さて、これからHTMLやCSSなどのweb系言語を学習しようと思った場合、実際にソースコードを書いてみる必要があります。
その際にソースコードを記述するソフトが必要になります。
ソースコード等を記述するソフトのことをエディターというのですが、世の中には、無料有料のエディターがたくさんあって、何を選べば良いか迷ってしまいます。
そこで、ここでは、マイクロソフトが無料で提供している通称VS Code(ブイエス・コード)というエディターソフトに限定して、導入方法と初期設定、便利なコマンドをお伝えしたいと思います。(Visual Studio Code:ビジュアル・スタジオ・コード)
この記事を読めば、下記の内容がわかるようになるでしょう、
- VS Codeの概要がつかめる
- VS Codeの導入方法が分かる
- 基本的な拡張機能(プラグイン)の導入方法が分かる
- 便利なショートカットが分かる
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本ページをマニュアルとして、実際に設定してみましょう。
理解が深まりますし、見終えた時には、VS Codeの概要・導入方法・拡張機能(プラグイン)の導入方法・便利なショートカットが理解できていることでしょう。
では早速、webページの作成に必須となるエディター(ここではVS Code)の導入方法や基本的な拡張機能(プラグイン)の導入方法について見ていきましょう。
1. 無料のエディターソフトVS Codeを導入しよう
1-1.VS Codeとは(概要)
VS Code(ブイエス・コード)って何なの?何が出来るの?
さて、VS Codeという言葉が出ていました。
VS Codeについて簡単に見ていきましょう。
VS Codeって何?
VS Codeとは、Visual Studio Code(ビジュアル・スタジオ・コード)と言い、HTMLやCSSなどのweb系のソースコードやプログラミング言語を記述するエディターソフトです。
どんな特徴があるの?
マイクロソフトが開発し無料で提供されています。
また、動作が軽く拡張機能(プラグイン)がたくさんあり、容易にカスタマイズすることができます。
シンタックスハイライトやインテリセンス機能を備えています。
シンタックスハイライトとは、ソースコードなどの構造を視覚的に分かりやすく表示する機能のことです。(色やタブで見た目を見やすくします)
インテリセンスとは、自動補完システムのことで、文字の記述中に次に連なる文字を推測して候補を提示する機能です。
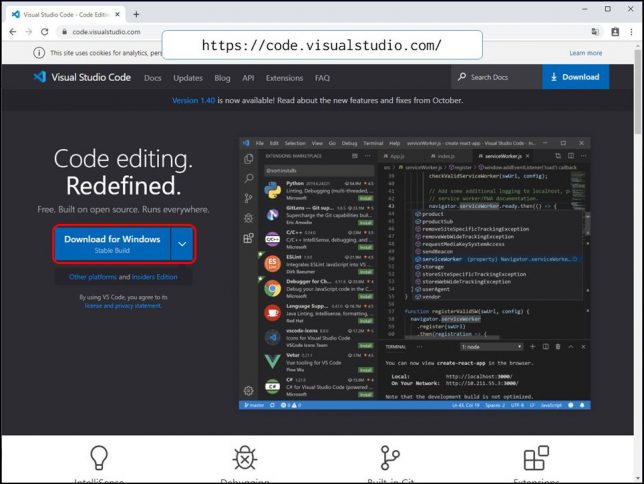
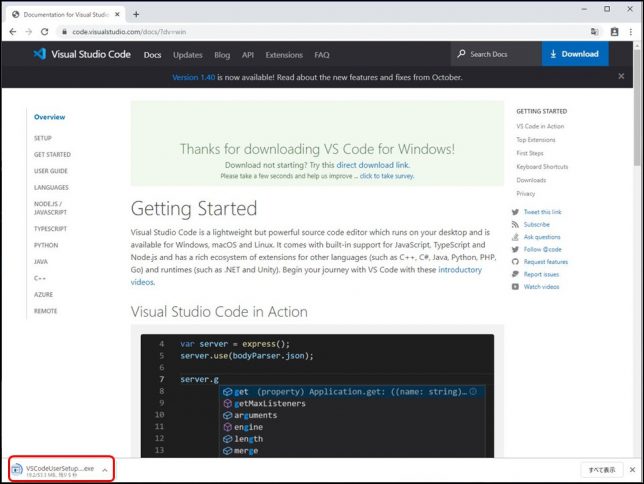
1-2.VS Codeの導入方法(Windows)
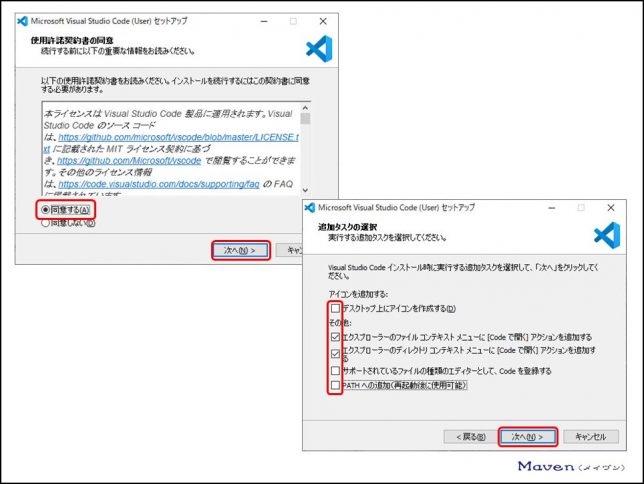
「使用許諾契約書の同意」の内容を確認し、同意できる場合は、「同意する」を選択し、「次へ」をクリックします。

「追加タスクの選択」にて、ご自身で必要となる項目にチェックマークを入れます。
・エクスプローラーのファイルコンテキストメニューに[Codeで開く]アクションを追加する
→ファイルを右クリックしたときに「Codeで開く」が表示されるようにします
・エクスプローラーのディレクトリコンテキストメニューに[Codeで開く]アクションを追加する
→フォルダーを右クリックしたときに「Codeで開く」が表示されるようにします
・PATHへの追加(再起動後に使用可能)
→VS Code のexeファイルまでのファイルパスをWindowsの環境変数に追加します
「次へ」をクリックします。
「インストール準備完了」画面にて「インストール」ボタンをクリックします。
インストールが開始され「インストール状況」に進行状況が表示されます。
インストールが完了すると「Visual Studio Code セットアップウィザードの完了」画面になりますので、「完了」をクリックします。
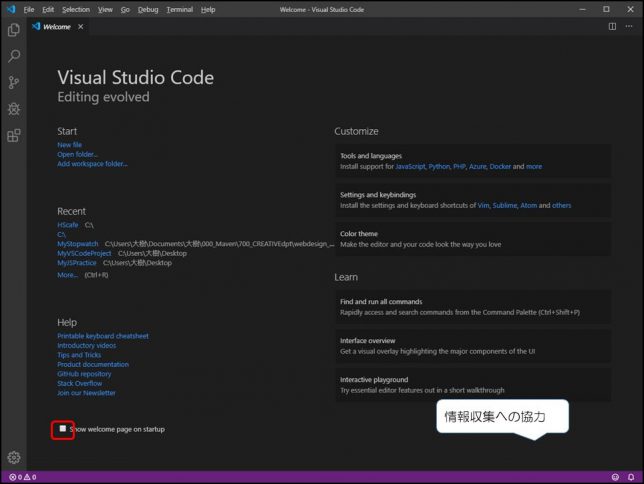
VS Codeが起動しました。

この画面は「welcome画面」で毎回出てしまうので、出ないようにしましょう。
左下のチェックマークを消します。
また、右下に、情報収集のお願いについての表示が出ますので、協力しない場合は、閉じましょう。
これでVS Codeの導入が完了しました。
1-3. VS Codeの日本語化
英語表記なので、このままでは使いにくいですね。

先ずは、拡張機能(プラグイン)を使って日本語表記に変えてしまいましょう。
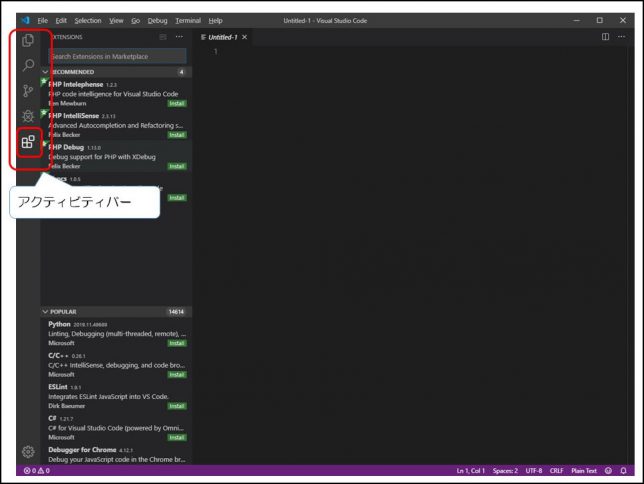
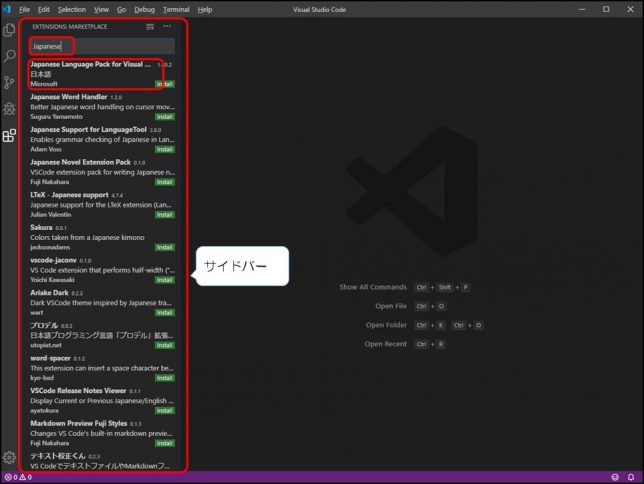
アクティビティバーにある、拡張機能ボタンを押します。
サイドバーの検索窓に、「Japanese」と入力します。
一番上に「Japanese Language Pack for Visual Studio Code」が表示されますので、クリックします。

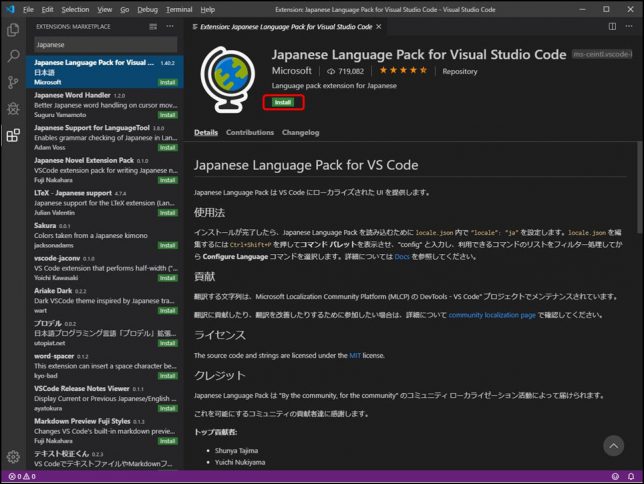
右側に対応する拡張機能(プラグイン)が表示されます。
一番上に表示されている「Japanese Language Pack for Visual Studio Code」の「Install」ボタンをクリックします。

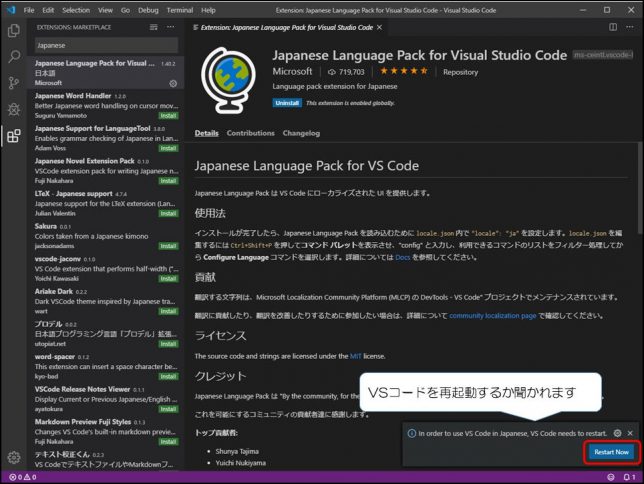
VS Codeを再起動するかきかれますので、「Restart Now」をクリックします。

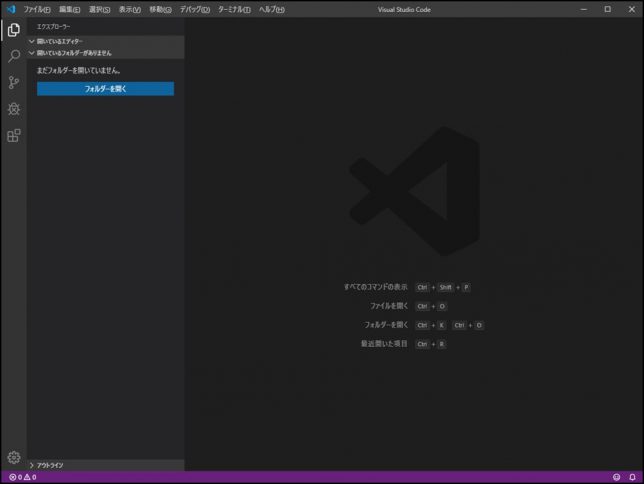
日本語化されて見やすくなりましたね。

続けて、使いやすいように基本的な設定していきましょう。
1-4. VS Codeの基本設定
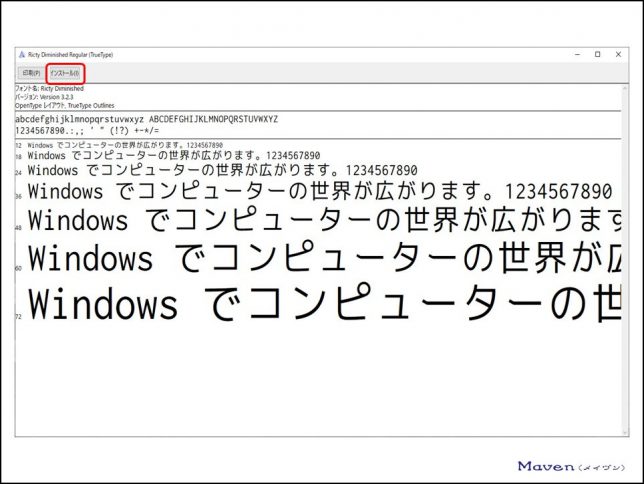
ますは、ソースコードを記述する際に見やすい「RictyDiminished」というフォントをインストールします。

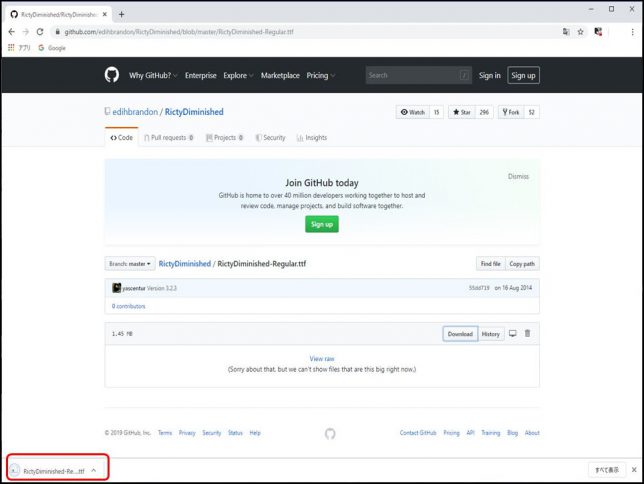
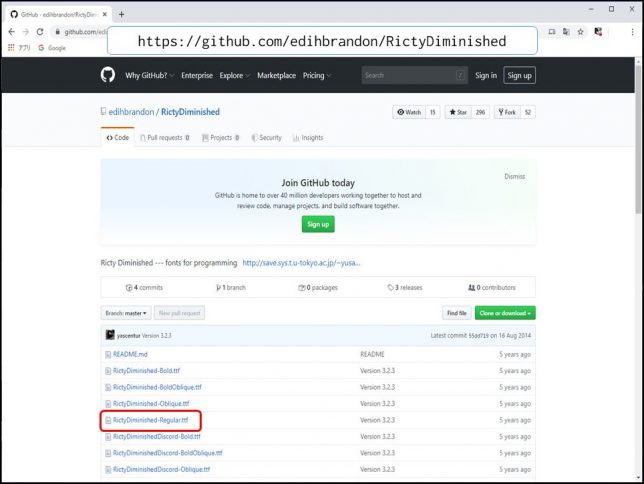
ブラウザでGitHubサイトを表示しましょう。
https://github.com/edihbrandon/RictyDiminished
「RictyDiminished-Regular.ttf」をクリックします。
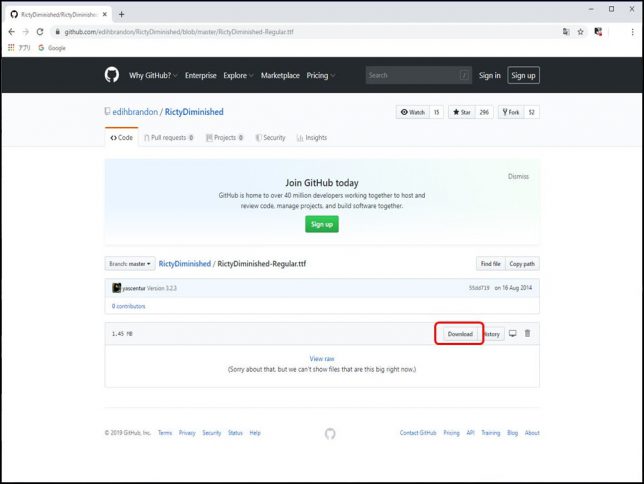
「download」をクリックします。

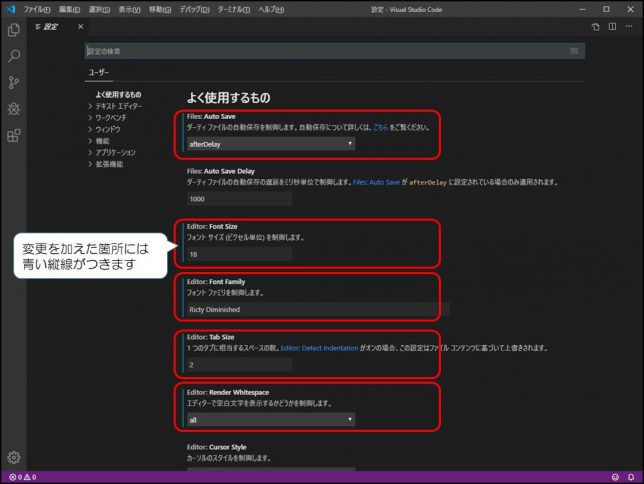
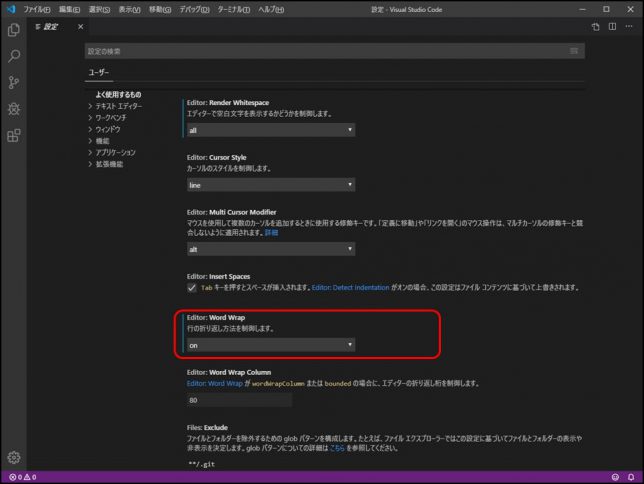
それでは、使いやすくなるように、基本的な設定を変更していきましょう。
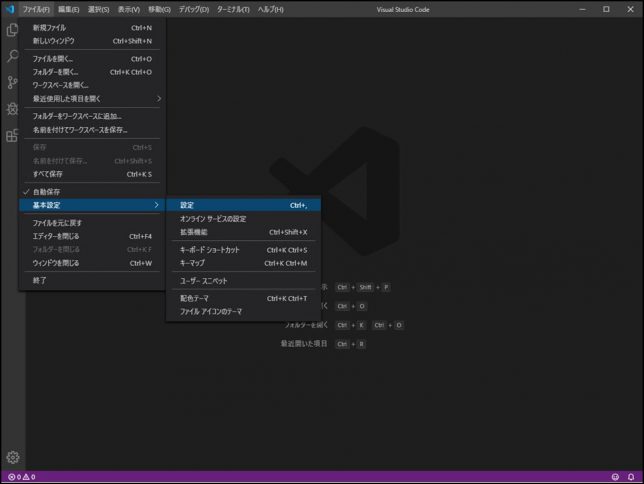
ファイル→基本設定→設定をクリックします。

・Files:Auto Save(保存の制御方法を指定します)
→afterDelay(変更があったら自動で上書き保存します)
・Editor:Font Size(フォントサイズを指定します)
→18(お好みの大きさに:大きくし過ぎるとソースコードの一覧性が悪くなります)
・Editor:Font Family(フォントファミリーを指定します)
→RictyDiminished
・Editor:Tab Size(タブを押した際に半角スペースをいくら設けるか指定します)
→2
・Editor:Render Whitespace(空白を表示するか指定します)
→all(どんなときも表示します)
1-5. VS Codeの基本的な使い方
ファイル操作(ファイルの新規作成)について見ていきましょう。
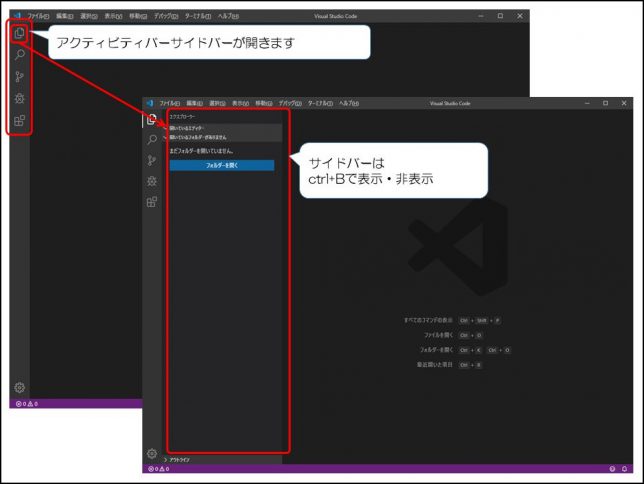
アクティビティバーのいずれかをクリックするとサイドバーが開きます。
・エクスプローラー→ファイルを一覧表示します
・検索→ファイルを検索できます
・ソース管理→Gitと連携できます
・デバッグ→デバッグを行えます
・Extensions→拡張機能を利用できます(検索も可)
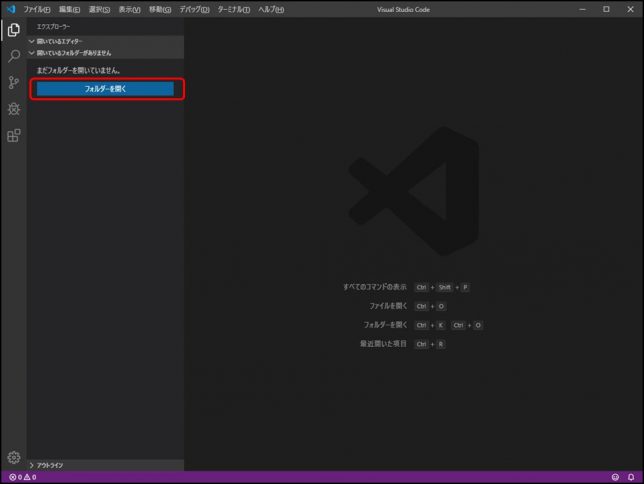
アクティビティバーのエクスプローラーをクリックします。
ファイル一覧が、サイドバーに表示さらました。
「フォルダーを開く」をクリックします。

フォルダーを作ってその中にファイルを作成します。
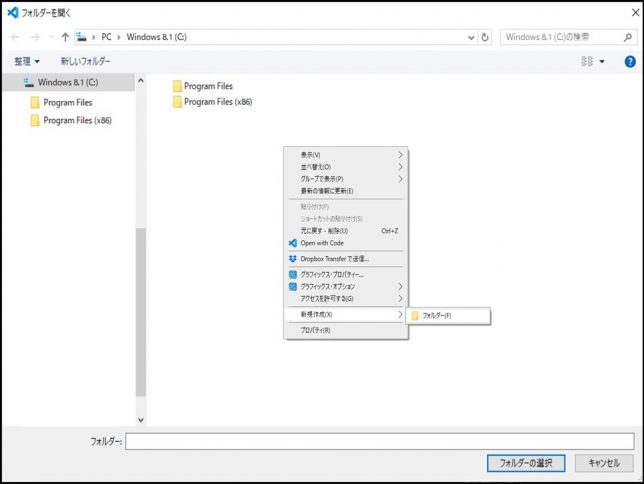
任意の場所で右クリック→新規作成→フォルダーをクリックします。
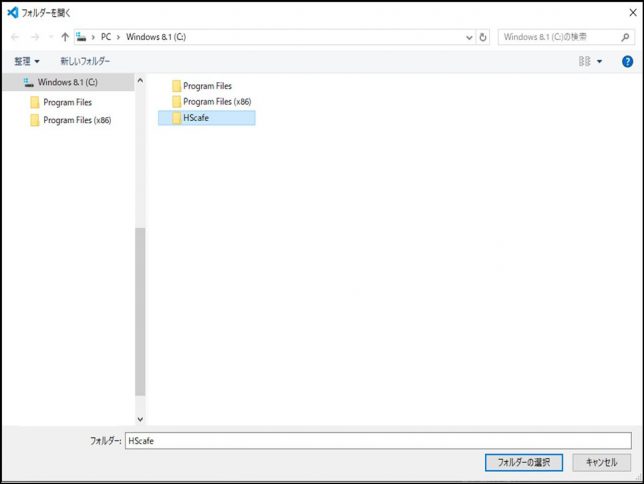
フォルダー名を入力します。

フォルダーが出来ましたので当該フォルダーをクリックし「フォルダーの選択」を押します。

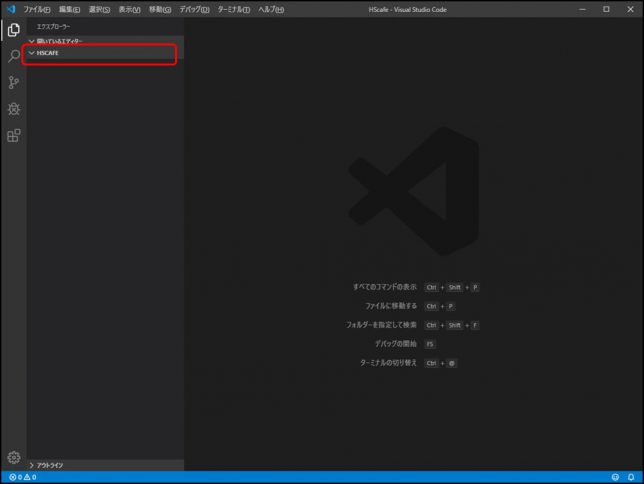
作成したフォルダーが出来ています。

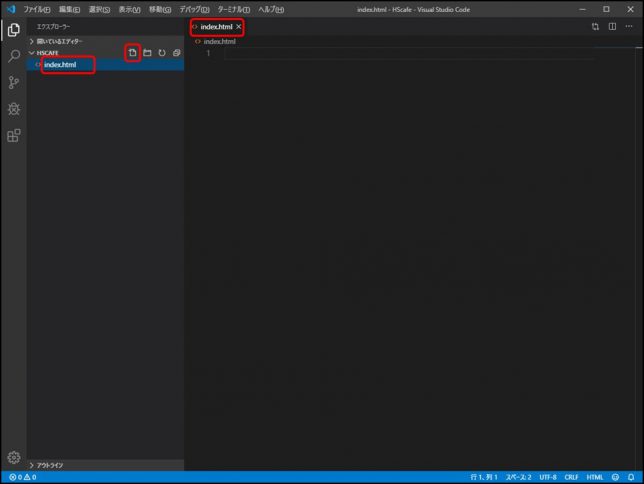
「新しいファイル」をクリックし、任意のファイル名を付けます。
任意のファイルができました。

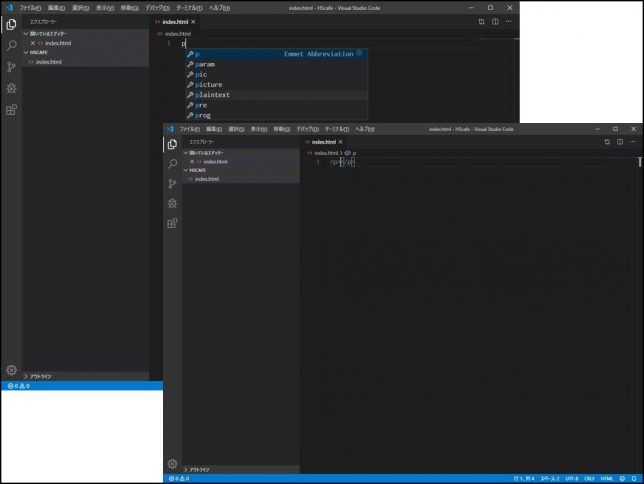
インテリセンス機能について見ていきましょう。
自動補完システムのことですね。文字の記述中に次に連なる文字を推測して候補を提示する機能です。
pと記述すると、補完候補が現われます。
補完候補がある場合は、矢印キーやマウスなどで移動して選択します。
ハイライト表示された補完候補をクリックします。
補完が行われます。

もう一つ見てみましょう。
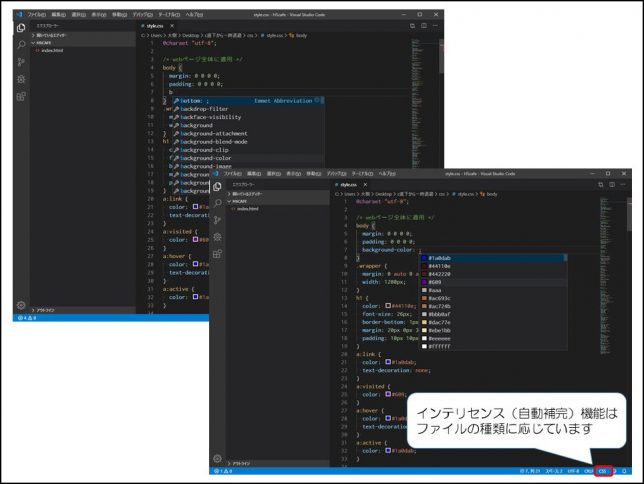
bと記述すると、補完候補が現われます。
補完候補がある場合は、矢印キーやマウスなどで移動して選択します。
ハイライト表示された補完候補をクリックします。(ここではbackground-color)
さらに、カラーを選ぶ補完候補が現われます。

ちなみに、ここでのソースコードに必要となる「 : 」や「 ; 」も自動で入力されます。
なお、VS codeでは、複数の言語がサポートされており、ファイルの種類に応じてインテリセンス(自動補完)の候補を選別してくれますし、サポートされている言語はハイライトされて色分け表示されるので、非常に見やすくなっています。
1-6. VS Codeの便利なショートカット
では、この記事の最後に、VS Codeで使える便利なショートカットをご紹介しましょう。

| ショートカット キー | 動作 |
|---|---|
| Ctrl + / | コメントアウト |
| Ctrl + N | 新規にエディタを開く(閉じるのはCtrl + W) |
| Ctrl + Enter | カーソル行の下に空行を挿入 |
| Ctrl + Shift + Enter | カーソル行の上に空行を挿入 |
| Alt + ↑/↓ | カーソル行(選択行)をまるごと移動(複数行対応) |
| Alt + Shift + ↑/↓ | カーソル行(選択行)をまるごとコピー(複数行対応) |
| Ctrl + C(X) | 選択範囲をコピー(切り取り) 非選択状態で使用すると行コピーになる(貼り付けはCtrl + V) |
| Shift + ←/→ | カーソル移動しつつ文字選択 |
| Ctrl + Shift + ←/→ | 単語単位でカーソル移動しつつ選択 |
| Ctrl + D | 単語選択 本来は複数選択のためのキーだが1回だけ使用する場合は実質的な単語選択として使える(ことが多い) |
| Ctrl + L | 行選択してカーソルを下の行に移動 つまり連続して押していくと1行ずつ行選択が増えていく |
| Ctrl + Shift + L | 選択されている文字列(あるいはカーソル周辺の単語)と一致する文字列をすべて選択する 複数個選択した場合はマルチカーソル状態になる Ctrl+Dの一括版 |
| Alt + Ctrl + ↑/↓ | マルチカーソルを上/下に広げる。 |
VS Codeを導入し基本的な設定と使い方、便利なショートカットを見てきました。
初めてエディターをインストールした人にはとっつきにくいかもしれませんが、Windowsに標準で付属しているエディターであるメモ帳をweb系のソースコードやプログラミング言語を記述しやすいように便利にしたものと思ってもらえれば簡単ですね。
使い始の人からすると、使いそうもない機能が盛りだくさんですが、それは技術力が高まっていけば自然に使うようになっていくと思います。
なので、今のところは、最低限必要な機能を覚えて、メモ帳と変わらない感覚で使用していて良いかと思います。
次からはこのエディターをメインに使用していきますので、実践的な使い方はそこで慣れていきましょう。
それでは、本格的にwebページを作る工程(HTMLの記述)に進みましょう。