ワードプレス(Word Press)の基本的な使い方の続きです。(2/2ページ)
この記事を読めば、下記の内容がわかるようになるでしょう
- 「投稿での記事や固定ページ」(簡易的な構成で華美な装飾をしない)が作成できるようになる
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本ページをマニュアルとして、実際に操作してみましょう。
理解が深まりますし、見終えた時には、ワードプレスを使って、簡易的な構成の記事を投稿できるようになっていることでしょう。
1.ワードプレス(Word Press)の使い方「基本的な画面構成と使い方」
1-4.簡易的な実践(記事の投稿)
ここでは、blog風の記事を簡易的に作成してみましょう。
この記事には、カテゴリー(分類)を当てはめてみようと思います。
まずは、投稿用のカテゴリー作成方法です。

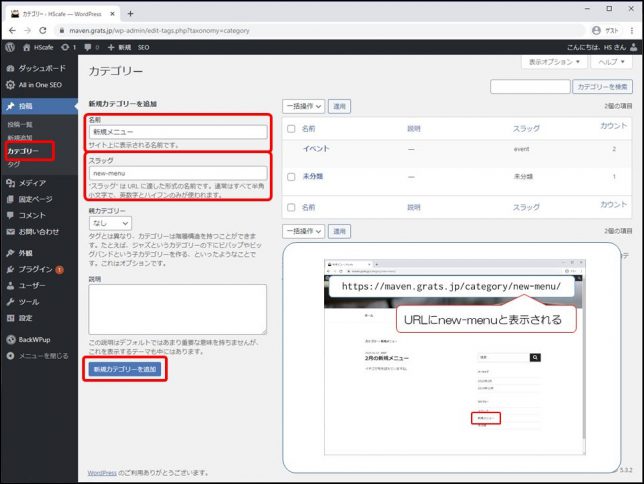
管理画面メニューの「投稿→カテゴリー」を選択します。
名前とスラッグを入力し、「新規カテゴリーを追加」をクリックします。
名前:webサイトのカテゴリー欄に表示される名前です。
スラッグ:カテゴリーを選択した場合に表示されるURLです。
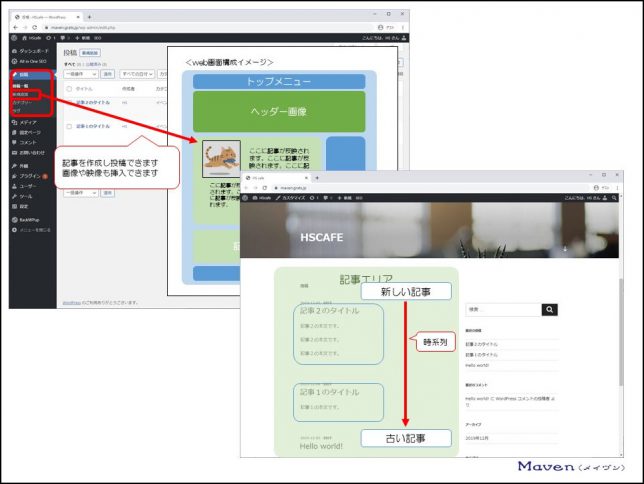
次に、「投稿」の再確認です。

「投稿」とは、いわゆるblog風の記事のことで、時系列に流れていきます。
(中略)
ホームページに自動的に表示され、更に日付の新しい記事が上に表示されます。したがって、時系列的に古い記事は、どんどん下(次ページ)に移動していきます。
ということでしたね。
それでは、記事の作成に入りましょう。
今回は、華美な装飾をしない簡易的な記事の投稿です。

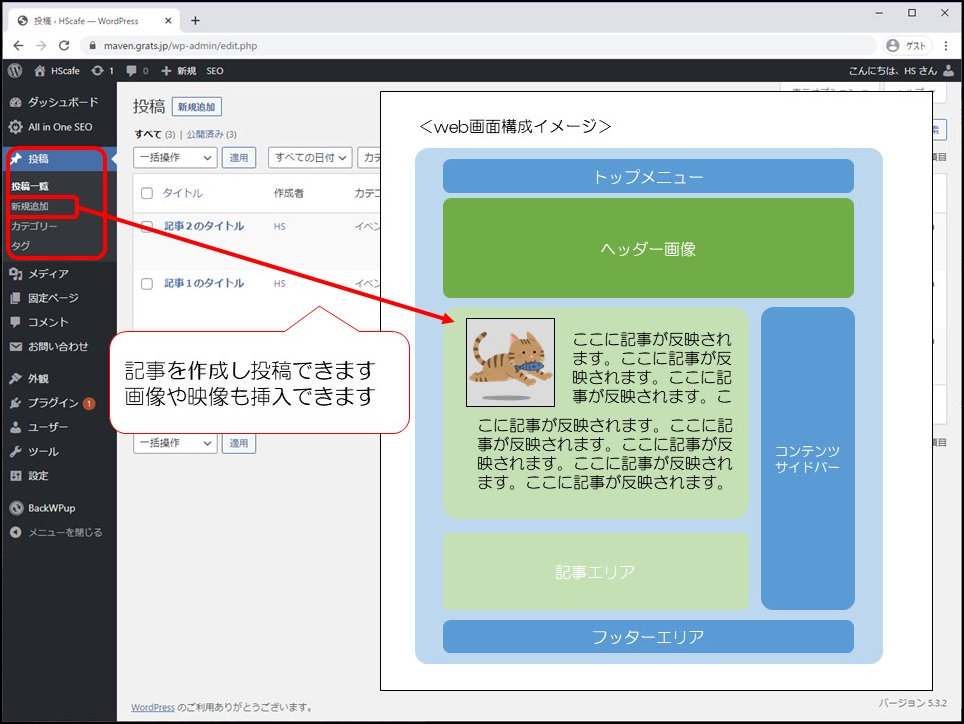
管理画面メニューの「投稿→新規追加」をクリックします。
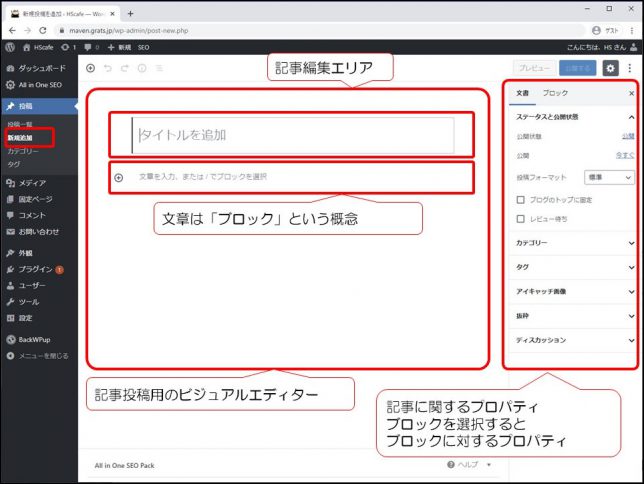
記事投稿用のビジュアルエディター(編集画面)が表示されます。
右側には、記事に関するプロパティが表示されます。
ブロックを選択するとブロックに対するプロパティになります。
ちなみに、2018年12月6日にワードプレスのバージョン5.0が公開され、blogの投稿や固定ページを編集する画面(ビジュアルエディター)に大きな変更が加えられました。
新しいエディターは、Gutenberg(グーテンベルグ)と名付けられ、「ブロック」という概念が取り入れられています。
投稿(記事)を「ブロック」というカタマリの集合体で作成していくのです。
「ブロック」という概念を使うことにより、ワードプレスの初心者やweb系言語であるHTMLの知識がなくても、簡単に(直観的に)記事などを投稿できるようになっています。
2020年2月現在の最新バージョンは、5.3です。
ワードプレスをインストールすると、自動的にGutenbergエディターになります。
主な特徴としては、
・コンテンツの表示方法の柔軟性が向上した
・あらゆる種類のマルチメディアを挿入し、自動的に埋め込むことができる
・各コンテンツは独自のブロックで構成され、マウスやキーボードで簡単に操作できる
・段落、見出し、引用、画像(ギャラリー)、映像、音声、などなど、利用できるブロックが最初からたくさん用意されている
・独自設定したブロックを再利用できるように登録できる
・ブロックのタイプを簡単に変更できる(例:画像→段落や見出し)
などがあります。
Gutenbergエディターの使い方の詳細については、「ワードプレス初心者向け【記事作成の詳細】グーテンベルグの使い方」にてご紹介いたします。
<記事の入力>

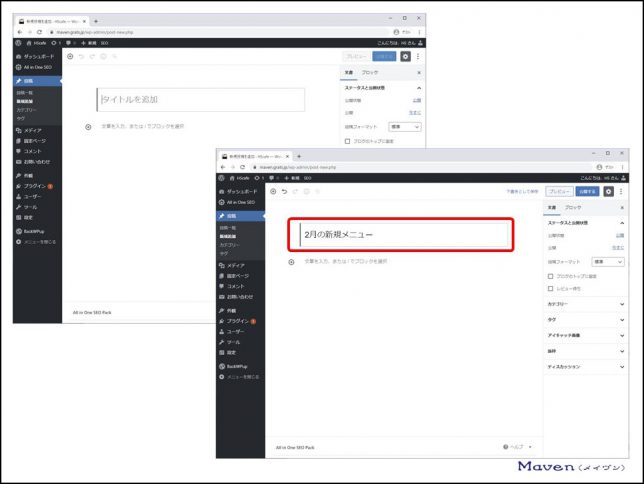
「タイトルを追加」をクリックすると、タイトルを入力できます。

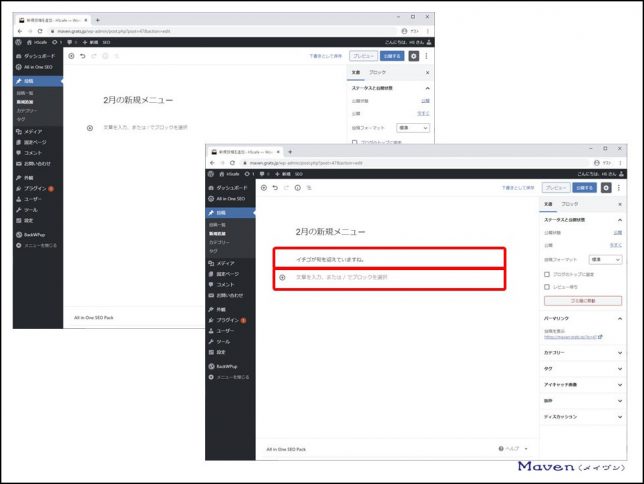
「文章を入力、または/でブロックを選択」をクリックすると、記事本文を入力できます。
(ブロックの種類でP:パラグラフを選択したのと同意になります)
エンターを押すことで、新しい「ブロック」が下に出現します。

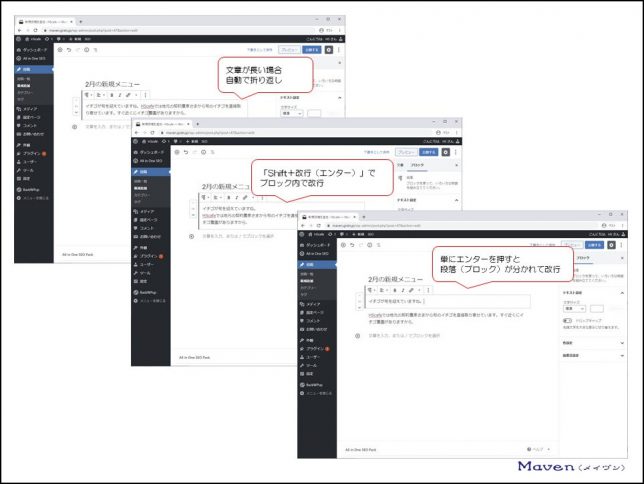
・文章が長い場合、自動で折り返します。
・「Shift+改行(エンター)」で、ブロック内で改行します。
・単にエンターを押すと、段落(ブロック)が分かれて改行します。

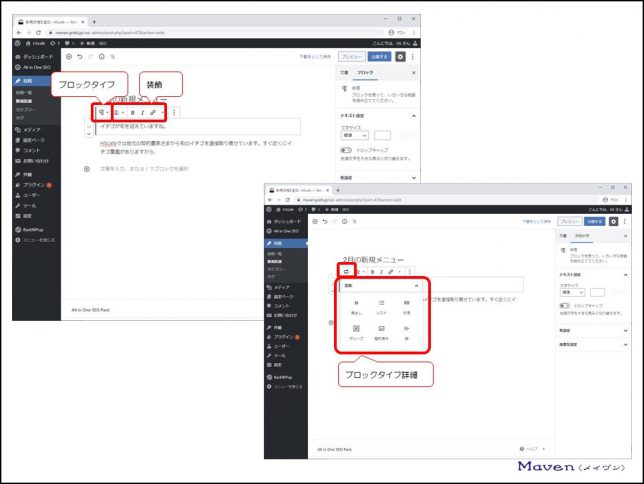
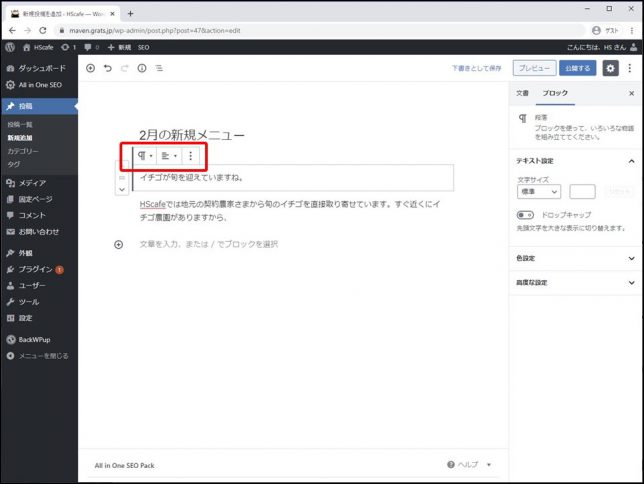
ブロック内を選択することでブロックに対するブロックタイプや装飾を変更できるメニューが表示されます。
表示されたメニューをクリックすると、選択されたメニューで変更できる詳細が表示されます。

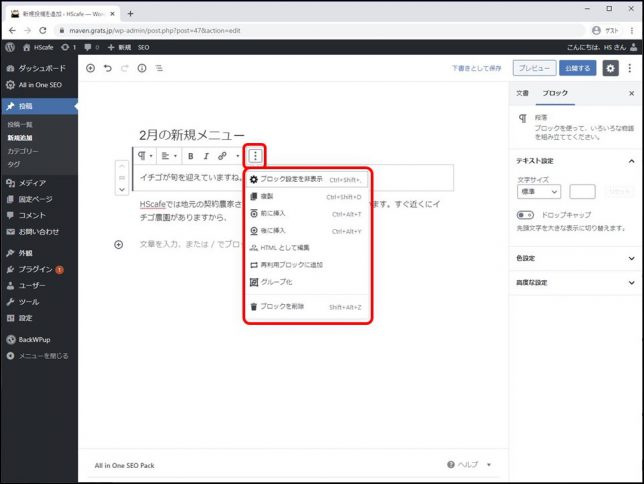
表示されたメニューの右端をクリックすると、
・複製
・(ブロックを)前に挿入
・(ブロックを)後ろに挿入
・HTMLとして編集
・ブロックを削除
などの詳細が表示されます。

ちなみに、ブロック付近(ブロックの外側)をクリックすることでもメニューが表示されます。
その際は、選択したブロック全体に関するメニューが表示されます。

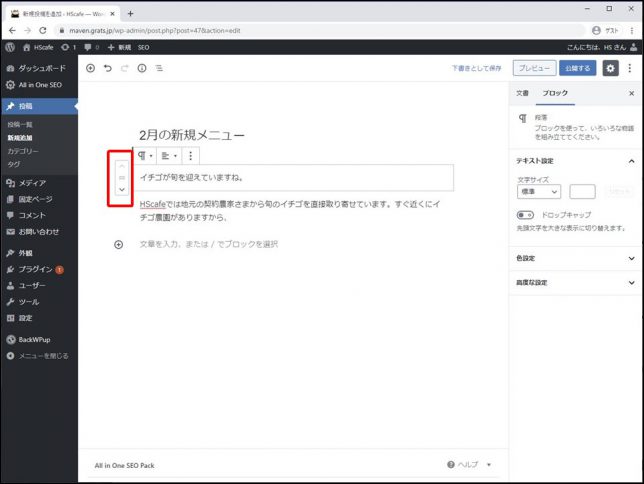
入力済みのブロックを選択(クリック)することで、ブロックに対する移動のプロパティが表示されます。
矢印をクリックすることで、ブロックを簡単に移動できます。

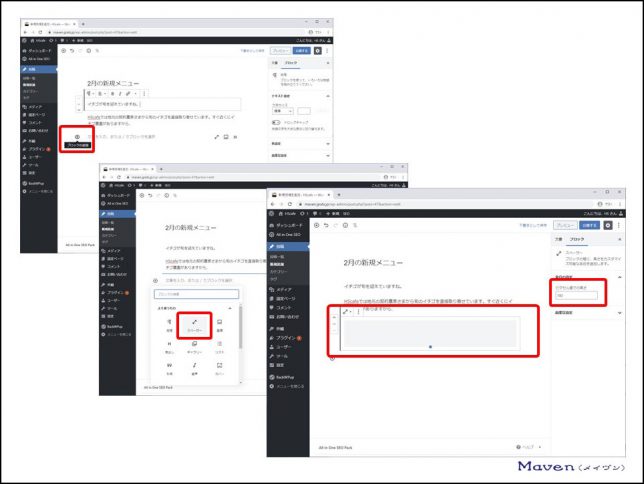
段落と段落の間に任意のスペースを空けたい場合は、スペーサーを使用しましょう。
左側の+をクリックします。(ブロックの追加)
出てきたメニューからスペーサーをクリックします。
(出ていない場合は、スクロールバーで下にいき「レイアウト要素→スペーサー」)
そうすると、スペースが表示されます。
スペースの間隔は右側の、「ピクセル値での高さ」で調整します。
なお、改行(空欄のブロック)をいくら入れてもwebページの表示でスペースは空きません。
必ずスペーサーを使用しましょう。

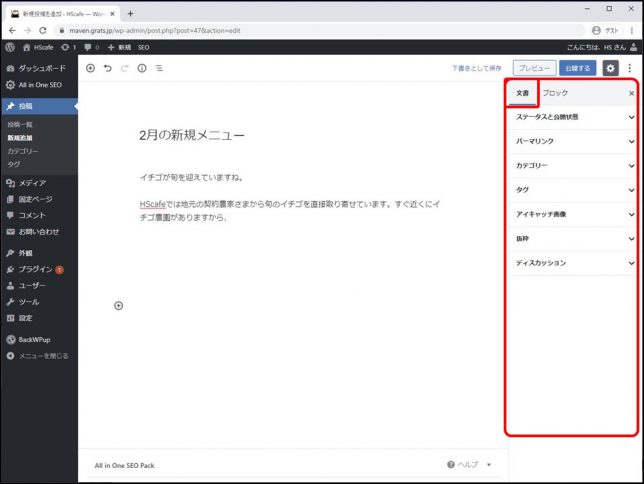
右側メニューの「文章」をクリックします。
記事に対するプロパティですね。
・ステータスと公開状態
・パーマリンク
・カテゴリー
・タグ
・アイキャッチ画像
・抜粋
・ディスカッション
などが設定できます。
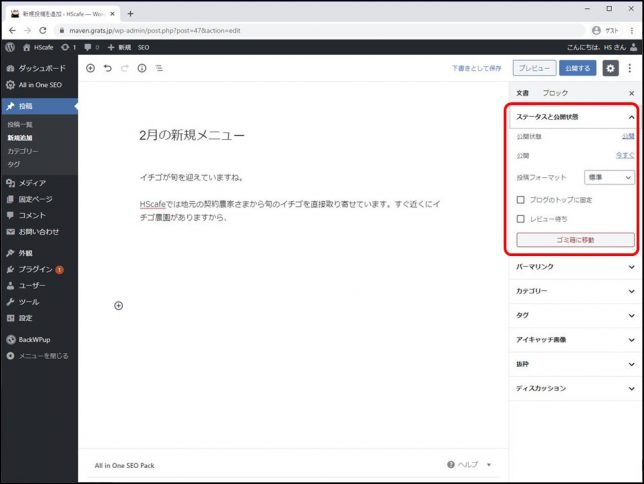
ステータスと公開状態

・公開状態:公開・非公開・パスワード保護を設定できます
・公開:今すぐ・時間指定ができます。(未来時間を指定した場合は、その時間まで公開されません)
などなど
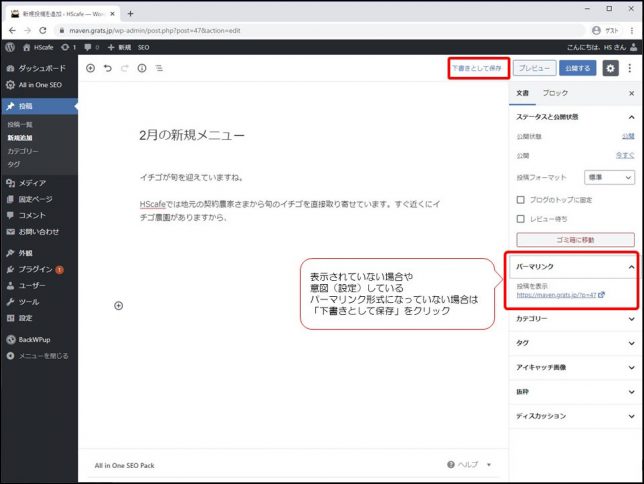
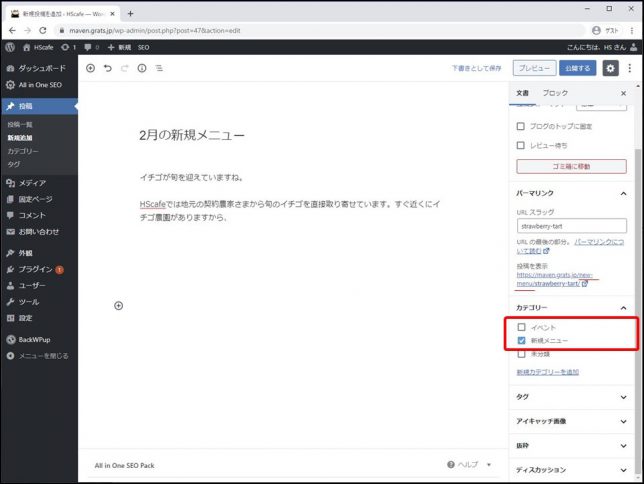
パーマリンク

URLを変更できます。
表示されていない場合や、意図(設定)しているパーマリンク形式になっていない場合は、「下書きとして保存」をクリックしましょう。

「下書きとして保存」をクリックすると、パーマリンクが変更されます。
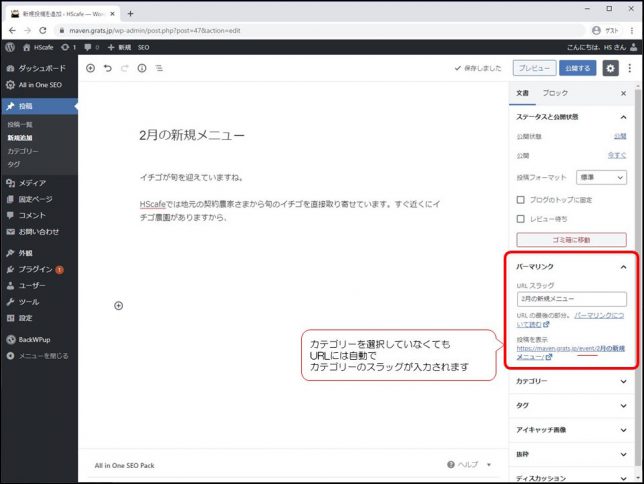
「URLスラッグ」に記事のタイトルが反映されます。
(日本語の場合は、英数等に変更しましょう)
なお、カテゴリーを選択していなくても、URLには自動でカテゴリーのスラッグが入力されます。
(管理画面メニューの「設定→パーマリンク設定」にて、パーマリンクをカスタム構造にして、カテゴリーをURLに含めている場合)

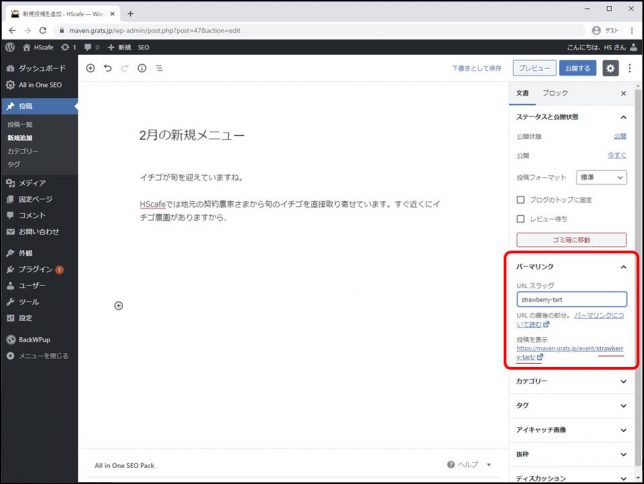
URLスラッグを入力しましょう。(任意の英数等)
入力すればすぐに反映されます。
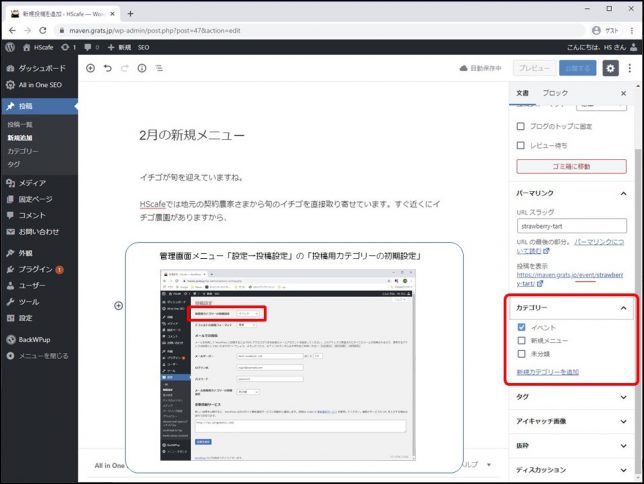
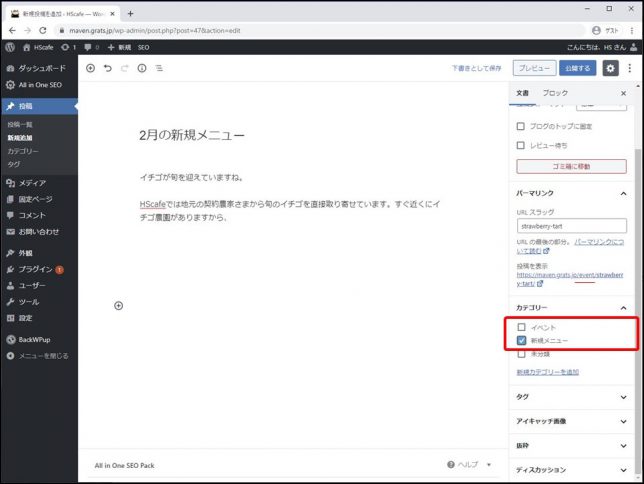
カテゴリー

カテゴリーを選択できます。
選択していない状態で、「下書きとして保存」をクリックすると、自動で選択されてしまいます。理由は、投稿時にカテゴリーの「イベント」が自動で選択される設定になっているからです。
これは、管理画面メニューの「設定→投稿設定」にて、「投稿用カテゴリーの初期設定」を変更できます。

意図したもの以外が選択されていたら、再選択しましょう。

「下書きとして保存」をクリックすると、パーマリンクが変更されます。

その他の細かい設定や操作方法は、「ワードプレス初心者向け【記事作成の詳細】グーテンベルグの使い方」にてご紹介いたします。
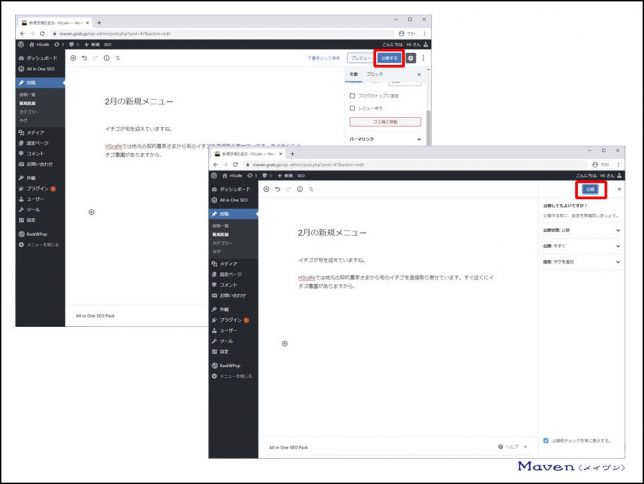
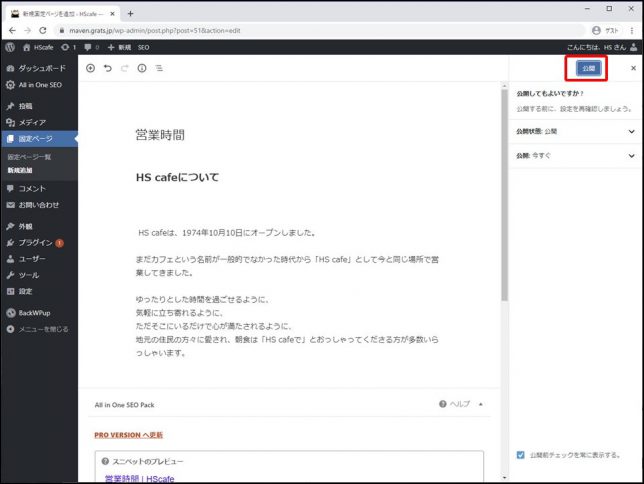
とりあえず、「公開する」をクリックしましょう。
次に「公開」をクリックします。
これで、記事が公開されました。

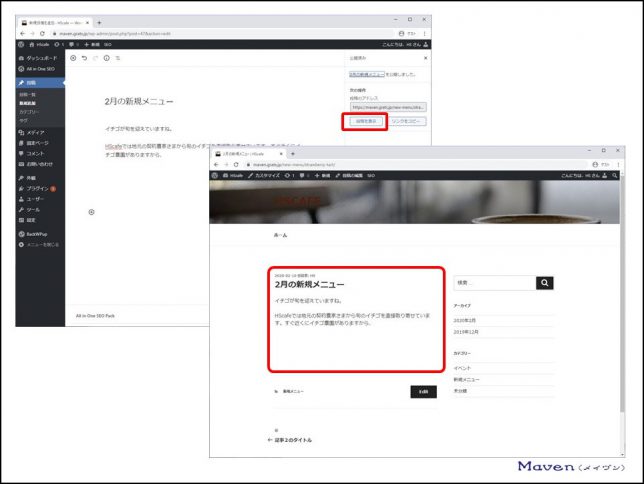
公開された記事を確認してみましょう。
「投稿を表示」をクリックします。
公開されたページがwebブラウザで表示されましたね。

(左上のHScafeを押すと管理画面に戻ります)
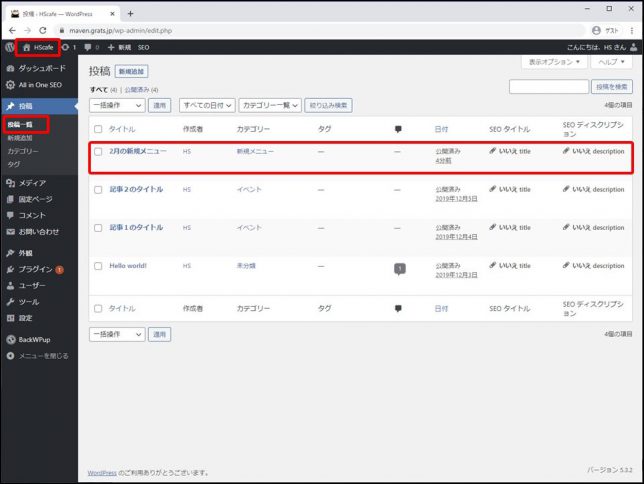
投稿一覧を確認してみましょう。
一覧に表示されましたね。
この一連の流れは、慣れてしまえば簡単なので、どんどん投稿して慣れていきましょう。
1-5.簡易的な実践(固定ページの作成)
今回は、華美な装飾をしない簡易的な固定ページです。
「1-4.簡易的な実践(記事の投稿)<記事の入力>」が出来るようになれば、固定ページも簡単に作成できます。
使い方はほとんど一緒です。

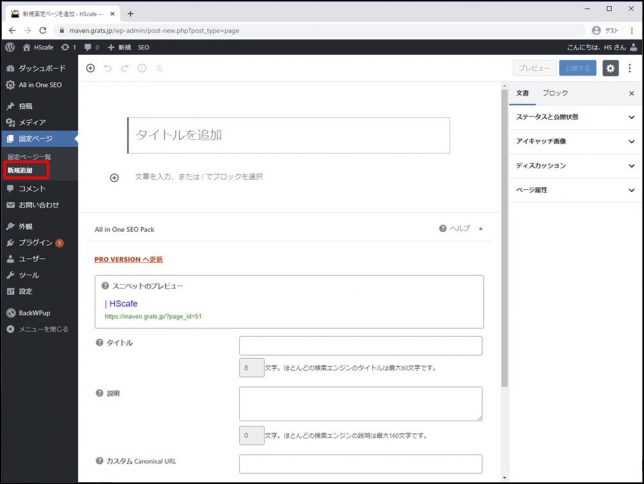
管理メニューの「固定ページ→新規追加」をクリックします。

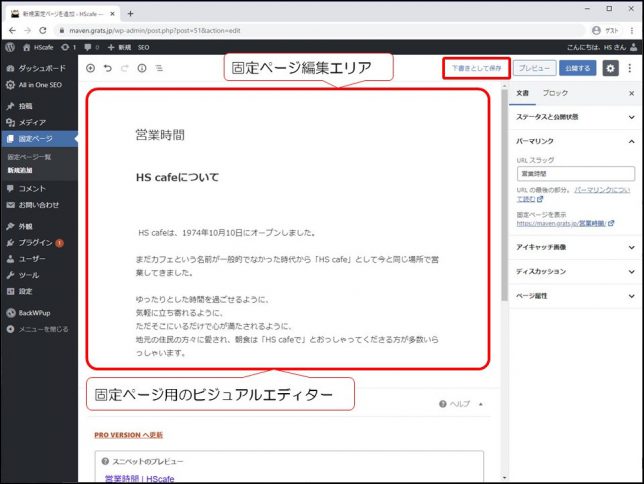
入力の仕方は、投稿と一緒です。
入力が完了したら、「下書きとして保存」をクリックします。
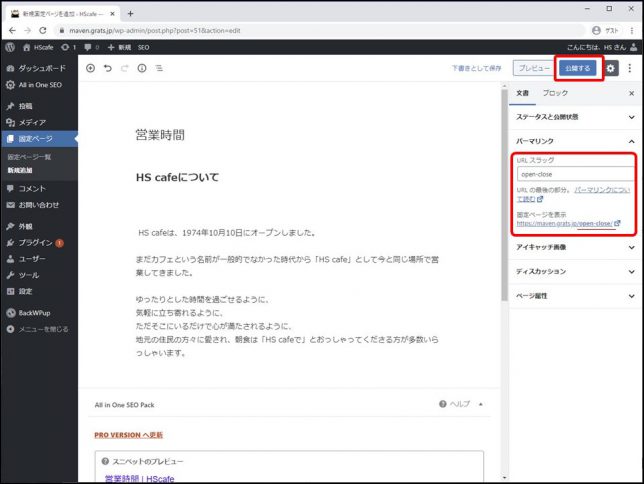
パーマリンクの「URLスラッグ」に固定ページのタイトルが反映されます。
(日本語の場合は、英数に変更しましょう)
なお、「下書きとして保存」をクリックしなくても、自動保存されたタイミングでも、パーマリンクが出現します。

URLスラッグを入力しましょう。(任意の英数等)
入力すればすぐに反映されます。
とりあえず、「公開する」をクリックしましょう。

次に「公開」をクリックします。
これで、固定ページが公開されました。

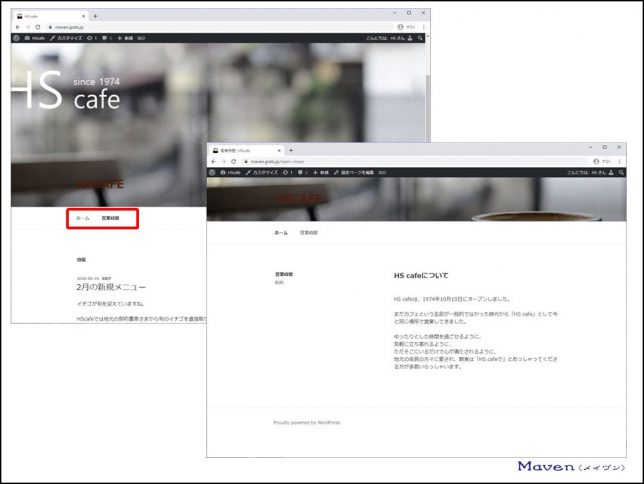
公開された固定ページを確認してみましょう。
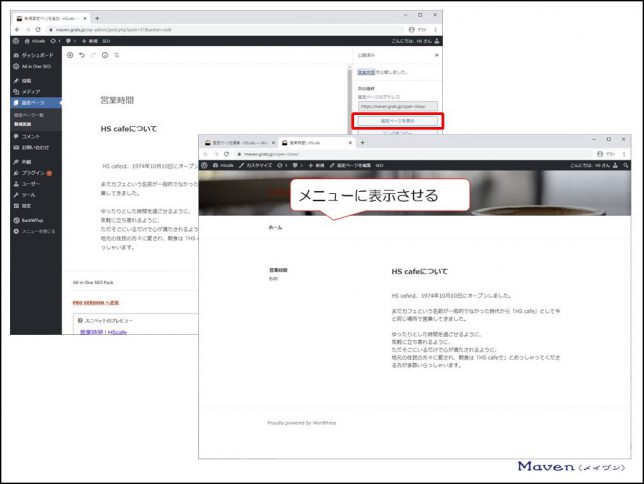
「固定ページを表示」をクリックします。
公開されたページがwebブラウザで表示されましたね。
ただし、これだとURLを知らないと表示されませんので、メニューに表示させましょう。

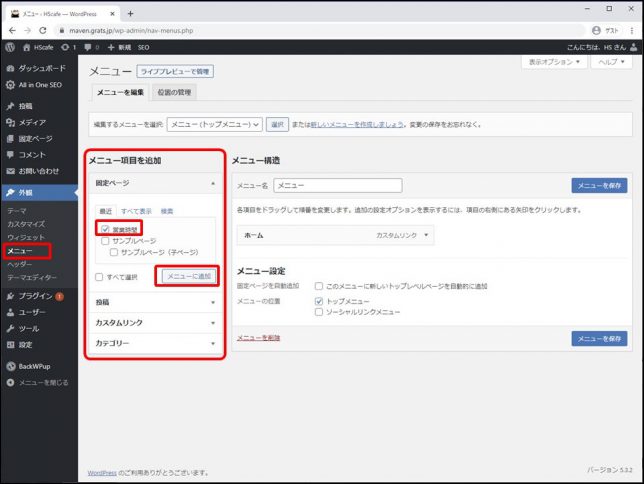
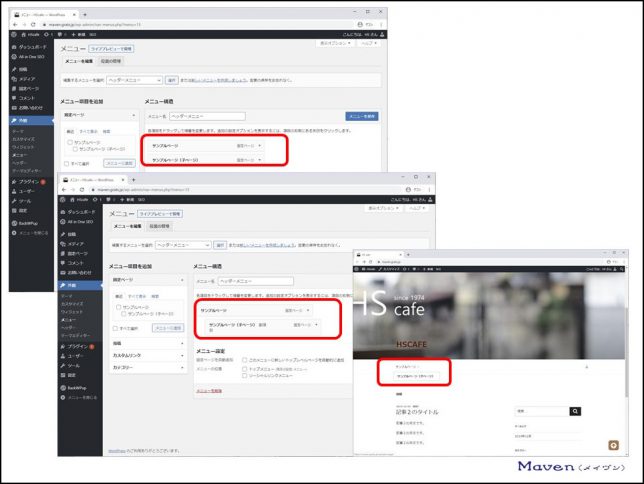
管理画面の「外観→メニュー」をクリックします。
「メニュー項目を追加」の中から、「固定ページ→営業時間」を選択し、「メニューに追加」をクリックします。

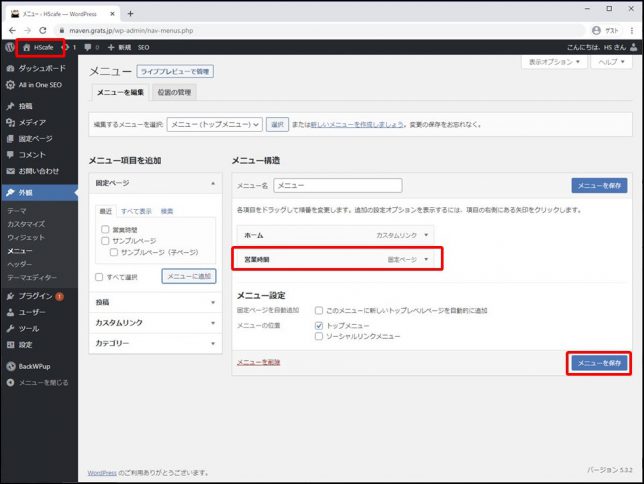
「営業時間」がメニューに追加されました。
「メニューを保存」をクリックします。
webブラウザで反映状況を確認してみましょう。
管理画面左上の「HScafe」をクリックします。

webページのメニューに表示されました。
これで、URLを知らなくても、クリックだけでアクセスできるようになりましたね。

ちなみに、「メニュー」の項目で、「メニューに追加された項目は、ドラッグ&ドロップで階層(親子関係)を持たせることができます。」と説明済みですね。

また、「1-3-6.投稿と固定ページの違い」にて、「既存の固定ページがあったとして、そこに親子関係の子を作ることで、階層を作ることができる」ということも説明済みですね。
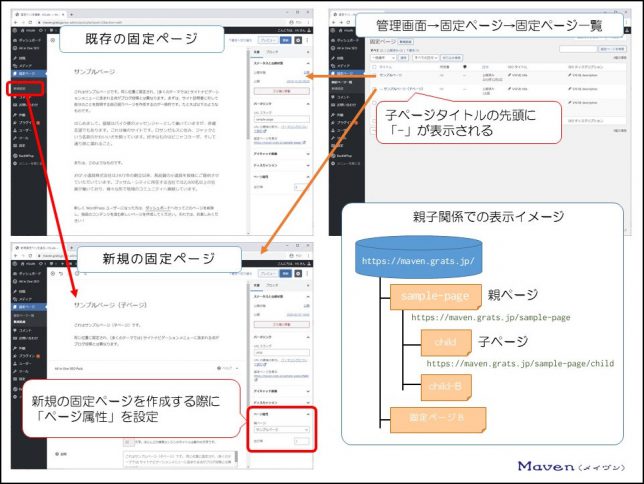
既存の固定ページがあったとして、そこに親子関係の子を作ることで、階層を作ります。
「固定ページ→新規追加」で、新規の固定ページを作成する際に、「ページ属性」を設定します。ここのプルダウンメニューには、作成済みの固定ページが表示されますので、親にしたい固定ページを選びます。次に「並び順」ですが、これは、「管理画面→固定ページ→固定ページ一覧」で、親ページの下に表示する順番です。
「ページ属性」を設定して「公開」すると、親子関係が構築されます。
「管理画面→固定ページ→固定ページ一覧」で確認すると、子ページタイトルの先頭に親子関係が構築されたことの証である「-」が表示されます。
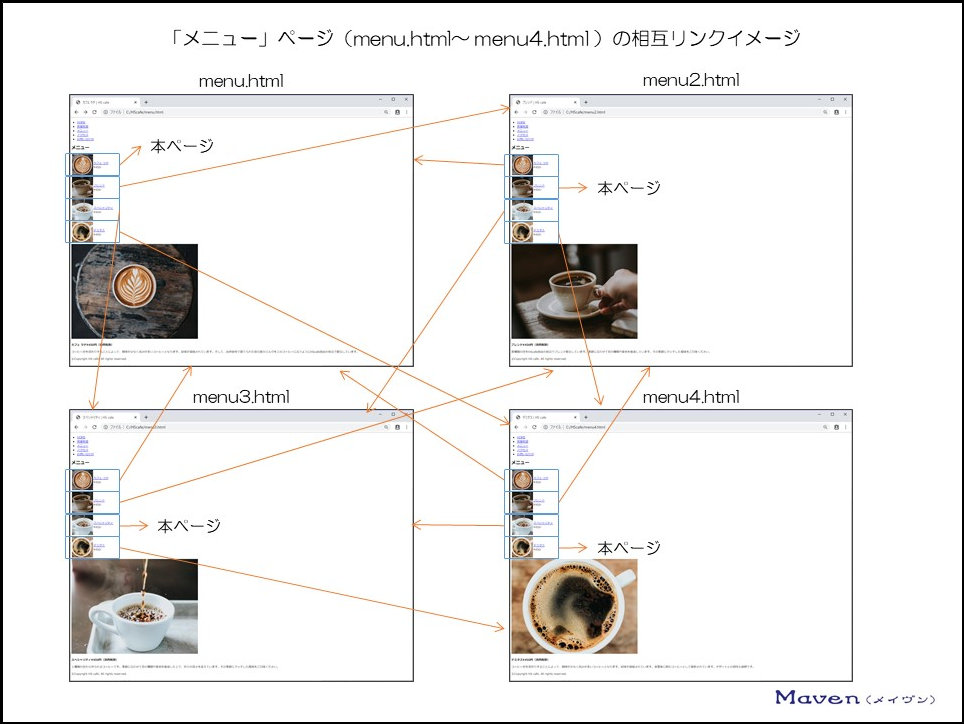
親子関係のある、商品紹介ページなどに活用できますね。

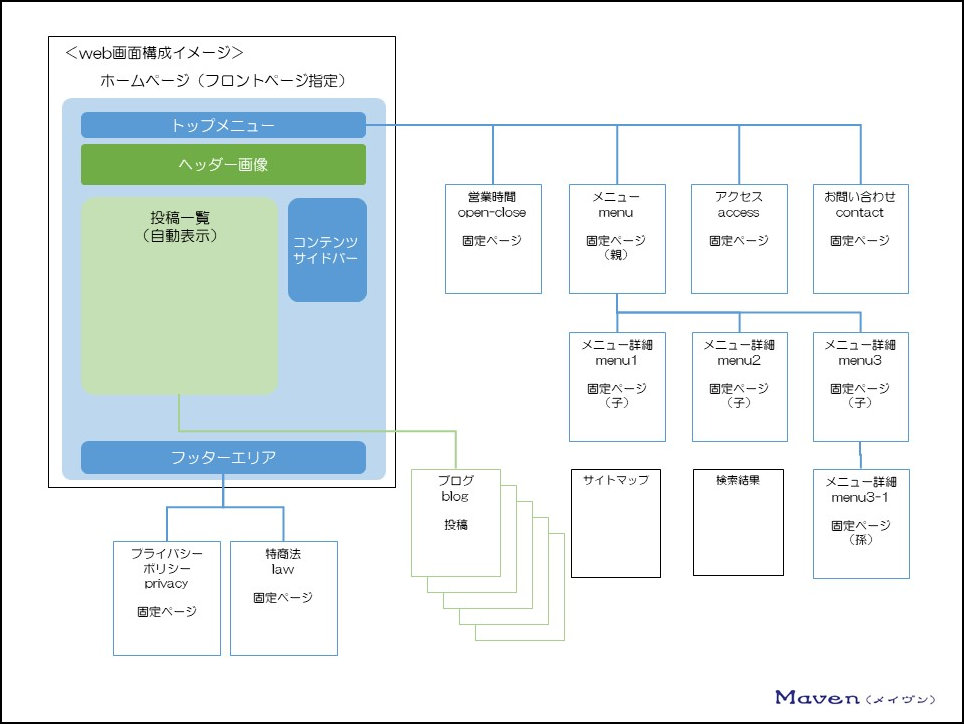
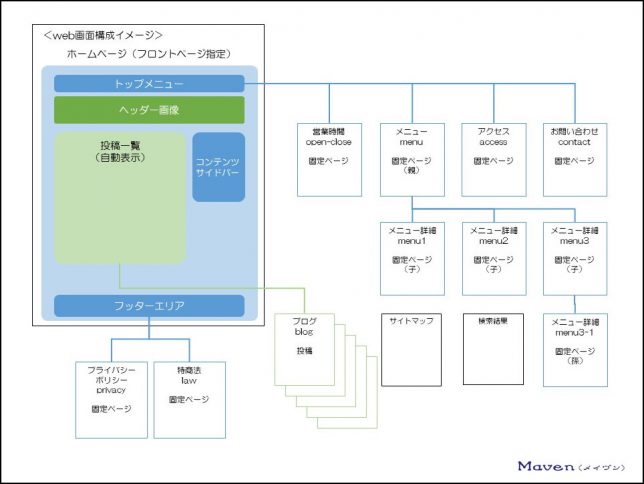
「投稿」と「固定ページ」の違いを図表化すると、このようなイメージになりますね。
いかがだったでしょうか。
これで、ワードプレス(WordPress)の基本的な使い方として、管理画面の基本的な使い方が理解できたかと思います。
また、「投稿での記事や固定ページ」(簡易的な構成で華美な装飾をしない)が作成できるようになりましたね。
次からは、ワードプレス5.0から導入されたビジュアルエディターであるGutenberg(グーテンベルグ)の使い方を見ていきましょう。