さて、前回までの記事で、「HOME」・「営業時間」ページができていますね。
その後CSSに進んだ人は、装飾もできていますね。
・HTMLで「HOME」ページ(index.html)を作った
・HTMLで「営業時間」ページ(open-close.html)を作った
・CSSで「HOME」ページ(index.html)を装飾した(CSSに進んだ人)

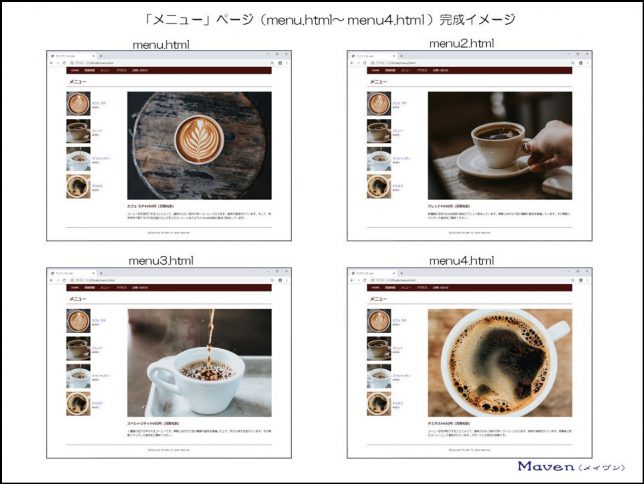
ここからは、「メニュー」ページ(menu.html~menu4.html)の4ページを作成していきます。
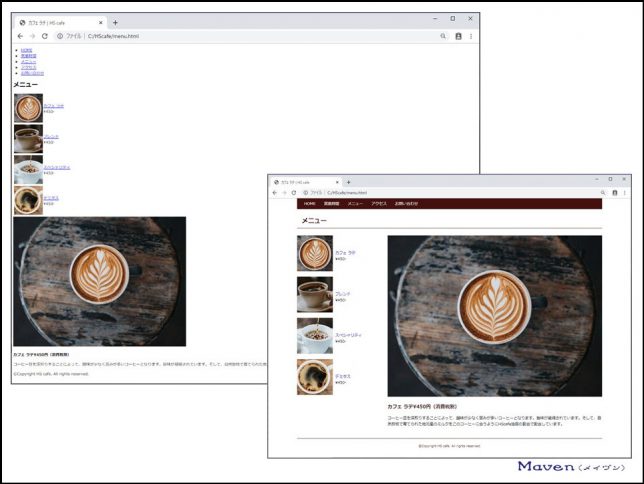
こちらが完成形ですね。
表示するブラウザはchromeを使用します。
今回作成するページの一覧は以下の通り。
・「メニュー」ページ(4ページ)
作成に当たって、
・エディターはVisual Studio Code(ビジュアル・スタジオ・コード:ブイエスコード)を使用(変更があった場合、自動で上書き保存される設定になっています)
・HTMLという言語を使用
・ブラウザはchromeを使用
さて、HTMLについて、まだよく分かっていない場合は、こちらの記事から読んでください。
この記事を読めば、下記の内容がわかるようになるでしょう
- HTMLの概要がつかめる
- HTMLの書き方が分かる
- webページを実際に作成することで、webページの仕組みや構造が理解できる
- 表の作成方法が分かる
- 横方向に並べるレイアウト(レイアウト等の装飾自体はCSSにて学習)の作成方法が分かる
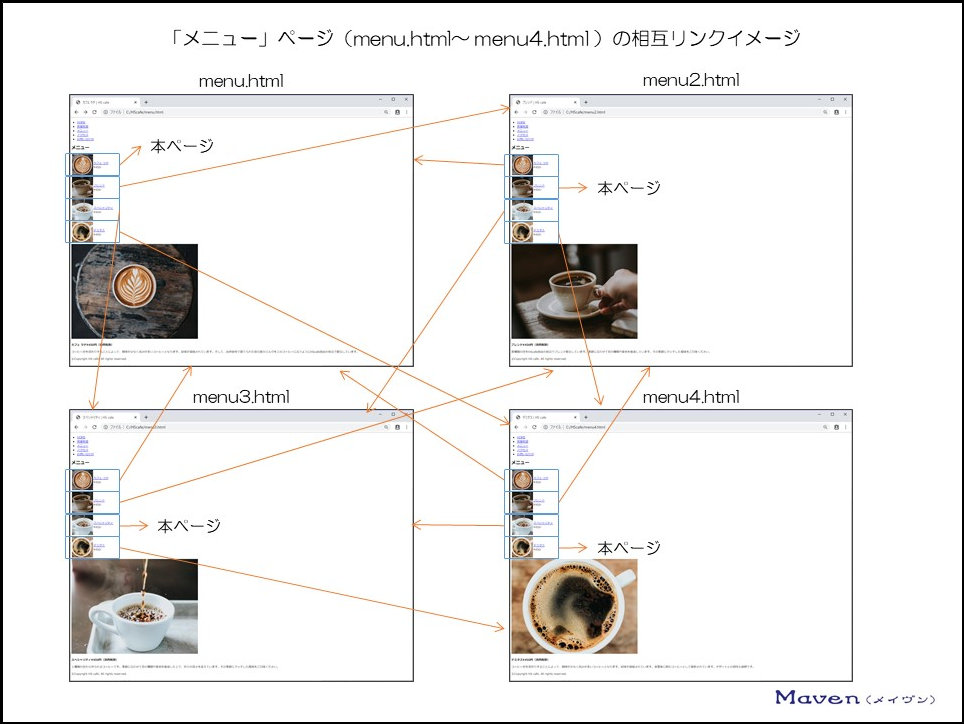
- ページ間を遷移する相互リンクの仕組みが分かる
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本学習で実際にwebページを作成(ご自身のwebページを作っていると想像しながら記述)しながら、所々で属性や値(パラメータ)をご自身で考えたものに変更してみることで更なる理解が深まることでしょう。
では早速、実際にwebページを作りながら、webサイトの仕組みやHTML概要・書き方を見ていきましょう。
3.相互リンクで表示する「メニュー」ページ(4ページ)を作ってみよう
3-1.「メニュー」ページとなるmenu.htmlファイルの保存
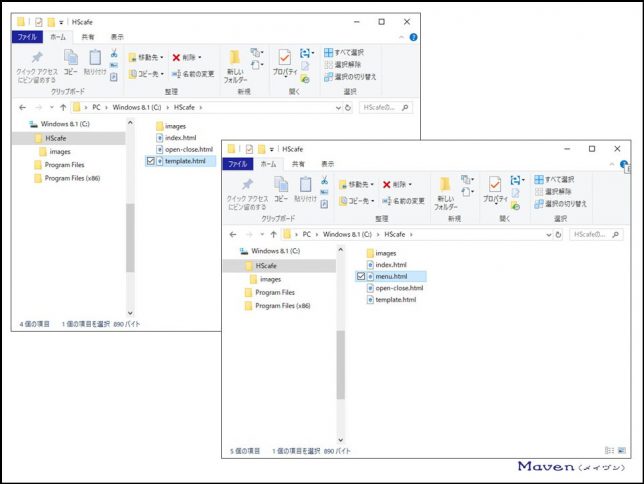
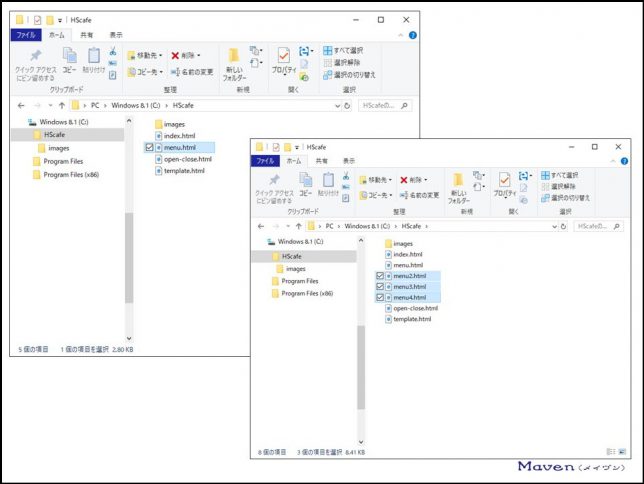
template.htmlを複製(コピー)します。

template – コピー.htmlの名称をmenu.htmlに変更します。
3-2.「メニュー」ページ(menu.html)に、ページタイトルを追加しよう
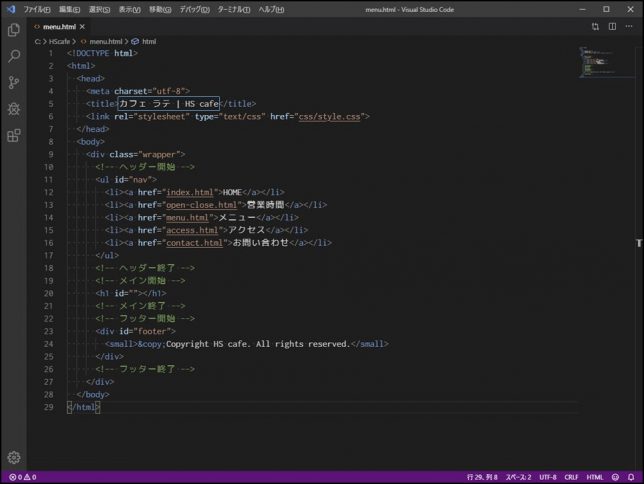
headのtitle部にページタイトルを追加しましょう。

トップページ以外のページでは、以下のような書き方をしましょう。
webページ名 | webサイト名
titleタグに囲まれた内容がGoogle検索での検索結果一覧に表示されますので、適切なタイトルを付けましょう。
ちなみに、今回も前回に引き続き、webページの作成に主眼をおいているので、SEO(Search Engine Optimization:検索エンジン最適化)については省略します。
ちなみに、href属性の値に示したリンク先の表記を「○○.html」と記述していますが、拡張子(.html)を記述しなくても大丈夫です。
最近の傾向では、無い方がスッキリしてて良いかもしれませんね。
なお、以降のコンテンツ(HTMLの書き方と構造)では、明示的にするために拡張子を表示している場合がありますが、上記と同様に記述しなくても大丈夫です
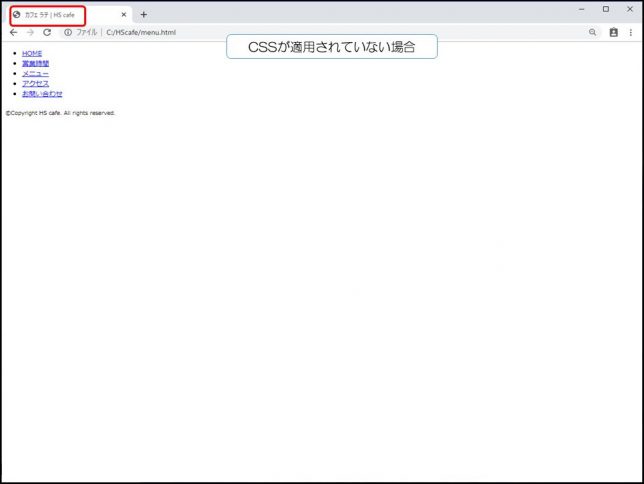
ブラウザで表示してみましょう。

VSコードのmenu.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップします。
タブの名称が「webページ名 | webサイト名」になりました。
3-3. 「メニュー」ページ(menu.html)に、表示される部分をHTMLで記述してみよう
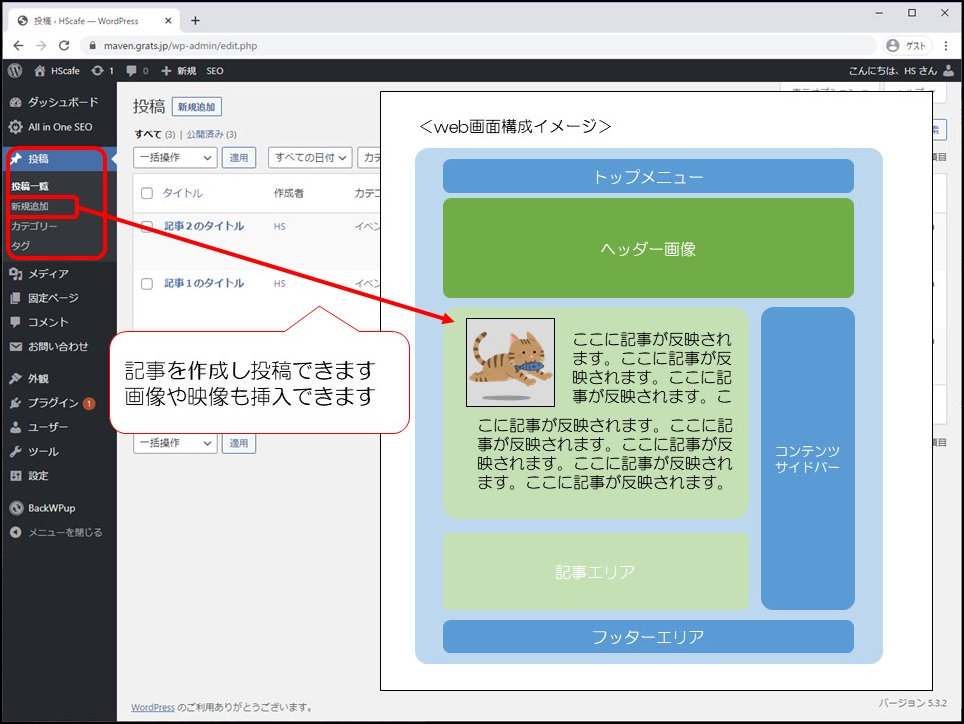
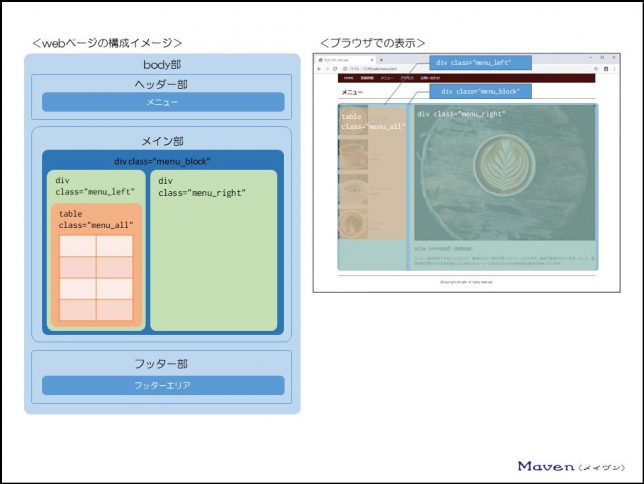
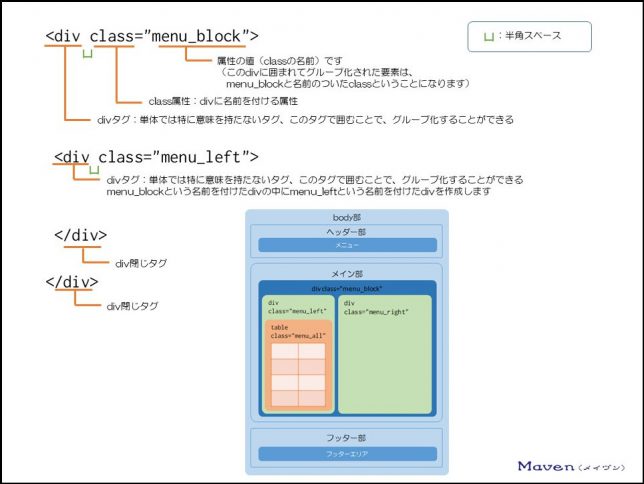
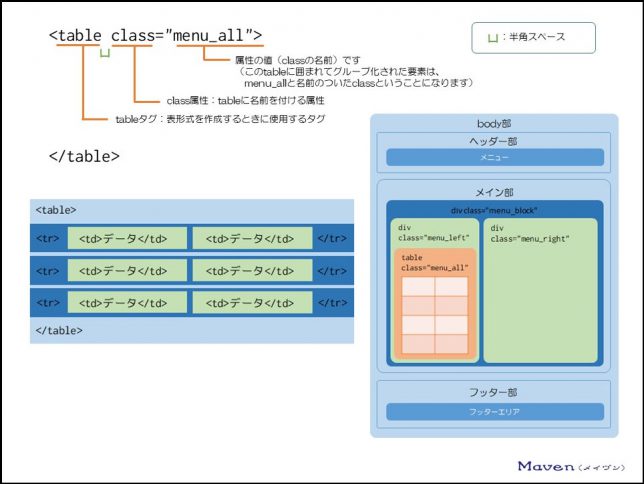
先に、webページの構成イメージとブラウザでの表示を見ていきましょう。
メイン部分です。

menu_blockという名前を付けたdivで大枠を作成します。
その中の左側に枠を作るために、menu_leftと名付けたdivを配置します。
右側には、menu_rightと名付けたdivを配置します。
左側のmenu_leftというdivの中に、テーブル形式の表示を行うためのtableタグを配置します。
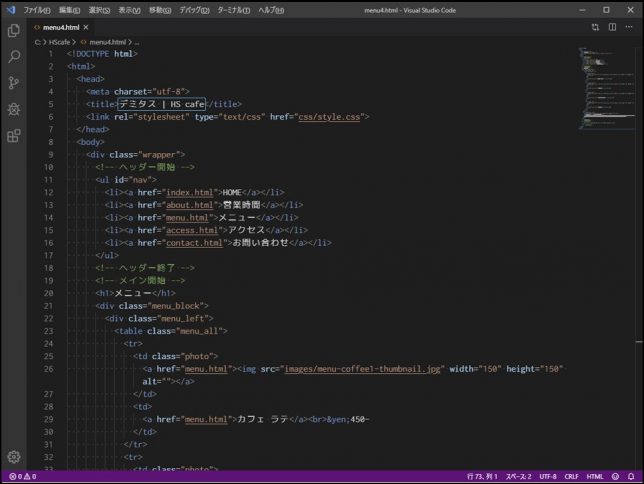
メイン部分について記述していきましょう。

h1タグについては、idが必要ありませんので、上書きします。
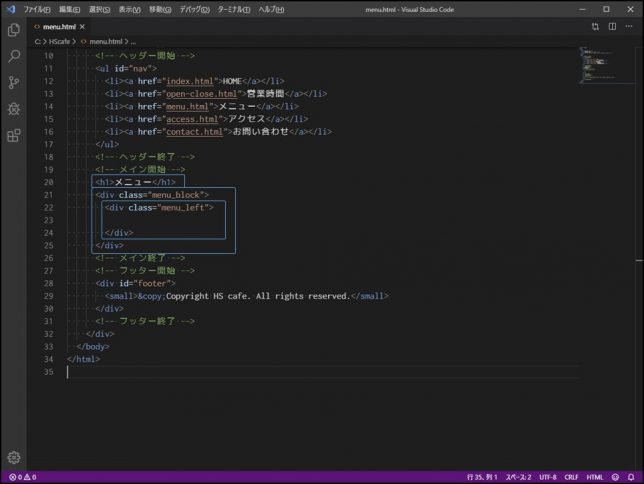
それでは、divタグから作っていきましょう。
先ほどの説明でもあったように、menu_blockという名前を付けたdivで大枠を作成します。
そして、その中の左側に枠を作るために、menu_leftと名付けたdivを配置します。

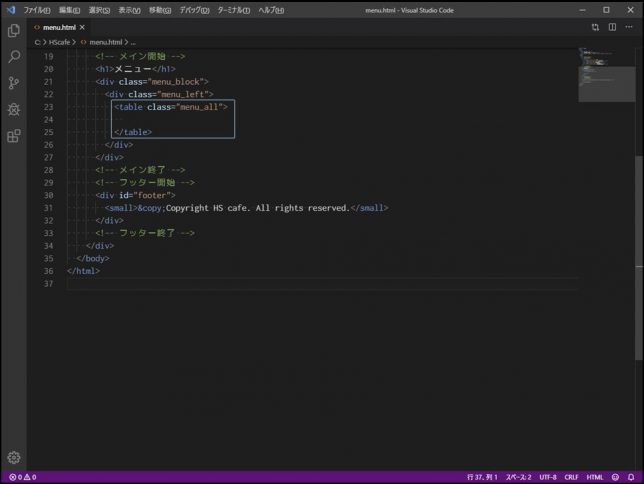
更にmenu_leftと名付けたdivの中に、表形式(テーブル)を作成します。
先ずは、表形式の大枠を作ります。

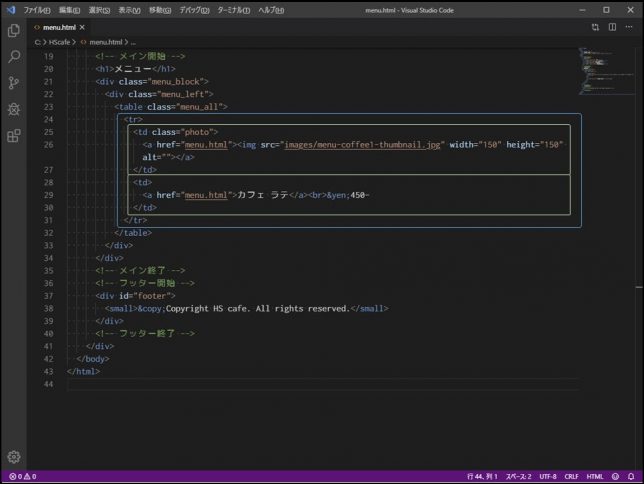
次に、行に当たるtrと表中の列(データ)に相当するtdを記述します。

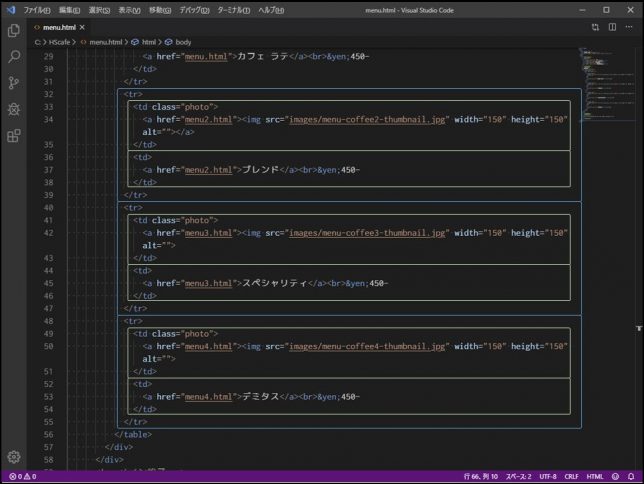
それでは、tr(行に)に相当する部分を他に3つ記述していきましょう。
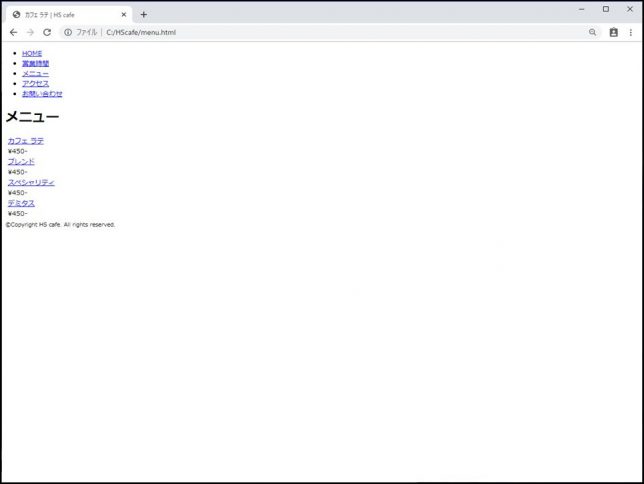
ブラウザで表示してみましょう。

ブラウザ上でリロード(又はF5)するとこのようになります。
VSコードのmenu.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップしても同様に表示できます。
メイン部分が表示されましたね。
画像を用意していないため左側に画像が表示されず、表形式に見えませんが、表形式になっています。
では、画僧を用意しましょう。

参照先はmenu.htmlと同階層にあるimagesフォルダーの中にあるmenu-coffee1-thumbnail.jpgです。
menu-coffee1-thumbnail.jpgは、サンプルサイト、https://maven.gokujou.biz/menuにて、画像を右クリックして、「名前を付けて画像を保存」を選択し、imagesフォルダーの中に保存してください。
合わせて、以下のファイルもimagesフォルダーに入れましょう。
menu-coffee2-thumbnail.jpg
menu-coffee3-thumbnail.jpg
menu-coffee4-thumbnail.jpg
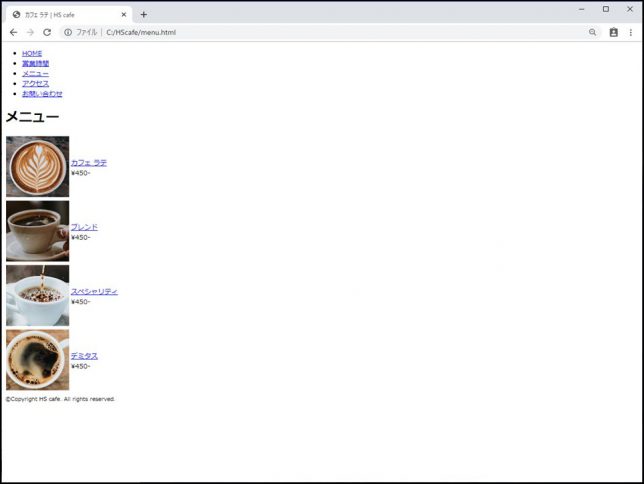
ブラウザで表示してみましょう。

ブラウザ上でリロード(又はF5)するとこのようになります。
VSコードのmenu.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップしても同様に表示できます。 画像が表示されましたね。表形式で表示されています。

その他の写真についてもimagesフォルダーに入れましょう。
menu.html~menu4.htmlで使用するメイン画像です。
menu-coffee1.jpg
menu-coffee2.jpg
menu-coffee3.jpg
menu-coffee4.jpg

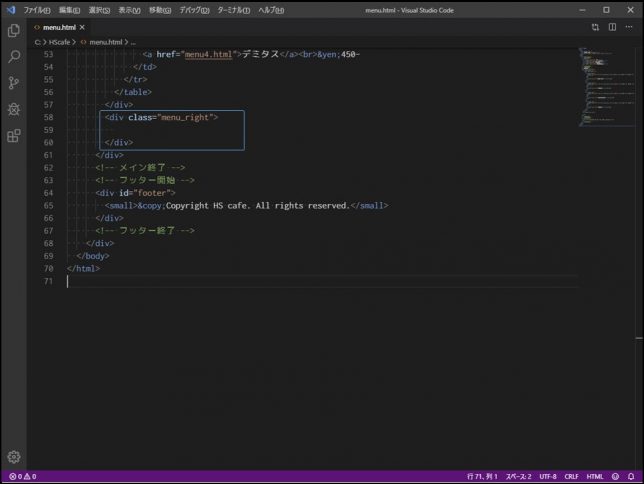
画像の準備ができた所で、menu_blockという名前を付けたdivで大枠の右側にmenu_rightと名付けたdivを配置します。

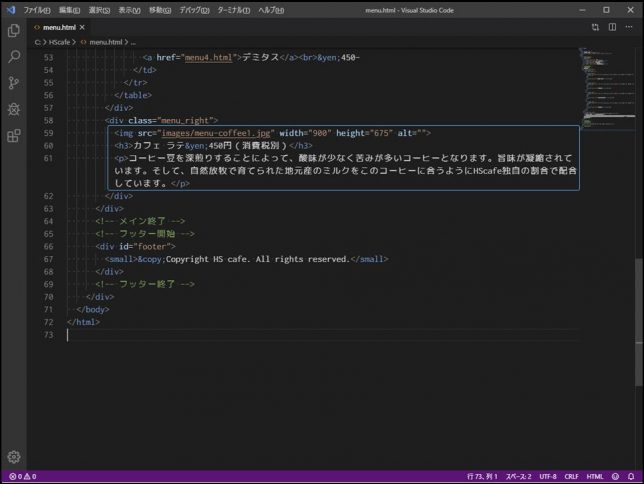
続けて、内容を記述しましょう。
画像と表示する文字です。
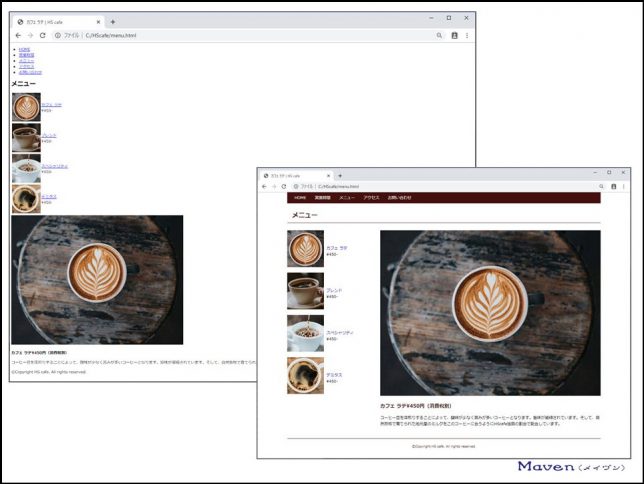
ブラウザで表示してみましょう。

ブラウザ上でリロード(又はF5)するとこのようになります。
VSコードのmenu.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップしても同様に表示できます。
CSSで配置を指定していませんのでメイン画像が下に配置されています。 CSSが適用されれば、右下のような表示となります。
では、ソースコードを見ていきましょう。

先ほどの説明にもあったように、menu_blockという名前を付けたdivで大枠を作成します。
そして、その中の左側に枠を作るために、menu_leftと名付けたdivを配置します。

左側のmenu_leftというdivの中に、テーブル形式の表示を行うためのtableタグを配置します。
<table>
tableタグ:表形式を作成するときに使用するタグです。
| class | class属性:tableに名前を付ける属性です。 |
| “menu_all” | 属性の値(classの名前)です。 このtableに囲まれてグループ化された要素は、menu_allと名前のついたclassということになります。 |
実際に表を作っていく部分ですね。

「営業時間」ページ(open-close.html)で学習済みですね。
<tr>
</tr>
trタグ:行に相当するタグです。
<td>
</td>
tdタグ: 使われ方によって、列や行に相当するタグです。表のデータに相当します。
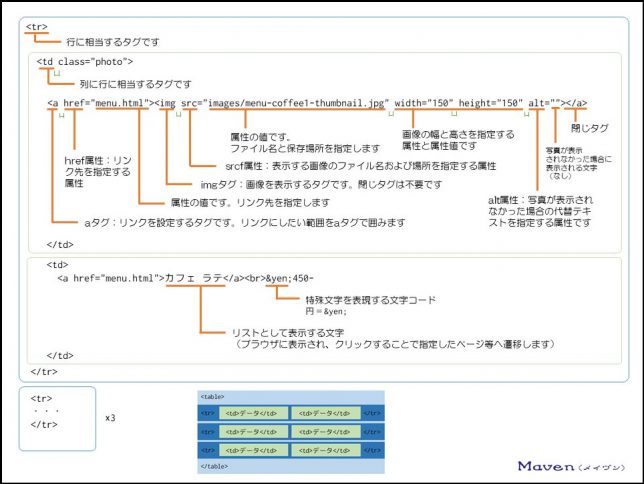
表(テーブル)の中のtd(左列:データ)にリンク付きの写真を表示します。
<a> a開始タグ
</a> a終了タグ
aタグ:リンクを設定するタグです。リンクにしたい範囲をaタグで囲みます。
<a>ここにリンクにしたい文字を記述</a>
| href | href属性:リンク先を指定する属性。 |
| “menu.html” | 属性の値です。リンク先を指定します。 |
<img src=”images/menu-coffee1-thumbnail.jpg” width=”150″ height=”150″ alt=””>
表示する文字です。
(ブラウザに表示され、クリックすることで指定したページ等へ遷移します)
上記aタグの説明にある<a>ここにリンクにしたい文字を記述</a>の「ここにリンクにしたい文字を記述」の部分に当たります。
今回は、文字ではなく、画像を指定しているということです。
中の記述を詳しく見ていきましょう。
<img>
imgタグ:画像を表示するタグです。閉じタグは不要です。
| src | srcf属性:表示する画像のファイル名および場所を指定する属性です。 |
| “images/menu-coffee1-thumbnail.jpg” | 属性の値です。ファイル名と保存場所を指定します。ブラウザに表示され、クリックすることで指定したページ等へ遷移します。 index.htmlと同階層にあるimagesフォルダーの中にあるmenu-coffee1-thumbnail.jpgという意味です。 |
| width | width属性:表示する画像の幅を指定する属性です。 |
| “150” | 属性の値です。画像の幅を指定します。 横幅150px(ピクセル)ということです。pxは省略できます。 |
| height | height属性:表示する画像の幅を指定する属性です。 |
| “150” | 属性の値です。画像の高さを指定します。 高さ150px(ピクセル)ということです。pxは省略できます。 |
| alt | alt属性:写真が表示されなかった場合の代替テキストを指定する属性です。 |
| “” | 属性の値です。写真が表示されなかった場合に表示される文字です。””とすることで文字を省略できます。 |
表(テーブル)の中のtd(右列:データ)にリンク付きの文字を表示します。
<a> a開始タグ
</a> a終了タグ
aタグ:リンクを設定するタグです。リンクにしたい範囲をaタグで囲みます。
<a>ここにリンクにしたい文字を記述</a>
| href | href属性:リンク先を指定する属性。 |
| “menu.html” | 属性の値です。リンク先を指定します。 |
| カフェ ラテ | 表示する文字です。ブラウザに表示され、クリックすることで指定したページ等へ遷移します。 <a>ここにリンクにしたい文字を記述</a>の「ここにリンクにしたい文字を記述」の部分に当たります。 |
<br>
brタブ:改行です。
¥
特殊文字を表現する文字コードです。円=¥
特殊文字を表現する文字コードでについては、別途詳細を説明いたします。

menu_blockという名前を付けたdivで大枠を作成済みですね。
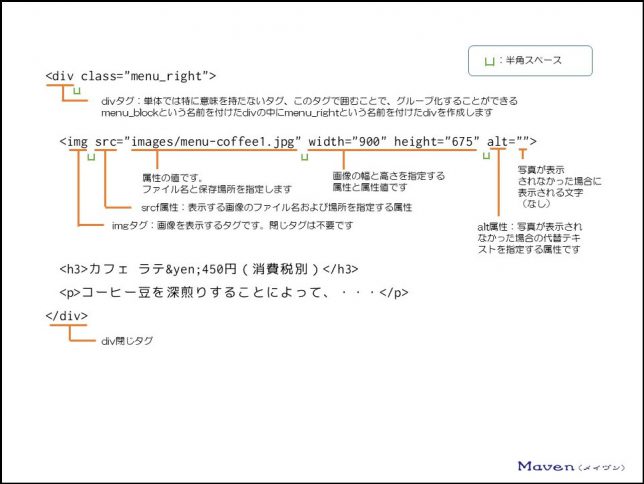
その中の右側に枠を作るために、menu_rightと名付けたdivを配置します。
<div> div開始タグ
</div> div終了タグ
単体では特に意味を持たないタグですが、このタグで囲むことで、グループ化することができます。グループ化した全体にstyleを適用する際に便利です。
| class | class属性:divに名前を付ける属性です。 |
| “menu_right” | 属性の値(classの名前)です。 このtableに囲まれてグループ化された要素は、menu_rightと名前のついたclassということになります。 |
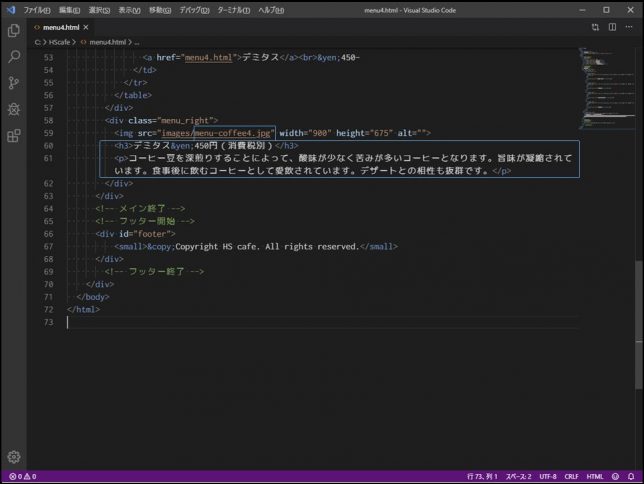
<img src=”images/menu-coffee1.jpg” width=”900″ height=”675″ alt=””>
中の記述を詳しく見ていきましょう。
<img>
imgタグ:画像を表示するタグです。閉じタグは不要です。
| src | srcf属性:表示する画像のファイル名および場所を指定する属性です。 |
| “images/menu-coffee1.jpg” | 属性の値です。ファイル名と保存場所を指定します。ブラウザに表示されます。 index.htmlと同階層にあるimagesフォルダーの中にあるmenu-coffee1.jpgという意味です。 |
| width | width属性:表示する画像の幅を指定する属性です。 |
| “900” | 属性の値です。画像の幅を指定します。 横幅900px(ピクセル)ということです。pxは省略できます。 |
| height | height属性:表示する画像の幅を指定する属性です。 |
| “675” | 属性の値です。画像の高さを指定します。 高さ675px(ピクセル)ということです。pxは省略できます。 |
| alt | alt属性:写真が表示されなかった場合の代替テキストを指定する属性です。 |
| “” | 属性の値です。写真が表示されなかった場合に表示される文字です。””とすることで文字を省略できます。 |
3-4.「メニュー」ページ(menu.html)を複製して、menu2.html・menu3.html・menu4.htmlを作成しよう
続けて、menu2.html~menu4.htmlまで作成してしまいましょう。

menu.htmをコピーして3つ複製します。
複製したファイルの名称を以下の名前に変更しましょう。(menu.htmの複製で内容が同一なので、どのファイルの名称を以下のファイル名に変更しても問題ありません)
menu2.html
menu3.html
menu4.html
では早速、menu2.htmlから、内容を修正していきましょう。

変更箇所はそれほどありませんし、menu2.html~menu4.htmlまで、変更箇所は一緒です。
先ずは、taitle部の修正です。
続いては、メイン画像と表示する文書の修正です。

menu3.htmlです。

先ずは、taitle部の修正です。
続いては、メイン画像と表示する文書の修正です。

menu4.htmlです。

先ずは、taitle部の修正です。
続いては、メイン画像と表示する文書の修正です。

以上で修正が完了しました。
3-5.完成したmenu.html ・menu2.html・menu3.html・menu4.htmlページで各ページに遷移できることを確認しよう
ブラウザで表示してみましょう。

ブラウザ上でリロード(又はF5)するとmenu.htmlが表示されます。
VSコードのmenu.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップしても同様に表示できます。
CSSで配置を指定していませんのでメイン画像が下に配置されています。
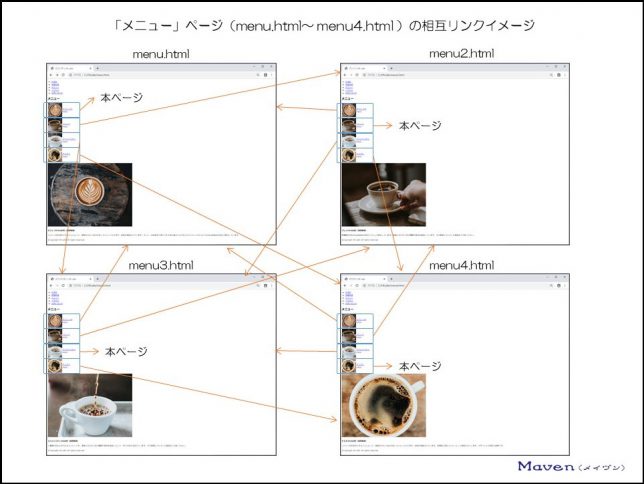
各リンクをクリックしてみましょう。menu.html~menu4.htmlまで、全てリンクをたどって遷移できるようになりました。
これこそまさに、webサイトの醍醐味ですね。
「メニュー」ページ(menu.html~menu4.html)の4ページ作成はここで終了となります。
いかがだったでしょうか、表形式(テーブル)の作成やリンク(ページ間の遷移)は簡単ですね。

ちなみに、divでclass属性を指定し、”menu_block”(大枠)・”menu_left”(左枠)・”menu_right”(右枠)を設定していますが、CSSで配置を指定していませんのでメイン画像が下に配置されています。
CSSが適用されれば、右下のような表示となります。
「メニュー」ページを4ページ作ってみました。
同様のページが複数ある場合、共通部分を記述してから、ファイルをコピー(複製)すると作業が楽になりますね。
リンク(ページ間の遷移)によって、相互関係やリンクの記述について理解が深まったのではないでしょうか。
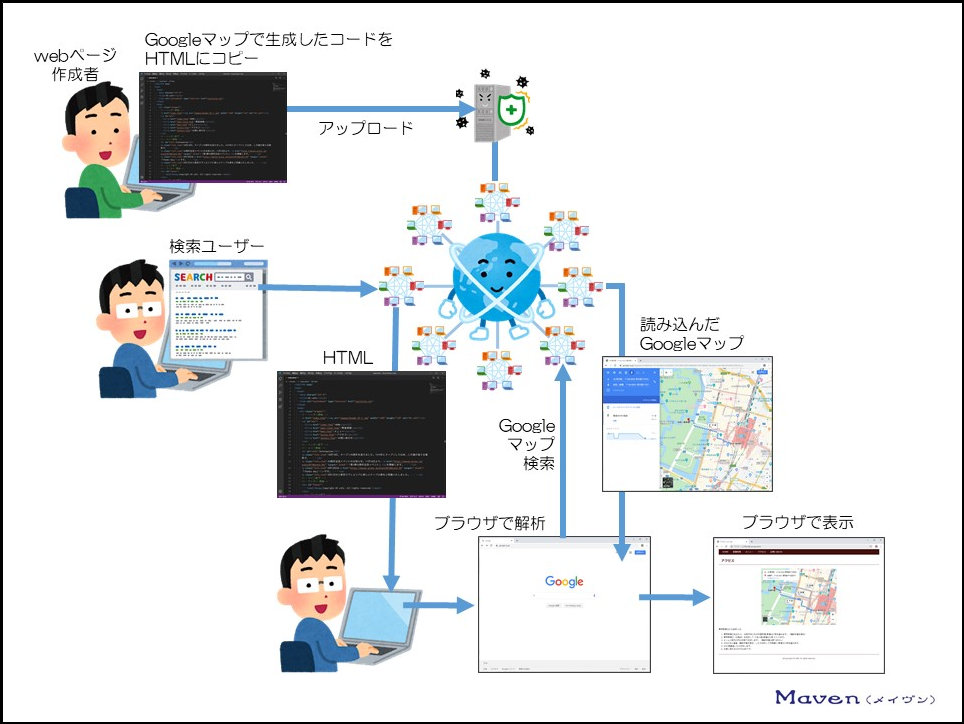
次は、「アクセス」ページの作成です。
ここでは、グーグルマップとの連携を見ていきましょう。
なお、「アクセス」ページ作成前に、CSSファイルで文字の装飾やレイアウトといったデザインを「メニュー」ページに適用させてみたい方は、「初心者向け7【CSSの書き方と構造】ホームページをデザインしよう」でCSSファイルを作成し、表示してみましょう。