さて、前回までの記事で、「HOME」・「営業時間」・「メニュー」ページができていますね。
その後CSSに進んだ人は、装飾もできていますね。
・HTMLで「HOME」ページ(index.html)を作った
・HTMLで「営業時間」ページ(open-close.html)を作った
・HTMLで「メニュー」ページ(menu.html)を作った
・CSSで「HOME」ページ(index.html)などを装飾した(CSSに進んだ人)
ここからは、「アクセス」ページ(access.html)を作成していきます。
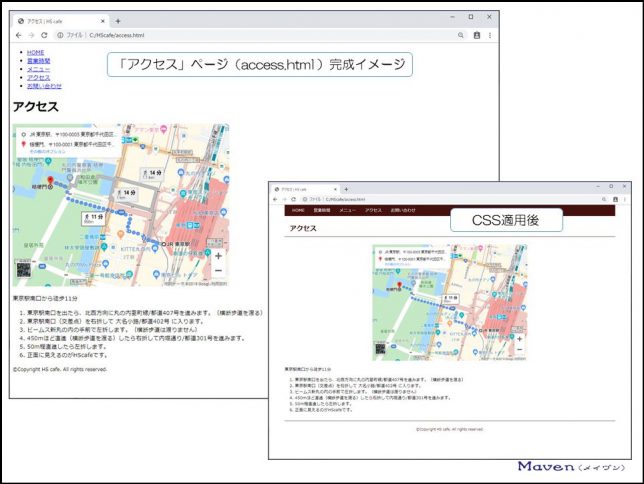
こちらが完成形ですね。

表示するブラウザはchromeを使用します。
今回作成するページの一覧は以下の通り。
・「アクセス」ページ
作成に当たって、
・エディターはVisual Studio Code(ビジュアル・スタジオ・コード:ブイエスコード)を使用(変更があった場合、自動で上書き保存される設定になっています)
・HTMLという言語を使用
・ブラウザはchromeを使用
さて、HTMLについて、まだよく分かっていない場合は、こちらの記事から読んでください。
この記事を読めば、下記の内容がわかるようになるでしょう
- HTMLの概要がつかめる
- HTMLの書き方が分かる
- webページを実際に作成することで、webページの仕組みや構造が理解できる
- アクセスページの地図にGoogleマップを利用できるようになる
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本学習で実際にwebページを作成(ご自身のwebページを作っていると想像しながら記述)しながら、所々で属性や値(パラメータ)をご自身で考えたものに変更してみることで更なる理解が深まることでしょう。
では早速、実際にwebページを作りながら、webサイトの仕組みやHTML概要・書き方を見ていきましょう。
4.お店の所在地をGoogleマップで表示する「アクセス」ページを作ってみよう
4-1.地図を表示する仕組み
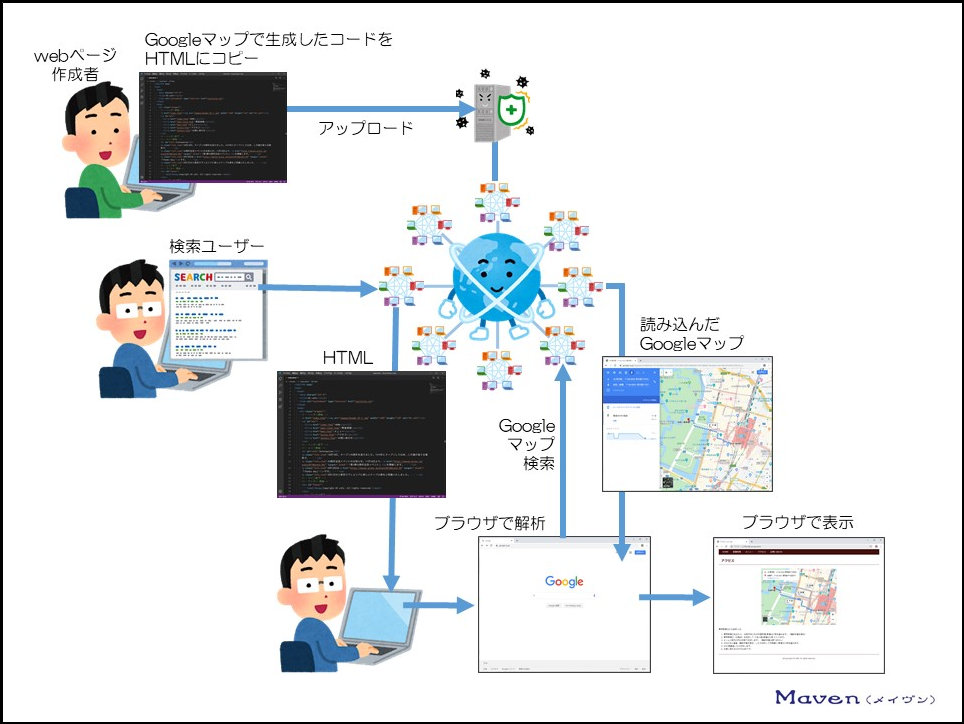
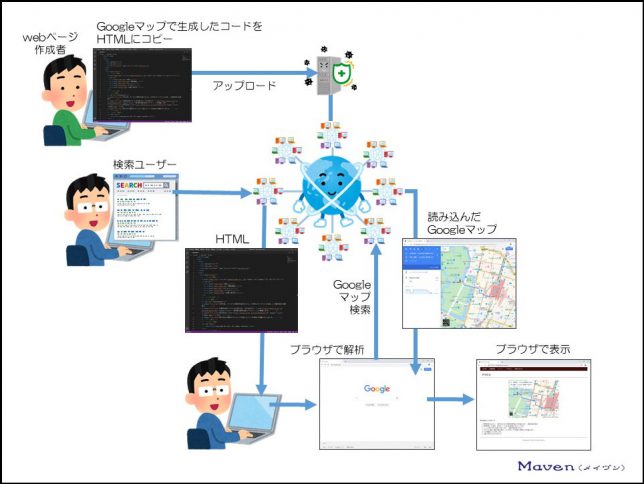
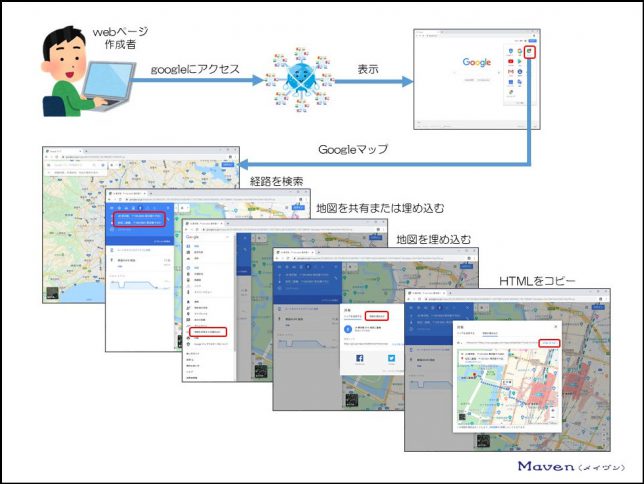
webページに地点を指定(経路を指定)したGoogleマップが表示される仕組みは以下のようになります。

<事前準備:webページ制作者>
・事前にGoogleマップで埋め込み地図用のHTMLを生成します(生成方法は後述)
・生成したHTMLコードをaccess.htmlに貼り付けます
・access.htmlをアップロードします
<表示:検索ユーザー>
・Googleなどを使って閲覧したいwebページを検索します
・検索して閲覧したいページが見つかったらリンクをクリックします
・HTMLのソースコードがダウンロードされます
・ダウンロードされたTHMLソースコードは、ブラウザによって解析され、webページとして表示されます
・この際、Googleマップの埋め込みコード(HTML)が記述されていると、自動的にGoogleマップが読み込まれ、経路が示されたページとして表示されます
4-2.「アクセス」ページとなるaccess.htmlファイルの保存
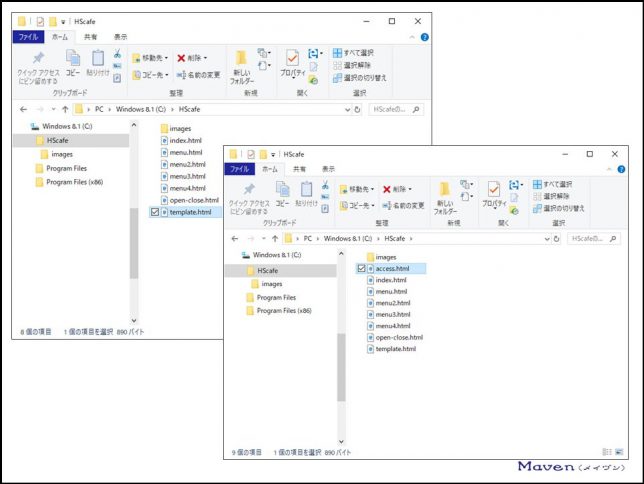
template.htmlを複製(コピー)します。

template – コピー.htmlの名称をaccess.htmlに変更します。
4-3.「アクセス」ページ(access.html)に、ページタイトルを追加しよう
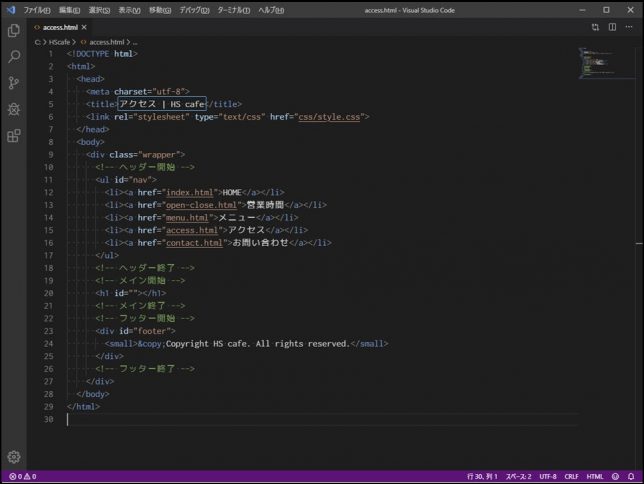
headのtitle部にページタイトルを追加しましょう。

トップページ以外のページでは、以下のような書き方をしましょう。
webページ名 | webサイト名
titleタグに囲まれた内容がGoogle検索での検索結果一覧に表示されますので、適切なタイトルを付けましょう。
ちなみに、今回も前回に引き続き、webページの作成に主眼をおいているので、SEO(Search Engine Optimization:検索エンジン最適化)については省略します。
ちなみに、href属性の値に示したリンク先の表記を「○○.html」と記述していますが、拡張子(.html)を記述しなくても大丈夫です。
最近の傾向では、無い方がスッキリしてて良いかもしれませんね。
なお、以降のコンテンツ(HTMLの書き方と構造)では、明示的にするために拡張子を表示している場合がありますが、上記と同様に記述しなくても大丈夫です。
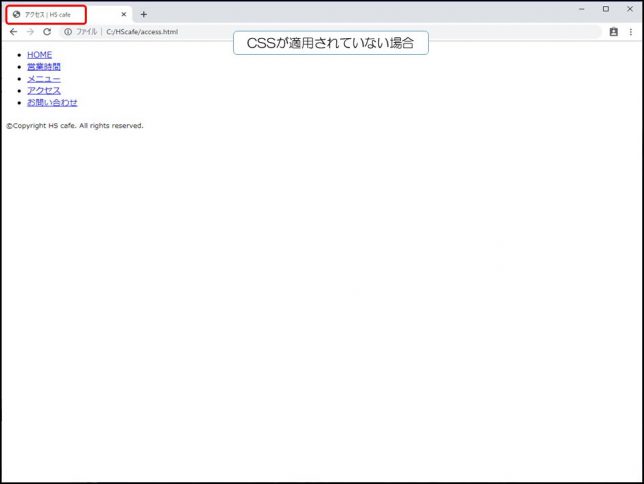
ブラウザで表示してみましょう。

VSコードのaccess.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップします。
タブの名称が「webページ名 | webサイト名」になりました。
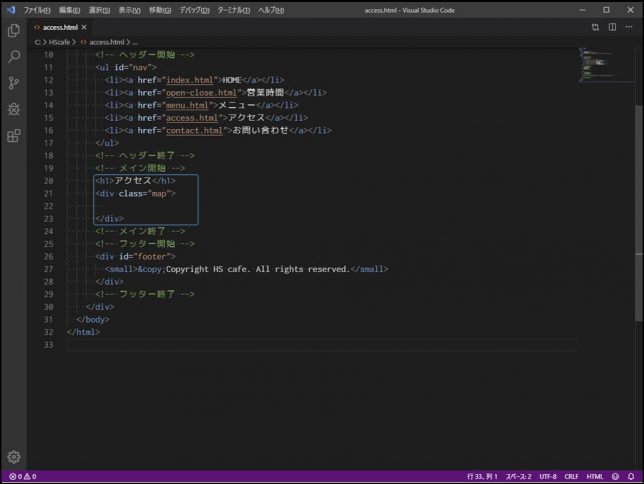
4-4. 「アクセス」ページ(access.html)に、表示される部分をHTMLで記述してみよう
メイン部分について記述していきましょう。

h1タグについては、idが必要ありませんので、上書きします。
それでは、divタグから作っていきましょう。
ではdivの中に「地点を指定(経路を指定)したGoogleマップ」が表示されるように、GoogleマップでHTMLコードを生成します。

・Googleにアクセスし、Googleマップを開きます
・経路を検索します(出発地点と到着地点を指定します)
・地図を共有または埋め込むを選択します
・地図を埋め込むを選択します
・「HTMLをコピー」をクリックします
以上で、HTMLコードの生成とコピーが完了します。

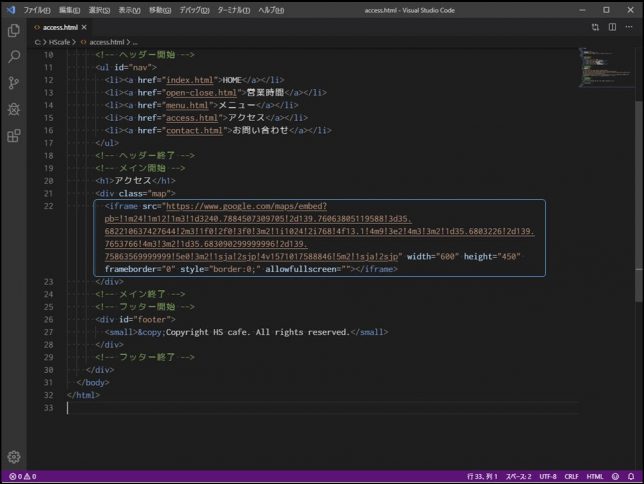
コピーしたHTMLコードを、access.htmlに張り付けましょう。
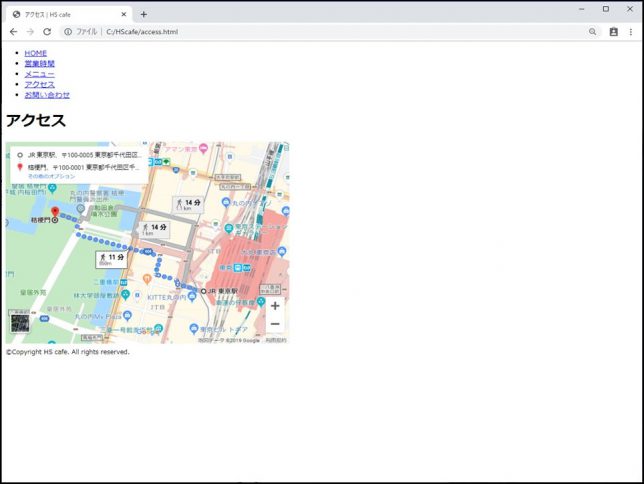
ブラウザで表示してみましょう。

ブラウザ上でリロード(又はF5)するとこのようになります。
VSコードのmenu.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップしても同様に表示できます。
「地点を指定(経路を指定)したGoogleマップ」が表示されました。
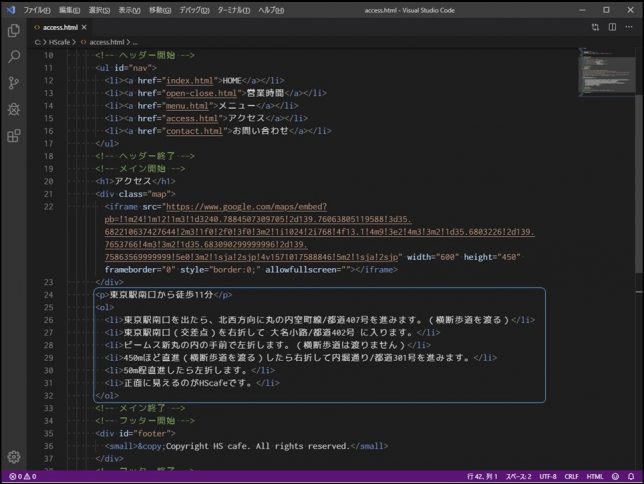
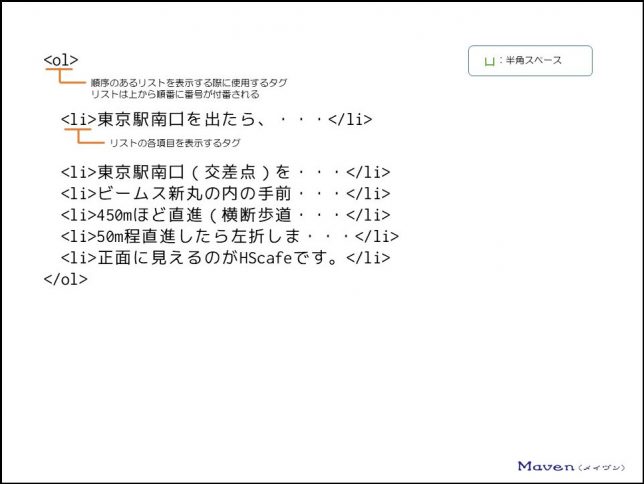
続けて、経路を記載したリストを記述してみましょう。


リストの先頭に番号がついて表示されました。
CSSが適用されれば、右下のような表示となります。
では、ソースコードを見ていきましょう。

<ol></ol>
順序のあるリストを表示する際に使用するタグです。
リスト表示され、行頭には番号が表示されます。
<li></li>
リストの各項目を表示するタグです。
リスト表示され、行頭には「・」が表示されます。
「アクセス」ページ(access.html)ページの作成はここで終了となります。
いかがだったでしょうか、Googleマップの埋め込みは簡単ですね。わざわざお絵かきソフトなどで地図を作らなくても、Googleマップを活用することで、即座に地図を表示できます。
さらに、経路まで表示してくれます。
地図表記などに変更点があった場合、お絵かきソフトで作成していたら、作成し直しですが、Googleマップなら自動で変更が反映されます。(Googleの変更に依存しますが)
「アクセス」ページを作ってみました。
Googleマップの埋め込み方さえ知っていれば、簡単に地図を表示できますね。
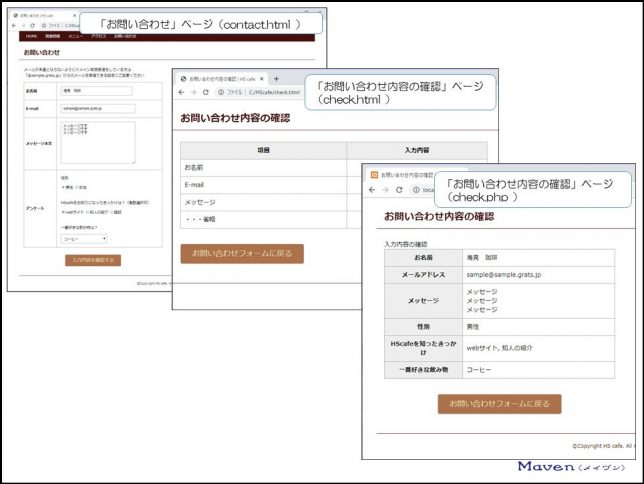
次は、いよいよ最後「お問い合わせ」ページの作成です。

ここでは、検索ユーザーに情報を入力してもらう、フォームを作成します
また、その入力してもらったデータを受け取る「お問い合わせ内容の確認」ページも作成します。なお、HTMLファイルではデータを受け取れないので、ダミーページとなります。
「お問い合わせ」ページのデータを受け取るためには、PHPファイルで「お問い合わせ内容の確認」ページを作成する必要があります。
データを受け取る「お問い合わせ内容の確認」ページ(PHPファイル)は、PHPの学習項目で学んでいきます。
なお、「お問い合わせ」ページ作成前に、CSSファイルで文字の装飾やレイアウトといったデザインを「アクセス」ページに適用させてみたい方は、「初心者向け7【CSSの書き方と構造】ホームページをデザインしよう」でCSSファイルを作成し、表示してみましょう。