 ワードプレス
ワードプレス ワードプレス初心者向け【管理画面の基本】WPの基本的な使い方1
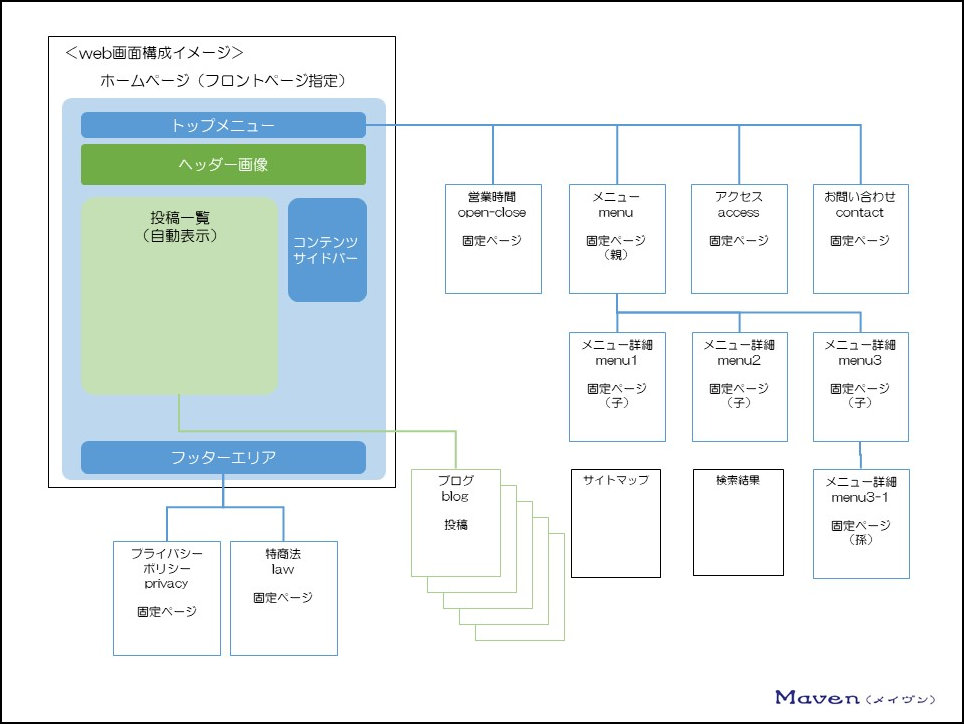
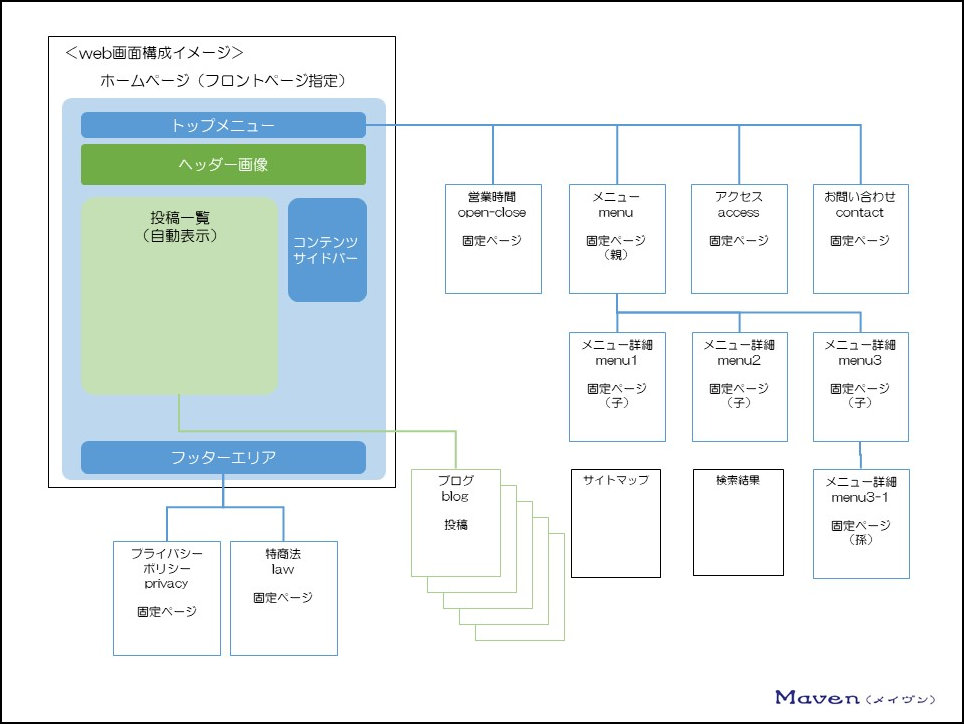
新しくなったワードプレスの使い方を解説します。(1/2ページ)ワードプレスの基本的な画面構成と使い方がわかるようになります。また「投稿での記事や固定ページ」(簡易的な構成で華美な装飾をしない)が作成できるようになります。
 ワードプレス
ワードプレス  web系言語
web系言語  web系言語
web系言語  開発環境
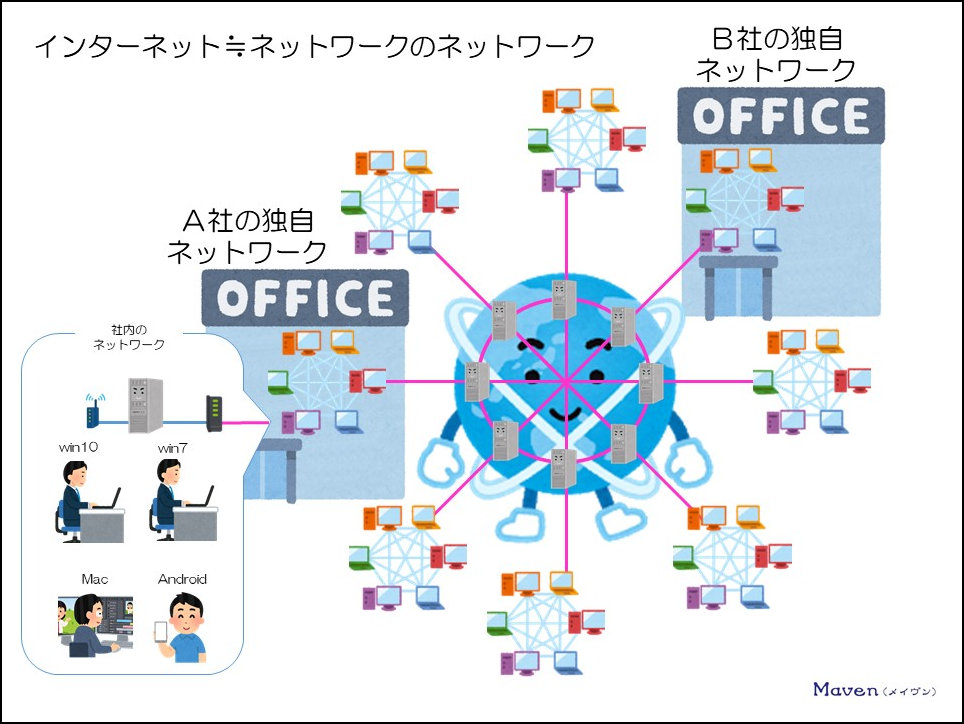
開発環境  インターネット
インターネット  ワードプレス
ワードプレス  ワードプレス
ワードプレス  ワードプレス
ワードプレス  ワードプレス
ワードプレス  ワードプレス
ワードプレス