WordPress(ワードプレス)でブログカードを作る時って、「Pz-LinkCard」が良いって聞いたけどどうなの?
WordPressで既に「Pz-LinkCard」を入れてるけど、なんか表示が遅くない?
ブログカードを自作するためには、「functions.php」とか「JavaScript」の知識が必要なの? 簡単にブログカードを作る方法はないの?
などの疑問を持ってる人って結構いるのではないでしょうか。
WordPressのプラグインで有名なのが「Pz-LinkCard」ですよね。
でもこれって、重いんですよね。(個人的感想)
特に、スクリーンショットの取得がすご~~~~~く遅~~~い(>_<)
しかも、プラグインって便利なんだけど、
気を付けておかないと、気づかないうちに20個を超えることなんてザラ・・・
サイトがどんどん遅くなっていきます・・・(^^;)
プラグインを入れないとなると?
一般的には「functions.php」をいじってとか「JavaScript」とかになりますけど・・・
大丈夫です。難しいことは分からないし、したくない、という人のために、
とりあえず、HTMLとCSSだけでなんとかしたい!って人に向けて、
本記事では、HTMLとCSSだけを使ってブログカードを自作する方法を紹介しますので、
「簡単で軽いブログカードを作りたい!」って思ってる方は最後までお付き合いくださいね。
このサイトで、HTMLとCSSの記事を読んだことのある人なら誰でも簡単にブログカードがつくれるようになりますよ。
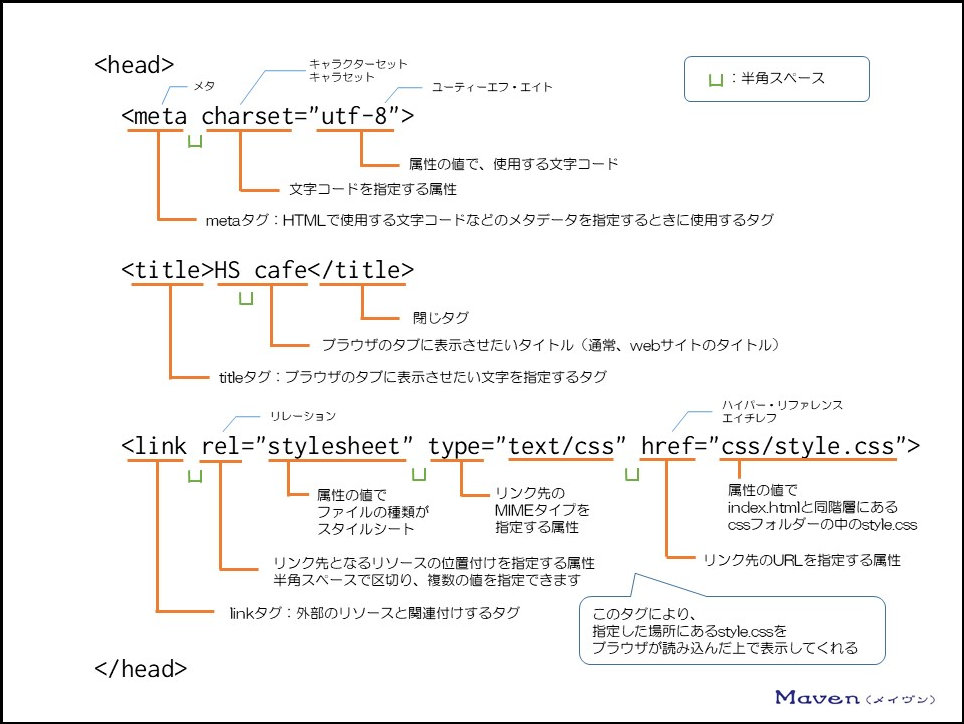
まだ読んでない方はこちらから


ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本学習で実際にwebページを作成(ご自身のwebページを作っていると想像しながら記述)しながら、所々で属性や値(パラメータ)をご自身で考えたものに変更してみることで更なる理解が深まることでしょう。
本記事の内容
- ブログカードとは?
- 「Pz-LinkCard」ってマジ重い
- 「functions.php」や「JavaScript」って必要なくない?
- ワードプレスならURLを入力するだけでブログカードが作れる。けど・・・
- HTMLとCSSだけでブログカードを作ろう!
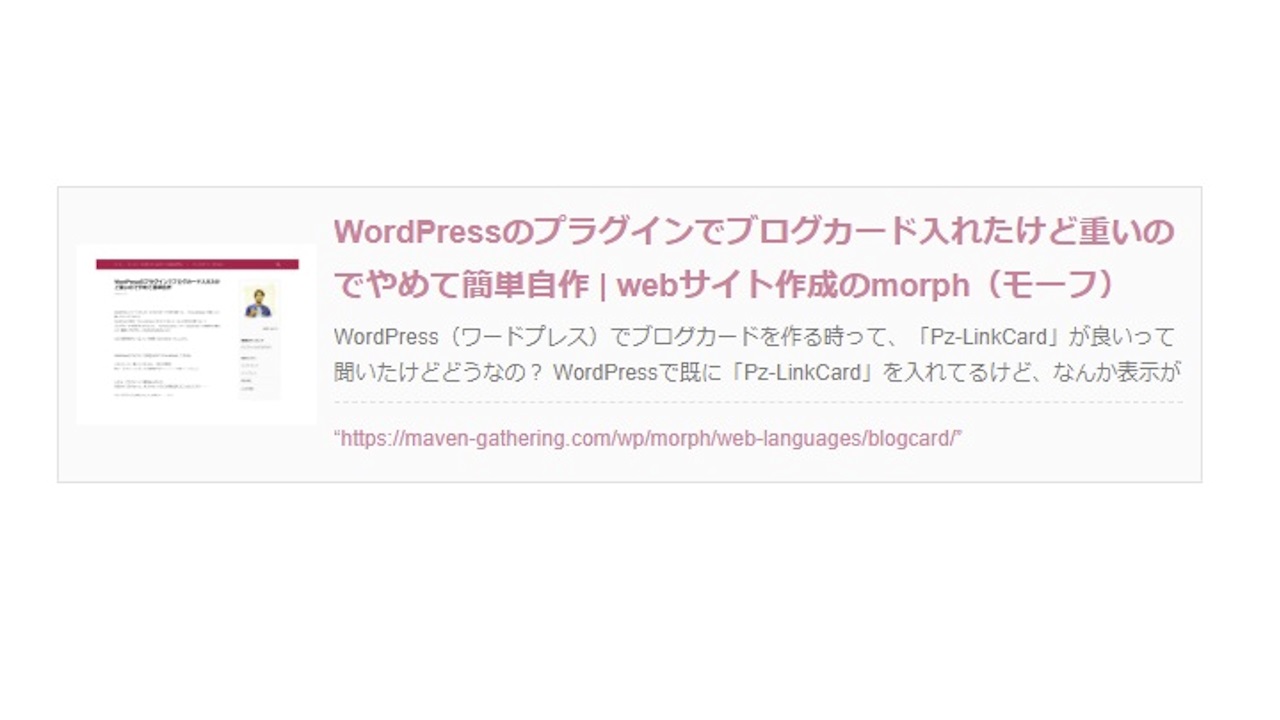
ブログカードとは?
リンク先をクリックしやすくするために設置するカード型のリンクのことです。
↓↓↓これですね。

カード型の枠の中に、リンク先のイメージ画像(縮小版)・タイトル・ディスクリプション(説明)・URLリンクなどが記載されています。
このカード型の内部リンクを設置するとで、単なるテキストリンクに比較してクリック率が向上することを狙ったものです。(視覚的にクリックされやすくなる効果を向上させる目的)
「Pz-LinkCard」ってマジ重い

以前、ブログカード作成プラグインソフトで有名な「Pz-LinkCard」を使ってましたが、これが非常に重かったです。
画像を表示する部分が永遠に回ってる感じで、いつまでたっても表示されない・・・
特に、初回の表示はめっちゃ遅いです。
以前、どれくらい遅いか計測しようとしましたが、余りにも遅すぎて諦めました。
ちなみに、10秒以上待たされるなら、計測しても意味ないですからね。
最近の閲覧ユーザーは、少しでも遅延があると離脱しますからね。ぱっと表示されないものはユーザーエクスペリエンス的に意味がありませんね。
さらに、サイトの重さは、SEO的にも評価を下げる一因になっちゃいます。せっかくの便利品(ブログカード)が逆効果になっちゃいますね。
「functions.php」や「JavaScript」って必要なくない?
「functions.php」や「JavaScript」良く分からない!
はい。大丈夫です。分からない場合は、もう少し勉強してからでいいんじゃないでしょうか。
無理せず、今は分かる範囲+αで行きましょう。
恥ずかしくなんかありません。無駄にカッコいいコード書いてサイトを遅くしても意味ないですからね。
ちなみに、上級者のように難易度上げて作っても、結局、出来上がったブログカード内の画像表示で、スクリーンショットを取得するまでに時間が掛かる場合があります。
WordPressならURLを入力するだけでブログカードが作れる。けど・・・

最近、ますます便利なWordPress
お手軽にできます。
内部リンクなら、URLを入力(段落ブロックでも可)するだけで自動にブログカードができます。
上手くいかない場合は、埋め込み→WordPress→URL入力→「埋め込み」ボタンクリックでできます。
たた、ブログカードがでかい!
アイキャッチがあると画像が表示されますが、その画像もデカイ(‘Д’)
表示される画像の比率が16:9の固定だと思われるので、4:3の画像だと上下がカットされてしまうみたいです。
また、外部リンクでも、WordPressで作成されたサイト(oEmbedに対応しているサイト)だと、上記と同様にURLを入力するだけで、ブログカードが設置できるようです。
それ以外の外部サイトでは「埋め込み」を行っても、URLが表示されるだけです。
HTMLとCSSだけでブログカードを作ろう!

簡易的なブログカードはHTMLとCSSだけで簡単に作れます。
最初にテンプレート化さえしとけば、あとはコピペで量産できます。
自分で設定するので、画像も好きなモノを使えますよ。
一番のメリットは軽いということですね。
ブログカード作成の実例
CSS
CSSコード の記述のサンプルです。
(ワードプレスのテーマとのバッティングを避けるために、「blogcard2」というクラス名にしています)
/***** BlogCard *****/
.blogcard2 {
border: solid 1px #e1e1e1;
padding: 10px;
position: relative;
background-color: #fafafa;
margin-bottom: 30px;
}
.blogcard2:hover {
background-color: #f0f0f0;
}
.blogcard2-thumbnail {
display: flex;
align-items: center;
width: 145px;
height: 145px;
float: left;
}
.blogcard2-thumbnail img {
width: 135px;
max-height: 135px;
}
.blogcard2-content {
height: 145px;
}
.blogcard2-title {
font-size: 18px;
font-weight: bold;
color: #dd859c;
height: 3em;
overflow: hidden;
}
.blogcard2-description {
font-size: 12px;
color: #7b7b7b;
height: 3em;
overflow: hidden;
padding-top: 10px;
margin-bottom: 10px;
}
.blogcard2-url {
font-size: 12px;
color: #dd859c;
padding-top: 10px;
border-top: dashed 1px #e1e1e1;
height: 1.5em;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.blogcard2 a {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.blogcard2-clear {
clear: left;
}CSSはstyle.cssに追記しましょう。
WordPressを使用している人は、子テーマのstyle.cssに追記しましょう。
子サイトの作成等については別記事で紹介しますね。
HTML
HTMLコード の記述のテンプレートです。
<div class="blogcard2">
<div class="blogcard2-thumbnail">
<img src="画像url" alt="">
</div>
<div class="blogcard2-content">
<div class="blogcard2-title">
ここにタイトルを入力 | サイト名
</div>
<div class="blogcard2-description">
ここに説明を入力
1行35文字×2行まで70文字以上は表示されません(幅600px時)
</div>
<div class="blogcard2-url">
"ここに表示するurlを入力(1行を超過する場合は...で表示されます)"
</div>
<a href="ここにリンク先のurlを入力"></a>
</div>
<div class="blogcard2-clear"></div>
</div>HTMLコード の記述のサンプルです。
<div class="blogcard2">
<div class="blogcard2-thumbnail">
<img src="https://maven-gathering.com/wp/morph/wp-content/uploads/sites/10/2020/02/001-02-402-10.jpg" alt="">
</div>
<div class="blogcard2-content">
<div class="blogcard2-title">
初心者向け1【HTMLの書き方と構造】トップページの作り方 | webサイト作成のmorph(モーフ)
</div>
<div class="blogcard2-description">
ここからは、導入したエディターでHTMLを記述してwebページを作ってみたいと思います。
</div>
<div class="blogcard2-url">
"https://maven-gathering.com/wp/morph/web-languages/html-lang-home-page/"
</div>
<a href="https://maven-gathering.com/wp/morph/web-languages/html-lang-home-page/"></a>
</div>
<div class="blogcard2-clear"></div>
</div>上記HTMLのサンプルコードでの表示

なお、HTMLやCSSが少し分かるようになってきた人はカスタムしてみましょう。
メリット・デメリット
ブログカード自作のメリット
- 軽い(サイトが重くならない)
- 画像やディスクリプションを自由に変更できる
- カードのデザインを簡単に変えられる
ブログカード自作のデメリット
- 外部サイトのリンクには工夫が必要
- 毎回、少しだけ手間
- CSS等に知識が少しだけ必要(あれば便利)
メリット①:軽い(サイトが重くならない)
何と言っても、これが一番ですね。助長なことは何もしていませんので、サイトが重くなりません。
通常の記事を書いて画像を載せてリンクを付けてという作業と同等です。
メリット②:画像やディスクリプションを自由に変更できる
これも良いですね。
通常のブログカードだと、リンク先のスクリーンショットになってしまいますが、 自分で画像を選択できますので、キャッチーな画像を表示させることができます。
メリット③:カードのデザインを簡単に変えられる
CSSでデザインしていますから、サンプルを元に自サイトに合ったデザインに簡単にカスタムできます。
また、ページごとにデザインを変えることもできますね。
デメリット①:外部サイトのリンクには工夫が必要
ブログカードとは少し違いますので、著作権の問題で、リンク先の画像やタイトル、ディスクリプションは無断で使えません。
許可を取るか、画像とディスクリプションを無くすなどのカスタムが必要ですね。
デメリット②:毎回、少しだけ手間
テキストなどにテンプレ化しておきますが、毎回コピペする必要があります。
また、そのコピペに、画像のURLやタイトル、ディスクリプション、リンク先URLを入力する必要があります。
ちょっと面倒ですが、慣れればルーチン化しますよ。サイトが重くなることに比較したら、これぐらいの労力は大したことないですよ。
デメリット③:CSS等に知識が少しだけ必要(あれば便利)
CSSを書いて適用するので、当然webサイトを管理しているレンタルサーバーのディレクトリにアクセスする必要がありますから、サーバーへのアクセス方法等が分からない人は、サーバー内ディレクトリの操作方法を事前に学習しておきましょう。(WordPressの場合、→カスタマイズ→追加CSSからでも対応できます)←HTMLにstyleタグとして書き出されますので、おすすめしません。
HTMLとCSSだけって素人っぽくない?
確かに、ファンクションを変更して・・・ショートコードを使えるようにして・・・とか、
HTMLとCSSだけじゃ素人っぽいとか、
色々あるとは思いますが、
先ずは、サイトが軽いことの方が重要ではないでしょうか。
そのためには、素人っぽくても良くありませんか?
そして、軽いまま、カッコいいブログカードにすれば良いのです。デザイン力ですね。
その方が、ユーザーにとって使いやすいんじゃないでしょうか。
別に、ブログカードの中のリンクアドレスなんか、ドラッグしませんからね。
まとめ
WordPressで作っているサイトにリンクカードを設置するなら自作で充分。(プラグイン不要)
HTMLとCSSだけで、軽い内部リンク用のブログカードが設置できます。(CSSは子テーマのstyle.cssなどに記述しましょう)
本サイトに記載のコードをコピペするだけで、軽くて便利なブログカードが設置できますね。
自分のサイトに流用する場合は、CSSの値を変えて、自サイトのデザインに合わせましょう。
HTMLやCSSを使い慣れてきたら、色々カスタマイズしてみましょう。
というわけで、今回は以上です。
「Pz-LinkCard」を使わずに簡単に自作するだけで、効果抜群(個人的感想)
なので、是非お試しください!
HTMLやCSSについて詳しく知りたい方は下記からどうぞ。