
WordPress(ワードプレス)でブログ書いてて、今まで「お問い合わせフォーム」って設置してなかったんだよね。
「ブログ書いてるなら絶対お問い合わせフォーム設置した方がいいよ」って言われたんだけど、どうやったらいいの?

ホームページ(webサイト)の運営には「お問い合わせフォーム」の設置は必須です。
そこからお仕事の依頼が来ることもありますからね♪
なのでブログだけじゃなく、ホームページ(webサイト)を運営している人にも必須ですよ。
ちなみに「お問い合わせフォーム」を一から作るのって結構大変です。
HTMLやCSS、PHPとかの知識が必要になりますからね。
そこでWordpressの便利なプラグインであるContact Form 7を使いましょう。
Contact Form 7を使えば簡単に「お問い合わせフォーム」を設置できてしまいます。
ここではContact Form 7の使い方(「お問い合わせフォーム」の設置方法)を解説していきますね。
なお初期設定での「お問い合わせフォーム」はかなりシンプルなので、少しカスタマイズした方が見やすいです。
カスタマイズでは少しだけHTMLやCSSの知識が必要となってきますので、カスタマイズ方法についてはContact Form 7のカスタマイズ方法を解説【Wordpress問い合わせフォームを見やすく】で紹介しますね。(知識が無くてもコードをコピペするだけでもできちゃいます)
本記事の内容(^_-)-☆
- 「Contact Form 7」ってどんなプラグイン
- 「Contact Form 7」のインストール
- 「Contact Form 7」の使い方(「お問い合わせフォーム」の設置)
この記事を書いているD-J.Kは、運営しているサイトの中でContact Form 7を使って「お問い合わせフォーム」を設置しています。
「お問い合わせフォーム」を一から作るのって結構大変ですが、WordPressのプラグインである「Contact Form 7」を使用すると、結構簡単に「お問い合わせフォーム」が作れちゃいます。
「お問い合わせフォーム」って個人情報を送ることもあるから、HTMLやCSSのほかにSSLやPHPとかの知識が必要になりますからね。
それが「Contact Form 7」を使用すると、簡単にできるのですごく便利ですよ。
ということで実際に使用しているので、インストールから使用方法(Contact Form 7の基本的な使い方や「お問い合わせフォーム」の設置方法)を簡単に説明しますね。
「Contact Form 7」ってどんなプラグイン

WordPressの不便なところ
初期状態では「問い合わせ」や「アンケート」など、サイト訪問者がデータを入力し送信する仕組みがないんですよね。
商品の販売ページを作ったとしても、商品を一覧(プルダウンメニュー)から選んでもらって送信してもらうこともできません。(サイト訪問者が入力したデータを送信する仕組みがない)
送信する仕組みを構築するためには、HTMLやCSS、SSLやPHPとかの知識が必要になります。
なので、結構面倒なんですよね。
「Contact Form 7」って何ができるの
「Contact Form 7」は、「お問い合わせ」や「アンケート」・「商品の注文」など、サイト訪問者がデータを入力するフォームを簡単に設置することができます。
また、入力されたデータをメールでサイト管理者などに送信することができるプラグインソフトです。
フォームは複数作成することができ、「お問い合わせ」などの送信完了後に自動的に「サンクスメール」なども送信できます。
主な機能は、以下の5つです。
機能1:フォームを作る
「お問い合わせフォーム」に設定する項目などを作るための機能です。
機能2:メールの設定
サイト訪問者が入力した内容を「管理者に送信するメール」の設定と、サイト訪問者への「自動返信メール」の設定ができます。
機能3:メッセージの設定
「フォーム」で作成した内容(「お問い合わせフォーム」など)で「送信ボタン」が押された際に、表示されるメッセージを設定します。(デフォルトで入力されているので、変更する必要はありません)
例)
メッセージが正常に送信された→ありがとうございます。メッセージは送信されました。
メッセージの送信に失敗した→メッセージの送信に失敗しました。後でまたお試しください。
入力必須の項目が入力されていない→必須項目に入力してください。
機能4:その他の設定
カスタマイズのためのコードを入力することができます。(ほとんど使いません)
「Contact Form 7」のインストール

「Contact Form 7」のインストール
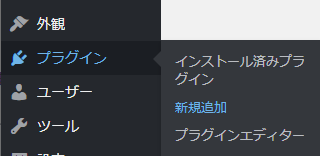
WordPress管理画面メニューのプラグイン→「新規追加」をクリックします。

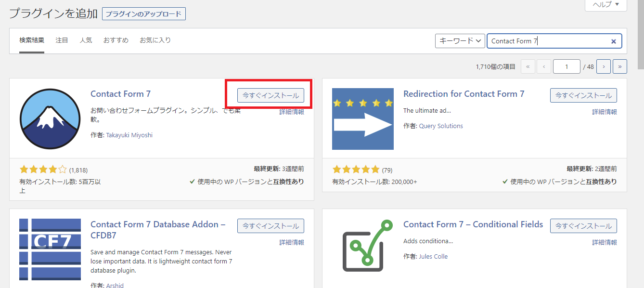
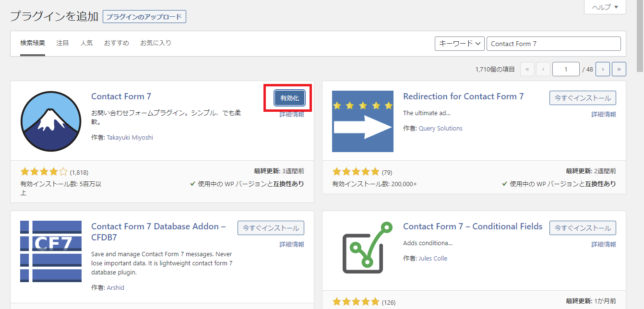
「プラグインを追加」画面の右上にある検索窓に「Contact Form 7」と入力します。
そうすると、検索結果に「Contact Form 7」が表示されますので、「今すぐインストール」をクリックします。

インストールが開始します。
インストールが完了すると、「有効化」ボタンに切り替わりますので、「有効化」をクリックします。

有効化されて、「インストール済みプラグイン」の画面に遷移しました。
これでインストールは完了です。

「Contact Form 7」の使い方(「お問い合わせフォーム」の設置)

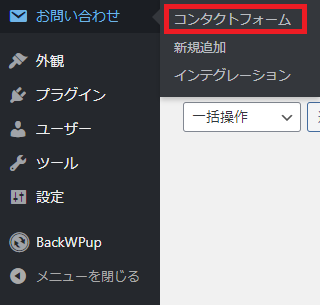
WordPress管理画面メニューのお問い合わせ→「コンタクトフォーム」をクリックします。

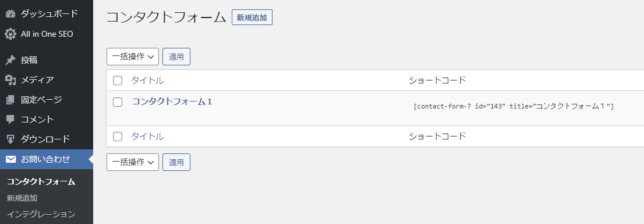
初期ではデフォルトで「コンタクトフォーム」が1件作成されています。
次回以降に新規で作成する場合はWordPress管理画面メニューのお問い合わせ→「新規追加」をクリックします。
コンタクトフォームの一覧が表示されました。

タイトルをクリックします。
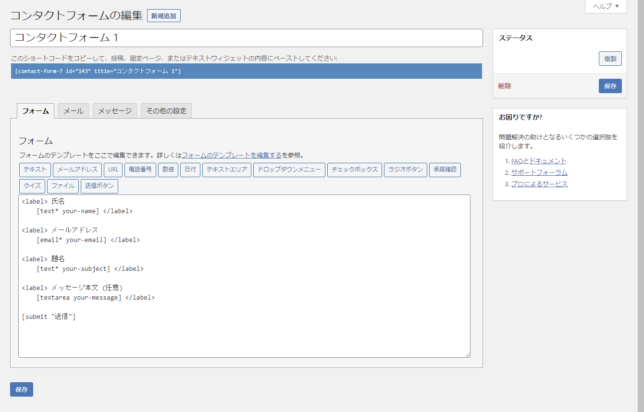
「コンタクトフォームの編集」が開きます。

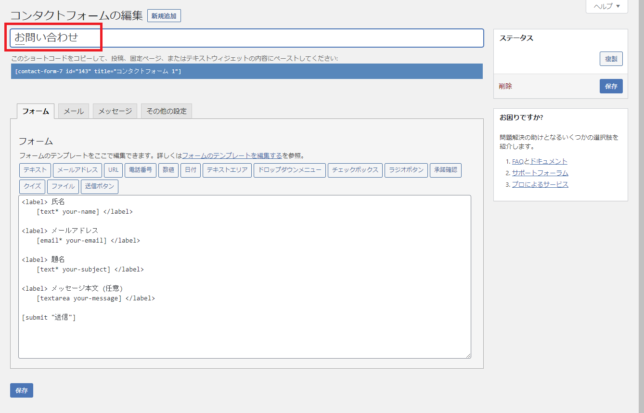
タイトルを変更して保存します。

機能1:フォームを作る
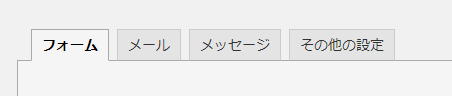
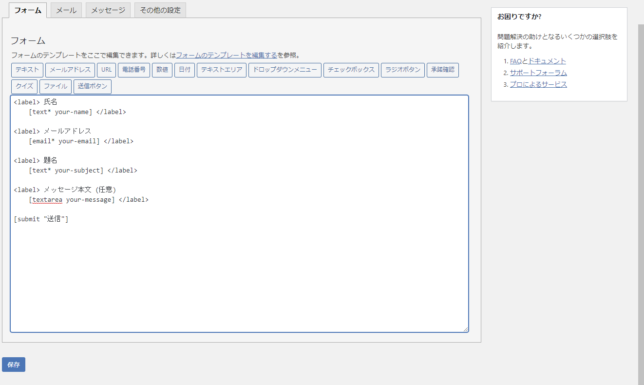
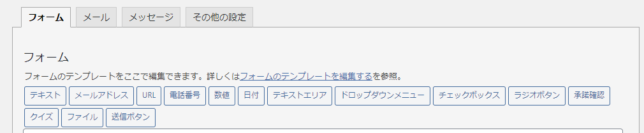
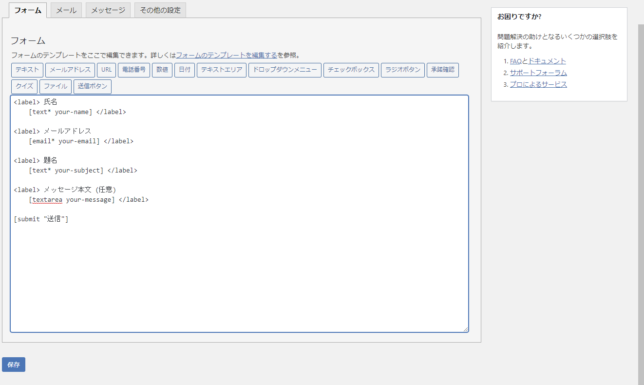
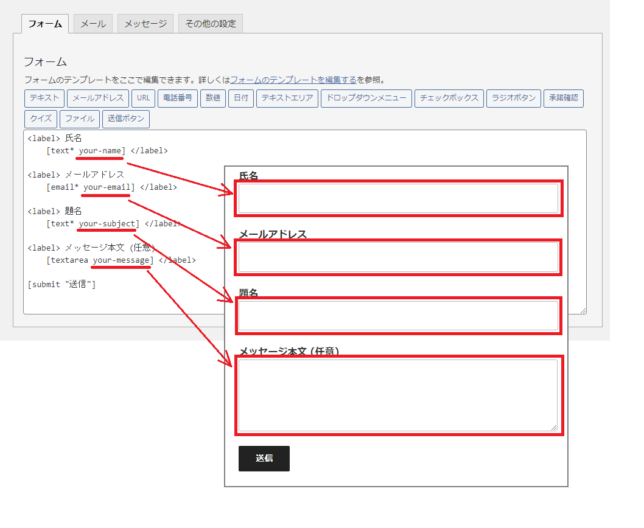
「フォーム」タブをクリックします。

デフォルトで「お問い合わせ」に必要な項目が入力されています。

もし、入力されていない場合は、以下のコードをコピペしましょう。
(コピペした場合は「保存」を押してください)
なお、これだけだとスパムメールが届いたり、サイトを改ざんされてしまう可能性があるため後程紹介する別記事を参照してセキュリティ対策を行いましょう。
(メッセージボックスに悪意のあるコードを埋め込まれてメールが送信されることがありますので、コードを無効化する処理が必要です)
<label> 氏名
[text* your-name] </label>
<label> メールアドレス
[email* your-email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "送信"]項目の増やし方
項目(サイト訪問者が入力する内容)を増やすことができます。

任意の場所(「[submit “送信”]」の前)をクリックし、増やしたい項目のボタンを押します。

増やす項目の設定例(主に使うもの)
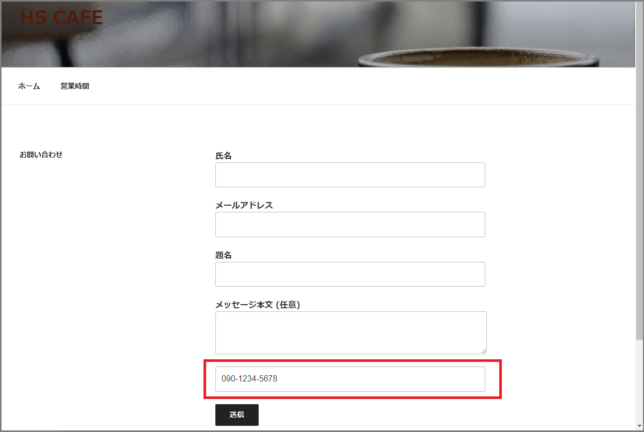
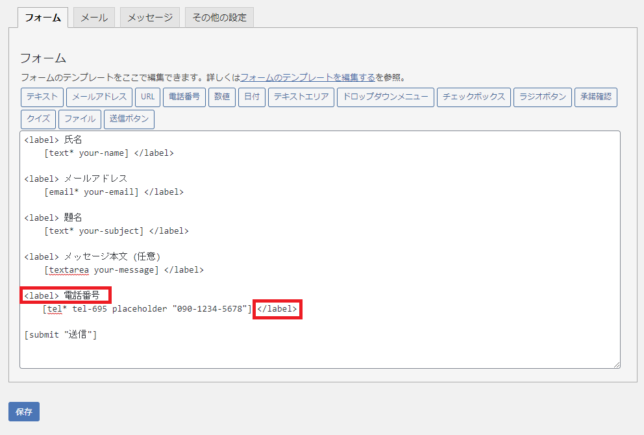
<電話番号>
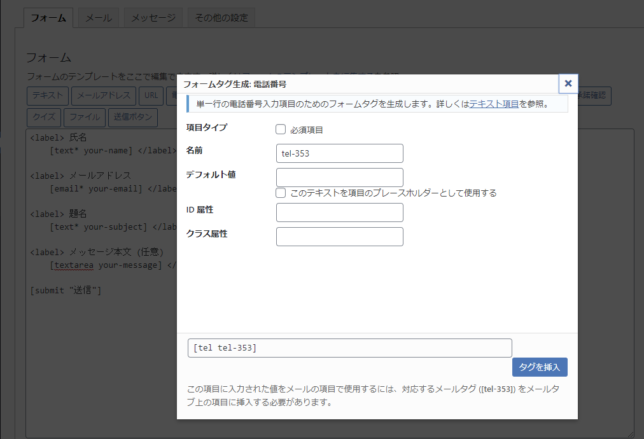
ここでは電話番号を押してみます。
「フォームタグ生成: 電話番号」のダイアログが表示されます。

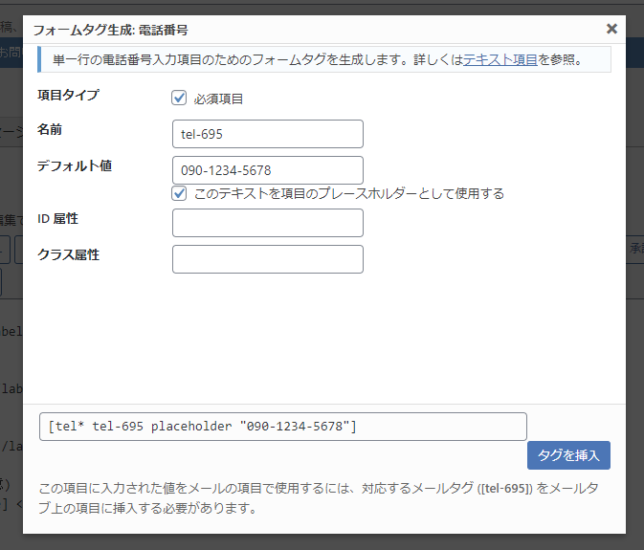
項目タイプ:チェックを入れると必須項目になります
(フォームで入力されずに送信ボタンが押されるとエラーになります)
名前:入力項目の名前です(変更する場合は他と重複しないこと。英数およびハイフンなどの記号が使えます)
デフォルト値:入力フィールドにデフォルト値として表示されます
「このテキストを項目のプレースホルダーとして使用する」にチェックを入れると、入力サンプルとして表示(仮表示)されることになり、ユーザーが何かを入力するとデフォルト値は消えます。


なお上記だけだと項目名がありませんので、「labelタグ」で囲み、項目名を追加してあげましょう。

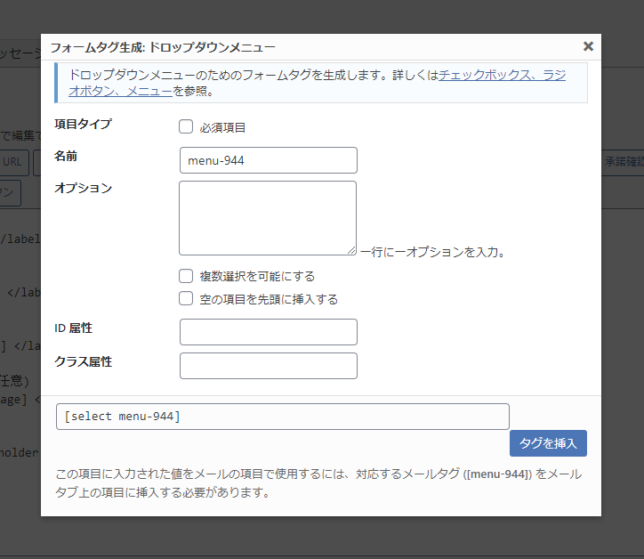
<ドロップダウンメニュー>
ドロップダウンメニューを作成してみましょう。
ドロップダウンメニューを押すと、「フォームタグ生成: ドロップダウンメニュー」のダイアログが表示されます。

項目タイプ:チェックを入れると必須項目になります
(フォームで入力されずに送信ボタンが押されるとエラーになります)
名前:入力項目の名前です(変更する場合は他と重複しないこと。英数およびハイフンなどの記号が使えます)
オプション:ドロップダウンメニューの選択項目として表示されます
「複数選択を可能にする」にチェックを入れると、複数選択ができるようになりますが普通は使いません。(複数選択にする場合は「チェックボックス」を使用しましょう)
なお上記だけだと項目名がありませんので、「labelタグ」で囲み、項目名を追加してあげましょう。
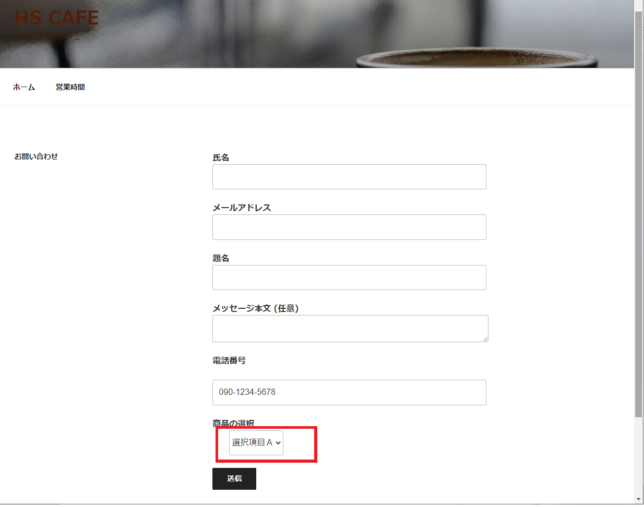
以下のように表示されますます。

<チェックボックス>
チェックボックスを作成してみましょう。
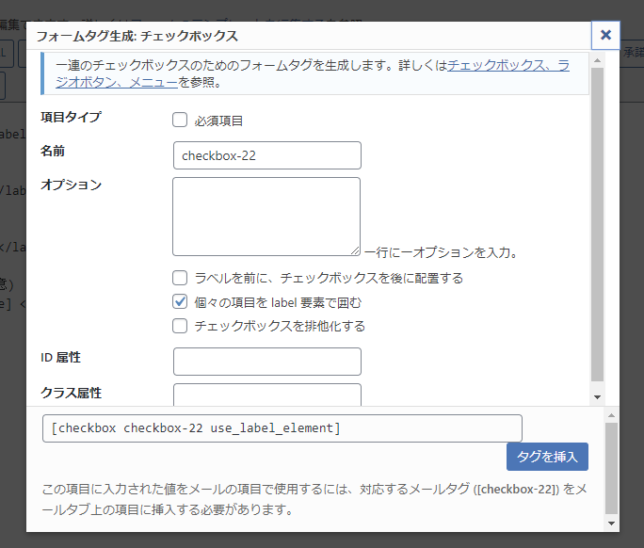
チェックボックスを押すと、「フォームタグ生成: チェックボックス」のダイアログが表示されます。

項目タイプ:チェックを入れると必須項目になります
(フォームで入力されずに送信ボタンが押されるとエラーになります)
名前:入力項目の名前です(変更する場合は他と重複しないこと。英数およびハイフンなどの記号が使えます)
オプション:チェックボックスの選択項目として表示されます(複数選択できます)
「チェックボックスを排他化する」にチェックを入れると、ひとつしか選択できないようになります。
なお上記だけだと項目名がありませんので、「labelタグ」で囲み、項目名を追加してあげましょう。
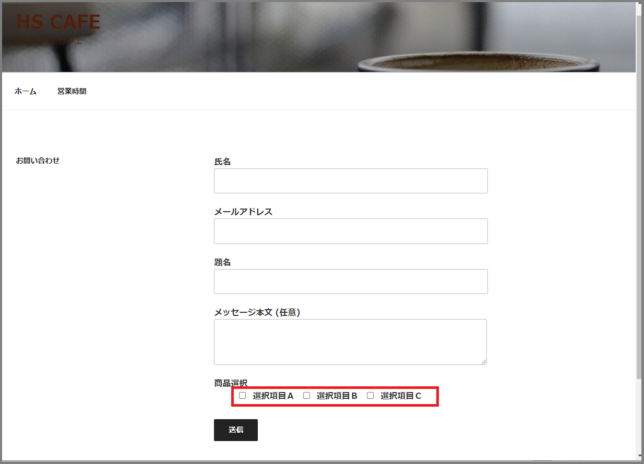
以下のように表示されますます。

<ラジオボタン>
ラジオボタンを作成してみましょう。
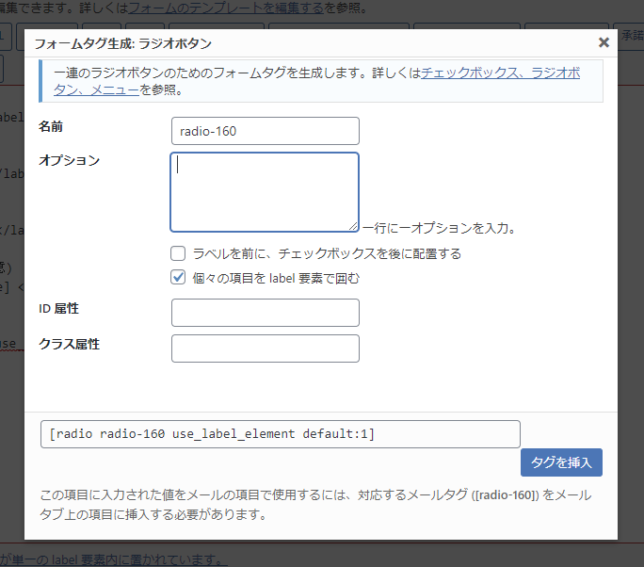
ラジオボタン押すと、「フォームタグ生成: ラジオボタン」のダイアログが表示されます。

名前:入力項目の名前です(変更する場合は他と重複しないこと。英数およびハイフンなどの記号が使えます)
オプション:チェックボックスの選択項目として表示されます(項目はひとつしか選択できません)
なお上記だけだと項目名がありませんので、「labelタグ」で囲み、項目名を追加してあげましょう。
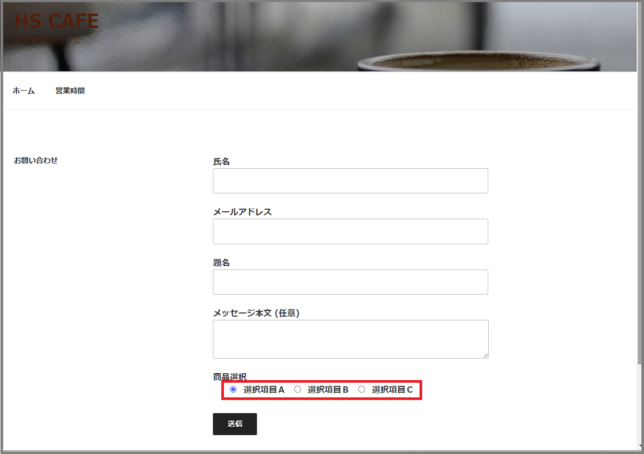
以下のように表示されますます。
(デフォルトで最初の項目が選択されます)

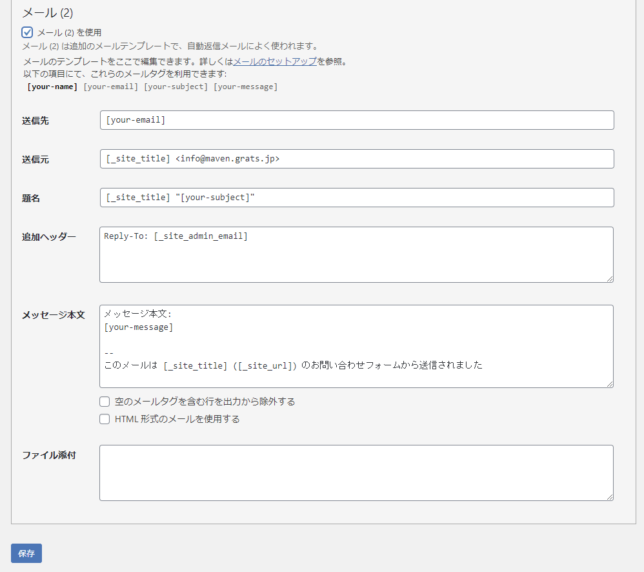
機能2:メールの設定
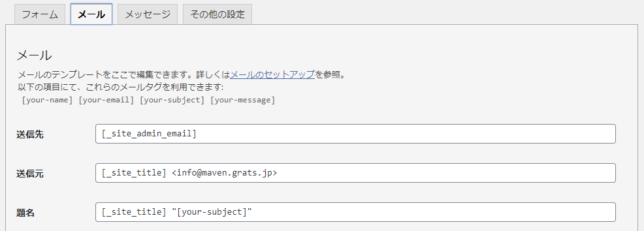
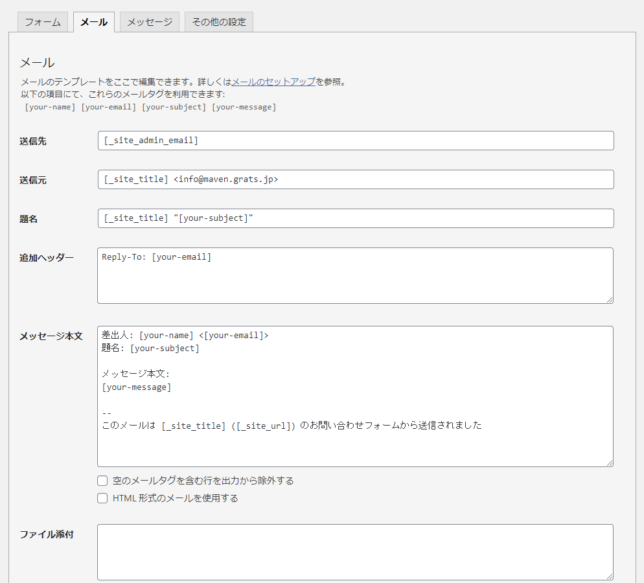
「メール」タブをクリックします。

デフォルトで「送信先」などの項目が入力されています。
必要に応じて修正しましょう。
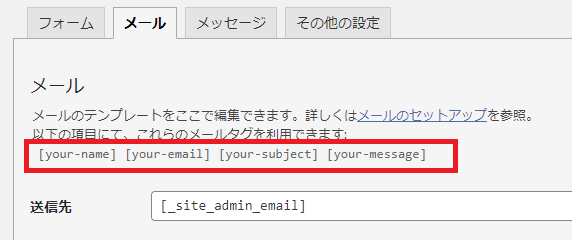
「フォーム」タブでの設定が活用できます。

ユーザーが入力した項目には「名前」が付けられていますので、その名前を活用します。
「フォーム」を設定すると、「メール」タブの中に使用できる「名前」が表示されます。
それをコピペすることができます。

各項目の設定
<サイト訪問者が入力した内容を「管理者に送信するメール」の設定>

| 送信先: | 誰に送信するか ユーザー(サイト訪問者)が入力したデータを受け取る人のアドレスを入力 (デフォルトではサイト管理者) |
| 送信元: | 誰から送信されたか どこのサイトから送信されたかもわかるようにすると良いでしょう。 また、ユーザー(サイト訪問者)が分かるように入力。 例1:[_site_title] info@maven.grats.jp [_site_title] :サイトのタイトルが自動で入力されます info@maven.grats.jp:ドメインがmaven.grats.jpのサイトから送信されたことが分かる 例2:[your-name]info@maven.grats.jp [your-name]:フォームに入力されたユーザーの氏名 info@maven.grats.jp:ドメインがmaven.grats.jpのサイトから送信されたことが分かる |
| 題名: | 問い合わせのタイトル 「フォーム」で題名を入力できるようにしていますが、「問い合わせ」なので当該項目を削除しても良いでしょう。 その場合、本項目には「お問い合わせ」などと入力しましょう。 必要に応じてサイトタイトル([_site_title])を入力しても良いでしょう。 |
| 追加ヘッダー: | 不要なので削除します |
| メッセージ本文: | メールの本文です 必要に応じて変更しましょう |
<サイト訪問者への「自動返信メール」の設定>
サイト訪問者への「自動返信メール」を発信する場合は「メール (2) を使用」にチェックを入れます。
チェックを入れると設定項目が開きます。

| 送信先: | 「自動返信メール」を誰に送信するか 通常は「お問い合わせを行ったユーザー」 |
| 送信元: | 誰から送信されたか(通常は問い合わせ先サイト) [_site_title] info@maven.grats.jp 例:[_site_title] info@maven.grats.jp [_site_title] :サイトのタイトルが自動で入力されます info@maven.grats.jp:送信元のメールアドレス |
| 題名: | 問い合わせのタイトル 「フォーム」で題名を入力できるようにしていますが、「問い合わせ」なので当該項目を削除しても良いでしょう。 その場合、本項目には「お問い合わせの自動返信メール」などと入力しましょう。 必要に応じてサイトタイトル([_site_title])を入力しても良いでしょう。 |
| 追加ヘッダー: | 不要なので削除します |
| メッセージ本文: | メールの本文です 必要に応じて変更しましょう <変更例> [your-name] 様 下記のお問い合わせ内容を賜りました。 回答まで少々お待ちください。 【お問い合わせ内容】[your-message] — このメールは _site_title のお問い合わせフォームから送信されました |
設定が完了したら「保存」をクリックしましょう。
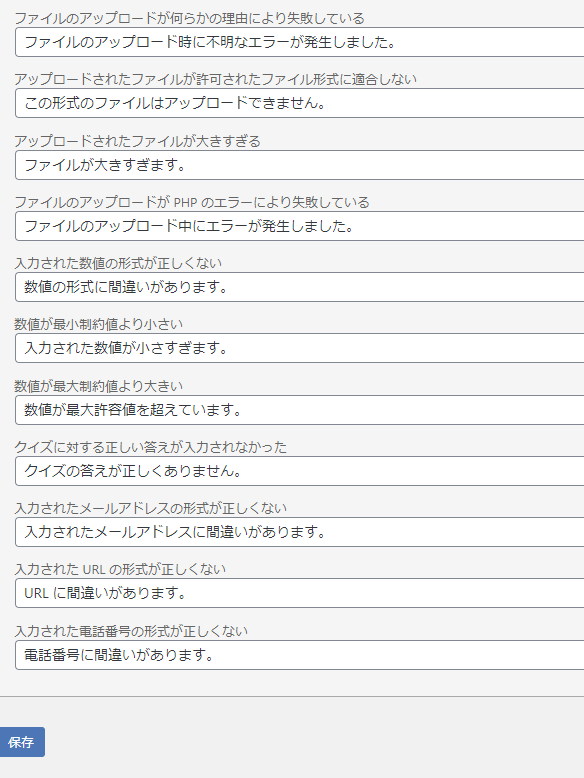
機能3:メッセージの設定
「メッセージ」タブをクリックします。

デフォルトで入力されているので、変更する必要はありません。
設定画面だけ見ておきましょう。
もし変更したい所があれば修正しましょう。


機能4:その他の設定
ほとんど使いません。
設定画面だけ見ておきましょう。
コードを入力するようになってますね。

「お問い合わせフォーム」を固定ページに設置する
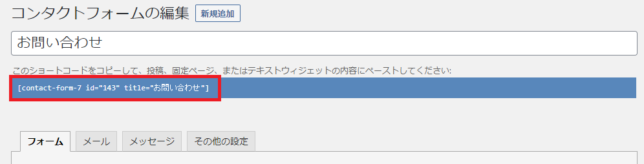
上部に表示されているショートコードをコピーします。

WordPress管理画面メニューの固定ページ→「新規追加」をクリックします。
タイトルに「お問い合わせ」と入力します。
URLスラッグを任意で設定します。(「contact」で良いでしょう)
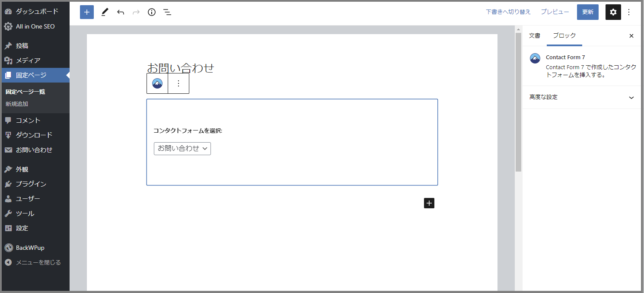
本文にコピーしておいたショートコードを貼り付けます。
ブロックにてショートコードを選択してからコピペしても良いですし、ブロックに直接コピペしても大丈夫です。
<ブロックに直接コピペした場合>

まとめ
WordPressって超便利だけど「お問い合わせフォーム」を一から作るのって結構大変。
プラグイン「Contact Form 7」を導入すれば簡単に「問い合わせ」や「アンケート」など、サイト訪問者がデータを入力し送信する仕組みが出来ちゃいます。
プラグイン「Contact Form 7」を導入しましょう。簡単で便利(^^♪
というわけで、今回は以上です。
「Contact Form 7」を導入して使ってみましょう。是非お試しください!
なお初期設定での「お問い合わせフォーム」はかなりシンプルなので、少しカスタマイズした方が見やすいです。
カスタマイズでは少しだけHTMLやCSSの知識が必要となってきますので、カスタマイズ方法についてはContact Form 7のカスタマイズ方法を解説【Wordpress問い合わせフォームを見やすく】で紹介しますね。(知識が無くてもコードをコピペするだけでもできちゃいます)
コピペだけでできちゃいますので、是非カスタマイズにチャレンジしてみてください!


