
さて、ここからの記事は、ペイントショップ(PaintShop Pro)の使い方のうち写真補正(加工)の「テキストの追加」となります。
以下の次のステップということです。
- ペイントショップでできること(よく使う機能)が、なんとなく分かった
- ペイントショップをインストールして使える状態
- 基本操作がある程度分かった
なお、インストールしてなくて(検討中で)、学習するためだけに見るってのもありですね。
画像編集ってやってみると意外に簡単です。
そして、ペイントショップって便利ですよ。
これを覚えたら、色んな事ができちゃうので楽しくなりますよ。
それでは早速、ペイントショップの使い方(基本操作編)を見ていきましょう♪
今回はPaintShop Pro 2020 ULTIMATE(ペイントショップ・プロ・2020・アルティメイト)を使用してご説明します。
旧バージョンでは操作方法が異なったり、旧・下位バージョンでは機能そのものが無い場合がございますが、ご了承ください。
ペイントショップ自体が安価なソフトであることから、最上位バージョンであるULTIMATEをおススメしますので、ULTIMATEでご説明しますね
OSはWin10の64bitを使用しています。
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP、画像加工や映像編集などwebサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理(画像加工や映像編集も含めてワンストップで作成可能)を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、画像加工について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本ページをマニュアルとして、実際に操作してみましょう。理解が深まりますし、見終えた時には、画像加工がより簡単により身近になっていることでしょう。
写真補正(加工)11:テキストを追加する
YouTubeのサムネイルを簡単に作成できるようになります。
テキストを追加する(YouTubeのサムネイルに使える)
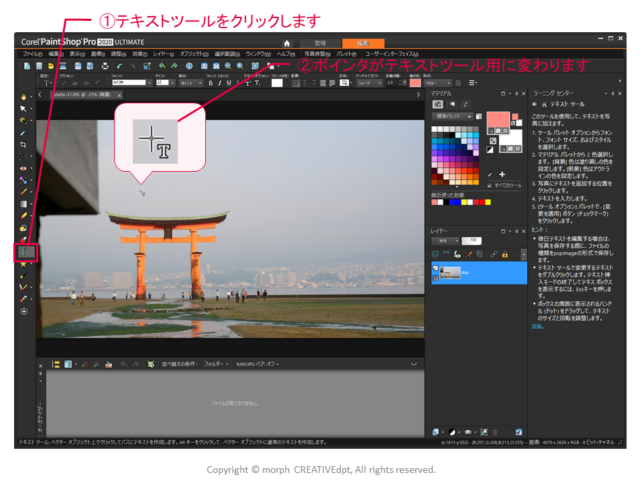
①テキストツールをクリックします
②ポインタがテキストツール用に変わります

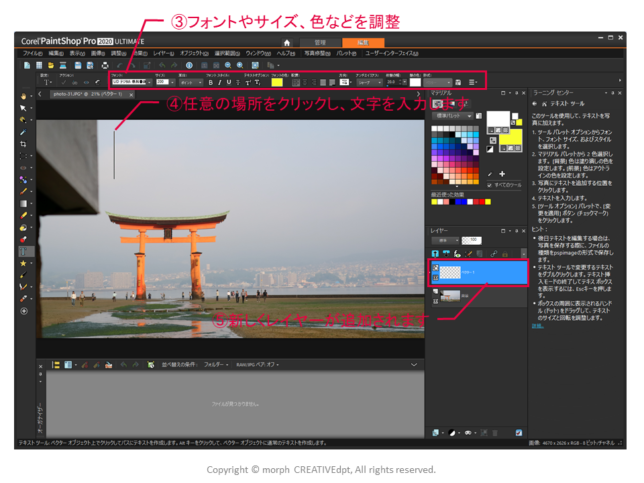
③フォントやサイズ、色などを調整します
④任意の場所をクリックし、文字を入力します
⑤新しくレイヤーが追加されます

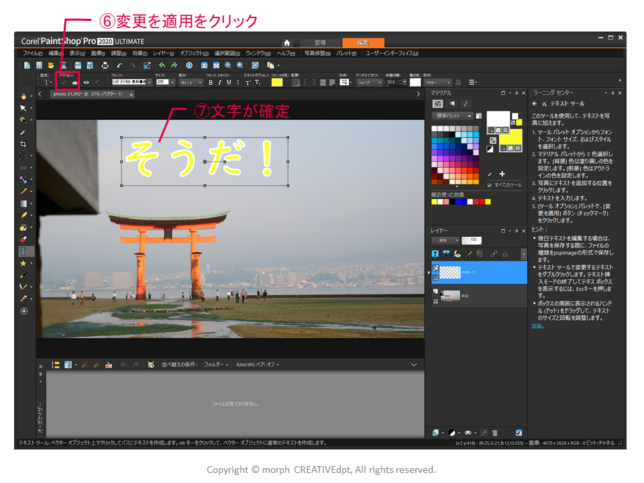
⑥「変更を適用」をクリックします
⑦文字が確定します

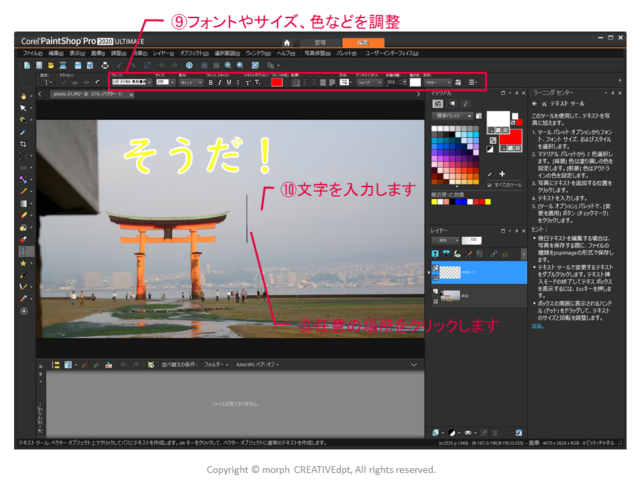
⑧任意の場所をクリックします
⑨フォントやサイズ、色などを調整します
⑩文字を入力します

⑪「変更を適用」をクリック
⑫文字が確定します

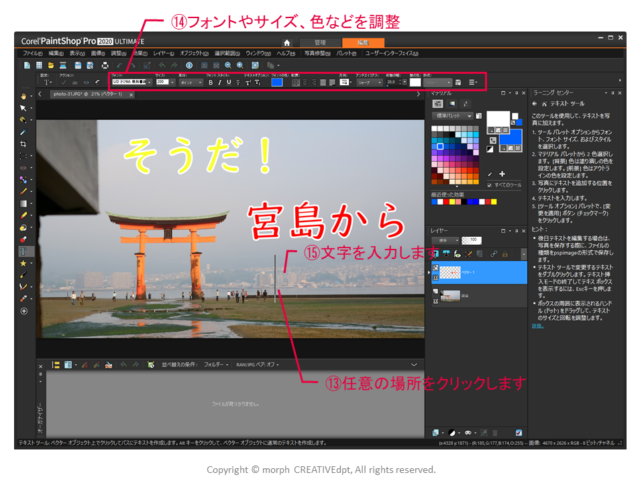
⑬任意の場所をクリックします
⑭フォントやサイズ、色などを調整
⑮文字を入力します

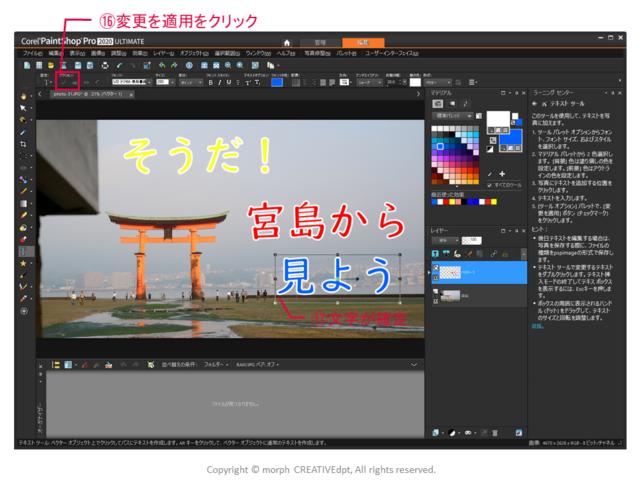
⑯「変更を適用」をクリック
⑰文字が確定します

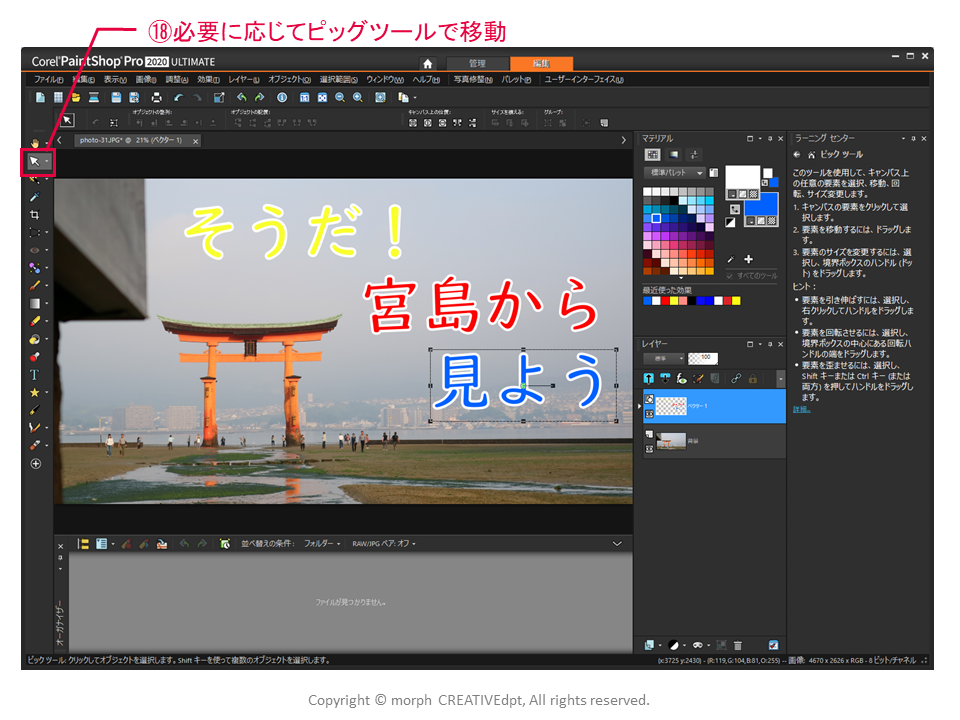
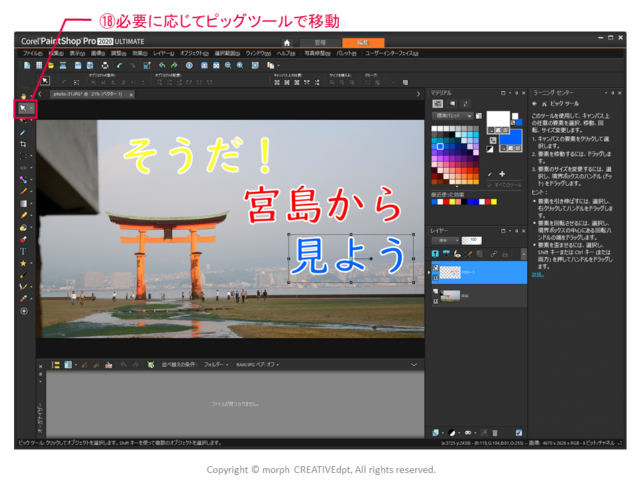
⑱必要に応じてピッグツールで移動しましょう

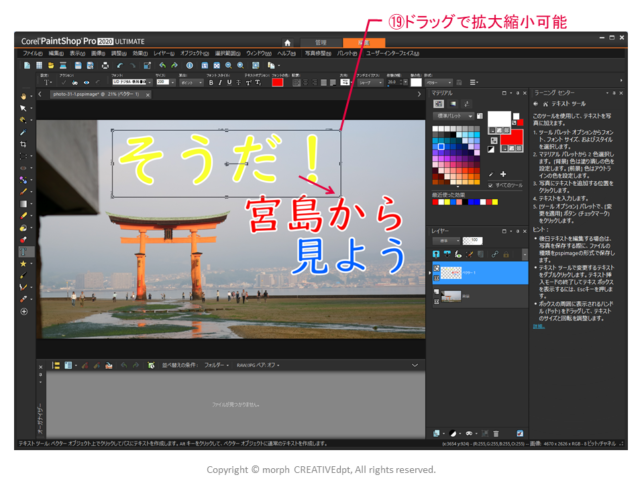
⑲テキストの入力時、文字サイズは200までしか大きくできませんので、それよりも大きくしたいときは、このピッグツールを使用して文字を拡大させましょう。
YouTubeのサムネイルの完成イメージです。

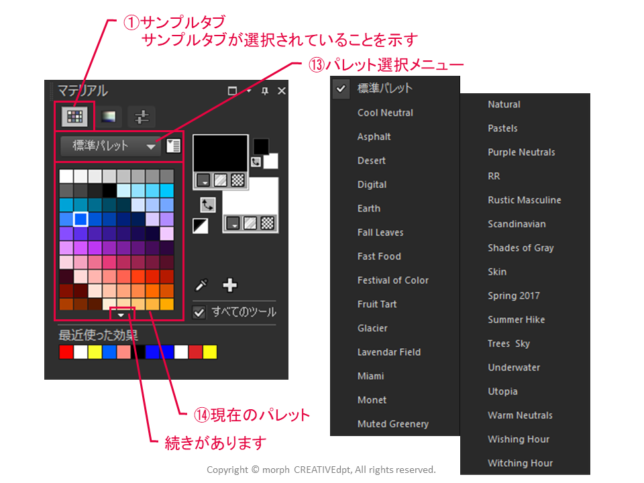
色の選択方法
①サンプルタブ
②HSLマップタブ
③スライダータブ
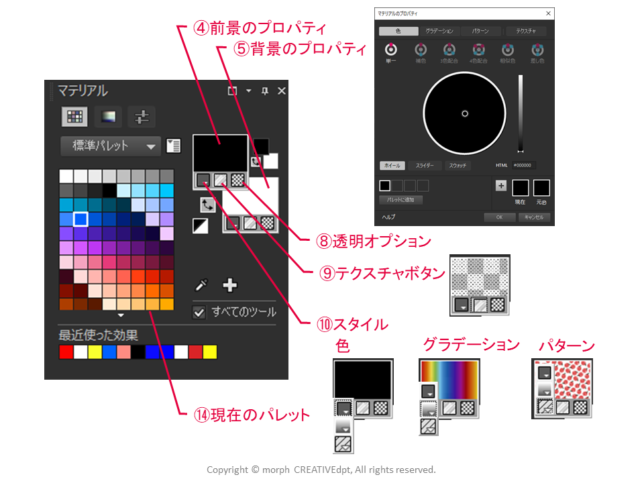
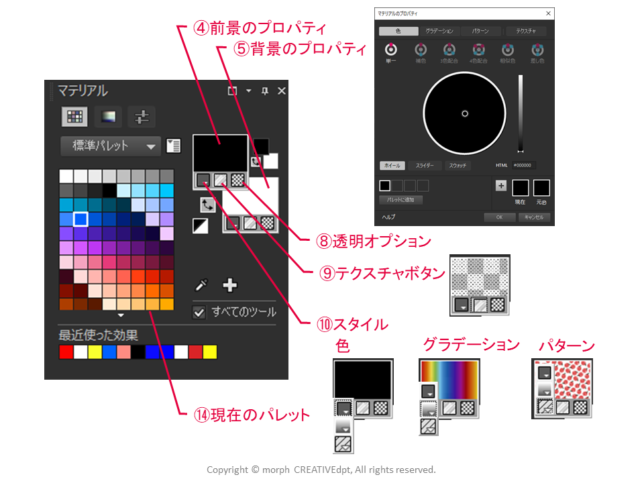
④前景のプロパティ
⑤背景のプロパティ
⑥前景色ボックス
・背景色ボックス
⑦色の入れ替えボタン
⑧透明オプション
⑨テクスチャボタン
⑩スタイル
(色・グラデーション
・パターン)
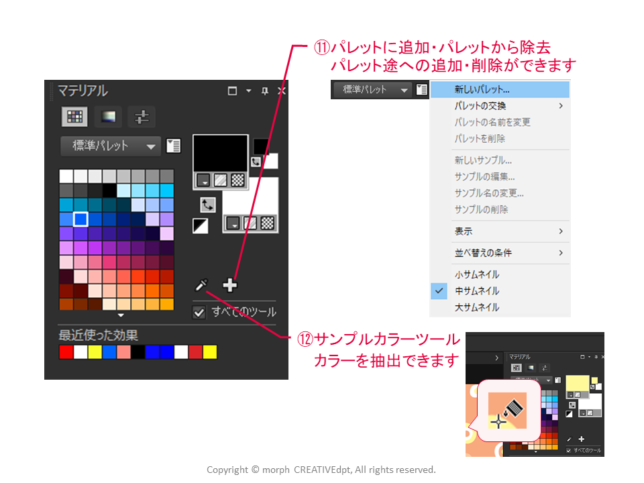
⑪パレットに追加
・パレットから除去
⑫サンプルカラーツール
⑬パレット選択メニュー
⑭現在のパレット
⑮白黒に設定
⑯最近使った効果
①サンプルタブ
サンプルタブが選択されていることを示します
サンプルタブが選択されていると「⑬パレットの選択メニュー」が表示され、選択したメニューに基づいて「⑭現在のパレット」が表示されます
▼が表示されているときは続きがあります

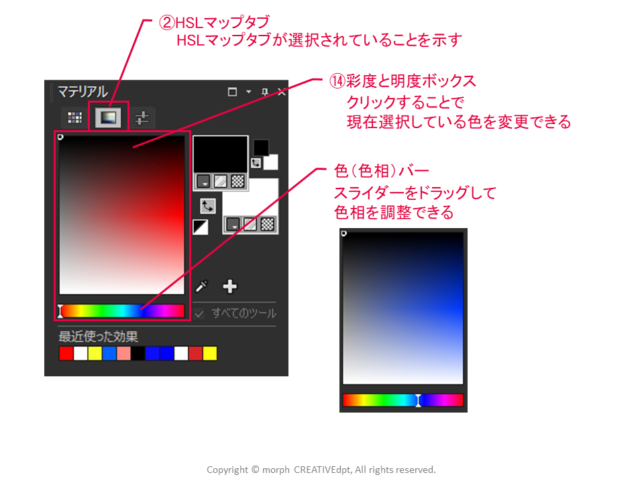
②HSLマップタブ
HSLマップタブが選択されていることを示します
「⑭彩度と明度」が表示されます
クリックすることで現在選択している色を変更することができます
色(色相)バー:スライダーをドラッグして色相を調整できる

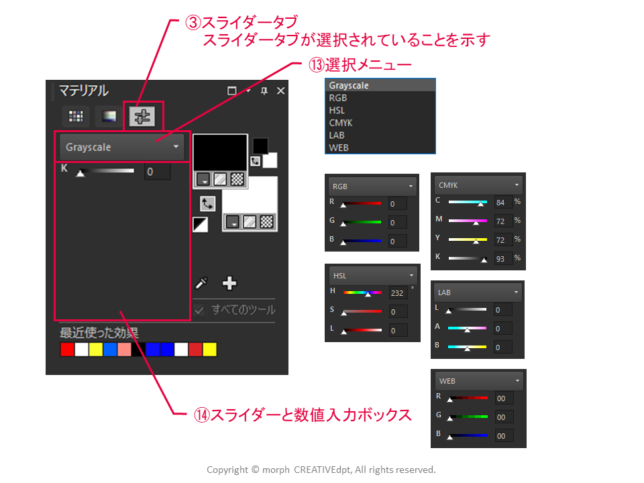
③スライダータブ
スライダータブが選択されていることを示します
スライダータブが選択されていると「⑬選択メニュー」が表示され、選択したメニューに基づいて「⑭スライダーと数値入力ボックス」が表示されます

④前景のプロパティ
「⑭現在のパレット」等を左クリックすることで色を選択できます
「⑩スタイル(色・グラデーション・パターン)・⑨テクスチャ・⑧透明オプション」で構成されています
前景のプロパティを選択すると「マテリアルのプロパティ」が表示され、オプションを設定できます
ブラシストローク:左クリックで使用します
アートメディアツール:キャンバスに適用される色素として前景色を設定できまる
テキストやベクター図形:輪郭に対して前景色を設定する

⑤背景のプロパティ
「⑭現在のパレット」等を右クリックすることで色を選択できます
「⑩スタイル(色・グラデーション・パターン)・⑨テクスチャ・⑧透明オプション」で構成されています
背景のプロパティを選択すると「マテリアルのプロパティ」が表示され、オプションを設定できます
ブラシストローク:右クリックで使用します
テキストやベクター図形:内部に対して前景色を設定する

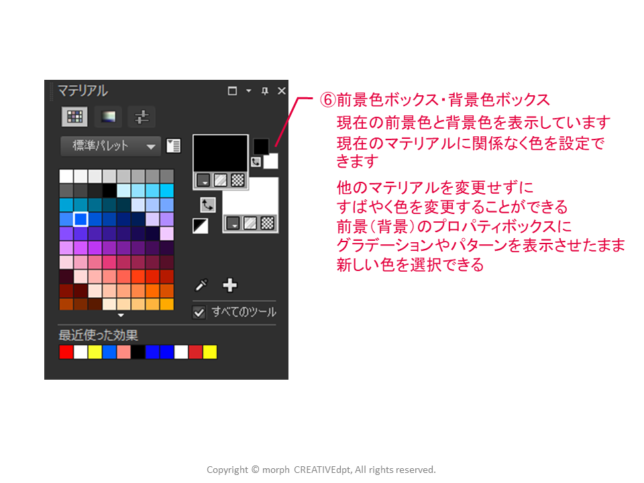
⑥前景色ボックス・背景色ボックス
現在の前景色と背景色を表示しています
現在のマテリアルに関係なく色を設定できます

他のマテリアルを変更せずにすばやく色を変更することができます
前景(背景)のプロパティボックスにグラデーションやパターンを表示させたまま、新しい色を選択できる
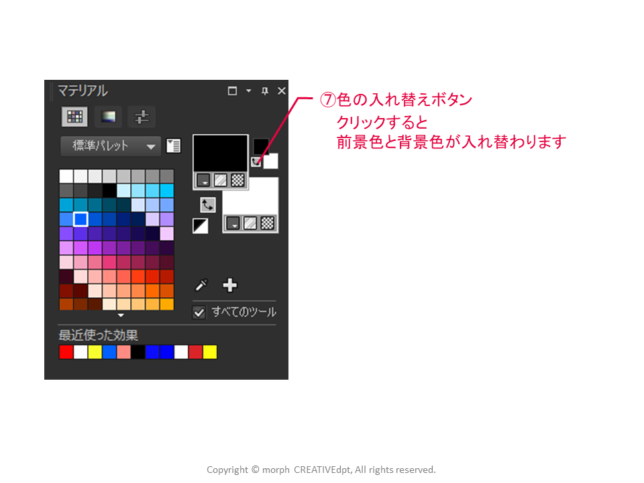
⑦色の入れ替えボタン
クリックすると、前景色と背景色が入れ替わります

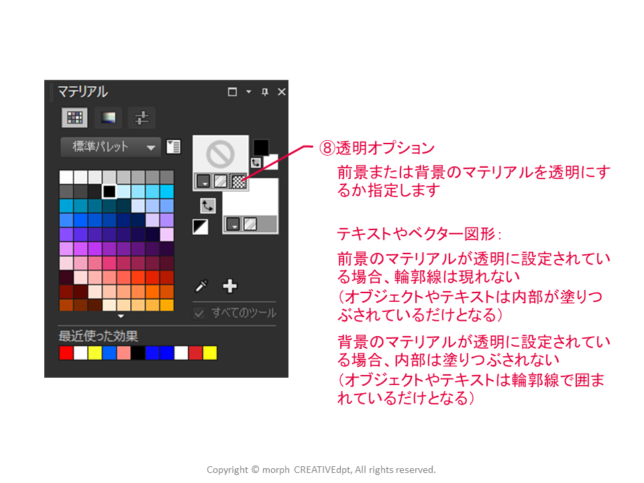
⑧透明オプション
前景または背景のマテリアルを透明にするか指定します

テキストやベクター図形:
前景のマテリアルが透明に設定されている場合、輪郭線は現れない(オブジェクトやテキストは内部が塗りつぶされているだけとなる)
背景のマテリアルが透明に設定されている場合、内部は塗りつぶされない(オブジェクトやテキストは輪郭線で囲まれているだけとなる)
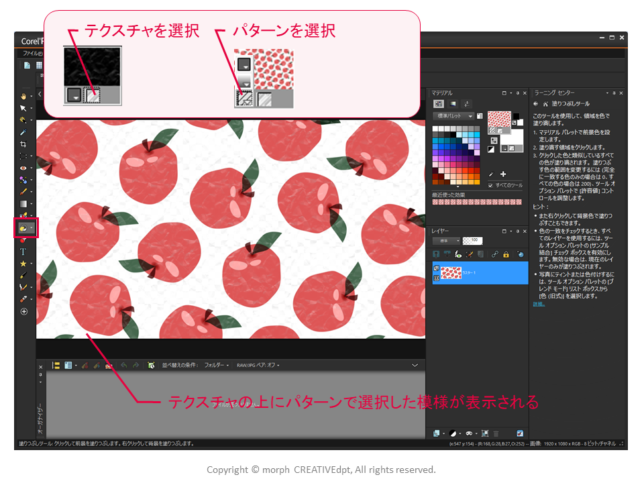
⑨テクスチャボタン
布で覆われたキャンバスや紙の質感を出すことができます
現在選択しているテクスチャを適用するかどうかを切り替えます
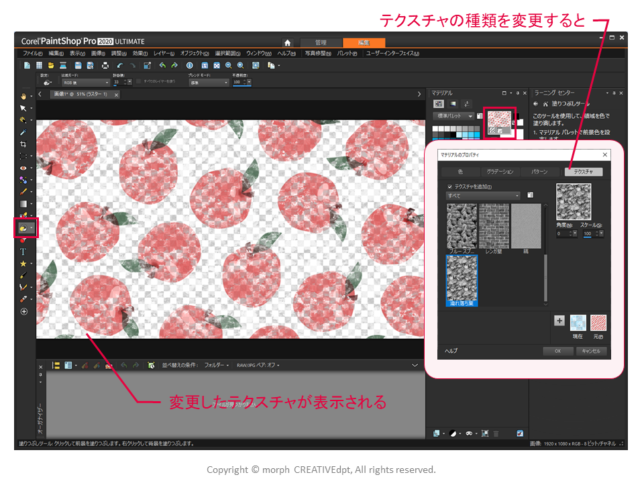
「④前景プロパティ・⑤背景プロパティ」をクリックしてテクスチャの種類を変更します
テクスチャは、スタイル(色・グラデーション・パターン)と同時に使用できます

テクスチャを選択してから、パターンを選択して塗りつぶしすると、テクスチャの上にパターンで選択した模様が表示されます

テクスチャの種類を変更すると、変更したテクスチャが表示されます

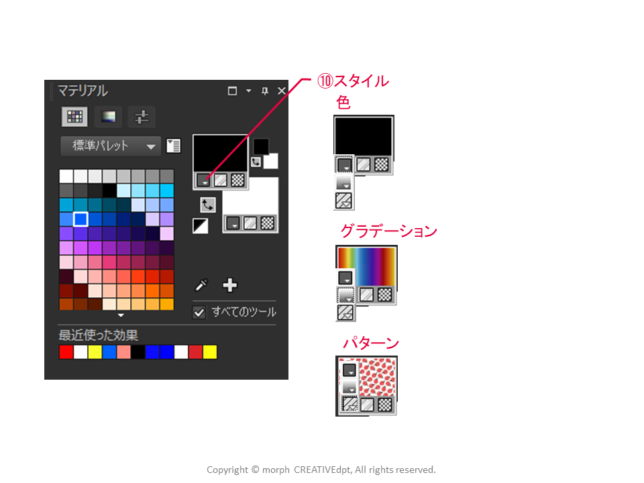
⑩スタイル(色・グラデーション・パターン)
どのスタイルが現在選択されているか表示されます
色:単色
グラデーション:グラデーション
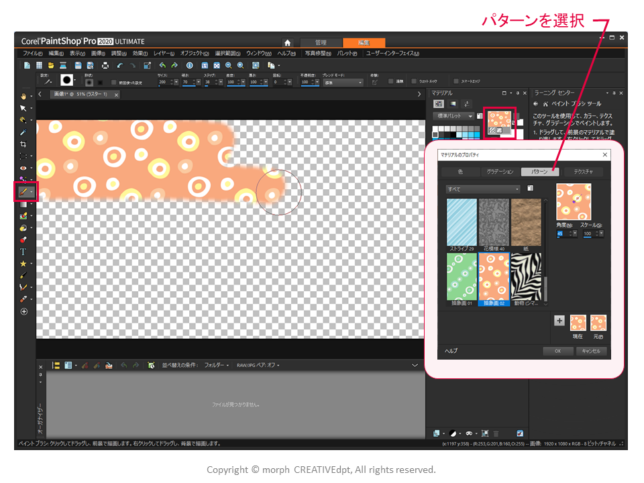
パターン:繰り返し

パターンを選択してペイントブラシでストロークすると、パターンで選択した模様が表示されます

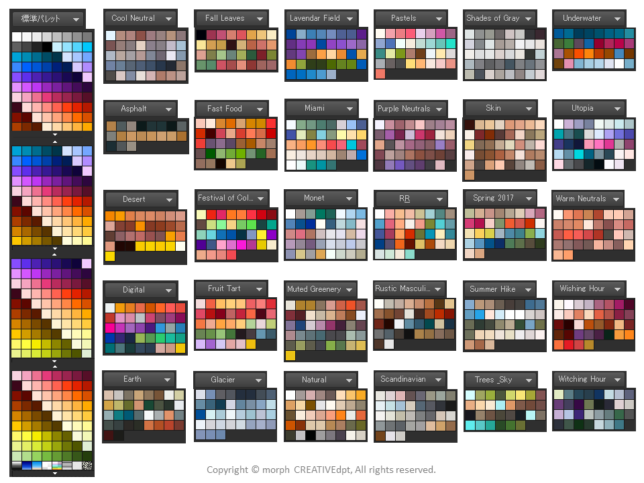
⑬パレット選択メニュー
テーマごとに設定された色種のパレットを選択できます
<パレット一覧>

⑭現在のパレット
現在選択されている選択メニューのパレットを表示します
▼があるときは続きがあります
⑮白黒に設定
1クリックで前景色を黒に背景色を白に変更できます
⑯最近使った効果
最近使った効果が表示されます
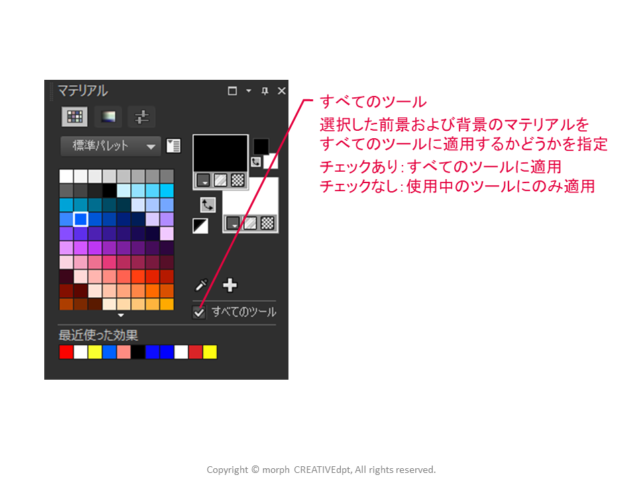
「すべてのツール」チェックボックスは、選択した前景および背景のマテリアルをすべてのツールに適用するかどうかを指定します
チェックあり:すべてのツールに適用される
チェックなし:使用中のツールにのみ適用される

テキストの追加について、簡易的なものをご紹介しました。
テキストの追加が使えるようになると、YouTubeのサムネイルを簡単に作成できるようになりますよ。
また、テキスト素材は使いまわしができるので作業効率もよくなります。
作業後の保存をお忘れなく!
ペイントショップで画像加工を始めてみてはいかがでしょうか。
「ポチッ」とするならこちらから
ソースネクストで購入
(製品タブ → 「画像」にチェックし検索 → PaintShop Pro 2020 Ultimate ダウンロード版)
実際のソフトで操作してみましょう。
無料で30日間使用できる体験版もあります。
合わせて読みたい記事