さて、前回までの記事で、HTMLでのサンプルサイトが作成できていますね。
そして、ローカル開発環境もできていますね。
・エディターを導入した
・THMLでサンプルサイトを作ってみた
・ローカル開発環境を構築した
ここからは、ユーザーが「問い合わせページ」にて入力した内容をユーザー自身にて確認するページである「お問い合わせ内容の確認ページ」を作成したいと思います。

「お問い合わせ内容の確認ページ」は、すでにHTMLで作成しているのですが、HTMLで作成した「お問い合わせ内容の確認ページ」では、ユーザーが入力したデータを表示できません。
これには、主に2つの理由があります。
1つ目に、そもそも入力内容を受け取るソースを記述していない
2つ目に、HTMLではデータを受け取れない
とういことで、今回は、
ユーザーの入力したデータを受け取れるページを作成します。
作成に当たっては、
・HTMLで作成済みである「お問い合わせ内容の確認ページ」を使用(コピーして修正)
・PHPという言語を使用
・ブラウザはchromeを使用
PHPって何なの?何が出来るの?
さて、PHPという言葉が出ていました。
PHPについて簡単に見ていきましょう。
PHPって何?
PHPとは、webページを作る際に使用する言語の一種です。
HTMLと何が違うの?
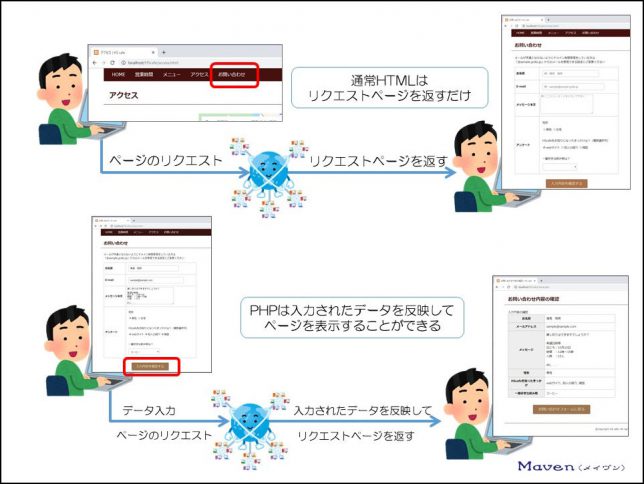
HTMLだけで作成したwebページには、基本、動きがありません(静的ページと呼ばれます)。
一方、PHPで作成されたwebページは、動的ページとも呼ばれ、
・ユーザーがアクセスしたタイミングで表示される内容が変わったり(今回対象外)
・ユーザーが入力した内容を反映して表示したり
・画像をスライドさせたりできます(今回対象外)
どんな特徴があるの?
・PHPはHTMLの中に記述することができます
・他の言語に比べて比較的簡単なので、習得しやすいです
・MySQLなどのデータベースと連携しやすいのです(今回対象外)
・PHPはサーバーサイドの言語(サーバー上で動く言語)なので、PHPを動かすためにはサーバが必要となります。なお、サーバが無い場合でも、ローカル環境(自分のパソコン)に、仮想サーバを設置すればPHPを動かすことができます。
この記事を読めば、下記の内容がわかるようになるでしょう
- PHPの概要がつかめる
- PHPの書き方が分かる
- 「お問い合わせ内容の確認ページ」を作成することで、データの受取りの仕組みが分かる
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本学習で実際にwebページを作成(ご自身のwebページを作っていると想像しながら記述)しながら、所々で属性や値(パラメータ)をご自身で考えたものに変更してみることで更なる理解が深まることでしょう。
では早速、実際にwebページを作りながら、PHP概要・書き方を見ていきましょう。
1.とりあえず、PHPでwebページを作ってみよう
1-1. お問い合わせの内容確認ページ(check.html)をコピーしてcheck.phpを作成
ここからは、PHPファイルを扱います。
PHPはサーバーで動く言語なので、サーバにアップロードする必要があるのですが、ここでは、作成済みのローカル開発環境で動かしていきますの、「ローカル開発環境の構築」で作成したフォルダーに、作成済みのTHMLをコピーすることから始めましょう。

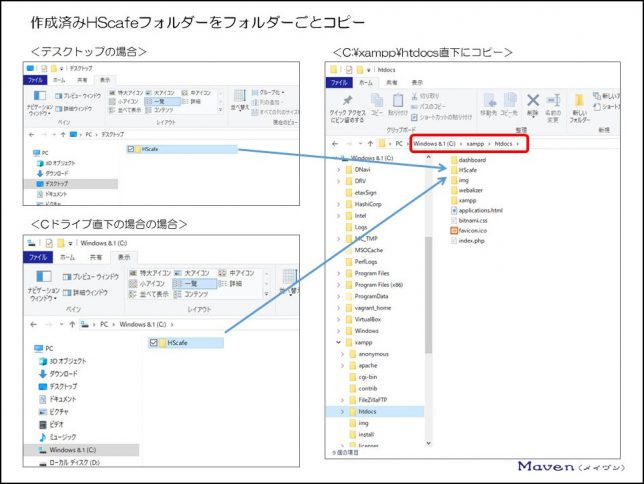
作成済みのwebページが保存されたフォルダー(HScafe)を「ローカル開発環境の構築」で作成したxamppフォルダー内のhtdocsフォルダー(C:\xampp\htdocs)にコピーします。
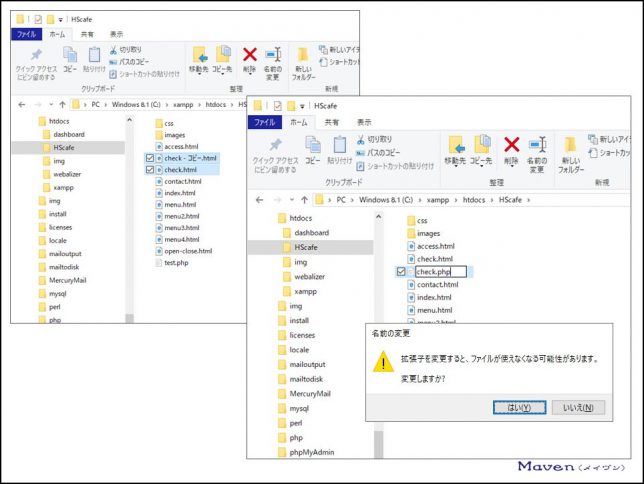
次に、check.htmlをコピーし、拡張子をphpにします。

名前の変更に関するメッセージが出ますので「はい」を選択します。
それでは、check.phpをテキストエディタで起動します。(今回はVisual Studio Codeを使用)
check.phpを右クリックして、プログラムから開く→Visual Studio Code
または
Visual Studio Codeを開いてから、check.phpをドラッグ&ドロップします。
1-2. PHPを書く場所はHTMLの中
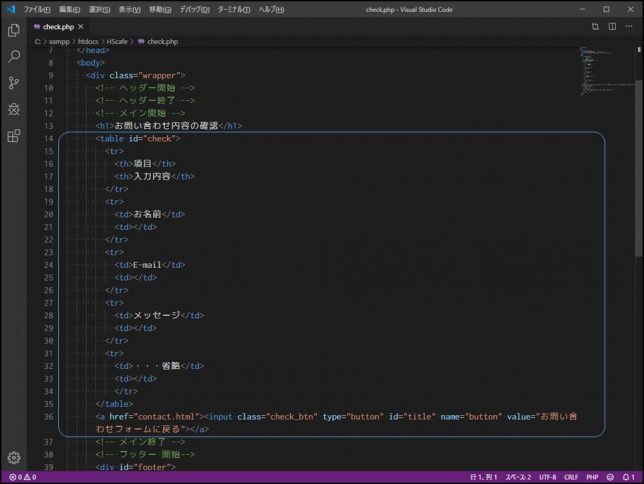
開いたcheck.phpの中身は元々check.htmlなので、不要な部分を消していきます。

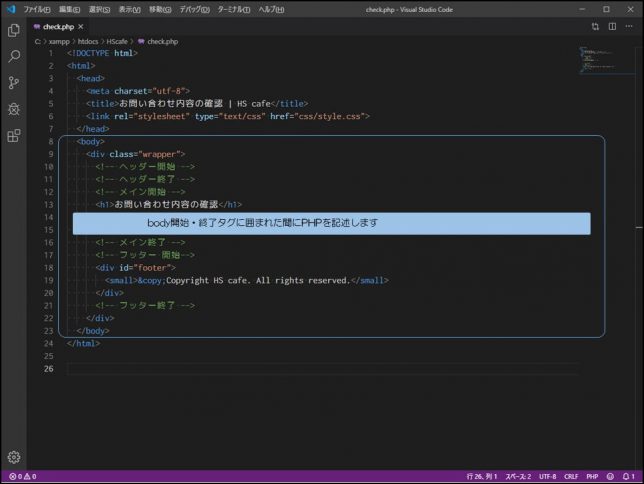
「お問い合わせ内容の確認」の下の行から「メイン終了」の上の行までを削除します。
(青い枠の中を全部消します)
1-3. PHPの書き方と表示
準備ができましたので、ここからPHPを記述してみましょう。

今回は、body開始・終了タグに囲まれた間にPHPを記述します。
ちなみに、PHPはどこにでも記述できます。
では、さっそく記述してみましょう

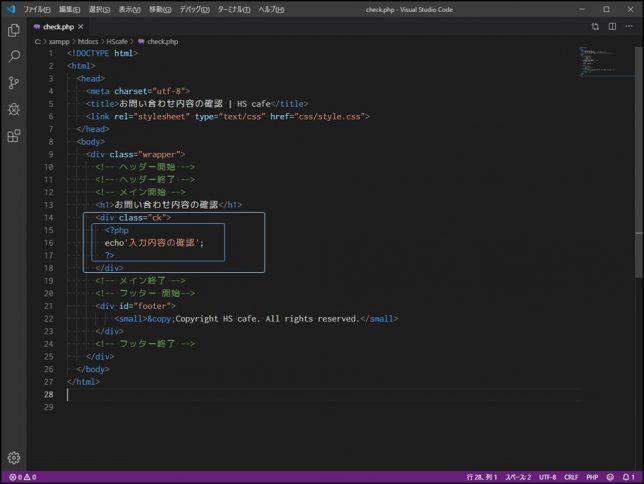
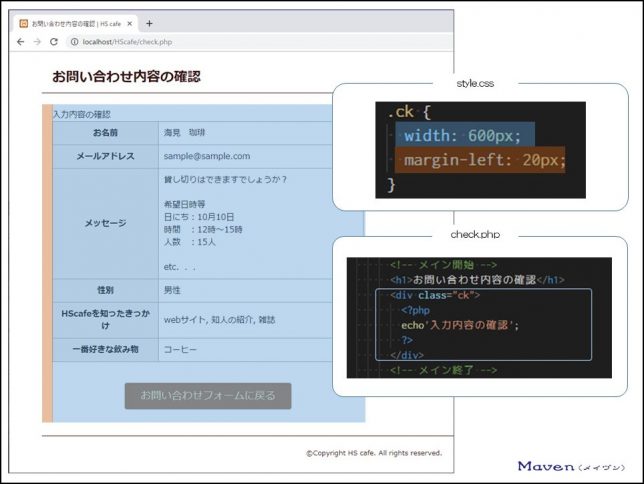
最初にdivタグで大枠を作ります。
divタグにはclass名を付けておきます。
divタグで囲みclass名を付けるのは、後からスタイルを適用するためです。
このdivタグで囲まれた中にPHPを記述します。
ブラウザでどのように表示されるか見てみましょう。

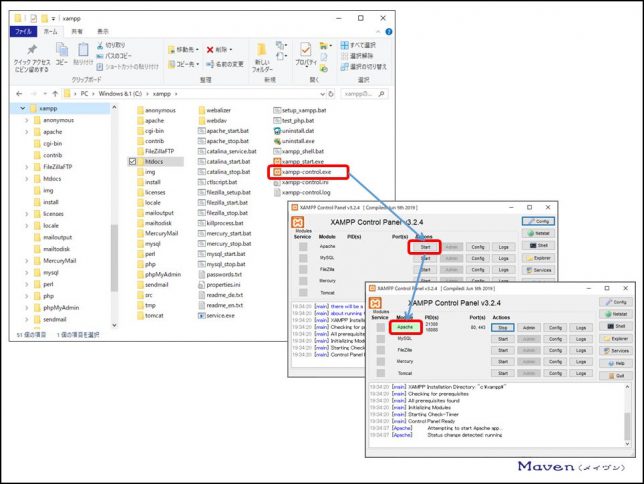
PHPファイルをブラウザで見るためには、XAMPP(ザンプ)にてApache(アパッチ)を起動させます。
Cドライブ→xampp→xampp-control.exeをダブルクリック→起動したら、ApacheのStartとなっているボタンをクリック→Apacheが薄緑にハイライトすれば起動完了です。
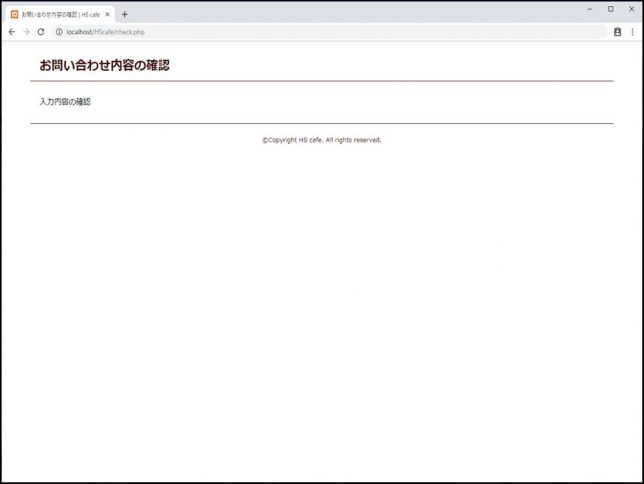
次にブラウザを起動して、check.phpを読み込みます。

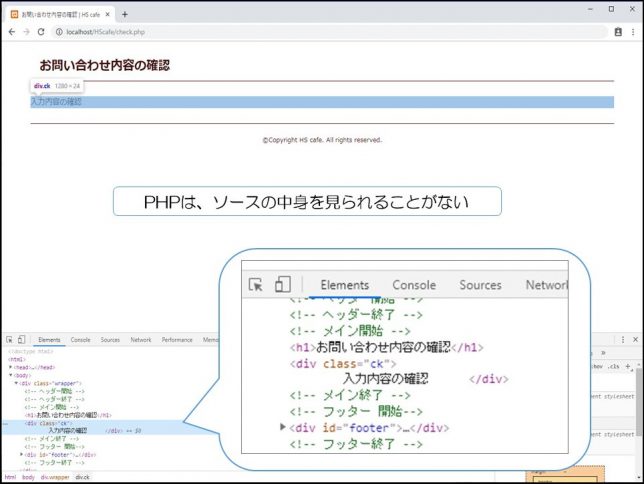
ブラウザに、localhost/HScafe/check.phpと入力→check.php(お問い合わせ内容の確認)ページが表示されます。
ブラウザ上で右クリック→検証をクリックしてみましょう。

check.phpのソースコードが表示されます。
入力したはずの、<?php ?>が表示されていません。
そう、これがPHPの特徴なのです。
PHPはソースの中身を見られることがないのです。
それではここで、今回入力したPHPのソースコードの意味を見ていきましょう。

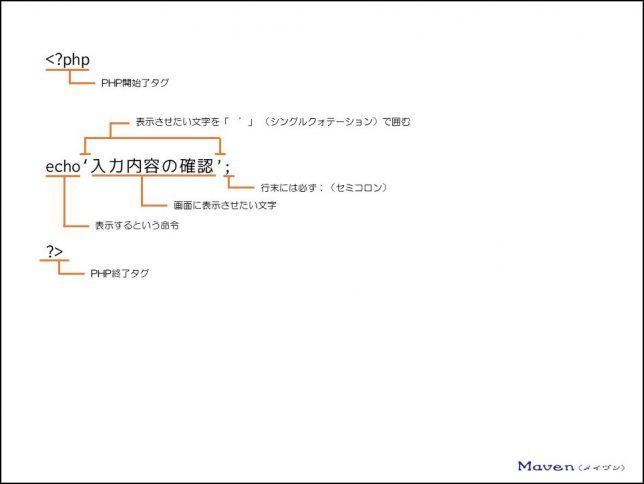
<?php PHP開始タグです
?> PHP終了タグです
| echo | 表示するという命令です。 |
| 「 ’ 」 (シングルクォテーション) | 表示させたい文字を囲みます。 |
| 入力内容の確認 | 画面に表示させたい文字です。 |
| 「 ; 」 (セミコロン) | 命令文の終了を意味します。 |
続いて入力していきましょう。

ソースコードの意味の確認は、後から行いますね。
先ずは入力して、どう動くのか見てみましょう。
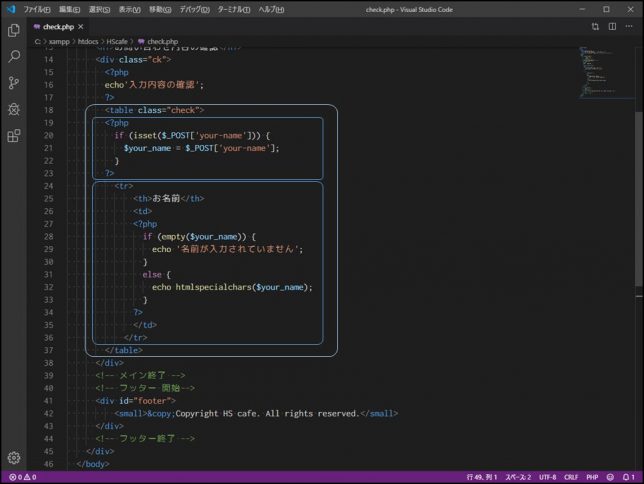
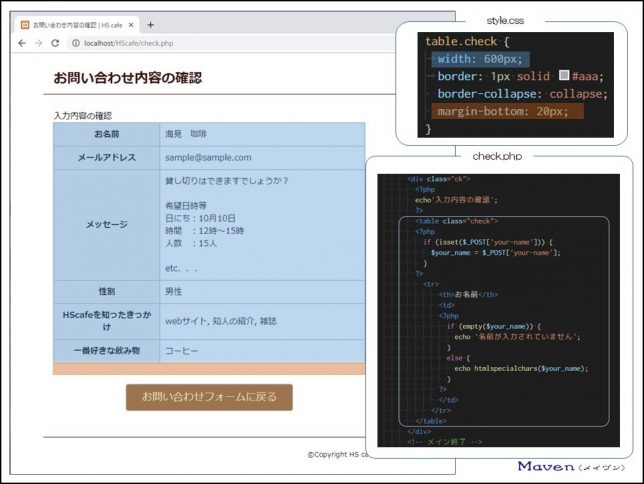
テーブル(表形式)にするので、tableタグで囲みます。
スタイルも適用するので、class名も付けます。
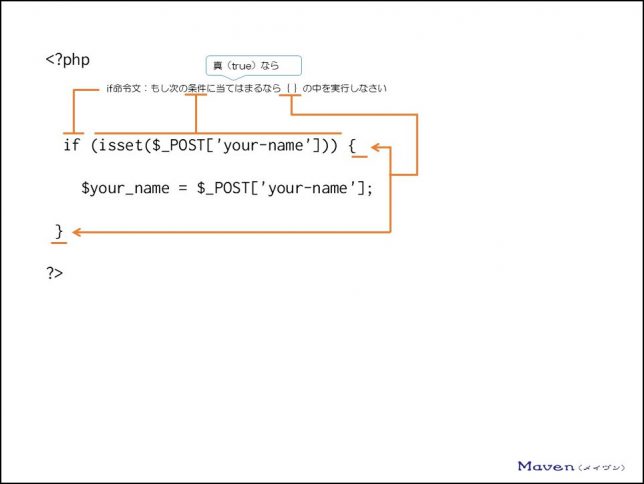
問い合わせページ(contact.html)で入力されたデータを受け取るソースコードを記述します。
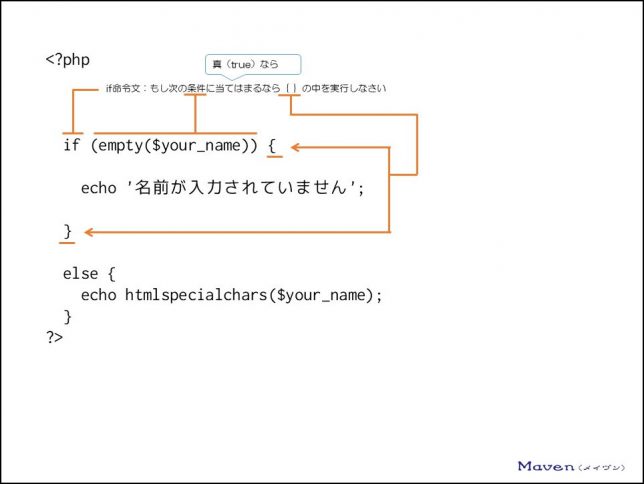
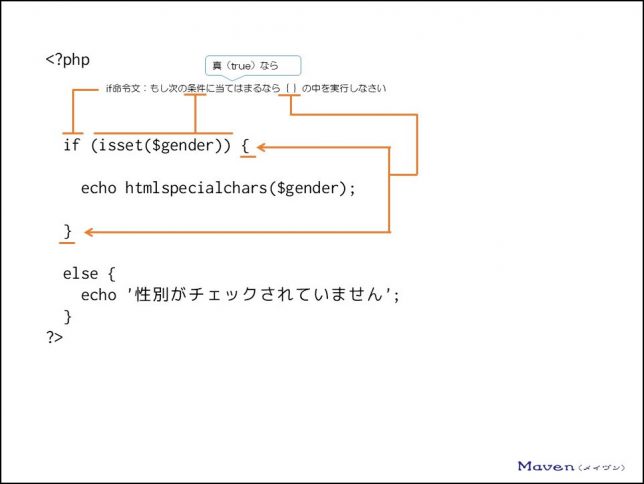
ちなみに、もし次の条件に当てはまるなら{ }の中を実行しなさいという意味です。
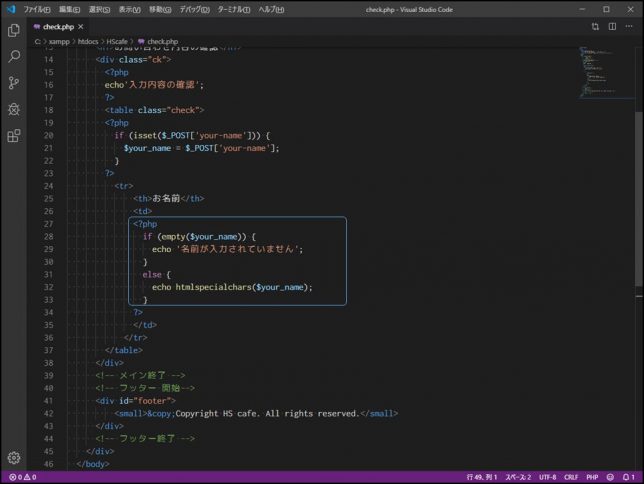
続いて、テーブル(表)の中身を作っていきましょう。
もし次の条件に当てはまるなら最初の{ }の中を実行しなさい、当てはまらないなら、次の{ }の中を実行しなさいという意味です。
ちなみに、テーブルの作り方については「初心者向け3【HTMLの書き方と構造】メニューページの作り方」を参照してください。
お問い合わせ(contact.html)に名前を入力して、お問い合わせ内容の確認(check.php)にどのように表示されるか見てみましょう。
と、その前に、

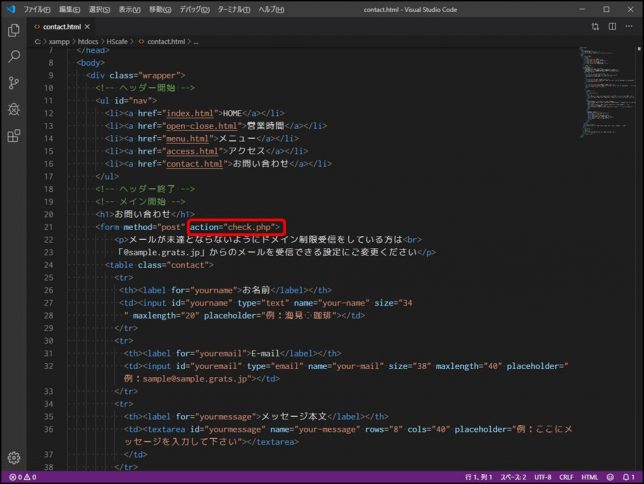
お問い合わせ(contact.html)を作った際に、formタグに記述したaction属性の値がcheck.htmlになっているので、check.phpに修正しましょう。
ブラウザでどのように表示されるか見てみましょう。

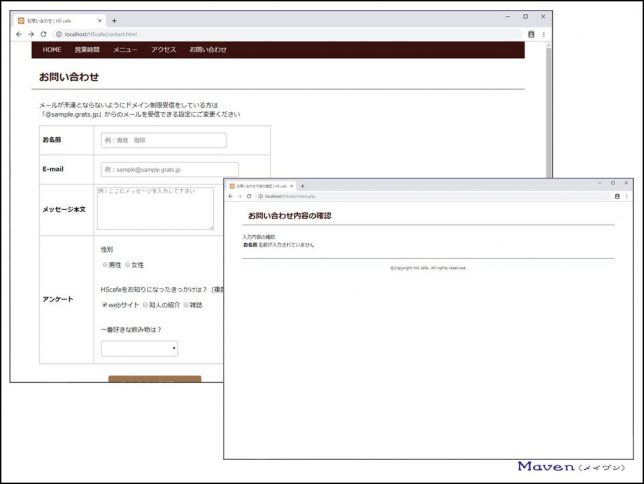
ブラウザに、localhost/HScafe/contact.htmlと入力→お問い合わせ(contact.html)ページが表示されます。
名前を入力せずに、「入力内容を確認する」ボタンを押します。
「名前が入力されていません」と表示されました。
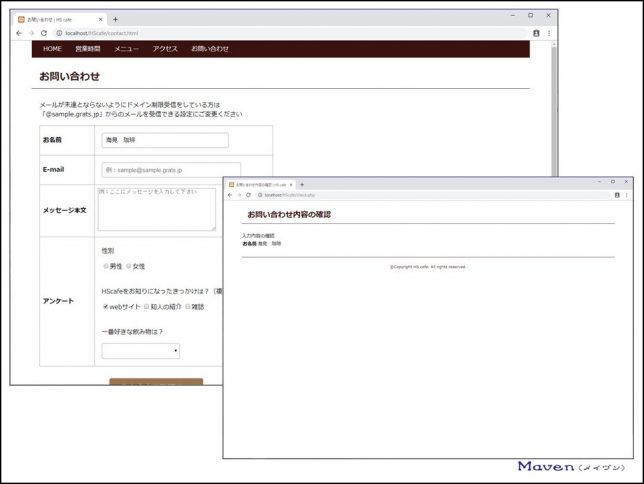
ブラウザの戻るボタンでお問い合わせページに戻り、名前を入力し「入力内容を確認する」ボタンを押します。

入力した名前が表示されました。
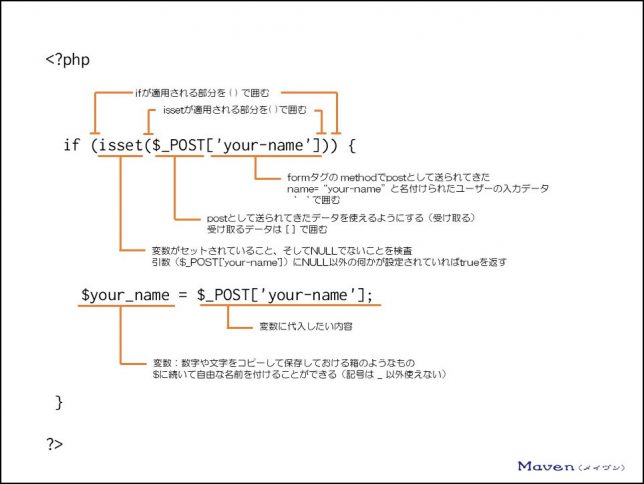
それでは、ソースコードの意味を見ていきましょう。

これは先ほども見た通り、もし次の条件に当てはまるなら{ }の中を実行しなさいという意味です。

if( ){ }
もし( )の条件に当てはまるなら{ }の中を実行しなさいという意味です。
| isset | NULLでないことを検査。引数($_POST[‘your-name’])にNULL以外の何かが設定されていればtrue(真)を返す→条件成立となり{ }の中を実行する。 |
| $_POST[‘your-name’] | 検査される内容。contact.htmlからpostとして送られてきたデータを使えるようにする(受け取る)。受け取るデータは [ ] で囲む。 |
| $your_name = $_POST[‘your-name’]; | 左側:数字や文字をコピーして保存しておける箱のようなもの(変数という)。$に続いて自由な名前を英数で付けることができる(記号は _ 以外使えない) 右側:変数に代入したい内容 |
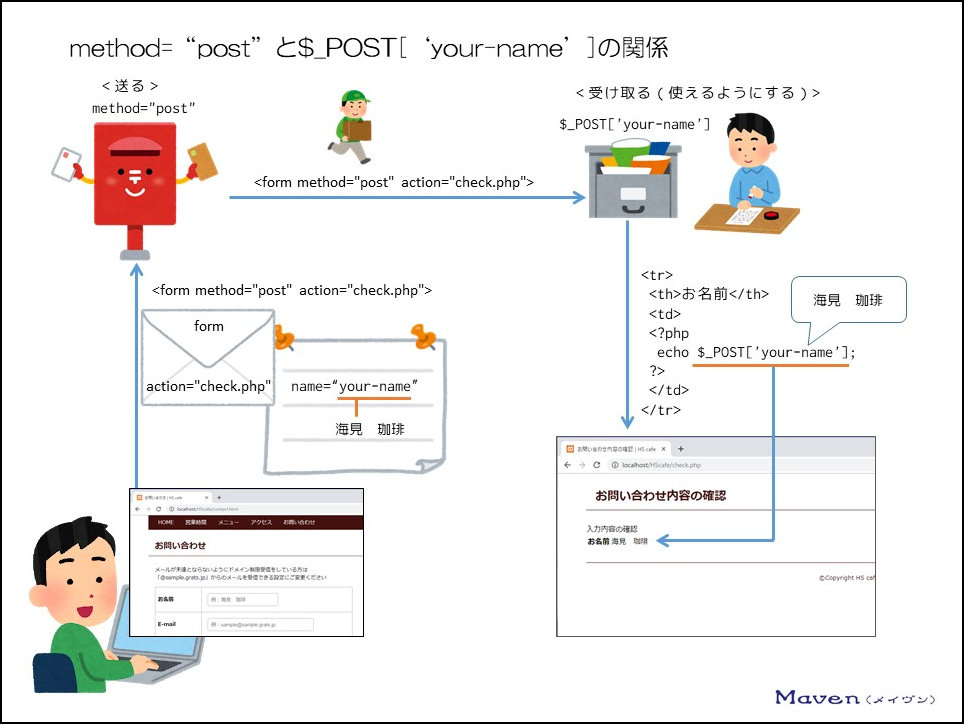
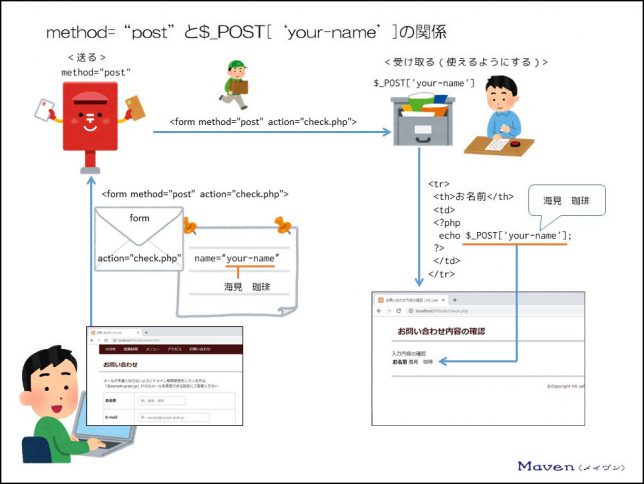
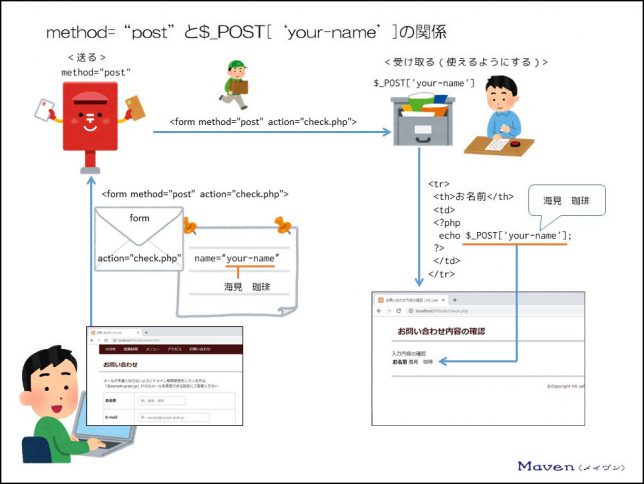
ここで、method=“post”と$_POST[‘your-name’]の関係を見ていきましょう。
method=“post”は、お問い合わせ(contact.html)ページのformタグの中で使われていましたね。

ユーザーがお問い合わせフォームに入力した「海見 珈琲」というデータには、「your-name」という名前が付けられています。
このフォームで入力されたデータは、formタグの中で入力されています。
formタグは手紙のようなものです。つまり、手紙の中に、いろいろな名前を付けられたデータが入っているということです。
そして、手紙には宛先が必要ですね。
それが、formタグの属性の「action=”check.php”」です。
入力された内容の送信先urlを記述しています。
これは送信ボタンが押された場合の宛先で、ここでは同階層のcheck.phpに遷移するので、「action=”check.php”」という記述になっています。

手紙は、宛先を書いただけでは、相手に届きません。
「送る」という行動が必要です。
それが、「method=”post”」です。
お問い合わせフォームに入力したデータに名前が付けられ、送信ボタンが押されたときに、宛先である「check.php」に遷移しつつデータが送信(post)されるのです。
なお、お問い合わせの内容確認(check.php)ページでは、送信(post)されてきたデータを、そのままでは表示することができません。(自分の家のポストに投函された状態と一緒です)
自分の家に投函された手紙は、受け取って開けないと中身を見られません。
そこで、受け取る(使えるようにする)のが、「$_POST」です。
何を受け取るかは、[ ] の中に記述します。
$_POSTで受け取ったyour-nameの実体である「海見 珈琲」をechoで表示しているのです。

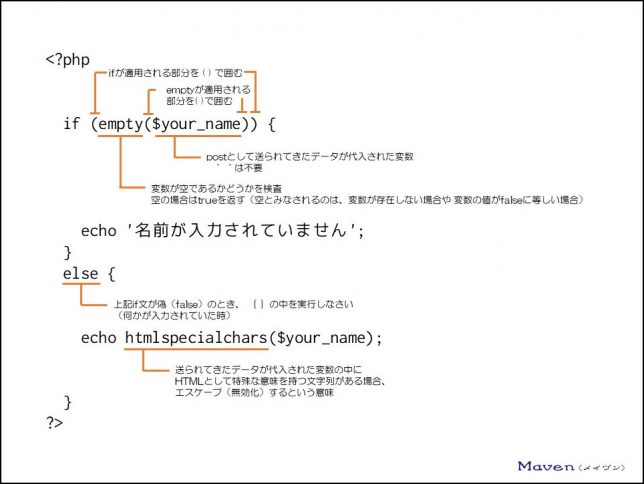
もし次の条件に当てはまるなら「if( ){ }」の{ }の中を実行しなさい、条件に当てはまらない時は「else{ }」の{ }の中を実行するという意味です。

if( ){ }
もし( )の条件に当てはまるなら{ }の中を実行しなさいという意味です。
| empty | 変数が空であるかどうかを検査。空の場合はtrueを返す(空とみなされるのは、変数が存在しない場合や 変数の値がfalseに等しい場合)→条件成立となり「if( ){ }」の{ }の中を実行する。 |
| $your_name | 検査される対象。postとして送られてきたデータが代入された変数で、「‘ ‘ 」は不要(変数を引数にする場合、「‘ ‘ 」は不要)。 |
| echo | 表示するという命令です。 |
| 「 ’ 」 (シングルクォテーション) | 表示させたい文字を囲みます。 |
| 名前が入力されていません | 画面に表示させたい文字です。 |
| 「 ; 」 (セミコロン) | 命令文の終了を意味します。 |
else { }
if( ){ }の条件に当てはまらない時はこっちの{ }の中を実行しなさいという意味(何かが入力されていた時ということ)。
| htmlspecialchars | 送られてきたデータが代入された変数の中にHTMLとして特殊な意味を持つ文字列がある場合、エスケープ(無効化)する。 |
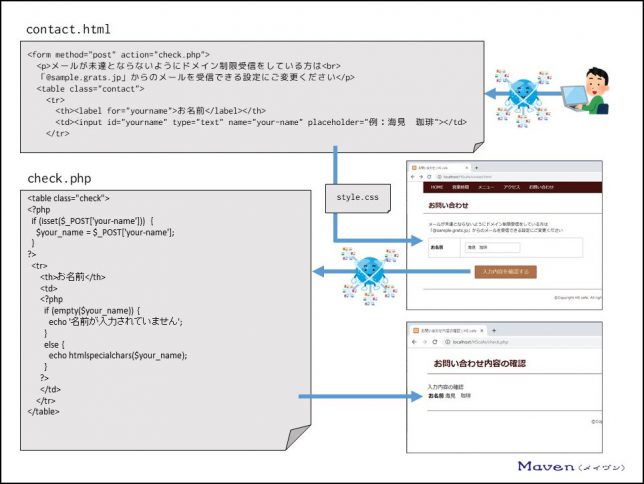
お問い合わせ(contact.htmlソースコードとブラウザの表示)とお問い合わせの内容確認(check.phpソースコードとブラウザの表示)の相関関係です。

検索ユーザーが「お問い合わせページ(contact.html)」にアクセスすると、当該ファイルが読み込まれ表示されます。この時、スタイルを適用して(style.cssファイルを読み込んで)表示します。
検索ユーザーが「お問い合わせページ」で入力を行い、「入力内容を確認する」ボタンを押すと、「check.php」に入力データが送られ、様々なチェックを受けたのちに、ブラウザに表示されます。
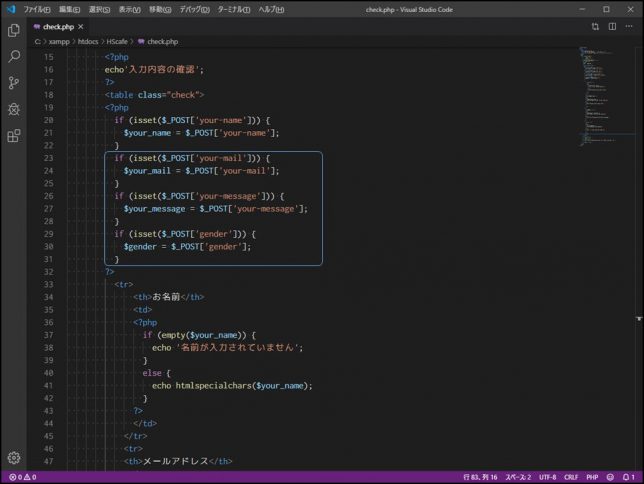
続きをどんどん記述していきましょう。
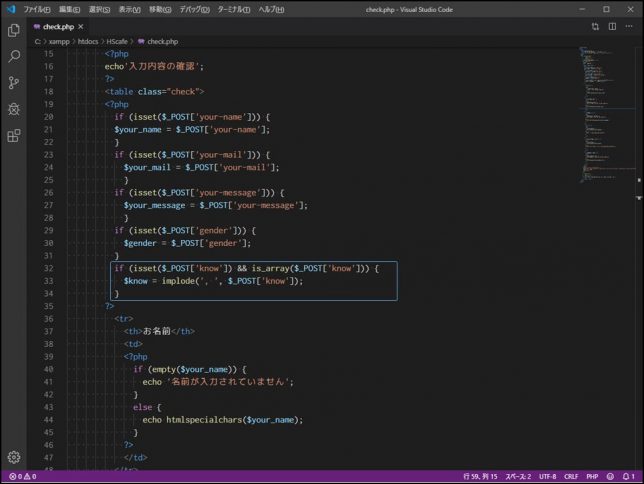
送られてきたデータを$_POSTで受取り、チェックをかけて、真なら変数に代入するソースコードです。

メールアドレス・メッセージ・性別について記述します。
受け取り側(check.php)はお名前と同様の記述です。
ちなみに、送信側(contact.html)は、
・お名前:inputタグのタイプ属性text
・E-mail:inputタグのタイプ属性email
・メッセージ本文:texareaタグ
・性別:inputタグのタイプ属性radio
と言った違いがあります。
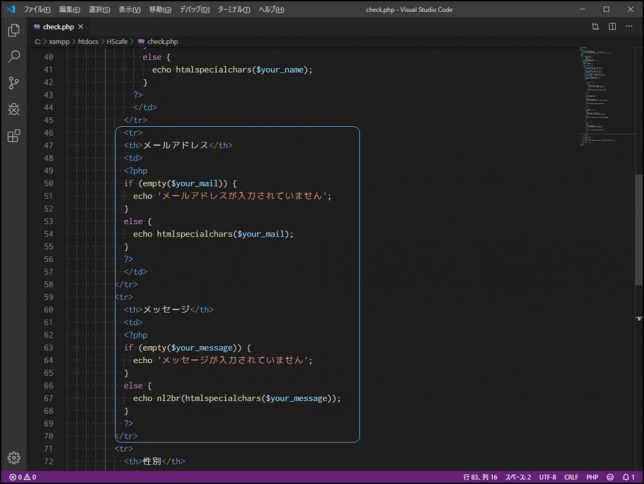
次に、受け取ったデータを表示させるソースコードです。

まずは、メールアドレス・メッセージについてです。
お名前と同様の記述です。
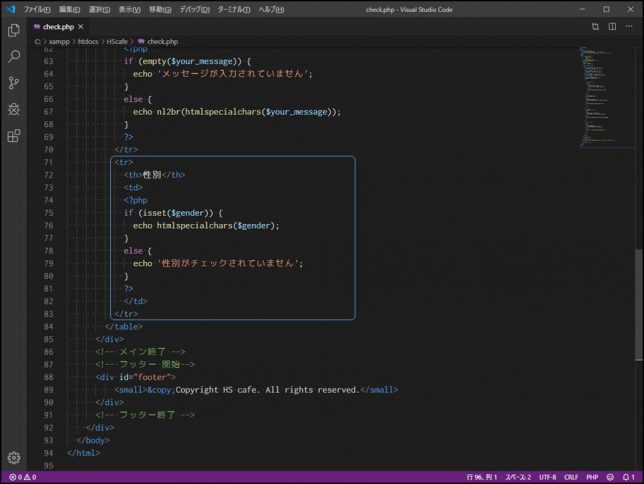
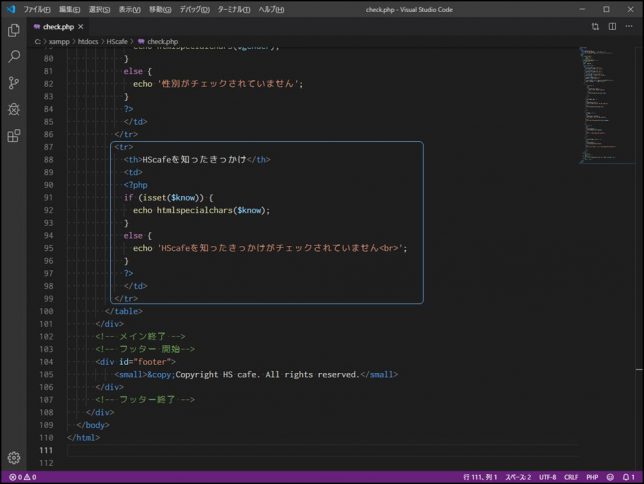
続いて、性別の表示についての記述です。

ここでは、メールアドレスやメッセージと違う記述です。
内容については、次で見ていきましょう。

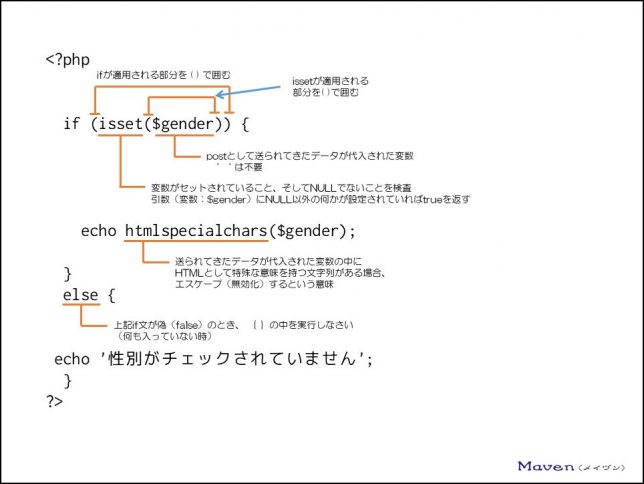
もし次の条件に当てはまるなら「if( ){ }」の{ }の中を実行しなさい、条件に当てはまらない時は「else{ }」の{ }の中を実行するという意味です。

if( ){ }
もし( )の条件に当てはまるなら{ }の中を実行しなさいという意味です。
| isset | NULLでないことを検査。引数(変数:$gender)にNULL以外の何かが設定されていればtrue(真)を返す→条件成立となり{ }の中を実行する。 |
| $gender | 検査される内容。contact.htmlからpostとして送られてきたデータが代入された変数で、「‘ ‘ 」は不要(変数を引数にする場合、「‘ ‘ 」は不要)。 |
| echo | 表示するという命令です。 |
| htmlspecialchars | 送られてきたデータが代入された変数の中にHTMLとして特殊な意味を持つ文字列がある場合、エスケープ(無効化)する。 |
| $gender | 画面に表示させたい変数。代入されている文字が表示される。 |
| 「 ; 」 (セミコロン) | 命令文の終了を意味します。 |
else { }
if( ){ }の条件に当てはまらない時はこっちの{ }の中を実行しなさいという意味(何も入っていない時ということ)。
| echo | 表示するという命令です。 |
| 「 ’ 」 (シングルクォテーション) | 表示させたい文字を囲みます。 |
| 性別が入力されていません | 画面に表示させたい文字です。 |
次です
送られてきたデータを$_POSTで受取り、チェックをかけて、真なら変数に代入するソースコードです。

これは、複数選択可能なチェックボックスで送られてきたデータです。
変数ではなく、配列として送られてきたデータです。
続けて、受け取ったデータを表示させるソースコードを記述しましょう。

まずは、メールアドレス・メッセージについてです。
お名前と同様の記述です。
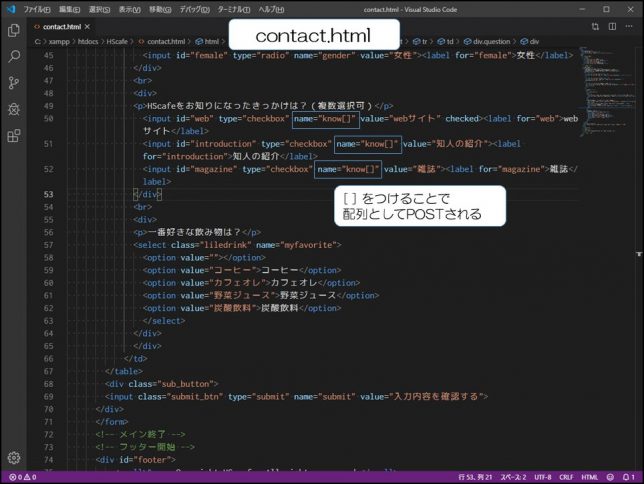
ちなみに、お問い合わせ(contact.html)ページのソースコードを見てみましょう。

name=”know[]”となっています。「 [ ] 」を付けることで、配列としてテータを保持することができますね。複数の値を格納できますので、複数格納したままPOSTできるということです。
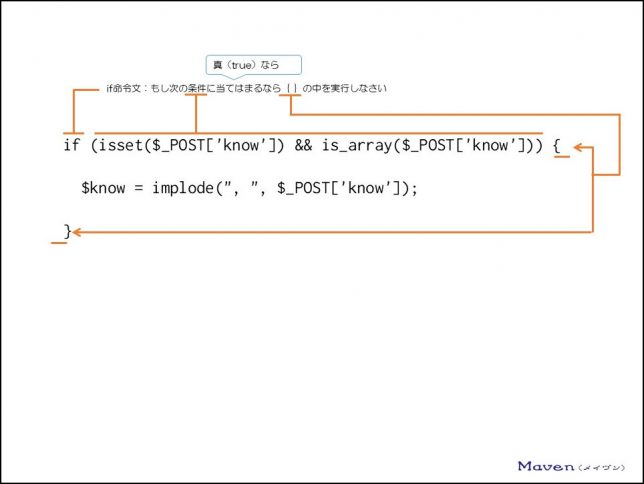
ソースコードです。

何度もでてきてますね、次の条件に当てはまるなら{ }の中を実行しなさいという意味です。
ただし、今までと少し違う構成になっていますので、詳しく見ていきましょう。

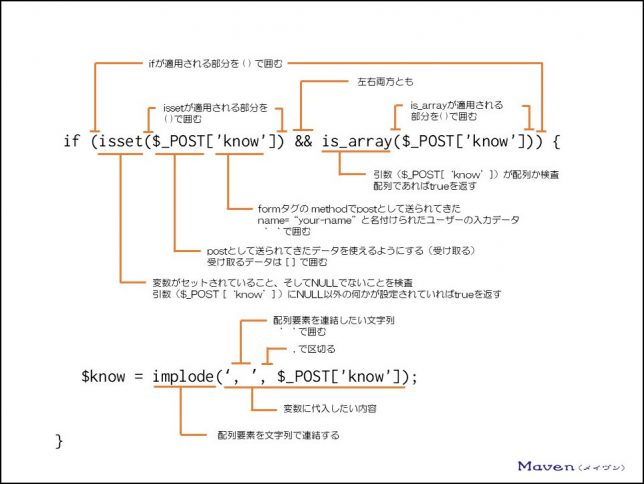
if( ){ }
もし( )の条件に当てはまるなら{ }の中を実行しなさいという意味です。
| isset | NULLでないことを検査。引数($_POST[‘know’])にNULL以外の何かが設定されていればtrue(真)を返す→条件成立となり{ }の中を実行する。 |
| && | 「左右両方とも」の意味で、これがあることで、左右の条件式が両方ともtrue(真)のときに条件が成立するということです。 |
| is_array | 引数($_POST[‘know’])が配列か検査。配列であればtrueを返す。 |
| implode | 配列要素を文字列で連結できます。連結する文字は「 ’ ’ 」(シングルクォテーション)で囲んで「 ( ) 」カッコの中に書きます。そのあとに「 , 」で区切り、 変数に代入したいPOSTとして送られてきた配列を記述します。 |
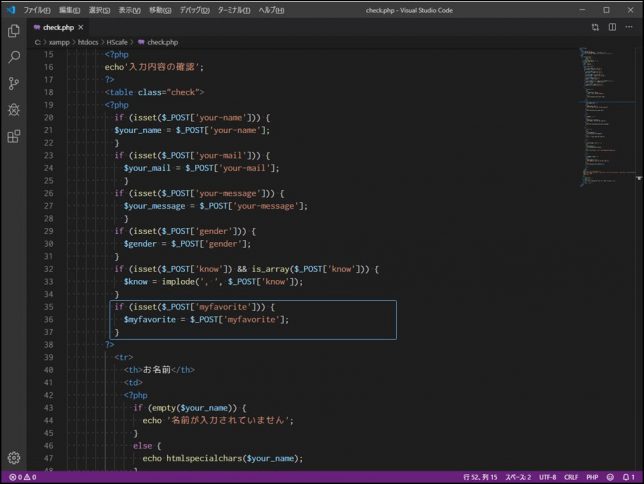
それでは最後の送られてきたデータを$_POSTで受取り、チェックをかけて、真なら変数に代入するソースコードです。

もし次の条件に当てはまるなら{ }の中を実行しなさいという意味ですね。
issetでNULLでないことを検査し、引数($_POST[‘myfavorite’])にNULL以外の何かが設定されていればtrue(真)を返します。真の場合{ }の中を実行します。
$_POST[‘ myfavorite ‘]は検査される内容ですね。
contact.htmlから送られてきたデータをPOSTで使えるようにします(受け取る)。受け取るデータは [ ] で囲みます。
$ myfavorite = $_POST[‘ myfavorite ‘]; でcontact.htmlから送られてきたデータを変数に代入します。
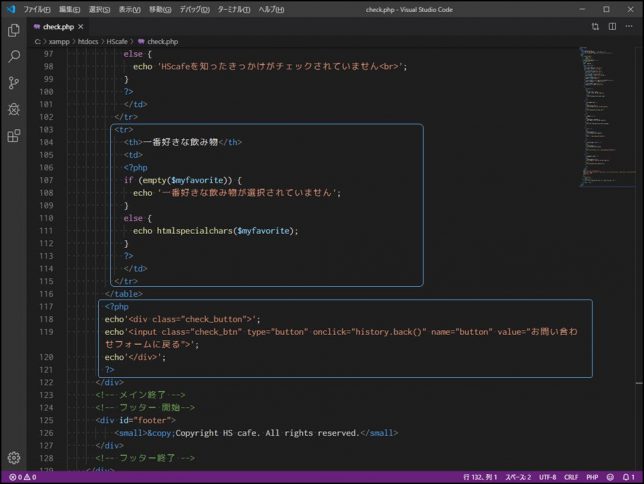
続けて、受け取ったデータを表示させるソースコードを記述します。

お名前と同様の記述ですね。
テーブルの内容はここで一旦終了です。
テーブルの閉じタグの前までです。
続けて、お問い合わせ(contact.html)ページへの戻るボタンを設置してみましょう。
ただ単に戻っただけでは、お問い合わせページで入力した内容が消えてしまいますので、入力されたデータを保持したまま、お問い合わせ内容の確認(check.php)からお問い合わせ(contact.html)ページに戻る方法を記述してみます。
入力されたデータを保持したままお問い合わせ(contact.html)ページに戻るためには、inputタグでの属性onclickの値に、history.back()を使用します。そうすることで、入力データを保持したまま戻ることができます。 基本的には、inputタグのtype=bottonなので、今まで学習してきた内容の復習ですね。
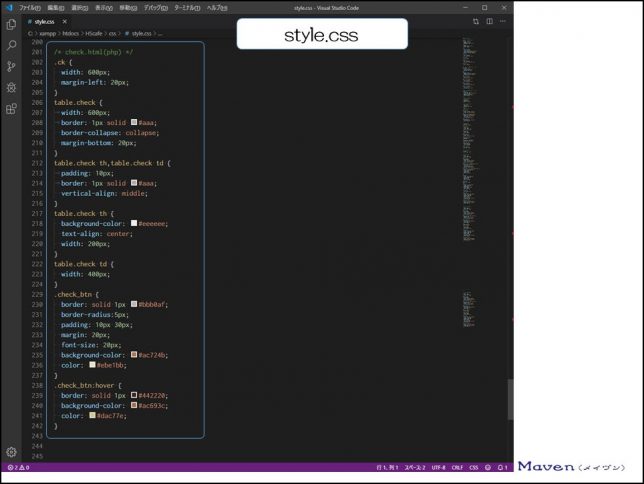
それでは、最後にお問い合わせの内容確認(check.php)ページを装飾しましょう。

style.cssの最後に記述(追記)しましょう。

class=”ck”としたdivの範囲にスタイルを適用しています。
幅を600pxにして、左側にマージン20px確保します。

テーブル(表)の幅を600pxにして、下側にマージン20px確保します。

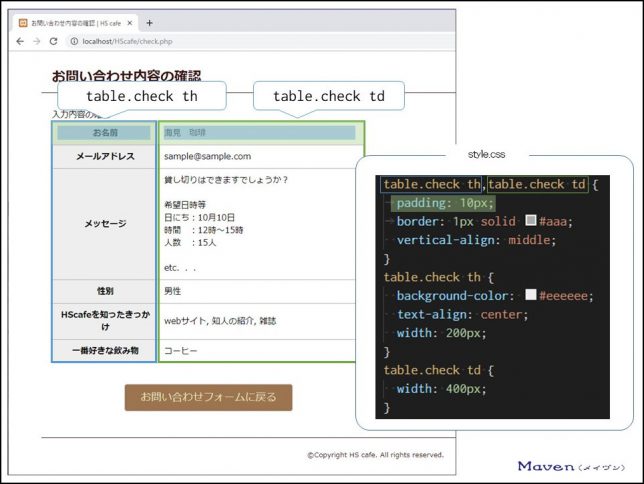
テーブル(表)のフィールド(列)に対してスタイルを適用します。
両方のフィールド(thとtd)に、
文字と表の間隔を10px(padding)とし、
1pxの実線(solid)で表を作り、
表の高さに対して(vertical-align)中央に配置(middle)します。
左側のフィールド(th)は、背景色をつけ、横配置を中央にし、表の幅を200pxとします。
左側のフィールド(th)は、表の幅を400pxとします。

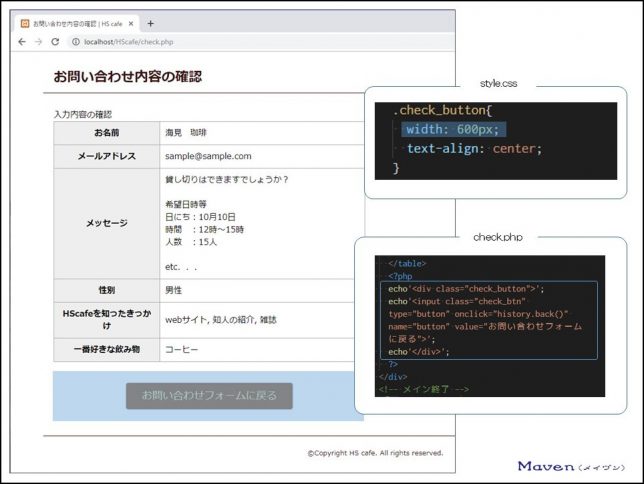
幅を600pxにして、ボタンがセンターに来るようにします。
(幅の指定は、class=”ck”としたdivの範囲にスタイルを適用済みなので、無くても600pxの幅になります)

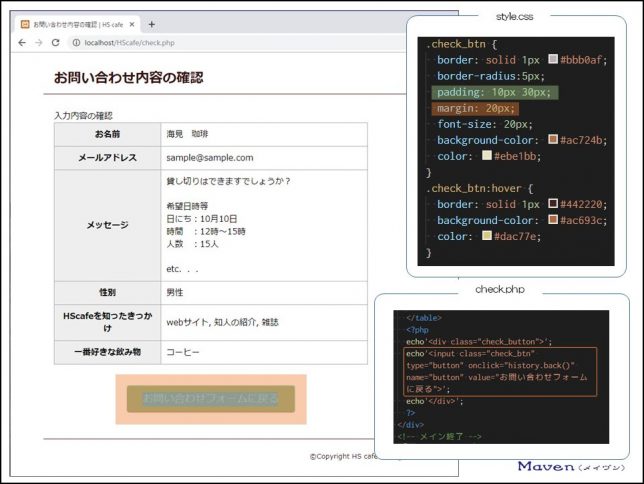
1pxの実線(solid)で枠を作り、
枠の角に丸みを持たせ(border-radius)、
文字と表の間隔を上下10px、左右30px(padding)とし、
枠の外側に20pxの隙間(margin)持たせ、
文字の大きさ(font-size)を20pxにし、
背景(background-color)を付け、
文字色(color)も付けています。
なお、マウスをボタンの上に載せた際に、ボタンに動きを持たせるために、hoverも定義しています。
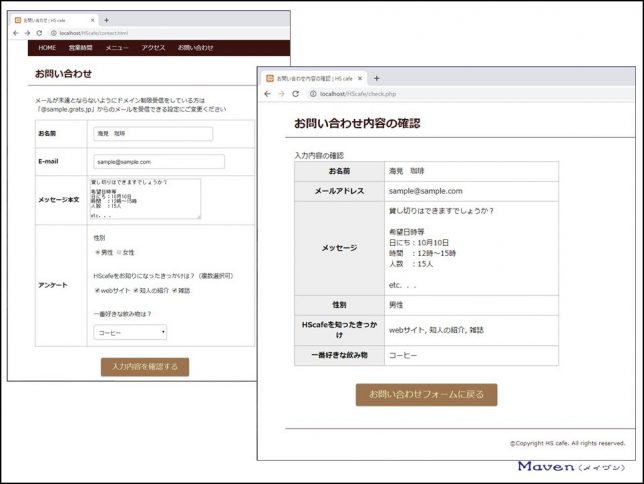
最終的な出来上がりです。

お問い合わせページ(localhost/HScafe/contact.html)にアクセスし、入力欄に何か入力し、入力内容を確認するボタンを押してみましょう。
お問い合わせ内容の確認ページに遷移し、入力したデータが表示されています。
また、お問い合わせフォームに戻るボタンを押してみましょう。
お問い合わせフォームには、先ほど入力した情報が残っています。
これで、データを保持したままページを遷移する仕組みが構築できるようになりましたね。
PHPでの「 お問い合わせの内容確認ページ 」作成。いかがだったでしょうか。
自分で入力して動作を確認しながら進めば、分かりやすかったのではないでしょうか。
PHPには以下のような特徴があります。どんどん記述して上達していきましょう!
・PHPとは、webページを作る際に使用する言語の一種です
・PHPで作成されたwebページは、動的ページとも呼ばれ、
・ユーザーがアクセスしたタイミングで表示される内容が変わったり
・ユーザーが入力した内容を反映して表示したり
・画像をスライドさせたりできます
・PHPはHTMLの中に記述することができます
・<?php こに記述します ?>
・PHPで書かれたソースコードは、ブラウザ上から見えません
もう少しPHPについて詳しく知りたい方は下記からどうぞ。
本記事を読了している方は読みやすくなっているはずです。