さて、前回までの記事で、「HOME」ページができていますね。
その後CSSに進んだ人は、装飾もできていますね。
・HTMLで「HOME」ページ(index.html)を作った
・CSSで「HOME」ページ(index.html)を装飾した(CSSに進んだ人)
ここからは、「営業時間」ページ(open-close.html)を作成していきます。
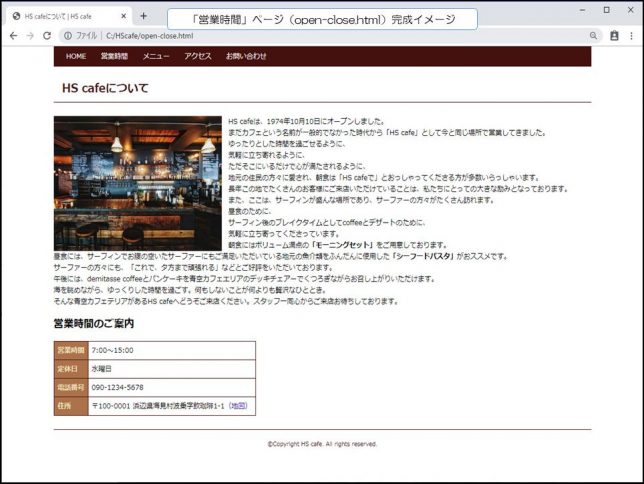
こちらが完成形ですね。

表示するブラウザはchromeを使用します。
今回作成するページの一覧は以下の通り。
・「営業時間」ページ
作成に当たって、
・エディターはVisual Studio Code(ビジュアル・スタジオ・コード:ブイエスコード)を使用(変更があった場合、自動で上書き保存される設定になっています)
・HTMLという言語を使用
・ブラウザはchromeを使用
HTMLって何なの?何が出来るの?
さて、HTMLについて、まだよく分かっていない場合は、こちらの記事から読んでください。
この記事を読めば、下記の内容がわかるようになるでしょう、
- HTMLの概要がつかめる
- HTMLの書き方が分かる
- webページを実際に作成することで、webページの仕組みや構造が理解できる
- 横方向に並べるレイアウト(レイアウト等の装飾自体はCSSにて学習)の作成方法が分かる
- 表の作成方法が分かる
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本学習で実際にwebページを作成(ご自身のwebページを作っていると想像しながら記述)しながら、所々で属性や値(パラメータ)をご自身で考えたものに変更してみることで更なる理解が深まることでしょう。
では早速、実際にwebページを作りながら、webサイトの仕組みやHTML概要・書き方を見ていきましょう。
2.お店の紹介、「営業時間」ページを作ってみよう
2-1.「営業時間」ページとなるopen-close.htmlファイルの保存
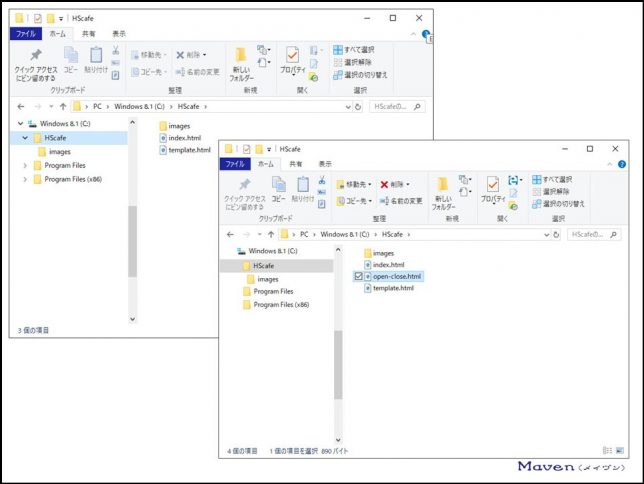
template.htmlを複製(コピー)します。
template – コピー.htmlの名称をopen-close.htmlに変更します。

2-2.「営業時間」ページ(open-close.html)に、ページタイトルを追加しよう

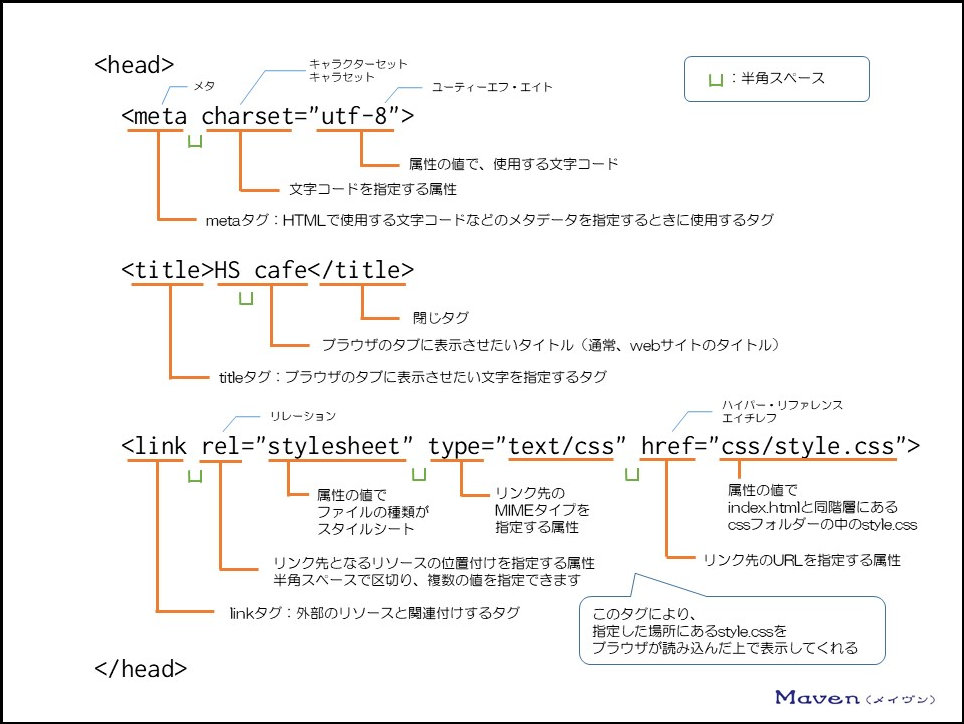
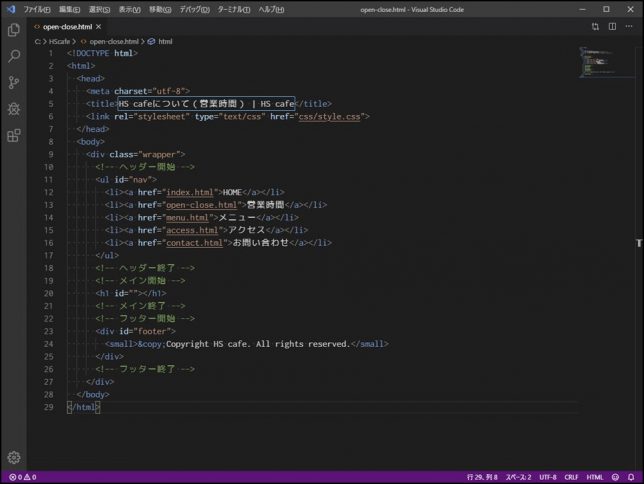
headのtitle部にページタイトルを追加しましょう。
トップページ以外のページでは、以下のような書き方をしましょう。
webページ名 | webサイト名
titleタグに囲まれた内容がGoogle検索での検索結果一覧に表示されますので、適切なタイトルを付けましょう。
ちなみに、今回はwebページの作成に主眼をおいているので、SEO(Search Engine Optimization:検索エンジン最適化)については省略します。
SEOとは、Googleなどの検索エンジンでの検索結果で上位に表示されるようにwebサイトを構築することです。
具体的には、
・キーワード選定
・内部対策
・外部対策
の3つがあります。
taitleや見出し本文中などに検索ワード(キーワード)を含めることは、SEO対策上重要な施策となります。
ちなみに、href属性の値に示したリンク先の表記を「○○.html」と記述していますが、拡張子(.html)を記述しなくても大丈夫です。
最近の傾向では、無い方がスッキリしてて良いかもしれませんね。
なお、本コンテンツ(HTMLの書き方と構造)では、明示的にするために拡張子を表示している場合がありますが、上記と同様に記述しなくても大丈夫です
ブラウザで表示してみましょう。
VSコードのindex.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップします。
タブの名称が「webページ名 | webサイト名」になりました。
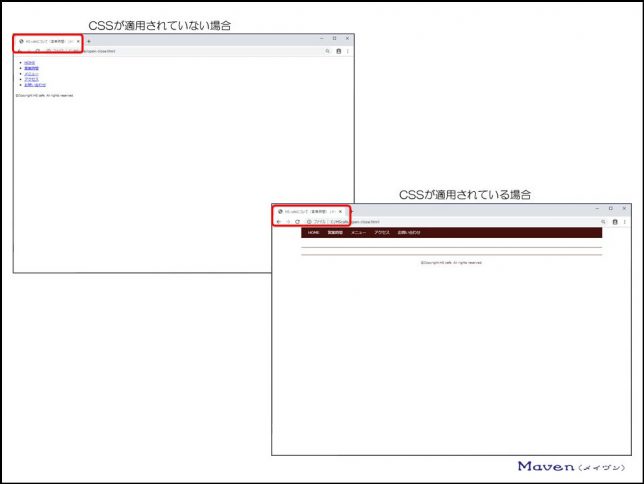
ちなみに、第1回の「HOME」ページ(index.html)の作成から直接このページに来た人は、左側の表示。
CSSファイルの作成に進んだ人は、右側の表示になっていますね。
とりあえず、このレッスンではCSSが適用されていない状態で進めていきたいと思います。
2-3. 「営業時間」ページ(open-close.html)に、表示される部分をHTMLで記述してみよう

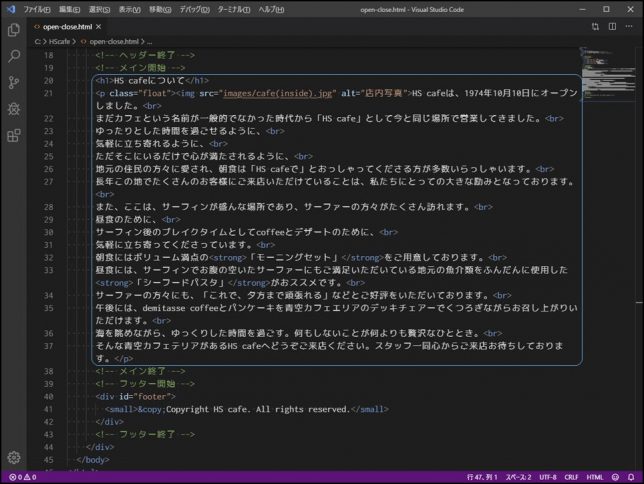
メイン部分について記述していきましょう。
h1タグについては、idが必要ありませんので、上書きします。
h1以下の本文は、サンプルサイト、https://maven.gokujou.biz/open-close にて、本文をコピーしVSコードに張り付けたのち、タグを挿入するというやり方でも構いません。
ブラウザで表示してみましょう。
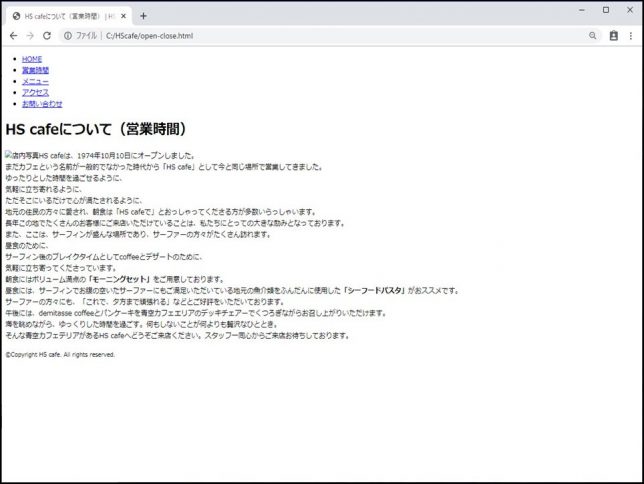
ブラウザ上でリロード(又はF5)するとこのようになります。
VSコードのopen-close.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップしても同様に表示できます。
メイン部分が表示されましたね。
strongタグを使用した箇所は強調(太文字)になっています。
画像を用意していなかったので表示されていません。
ソースコードを確認する前に、画像を用意して表示してみましょう。
参照先はopen-close.htmlと同階層にあるimagesフォルダーの中にあるcafe(inside).jpgです。
cafe(inside).jpgファイルは 、サンプルサイト、https://maven.grats.jp/にて、画像を右クリックして、「名前を付けて画像を保存」を選択し、imagesフォルダーの中に保存してください。
ブラウザで表示してみましょう。
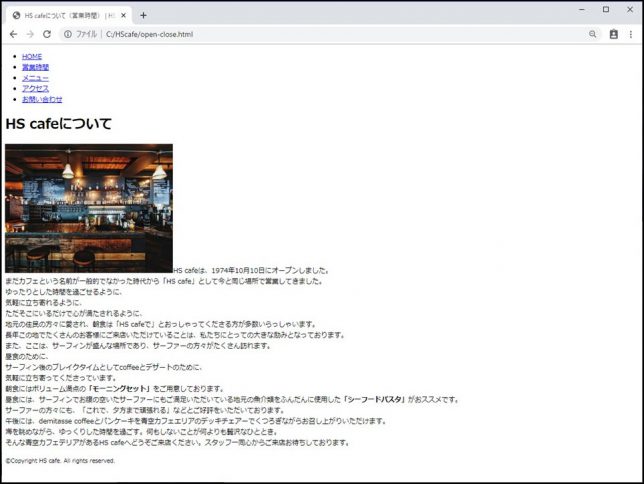
ブラウザ上でリロード(又はF5)するとこのようになります。
VSコードのopen-close.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップしても同様に表示できます。
画像が表示されましたね。

では、ソースコードを見ていきましょう。
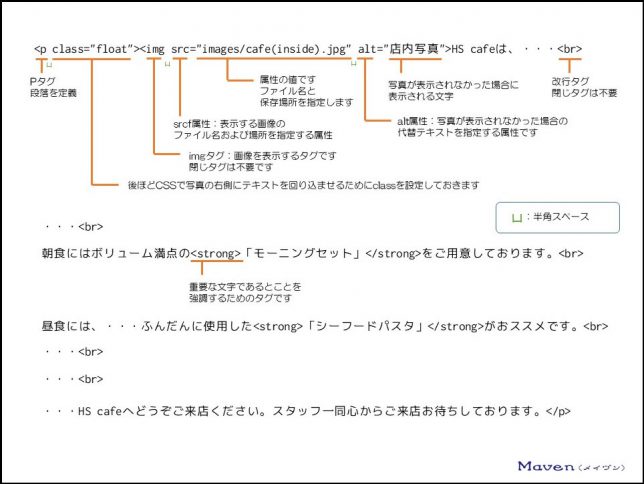
<p> pタグ
</p> p閉じタグ
pタグ:段落を設定するタグです。段落にしたい範囲をpタグで囲みます。
| class | class属性:pに名前を付ける属性です。 |
| “float” | 属性の値(pの名前)です。 class等の名前(属性値)は、任意の名前をつけることができます。 (この要素は、floatと名前のついたpということになります) |
ここでは、class名に”float”と付けています。
後ほど「初心者向け7【CSSの書き方と構造】ホームページをデザインしよう 」にて、この”float”と名付けられたclassに囲まれた範囲に、 floatプロパティと値(left)を適用します。
これを適用することにより、 この”float”と名付けられたclassに囲まれた範囲は、画像を左に配置してテキストなどが右側に回り込むようになります。
つまり、 横方向に並べるレイアウト等の装飾自体はCSSにて学習することになりますので、ここでは、HTMLの構成をどうすれば良いかを理解してください。(回り込みの開始と解除には、class名を利用するということです)
<img>
imgタグ:画像を表示するタグです。閉じタグは不要です。
| src | srcf属性:表示する画像のファイル名および場所を指定する属性です。 |
| “images/cafe(inside).jpg” | 属性の値です。ファイル名と保存場所を指定します。 open-close.htmlと同階層にあるimagesフォルダーの中にあるcafe(inside).jpgという意味です。 |
| alt | alt属性:写真が表示されなかった場合の代替テキストを指定する属性です。 |
| “店内写真” | 属性の値です。写真が表示されなかった場合に表示される文字です。 |
<br>
brタグ:改行を行うためのタグで、段落の中でも使用できます。閉じタグは不要です。
<strong> 開始タグ
</strong> 終了タグ
strongタグ:重要な文字であるとことを強調するためのタグです。太文字で表示されます。

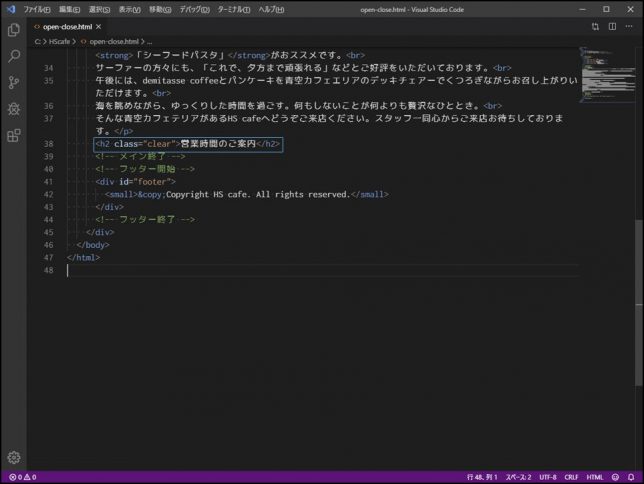
メイン部分についての記述を続けてしていきましょう。
h2タグで記述してclass属性を付けていますね。class名は、”clear”としています。
これは、後ほど「初心者向け7【CSSの書き方と構造】ホームページをデザインしよう 」にて、この手前でfloatプロパティ(画像に対する文字の回り込み)を解除するための指定場所としてclassを設定しclass名をつけています。 (このclass名の前までが回り込みの対象ということです)

さて、ここからは本webページ作成で新しく学んでいく表の作成です。
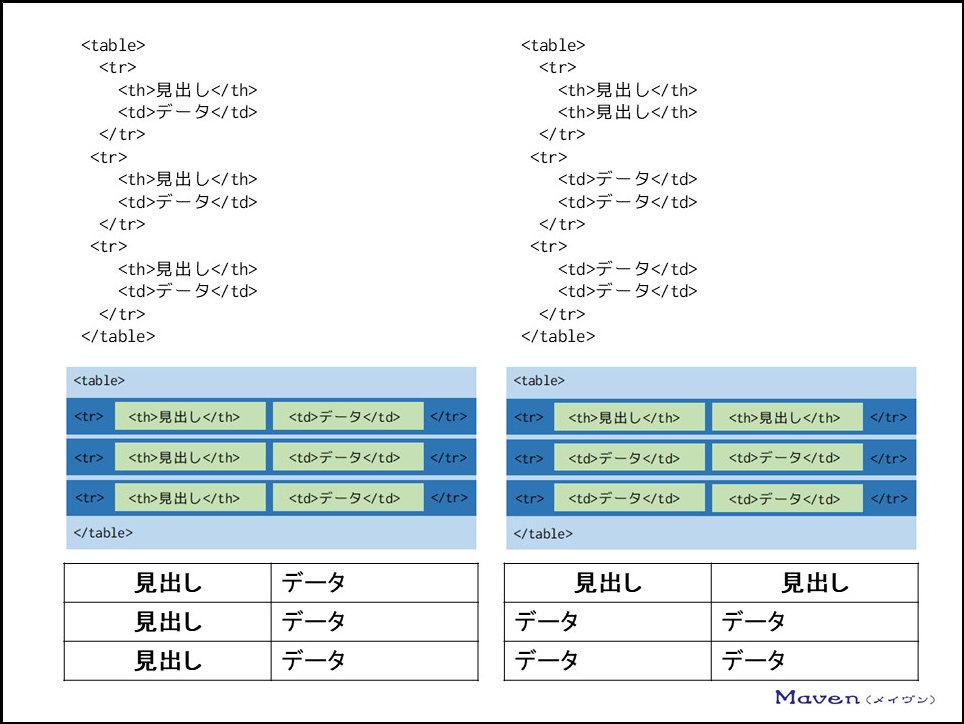
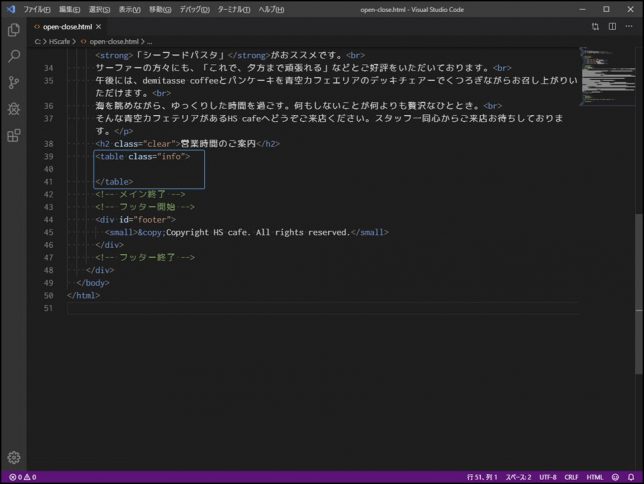
表形式(テーブル)を作って表示するソースコードを記述します。
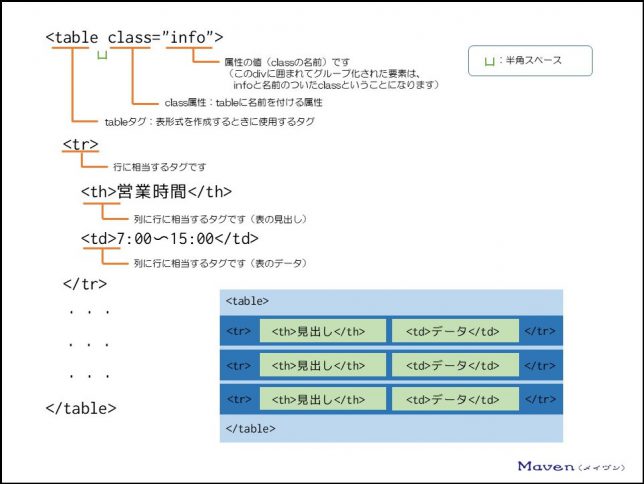
先ずは、表形式であることを示すtableタグです。
開始タグと終了タグを記述し、開始タグにはclassを設定します。

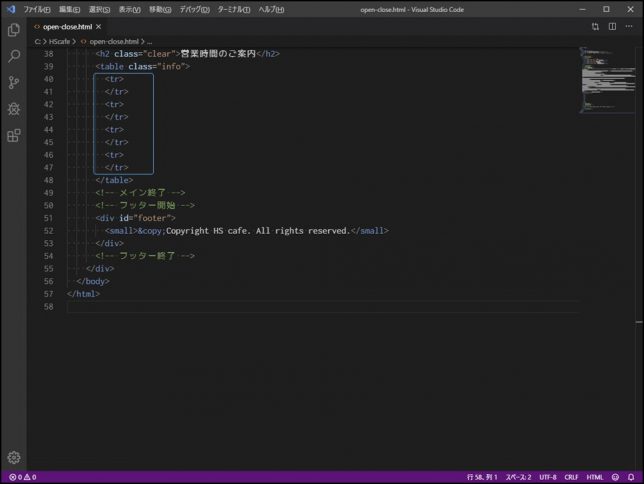
次に行に相当するtrタグを記述します。
4行の表にしますので、開始タグと終了タグを4セット記述します。

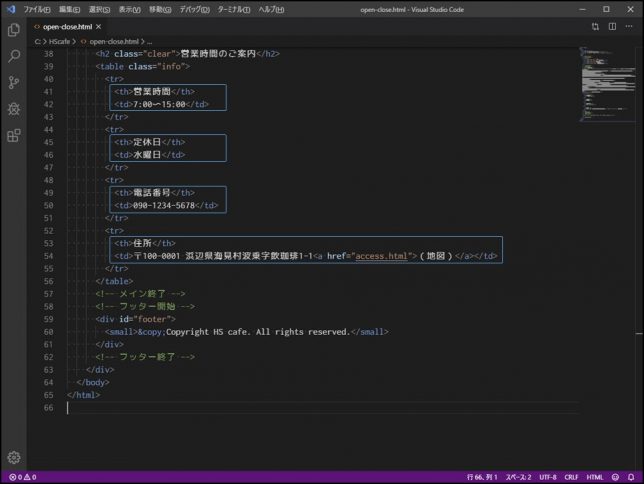
表は2列にしますので、列に相当するタグを記述します。
タグで囲まれた中には、表で表示する文字を入力します。
thは見出し、tdは表中のデータを表すタグです。
ブラウザで表示してみましょう。
ブラウザ上でリロード(又はF5)するとこのようになります。
VSコードのopen-close.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップしても同様に表示できます。
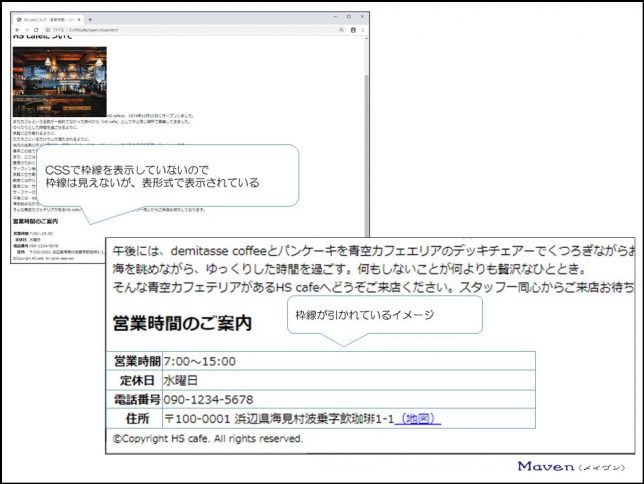
CSSで枠線を表示していませんので見にくいですが、表形式で表示されています。

<table>
tableタグ:表形式を作成するときに使用するタグです。
| class | class属性:tableに名前を付ける属性です。 |
| “info” | 属性の値(classの名前)です。 (この要素は、infoと名前のついたtableということになります) |
<tr>
</tr>
trタグ:行に相当するタグです。
<th>
</th>
thタグ:使われ方によって、列や行に相当するタグです。表の見出しに相当します。
<td>
</td>
tdタグ: 使われ方によって、列や行に相当するタグです。表のデータに相当します。

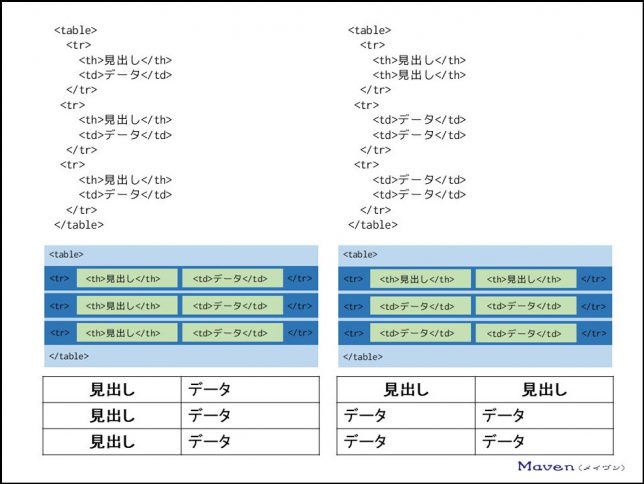
<th>と<td>の位置を変えると、見出しの位置を変えることができます。
枠線を表示させたり、表示させなかったりで、色々な表現ができるようになりますね。
「営業時間」ページ(open-close.html)の作成はここで終了となります。
いかがだったでしょうか、表形式(テーブル)の作成も意外と簡単ですね。
「営業時間」ページを作ってみました。
実際にwebページを作ってみることで、表形式(テーブル)の構造が意外と簡単だったということが分かったかと思います。
次は、「初心者向け3【HTMLの書き方と構造】メニューページの作り方」ページの作成です。
ここでは、リンクの相関関係を理解することができます。
なお、「メニュー」ページ作成前に、CSSファイルで文字の装飾やレイアウトといったデザインを「営業時間」ページに適用させてみたい方は、「初心者向け7【CSSの書き方と構造】ホームページをデザインしよう」でCSSファイルを作成し、表示してみましょう。