、クラシックエディターを使ってる人がまだまだ多いからでしょう。
グーテンベルグの利用率を見てみましょう。
Gutenberg(グーテンベルク)はどれくらいWordPressユーザーに使われているか

2021年末、ワードプレスのClassic Editor(クラシックエディタ)のサポートが終了することもあり、どの程度Gutenberg(グーテンベルク)に移行しているのかが気になっていました。そこでワードプレスユーザーの利用エディタのシェアを調査するため、次のアンケートを2020年3月にツイッターで実施しました。
Gutenberg(グーテンベルク)はどれくらいWordPressユーザーに使われているか
Gutenbergへの移行は進んでいない
結果を見る限り、Gutenbergへの移行は進んでいないことが分かりました。Gutenbergの利用率は22.2%、クラシックエディタの利用率はビジュアル・テキストを足すと77.8%。Gutenbergの存在は知りつつも、およそ8割近い方が過去のエディタを使っています。
Gutenberg(グーテンベルク)はどれくらいWordPressユーザーに使われているか
まだまだクラシックエディターを使ってる人が多いですからね。
グーテンベルグ対応100%じゃなくても問題ないでしょう。
これから、使い始める人は、グーテンベルグのブロックエディターで使い始めることになるので、それをわざわざクラシックエディターに切り替える(使い方を覚える)のが少し手間ですね。
やっぱり少しカスタマイズしたくなります
便利なCocoon(コクーン)ですが、慣れてくるとやっぱり少しカスタマイズしたくなります。
カスタムするには、HTLMLとCSSぐらいの基礎は分かってたほうが良いですね。
HTMLとCSSは基礎が分かってるだけで、サイト運営が非常に効率的かつ理解度が深まりますので、ぜひ学習しときましょう。簡単にでOKです。
HTMLやCSSを学習するならの以下のページで学習しましょう。
本格的にプログラミングを始めたいならこれも良いですね
- はじめてのプログラミングコース

- TECH::CAMPの即戦力エンジニア養成プログラム【TECH::EXPERT】

(オンラインでもカウンセリング可能)
まとめ
ということで、今回は以上です。
ブログするなら、WordpressでCocoon(コクーン)を使いましょう!
Cocoon(コクーン)の設定方法は公式ページにもありますが、D-J.Kの視点で初期設定を解説した記事であるWordPressの無料テーマCocoonの使い方(初期設定)を徹底解説【設定の違いによる見え方を比較】もご参照ください。
なお、ブログを始めるためにはレンタルサーバーが必要ですね。
(レンタルサーバーじゃなくても始められるけどレンタルサーバーで始めることをおススメしてます)
慣れてる人、コスト抑えたい人、色々覚えたい人なら、さくらインターネットですね。
さくらのレンタルサーバ スタンダード
![]() がおススメです。年払いで5,238円(436.5円/月換算)(税込み)です。
がおススメです。年払いで5,238円(436.5円/月換算)(税込み)です。
少し難しいけど、この設定どおりにやれば簡単です。
webに詳しくなりたいなら、さくらインターネットがおススメです。
初めての方におススメのレンタルサーバーは、エックスサーバー
![]() のX10プランですね。
のX10プランですね。
年払いで12,000円(1,000円/月換算)(税抜き)と、ちょっと値段は張るけど、Wordpressとの相性ばっちりで設定が簡単です。
サーバーを比較したいなら、レンタルサーバーはどこが良い?手間と料金比較バランスでさくら!をどうぞ。
あんまりいっぱい比較してもそんなに変わりません。
時間の無駄なので、オススメのサーバー会社を比較して、早く始めることをおススメします。
あと、ドメイン必要ですね。
ドメインならお名前.com ![]() を利用しましょう。
を利用しましょう。
設定が必要ですが、これを見れば簡単ですよ。
なお、さくらインターネットでサーバレンタルする際に、一緒にドメインも取得できて簡単ですよ。
ドメインはお名前.comより、ちょっとだけ高くなるけど、請求が1ヶ所にまとまるので楽です。
それではCocoon(コクーン)で快適なブログライフを楽しみましょう(^^♪
なおWordpressのカスタマイズについて詳しく知りたい方は下記からどうぞ。