さて、ここからの記事は、ビデオスタジオ(Video Studio)の使い方のうち基本操作編となります。
以下の次のステップということです。
- ビデオスタジオでできること(よく使う機能)が、なんとなく分かった
- ビデオスタジオをインストールして使える状態
なお、インストールしてなくて(検討中で)、学習するためだけに見るってのもありですね。
画像編集ってやってみると意外に簡単です。
そして、ビデオスタジオって便利ですよ。
これを覚えたら、色んな事ができちゃうので楽しくなりますよ。
それでは早速、ビデオスタジオの使い方(基本操作編)を見ていきましょう♪
なお、今回はVideo Studio Ultimate 2019(ビデオスタジオ・アルティメイト・2019)を使用してご説明します。
旧バージョンでは操作方法が異なったり、旧・下位バージョンでは機能そのものが無い場合がございますが、ご了承ください。
ビデオスタジオ自体が安価なソフトであることから、最上位バージョンであるULTIMATEをおススメしますので、ULTIMATEでご説明しますね。
OSはWin10の64bitを使用しています。
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP、画像加工や映像編集などwebサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理(画像加工や映像編集も含めてワンストップで作成可能)を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、映像編集について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本ページをマニュアルとして、実際に操作してみましょう。理解が深まりますし、見終えた時には、映像編集がより簡単により身近になっていることでしょう。
基本操作1: Video Studioの起動と終了
Video Studio(ビデオスタジオ)の起動
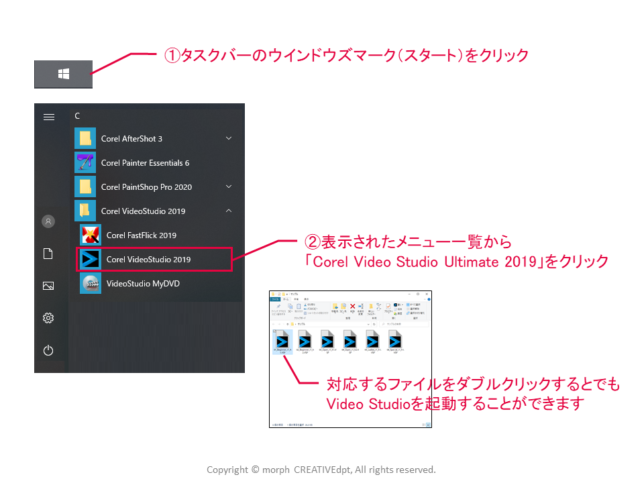
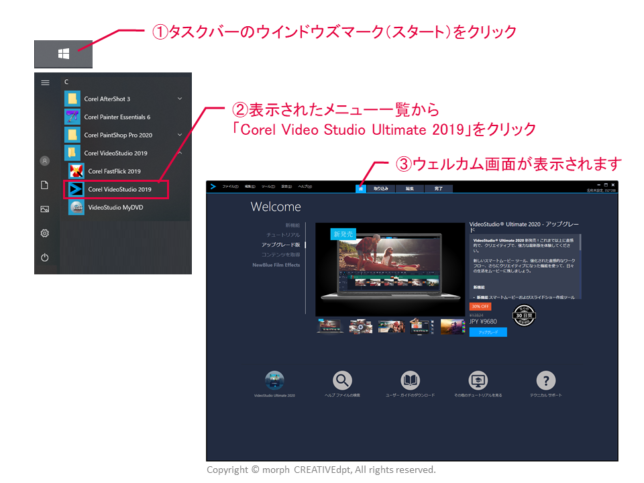
①タスクバーのウインドウズマーク(スタート)をクリックします。
②表示されたメニュー一覧から、「Corel Video Studio Ultimate 2019」をクリックします。

対応するファイルをダブルクリックするとでもVideo Studioを起動することができます。(Video Studioが起動し、ダブルクリックしたファイルが表示されます)
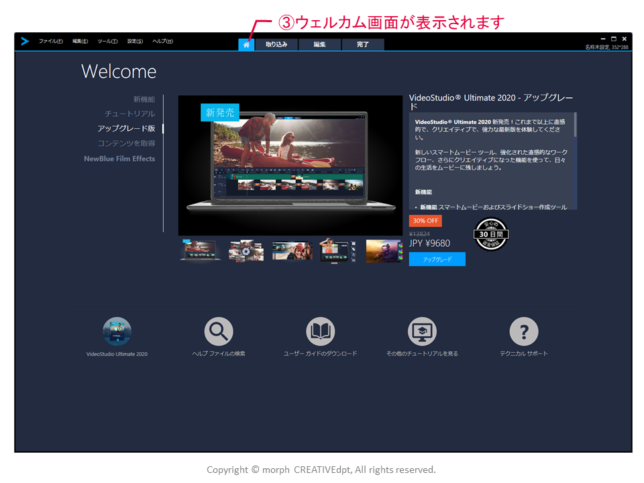
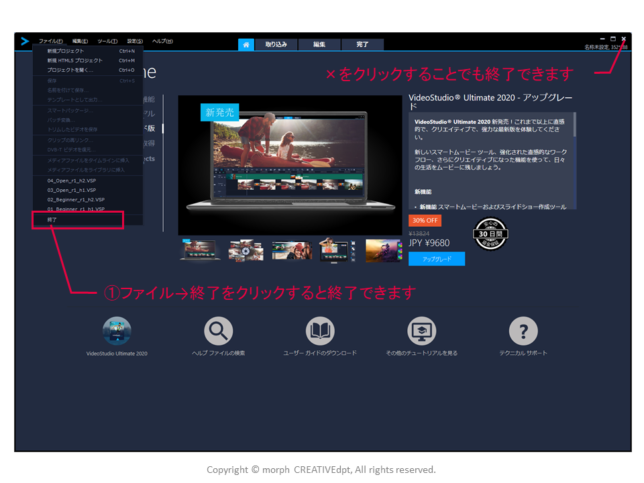
③ウェルカム画面が表示されます。

Video Studio(ビデオスタジオ)の終了
①ファイル→終了をクリックすると終了できます。

画面右上の×をクリックすることでも終了できます。
ショートカットキー:alt+F→X
基本操作2:メニューバー・ステップパネル・ライブラリパネル(オプションパネル)・タイムラインパネル
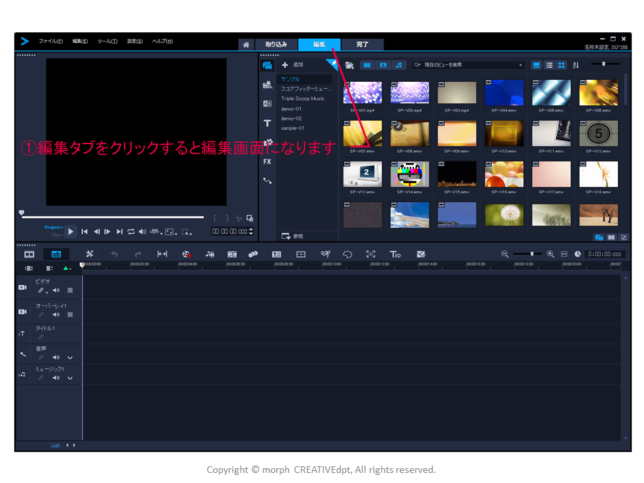
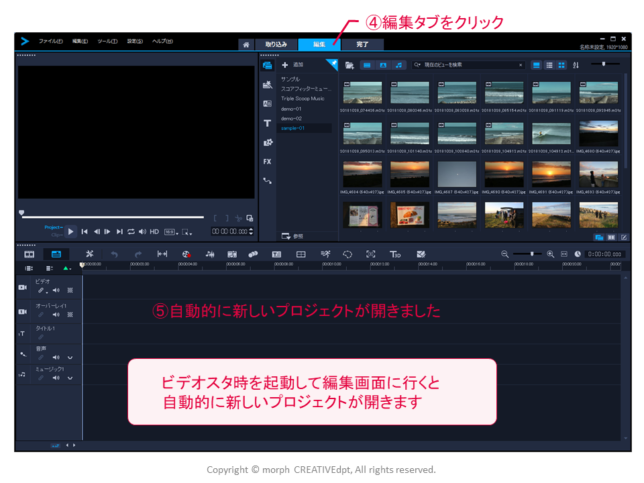
①編集タブをクリックすると編集画面になります。

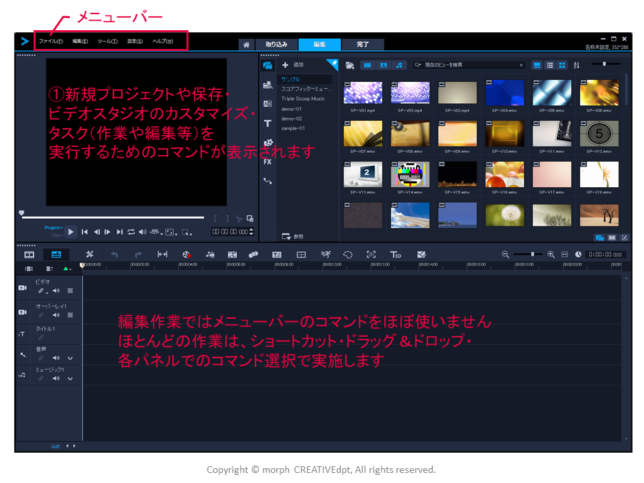
メニューバー
①新規プロジェクトや保存・ビデオスタジオのカスタマイズ・タスク(作業や編集等)を実行するためのコマンドが表示されます

編集作業ではメニューバーのコマンドをほぼ使いません
ほとんどの作業は、ショートカット・ドラッグ&ドロップ・各パネルでのコマンド選択で実施します
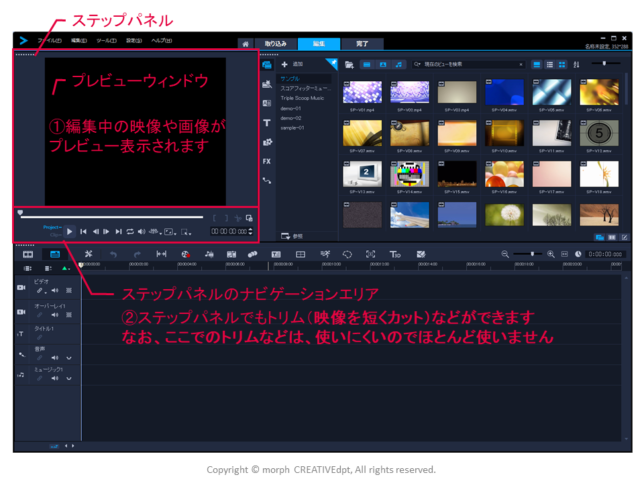
ステップパネル
<プレビューウィンドウ>
①編集中の映像や画像がプレビュー表示されます
<ステップパネルのナビゲーションエリア>
②ステップパネルでもトリム(映像を短くカット)などができます
なお、ここでのトリムなどは、使いにくいのでほとんど使いません

ステップパネルのナビゲーションエリア
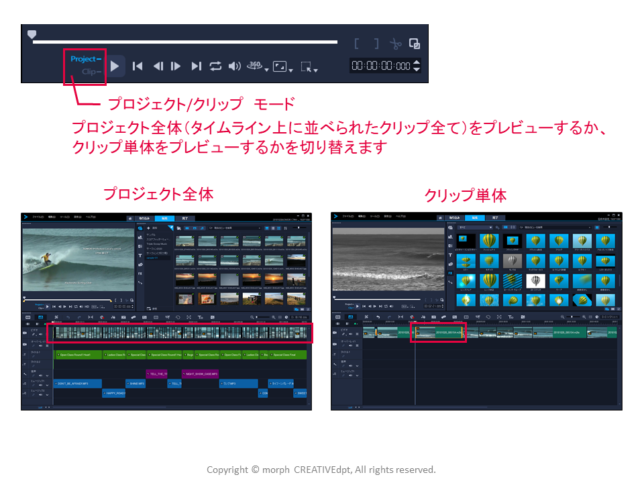
<プロジェクト/クリップ モード>
プロジェクト全体(タイムライン上に並べられたクリップ全て)をプレビューするか、クリップ単体をプレビューするかを切り替えます

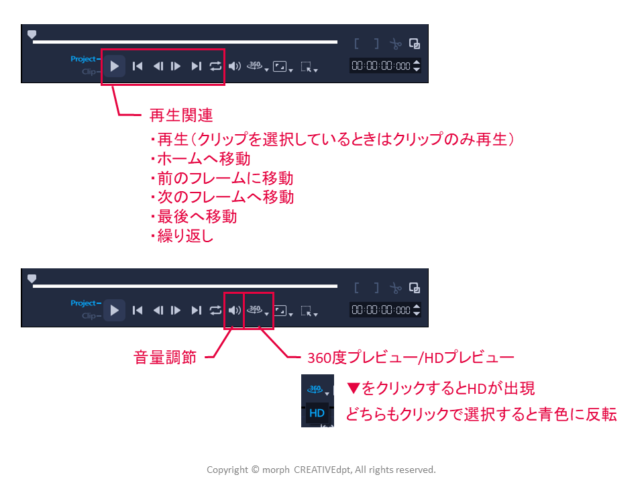
<再生関連>
・再生(クリップを選択しているときはクリップのみ再生)・ホームへ移動・前のフレームに移動・次のフレームへ移動・最後へ移動・繰り返し
<音量調節>
パソコンの音量を調節できます
<360度プレビュー/HDプレビュー>
▼をクリックするとHDが出現します。
どちらも、クリックで選択すると青色に反転します

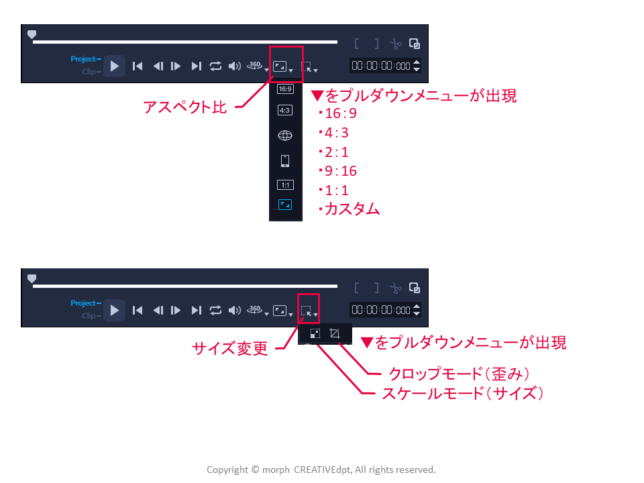
<アスペクト比>
▼をプルダウンメニューが出現します
・16:9・4:3・2:1・9:16・1:1・カスタムの中から選択できます
<サイズ変更>
▼をプルダウンメニューが出現します
クロップモード(歪み)かスケールモード(サイズ)を選択できます

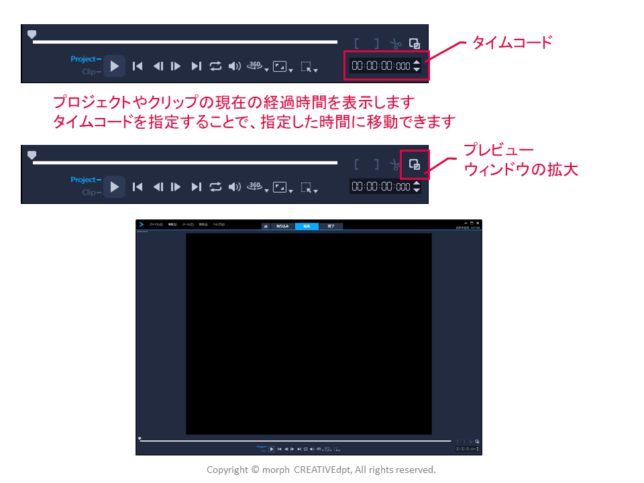
<タイムコード>
プロジェクトやクリップの現在の経過時間を表示します タイムコードを指定することで、指定した時間に移動できます
<プレビューウィンドウの拡大>
プレビューウィンドウを独立させて拡大できます

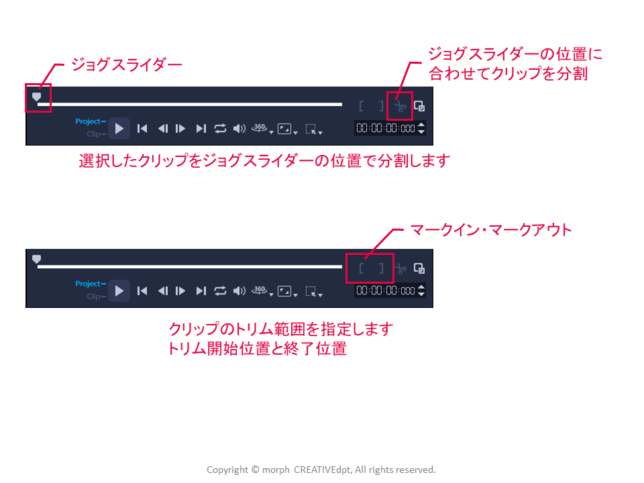
<ジョグスライダーの位置に合わせてクリップを分割>
選択したクリップをジョグスライダーの位置で分割します
<マークイン・マークアウト>
クリップのトリム範囲を指定します
トリム開始位置と終了位置

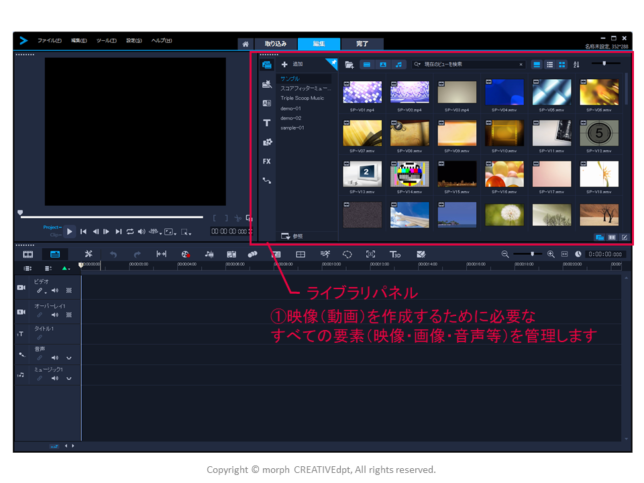
ライブラリパネル
①映像(動画)を作成するために必要なすべての要素(映像・画像・音声等)を管理します

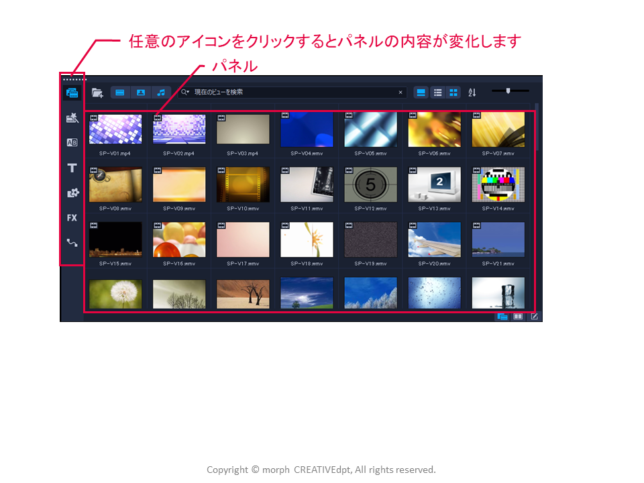
任意のアイコンをクリックするとパネルの内容が変化します

メディア
映像(動画)を作成するために必要な要素(映像・画像・音声)を管理します

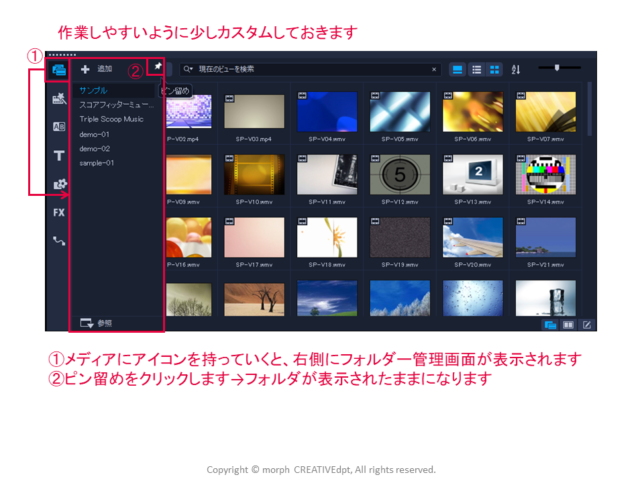
作業しやすいように少しカスタムしておきます
①メディアにアイコンを持っていくと、右側にフォルダー管理画面が表示されます
②ピン留めをクリックします→フォルダが表示されたままになります

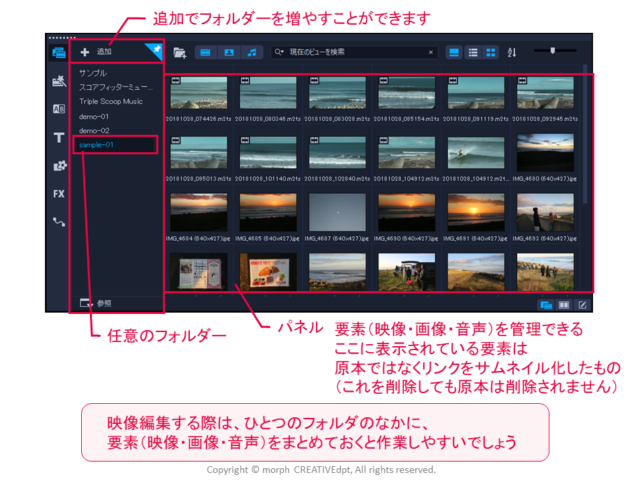
<任意のフォルダー>
追加でフォルダーを増やすことができます
<パネル>
要素(映像・画像・音声)を管理できる
ここに表示されている要素は原本ではなくリンクをサムネイル化したもの(これを削除しても原本は削除されません)

映像編集する際は、ひとつのフォルダのなかに、要素(映像・画像・音声)をまとめておくと作業しやすいでしょう
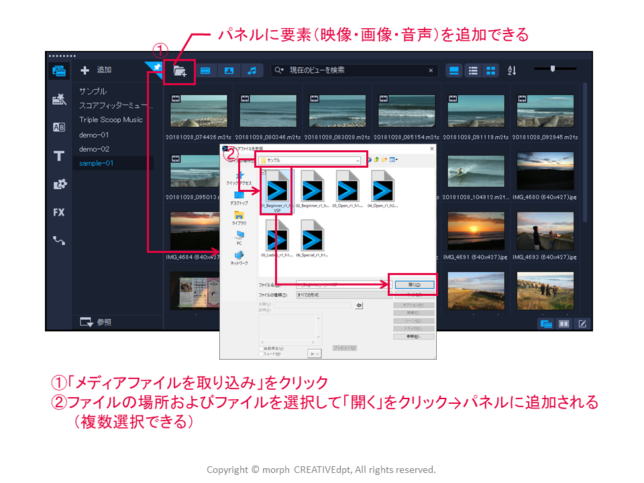
<パネルに要素(映像・画像・音声)を追加できる>
①「メディアファイルを取り込み」をクリック
②ファイルの場所およびファイルを選択して「開く」をクリック→パネルに追加される(複数選択できる)

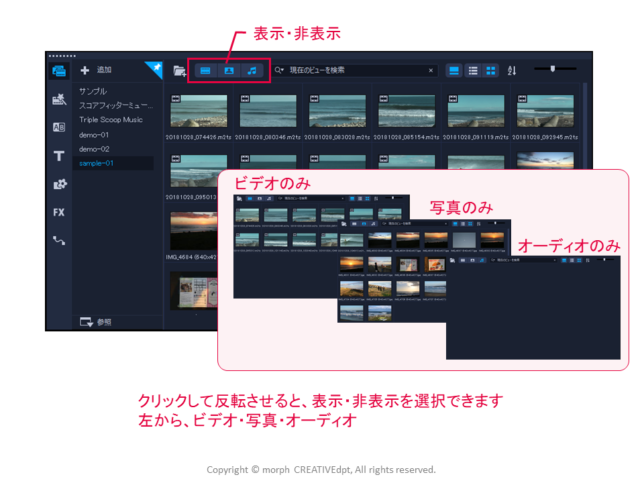
<表示・非表示>
クリックして反転させると、表示・非表示を選択できます
左から、ビデオ・写真・オーディオ

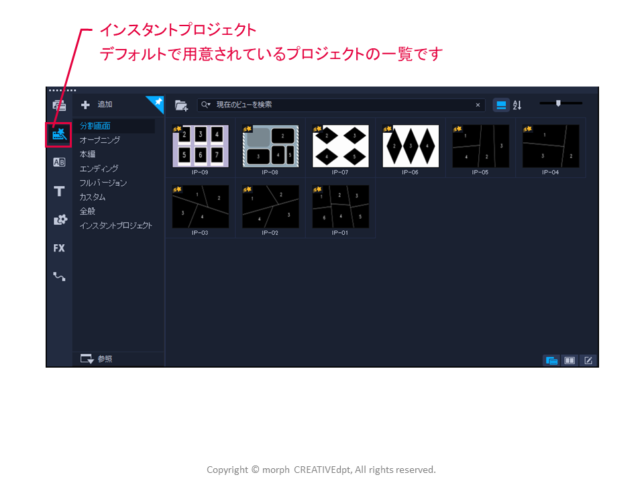
インスタントプロジェクト
デフォルトで用意されているプロジェクトの一覧です

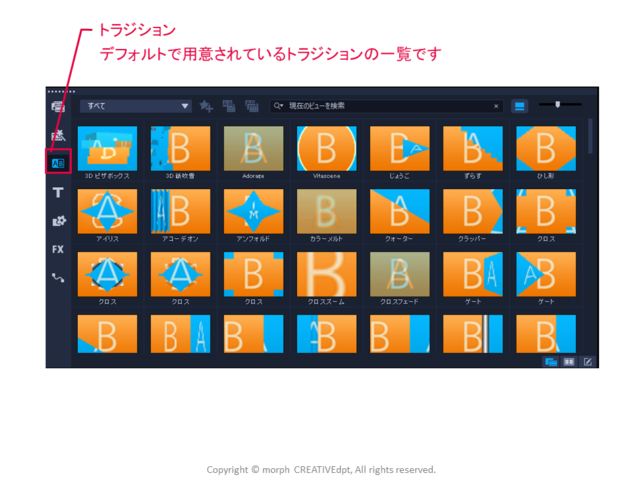
トラジション
デフォルトで用意されているトラジション(つなぎ合わせかたの演出効果)の一覧です

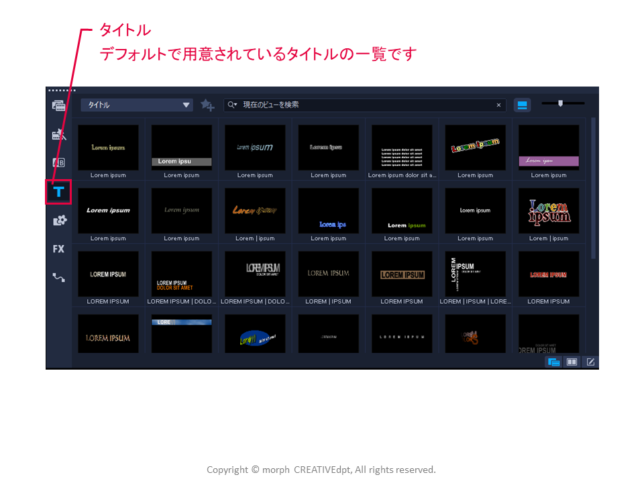
タイトル
デフォルトで用意されているタイトル(テロップ・字幕)の一覧です

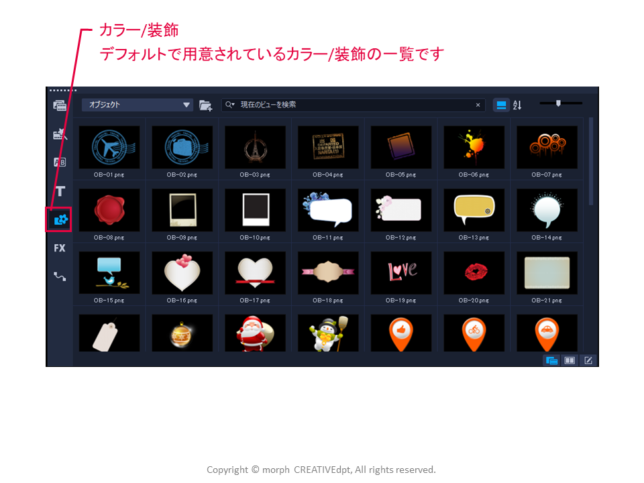
カラー/装飾
デフォルトで用意されているカラー/装飾の一覧です

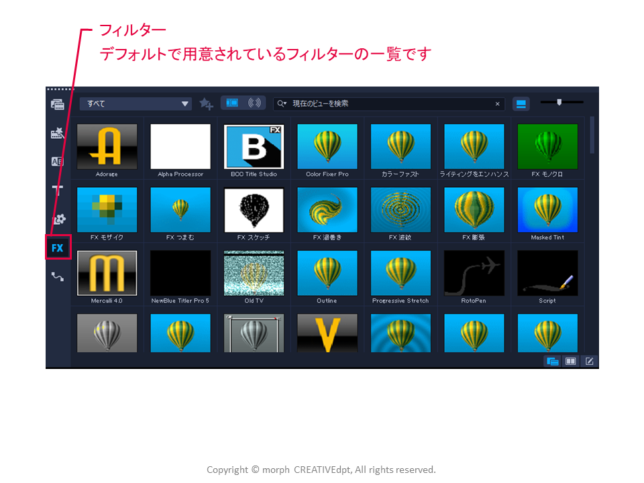
フィルター
デフォルトで用意されているフィルター(映像自体の演出効果)の一覧です

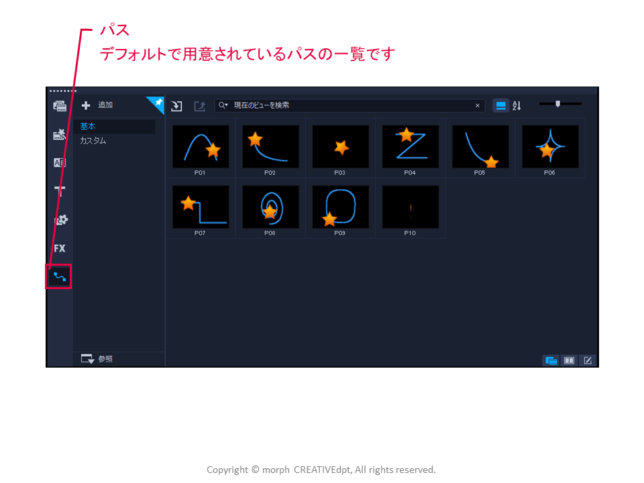
パス
デフォルトで用意されているパスの一覧です

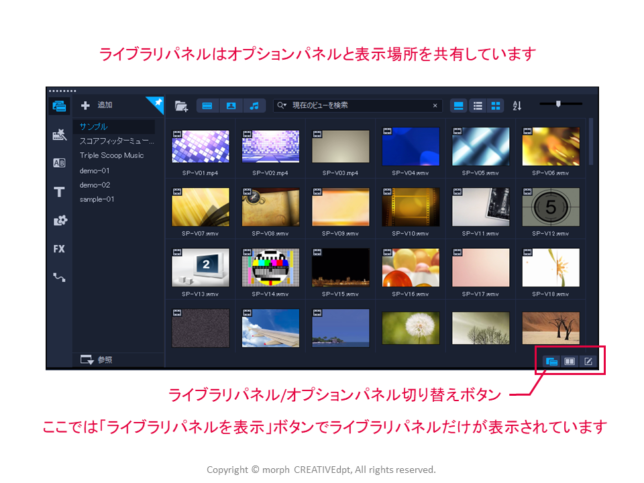
オプションパネル
ライブラリパネルはオプションパネルと表示場所を共有しています
ライブラリパネル/オプションパネル切り替えボタンで切り替えます
ここでは「ライブラリパネルを表示」ボタンでライブラリパネルだけが表示されています

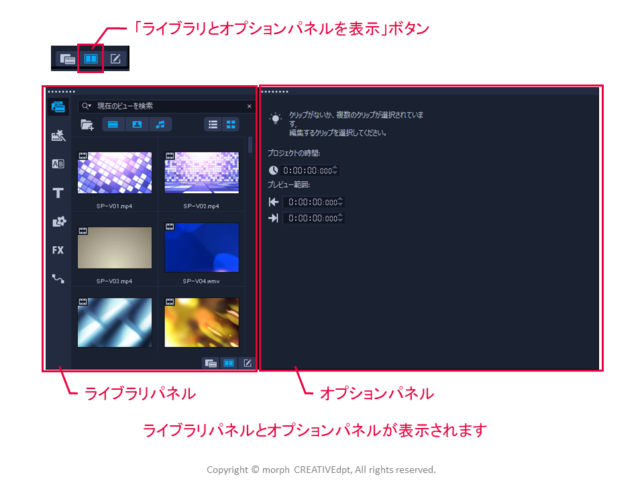
「ライブラリとオプションパネルを表示」ボタン
ライブラリパネルとオプションパネルが表示されます

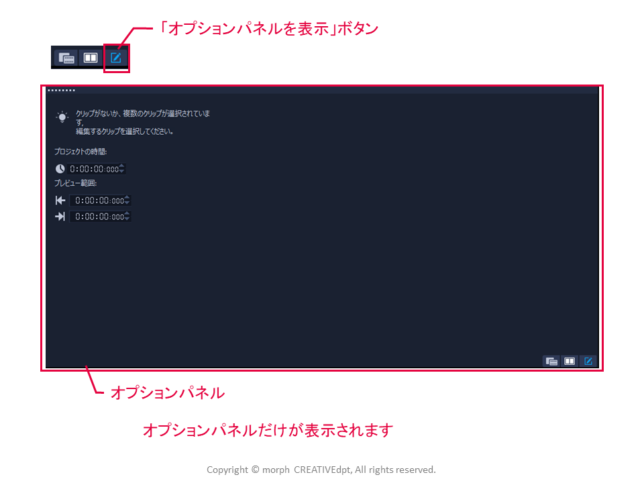
「オプションパネルを表示」ボタン
オプションパネルだけが表示されます

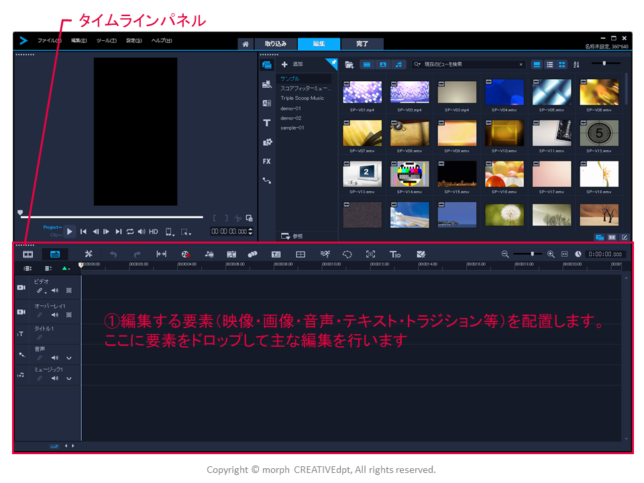
タイムラインパネル
①編集する要素(映像・画像・音声・テキスト・トラジション等)を配置します。
ここに要素をドロップして主な編集を行います

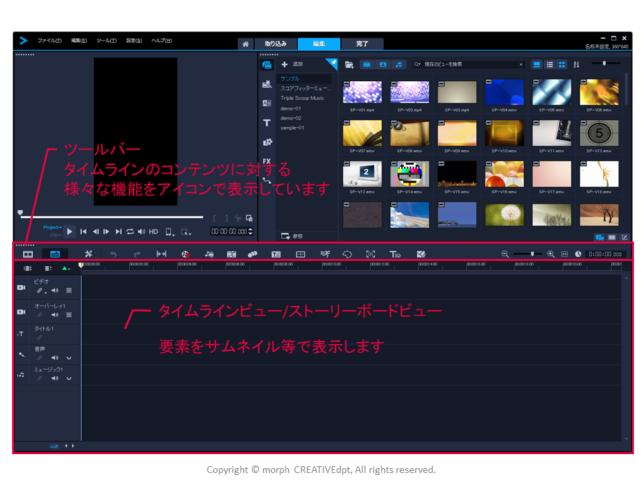
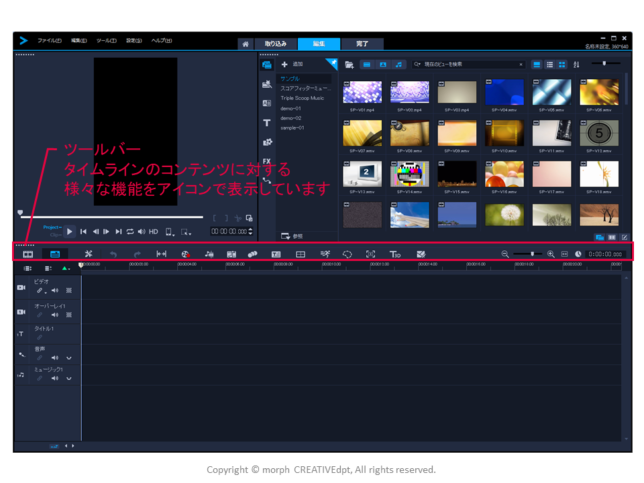
<ツールバー>
タイムラインのコンテンツに対する様々な機能をアイコンで表示しています
<タイムラインビュー/ストーリーボードビュー>
要素をサムネイル等で表示します

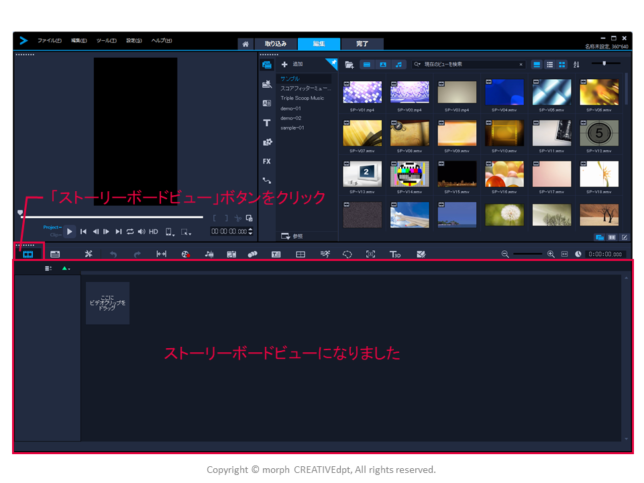
ストーリーボードビュー
「ストーリーボードビュー」ボタンをクリックします
ストーリーボードビューになりました

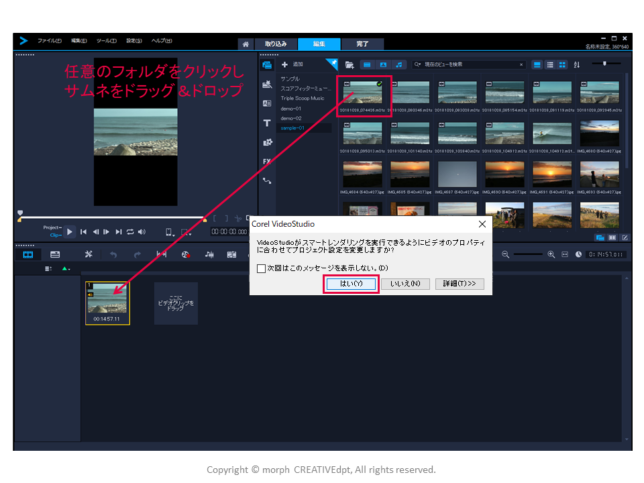
任意のフォルダをクリックしサムネをドラッグ&ドロップします
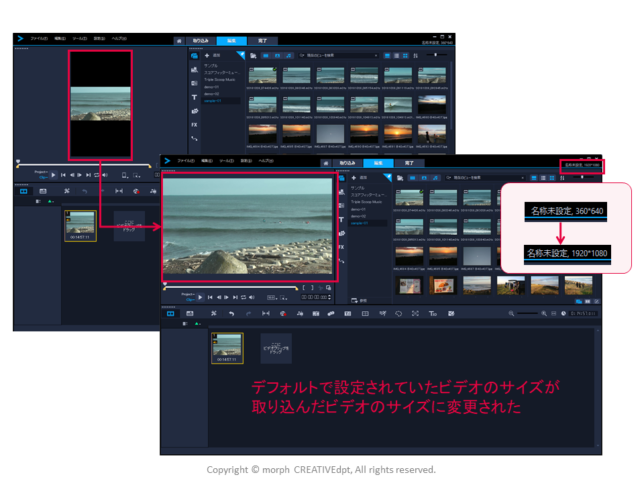
プロジェクトの設定に関するメッセージが出たら「はい」をクリックします。

デフォルトで設定されていたビデオのサイズが取り込んだビデオのサイズに変更されます

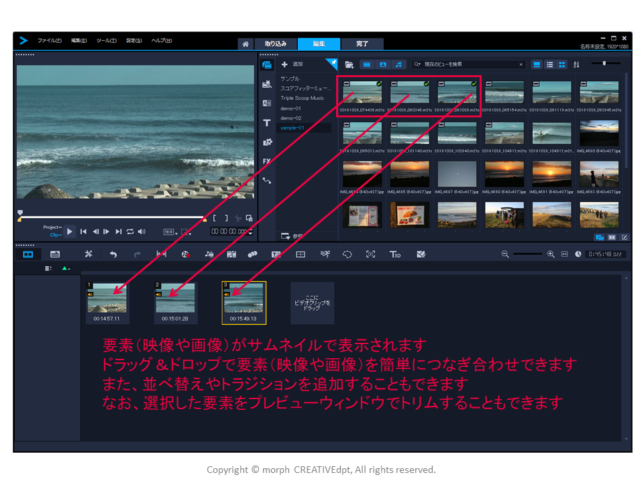
要素(映像や画像)がサムネイルで表示されます
ドラッグ&ドロップで要素(映像や画像)を簡単につなぎ合わせできます
また、並べ替えやトラジションを追加することもできます
なお、選択した要素をプレビューウィンドウでトリムすることもできます

タイムラインビュー
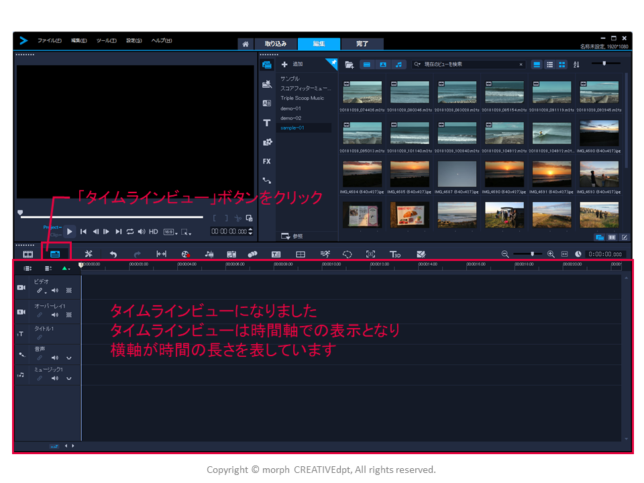
「タイムラインビュー」ボタンをクリックします
タイムラインビューになりました
タイムラインビューは時間軸での表示となり横軸が時間の長さを表しています

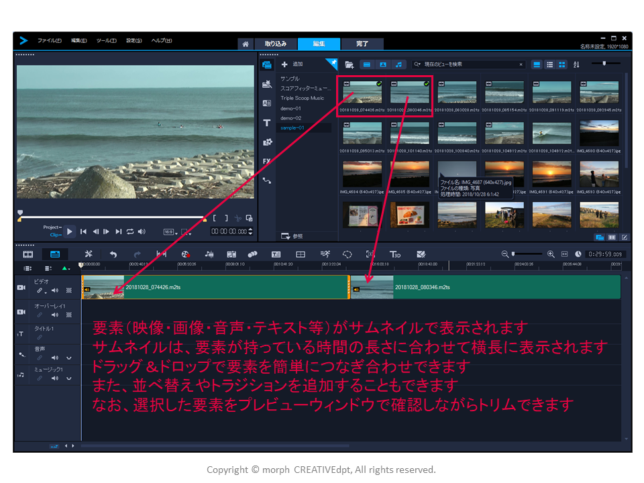
要素(映像・画像・音声・テキスト等)がサムネイルで表示されます
サムネイルは、要素が持っている時間の長さに合わせて横長に表示されます
ドラッグ&ドロップで要素を簡単につなぎ合わせできます
また、並べ替えやトラジションを追加することもできます
なお、選択した要素をプレビューウィンドウで確認しながらトリムできます

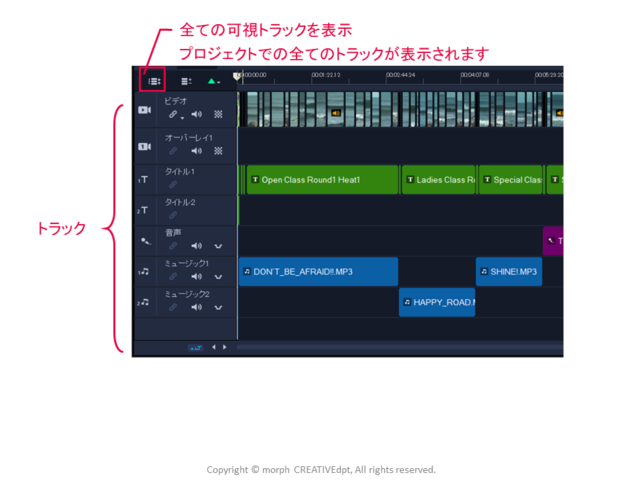
<全ての可視トラックを表示>
プロジェクトでの全てのトラックが表示されます

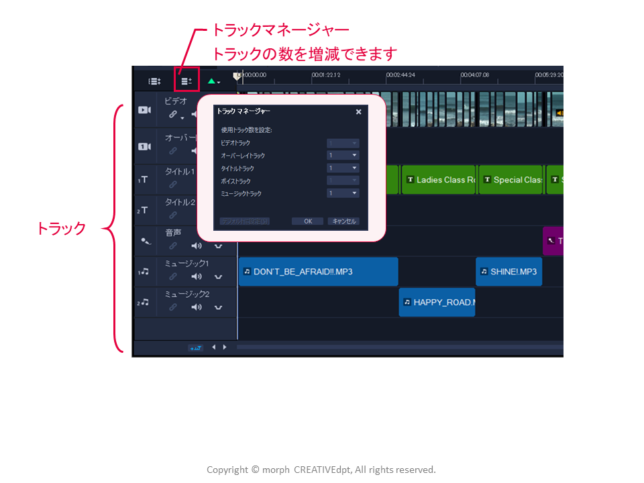
<トラックマネージャー>
トラックの数を増減できます

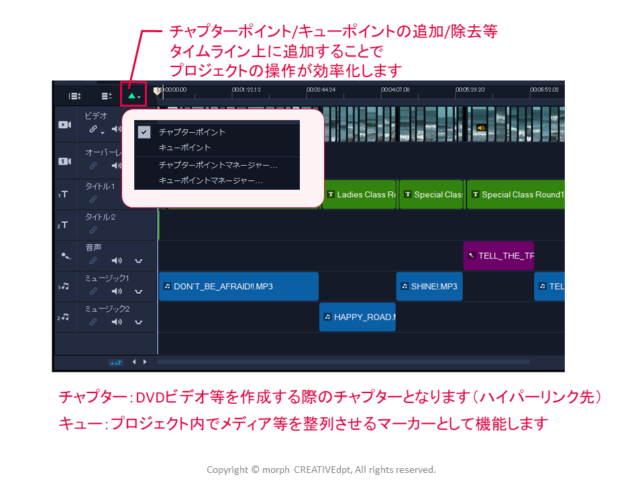
<チャプターポイント/キューポイントの追加/除去等>
タイムライン上に追加することでプロジェクトの操作が効率化します

チャプター:DVDビデオ等を作成する際のチャプターとなります(ハイパーリンク先)
キュー:プロジェクト内でメディア等を整列させるマーカーとして機能します
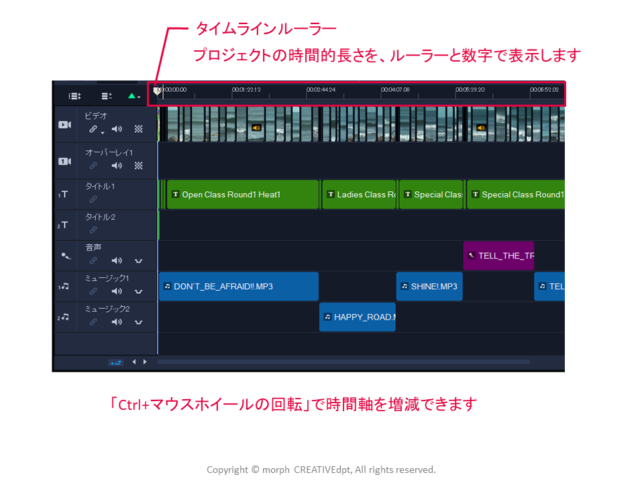
<タイムラインルーラー>
プロジェクトの時間的長さを、ルーラーと数字で表示します

「Ctrl+マウスホイールの回転」で時間軸を増減できます
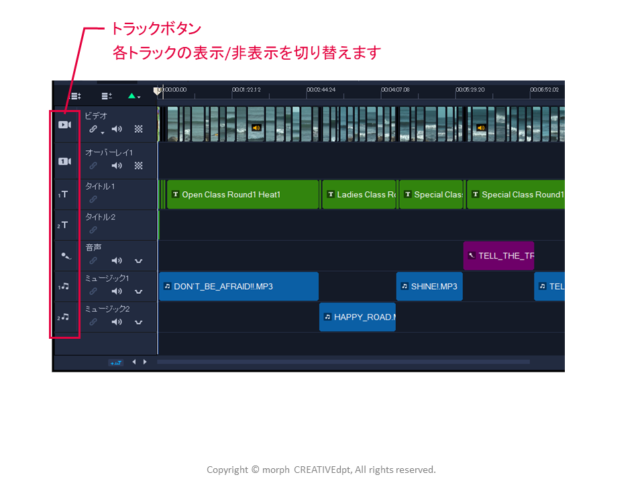
<トラックボタン>
各トラックの表示/非表示を切り替えます

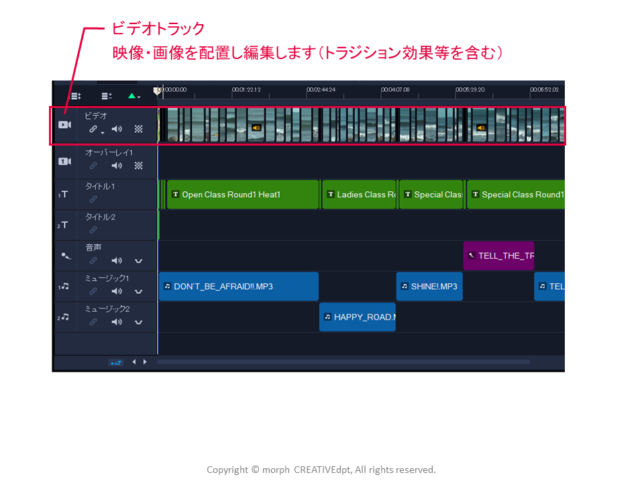
<ビデオトラック>
映像・画像を配置し編集します(トラジション効果等を含む)

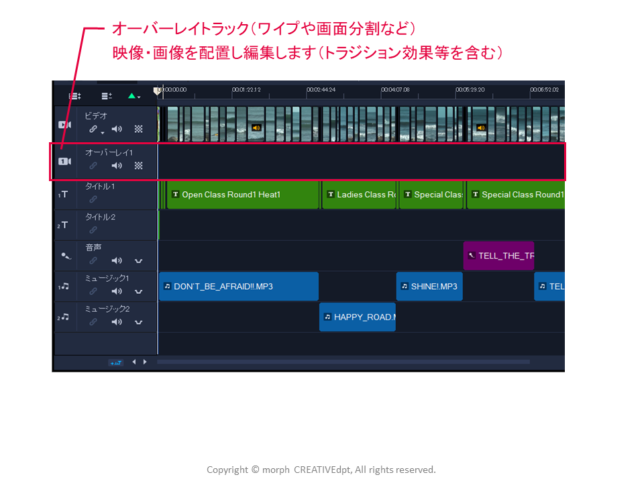
<オーバーレイトラック(ワイプや画面分割など)>
映像・画像を配置し編集します(トラジション効果等を含む)

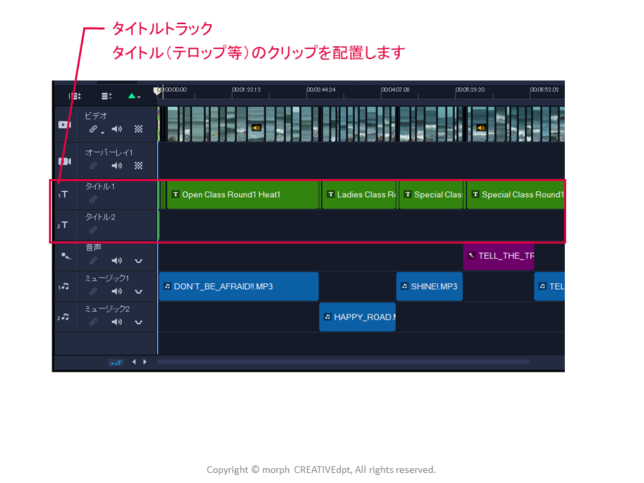
<タイトルトラック>
タイトル(テロップ等)のクリップを配置します

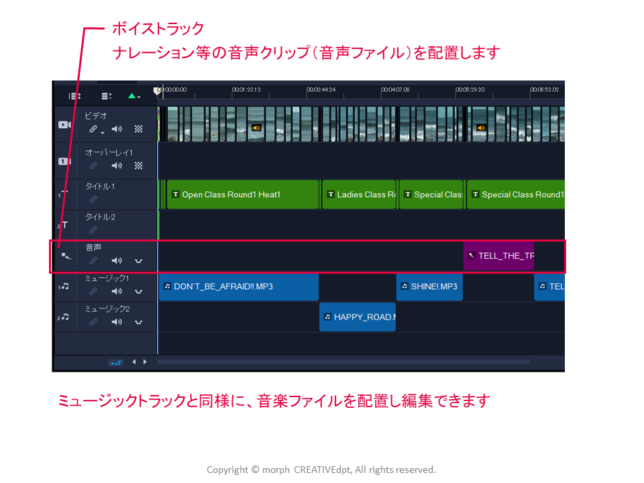
<ボイストラック>
ナレーション等の音声クリップ(音声ファイル)を配置します

ミュージックトラックと同様に、音楽ファイルを配置し編集できます
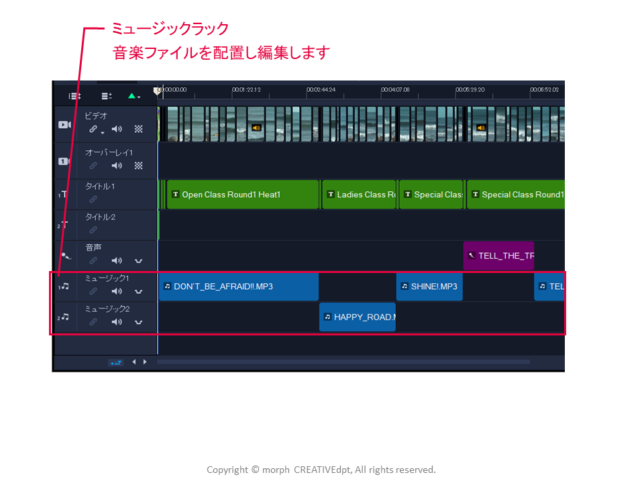
<ミュージックラック>
音楽ファイルを配置し編集します

ツールバー
タイムラインのコンテンツに対する様々な機能をアイコンで表示しています

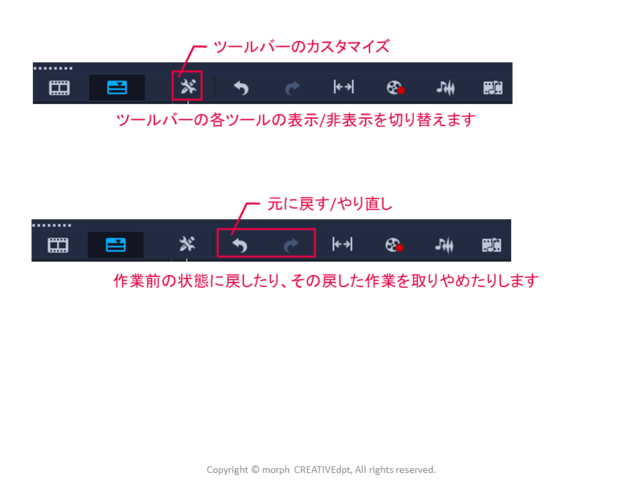
<ツールバーのカスタマイズ>
ツールバーの各ツールの表示/非表示を切り替えます
<元に戻す/やり直し>
作業前の状態に戻したり、その戻した作業を取りやめたりします

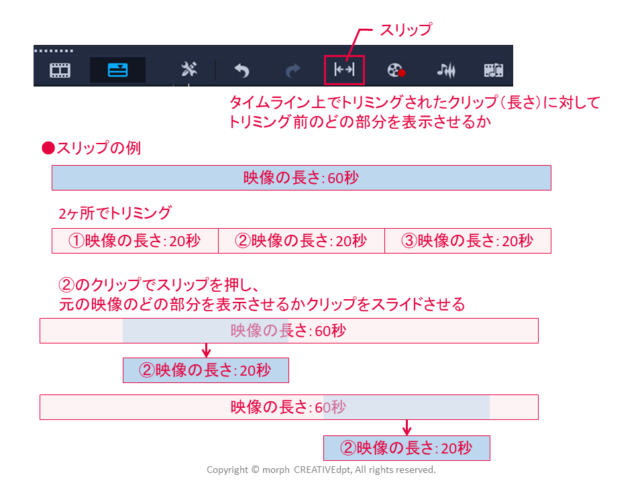
<スリップ>
タイムライン上でトリミングされたクリップ(長さ)に対してトリミング前のどの部分を表示させるか
●スリップの例
元の映像の長さを60秒だとします。
20秒ごとに2ヶ所でトリミングします。→20秒の映像が3つできます。
(①映像の長さ:20秒/②映像の長さ:20秒/③映像の長さ:20秒)
②のクリップでスリップを押し、元の映像のどの部分を表示させるかクリップをスライドさせることができます
元の映像の長さを60秒のうち、どの部分を「②の20秒で表示させるか」スライドで調整することができます

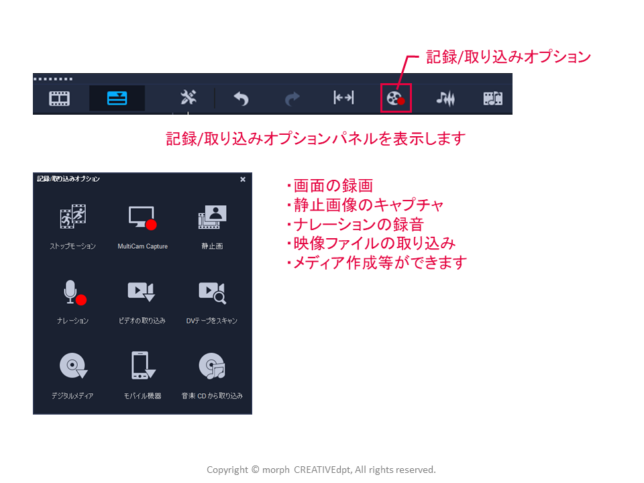
<記録/取り込みオプション>
記録/取り込みオプションパネルを表示します
・画面の録画・静止画像のキャプチャ・ナレーションの録音・映像ファイルの取り込み・メディア作成等ができます

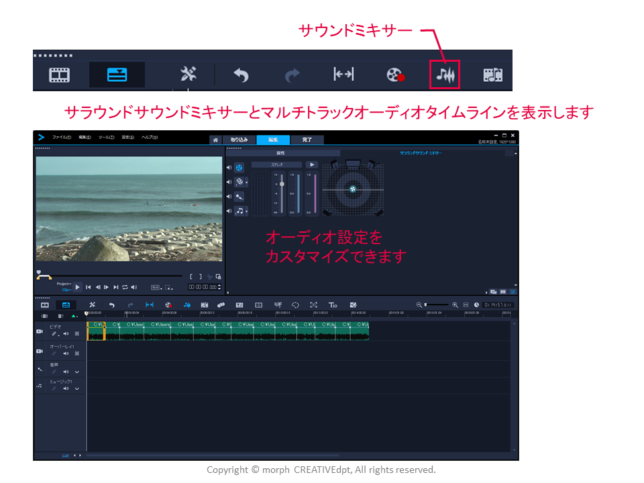
<サウンドミキサー>
サラウンドサウンドミキサーとマルチトラックオーディオタイムラインを表示します
オーディオ設定をカスタマイズできます

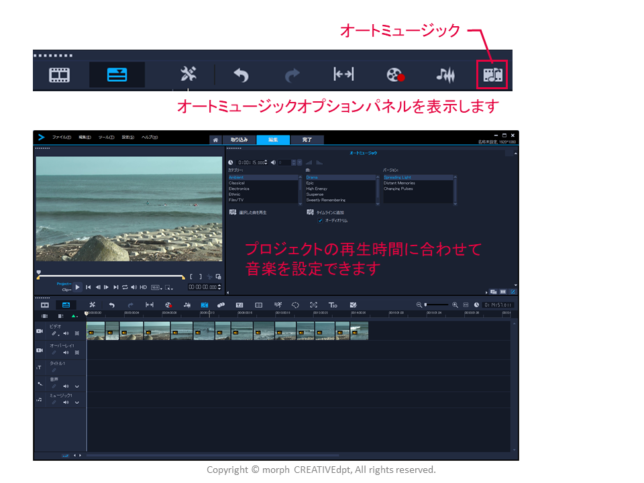
<オートミュージック>
オートミュージックオプションパネルを表示します
プロジェクトの再生時間に合わせて音楽を設定できます

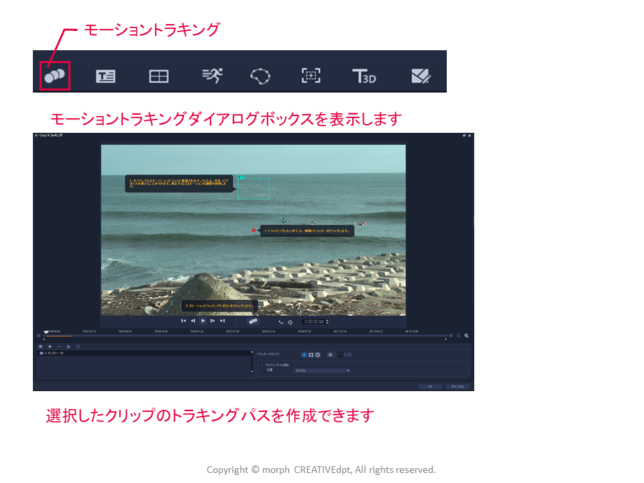
<モーショントラキング>
モーショントラキングダイアログボックスを表示します

選択したクリップのトラキングパスを作成できます
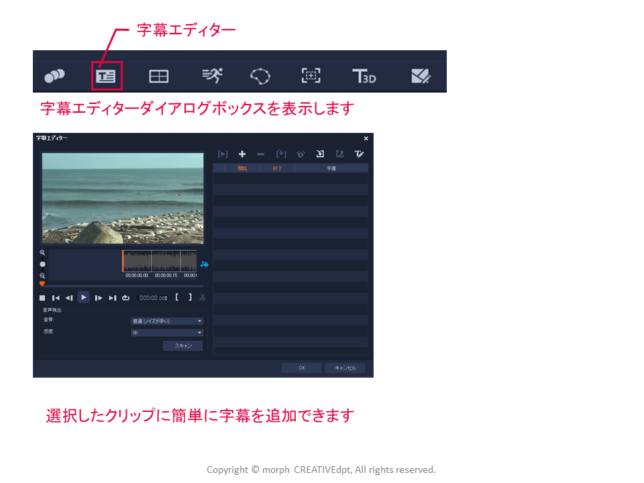
<字幕エディター>
字幕エディターダイアログボックスを表示します

選択したクリップに簡単に字幕を追加できます
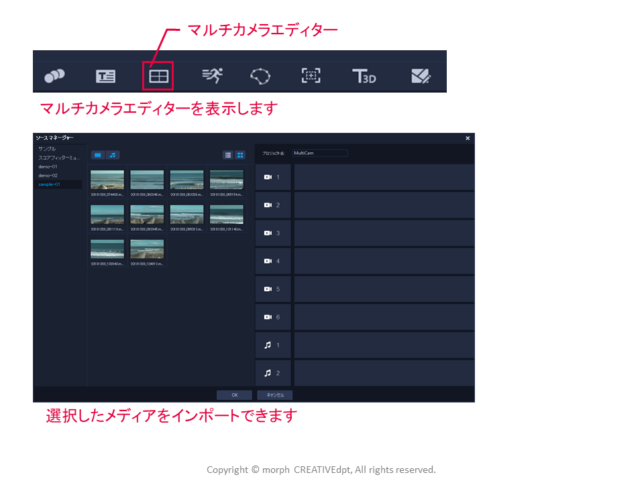
<マルチカメラエディター>
マルチカメラエディターを表示します

選択したメディアをインポートできます
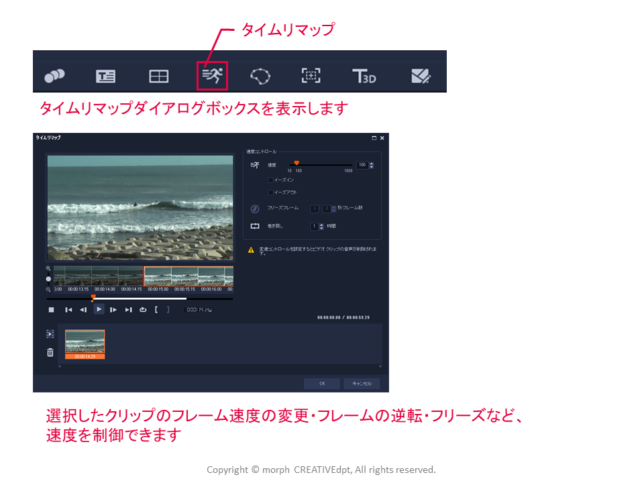
<タイムリマップ>
タイムリマップダイアログボックスを表示します

選択したクリップのフレーム速度の変更・フレームの逆転・フリーズなど、速度を制御できます
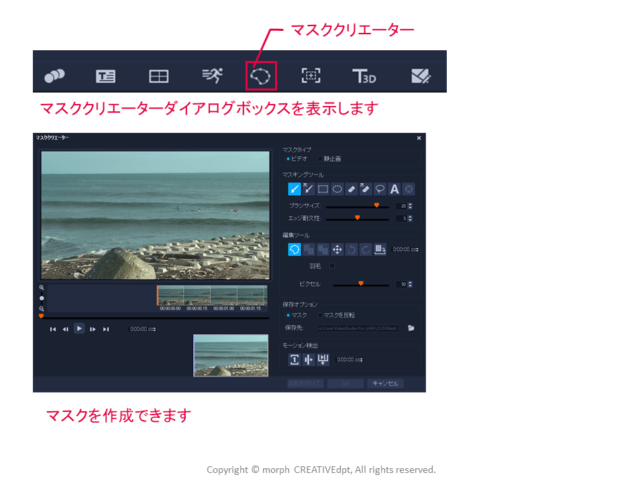
<マスククリエーター>
マスククリエーターダイアログボックスを表示します

マスクを作成できます
<パン&ズーム>
パン&ズームダイアログボックスを表示します

パンとズームが簡単にできます
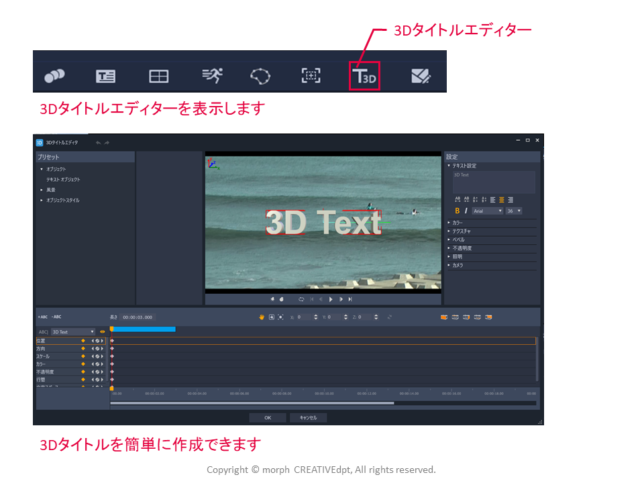
<3Dタイトルエディター>
3Dタイトルエディターを表示します

3Dタイトルを簡単に作成できます
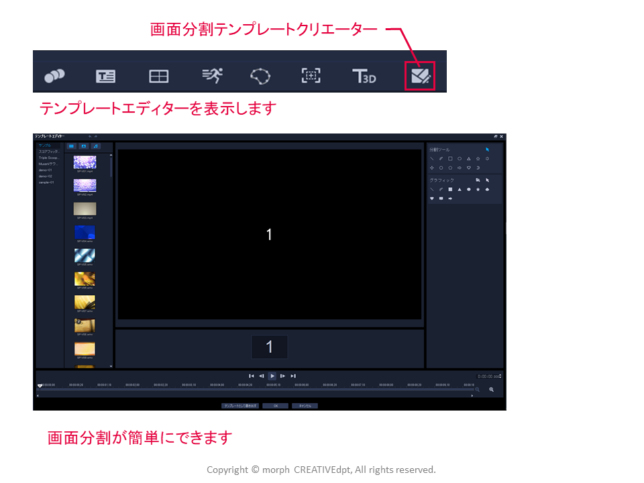
<画面分割テンプレートクリエーター>
テンプレートエディターを表示します

画面分割が簡単にできます
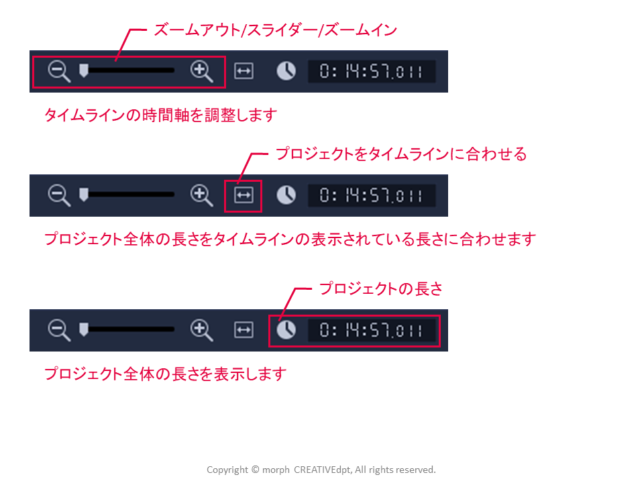
<ズームアウト/スライダー/ズームイン>
タイムラインの時間軸を調整します
<プロジェクトをタイムラインに合わせる>
プロジェクト全体の長さをタイムラインの表示されている長さに合わせます
<プロジェクトの長さ>
プロジェクト全体の長さを表示します

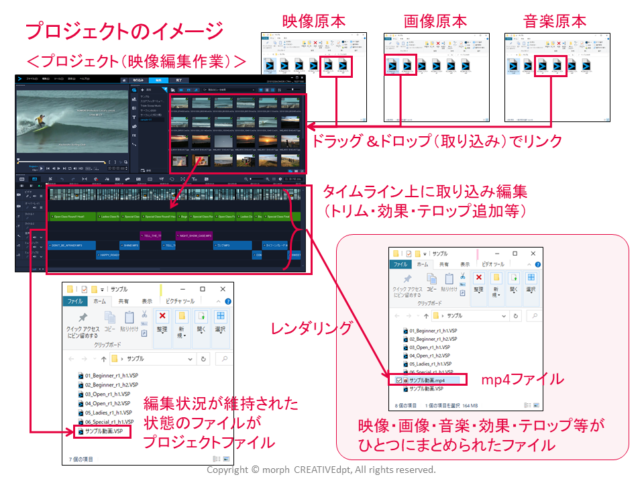
プロジェクトのイメージ
プロジェクトとは、プロジェクトのライブラリに要素(映像・画像・音楽)を、ドラッグ&ドロップ(取り込み)でリンクさせ、さらにその要素をタイムライン上に取り込み編集(トリム・効果・テロップ追加等)を行う映像編集作業です。

編集状況が維持された状態のファイルがプロジェクトファイルです。
プロジェクトをレンダリングすることによって、映像・画像・音楽・効果・テロップ等が ひとつにまとめられたファイル(パソコンなどで再生できるムービー)を作成することができます。
基本操作3:Video Studioのプロジェクトの起動と保存およびレンダリング
Video Studioプロジェクトの起動
①タスクバーのウインドウズマーク(スタート)をクリックします
②表示されたメニュー一覧から「Corel Video Studio Ultimate 2019」をクリックします
③ウェルカム画面が表示されます

④編集タブをクリックします
⑤自動的に新しいプロジェクトが開きました

ビデオスタ時を起動して編集画面に行くと自動的に新しいプロジェクトが開きます
Video Studioプロジェクトの保存
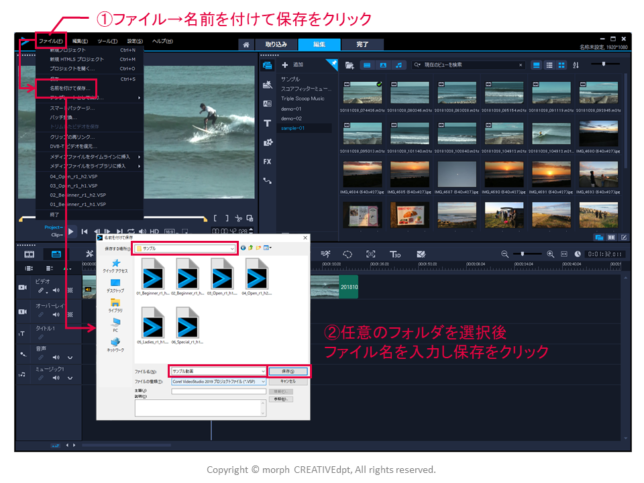
①ファイル→名前を付けて保存をクリックします
②任意のフォルダを選択後ファイル名を入力し保存をクリックします

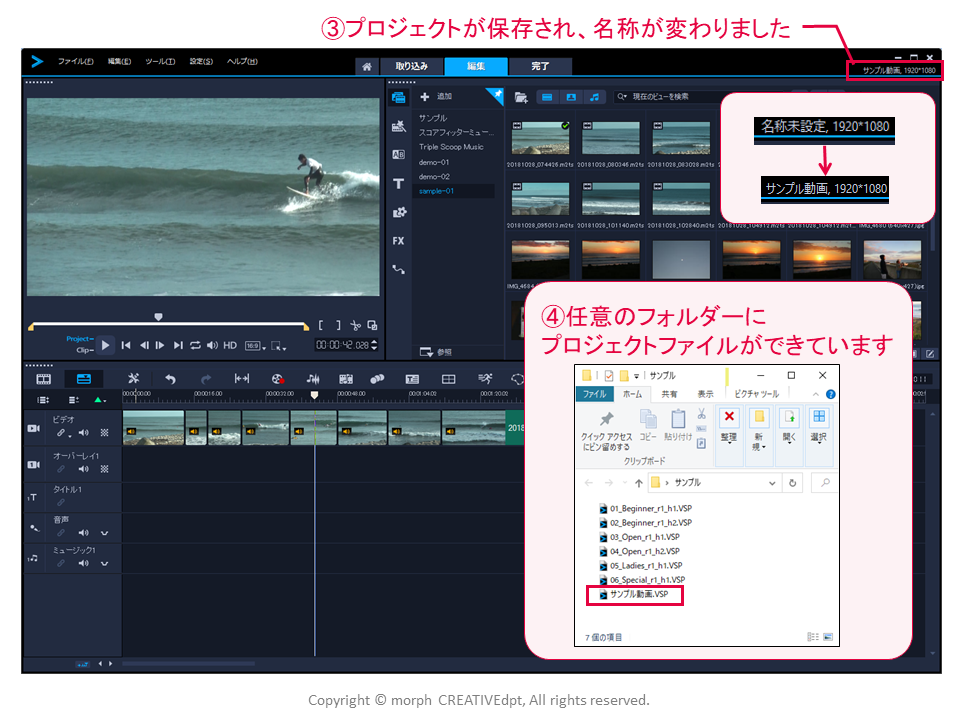
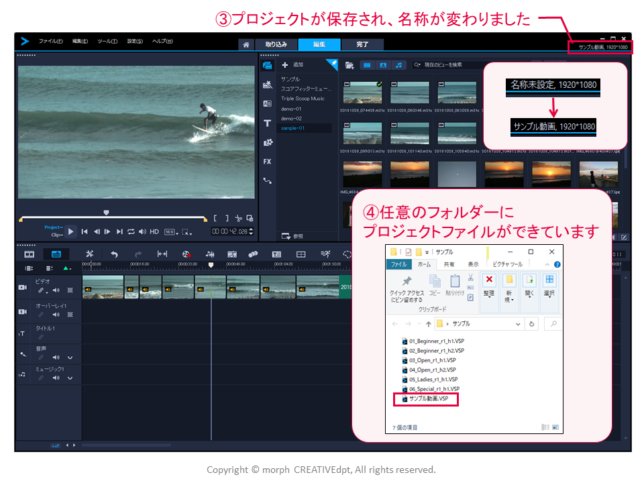
③プロジェクトが保存され、名称が変わりました
④任意のフォルダーにプロジェクトファイルができています

保存したプロジェクトの確認(起動)
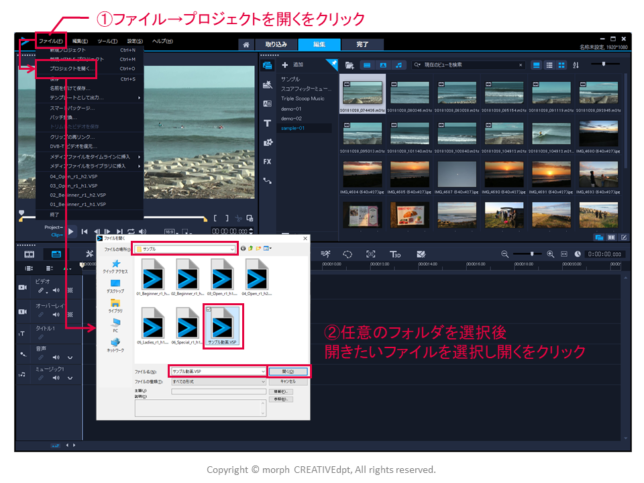
①ファイル→プロジェクトを開くをクリック します
②任意のフォルダを選択後開きたいファイルを選択し開くをクリックします

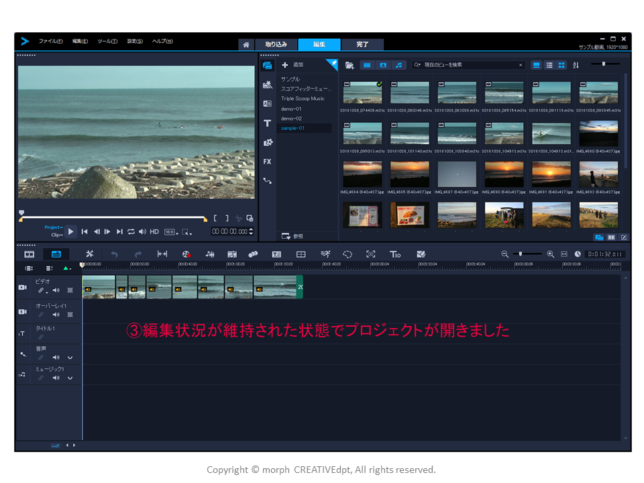
③編集状況が維持された状態でプロジェクトが開きました

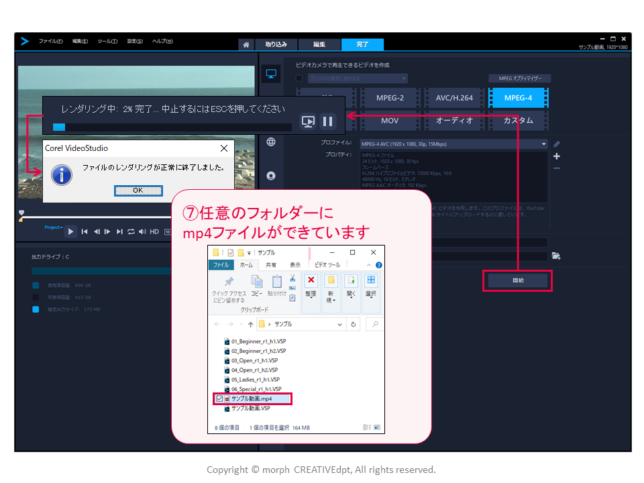
Video Studioプロジェクトのレンダリング(ファイルの書き出し)
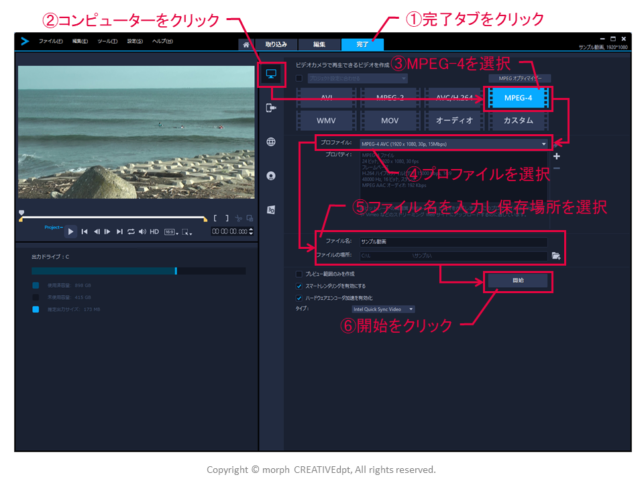
①完了タブをクリックします
②コンピューターをクリックし、
③MPEG-4を選択します。
④プロファイルを選択したら、
⑤ファイル名を入力し保存場所を選択します。
⑥開始をクリックします。

⑦任意のフォルダーにmp4ファイルができています

まとめ
だんだん分かってきましたね。
学習の最初は覚えることが多くて大変ですが、操作しながら動作を実感すれば、それほど難しくないですよ。本記事以降では、実際に映像を編集していきます。
ですので、実際のソフトで操作してみましょう。
無料で30日間使用できる体験版もあります。 ということで、ビデオスタジオで映像編集を始めてみてはいかがでしょうか。
「ポチッ」とするならこちらから
ソースネクストで購入
(製品タブ → 「動画」にチェックし検索 → Video Studio Ultimate 2020 ダウンロード版)
合わせて読みたい記事