さて、前回までの記事で、webサイトの各ページが完成していますね。
各ページの完成の都度このページに訪れている人もいるでしょう。
・エディターを導入した
・ローカル開発環境を構築した
・HTMLでwebページを作成した
ここからは、CSS(シー・エス・エス)を使ってwebページを装飾する方法についてみていきましょう。
導入したエディターにCSSを記述して作成済みのwebページを装飾してみたいと思います。(今回はローカル開発環境を使わずにwebページの装飾を行います)
表示するブラウザはchromeを使用します。
今回装飾する作成済みのwebページの一覧は以下の通り。
・HOMEページ
・営業時間ページ
・メニューページ(4ページ)
・アクセスページ
・お問い合わせページ
・お問い合わせ内容の確認ページ(HTML簡易版)
・お問い合わせ内容の確認ページ(PHP版)(ここはPHPの所でやります)
作成に当たって、
・エディターはVisual Studio Code(ビジュアル・スタジオ・コード:ブイエスコード)を使用(変更があった場合、自動で上書き保存される設定になっています)
・CSSという言語を使用
・ブラウザはchromeを使用
CSSって何なの?何が出来るの?
さて、CSSという言葉が出ていました。
CSSについて簡単に見ていきましょう。
CSSって何?
CSSとは、Cascading Style Sheets(カスケーディング・スタイル・シート)と言い、webページのデザイン(文字の装飾やレイアウト)を行うための言語の一種です。
どんな特徴があるの?
CSSはHTMLと組み合わせて使用します。HTMLのためのCSS言語です。

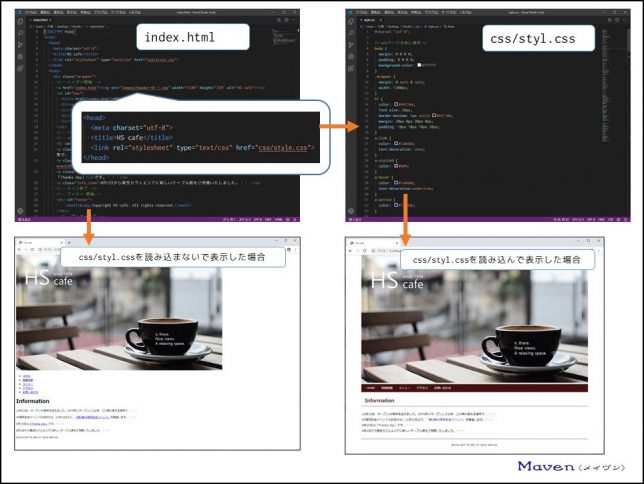
HTMLファイルにCSSファイルを読み込まずにブラウザで表示させると、なんともシンプルな表示となります。文字の装飾やレイアウトが無い状態で表示されます。
そこで、webページの文字の装飾やレイアウトといったデザインを担当するのがCSSファイルです。
HTMLファイルにCSSファイルを読み込ませてブラウザで表示させると、文字の装飾やレイアウトといったデザインが適用されます。
この、文字の装飾やレイアウトといったデザインをCSSファイルで作成するのです。
どんな仕組みなの?

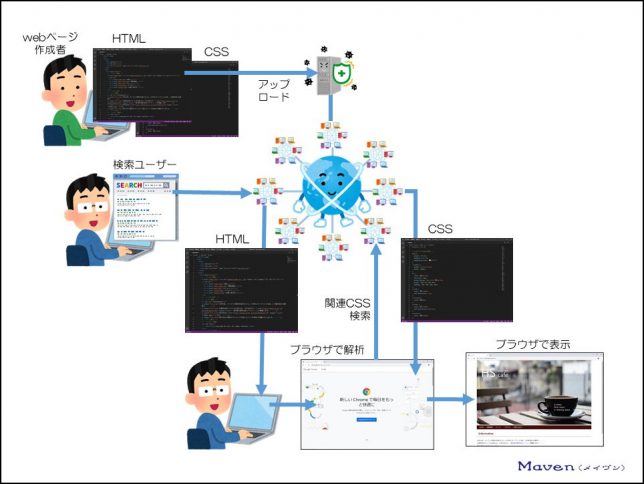
webページ作成者が、「読み込むCSSファイルの場所とファイル名」をHTMLファイルに記述します(rinkタグで関連付けます)。別途CSSファイルを作成します。
<検索時>
検索ユーザーは、Googleなどを使って閲覧したいwebページを検索します。
検索して閲覧したいページが見つかったらリンクをクリックします。
そうすると、HTMLのソースコードがダウンロードされます。
ダウンロードされたTHMLソースコードは、ブラウザによって解析され、webページとして表示されます。
この際、rinkタグで関連付けられたCSSファイルがある場合、自動的に読み込まれ、装飾が適用されたページとして表示されます。
この記事を読めば、下記の内容がわかるようになるでしょう
- CSSの概要がつかめる
- CSSの書き方が分かる
- HTMLとの関係性が分かる
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本学習で実際にwebページを作成(ご自身のwebページを作っていると想像しながら記述)しながら、所々で属性や値(パラメータ)をご自身で考えたものに変更してみることで更なる理解が深まることでしょう。
では早速、実際にCSSファイルを作成しながら、webページのデザイン(文字の装飾やレイアウト)やHTMLとの関係性を見ていきましょう。
1.CSSファイルでwebページをデザインしよう
1-1.CSSファイルの作成と保存
CSSファイルの作成方法を2つ紹介します。
ひとつ目です。VSコード上でフォルダーとファイルを一緒に作ります。

index.htmlファイルからCSSフォルダーとstyle.cssファイルを作ってみましょう。
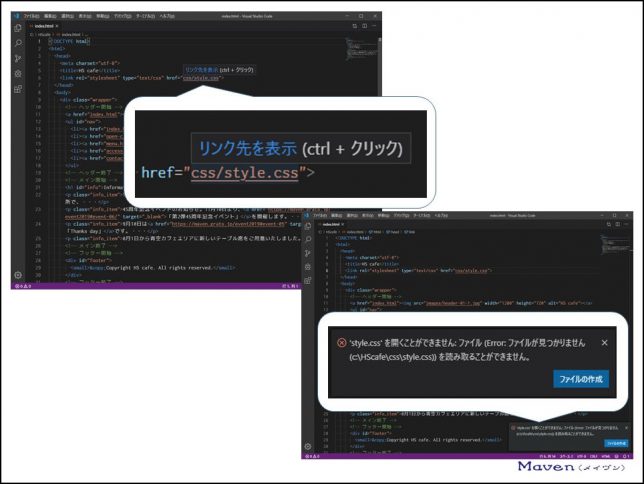
VSコードでindex.htmlを開きます。
“css/style.css”の上にカーソルを持って行くと、「リンク先を表示(ctrl+クリック)」と表示されますので、ctrlを押しながらマウスをクリックします。
VSコードの右下に、「’style.css’を開くことができません・・・」というメッセージが表示されますので、右下の「ファイルの作成」を押します。
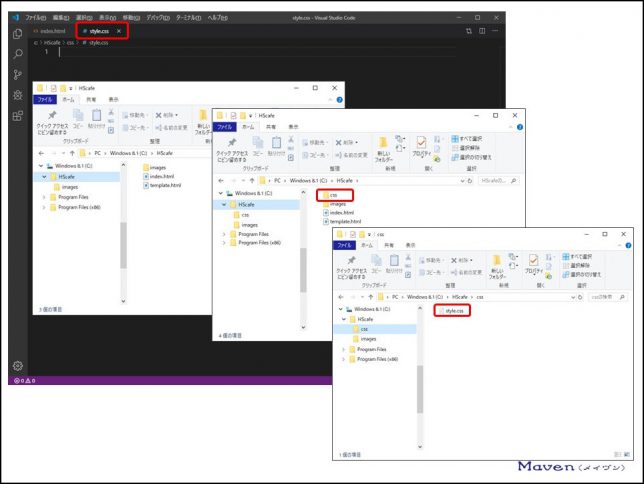
そうすると、VSコードにstyle.cssという新規ファイルが表示されます。

そして、HScafeフォルダーにcssフォルダーが作成され、中にstyle.cssファイルが出来ています。
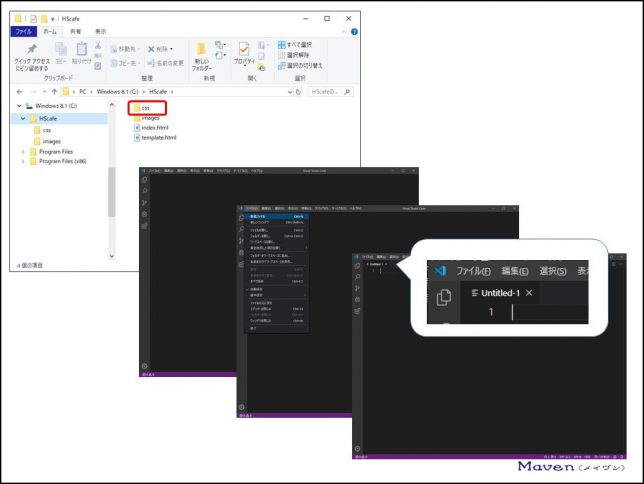
もうひとつのやり方は、手動でフォルダーを作り、VSコードで新規ファイルを作成する方法です。

手動でcssフォルダーを作っておきます。
VSコードにて、ファイルから新規ファイルを選択します。
名前の無い新規ファイルができます。
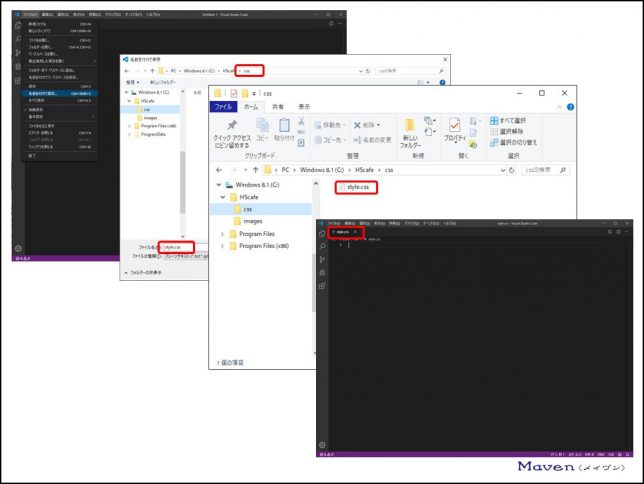
次に、ファイルから名前を付けて保存を選択します。

style.cssという名前を付けて保存しましょう。(cssフォルダーはここで作成することもできます)
cssフォルダー内にstyle.cssファイルができ、VSコードのタブの名称がstyle.cssに変わります。
1-2.「HOME」ページ(index.html)に適用するCSSファイルを記述しよう
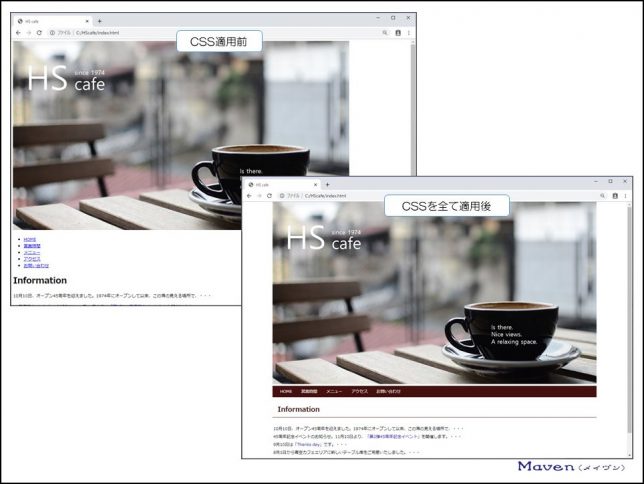
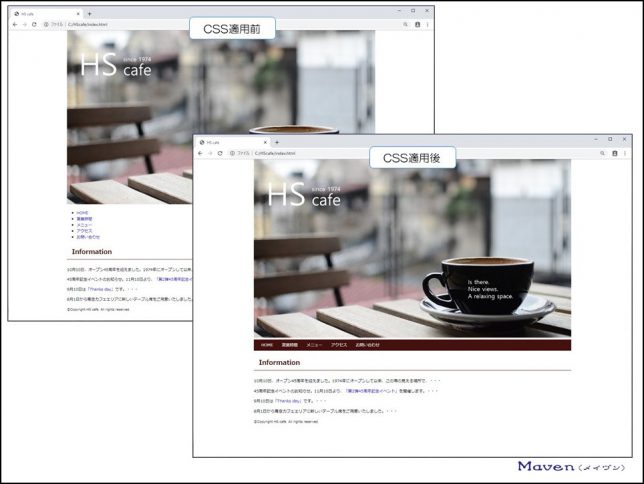
先にCSSを適用した場合のブラウザでの表示を確認しておきましょう。

CSSを適用すると、このような表示になります。
この完成形に向かって実際にCSSのソースコードを記述していきましょう。
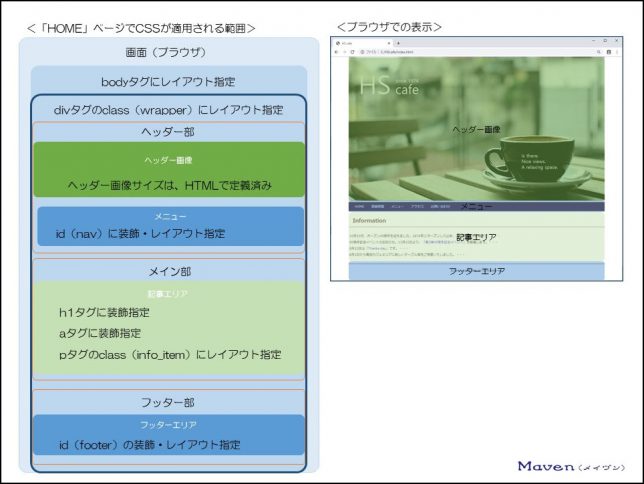
先に、HTMLファイルのどの範囲にCSSが適用されるか簡単に見てみましょう。

「HOME」ページ(index.html)を作成した際に、CSSを適用する範囲を定義するためのidやclassを割り当てています。
例えば、
・body:bodyタグに囲まれた範囲にレイアウトを反映する
・wrapper:class名をwrapperと付けられたdivタグに囲まれた範囲にレイアウトを反映する
・nav:id名をnavと付けられたulタグに囲まれた範囲に装飾やレイアウトを反映する
などです。
そして、その範囲をデザイン(文字の装飾やレイアウト)するのがCSSソースコードであり、CSSソースコードを記述したファイルがCSSファイル(style.css)です。
それでは早速、CSSを記述してみましょう。

ブラウザで表示してみましょう。

index.htmlをダブルクリックして開きます。(右クリック→プログラムから開く→chromeでも可)
VSコードのindex.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップしても同様に表示できます。
変更点としては、以下の点があげられます。
・全体が中央に寄った
・表示幅が1280pxになった
・Informationの色と大きさが変わり、下に線がついた
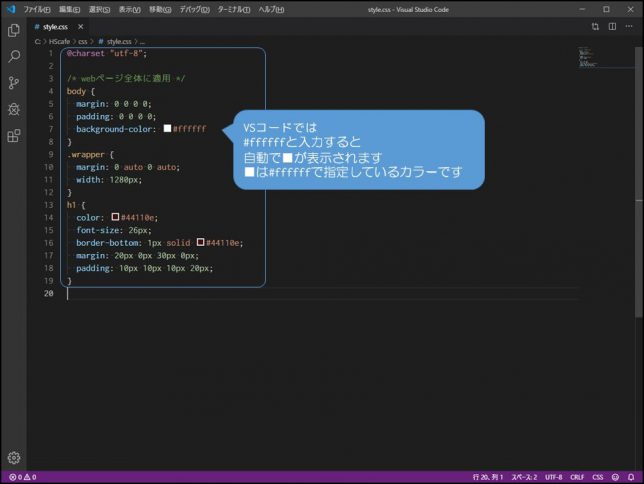
では、CSSの内容をいていきましょう。

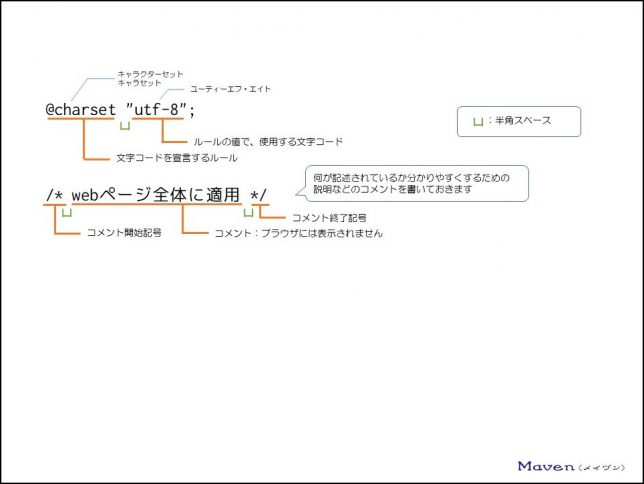
まずは、CSSが読み込まれた際に文字化けしないように、使用している文字を宣言します。
CSSに記述するルールは、HTMLに対してどのような装飾を行うか記述するものですが、例外的にHTMLに対しての記述ではない場合は、@を付けて記述する必要があります。
| @charset | 文字コードを宣言するルールです。 |
| “utf-8” | ルールの値で、使用する文字コードです。「 ” ” 」(ダブルクォテーション)で囲みます。 |
| ; | CSSでは行末に「 ; 」(セミコロン)を付けます。 |
次に、何が記述されているか分かりやすくするための説明などのコメントを書いておきます。
| /* | CSSでのコメント開始記号です。 |
| webページ全体に適用 | コメント:ブラウザには表示されません。 |
| */ | コメント終了記号です。 |
「/* */」に挟まれていれば、1行でも複数行でもコメントとなります。
ちなみに、webブラウザでは表示されませんが、ソースコードを表示させると見えてしまいますので、機密事項等は記述しないようにしましょう。
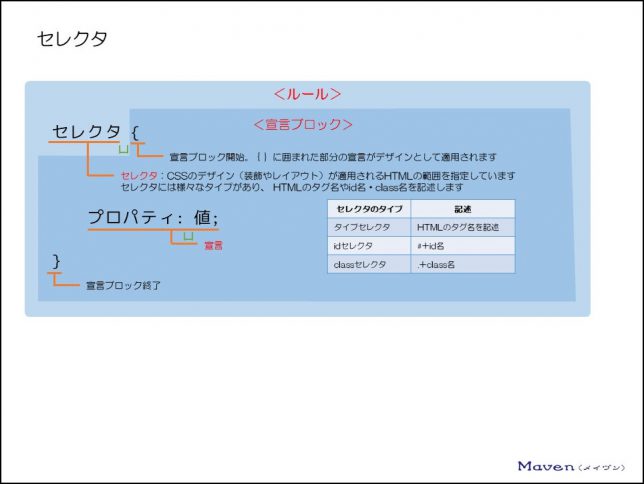
それでは、HTMLに適用するデザイン(文字の装飾やレイアウト)の記述についてみていきましょう。

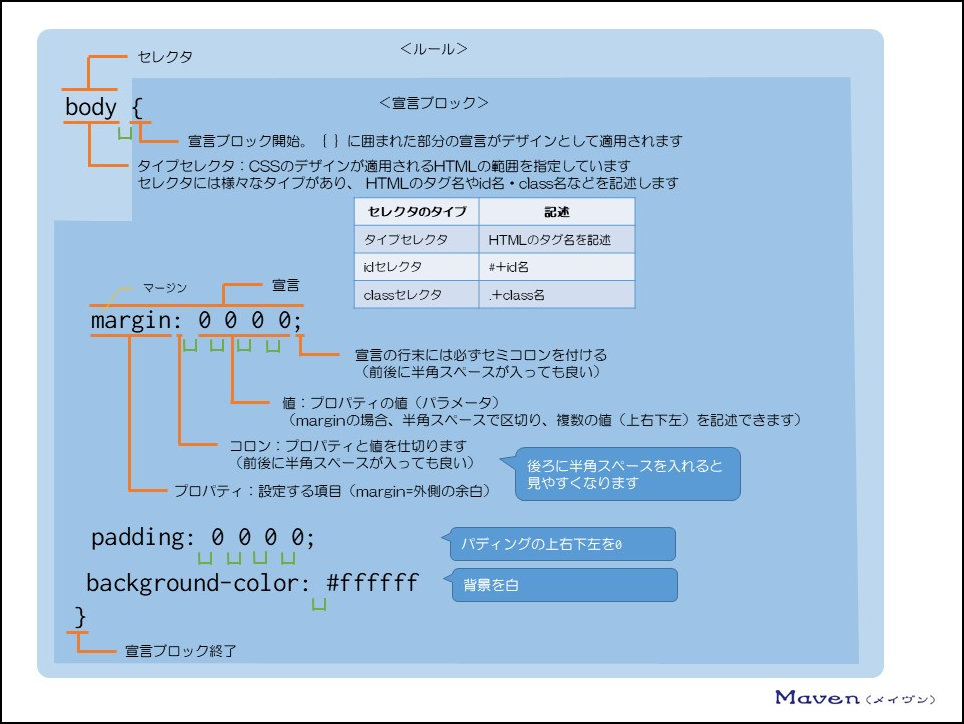
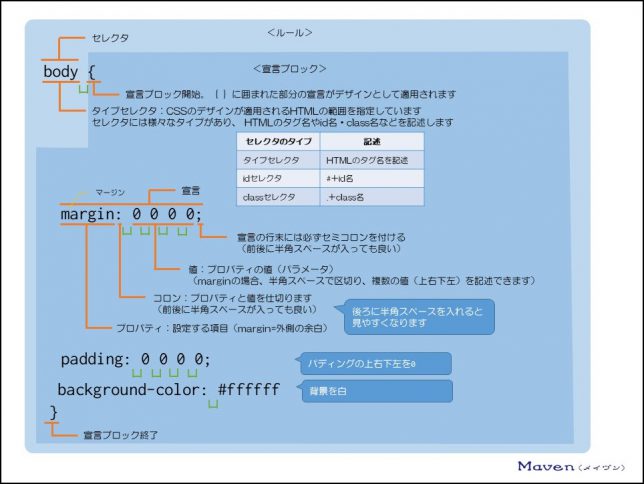
body
セレクタ部ですね。
タイプセレクタ:CSSのデザインが適用されるHTMLの範囲を指定しています。
セレクタには様々なタイプがあり、 HTMLのタグ名やid名・class名などを記述します。
・タイプセレクタの場合:HTMLのタグ名を記述
・idセレクタの場合:#+id名
・classセレクタの場合:.+class名
などです。
| { | 宣言ブロックの開始。{ }に囲まれた部分の宣言がデザインとして適用されます。 |
| margin | プロパティ:設定する項目です(margin=外側の余白)。 |
| : | コロン:プロパティと値を仕切ります(前後に半角スペースが入っても良い)。(後ろに半角スペースを入れると見やすくなります) |
| 0 0 0 0 | 値:プロパティの値(パラメータ)です(marginの場合、半角スペースで区切り、複数の値(上右下左)を記述できます)。(0の時は単位を省略できます) |
| ; | 宣言の行末には必ずセミコロンを付けます(前後に半角スペースが入っても良い)。 |

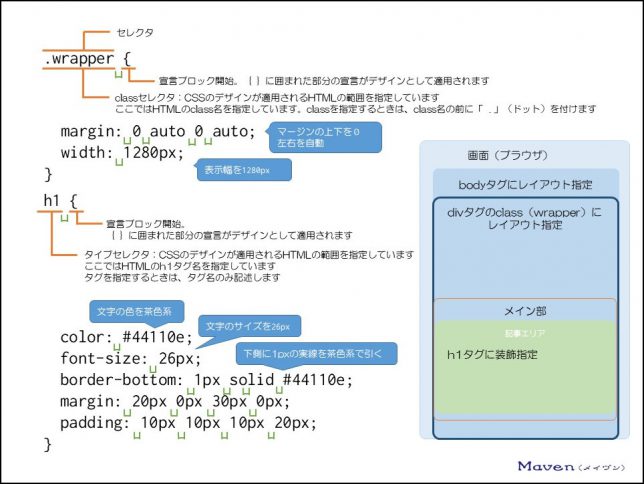
.wrapper
セレクタ部ですね。
classセレクタ:CSSのデザインが適用されるHTMLの範囲を指定しています。
ここではHTMLのclass名を指定しています。classを指定するときは、class名の前に「 . 」(ドット)を付けます。
h1
セレクタ部ですね。
タイプセレクタ:CSSのデザインが適用されるHTMLの範囲を指定しています。
ここではHTMLのh1タグ名を指定しています。タグを指定するときは、タグ名のみ記述します。
プロパティと値(パラメータ)というものが出てきました。
プロパティの値には種類や記述の仕方がありますので、見ていきましょう。
ちなみに、プロパティと値(パラメータ)はたくさんありますので、ここでは、本webページ作成で使っているものを基本に紹介します。
もう少し詳細を知りたい方のために、 CSSのプロパティ一覧については、「クイックリファレンス:CSSプロパティ一覧」をご参照下さい。
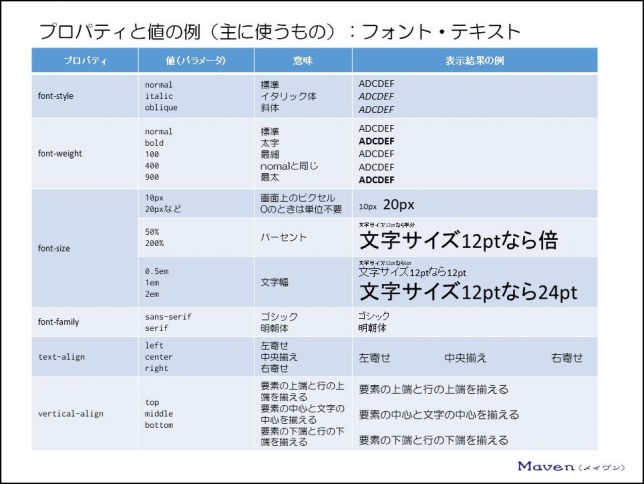
まずは、フォント・テキストに関するものです。

| font-style | 文字のスタイルです。値にはnormal(標準)・italic(イタリック体)・oblique(斜体)などがあります。 |
| font-weight | 文字の太さです。値にはnormal(標準)・bold(太字)で指定したり、数値でも指定できます。 |
| font-size | 文字のサイズです。 値は数値+px(10px・20pxなど)で指定します。また、数値+%(50%)や数値+em(1.5em)などでも指定できます。なお、0のときは単位不要。 |
| font-family | 文字の書体です。値にはsans-serif(ゴシック)・serif(明朝)などがあります。 |
| text-align | テキストの配置(横)です。値にはleft(左寄せ)・center(中央揃え)・right(右寄せ)などがあります。 |
| vertical-align | テキストの配置(縦)です。値にはtop(要素の上端と行の上端を揃える)・middle(要素の中心と文字の中心を揃える)・bottom(要素の下端と行の下端を揃える)などがあります。 |
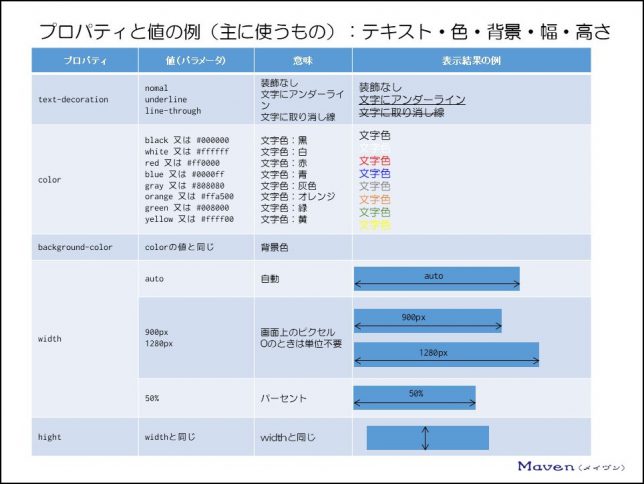
次に、テキスト。色・背景・幅・高さに関するものです。

| text-decoration | テキストの装飾です。値にはnomal(装飾なし)underline(文字にアンダーライン)・line-through(文字に取り消し線)などがあります。 |
| color | 文字の色です。値にはカラーネームやカラーコードを指定します。 |
| background-color | 背景色です。値はcolorと同様にカラーネームやカラーコードを指定します。 |
| width | 表示幅です。値には、値は数値+px(900px・1280pxなど)で指定します。また、数値+%(50%)などでも指定できます。 |
| hight | 表示高さです。値には、値は数値+px(600px・845pxなど)で指定します。また、数値+%(50%)などでも指定できます。 |
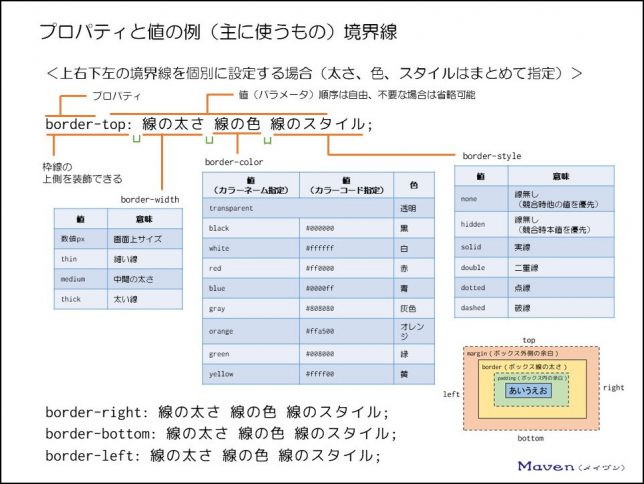
<colorのプロパティの一例>
| 色 | カラーネーム | カラーコード |
| 黒 | black | #000000 |
| 白 | white | #ffffff |
| 赤 | red | #ff0000 |
| 青 | blue | #0000ff |
| 灰色 | gray | #808080 |
| オレンジ | orange | #ffa500 |
| 緑 | green | #008000 |
| 黄色 | yellow | #ffff00 |
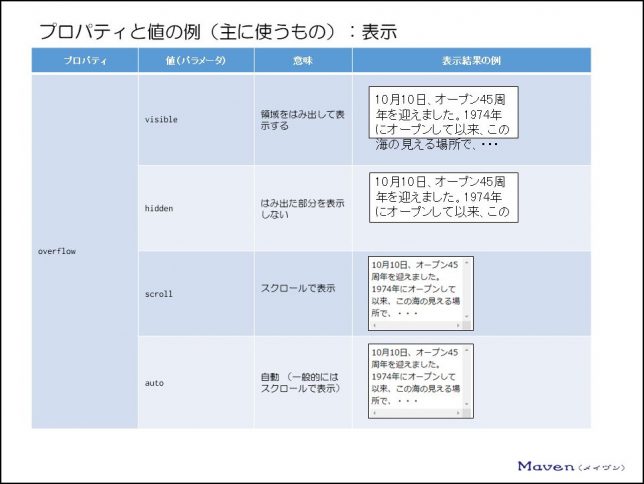
表示に関するものです。

| overflow | 表示方法です。領域に対して、どのように表示させるか指定できます。値にはvisible(領域をはみ出して表示する)・hidden(はみ出た部分を表示しない)・scroll(スクロールで表示)・auto(自動:一般的にはスクロールで表示)などがあります。 |
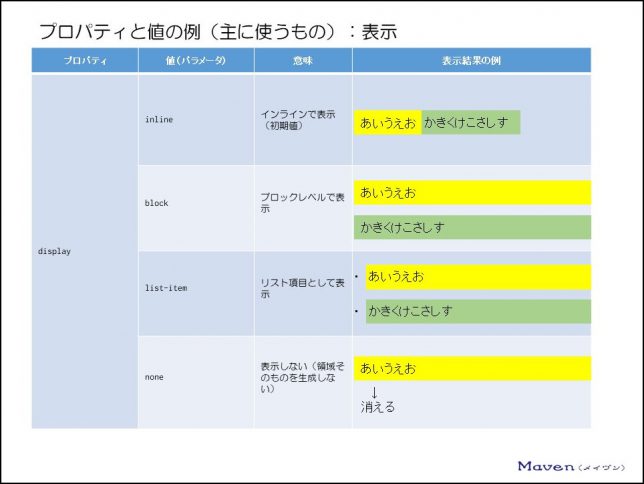
同じく表示に関するものです。

| display | 表示方法です。値にはinline(インラインで表示:初期値)・block(ブロックレベルで表示)・list-item(リスト項目として表示)・none(表示しない:領域そのものを生成しない)などがあります。 |
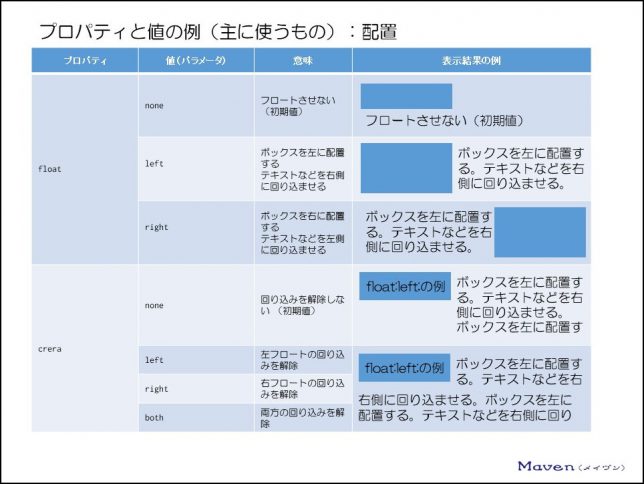
配置に関するものです。

| float | 配置方法です。値にはnone(フロートさせない:初期値)・left(ボックスを左に配置し、テキストなどを右側に回り込ませる)・right(ボックスを右に配置し、テキストなどを左側に回り込ませる)などがあります。 |
| crera | 配置指定をクリアします。値にはnone(回り込みを解除しない初期値)・ left(左フロートの回り込みを解除)・right(右フロートの回り込みを解除)・both(両方の回り込みを解除)などがあります。 |
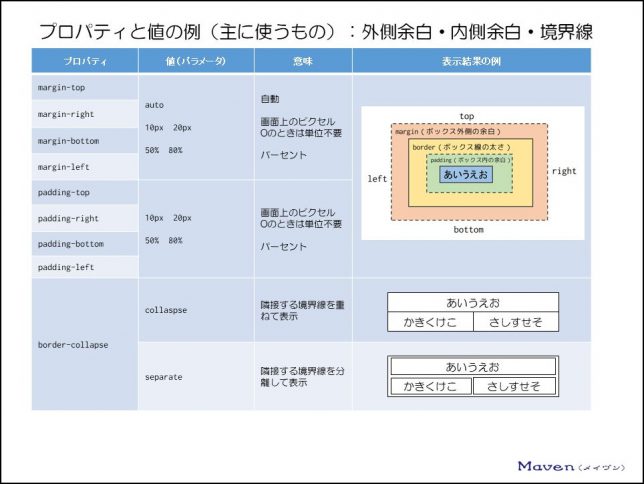
外側余白・内側余白・境界線に関するものです。

| margin-top | 外側余白(上)です。値は数値+px(10px・20pxなど)や数値+%(50%)などで指定できます。なお、0のときは単位不要。 |
| margin-right | 外側余白(右)です。同上。 |
| margin-bottom | 外側余白(下)です。同上。 |
| margin-left | 外側余白(左)です。同上。 |
| padding-top | 内側余白(上)です。値は数値+px(10px・20pxなど)や数値+%(50%)などで指定できます。なお、0のときは単位不要。 |
| padding-right | 内側余白(右)です。同上。 |
| padding-bottom | 内側余白(下)です。同上。 |
| padding-left | 内側余白(左)です。同上。 |
| border-collapse | 境界線の接し方です。値はcollaspse(隣接する境界線を重ねて表示)・separate(隣接する境界線を分離して表示)などがあります。 |
境界線です。

| border-top | 上側の「境界線の太さ・色・スタイル」です。 値は 境界線の太さ:数値+px(1px・2pxなど)で指定します。また、thin(細い線)・medium(中間の太さ)・thick(太い線)などでも指定できます。なお、0のときは単位不要。 色:colorと同様にカラーネームやカラーコードを指定します。 スタイル:none(線無し:競合時他の値を優先)・hidden(線無し:競合時本値を優先)・solid(実線)・double(二重線)・dotted(点線)・dashed(破線) などがあります。 |
| border-right | 右側の「境界線の太さ・色・スタイル」です。同上。 |
| border-bottom | 下側の「境界線の太さ・色・スタイル」です。同上。 |
| border-left | 左側の「境界線の太さ・色・スタイル」です。同上。 |
ここからは、セレクタにつてみていきます。

セレクタにはいくつかの種類がありますが、ルールの文法(構成自体)は全部一緒です。
| ルール | セレクタと宣言ブロックで構成されています。 |
| 宣言ブロック | 「 { } 」に囲まれた部分に、デザインとして適用される宣言(プロパティと値)を記述します。 |
| 宣言 | プロパティ(設定する項目)と値(パラメータ)です。 |
| セレクタ | CSSのデザイン(装飾やレイアウト)が適用されるHTMLの範囲を指定しています。 セレクタには様々なタイプがあり、 HTMLのタグ名やid名・class名を記述します。 ・タイプセレクタの場合:HTMLのタグ名を記述 ・idセレクタの場合:#+id名 ・classセレクタの場合:.+class名 などです。 |
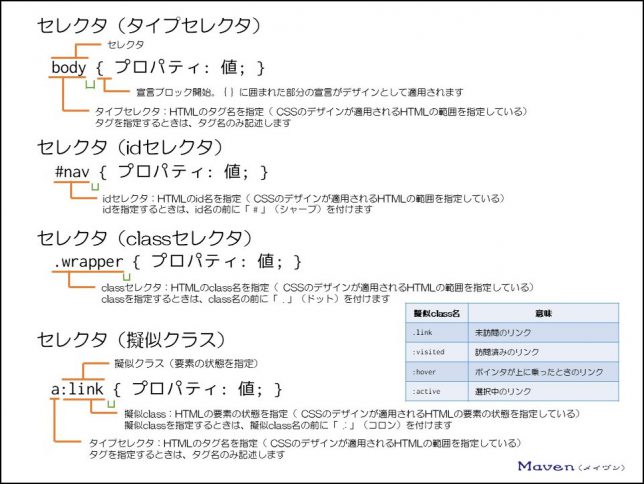
セレクタの種類を見てみましょう。

まず、タイプセレクタです。先ほども見ましたね。
HTMLのタグ名を指定( CSSのデザインが適用されるHTMLの範囲を指定)しています。タグを指定するときは、タグ名のみ記述します。
次にidセレクタです。
HTMLのid名を指定( CSSのデザインが適用されるHTMLの範囲を指定)しています。idを指定するときは、id名の前に「 # 」(シャープ)を付けます。
次にclassセレクタです。
HTMLのclass名を指定( CSSのデザインが適用されるHTMLの範囲を指定)しています。classを指定するときは、class名の前に「 . 」(ドット)を付けます。
最後に擬似クラスです。
まず、HTMLのタグ名等を指定( CSSのデザインが適用されるHTMLの範囲を指定)します。タグを指定するときは、タグ名のみ記述します。
そのあと、擬似クラスを記述します。
擬似クラスでは、HTMLの要素の状態を指定( CSSのデザインが適用されるHTMLの要素の状態を指定)しています。擬似classを指定するときは、擬似class名の前に「 : 」(コロン)を付けます。
ちなみに、擬似クラスには、様々なタイプがあります。
:link:未訪問のリンク
:visited:訪問済みのリンク
:hover:ポインタが上に乗ったときのリンク
:active:選択中のリンク
なお、上記4種類の擬似クラスは、上記の順番で記述する必要があります。
さて、CSSの「プロパティ(設定する項目)と値(パラメータ)」とそれらを内包する「ルール」等の記述方法について概要を掴めた所で、HTMLに戻りソースコードを記述していきましょう。
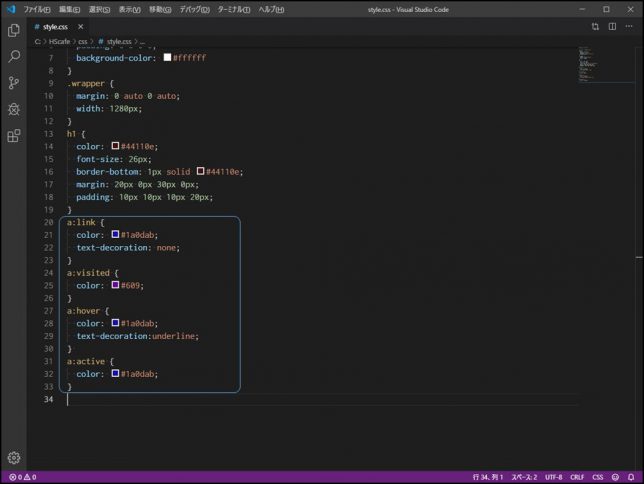
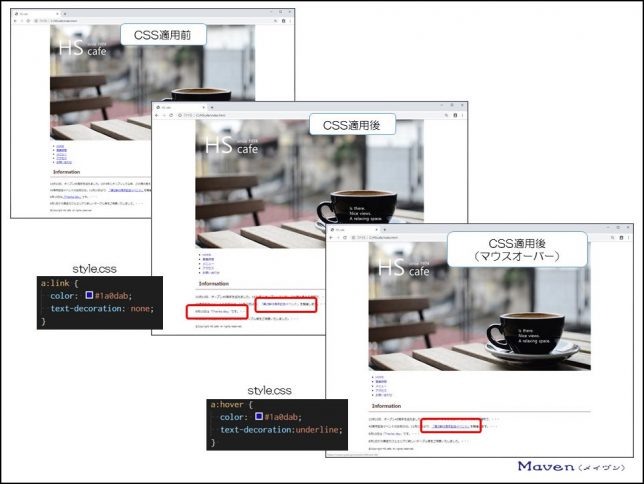
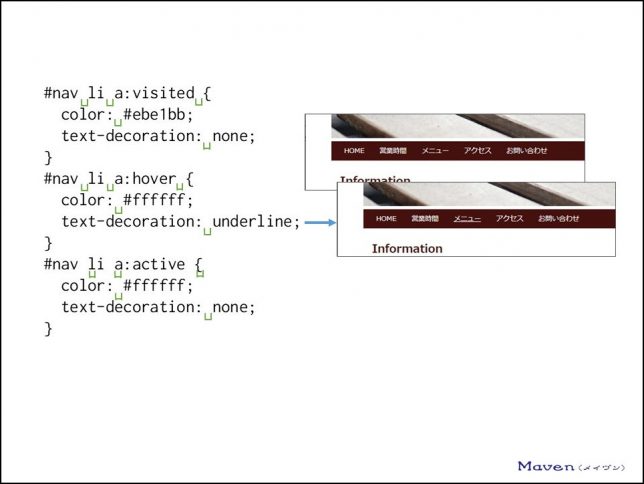
リンクに設定されている装飾を変更します 。

リンクは元々アンダーラインがつくのですが、設定で無くしています。(text-decoration: none;)

クリックしたことのあるリンクは紫になります。
マウスをリンクの上に持ってくると、アンダーラインが出ます。(text-decoration:underline;)
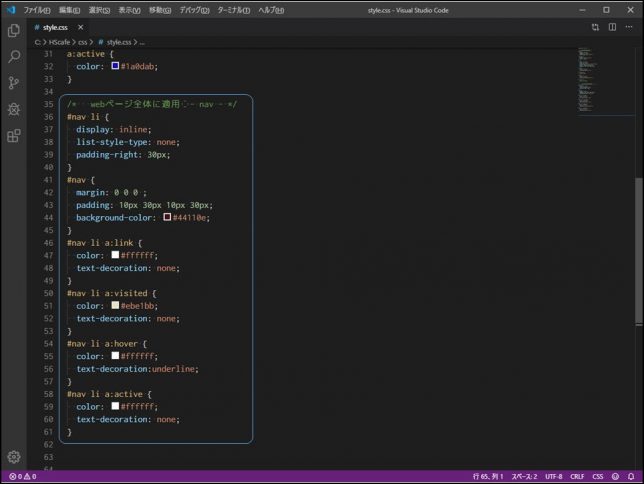
さて、ここからは、メニューを設定していきましょう。

早速、コメントに続いて記述してみましょう。
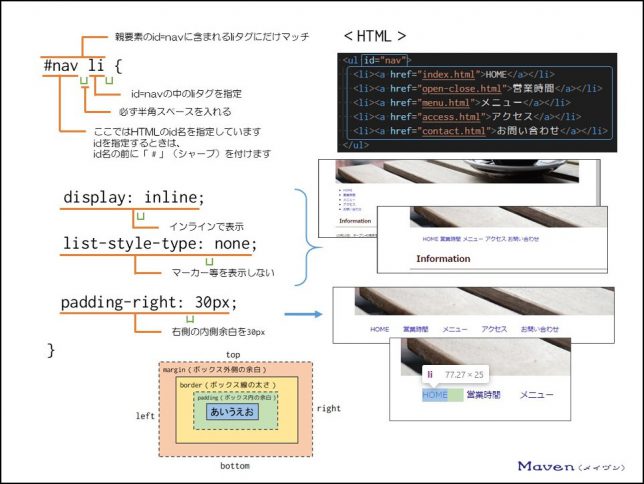
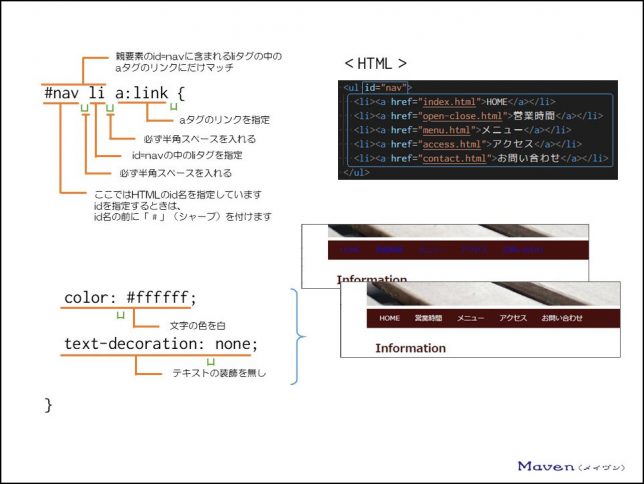
#nav liで親要素のid=navに含まれるliタグにだけマッチするように指定しています。

ここでは先にid名を指定しています。
そのあとにliタグ名を指定しています。
このように、idセレクタのあとにタイプセレクタを記述する場合は、必ず間に半角スペースを入れます。
宣言部(プロパティと値)では、以下を設定しています。
・表示設定でインライン表示にし
・文字先頭に付くマーカーは表示しない
・ボックス内の右側に30pxの余白を持たせる
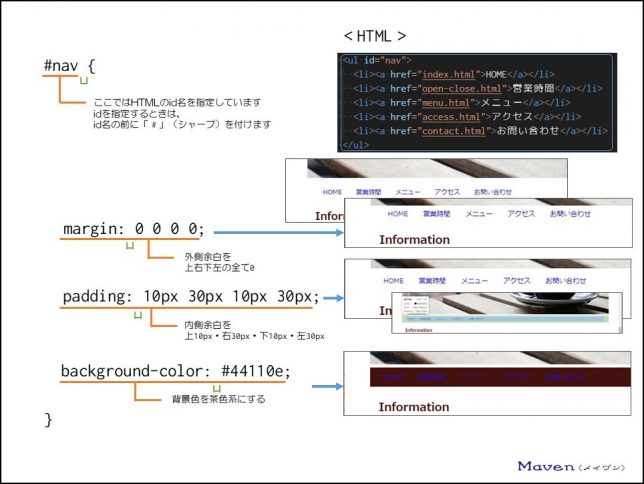
ここでは#navでulタグに対して、CSSが適用されるようにしています。

宣言部(プロパティと値)では、以下を設定しています。
・ulボックス外側の余白(上右下左)を全て0pxとする
・ulボックス内側の余白を上10px・右30px・下10px・左30pxとする
・ulボックスの背景色を茶色系とする
ここでは、#nav li aに擬似クラスをつけて、CSSが適用されるようにしています。

ここでは先にid名を指定しています。
そのあとにliタグ名を指定しています。
さらにaタグ名を指定しています。
このように、idセレクタのあとにタイプセレクタを記述する場合は、必ず間に半角スペースを入れます。
宣言部(プロパティと値)では、以下を設定しています。
・文字色を白とする
・テキストの装飾を無しとする(アンダーライン等を非表示)
上記と同様に、#nav li aに擬似クラス(:visited・:hover・:active)を付けて、宣言部(プロパティと値)を記述します。

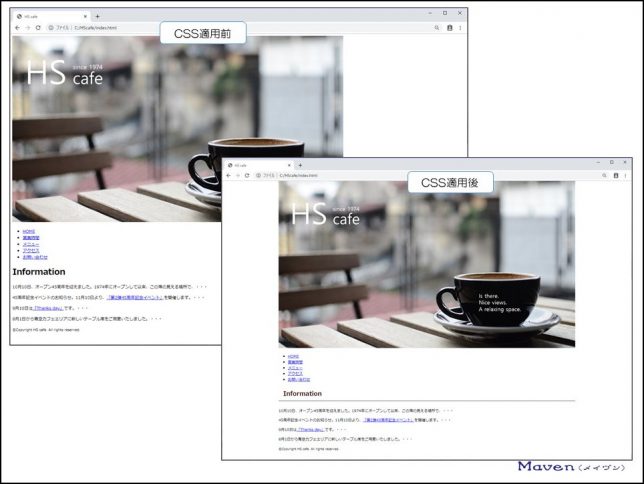
CSS適用前と適用後を比較してみましょう。

ブラウザで表示してみましょう。
ブラウザ上でリロード(又はF5)するとこのようになります。
メニューにデザインを適用したことで、ぐっとwebページっぽくなりましたね。
ページ間をリンクで遷移できることがwebページの醍醐味ですから、リンク部分を分かりやすく表示することはとても大切です。
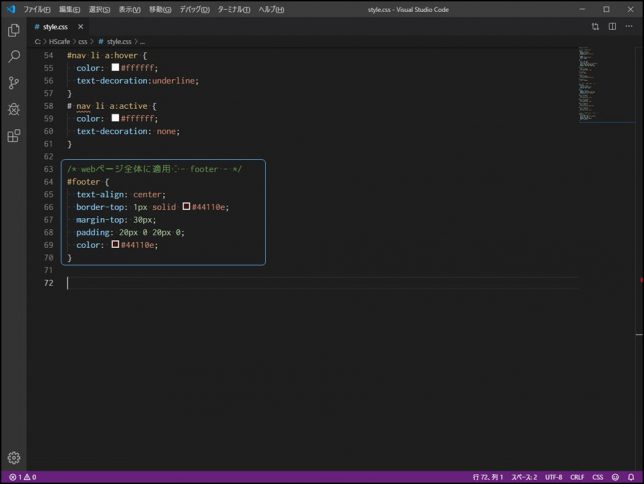
webページ全体に適用する部分の最後です。

コメントに続いて記述していきましょう。

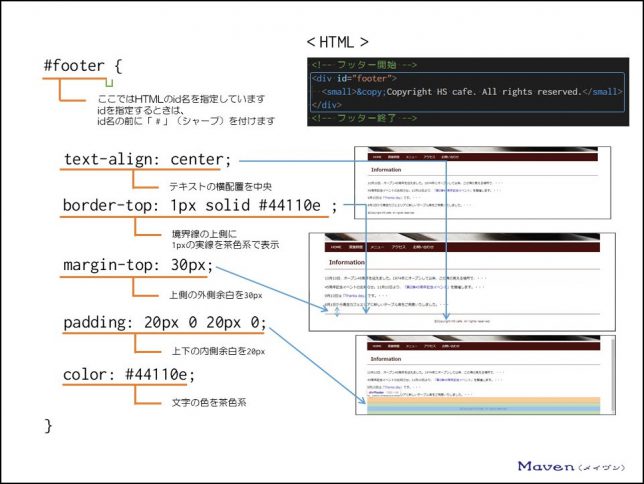
#footer
ここではHTMLのid名を指定しています。
id名を指定するときは、id名の前に「 # 」(シャープ)を付けます。
宣言部(プロパティと値)では、以下を設定しています。
・テキストの横配置を中央とする
・境界線の上側に1pxの実線を茶色系で表示する
・ボックス外側の余白(上)を30pxとする
・ボックス内側の余白を上20px・右0px・下20px・左0pxとする
・文字色を茶色系とする
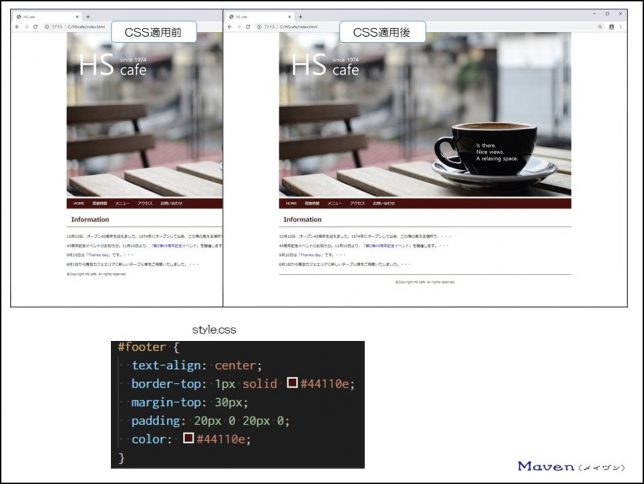
CSS適用前と適用後を比較してみましょう。

ブラウザで表示してみましょう。
ブラウザ上でリロード(又はF5)するとこのようになります。
フッター部にデザインが適用されましたね。
さて、「HOME」ページ(index.html)の最後の仕上げです。

このページにだけ適用されるCSSを記述しましょう。
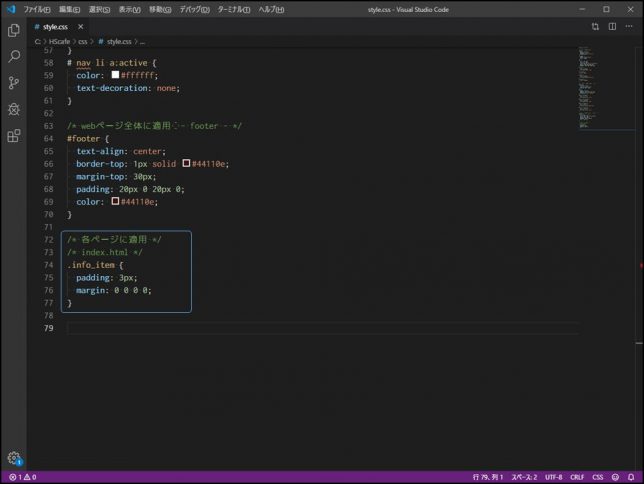
分かりやすくなるように、コメントで分けます。
/* 各ページに適用 */
/* index.html */
とコメント記述してから、セレクタと宣言ブロック部を記述していきましょう。

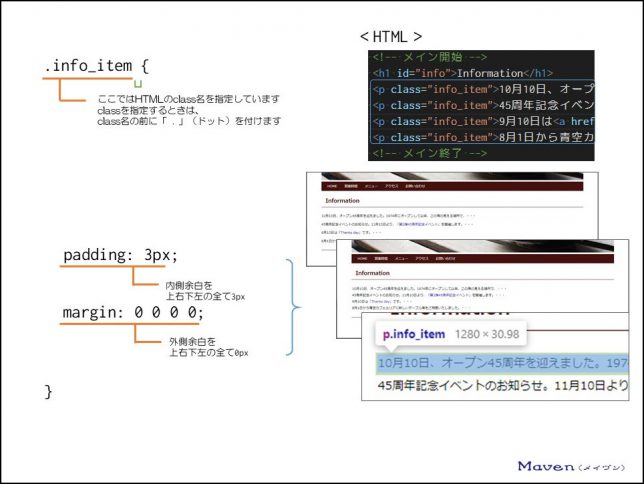
.info_item
ここではHTMLのclass名を指定しています。
classを指定するときは、class名の前に「 . 」(ドット)を付けます。
宣言部(プロパティと値)では、以下を設定しています。
・ボックス内側の余白(上右下左)を全て3pxとする
・ボックス外側の余白(上右下左)を全て0pxとする
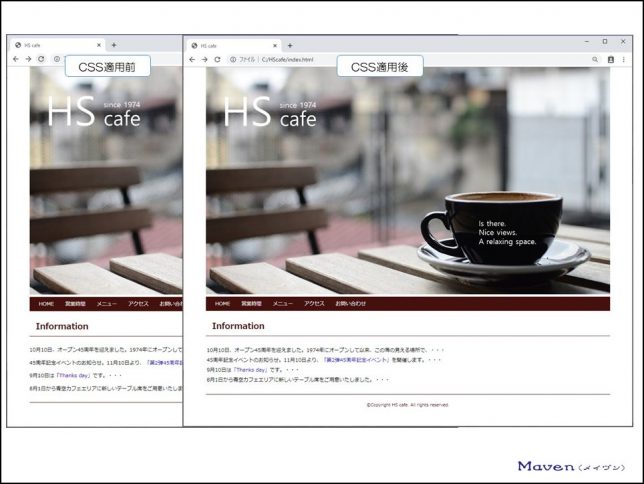
CSS適用前と適用後を比較してみましょう。

ブラウザで表示してみましょう。
ブラウザ上でリロード(又はF5)するとこのようになります。
本文の行間が狭くなって全体が引き締まりましたね。
ここまでで、「HOME」ページ(index.html)に対するCSSの記述は終了です。
いかがだったでしょうか、少しずつCSSを記述してはwebページがどのように変化するのか確認する。という作業を繰り返し、「HOME」ページをデザイン(装飾やレイアウト)してみました。
今まで難しそうと思っていたものも、パーツを分けて少しずつ見ていけば簡単ですね。
「HOME」ページ(index.html)を作ってからすぐにこのページに来た人は、「初心者向け2【HTMLの書き方と構造】営業時間ページの作り方」ページ(open-close.html)の作成に行きましょう。
全てのwebページを作成してからここのページに来た人は、次の章に進みましょう。
1-3.「営業時間」ページ(open-close.html)に適用するCSSファイルを記述しよう
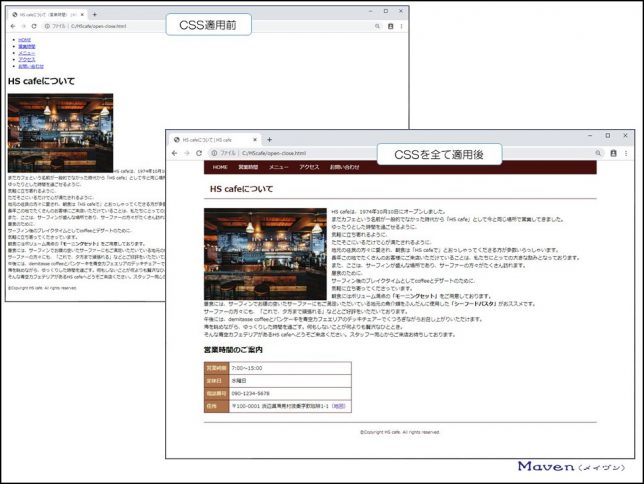
先にCSSを適用した場合のブラウザでの表示を確認しておきましょう。

CSSを適用すると、このような表示になります。
この完成形に向かって実際にCSSのソースコードを記述していきましょう。
このページにだけ適用されるCSSを記述しましょう。

分かりやすくなるように、コメントで分けます。
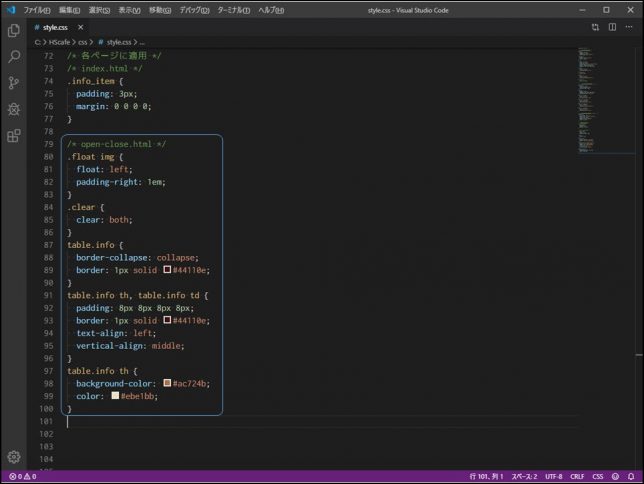
/* open-close.html */
とコメント記述してから、セレクタと宣言ブロック部を記述していきましょう。
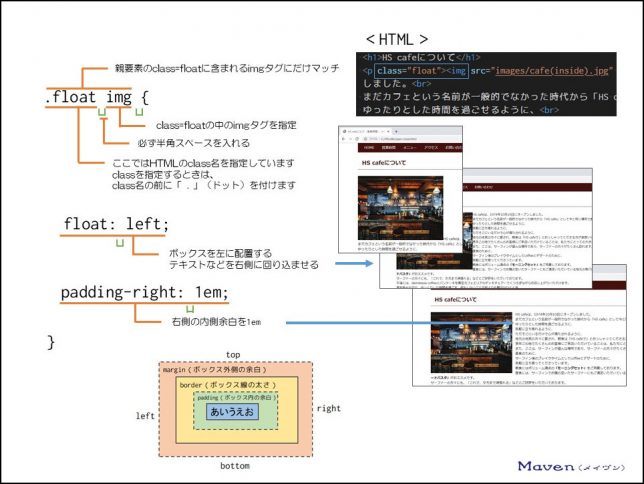
それでは、HTMLに適用するデザイン(文字の装飾やレイアウト)の記述についてみていきましょう。

.float img
ここでは先にclass名を指定しています。
そのあとにimgタグ名を指定しています。
このように、classセレクタのあとにタイプセレクタを記述する場合は、必ず間に半角スペースを入れます。
宣言部(プロパティと値)では、以下を設定しています。
| float: left; | ボックスを左に配置してテキストなどを右側に回り込ませる。 |
| padding-right: 1em; | 右側の内側余白を1emにする。 |

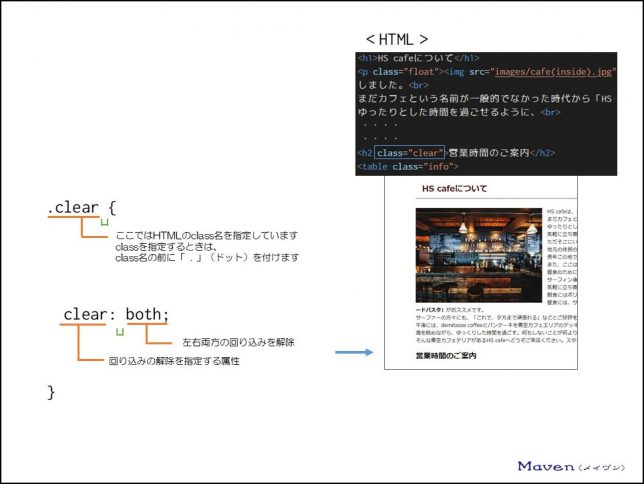
.clear
ここでは先にclass名を指定しています。
上記での回り込みを解除するために、HTMLでの上記要素(class=floatのimg)の次の要素(h2)にclass名を設定しておきました。
| clear: both; | 回り込みを解除するための属性と値です。 |

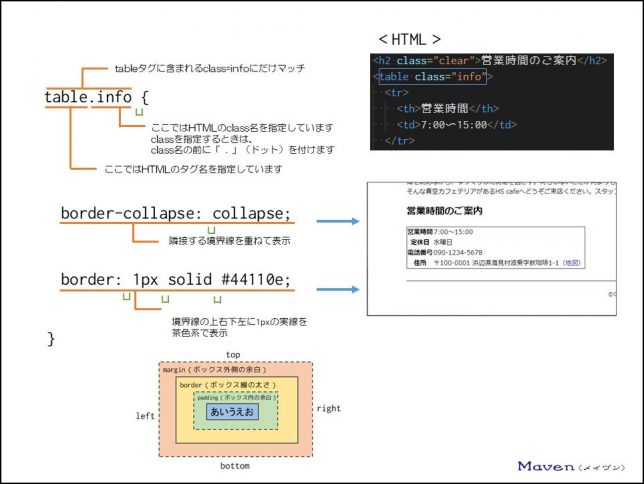
table
ここではHTMLのタグ名を指定しています。
.info
ここではHTMLのclass名を指定しています。
classを指定するときは、class名の前に「 . 」(ドット)を付けます。
| border-collapse: collapse; | 隣接する境界線を重ねて表示します。 |
| border: 1px solid #44110e; | 境界線の上右下左に1pxの実線を茶色系で表示します。 |

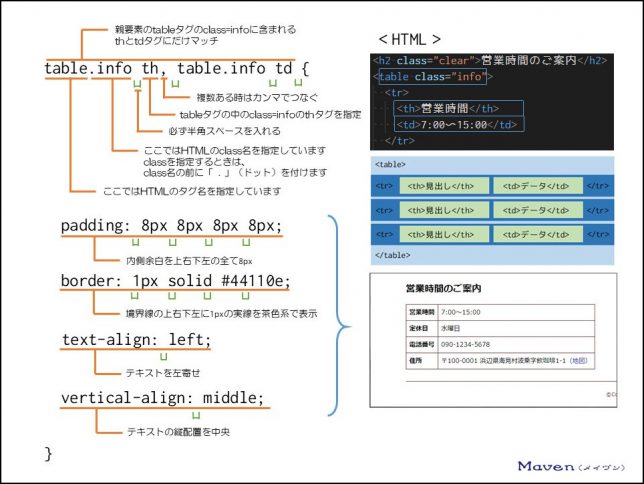
table
ここではHTMLのタグ名を指定しています。
.info
ここではHTMLのclass名を指定しています。
半角スペース
class名の後に内包するタグがある場合は必ず半角スペースを入れます。
th
tableタグの中のclass=infoのthタグを指定します。
,
セレクタが複数ある時はカンマでつなぎます。
親要素のtableタグのclass=infoに含まれるthとtdタグにだけマッチということですね。
| padding: 8px 8px 8px 8px; | 内側余白を上右下左の全て8pxに指定します。 |
| border: 1px solid #44110e; | 境界線の上右下左に1pxの実線を茶色系で表示します。 |
| text-align: left; | テキストを左寄せします。 |
| vertical-align: middle; | テキストの縦配置を中央にします。 |

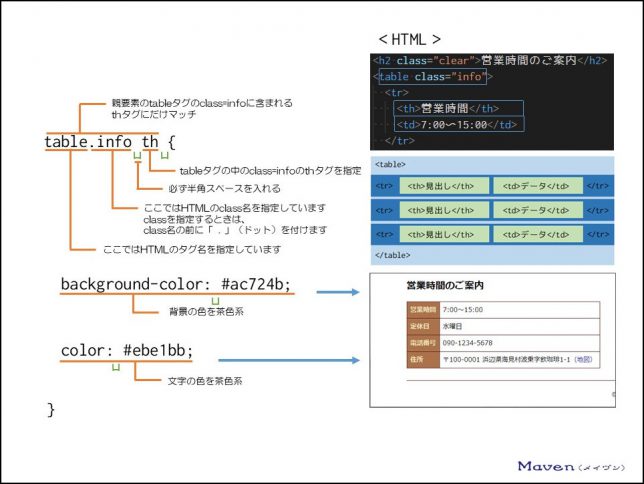
table
ここではHTMLのタグ名を指定しています。
.info
ここではHTMLのclass名を指定しています。
半角スペース
class名の後に内包するタグがある場合は必ず半角スペースを入れます。
th
tableタグのclass=infoの中のthタグを指定します。
親要素のtableタグのclass=infoに含まれるthタグにだけマッチということですね。
| background-color: #ac724b; | 背景の色を茶色系にします。 |
| color: #ebe1bb; | 文字の色を茶色系にします。 |
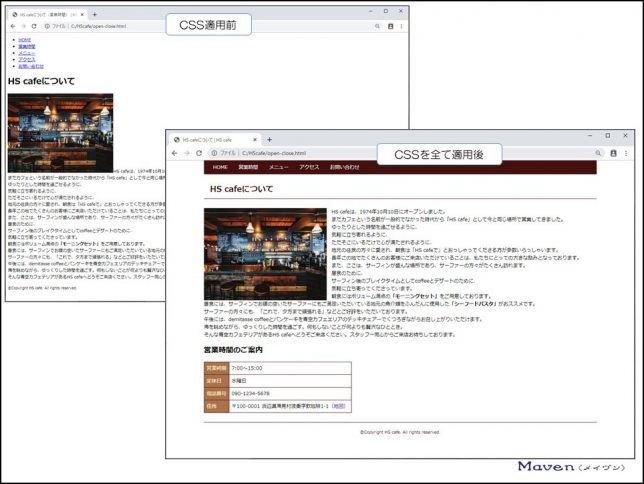
CSS適用前と適用後を比較してみましょう。

ブラウザで表示してみましょう。
open-close.htmlをダブルクリックして開きます。(「右クリック→プログラムから開く→chrome」でも可)
floatが効いて文字が回り込みましたね。
また、営業時間が表形式で表示されていますね。
ここまでで、「営業時間」ページ(open-close.html)に対するCSSの記述は終了です。
いかがだったでしょうか、少しずつCSSを記述してはwebページがどのように変化するのか確認する。という作業を繰り返し、「営業時間」ページをデザイン(装飾やレイアウト)してみました。
段々と簡単に感じられるようになったのではないでしょうか。
パーツを分けて少しずつ見ていけば簡単ですね。
「営業時間」ページ(open-close.html)を作ってからすぐにこのページに来た人は、「初心者向け3【HTMLの書き方と構造】メニューページの作り方」ページ(menu.html)の作成に行きましょう。
全てのwebページを作成してからここのページに来た人は、次の章に進みましょう。
1-4.「メニュー」ページ(menu.html)に適用するCSSファイルを記述しよう
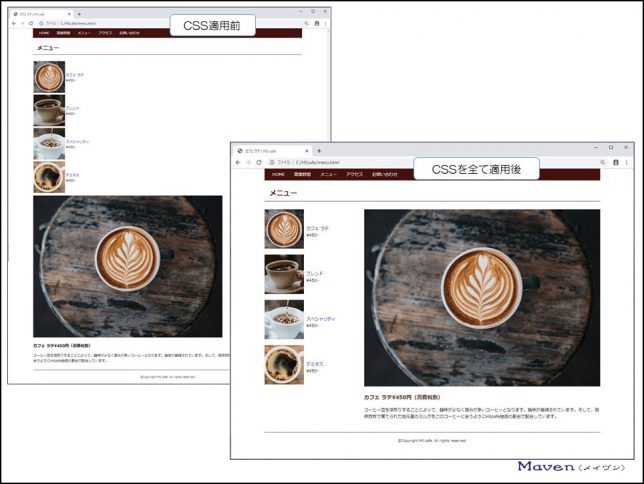
先にCSSを適用した場合のブラウザでの表示を確認しておきましょう。

CSSを適用すると、このような表示になります。
この完成形に向かって実際にCSSのソースコードを記述していきましょう。
このページにだけ適用されるCSSを記述しましょう。

分かりやすくなるように、コメントで分けます。
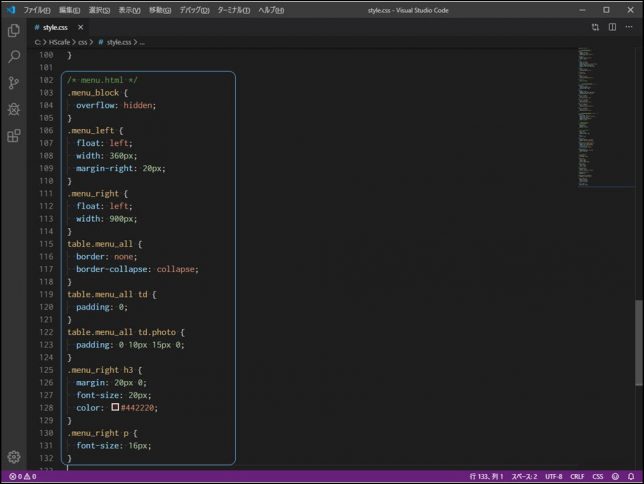
/* menu.html */
とコメント記述してから、セレクタと宣言ブロック部を記述していきましょう。
それでは、HTMLに適用するデザイン(文字の装飾やレイアウト)の記述についてみていきましょう。

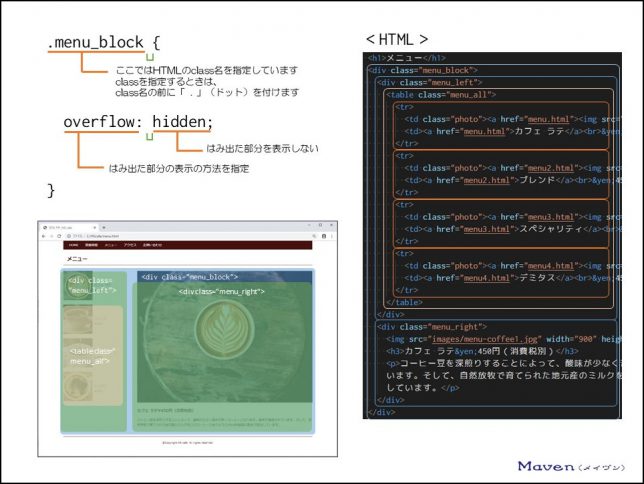
.menu_block
ここではHTMLのclass名を指定しています。classを指定するときは、class名の前に「 . 」(ドット)を付けます。
これは、divにつけられたclass名ですね。HTMLではdiv(class=” menu_block”)で大きな枠を定義しています。
| overflow: | はみ出た部分の表示の方法を指定します。 |
| hidden; | はみ出た部分を表示しないように指定します。 |

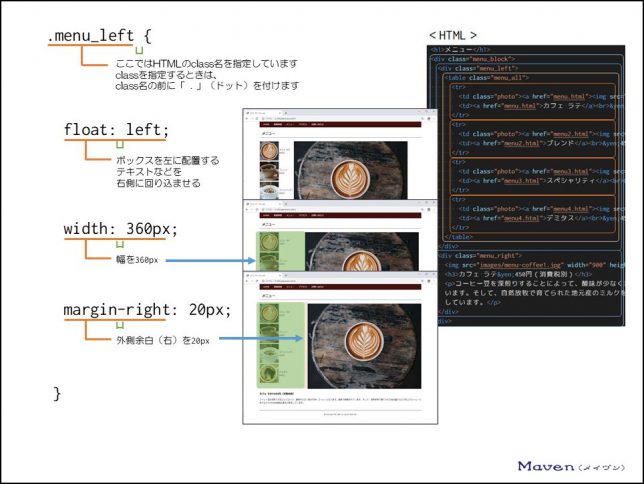
.menu_left
ここではHTMLのclass名を指定しています。
これも、divにつけられたclass名ですね。HTMLではdiv(class=” menu_block”)の中に枠を定義しています。
| float: left; | ボックスを左に配置します。テキストなどは右側に回り込ませます。 |
| width: 360px; | 幅を360pxにします。 |
| margin-right: 20px; | 外側余白(右)を20pxにします。 |

.menu_right
ここではHTMLのclass名を指定しています。
これも、divにつけられたclass名ですね。HTMLではdiv(class=” menu_block”)の中に枠を定義しています。
| float: left; | ボックスを左に配置します。テキストなどは右側に回り込ませます。 |
| width: 900px; | 幅を900pxにします。 |

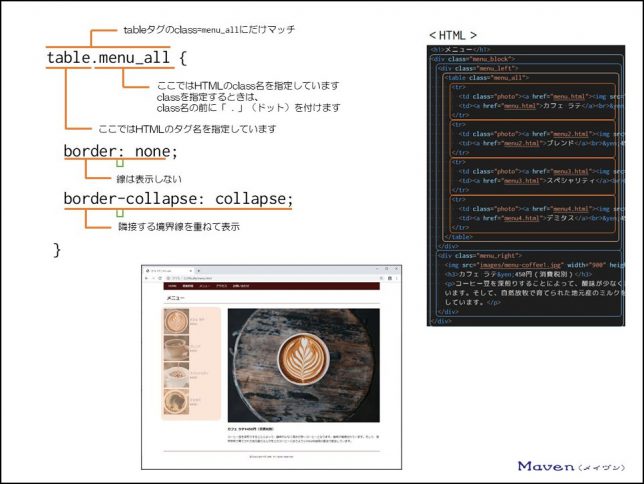
table
ここではHTMLのタグ名を指定しています。
.menu_all
ここではHTMLのclass名を指定しています。classを指定するときは、class名の前に「 . 」(ドット)を付けます。
| border: none; | 線は表示しません。 |
| border-collapse: collapse; | 隣接する境界線を重ねて表示します。 |

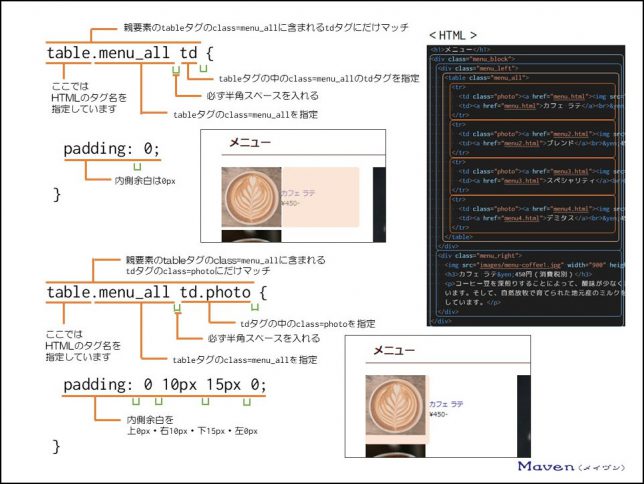
table
ここではHTMLのタグ名を指定しています。
.menu_all
tableタグのclass=menu_allを指定
半角スペース
class名の後に内包するタグがある場合は必ず半角スペースを入れます。
td
tableタグのclass=infoの中のtdタグを指定します。
親要素のtableタグのclass=menu_allに含まれるtdタグにだけマッチするということです。
| padding: 0; | 内側余白は上右下左の全て0pxにします。 |
table
ここではHTMLのタグ名を指定しています。
.menu_all
tableタグのclass=menu_allを指定
半角スペース
class名の後に内包するタグがある場合は必ず半角スペースを入れます。
td
tableタグのclass=infoの中のtdタグを指定します。
.photo
tdタグの中のclass=photoを指定します。
親要素のtableタグのclass=menu_allに含まれるtdタグのclass=photoにだけマッチするということです。
| padding: 0 10px 15px 0; | 内側余白を上0px・右10px・下15px・左0pxにします。 |

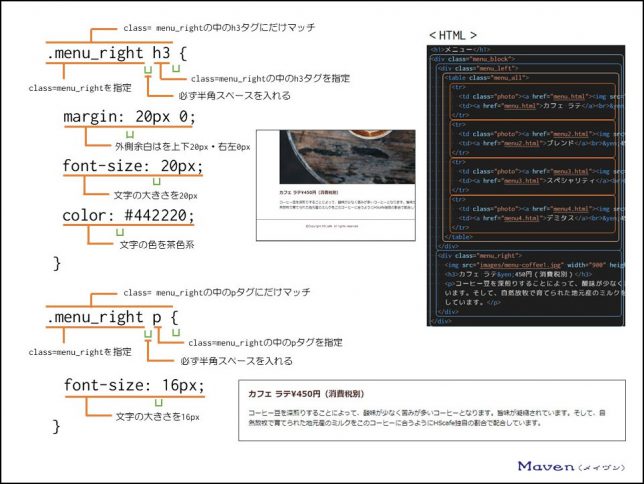
.menu_right
class=menu_rightを指定します。
半角スペース
class名の後に内包するタグがある場合は必ず半角スペースを入れます。
h3
class=menu_rightの中のh3タグを指定します。
class= menu_rightの中のh3タグにだけマッチするということです。
| margin: 20px 0; | 外側余白はを上下20px・右左0pxにします。 |
| font-size: 20px; | 文字の大きさを20pxにします。 |
| color: #442220; | 文字の色を茶色系にします。 |
.menu_right
class=menu_rightを指定します。
半角スペース
class名の後に内包するタグがある場合は必ず半角スペースを入れます。
p
class=menu_rightの中のpタグを指定します。
class= menu_rightの中のpタグにだけマッチするということです。
| font-size: 16px; | 文字の大きさを16pxにします。 |
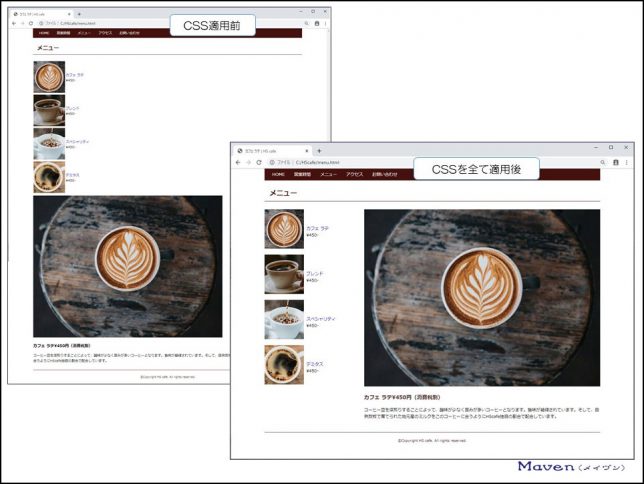
CSS適用前と適用後を比較してみましょう。

ブラウザで表示してみましょう。
menu.htmlをダブルクリックして開きます。(「右クリック→プログラムから開く→chrome」でも可)
floatが効いて文字(画像)が回り込みましたね。
ここまでで、「メニュー」ページ(menu.html)に対するCSSの記述は終了です。
いかがだったでしょうか、少しずつCSSを記述してはwebページがどのように変化するのか確認する。という作業を繰り返し、「メニュー」ページをデザイン(装飾やレイアウト)してみました。
かなり慣れてきたのではないでしょうか。
パーツを分けて少しずつ見ていけば簡単ですね。
「メニュー」ページ(menu.html)を作ってからすぐにこのページに来た人は、「初心者向け4【HTMLの書き方と構造】アクセスページの作り方」ページ(access.html)の作成に行きましょう。
全てのwebページを作成してからここのページに来た人は、次の章に進みましょう。
1-5.「アクセス」ページ(access.html)に適用するCSSファイルを記述しよう
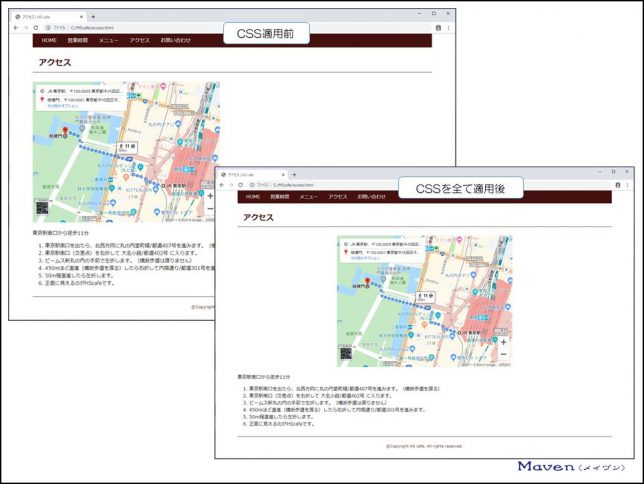
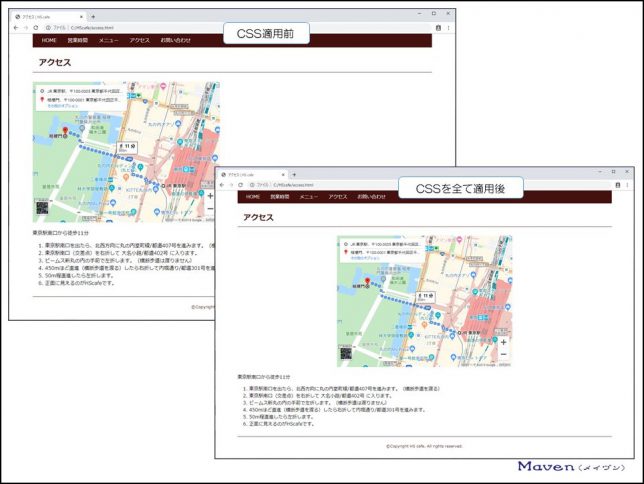
先にCSSを適用した場合のブラウザでの表示を確認しておきましょう。

CSSを適用すると、このような表示になります。
非常に簡単ですね。地図を中央に寄せるだけです。
CSSのソースコードを記述していきましょう。
このページにだけ適用されるCSSを記述しましょう。

分かりやすくなるように、コメントで分けます。
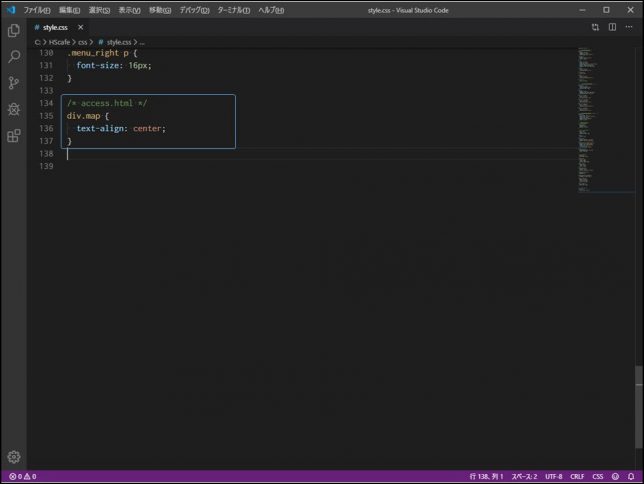
/* access.html */
とコメント記述してから、セレクタと宣言ブロック部を記述していきましょう。
text-align: center;で中央に寄せるだけですね。
CSS適用前と適用後を比較してみましょう。

ブラウザで表示してみましょう。
access.htmlをダブルクリックして開きます。(「右クリック→プログラムから開く→chrome」でも可)
地図が中央に表示されましたね。
ここまでで、「アクセス」ページ(access.html)に対するCSSの記述は終了です。
中央に配置するだけだったので簡単でしたね。
「アクセス」ページ(access.html)を作ってからすぐにこのページに来た人は、「初心者向け5【HTMLの書き方と構造】お問い合わせページの作り方」ページ(contact.html)の作成に行きましょう。
全てのwebページを作成してからここのページに来た人は、次の章に進みましょう。
1-6.「お問い合わせ」ページ(contact.html)に適用するCSSファイルを記述しよう
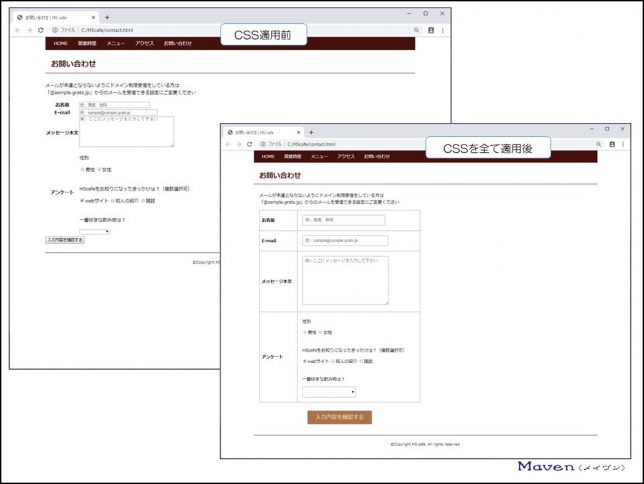
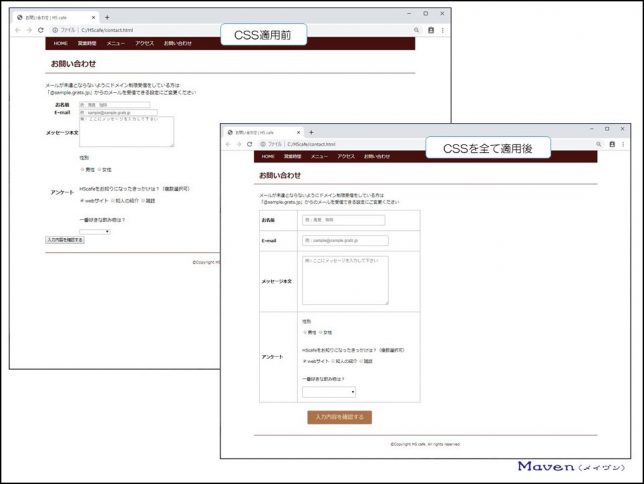
先にCSSを適用した場合のブラウザでの表示を確認しておきましょう。

CSSを適用すると、このような表示になります。
枠線が表示され、項目ごとに程よいスペースがあります。
入力エリアの角が丸くなり、柔らかい雰囲気となります。
また、ボタンも見栄えが良くなり、見やすくなりますね。
では、CSSのソースコードを記述していきましょう。
このページにだけ適用されるCSSを記述しましょう。

分かりやすくなるように、コメントで分けます。
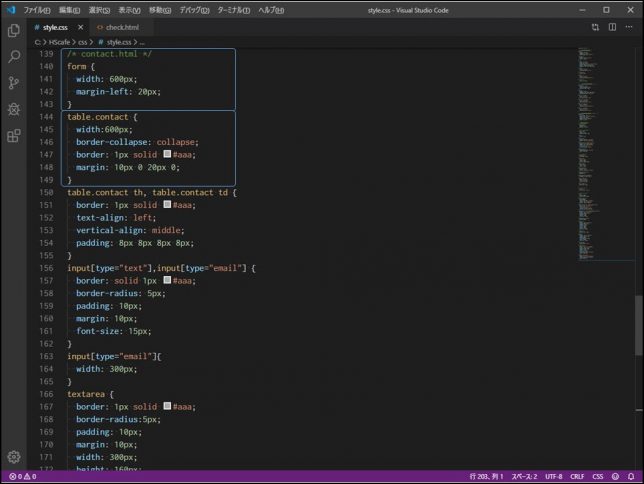
/* contact.html */
とコメント記述してから、セレクタと宣言ブロック部を記述していきましょう。

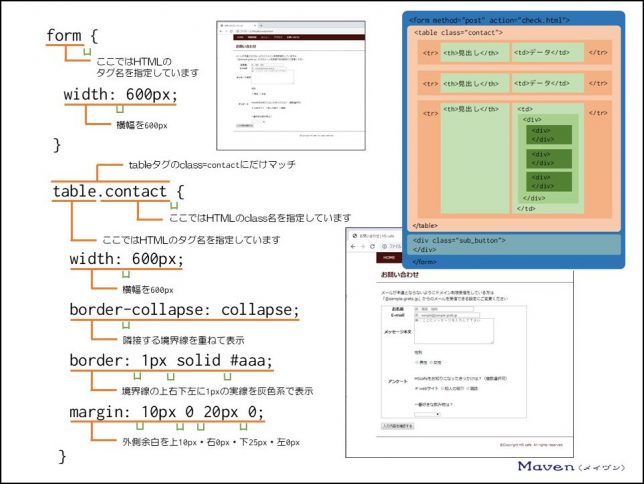
form
ここではHTMLのタグ名を指定しています。
| width: 600px; | 横幅を600pxにします。 |
table
ここではHTMLのタグ名を指定しています。
.contact
ここではHTMLのclass名を指定しています。
tableタグのclass=contactにだけマッチするということですね。
| width: 600px; | 横幅を600pxにします。 |
| border-collapse: collapse; | 隣接する境界線を重ねて表示します。 |
| border: 1px solid #aaa; | 境界線の上右下左に1pxの実線を灰色系で表示します。 |
| margin: 10px 0 20px 0; | 外側余白を上10px・右0px・下25px・左0pxにします。 |
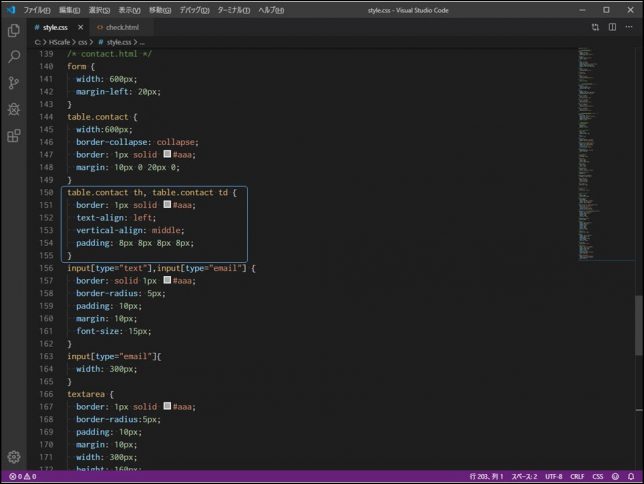
続いて記述していきましょう。


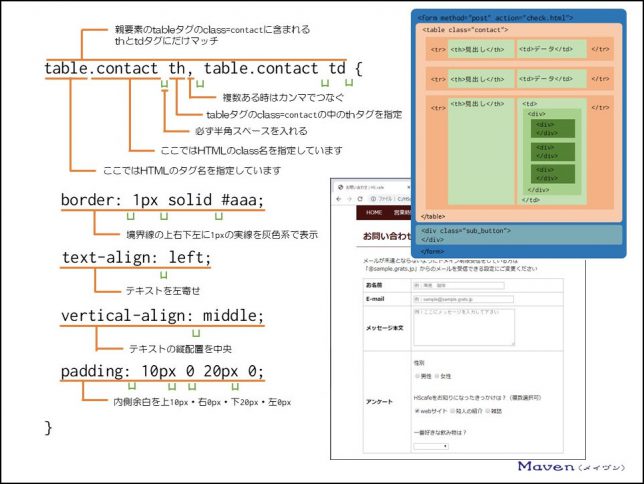
table
ここではHTMLのタグ名を指定しています。
.contact
ここではHTMLのclass名を指定しています。
半角スペース
class名の後に内包するタグがある場合は必ず半角スペースを入れます。
th
tableタグのclass=contactの中のthタグを指定
,
複数ある時はカンマでつなぎます。
親要素のtableタグのclass=contactに含まれるthとtdタグにだけマッチするということです。
(営業時間やメニューでthやtdが出てきているので、セレクタの明確化のために、table.contactを付けています)
| border: 1px solid #aaa; | 境界線の上右下左に1pxの実線を灰色系で表示します。 |
| text-align: left; | テキストを左寄せします。 |
| vertical-align: middle; | テキストの縦配置を中央にします。 |
| padding: 10px 0 20px 0; | 内側余白を上10px・右0px・下20px・左0pxにします。 |
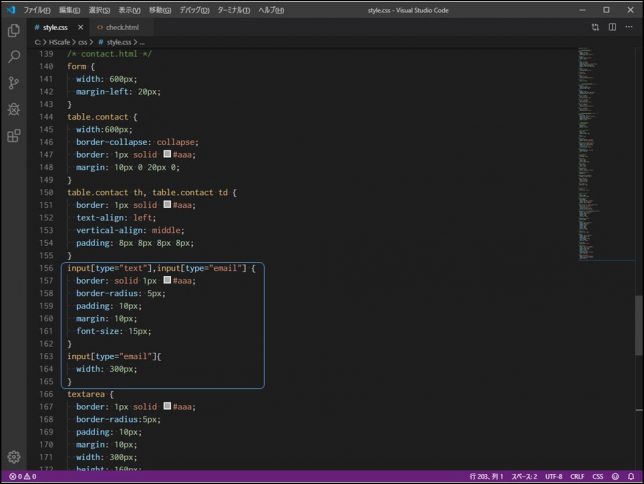
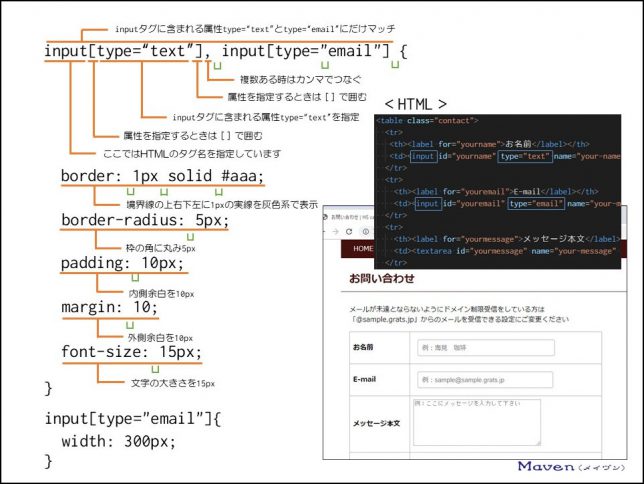
次の記述です。


input
ここではHTMLのタグ名を指定しています。
[ ]
属性を指定するときは [ ] で囲みます。
type=“text”
inputタグに含まれる属性type=“text”を指定します。
,
複数ある時はカンマでつなぎます。
inputタグに含まれる属性type=“text”とtype=“email”にだけマッチするということです。
| border: 1px solid #aaa; | 境界線の上右下左に1pxの実線を灰色系で表示します。 |
| border-radius: 5px; | 枠の角に丸み5pxを付けます。 |
| padding: 10px; | 内側余白を10pxにします。 |
| margin: 10; | 外側余白を10pxにします。 |
| font-size: 15px; | 文字の大きさを15pxにします。 |
input[type=”email”]
width: 300px;
inputタグに含まれる属性type=“email”にだけマッチするthmlの横幅を300pxにします。
次の記述に行きましょう。

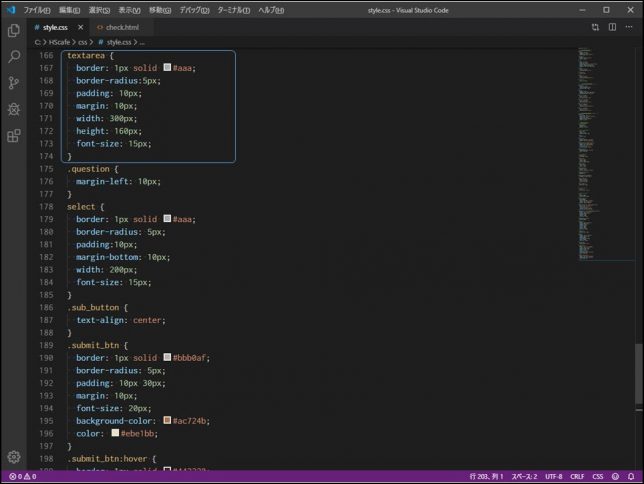
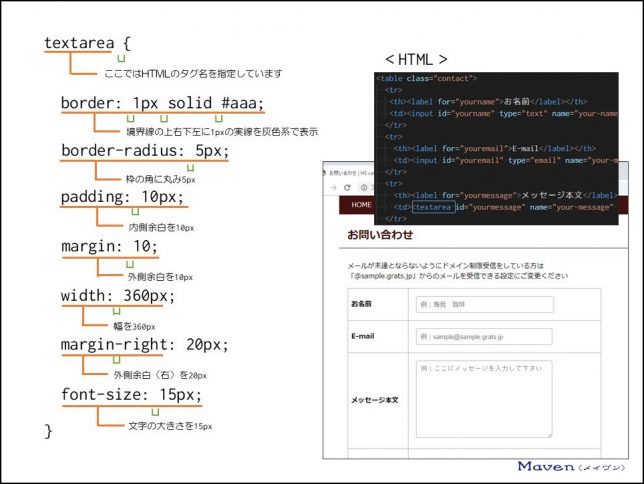
テキストエリアです。

textarea
ここではHTMLのタグ名を指定しています。
| border: 1px solid #aaa; | 境界線の上右下左に1pxの実線を灰色系で表示します。 |
| border-radius: 5px; | 枠の角に丸み5pxを付けます。 |
| padding: 10px; | 内側余白を10pxにします。 |
| margin: 10; | 外側余白を10pxにします。 |
| width: 360px; | 幅を360pxにします。 |
| margin-right: 20px; | 外側余白(右)を20pxにします。 |
| font-size: 15px; | 文字の大きさを15pxにします。 |
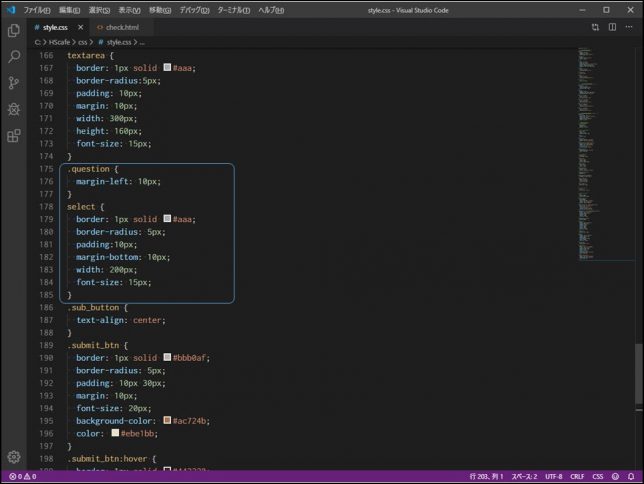
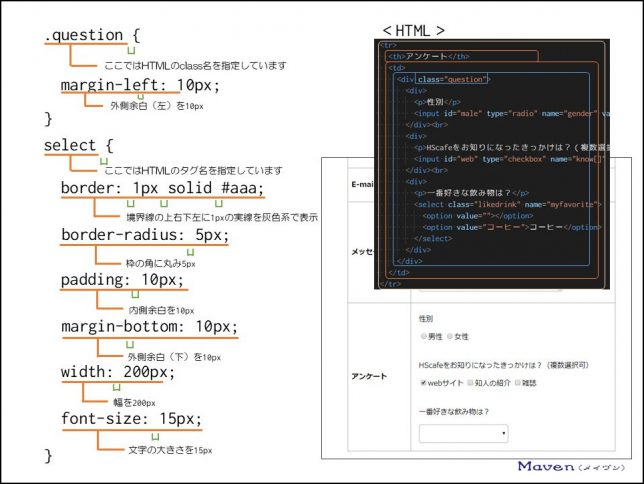
次はアンケート部分の記述ですね。


.question
ここではHTMLのclass名を指定しています。
| margin-left: 10px; | 外側余白(左)を10pxにします。 |
select
ここではHTMLのタグ名を指定しています。
| border: 1px solid #aaa; | 境界線の上右下左に1pxの実線を灰色系で表示します。 |
| border-radius: 5px; | 枠の角に丸み5pxを付けます。 |
| padding: 10px; | 内側余白を10pxにします。 |
| margin-bottom: 10px; | 外側余白(下)を10pxにします。 |
| width: 200px; | 幅を200pxにします。 |
| font-size: 15px; | 文字の大きさを15pxにします。 |
次はボタンについての記述です。


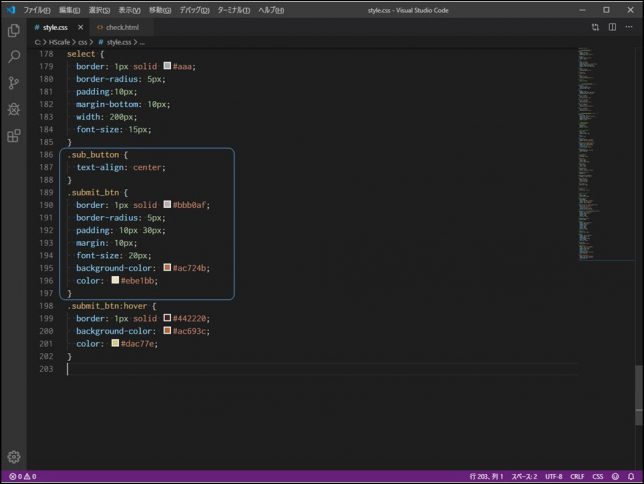
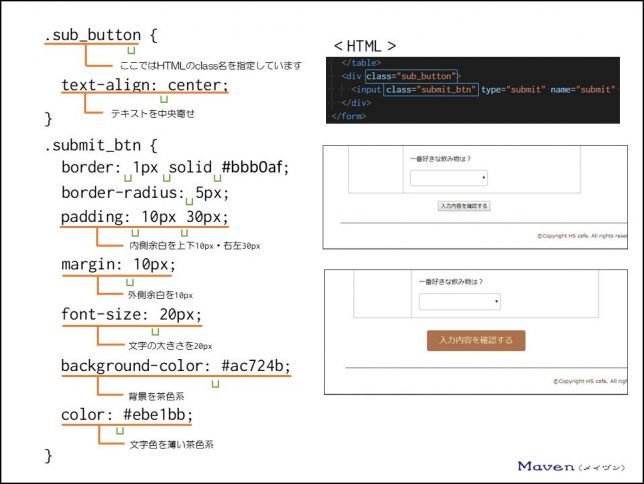
.sub_button
ここではHTMLのclass名を指定しています。
| text-align: center; | テキストを中央寄せします。 |
.submit_btn
ここではHTMLのclass名を指定しています。
| border: 1px solid #bbb0af; | 境界線の上右下左に1pxの実線を茶色系で表示します。 |
| border-radius: 5px; | 枠の角に丸み5pxを付けます。 |
| padding: 10px 30px; | 内側余白を上下10px・右左30pxにします。 |
| margin: 10px; | 外側余白を10pxにします。 |
| font-size: 20px; | 文字の大きさを20pxにします。 |
| background-color: #ac724b; | 背景を茶色系にします。 |
| color: #ebe1bb; | 文字色を薄い茶色系にします。 |
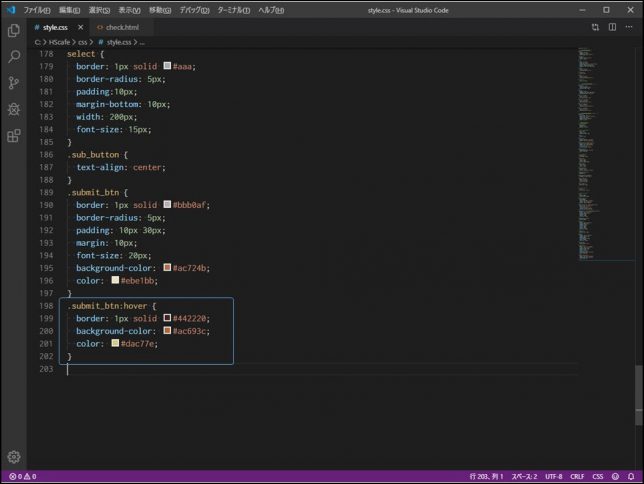
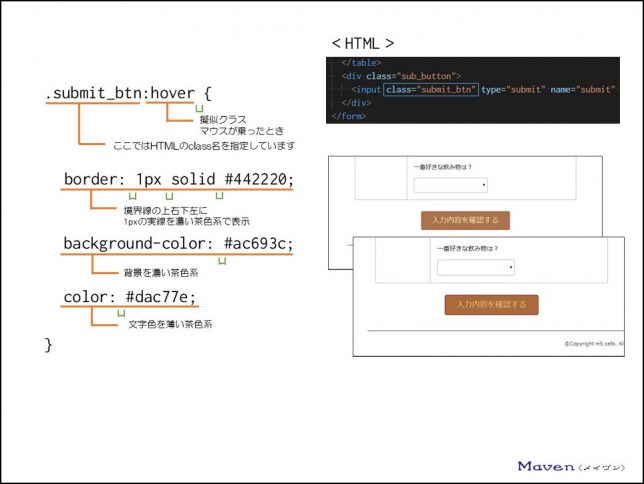
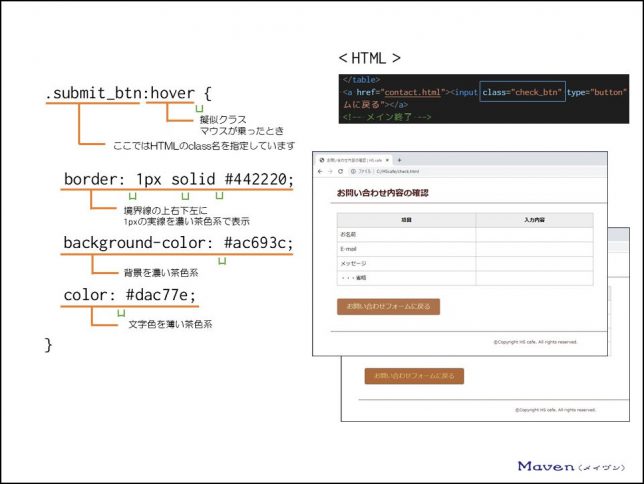
最後にホバーしたときの記述ですね。


.submit_btn
ここではHTMLのclass名を指定しています。
:hover
擬似クラスです。マウスが乗ったときという意味ですね。
| border: 1px solid #442220; | 境界線の上右下左に1pxの実線を濃い茶色系で表示します。 |
| background-color: #ac693c; | 背景を濃い茶色系にします。 |
| color: #dac77e; | 文字色を薄い茶色系にします。 |
CSS適用前と適用後を比較してみましょう。

ブラウザで表示してみましょう。
contact.htmlをダブルクリックして開きます。(「右クリック→プログラムから開く→chrome」でも可)
表形式で作成していたHTMLにCSSが適用されて、枠線が表示され、項目ごとに程よいスペースがあります。
入力エリアの角が丸くなり、柔らかい雰囲気となりました。
また、ボタンも見栄えが良くなり、見やすくなりましたね。
ここまでで、「お問い合わせ」ページ(contact.html)に対するCSSの記述は終了です。
いかがだったでしょうか、少しずつCSSを記述してはwebページがどのように変化するのか確認する。という作業を繰り返し、「お問い合わせ」ページをデザイン(装飾やレイアウト)してみました。
CSSのルールや宣言についてかなり身についてきたのではないでしょうか。
パーツを分けて少しずつ見ていけば簡単ですね。
「お問い合わせ」ページ(contact.html)を作ってからすぐにこのページに来た人は、「「お問い合わせ内容の確認」ページ(HTML簡易版)を作ってみよう」ページ(check.html)の作成に行きましょう。
全てのwebページを作成してからここのページに来た人は、次の章に進みましょう。
1-7.「お問い合わせ内容の確認(HTML簡易版)」ページ(check.html)に適用するCSSファイルを記述しよう
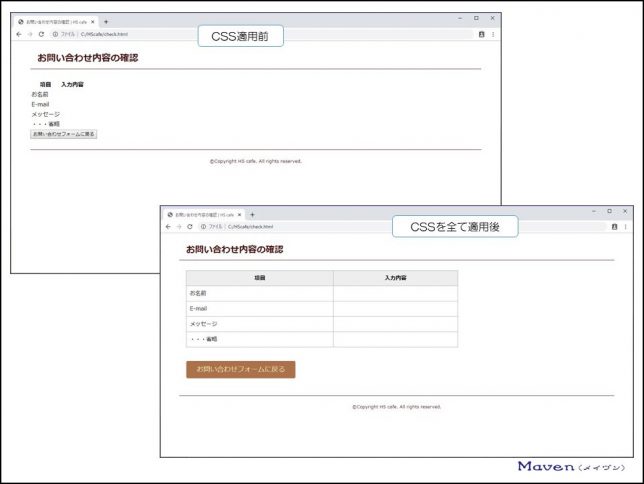
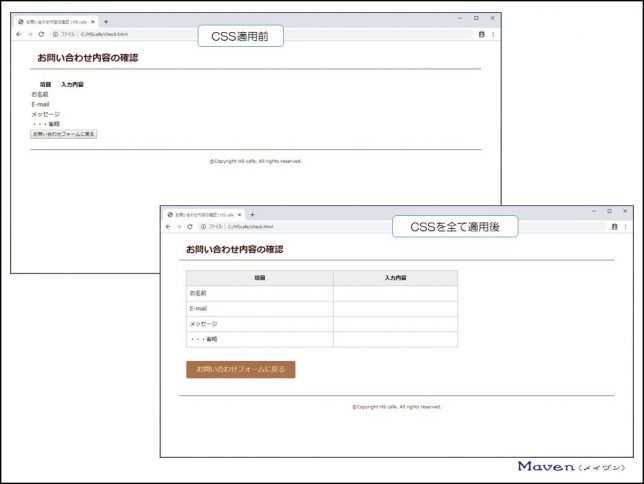
先にCSSを適用した場合のブラウザでの表示を確認しておきましょう。

CSSを適用すると、このような表示になります。
「お問い合わせ」ページと似ていますね。
枠線が表示され、項目ごとに程よいスペースがあります。
また、ボタンも見栄えが良くなり、見やすくなりますね。
ではCSSのソースコードを記述していきましょう。
このページにだけ適用されるCSSを記述しましょう。

分かりやすくなるように、コメントで分けます。
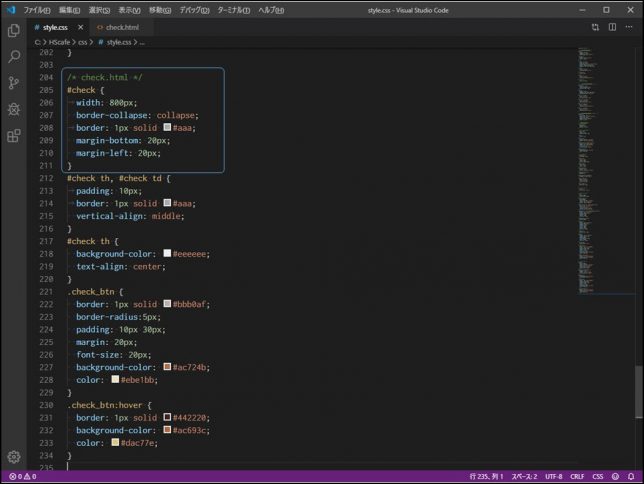
/* check.html */
とコメント記述してから、セレクタと宣言ブロック部を記述していきましょう。

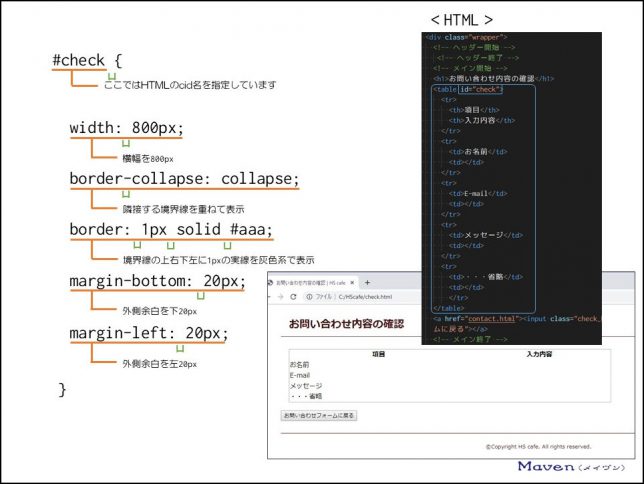
#check
ここではHTMLのid名を指定しています。
| width: 800px; | 横幅を800pxにします。 |
| border-collapse: collapse; | 隣接する境界線を重ねて表示します。 |
| border: 1px solid #aaa; | 境界線の上右下左に1pxの実線を灰色系で表示します。 |
| margin-bottom: 20px; | 外側余白を下20pxにします。 |
| margin-left: 20px; | 外側余白を左20pxにします。 |
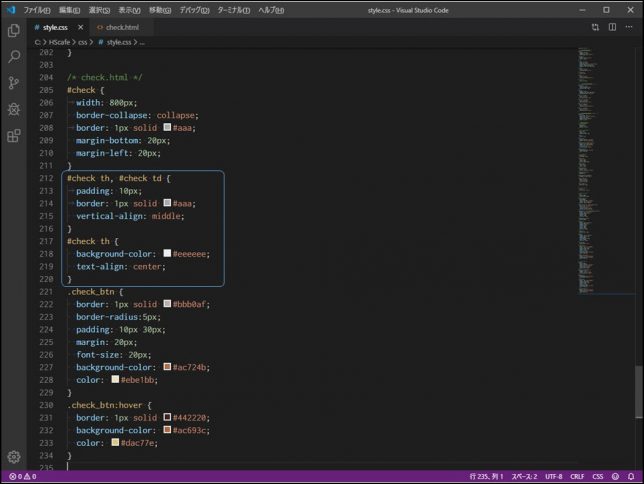
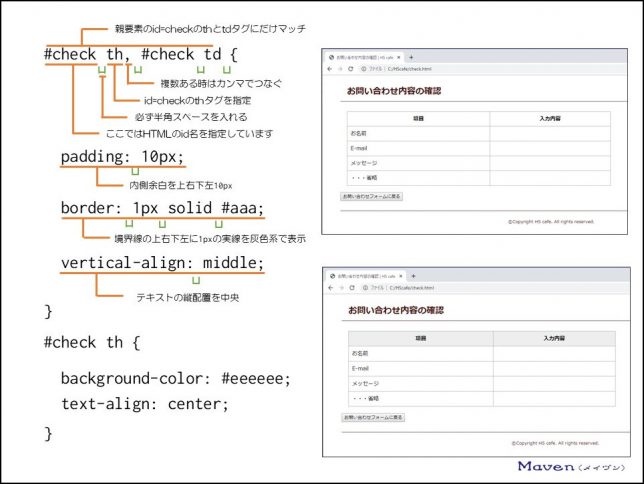
続けて記述していきましょう。


#check
ここではHTMLのid名を指定しています。
半角スペース
class名の後に内包するタグがある場合は必ず半角スペースを入れます。
th
id=checkのthタグを指定します。
,
複数ある時はカンマでつなぎます。
親要素のid=checkのthとtdタグにだけマッチするということです。
| padding: 10px; | 内側余白を上右下左10pxにします。 |
| border: 1px solid #aaa; | 境界線の上右下左に1pxの実線を灰色系で表示します。 |
| vertical-align: middle; | テキストの縦配置を中央にします。 |
#check th
親要素のid=checkのthタグにだけマッチするということです。
| background-color: #eeeeee; | 背景を薄い灰色系にします。 |
| text-align: center; | テキストを中央寄せします。 |
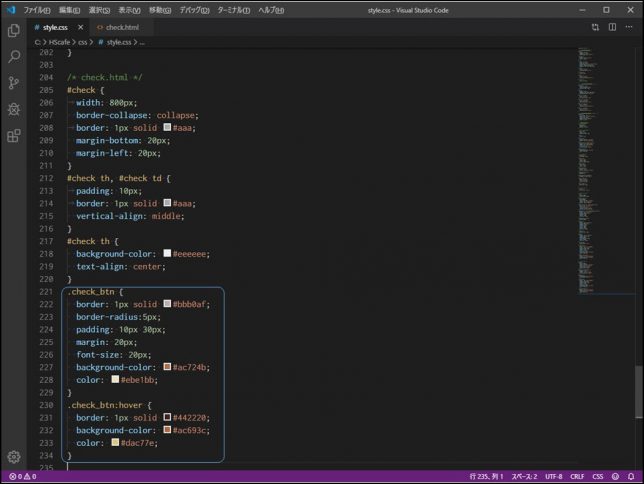
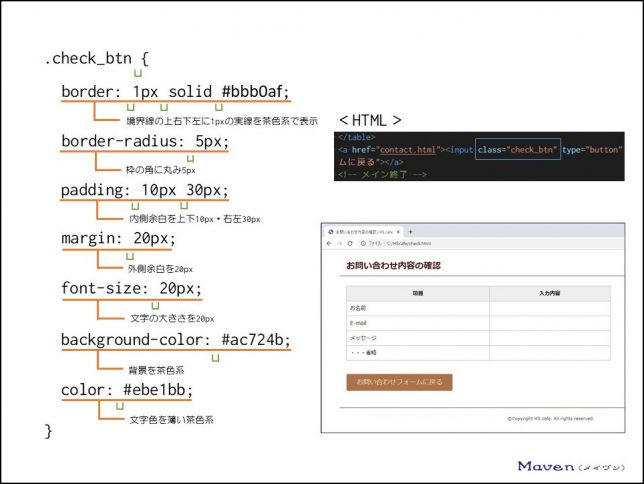
次にボタンに対する記述です。


.check_btn
ここではHTMLのclass名を指定しています。
| border: 1px solid #bbb0af; | 境界線の上右下左に1pxの実線を茶色系で表示します。 |
| border-radius: 5px; | 枠の角に丸み5pxをつけます。 |
| padding: 10px 30px; | 内側余白を上下10px・右左30pxにします。 |
| margin: 20px; | 外側余白を20pxにします。 |
| font-size: 20px; | 文字の大きさを20pxにします。 |
| background-color: #ac724b; | 背景を茶色系にします。 |
| color: #ebe1bb; | 文字色を薄い茶色系にします。 |

.submit_btn
ここではHTMLのclass名を指定しています。
:hover
擬似クラスです。マウスが乗ったときという意味ですね。
| border: 1px solid #442220; | 境界線の上右下左に1pxの実線を濃い茶色系で表示します。 |
| background-color: #ac693c; | 背景を濃い茶色系にします。 |
| color: #dac77e; | 文字色を薄い茶色系にします。 |
CSS適用前と適用後を比較してみましょう。

ブラウザで表示してみましょう。
check.htmlをダブルクリックして開きます。(「右クリック→プログラムから開く→chrome」でも可)
表形式で作成していたHTMLにCSSが適用されて、枠線が表示され、項目ごとに程よいスペースがあります。
また、ボタンも見栄えが良くなり、見やすくなりましたね。
ここまでで、「お問い合わせ内容の確認(HTML簡易版)」ページ(check.html)に対するCSSの記述は終了です。
更にCSSの記述の全工程も完了です。
いかがだったでしょうか、少しずつCSSを記述してはwebページがどのように変化するのか確認する。という作業を繰り返し、webページをデザイン(装飾やレイアウト)してみました。
CSSのルールや宣言についてかなり身についてきたのではないでしょうか。
パーツを分けて少しずつ見ていけば簡単ですね。
CMS(コンテンツ・マネジメント・システム)であるワードプレスなどを使えば、HTMLやCSSの知識が無くても簡単にwebサイトが作れてしまいます。
しかし、少し慣れてくると、どうしてもカスタマイズしたくなってきます。
そのときに、HTMLやCSSの知識がちょっとあるだけで、ワードプレスの理解やカスタマイズが簡単になりますね。
もう少しHTMLやCSSについて詳しく知りたい方は下記からどうぞ。
初心者向け1~5【HTMLの書き方と構造】を読了している方は読みやすくなっているはずです。