さて、前回までの記事で、エディターを導入できていますね。
そして、ローカル開発環境もできていますね。
・エディターを導入した
・ローカル開発環境を構築した
ここからは、導入したエディターでHTMLを記述してwebページを作ってみたいと思います。(今回はローカル開発環境を使わずにwebページを作っていきます)

表示するブラウザはchromeを使用します。
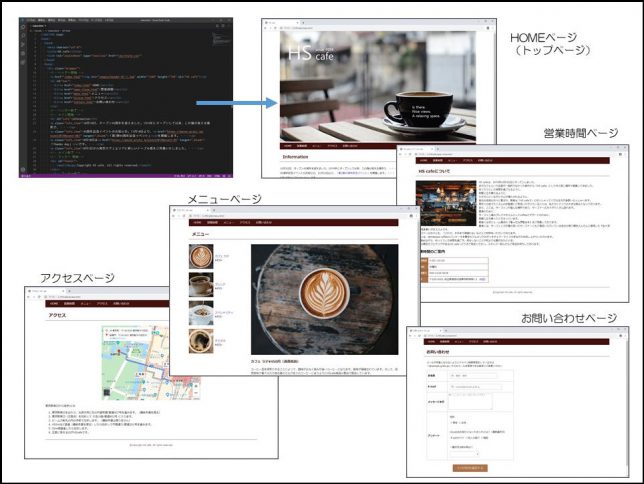
今回作成するページの一覧は以下の通り。
・HOMEページ ← 本記事の対象
・営業時間ページ
・メニューページ(4ページ)
・アクセスページ
・お問い合わせページ
・お問い合わせ内容の確認ページ(HTML簡易版)
作成に当たって、
・エディターはVisual Studio Code(ビジュアル・スタジオ・コード:ブイエスコード)を使用(変更があった場合、自動で上書き保存される設定になっています)
・HTMLという言語を使用
・ブラウザはchromeを使用
HTMLって何なの?何が出来るの?
さて、HTMLという言葉が出ていました。
HTMLについて簡単に見ていきましょう。
HTMLって何?
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)と言い、webページを作る際に使用する言語の一種です。
テキストエディタなどで記述し保存したものが、HTMLファイルとなります。
どんな特徴があるの?
ほとんどのwebページはHTMLを使用して作られています。
閲覧者はHTMLファイルに記述されたHTMLをブラウザに読み込ませることによってwebページを閲覧できるようになります。
また、他のHTMLファイルなどとリンクすることにより、文字や画像をクリックすると、他のwebページに移動できるようになります。
なお、画像を表示させる機能もリンクの機能です。
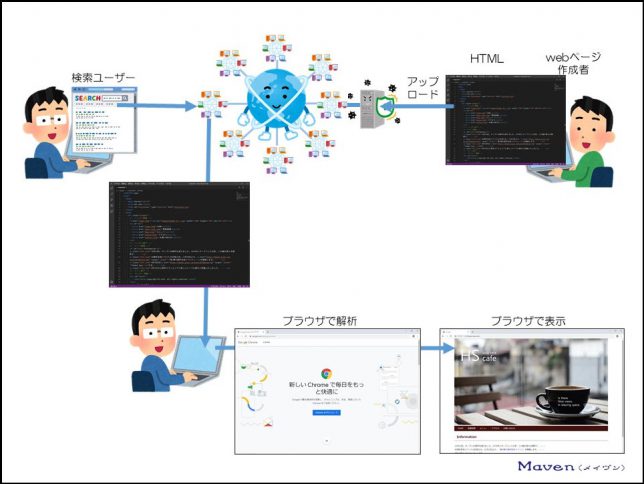
どんな仕組みなの?
webページ作成者がHTMLを記述したファイルをアップロードします。
検索ユーザーは、Googleなどを使って閲覧したいwebページを検索します。
検索して閲覧したいページが見つかったらリンクをクリックします。

そうすると、HTMLファイル(ソースコード)がダウンロードされます。
ダウンロードされたTHMLファイル(ソースコード)は、ブラウザによって解析され、webページとして表示されます。
この記事を読めば、下記の内容がわかるようになるでしょう
- HTMLの概要がつかめる
- HTMLの書き方が分かる
- webページを実際に作成することで、webページの仕組みや構造が理解できる
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本学習で実際にwebページを作成(ご自身のwebページを作っていると想像しながら記述)しながら、所々で属性や値(パラメータ)をご自身で考えたものに変更してみることで更なる理解が深まることでしょう。
では早速、実際にwebページを作りながら、webサイトの仕組みやHTML概要・書き方を見ていきましょう。
1.webサイトのトップページとなる「HOME」ページを作ってみよう
1-1.エディターの起動と「HOME」ページとなるindex.htmlファイルの保存
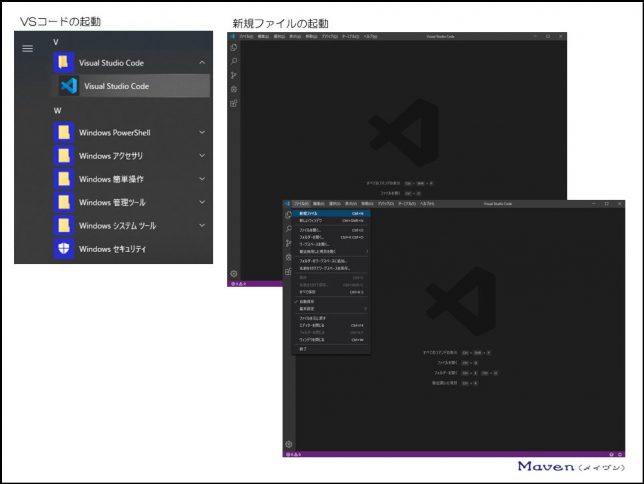
エディターを起動しましょう。
ここでは、導入済みのVisual Studio Code(以下VSコード)を使用します。
他エディターでも作成可能ですので、使い慣れているエディターをご使用ください。
VCコードの起動:スタートメニューからVSコードを選択します
新規ファイル起動:ファイル→新規ファイルを選択します。

続けて名前を付けて保存しましょう。
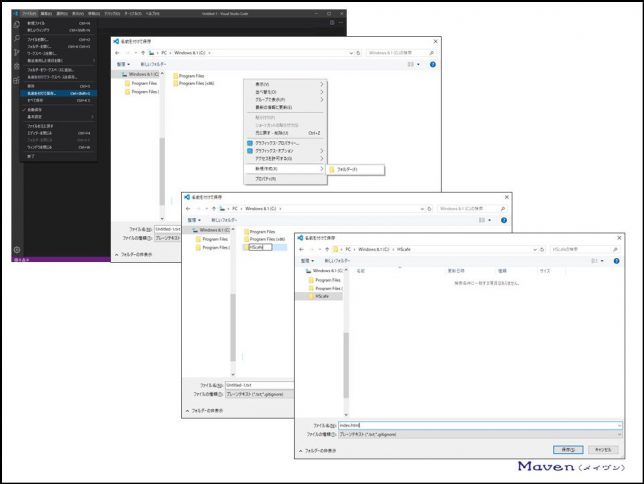
ファイルから名前を付けて保存を選択します。
任意の場所にHScafeフォルダーを作りその中に「index.html」という名前を付けて保存します。

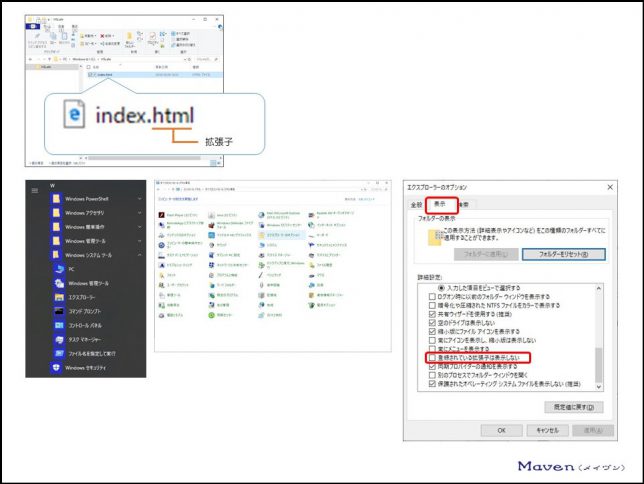
もし、ファイル名に拡張子が表示されていない場合は、
<表示のさせ方の一例>
スタート→windowsシステムツール→コントロルパネルを選択します。
エクスプローラーのオプションを選択します。
表示タブをクリックし、詳細設定欄の「登録されている拡張子は表示しない」のチェックマークを外します。
そうすると、拡張子が表示されます。

1-2.「HOME」ページ(index.html)にHTMLを記述してみる
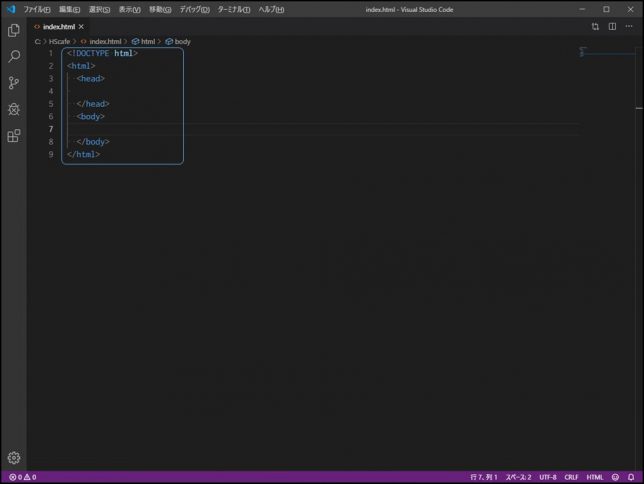
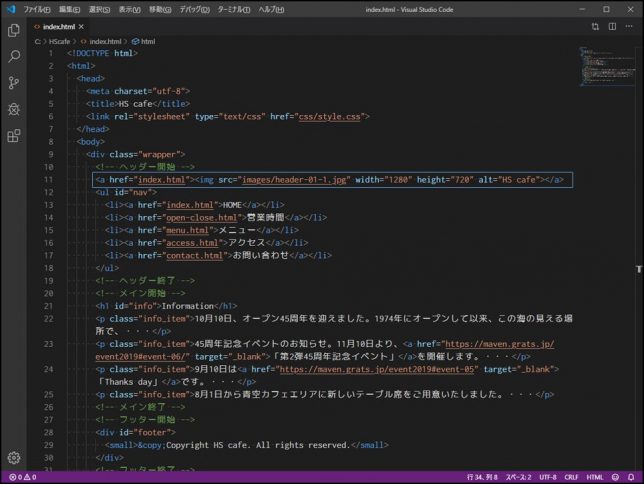
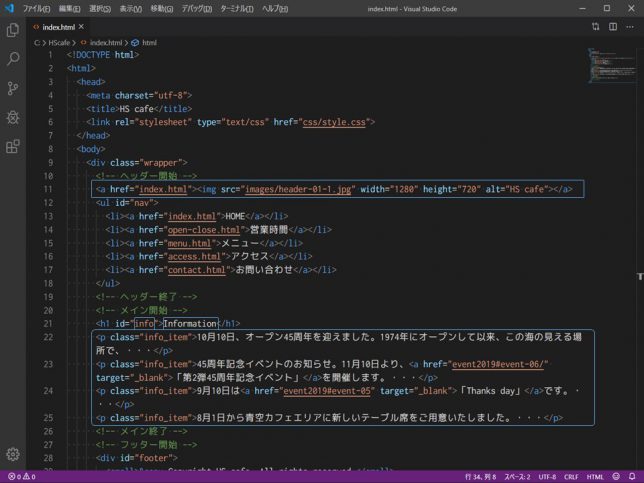
VSコードでHTMLを記述していきましょう。


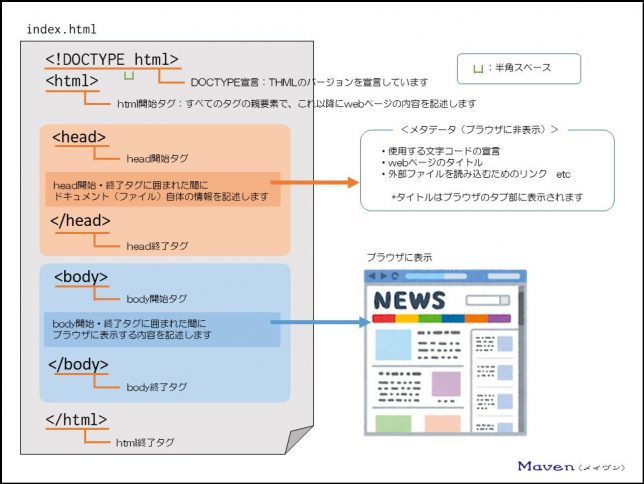
<!DOCTYPE html>
DOCTYPE宣言:THMLのバージョンを宣言しています。
ブラウザはこの宣言を見て、HTMLのバージョンに合った方法でページを表示します。
現在はHTML5というバージョンで左記のように記述すればOKです。
ちなみに、以前のバージョンでは、もう少し複雑な記述をする必要がありました。
<html>
html開始タグ: htmlタグは、すべてのタグの親要素で、これ以降にwebページの内容を記述します。
</html>
html終了タグ:終了時には必ずhtml終了タグを記述します。
html開始・終了タグに囲まれた間に、webページの内容を記述します。
<head> head開始タグ
</head> head終了タグ
head開始・終了タグに囲まれた間に、ドキュメント(ファイル)自体の情報を記述します。
head情報は、メタデータといって、ブラウザには表示されません。
役割としては、
・使用する文字コードの宣言
・webページのタイトル
・外部ファイルを読み込むためのリンク
などです。
ちなみに、タイトルはブラウザのタブ部に表示されます
<body> body開始タグ
</body> body終了タグ
body開始・終了タグに囲まれた間に、ブラウザに表示する内容を記述します。
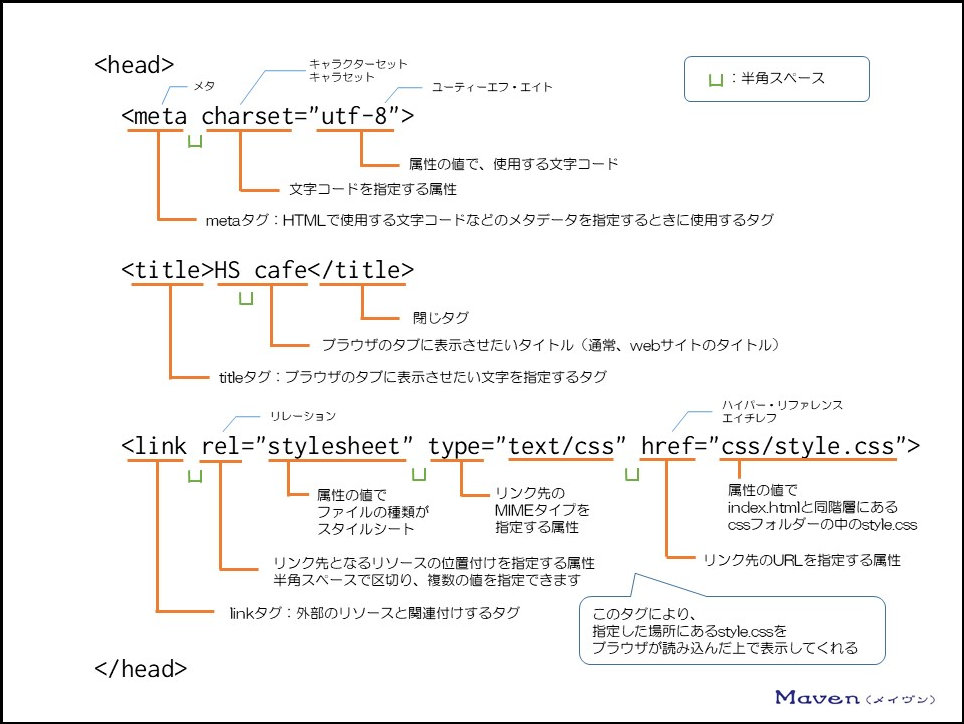
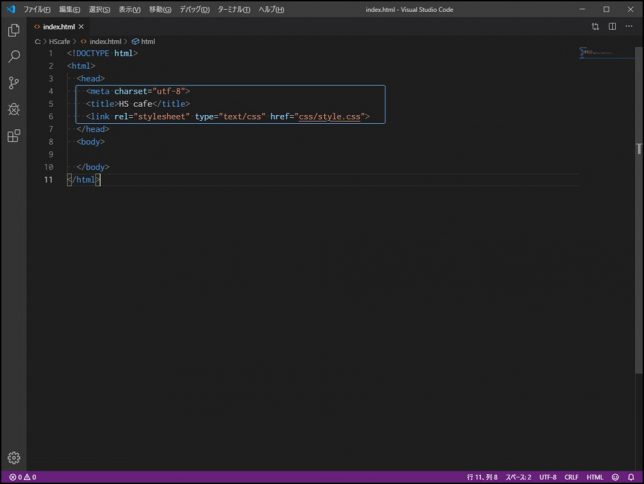
head情報を記述してみましょう。

ブラウザで表示してみましょう。
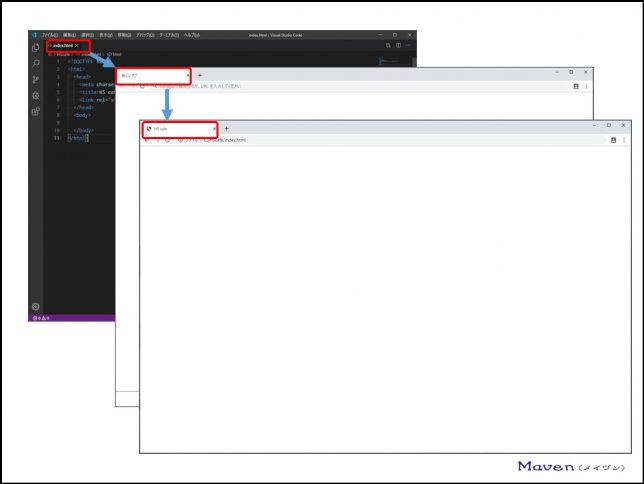
VSコードのindex.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップします。
ブラウザの内容は表示されませんが、タブの名称が変わりました。

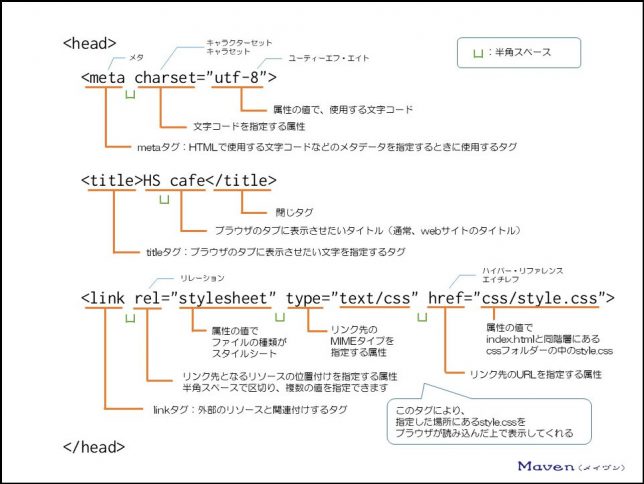
コードの意味を見ていきましょう。

<meta>
metaタグ:HTMLで使用する文字コードなどのメタデータを指定するときに使用するタグです。閉じタグは必要ありません。
| charset | 文字コードを指定する属性です。 |
| “utf-8” | 属性の値で、使用する文字コードです。属性値は「 ” ” 」(ダブルクォーテーション)で囲みます。 |
<title> titleタグ
</title> title閉じタグ
ブラウザのタブに表示させたい文字を指定するタグです。
| HS café | ブラウザのタブに表示させたいタイトル(通常、webサイトのタイトル)です。 |
<link>
linkタグ:外部のリソースと関連付けするタグです。閉じタグは必要ありません。
| rel | リンク先となるリソースの位置付けを指定する属性です。半角スペースで区切り、複数の値を指定できます。 |
| “stylesheet” | 属性の値です。ファイルの種類がスタイルシートということです。 |
| type | リンク先のMIMEタイプを指定する属性です。 |
| href | リンク先のURLを指定する属性です。 |
| “CSS/style.css” | 属性の値です。index.htmlと同階層にあるCSSフォルダーの中のstyle. cssファイルがリンク先ということです。 |
このlinkタグにより、指定した場所にあるstyle. cssをブラウザが読み込んだ上で表示してくれるということです。 ここで、style. cssというファイルが登場しましたので、CSSファイルについて簡単に説明しておきます。
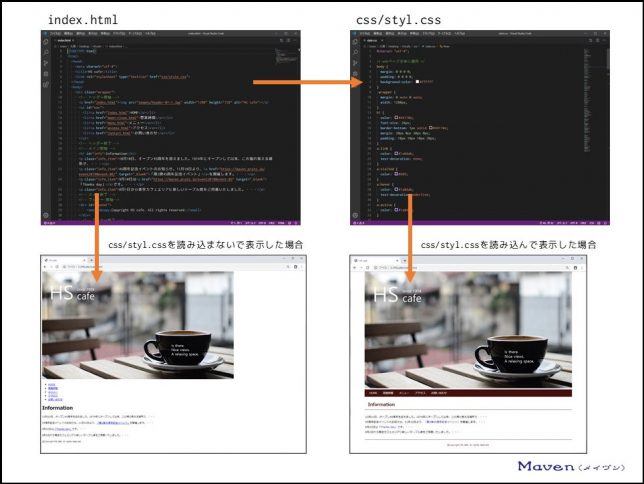
HTMLにはレイアウトなどの装飾機能がありません。(厳密には、ありますが、ほとんど使いません)
HTMLファイルにCSSファイルを読み込まずにブラウザで表示させると、なんともシンプルな表示となります。
文字の装飾やレイアウトが無い状態で表示されます。

そこで、webページの文字の装飾やレイアウトといったデザインを担当するのがCSSファイルです。
HTMLファイルにCSSファイルを読み込ませてブラウザで表示させると、文字の装飾やレイアウトといったデザインが適用されます。
この、文字の装飾やレイアウトといったデザインをCSSファイルで作成するのです。
なお、HTMLの中にstyleタグで、文字の装飾などを記述できますが、管理がしにくくなるので、通常は別ファイルを作って、rinkタグで関連付けます(読み込みます)。
それでは、もう少し進んでいきましょう。
次は、ブラウザで表示される部分を作っていきましょう。
なお、タグの基本的な構成については、後ほど紹介します。
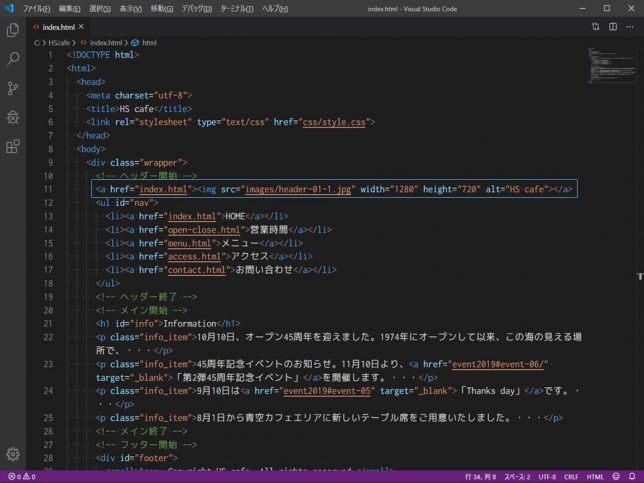
1-3.「HOME」ページ(index.html)に表示される部分をHTMLで記述してみる
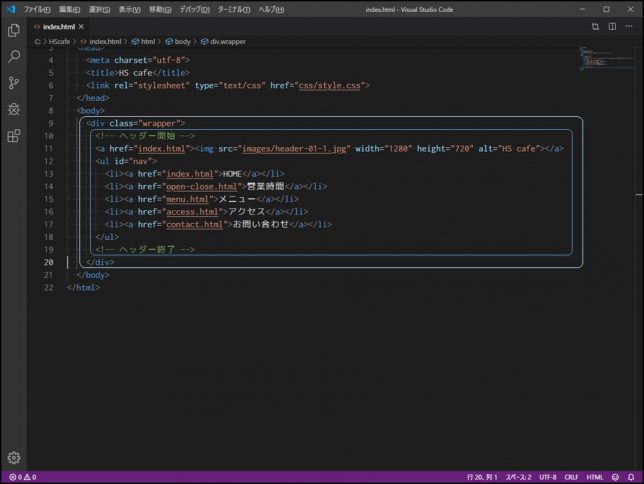
先ずは、ヘッダー部に当たる部分のHTMLを記述していきましょう
ここはhtmlの<head>と勘違いしそうになりますが、<body>内に記述してブラウザで表示されるヘッダーのことです。

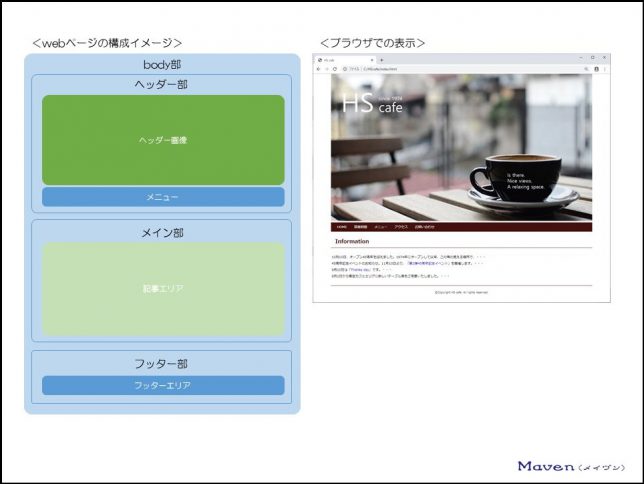
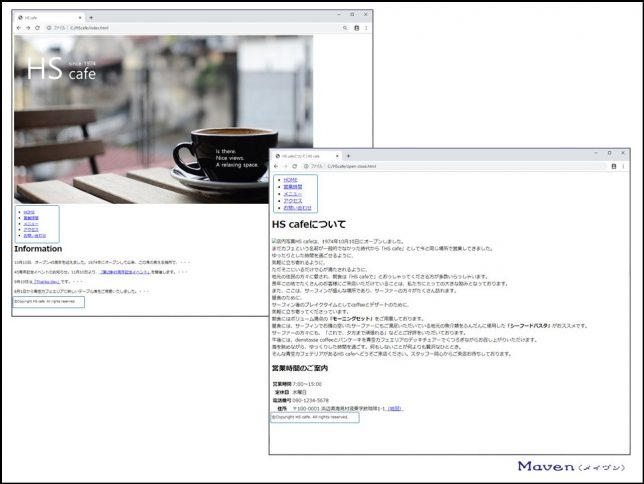
イメージで確認しましょう。
左側がwebページの構成イメージです、上記のhtmlを記述することで、ヘッダー部に相当する部分が出来ます。
右側がブラウザでの表示ですね。
CSSファイルでスタイルを読み込めば当該表示となります。

それでは、HTMLソースコードについてみていきましょう 。

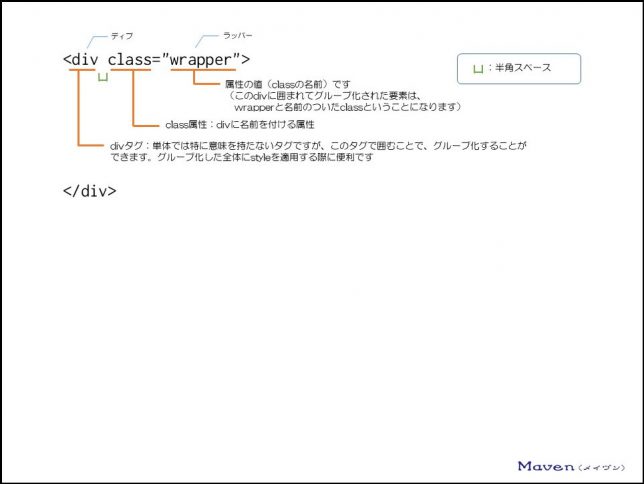
最初にdivタグで大枠を作ります。
divタグにはclass属性にてclass名を付けることができます。
divタグで囲みclass名を付けるのは、後からページ全体にスタイルを適用するためです。
<div> div開始タグ
</div> div終了タグ
単体では特に意味を持たないタグですが、このタグで囲むことで、グループ化することができます。グループ化した全体にstyleを適用する際に便利です。
| class | class属性:divに名前を付ける属性です。 |
| “wrapper” | 属性の値(classの名前)です。wrapperとは包むという意味です。 class等の名前(属性値)は、任意の名前をつけることができます。 |
このdivに囲まれてグループ化された要素は、 wrapperと名前のついたclassということになります。

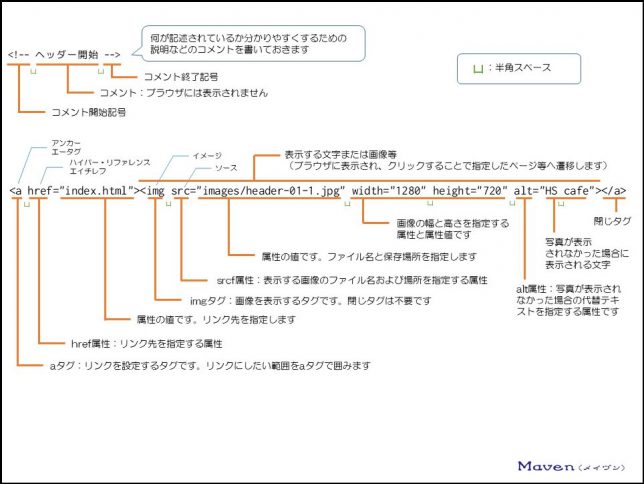
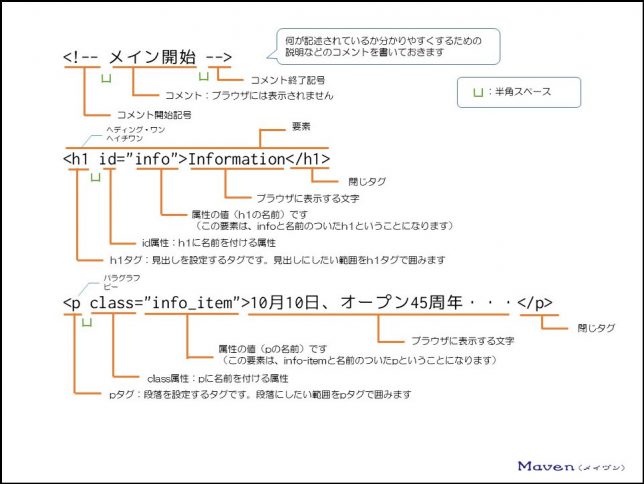
< ! – – コメント開始タグ
– – > コメント終了タグ
タグで囲まれた部分はブラウザで非表示となります。
HTMLを記述していく際、何が記述されているか分かりやすくするための説明などのコメントを書いておきます。
なお、HTMLの特定部分を選択してこのタグで囲むことで、そこの部分を一時的に無効にすることができますので、非常に便利です。
| ヘッダー開始 | コメント部分です。ブラウザには表示されません。 |
<a> a開始タグ
</a> a終了タグ
aタグ:リンクを設定するタグです。リンクにしたい範囲をaタグで囲みます。
<a>ここにリンクにしたい文字を記述</a>
| href | href属性:リンク先を指定する属性です。 |
| “index.html” | 属性の値です。リンク先を指定します。 |
<img src=”images/header-01-1.jpg” width=”1280″ height=”720″ alt=”HS cafe”>
表示する文字です。
(ブラウザに表示され、クリックすることで指定したページ等へ遷移します)
上記aタグの説明にある<a>ここにリンクにしたい文字を記述</a>の「ここにリンクにしたい文字を記述」の部分に当たります。
今回は、文字ではなく、画像を指定しているということです。
中の記述を詳しく見ていきましょう。
<img>
imgタグ:画像を表示するタグです。閉じタグは不要です。
| src | srcf属性:表示する画像のファイル名および場所を指定する属性です。 |
| “images/header-01-1.jpg” | 属性の値です。ファイル名と保存場所を指定します。 index.htmlと同階層にあるimagesフォルダーの中にあるheader-01-1.jpgという意味です。 |
| width | width属性:表示する画像の幅を指定する属性です。 |
| “1280” | 属性の値です。画像の幅を指定します。 横幅1280px(ピクセル)ということです。pxは省略できます。 |
| height | height属性:表示する画像の幅を指定する属性です。 |
| “720” | 属性の値です。画像の高さを指定します。 高さ720px(ピクセル)ということです。pxは省略できます。 |
| alt | alt属性:写真が表示されなかった場合の代替テキストを指定する属性です。 |
| “HS cafe” | 属性の値です。写真が表示されなかった場合に表示される文字です。 |

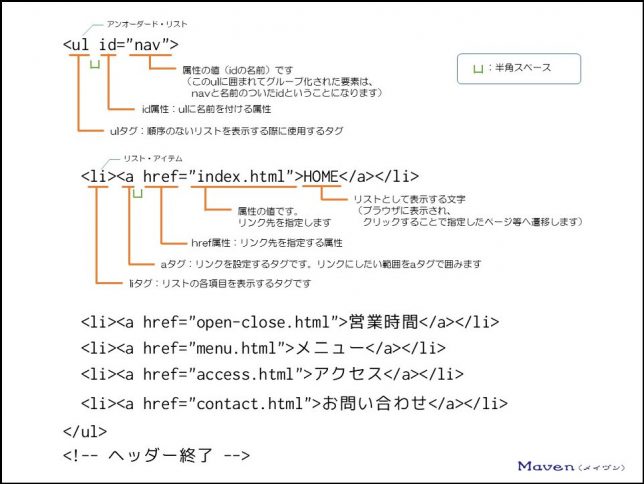
<ul> リスト開始タグ
</ul> リスト終了タグ
ulタグ:順序のないリストを表示する際に使用するタグです。
| id | id属性:ulに名前を付ける属性です。 |
| “nav” | 属性の値(idの名前)です。このulに囲まれてグループ化された要素は、 navと名前のついたidということになります。任意の名前です。 (idで付けた名前は、同一ページ内で複数回使用できません) |
<li> li開始タグ
</li> li終了タグ
liタグ:リストの各項目を表示するタグです。
<li>ここに表示したい文字を記述</li>
<a> a開始タグ
</a> a終了タグ
aタグ:リンクを設定するタグです。リンクにしたい範囲をaタグで囲みます。
<a>ここにリンクにしたい文字を記述</a>
| href | href属性:リンク先を指定する属性です。 |
| “index.html” | 属性の値です。リンク先を指定します。 |
| “HOME” | 表示する文字であり、リンクが設定された文字です。 (ブラウザに表示され、クリックすることで指定したページ等へ遷移します) 上記liタグの説明にある<li>ここに表示したい文字を記述</ li>の「ここに表示したい文字を記述」の部分であり、aタグの説明にある<a>ここにリンクにしたい文字を記述</a>の「ここにリンクにしたい文字を記述」の部分に当たります。 |
ちなみに、href属性の値に示したリンク先の表記を「index.html」と記述していますが、拡張子(.html)を記述しなくても大丈夫です。(open-close.html・menu.html・access.html・contact.htmlも同様)
最近の傾向では、無い方がスッキリしてて良いかもしれませんね。
なお、以降のコンテンツ(HTMLの書き方と構造)では、明示的にするために拡張子を表示している場合がありますが、上記と同様に記述しなくても大丈夫です
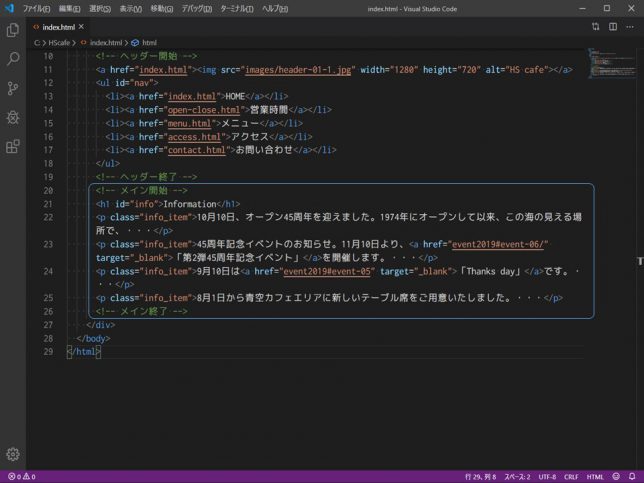
続いてwebページの本文にあたるメイン部分のHTMLを記述していきましょう。


先ずはコメントですね。
そして見出しです。
<h1> h1開始タグ
</h1> h1閉じタグ
h1タグ:見出しを設定するタグです。見出しにしたい範囲をh1タグで囲みます。
| id | id属性:h1に名前を付ける属性です。 |
| “info” | 属性の値(h1の名前)です。任意の名前です。 (この要素は、infoと名前のついたh1ということになります) |
| “Information” | ブラウザに表示する文字です。 |
要素
開始タグから終了タグまでをひとまとめにして要素と呼びます。
次に段落です。
<p> p開始タグ
</p> p終了タグ
pタグ:段落を設定するタグです。段落にしたい範囲をpタグで囲みます。
| class | class属性:pに名前を付ける属性です。 |
| “info_item” | 属性の値(pの名前)です。任意の名前です。 (この要素は、info-itemと名前のついたpということになります) |
| 10月10日、オープン45周年・・・ | ブラウザに表示する文字です。 |

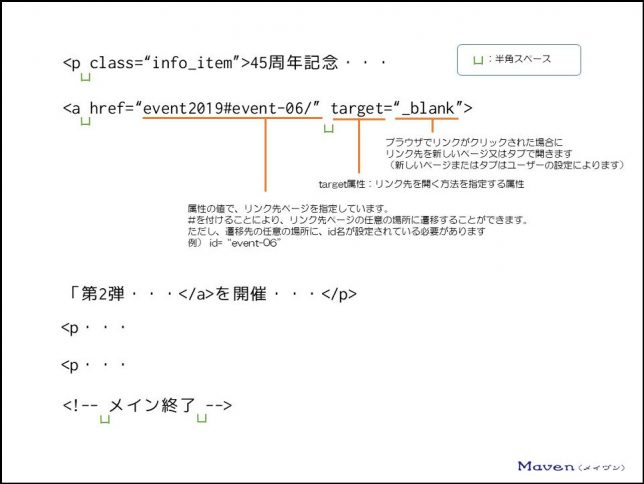
| …#event-06 | 属性の値で、リンク先ページを指定しています。任意の名前です。 #を付けることにより、リンク先ページの任意の場所に遷移することができます。 ただし、遷移先の任意の場所に、id名が設定されている必要があります。 例) id=“event-06” |
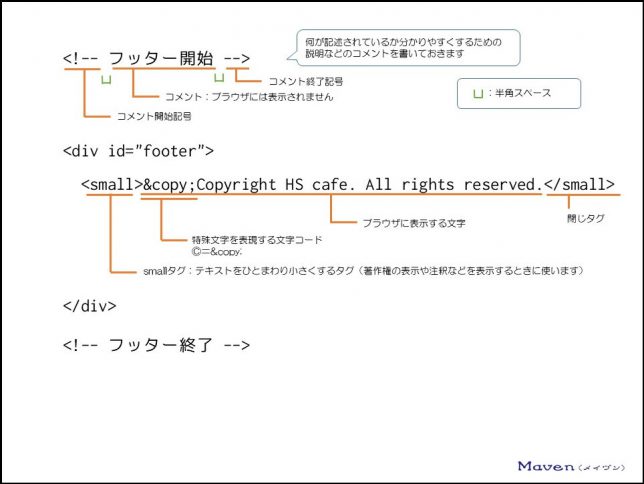
続いてwebページのフッター部分のHTMLを記述していきましょう。


<small> small開始タグ
</small> small終了タグ
smallタグ:テキストをひとまわり小さくするタグです。著作権の表示や注釈などを表示するときに使います。
| © | 特殊文字を表現する文字コードです。 © と記述することで©と表示されます。 |
お疲れさまでした。
ここまでで、index.htmlのHTMLは完成です。
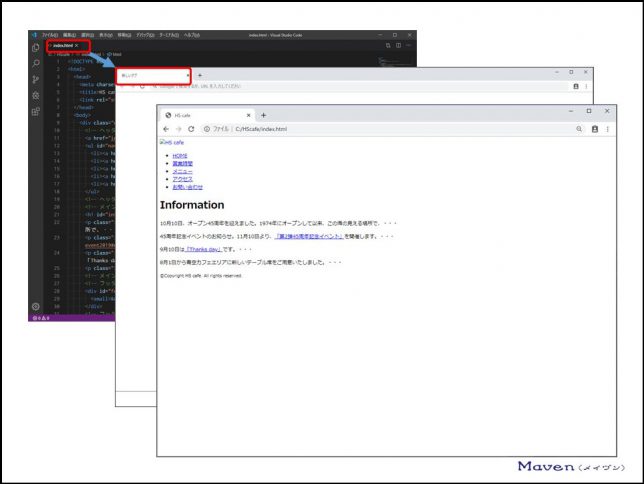
早速、ブラウザで見てみましょう。
VSコードのindex.htmlと書かれたタブをブラウザのタブにドラッグ&ドロップします。
装飾はされていませんが、ちゃんとwebページが表示されました。
ほとんどのwebページは、こういったHTMLの記述を基本に発展させ、写真やCSSで装飾しているにすぎません。
それでは、このままでは少し寂しいので画像を表示させてみましょう。
既に、画像を表示するHTMLは記述済みですので、画像を用意するだけです。
「img src=”images/header-01-1.jpg”」とは、「画像を表示する。参照先はindex.htmlと同階層にあるimagesフォルダーの中にあるheader-01-1.jpgファイル」という意味でしたね。
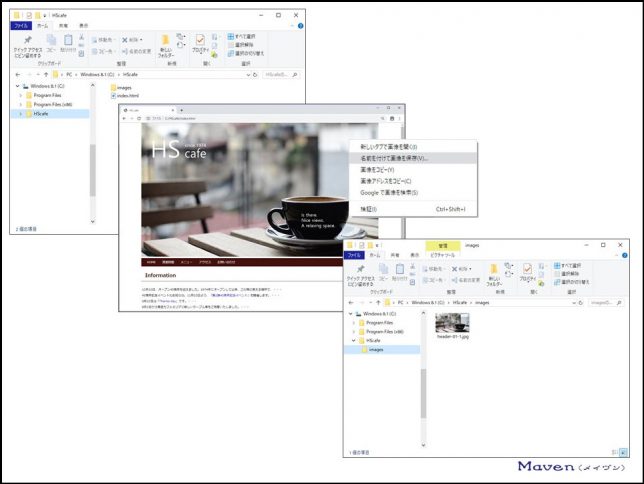
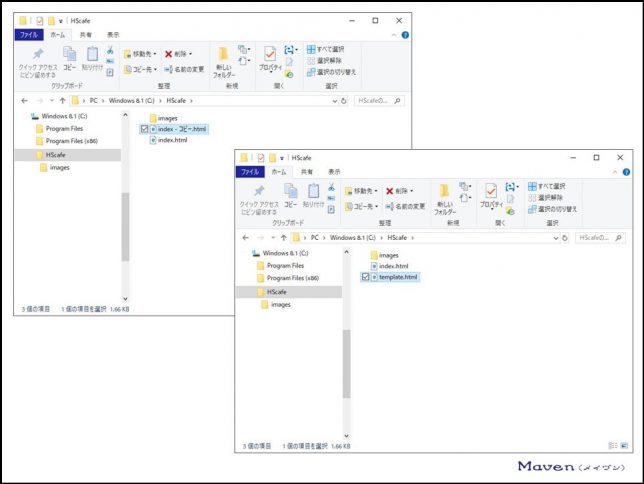
早速、フォルダーとファイルを用意しましょう。

index.htmlと同階層にimagesフォルダーを作成します。
imagesフォルダーの中にheader-01-1.jpgファイルを用意します。

header-01-1.jpgファイルは、 サンプルサイト、https://maven.gokujou.biz/にて、画像を右クリックして、「名前を付けて画像を保存」を選択し、imagesフォルダーの中に保存してください。
なお、ご自身で好きな画像を用意されても良いでしょう。

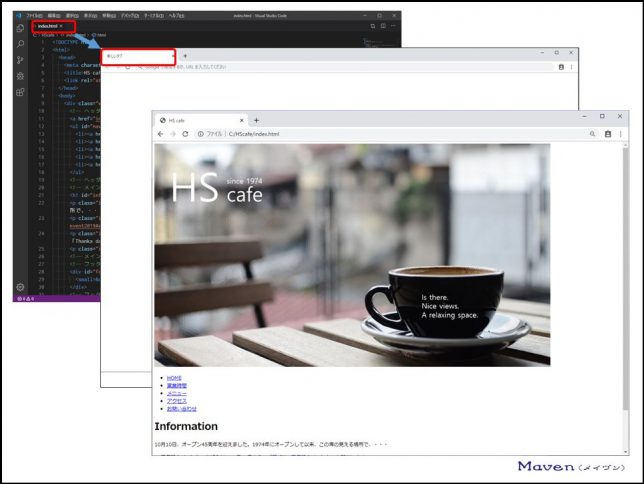
VSコードのindex.htmlと書かれたタブをブラウザのタブにドラッグ&ドロップします。
画像が表示され、ぐっとwebページらしくなりました。
webページとは、基本、文字と写真で表示されるものです。
そこにリンクを付けてページ間を遷移するのがwebページの醍醐味なのです。
文字と写真を表示してリンクを付けることができれば、基本的なwebページとなるのです。
基本は、簡単ですね。
あとは、文字に装飾を付けたり、レイアウトを変えると、ぐっとおしゃれなページになっていくのです。
そのためには、装飾する部分に名前を付けて、CSSファイルで装飾を定義付けしていくのです。
なお、webページに動きを持たせたり、お問い合わせページのようにデータを送信したりする場合は、HTMLだけではできません(動的ページ)。
その場合は、もう少し他の言語を学んでいきましょう。
1-4.後で使いまわし出来るように複製しておく
さて、ここまでで、「HOME」ページ(index.html)の作成は完了です。
次は、「営業時間」ページを作成していくのですが、「HOME」ページ(index.html)と共通する部分が大分ありますので、複製しておくことで効率化を図りましょう。

index.htmlファイルをコピーして、template.htmlファイルを作りましょう。

VSコードでtemplate.htmlを開き、不要箇所(共通とならない箇所)を削除します。
次回からは、このtemplate.htmlをコピーしてwebページを作成していきます。

webサイトのトップページとなる「HOME」ページ(index.html)の作成はここで終了となります。
いかがだったでしょうか、最初はHTMLって???
と思っていた人も、「なんだ!意外と簡単じゃん!」と思えたのではないでしょうか。
次に、今まで出てきたタグも含めて、基本的なタグの種類と意味を見ていきましょう。
1-5.基本的なタグ
主要タグ一覧
| html | HTML文章であることを宣言します。 タグに囲まれた間に、htmlを記述します。 |
| head | タグに囲まれた間に、ドキュメント(ファイル)自体の情報を記述します。 head情報は、メタデータといって、ブラウザには表示されません。 |
| meta | HTMLで使用する文字コードなどのメタデータを指定します。閉じタグは不要です。 |
| title | タグに囲まれた間に、ブラウザのタブに表示させたい文字を記述します。 |
| link | 外部のリソースと関連付けします。閉じタグは不要です。 |
| body | タグに囲まれた間に、ブラウザに表示する内容を記述します。 |
| div | 単体では特に意味を持たないタグですが、このタグで囲むことで、グループ化することができます。グループ化した全体にstyleを適用する際に便利です。 通常、id属性やclass属性と組み合わせて使用します。 |
| a | タグに囲まれた間に、リンクにしたい範囲を記述します。 |
| ul | 順序のないリストを表示する際に使用します。 タグに囲まれた間に、liタグを記述します。 |
| ol | 順序のあるリストを表示する際に使用します。 タグに囲まれた間に、liタグを記述します。 |
| li | リストの各項目を表示するタグです。 タグに囲まれた間に、リスト項目を記述します。 |
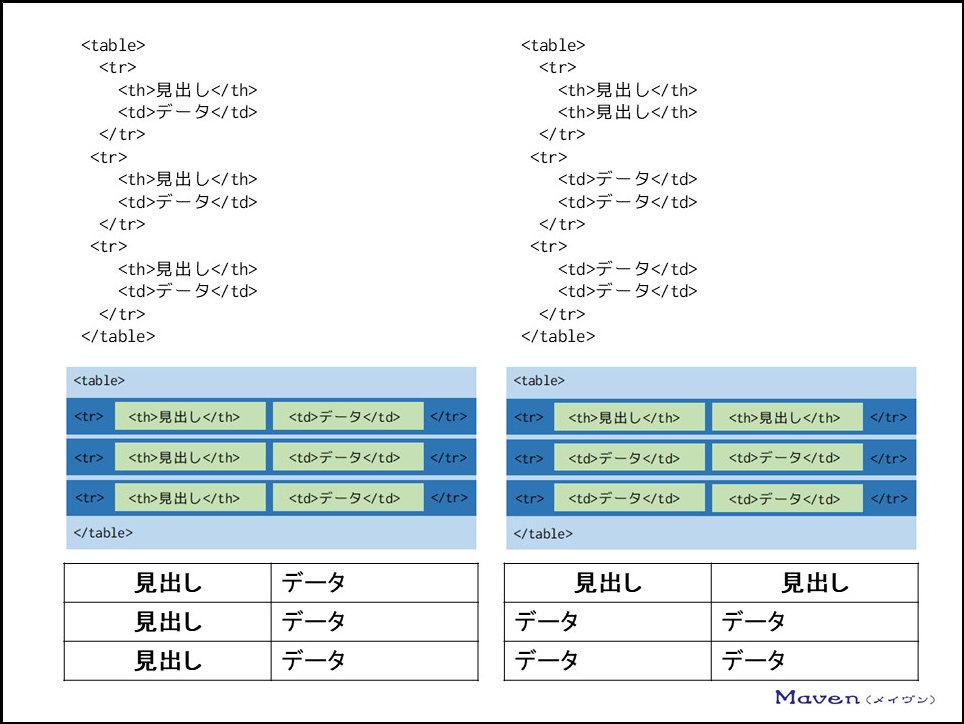
| table | 表形式にする際に使用します。 タグに囲まれた間に、trタグ・thタグ・tdタグを記述します。 |
| tr | 表形式の行を表示する際に使用します タグに囲まれた間に、thタグやtdタグを記述します (thタグやtdタグを記述するとその分のフィールド(列)が追加されます) trタグでの囲みを増やすと、その分の列が追加されます。 |
| th | 表形式の内容を表示する際に使用します(表の見出し部となります)。 |
| td | 表形式の内容を表示する際に使用します(表のデータ部となります)。 |
| h1~h6 | 見出しを定義します(数字部が重要度を現します)。 数字が大きくなると、文字サイズが小さくなります。 |
| p | 段落を定義します。文章のかたまりです。 |
| br または /br | 改行を行うためのタグで、段落の中でも使用できます。閉じタグは不要です。 |
| img | 画像を挿入するためのタグです。閉じタグは不要です。 |
| strong | 重要な文字であるとことを強調するためのタグです。太文字で表示されます。 |
| span | 単体では特に意味を持たないタグですが、このタグで囲むことで、グループ化することができます。グループ化した全体にstyleを適用する際に便利です。 通常、id属性やclass属性と組み合わせて使用します。 |
webサイトのトップページとなる「HOME」ページを作ってみました。
実際にwebページを作ってみることで、HTMLの概要や書き方、webサイトの仕組みや構造が意外と簡単だったということが分かったかと思います。
次は、「営業時間」ページの作成です。
ここでは、横方向に並べるレイアウト(レイアウト等の装飾自体はCSSにて学習)や表を理解することができます。
なお、「営業時間」ページ作成前に、CSSファイルで文字の装飾やレイアウトといったデザインを「HOME」ページに適用させてみたい方は、「初心者向け7【CSSの書き方と構造】ホームページをデザインしよう」でCSSファイルを作成し、表示してみましょう。
HTMLやCSSについて詳しく知りたい方は下記からどうぞ。