
美容院(サロン)を経営してて予約は電話で対応してるんだけど、接客中に電話が入ると作業が中断しちゃう。
それに定休日や夜遅くに電話対応するのも大変なんです。
無料でできるいい方法ってないですか?

そうですよね、予約の受付作業って結構手間なんですよね。
定休日で出かけてたりすると、予約台帳がないからその場で予約を決定できないし。夜遅くの家族の団らん中に予約の電話が入ったりすると大変ですよね。特に映画見てるときなんかだと(>_<)
ここでは、コワーキングスペースを運営してると仮定して、プライベートルームを予約する場合の予約システムの作り方や使い方を見ていきましょう。
<今回のシステムの想定>
法人会員の社員が利用するシステムとしてますが、会員以外の個人が利用するシステムとしても使えます。
検診・美容室(サロン)・整体・ヨガ・レッスン・教室・駐車場・会議室の予約やホテルなどの宿泊の予約でも同様のシステムが作れますよ。(美容室ならカットやパーマといったメニューの選択もできます)
所々で美容室(サロン)に流用する方法もお伝えしますね。
なお、有料プランを使用すればweb上で決済できるようになりますが、今回は無料プランで作成しますね。
無料プランでは機能制限がありますが予約サイトの構築には十分な機能が使えます。
それでは早速、ネットでの予約システムの作り方を見ていきましょう。
本記事の内容(^_-)-☆
- 「Booking Package – 予約システム」ってどんなプラグイン
- 「Booking Package – 予約システム」のインストール
- 「Booking Package – 予約システム」の使い方
- 予約システムページの構築方法
この記事を書いているD-J.Kは、先日コワーキングスペースの個室の予約システムを構築しました。
ということで構築した内容をもとにインストールから使用方法を簡単に説明しますね。
「Booking Package – 予約システム」ってどんなプラグイン

「Booking Package – 予約システム」ってどんなプラグイン
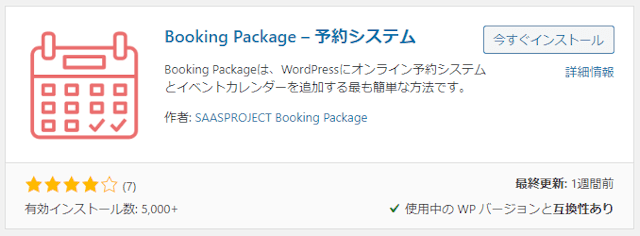
「Booking Package – 予約システム」とは予約システムを簡単に構築できるワードプレスの無料プラグインです。


<予約システムの一例>
「Booking Package – 予約システム」の基本機能は以下の4つです。
機能1:予約レポート
予約の状況を確認できる機能です。
お客様ごとの予約状況を管理できます。
また、サービス内容ごとでも管理できます。
機能2:ユーザー
ユーザー登録されたユーザーを確認できます。
(有料プランでしか利用できません)
機能3:カレンダー設定
予約内容を定義します。
カレンダーを作成しそこにサービスや入力フォーム、メールなどの項目を設定します。
機能4:一般設定
最初に設定する基本的な項目です。
「Booking Package – 予約システム」のインストール
「Booking Package – 予約システム」のインストール
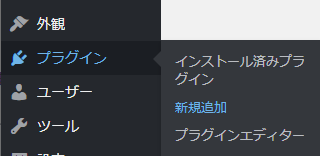
WordPress管理画面メニューのプラグイン→「新規追加」をクリックします。

「プラグインを追加」画面の右上にある検索窓に「Booking Package SAASPROJECT」と入力します。
そうすると、検索結果に「Booking Package – 予約システム」が表示されますので、「今すぐインストール」をクリックします。

インストールが開始します。
インストールが完了すると、「有効化」ボタンに切り替わりますので、「有効化」をクリックします。

有効化されて、「インストール済みプラグイン」の画面に遷移しました。
これでインストールは完了です。

「Booking Package – 予約システム」の使い方

「Booking Package – 予約システム」の基本機能は以下の4つです。
まずは最初に必要な「一般設定」から見ていきましょう。
機能4:一般設定
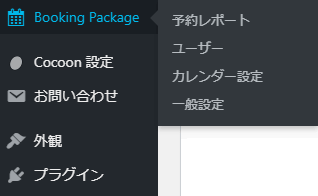
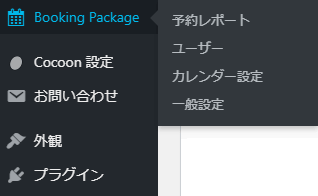
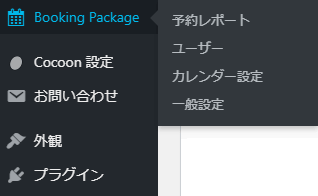
WordPress管理画面メニューのBooking Package→「一般設定」をクリックします。


それでは、各項目を設定していきましょう。
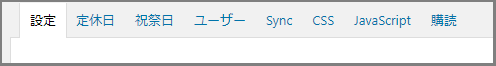
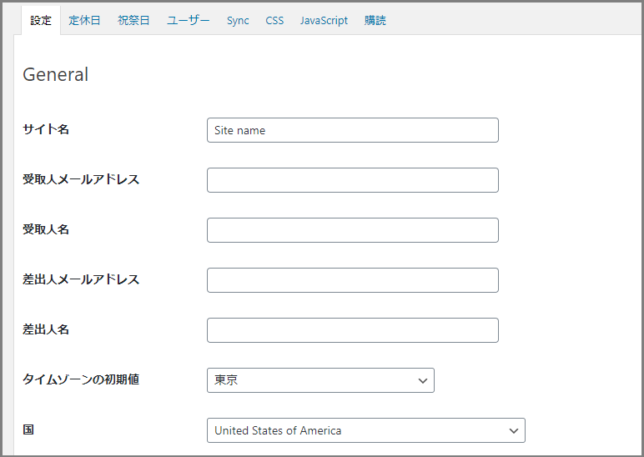
設定
基本的な設定です。

<General>
| サイト名 | 自サイトの名称を入力 後程メールなどに活用されます |
| 受取人メールアドレス | 予約が入った場合に通知を受ける管理者のメールアドレスを入力 |
| 受取人名 | 予約が入った場合に通知を受ける管理者の名前を入力 |
| 差出人メールアドレス | 予約が入った場合にお客様や管理者に送信されるメール(自動返信メールなど)に使用するアドレスを入力 |
| 差出人名 | 予約が入った場合にお客様や管理者に送信されるメール(自動返信メールなど)に使用する管理者の名前を入力(サイト名や管理者名など) |
| タイムゾーンの初期値 | 東京を選択します |
| 国 | Japanを選択します |

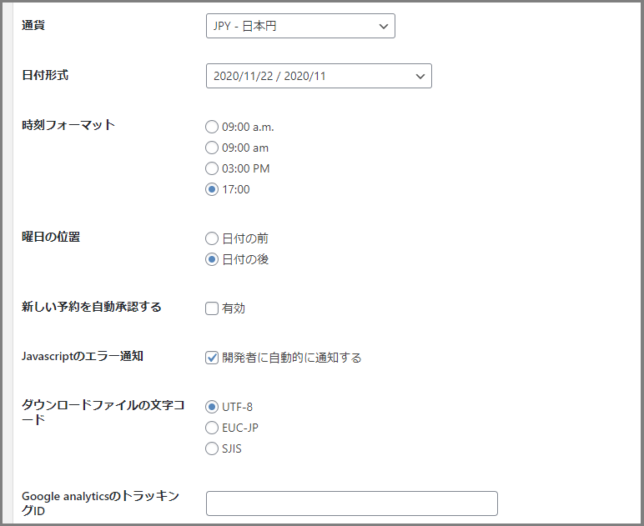
| 通貨 | JPY – 日本円を選択します |
| 日付形式 | お好みの表示形式を選択します (おすすめはyyyy/mm/ddです) |
| 時刻フォーマット | お好みの表示形式を選択します |
| 曜日の位置 | お好みの表示形式を選択します |
| 新しい予約を自動承認する | 予約が入った際に自動的に承認にする場合はチェックを入れる 承認を手動にする場合はチェックを入れません |
| Javascriptのエラー通知 | チェックを入れたままにしましょう |
| ダウンロードファイルの文字コード | UTF-8を選択 |
| Google analyticsのトラッキングID | Google analyticsで計測する場合はトラッキングIDを入力 |
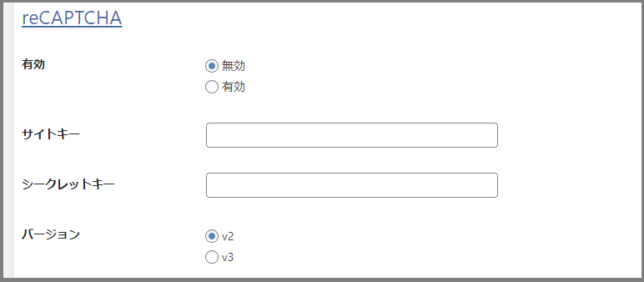
<reCAPTCHA>
変更は不要です。

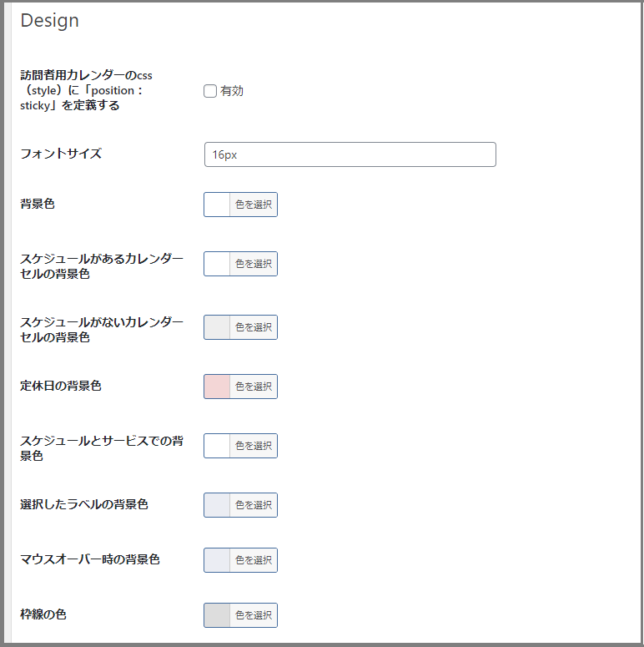
<Design>
お好みに合わせて変更しましょう

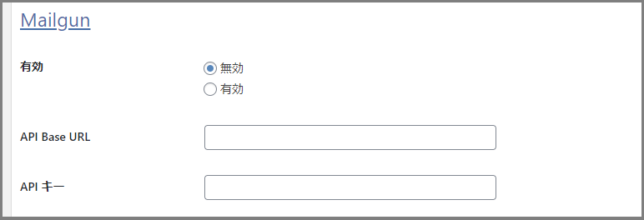
<Mailgun>
変更は不要です。

<Stripe>
有料プラン以外は対象外です。

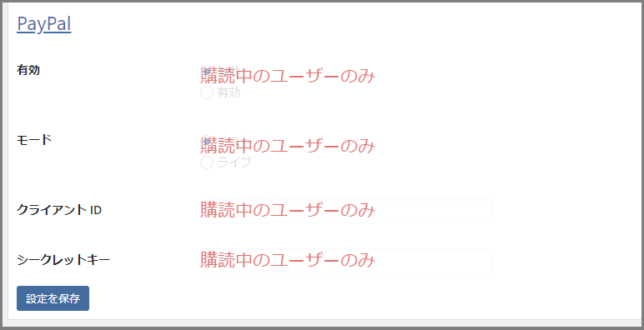
<PayPal>
有料プラン以外は対象外です。

最後に、「変更を保存」をクリックします。
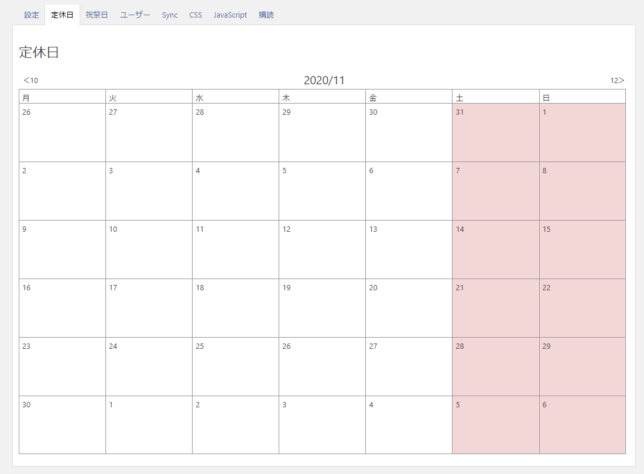
定休日

お店の休日をクリックで選択します。
(土日がお休みなら土日をクリック)
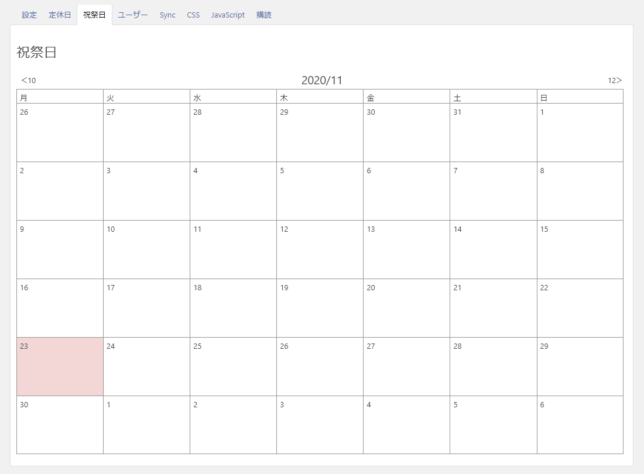
祝祭日

国民の祝日などを選択します。
1月1日(元日)や1月の第2月曜日(成人の日)など。
祝祭日を選択しても、その日に「定休日」が選択されていないと、その日は予約できてしまいます。
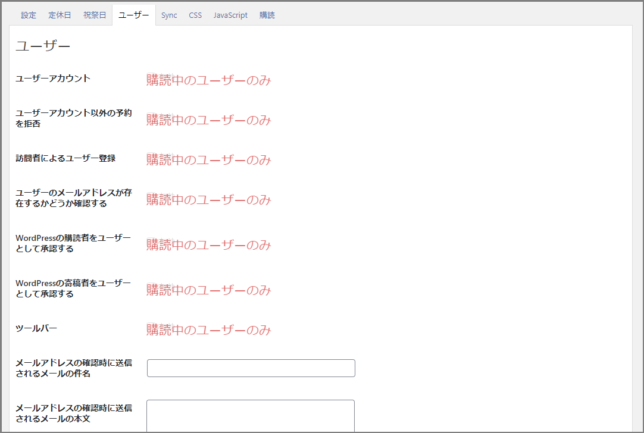
ユーザー

有料プラン以外は対象外です。
Sync
このままで良いでしょう。
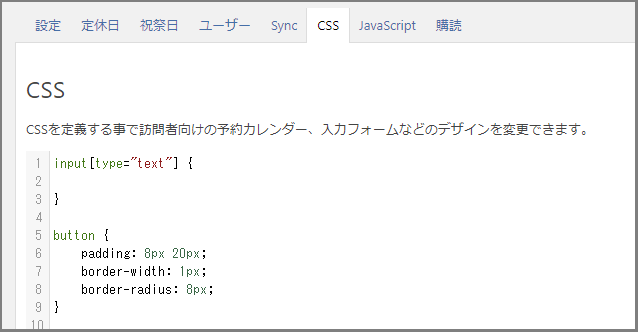
CSS

訪問者がカレンダーを押して画面が遷移したあとに「表示されるボタン」が小さくで見にくいため少しカスタムします。
SCCに下記のコードを追加(上書き)してください。
button {
padding: 8px 20px;
border-width: 1px;
border-radius: 8px;
}その後、保存ボタンを押しましょう。
JavaScript
このままで良いでしょう。
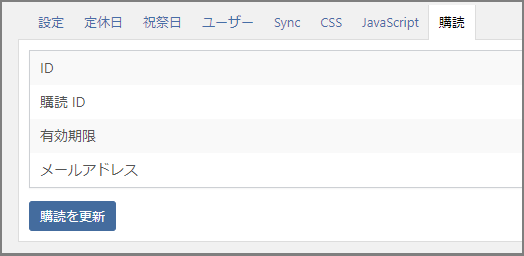
購読
購読(有料プランの契約)状況を確認できます。

お疲れさまでした。
「一般設定」に関する項目はここで終了です。
機能3:カレンダー設定
さて、ここからはいよいよカレンダーやスケジュール(プライベートルームを予約できるようにする仕組み)の作成作業となります。
訪問者がネットでプライベートルームを予約できるようになります。
もう一度システムの想定を確認しておきましょう。
<今回のシステムの想定>
それでは早速見ていきましょう!
WordPress管理画面メニューのBooking Package→「カレンダー設定」をクリックします。

カレンダー一覧が表示されます。
デフォルトで「First Calendar」と「First Calendar for hotel」が作成済みです。(インストール時に自動作成済み)
作成済みの「First Calendar」と「First Calendar for hotel」をクリックしてカスタマイズすることもできますし、新規で作成することもできます。
ここでは新規作成してみましょう。
「新規カレンダーを追加」をクリックします。

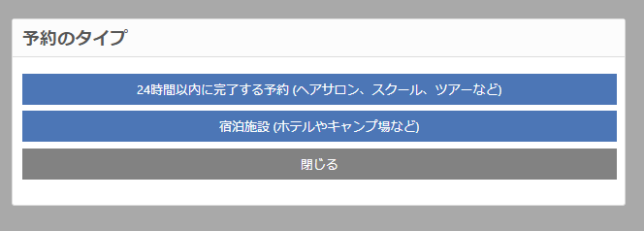
「予約のタイプ」を選択するダイアログが表示されます。
「24時間以内に完了する予約(ヘアサロン、スクール、ツアーなど)」を選択しましょう。

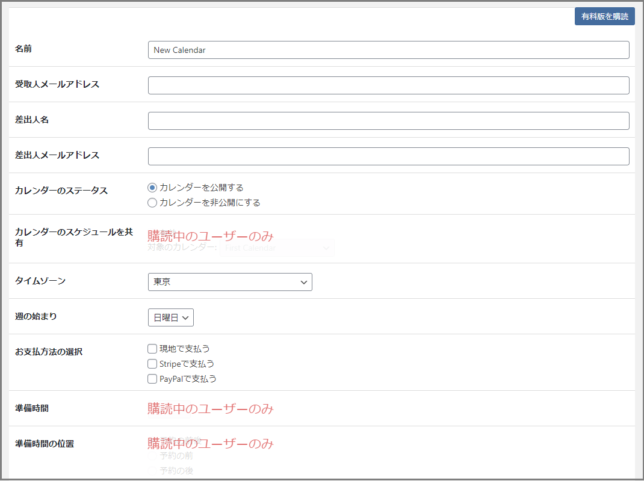
設定画面が開きますので、入力していきます。
この設定は後から変更することができます。(カレンダー設定→任意のカレンダー→設定)

| 名前 | カレンダーの名前です 分かりやすい名前をつけましょう (カレンダー一覧・予約レポートのプルダウンメニューなどで表示されます) |
| 受取人メールアドレス | 予約が入った場合に通知を受ける管理者のメールアドレスを入力 「機能4:一般設定→設定→<General>」で設定済みのアドレスと違う管理者に送信する場合は入力しましょう 同じアドレスを入力すると、2通送信されてしまいます |
| 差出人名 | 予約が入った場合にお客様や管理者に送信されるメール(自動返信メールなど)に使用する管理者の名前を入力(サイト名や管理者名など) |
| 差出人メールアドレス | 予約が入った場合にお客様や管理者に送信されるメール(自動返信メールなど)に使用するアドレスを入力 |
| カレンダーのステータス | カレンダーを公開するにチェックを入れます |
| カレンダーのスケジュールを共有 | 有料プランでのみ有効になるので選択できません |
| タイムゾーン | 東京のままで良いでしょう |
| 週の始まり | 任意で良いですが通常は日曜を選択しましょう |
| お支払方法の選択 | 選択できますが、有料プランを契約していないと機能しません |
| 準備時間 | 有料プランでのみ有効になるので選択できません |
| 準備時間の位置 | 有料プランでのみ有効になるので選択できません |

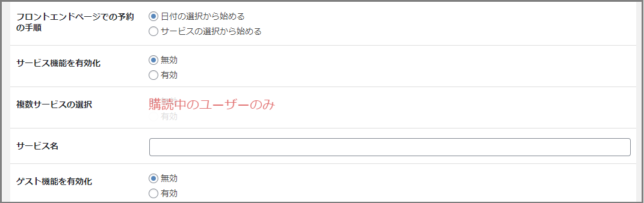
| フロントエンドページでの予約の手順 | 日付の選択から始めるをチェックします |
| サービス機能を有効化 | 有効をチェックします (有効にチェックを入れないと下記に出てくるサービスが使用できません) |
| 複数サービスの選択 | 有料プランでのみ有効になるので選択できません |
| サービス名 | サービスの名前です 分かりやすい名前をつけましょう (予約時の個人情報入力画面・予約手続き完了画面などで表示されます) |
| ゲスト機能を有効化 | 無効をチェックします(今回は同伴者の設定をしないので) |
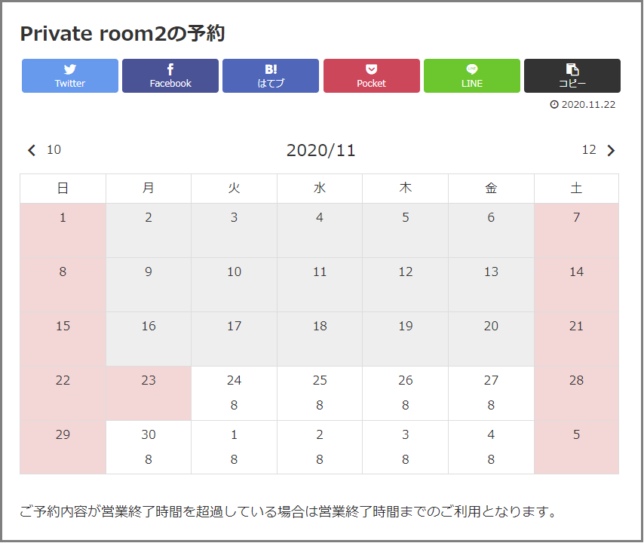
日付から始める」を選択すると以下のようになります。

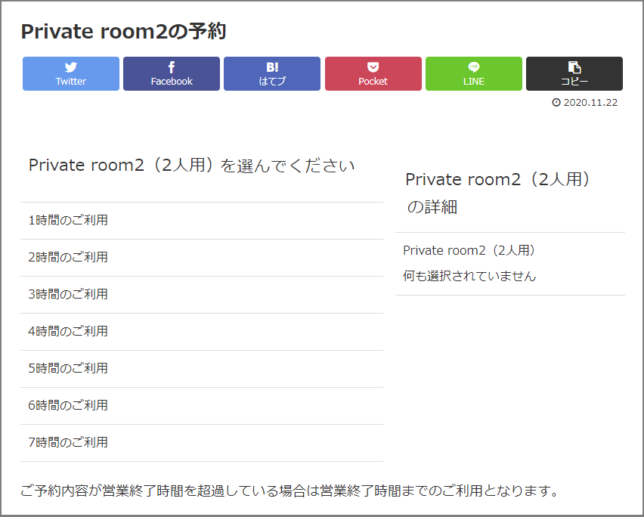
「サービスの選択から始める」を選択すると以下のようになります。


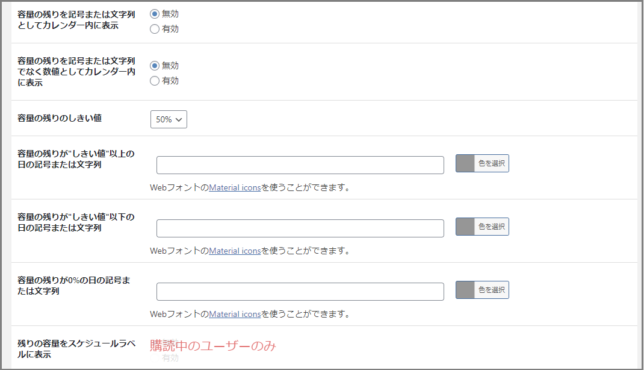
| 容量の残りを記号または文字列としてカレンダー内に表示 | 有効をチェックします (ここで有効をチェックしないと下記の「数値としてカレンダー内に表示」が機能しない場合があります) |
| 容量の残りを記号または文字列でなく数値としてカレンダー内に表示 | 有効をチェックします |
| 容量の残りのしきい値 容量の残りが”しきい値”以上の日の記号または文字列 容量の残りが”しきい値”以下の日の記号または文字列 容量の残りが0%の日の記号または文字列 | このままで良いでしょう |
| 残りの容量をスケジュールラベルに表示 | 有料プランでのみ有効になるので選択できません |

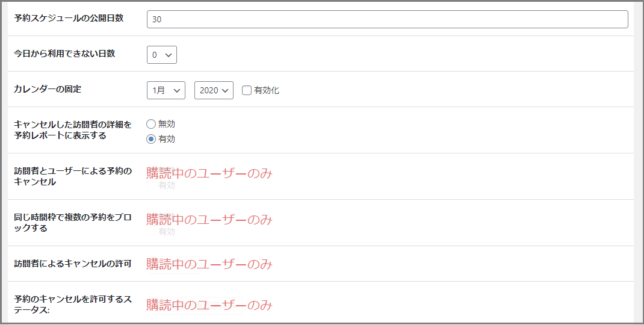
| 予約スケジュールの公開日数 | 任意の日数を入力しましょう(スケジュールが何日分先までカレンダーに表示されるかです) ・稼働日ではありません ・30と入力すれば本日から計算して30日後のスケジュールまでがカレンダーに表示されます ・30日後以降は記号や数値が表示されず選択できません(一般設定→設定→Design「スケジュールがないカレンダーセルの背景色」で選択した背景色になります) |
| 今日から利用できない日数 | 予約日の何日前まで予約可能とするかです。 ・当日予約が可能な場合:0 ・当日予約を受け付けない場合(予約は前日まで):1 |
| カレンダーの固定 | 固定しませんのでこのままで良いでしょう (当月が表示されます) |
| キャンセルした訪問者の詳細を予約レポートに表示する | 有効のままで良いでしょう |
| 訪問者とユーザーによる予約のキャンセル 同じ時間枠で複数の予約をブロックする 訪問者によるキャンセルの許可 予約のキャンセルを許可するステータス | 有料プランでのみ有効になるので選択できません |
「保存」をクリックします。
保存するとカレンダー設定のカレンダー一覧画面に遷移します。
引き続き設定を行うので、今作成したカレンダーをクリックします。
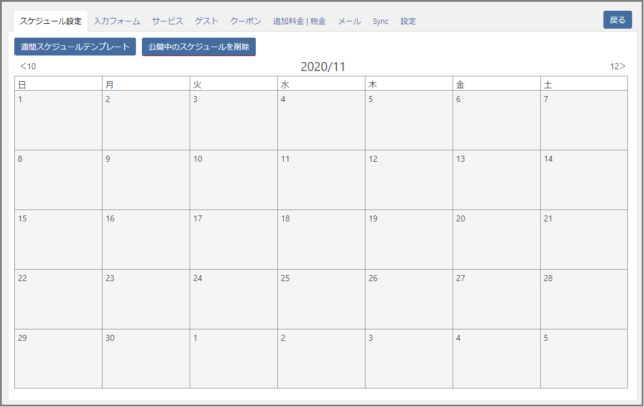
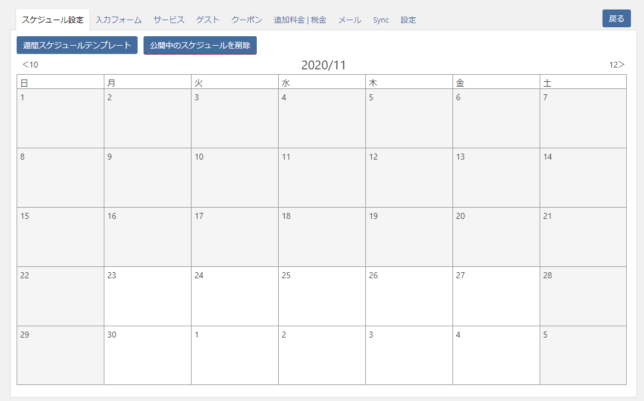
カレンダーが表示されます。

作成されたカレンダーでは以下の項目を設定できます。
項目1:スケジュール設定

スケジュールの設定方法が2通りあります。
・曜日ごとに設定
・1日単位で設定
<システムの想定の再確認>
ということで、ここでは曜日ごとに設定してみます。
「習慣スケジュールテンプレート」をクリックします。
スケジュールを設定するダイアログがでますが、日曜の分なので×で閉じます。

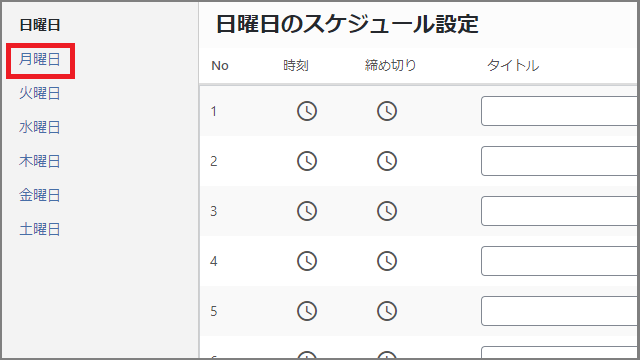
左ペインにある「月曜日」をクリックします。

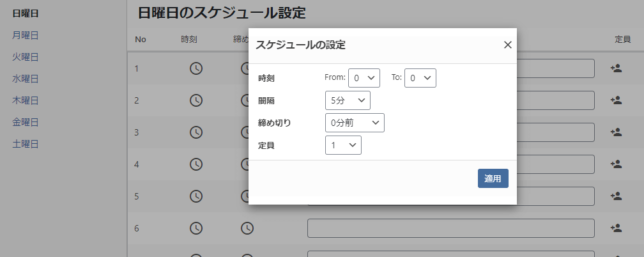
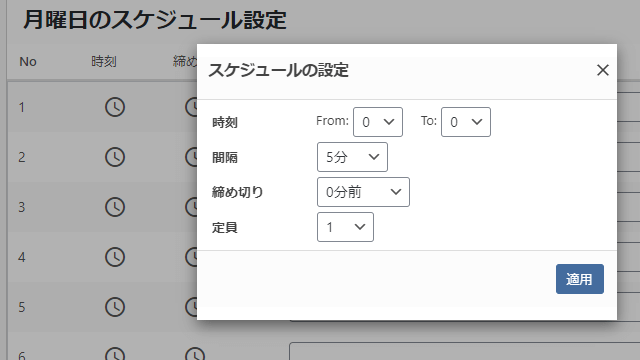
月曜日のスケジュール設定のダイアログが出現します。

| 時刻 | From:10 To:17 (営業時間です) |
| 間隔* | 60分 (予約スケジュールを入れる区切りの間隔です) |
| 締め切り | 0分前 (何分前まで予約可能かです) |
| 定員 | (2名で利用できる個室ですが1人が予約すればそれで予約が埋まりますので1にします。定員というより1部屋という感じです) |
*:予約カレンダーで日付を選択するとサービス選択になります。サービス選択後に表示される「時間選択」として使われます。

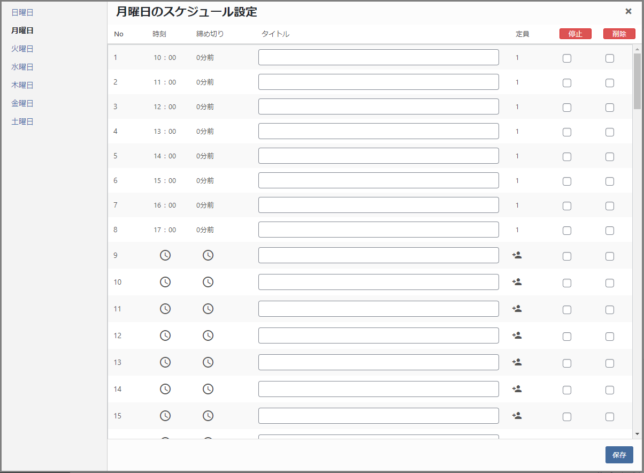
「適用」を押すと月曜日にスケジュールが設定されます。

「保存」を押しましょう。
月曜から金曜まで同じスケジュールですので上記と同様の処理を行い残りの火曜日から金曜日までのスケジュールを設定します。(月曜日でダイアログに入力した項目が火曜日をクリックするとデフォルト表示されるので簡単に設定できます)
完了したら右上の×をクリックします。
スケジュールが設定されたので、カレンダーのスケジュールが入っている日の背景が白になりました。

項目2:入力フォーム

いくつかの項目がすでに用意されています。
上記項目は編集できますので、編集して使っても良いでしょう。
ただし、項目に使用されるIDが変更できませんので、IDを独自で決めたい場合は既存の項目を削除し新しく項目を作りましょう。
ここでは、まず既存の項目を活用していきます。
既存項目の編集
<First name>
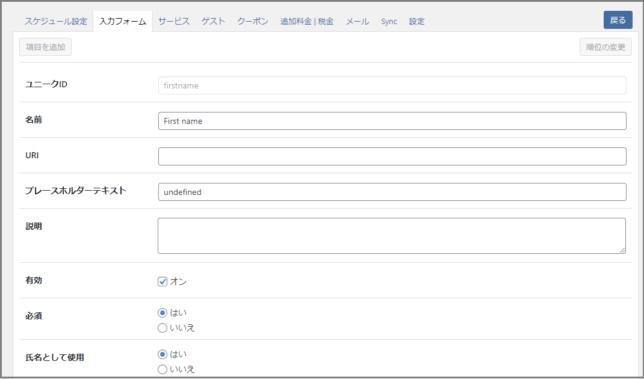
First nameの「編集」をクリックすると編集画面が開きます。

| ユニークID | 変更できません |
| 名前 | 分かりにくいので「氏名」に変更しましょう (ユニークIDがfirstnameになってますが問題ありません) |
| URI | ブランクで良いでしょう |
| プレースホルダーテキスト | サンプルとなるテキストを入力しましょう (訪問者が文字を入力すると消えます) |
| 説明 | ブランクで良いでしょう |
| 有効 | オンにします(チェックマークをつけます) |
| 必須 | 「はい」を選択 |
| 氏名として使用 | 「はい」を選択 |

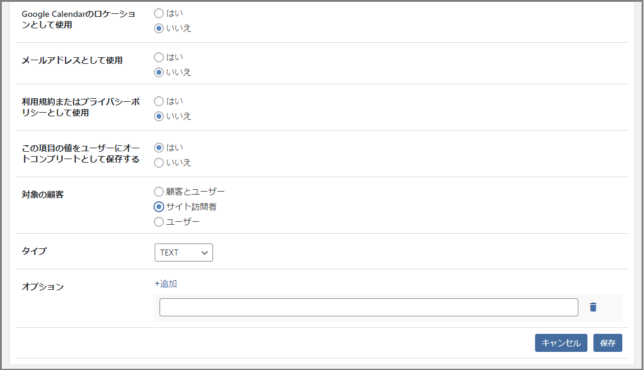
| Google Calendarのロケーションとして使用 | 「いいえ」を選択 |
| メールアドレスとして使用 | 「いいえ」を選択 |
| 利用規約またはプライバシーポリシーとして使用 | 「いいえ」を選択 |
| この項目の値をユーザーにオートコンプリートとして保存する | 「はい」を選択 |
| 対象の顧客 | 「サイト訪問者」を選択 (今回は無料プランでユーザーを登録できないので) |
| タイプ | 「TEXT」を選択 |
入力したら「保存」をクリックします
<Last name・郵便番号・住所>
不要なので削除します。
<メール・電話・利用規約>
| 項目 | メール | 電話 | 利用規約 |
|---|---|---|---|
| ユニークID | 変更不可 | 変更不可 | 変更不可 |
| 名前 | 変更不要 | 電話(ハイフンは不要です) | 変更不要 |
| URI | ブランク | ブランク | ブランク |
| プレースホルダーテキスト | ×××@gmail.com | 09012345678 | ブランク |
| 説明 | ブランク | ブランク | ブランク |
| 有効 | オン | オン | オン |
| 必須 | はい | はい | はい |
| 氏名として使用 | いいえ | いいえ | いいえ |
| Google Calendarのロケーションとして使用 | いいえ | いいえ | いいえ |
| メールアドレスとして使用 | はい | いいえ | いいえ |
| 利用規約またはプライバシーポリシーとして使用 | いいえ | いいえ | はい |
| この項目の値をユーザーにオートコンプリートとして保存する | はい | はい | はい |
| 対象の顧客 | サイト訪問者 | サイト訪問者 | サイト訪問者 |
| タイプ | TEXT | TEXT | CHECK |
それぞれで入力したら「保存」をクリックします。
新規項目の追加(会社名を追加します)
「項目を追加」をクリックします。
| ユニークID | company |
| 名前 | 会社名 |
| URI | ブランクで良いでしょう |
| プレースホルダーテキスト | 〇〇株式会社 |
| 説明 | ブランクで良いでしょう |
| 有効 | オンにします(チェックマークをつけます) |
| 必須 | 「はい」を選択 |
| 氏名として使用 | 「いいえ」を選択 |
| Google Calendarのロケーションとして使用 | 「いいえ」を選択 |
| メールアドレスとして使用 | 「いいえ」を選択 |
| 利用規約またはプライバシーポリシーとして使用 | 「いいえ」を選択 |
| この項目の値をユーザーにオートコンプリートとして保存する | 「はい」を選択 |
| 対象の顧客 | サイト訪問者 |
| タイプ | TEXT |
入力したら「保存」をクリックします。
一番下に作成されますので、ドラッグ&ドロップで一番上に持っていきます。
「順位の変更」をクリックします。
項目3:サービス

ここでサービスを作っていきます。
サービスとは、美容院であればカットやパーマといった提供するサービスですね。
予約システムなので、そのサービスにかかる時間も設定していきます。
時間を設定しないと、次の時間帯に予約を入れれませんからね。
(入ったとするとブッキングする可能性があるので)
プライベートルームであれば、貸し時間ですね。1時間の利用とか2時間の利用などです。
予約カレンダーで日付を選択すると、サービス選択画面になります。

「サービスを追加」をクリックします。
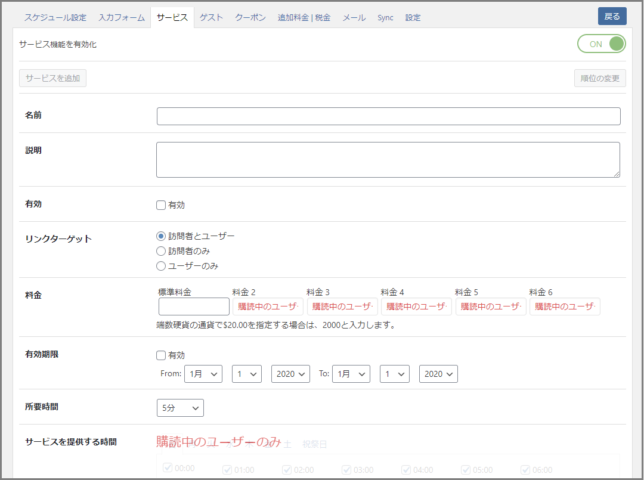
詳細の設定画面が表示されますので入力していきます。

| 名前* | 分かりやすい名前をつけましょう ここでは「1時間のご利用」と入力しています |
| 説明 | ブランク |
| 有効 | チェックを入れましょう(有効にします) |
| リンクターゲット | 「訪問者のみ」にチェックを入れます |
| 料金 | ブランク |
| 有効期限 | ブランク(チェックなし) |
| 所要時間 | 60分を選択 |
| サービスを提供する時間 | 有料プランでしか選択できません |
| 複数オプションの選択 | 有料プランでしか選択できません |
| オプション | ブランク(サービスにオプションを追加したい場合は入力(美容院ならヘッドスパなど)) |
「保存」をクリックします。
*:予約時日付選択→サービス選択画面・個人情報入力画面・予約手続き完了画面などで表示されます。

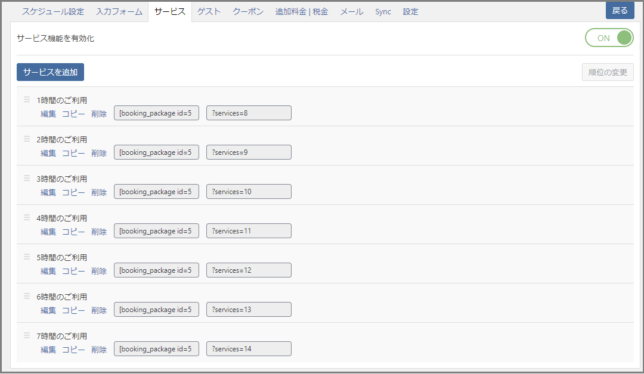
上記と同様の手順でサービスを作っていきましょう。
ここでは2時間のご利用~7時間のご利用を作ります。
当然「所要時間」は変更します。(60分ずつ増加)

項目4:ゲスト
ここではゲストを想定していませんので変更しません。
宿泊などで、数名の宿泊者がいる場合に活用します。
項目5:クーポン
クーポンを設定できますが、ここでは料金の発生を想定していませんので変更しません。
項目6:追加料金|税金
追加料金や税金を設定できますが、ここでは料金の発生を想定していませんので変更しません。
項目7:メール

訪問者からの予約などがあった場合の自動返信メール(訪問者向け・管理者向け)を設定します。
<新しい予約>
訪問者からの「予約の申し込み」があった場合の自動返信メール(訪問者向け・管理者向け)を設定します。
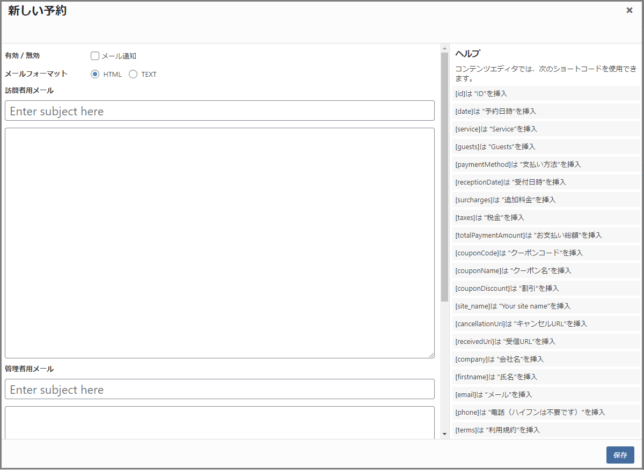
新しい予約の「編集」をクリックします。
新しい予約のメール設定画面が開きます。

| 有効/無効 | メール通知にチェックを入れます |
| メールフォーマット | TEXTを選択します |
| 訪問者用メール | 件名と本文を入力します 右ペインにあるショートコードを上手に活用しましょう |
| 管理者用メール | 件名と本文を入力します 右ペインにあるショートコードを上手に活用しましょう |
訪問者用メールの設定例
件名
ご予約受付のお知らせ(自動返信メール)
本文
[company] [firstname] 様
本メールはご予約の申し込み後に送信される自動返信メールです。
下記内容にてご予約を賜りました。(ご予約内容は確定しておりません)
内容のご確認をお願いいたします。
なお、ご予約の確定後に「ご予約確定のお知らせ」が送信されます。
<ご予約(申し込み)内容>
受付日:[receptionDate]
ご予約ID:[id]
ご予約者:[company] [firstname] 様
ご予約日:2026/02/04
ご予約内容:[service]
ご予約内容が営業終了時間を超過している場合は営業終了時間までのご利用となります。
キャンセルする場合はこちらからお願い致します。
×××@gmail.com
<[site_name]>
ご予約の「Private room2」の所在地
〒 :
住所:
電話:
担当:
地図:Google地図URL
管理者用メールの設定例
件名
「Private room2」予約受付通知
本文
「Private room2」の予約申し込みが入りました。
<ご予約(申し込み)内容>
受付日:[receptionDate]
ご予約ID:[id]
ご予約者:[company] [firstname] 様
ご予約日:2026/02/04
ご予約内容:[service]
<ご予約者情報>
[company]
[firstname]
[email]
[phone]
最後の行は改行を1行以上空けましょう。
<予約の承認>
管理者が「予約の承認」を行った場合に送信されるメール(訪問者向け・管理者向け)を設定します。
予約の承認の「編集」をクリックします。
予約の承認のメール設定画面が開きます。
| 有効/無効 | メール通知にチェックを入れます |
| メールフォーマット | TEXTを選択します |
| 訪問者用メール | 件名と本文を入力します 右ペインにあるショートコードを上手に活用しましょう |
| 管理者用メール | 件名と本文を入力します 右ペインにあるショートコードを上手に活用しましょう |
訪問者用メールの設定例
件名
ご予約確定のお知らせ(「Private room2」のご利用)
本文
[company] [firstname] 様
お世話様です。
下記内容にて「Private room2」のご予約が確定しましたのでお知らせいたします。
内容のご確認をお願いいたします。
<ご予約内容(確定)>
受付日:[receptionDate]
ご予約ID:[id]
ご予約者:[company] [firstname] 様
ご予約日:2026/02/04
ご予約内容:[service]
ご予約内容が営業終了時間を超過している場合は営業終了時間までのご利用となります。
キャンセルする場合はこちらからお願い致します。
×××@gmail.com
<[site_name]>
ご予約の「Private room2」の所在地
〒 :
住所:
電話:
担当:
地図:Google地図URL
管理者用メールの設定例
件名
(確定通知)「Private room2」の予約処理
本文
「Private room2」の予約処理が完了し「ご予約確定のお知らせ(「Private room2」のご利用)」を送信しました。
<ご予約内容(確定)>
受付日:[receptionDate]
ご予約ID:[id]
ご予約者:[company] [firstname] 様
ご予約日:2026/02/04
ご予約内容:[service]
<ご予約者情報>
[company]
[firstname]
[email]
[phone]
最後の行は改行を1行以上空けましょう。
<予約の保留>
訪問者(ユーザー)が「承認された予約」を保留にした場合に送信されるメール(訪問者向け・管理者向け)を設定します。
ユーザー登録機能が使えませんので設定しません。
予約のキャンセルはメールで受け付けます。
管理者が予約をキャンセルする場合は「予約の保留」ではなく「予約のキャンセル」か「予約の削除」を実行します。
<予約のキャンセル>
管理者が「予約のキャンセル」を行った場合に送信されるメール(訪問者向け・管理者向け)を設定します。
予約のキャンセルの「編集」をクリックします。
予約のキャンセルのメール設定画面が開きます。
| 有効/無効 | メール通知にチェックを入れます |
| メールフォーマット | TEXTを選択します |
| 訪問者用メール | 件名と本文を入力します 右ペインにあるショートコードを上手に活用しましょう |
| 管理者用メール | 件名と本文を入力します 右ペインにあるショートコードを上手に活用しましょう |
訪問者用メールの設定例
件名
ご予約キャンセルのお知らせ(自動返信メール)
本文
[company] [firstname] 様
本メールは「ご予約のキャンセル」の申し込み後に送信される自動返信メールです。
下記内容の「ご予約のキャンセル」を賜りました。(キャンセルは確定しておりません)
キャンセルされた内容のご確認をお願いいたします。
なお「ご予約のキャンセル」の確定後に「『ご予約のキャンセル』確定のお知らせ」が送信されます。
<ご予約(申し込み)内容>
受付日:[receptionDate]
ご予約ID:[id]
ご予約者:[company] [firstname] 様
ご予約日:2026/02/04
ご予約内容:[service]
<[site_name]>
ご予約の「Private room2」の所在地
〒 :
住所:
電話:
担当:
地図:Google地図URL
管理者用メールの設定例
件名
「Private room2」予約キャンセル通知
本文
「Private room2」の「予約のキャンセル」の申し込みが入りました。
内容確認後「予約の削除」を行ってください。
<キャンセルされる予約(申し込み)内容>
受付日:[receptionDate]
ご予約ID:[id]
ご予約者:[company] [firstname] 様
ご予約日:2026/02/04
ご予約内容:[service]
<「予約のキャンセル」者情報>
[company]
[firstname]
[email]
[phone]
最後の行は改行を1行以上空けましょう。
<予約の削除>
管理者が「予約の削除」を行った場合に送信されるメール(訪問者向け・管理者向け)を設定します。
予約の削除の「編集」をクリックします。
予約の削除のメール設定画面が開きます。
| 有効/無効 | メール通知にチェックを入れます |
| メールフォーマット | TEXTを選択します |
| 訪問者用メール | 件名と本文を入力します 右ペインにあるショートコードを上手に活用しましょう |
| 管理者用メール | 件名と本文を入力します 右ペインにあるショートコードを上手に活用しましょう |
訪問者用メールの設定例
件名
「ご予約のキャンセル」確定のお知らせ(「Private room2」のご利用)
本文
[company] [firstname] 様
お世話様です。
下記内容で賜っておりましたコワーキングスペースのご予約につきまして、
「ご予約のキャンセル」が確定しましたのでお知らせいたします。
内容のご確認をお願いいたします。
<ご予約内容>
ご予約ID:[id]
ご予約者:[company] [firstname] 様
ご予約日:2026/02/04
ご予約内容:[service]
<[site_name]>
ご予約の「Private room2」の所在地
〒 :
住所:
電話:
担当:
地図:Google地図URL
管理者用メールの設定例
件名
(「予約のキャンセル」確定通知)「Private room2」のキャンセル確定処理
本文
「Private room2」の「予約のキャンセル」処理が完了し「「ご予約のキャンセル」確定のお知らせ(「Private room2」のご利用)」を送信しました。
<ご予約内容(「予約のキャンセル」確定内容)>
ご予約ID:[id]
ご予約者:[company] [firstname] 様
ご予約日:2026/02/04
ご予約内容:[service]
<ご予約者情報>
[company]
[firstname]
[email]
[phone]
最後の行は改行を1行以上空けましょう。
項目8:Sync
変更しません。
項目9:設定
カレンダー作成時に設定した内容を変更できす。
以上でカレンダーの設定は終了です。
ここまでできれば、カレンダーやサービスが完成しています。
ただし、カレンダーを表示するページをまだ作成していませんので表示されません。
カレンダーを表示するページの作成については後述しますね。
残りの以下の機能は「ユーザー管理」や「予約の管理(承認や削除)」を行うものです。
機能1:予約レポート

「予約の管理(承認や削除)」を行います。
カレンダー上の日付をクリックするとその日の予約状況を確認できます。
また、ここで予約の承認・保留・キャンセル・削除を行えます。


機能2:ユーザー
本機能は有料プラン以外では使用できません。
以上で完了ですね。
それでは次から予約システムのページを構築していきましょう。
予約システムページの構築方法
固定ページ作成の前に
予約システムは作成したカレンダーのショートコードを固定ページに貼り付けるだけでできます。
ですので先にショートコードをコピーしておきます。
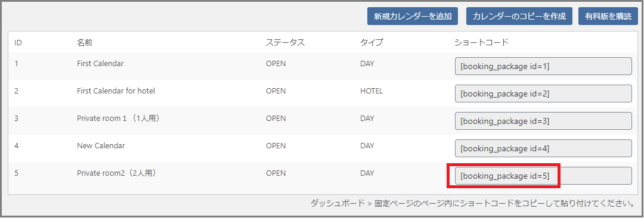
カレンダー設定をクリックしてカレンダー一覧を表示させます。
表示したいカレンダーのショートコードをコピーします。

次に、カレンダーを表示するページを作成します。
カレンダーを表示する固定ページの作成
WordPress管理画面メニューの固定ページ→「新規追加」をクリックします。

通常の固定ページを作成する手順と一緒です。
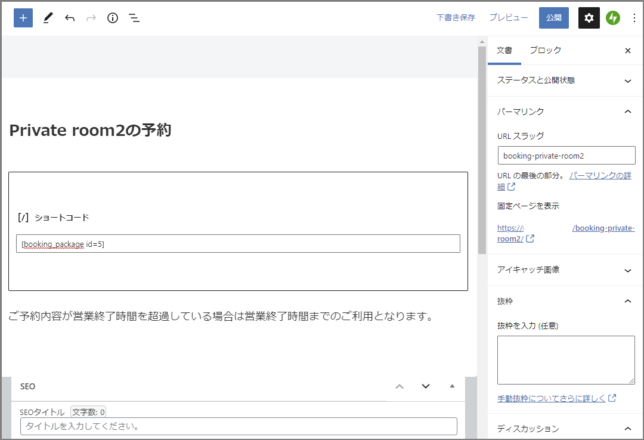
タイトルを入力し、本文にショートコードを埋め込みます。
補足などが必要な場合は入力しましょう。
また、パーマリンクを英文字に変更します。
導入しているプラグインにもよりますが、SEO対策をするなら、タイトルやディスクリプションを最適化しましょう。

入力が完了したら、「公開する」→「公開」ボタンを押します。
これで、固定ページとしての「予約カレンダー」ページが作成できました。

これだけでは使い勝手が悪いので、このページに向けて他のページにリンクを貼り、サイト訪問者が流入するようにしましょう。
例えば、各予約カレンダーにリンクする親ページを作成します。
各予約カレンダーにリンクする親ページの作成
WordPress管理画面メニューの固定ページ→「新規追加」をクリックします。
通常の固定ページを作成する手順と一緒です。
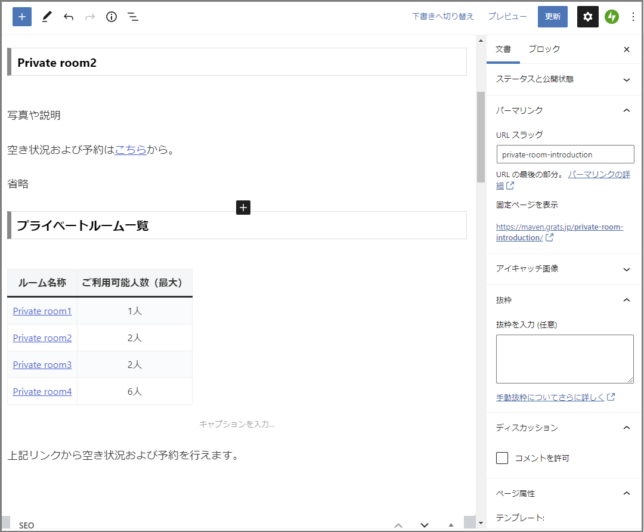
タイトルを入力し、本文に各予約カレンダーへのリンクを作成します。
説明なども入力しましょう。
また、パーマリンクを英文字に変更します。
導入しているプラグインにもよりますが、SEO対策をするなら、タイトルやディスクリプションを最適化しましょう。

入力が完了したら、「公開する」→「公開」ボタンを押します。
訪問者による予約から管理者による承認の一連の流れを確認
訪問者による予約
サイト訪問者が施設案内などのページに辿り着きます。

リンクをクリックして予約ページに移動します。
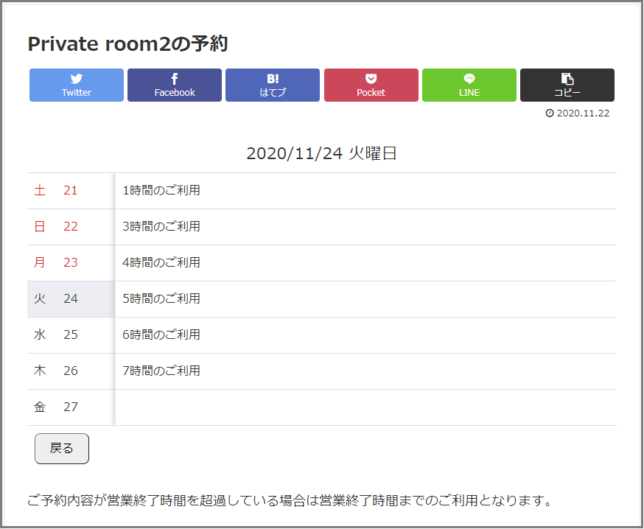
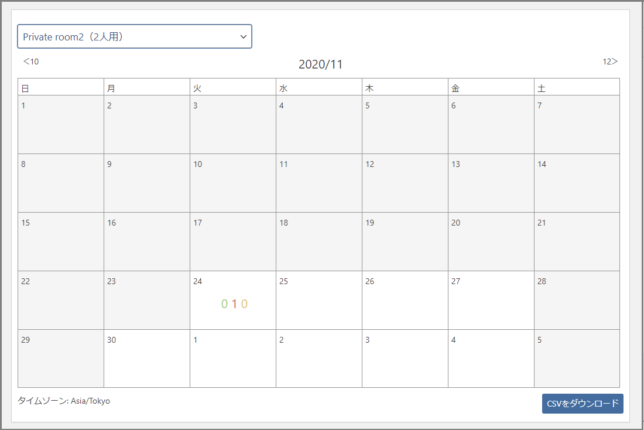
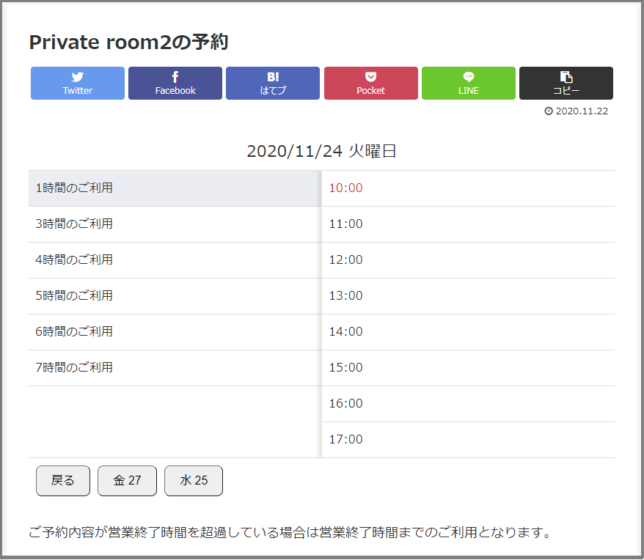
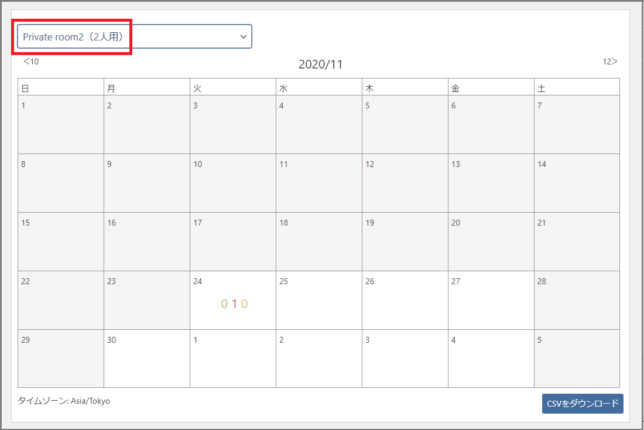
予約用のカレンダーが表示されます。

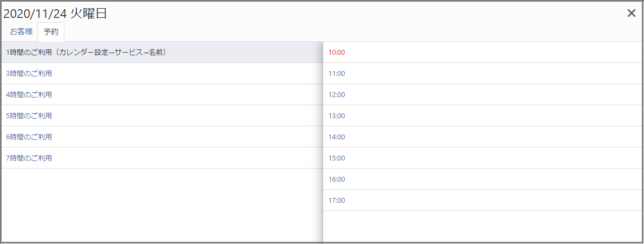
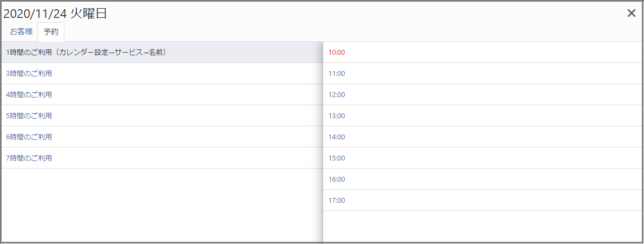
予約したい日付をクリックするとサービス(利用時間)を選択する画面になります。

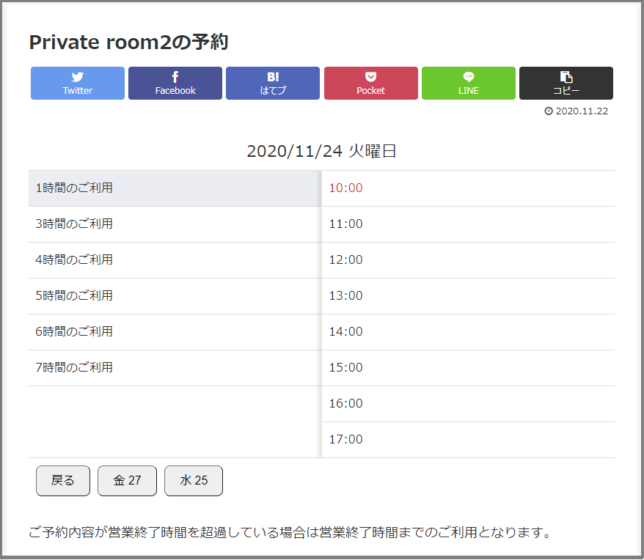
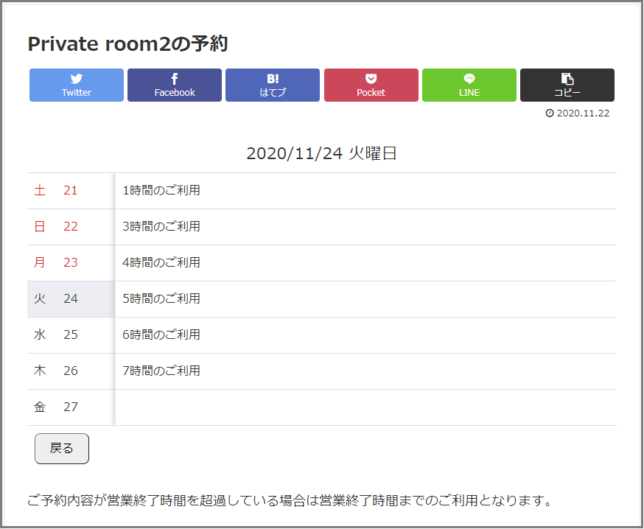
サービスを選択すると利用開始時間を選択する画面になります。

既に予約が入っている時間は赤文字で表示され選択できなくなっています。

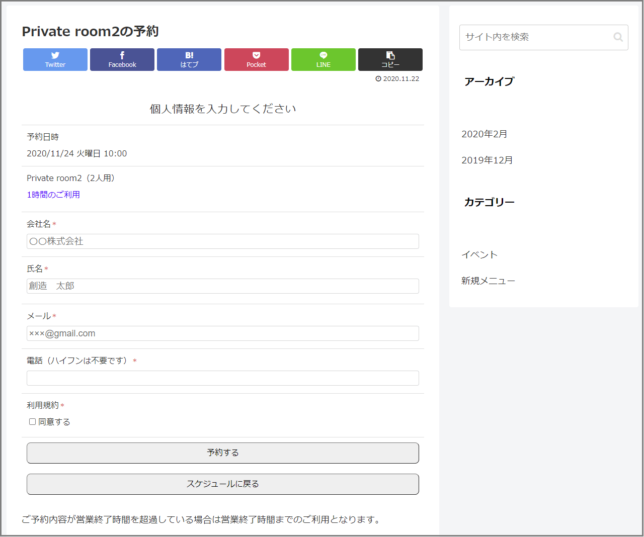
開始時間を選択すると個人情報の入力画面になります。

個人情報を入力して「予約する」をクリックすると「予約手続きが完了しました」と表示されます。

合わせて訪問者と管理者に予約の確認メールが届きます。
管理者による予約の承認
WordPress管理画面メニューのBooking Package→「予約レポート」をクリックします。
プルダウンメニューから表示させたいカレンダーを選択します。

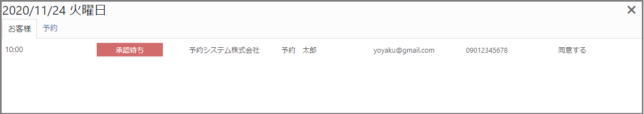
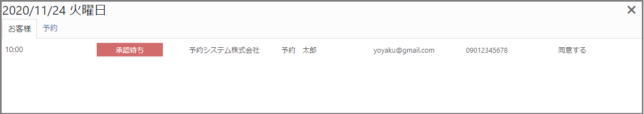
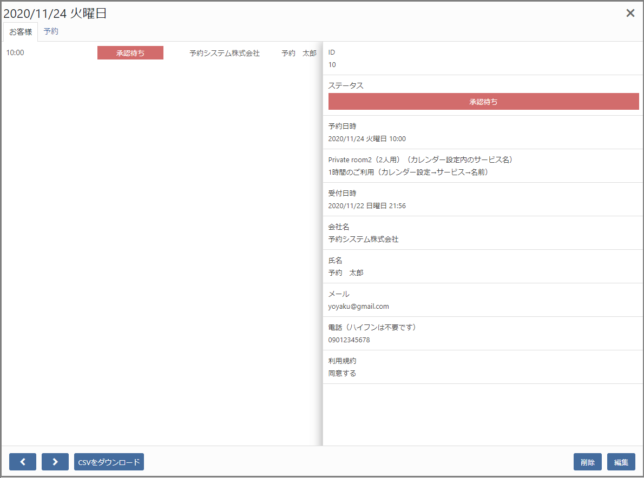
承認を行う日にちをクリックすると一覧が表示されます。

なお、予約タブで予約状況を確認できます。(ステータスの変更もできます)

承認を行う予約をクリックするとステータスが表示されます。

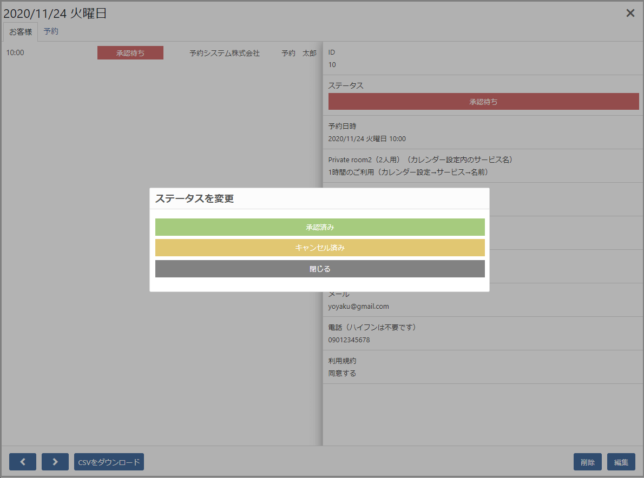
ステータスを更新するダイアログが表示されますので「承認済み」をクリックします。

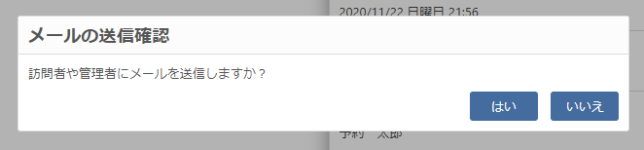
メールを送信するかの確認画面が表示されます。

「はい」を選択します。
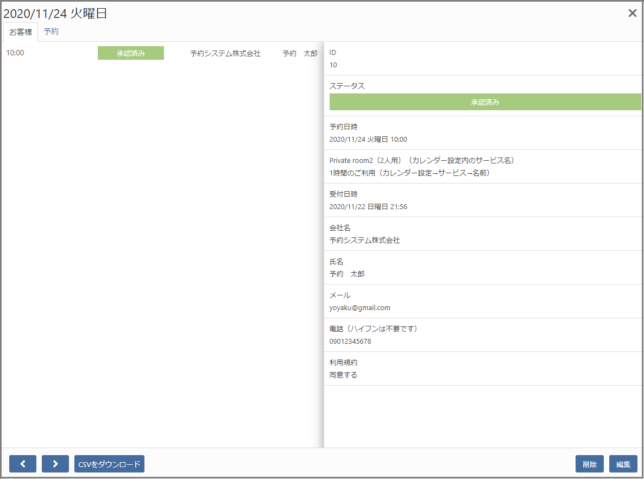
ステータスが変更されました。
合わせてメールも送信されています。

まとめ
webでの予約システムを導入するなら、無料プラグイン「Booking Package – 予約システム」を導入しましょう。簡単で便利(^^♪
というわけで、今回は以上です。
「Booking Package – 予約システム」を導入して使ってみましょう。是非お試しください!



コメント
[…] 無料でできる!ネットでの予約システムの作り方【Booking Package – 予約システム】無料でできるネットでの予約システムの作り方です。検診・美容室(サロン)・整体・ヨガ・レッスン […]