初期設定が完了しプラグインソフト(ワードプレスの機能だけでは不足している部分を補うためのソフト)も導入済みですね。
これでサイトを構築していけるので、新しくなったワードプレスの使い方について見ていきましょう。
ここからの記事は、webページ(ホームページ)を作成するための、下記作業の次のステップとなります。
・レンタルサーバの契約が完了し使用できる
・独自ドメインを取得済み
・ワードプレスをインストールした
・初期設定が完了した
・プラグインソフトを導入し設定した
ネットの仕組みは分かった。インターネットの契約をした(ネットにつながった)。レンタルサーバーを契約してドメインを取得した。
ワードプレスをインストールした。(クイックインストールを使用)
そして、ワードプレスの初期設定が完了し、プラグインソフトの導入(有効化)と設定を行った。
次はどうすればよいのか?
ここからは、下記のような方々に対して簡単にwebページ(ホームページ・ブログ)を作る方法を解説していきます。
・どうやってwebページ(ホームページ)を作成したら良いのか分からない方
(なお、そもそも、何をどうしたら良いのか分からない人は、「簡単!図解で分かる!インターネットやホームページの仕組み」の最初の記事から読んでみましょう)
・初めてwebページ(ブログ)を作ってみる方
・ホームページを作成するためには、HTMLっていうのを知らないとダメだって聞いたけど、簡単にできる方法ってないの?と思っている方(少しでも知識があればベターですが、無くても大丈夫です)
・自営業で自分の商品を紹介するwebサイトが欲しいけど、外注すると高いので、自分で作ってみたい方(ちなみにメンテナンス費も高いです)
・中小企業に勤めてて、HTMLなどのコードの知識がないのに、自社管理のwebサイトを立ち上げる担当になった方
・趣味や商品を紹介するSNS(facebook・Twitter)やブログ(アメブロ等)はあるけど、差別化や今後の商品販売を考えて、自分専用のwebサイトを持ちたい方
この記事を読めば、下記の内容がわかるようになるでしょう
- ワードプレスの基本的な画面構成と使い方がわかるようになる
- 「投稿での記事や固定ページ」(簡易的な構成で華美な装飾をしない)が作成できるようになる
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本ページをマニュアルとして、実際に操作してみましょう。
理解が深まりますし、見終えた時には、ワードプレスを使って、簡易的な構成の記事を投稿できるようになっていることでしょう。
では早速、ワードプレスの基本的な画面構成と使い方について見ていきましょう。
1.ワードプレス(Word Press)の使い方「基本的な画面構成と使い方」
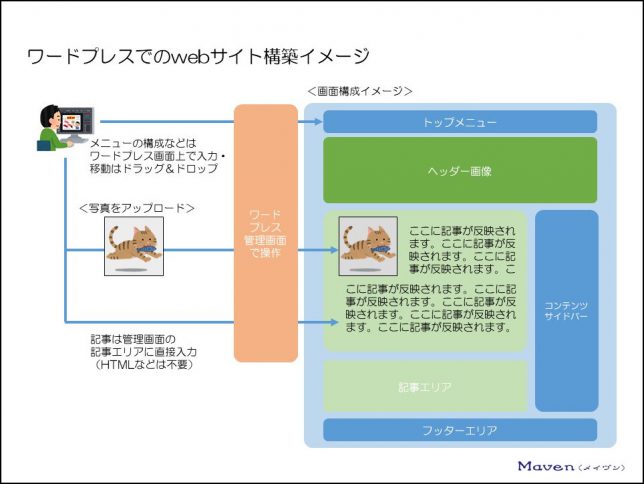
1-1. ワードプレスでのwebサイト構築イメージ
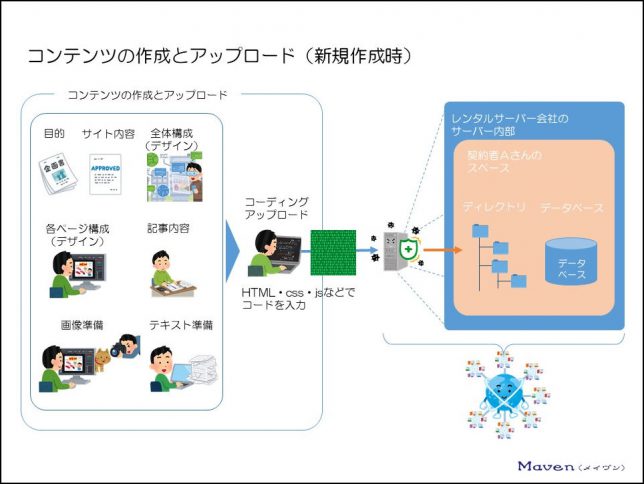
ワードプレスの構築イメージについては、「webサイトの作成方法【ワードプレスの使い方】インストール方法」で説明していますが、簡単におさらいしておきましょう。

webページを閲覧できるようにするためには、コンテンツの作成とアップロードという作業が必要となります。
このコンテンツの作成にはHTMLという言語を使用して作成(コーディング)していく必要がありましたね。

ワードプレスを活用すれば、HTMLなどのソースコードを書くことなく、サイトの構成のほとんどがテキストの入力とドラッグ&ドロップだけでできてしまいます。(webサイトが出来上がる)
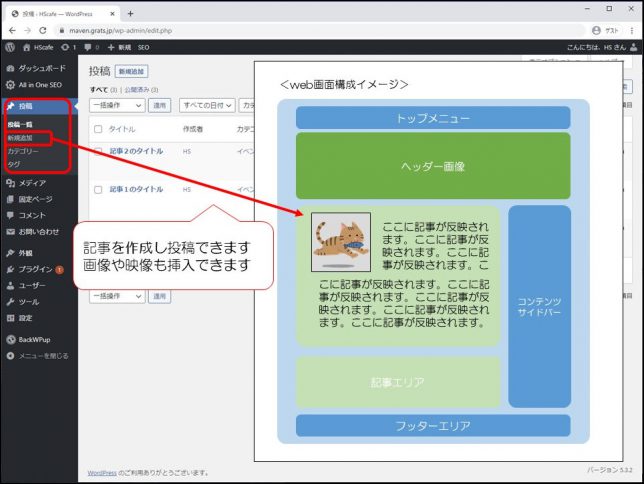
記事などについては、管理画面の記事エリアに表示内容を入力するだけでwebページが作れてしまいます。
ということでしたね。
では、少しずつ実践していきましょう。
1-2.管理画面の構成

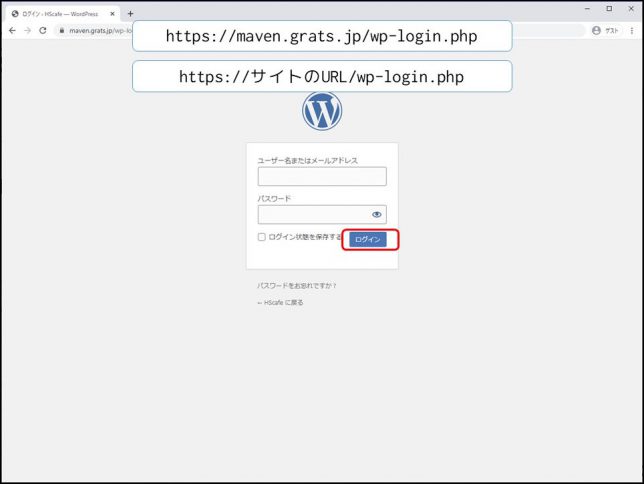
それでは、ワードプレスにログインしましょう。
ドメイン直下のルートディレクトリにワードプレスをインストールした場合(さくらレンタルサーバーでクイックインストールを使用して、「ルートディレクトリにインストール」でインストールした場合)
(実態としては初期ドメインにディレクトリを作成してインストールした場合)
http://サイトのURL/wp-login.php
ディレクトリを作成し、そこにワードプレスをインストールした場合(さくらレンタルサーバーでクイックインストールを使用してインストールした場合)
(実態としては独自ドメインにディレクトリを作成しインストールした場合)
http://サイトのURL/ディレクトリ/wp-login.php

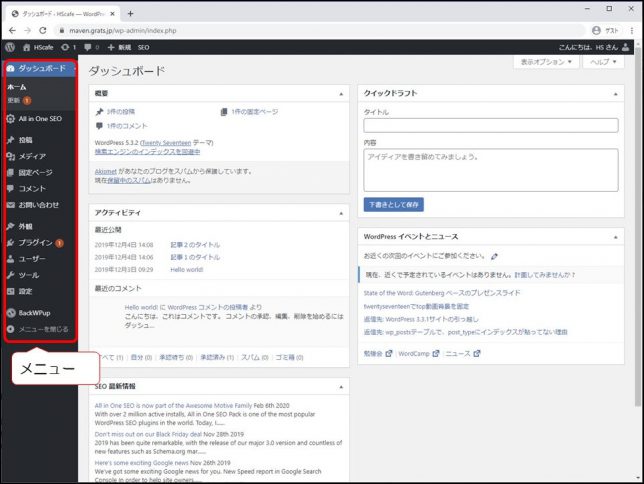
ワードプレスの管理画面です。
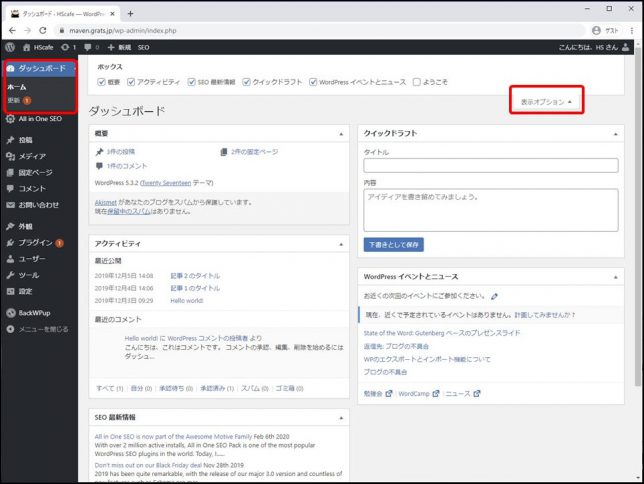
最初に表示されているのは、ダッシュボード(ホーム)です。
ログインするとこの画面が表示されます。
左側(左ペイン)にメニュー、右側(右ペイン)に選択されたメニュー項目の内容(ここではダッシュボード)が表示されています。
メニューには、ダッシュボード(ホーム/更新)/All in One SEO/投稿/メディア/固定ページ/コメント/お問い合わせ/外観/プラグイン/ユーザー/ツール/設定/BackWPupという項目が並んでいます。

先ず、基本的な構成(動作)から。
管理画面では左側にメニューに項目が並びます。
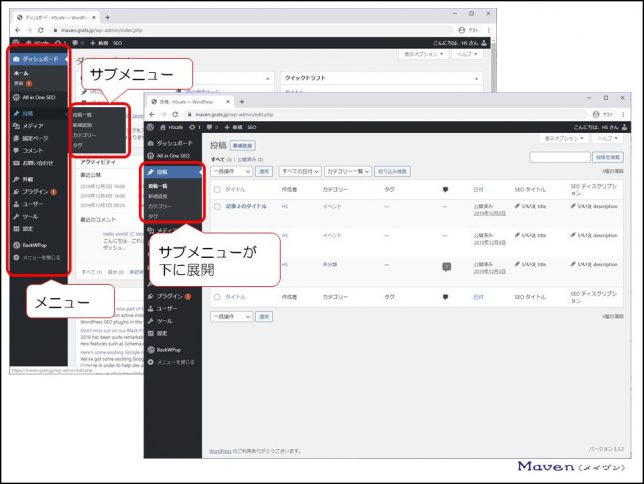
サブメニューを内包するメニュー項目の場合、当該項目にマウスを持って行くと、サブメニューが右横に出てきます。
<選択の例>
・「投稿」をクリックすると、サブメニューの一番上にある項目(投稿一覧)が選択されたのと同意になり、「投稿一覧」が開きます。
・ダッシュボードのメニューで右横に出てきたサブメニューの「投稿一覧」をクリックしても上記と同様に「投稿一覧」が開きます。
・メニューで「投稿」をクリックした後に、下に展開されたサブメニューを選択することで、選択した項目に移動します。
次からは、各項目を簡単に説明していきます。
1-3.メニューの構成と動作(使い方)
1-3-1. ダッシュボード
ホーム

「ホーム」では、概要(投稿・固定ページ等)やアクティビティ、イベントやニュースなどを知ることができます。
表示させる項目は、「表示オプション」を押すことでプルダウンされる項目で選択できます。
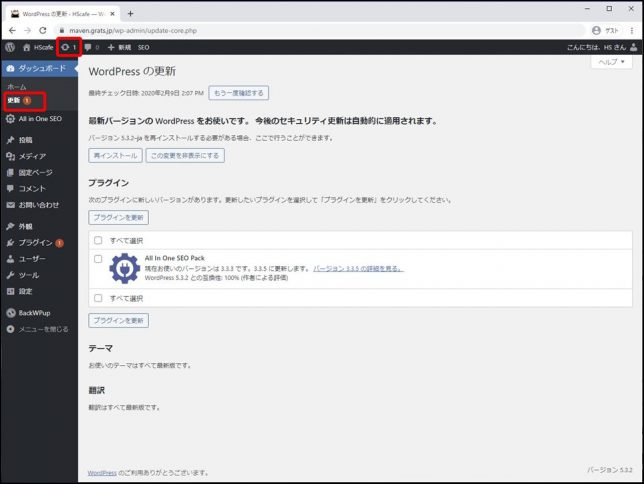
更新

「更新」では、ワードプレスそのものや、インストールしているプラグインソフトにアップデートがあった場合に、更新できます。
アップデートがある場合は、「更新」の横に数字が表示されます。
更新(アップデート)が必要か確認して、更新しましょう。
(不具合が起きる可能性もありますので、バックアップを取る習慣をつけましょう)
更新は、上部に表示されている回転マークからでも更新ページに移動できます。
なお、この更新は、管理画面メニューの「プラグイン」でも同様の作業ができます。
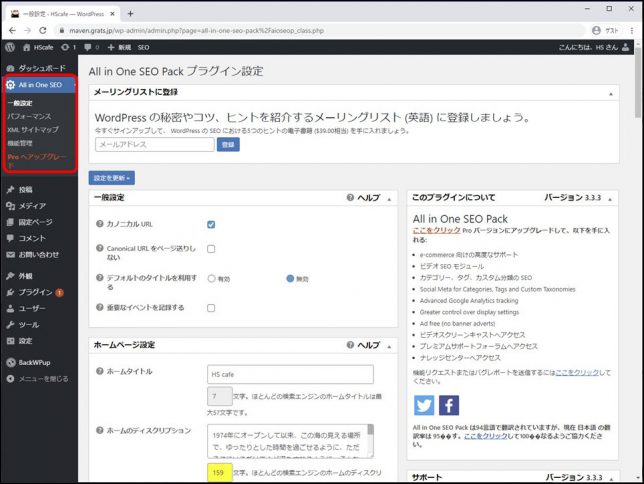
1-3-2.All in One SEO
All in One SEOについては、プラグインソフトAll in One SEOをインストールしていると表示されます。

「webサイトの作成方法【ワードプレスの使い方】プラグインの設定方法1—1-2-2.All In One SEO Pack(サイトマップ含む)」で詳細を説明していますので、そちらを確認しましょう。
1-3-3.投稿

投稿一覧
「投稿一覧」では、今まで作成した記事を一覧で見ることができます。
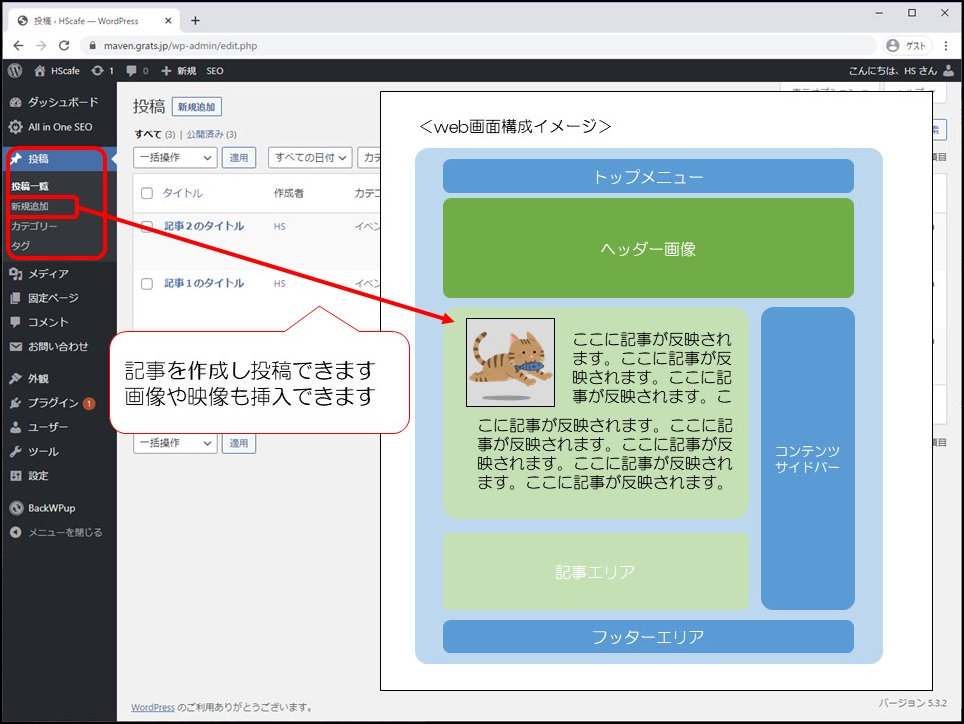
新規追加
「新規追加」では、記事を作成し投稿できます。また、画像や映像なども挿入できます。
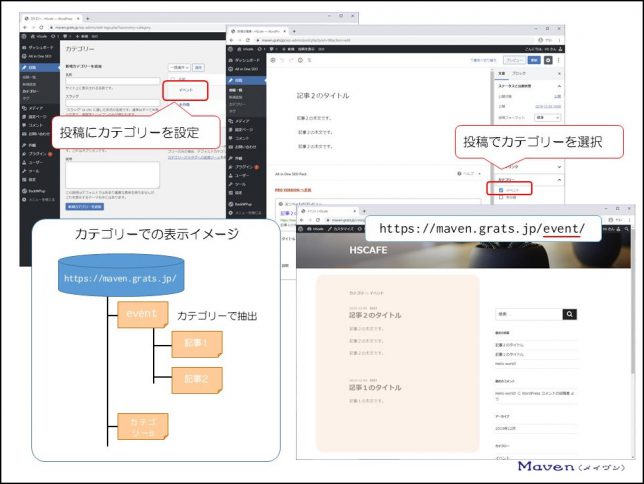
カテゴリー
「カテゴリー」では、記事のカテゴリー(分類)を作成できます。ここでカテゴリーを作成すると、記事作成時にカテゴリーを選択できるようになります。
タグ
「タグ」では、記事のタグを作成できます。ここでタグを作成すると、記事作成時にタグを選択できるようになります。
カテゴリーが記事そのものの分類で、タグが記事中のラベルみたいなイメージです。
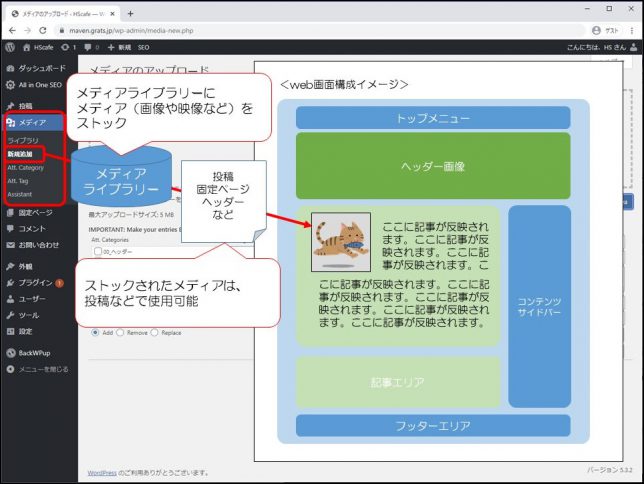
1-3-4.メディア

ライブラリ
「ライブラリ」では、今までアップロードしたメディア(画像や映像・音声など)を一覧で見ることができます。
また、カテゴリーごとに表示することもできます。
新規追加
「新規追加」では、メディアをアップロードすることで、メディアライブラリーにストックできます。
メディアをアップロード(ストック)することで、投稿・固定ページ・ヘッダーなどで使用することが可能になります。
Att,Category
「Att,Category」では、メディアのカテゴリー(分類)を作成できます。ここでカテゴリーを作成すると、メディアのアップロード時にカテゴリーを選択できるようになります。
また、「ライブラリ」で、カテゴリーごとに表示することもできるようになります。
Att,Tag
「Att,Tag」では、メディアのタグを作成できます。ここでタグを作成すると、メディアのアップロード時にタグを選択できるようになります。
Assistant
「Assistant」では、一括での編集作業などができます。
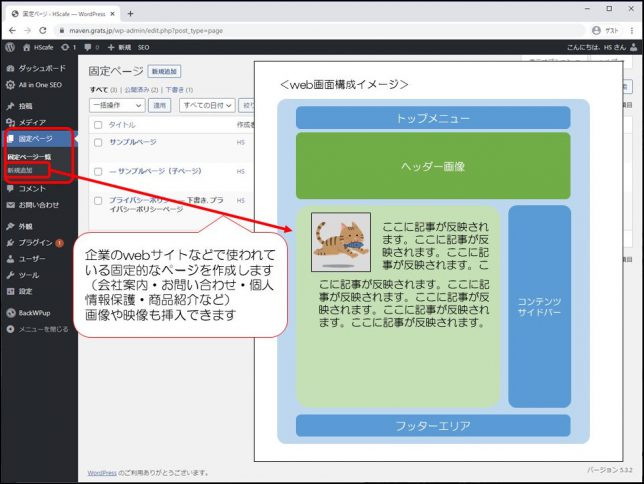
1-3-5.固定ページ

固定ページ一覧
「固定ページ一覧」では、今まで作成した固定ページを一覧で見ることができます。
新規追加
「新規追加」では、固定ページを作成できます。
固定ページとは、固定的な変化の少ないページを作成するときに使用します。
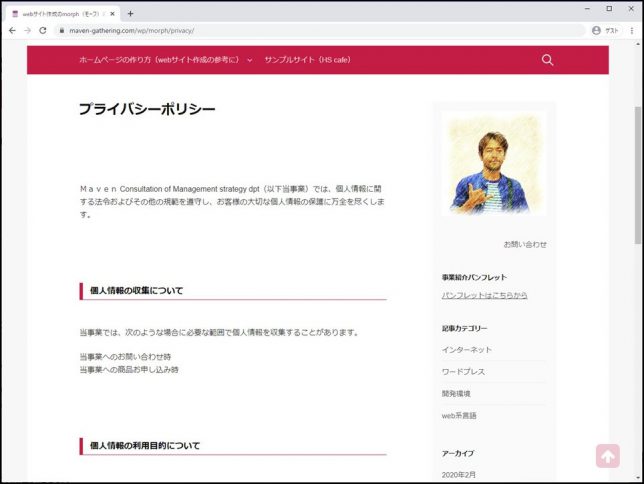
企業のwebサイトなどで使われている固定的なページをイメージしてもらえればよいでしょう。例えば、会社案内・お問い合わせ・個人情報保護・商品紹介などのページです。
使用の仕方は、「投稿」とほぼ一緒で、画像や映像も挿入できます。
ここで、「投稿」と「固定ページ」の違いについて、少し詳しく見ていきましょう。
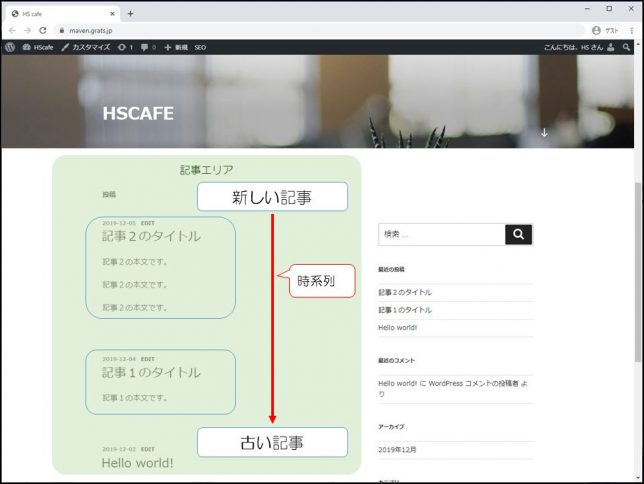
1-3-6.投稿と固定ページの違い

「投稿」とは、いわゆるblog風の記事のことで、時系列に流れていきます。
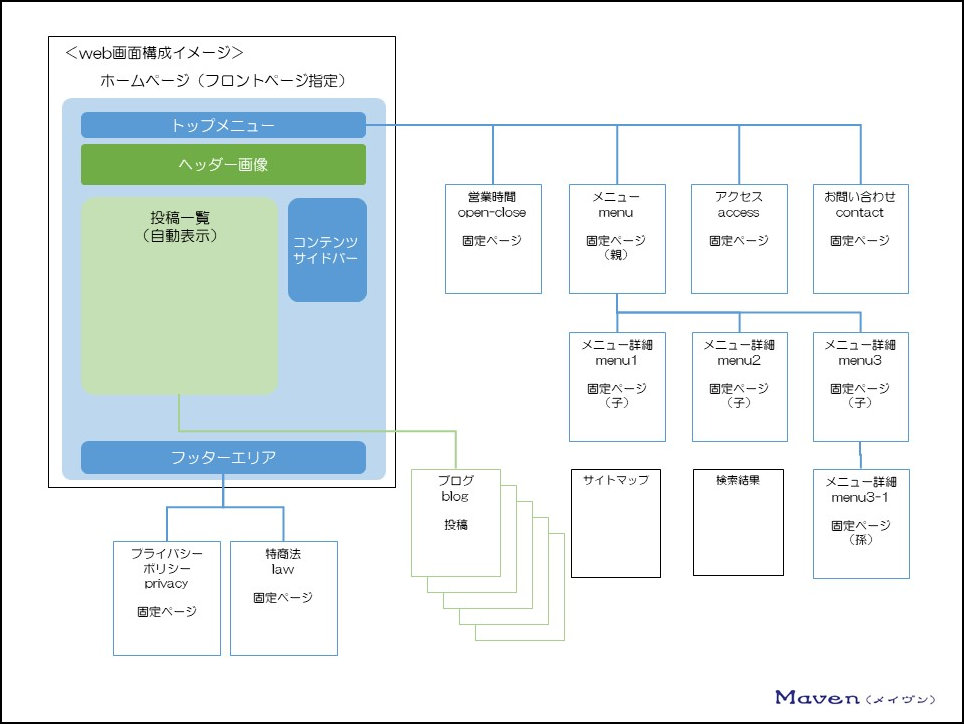
ワードプレスを使用して設定を変更していない場合(設定→表示設定→ホームページの表示→最新の投稿)、ホームページに自動的に表示され、更に日付の新しい記事が上に表示されます。
したがって、時系列的に古い記事は、どんどん下(次ページ)に移動していきます。

ちなみに、「投稿」にカテゴリーを設定している場合、投稿時にカテゴリーを選択すれば、投稿がカテゴライズされ、カテゴリーごとに表示されます。

一方、「固定ページ」とは、企業のwebサイトなどで使われている固定的なページのイメージで、会社案内・お問い合わせ・個人情報保護・商品紹介などでしたね。基本的に独立した1ページというイメージです。
なお、「固定ページ」でも親子関係を作ることで、カテゴライズすることができます。

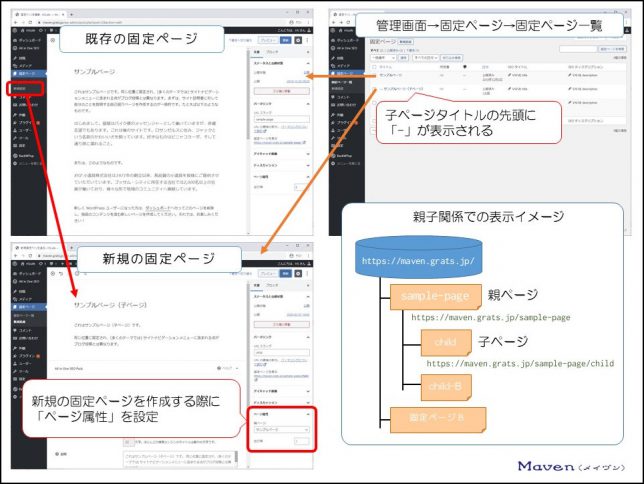
既存の固定ページがあったとして、そこに親子関係の子を作ることで、階層を作ります。
「固定ページ→新規追加」で、新規の固定ページを作成する際に、「ページ属性」を設定します。
ここのプルダウンメニューには、作成済みの固定ページが表示されますので、親にしたい固定ページを選びます。
次に「並び順」ですが、これは、「管理画面→固定ページ→固定ページ一覧」で、親ページの下に表示する順番です。
「ページ属性」を設定して「公開」すると、親子関係が構築されます。
「管理画面→固定ページ→固定ページ一覧」で確認すると、子ページタイトルの先頭に親子関係が構築されたことの証である「-」が表示されます。
親子関係のある、商品紹介ページなどに活用できますね。

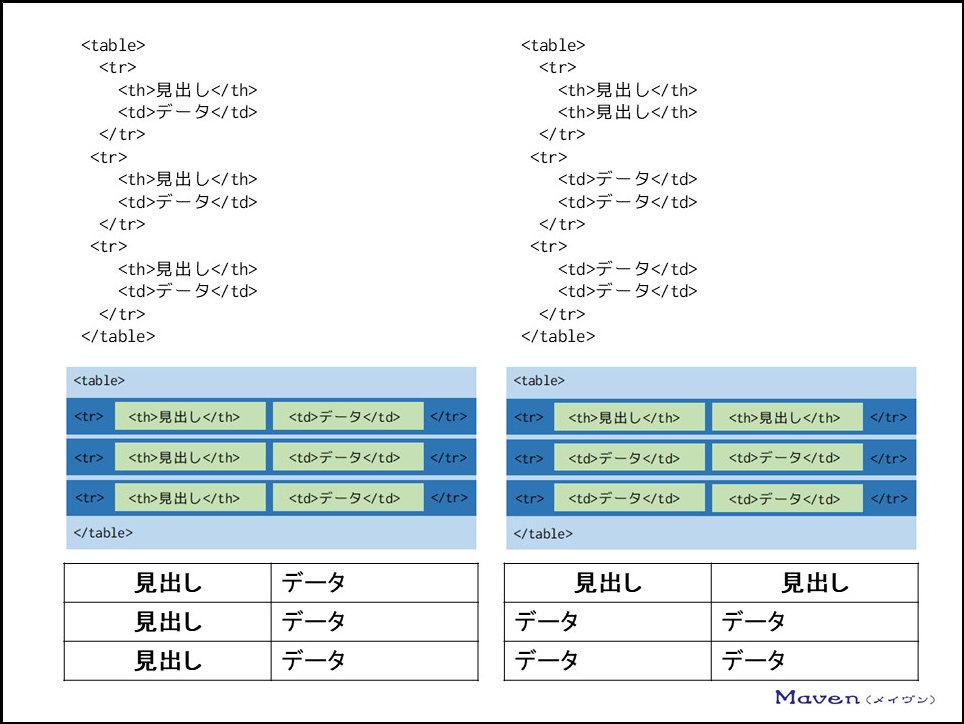
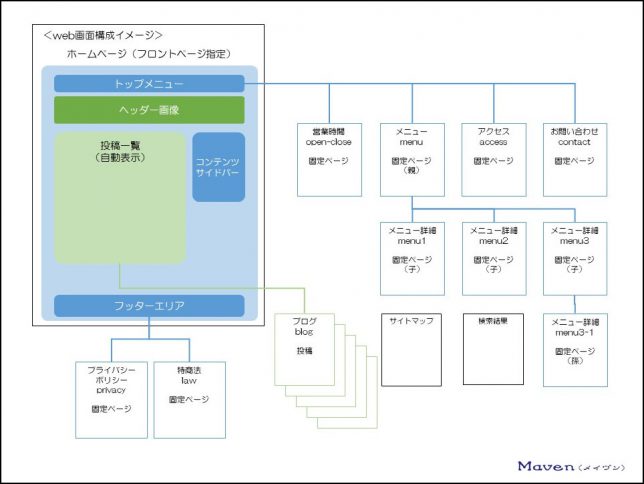
「投稿」と「固定ページ」の違いを図表化すると、このようなイメージになりますね。
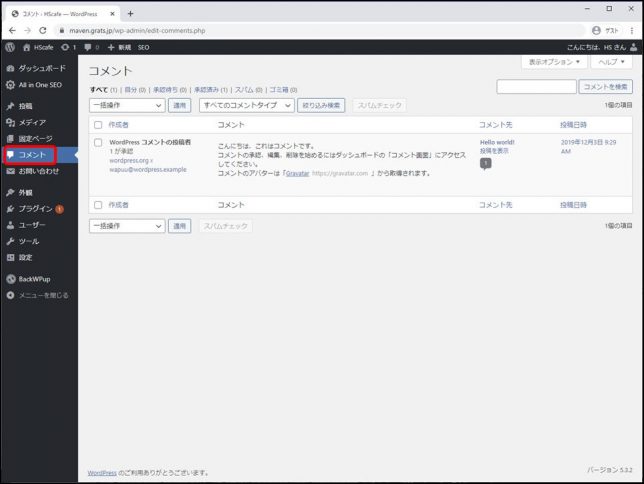
1-3-7.コメント

「コメント」では、投稿に寄せられたコメントに対する処理を行うことができます。
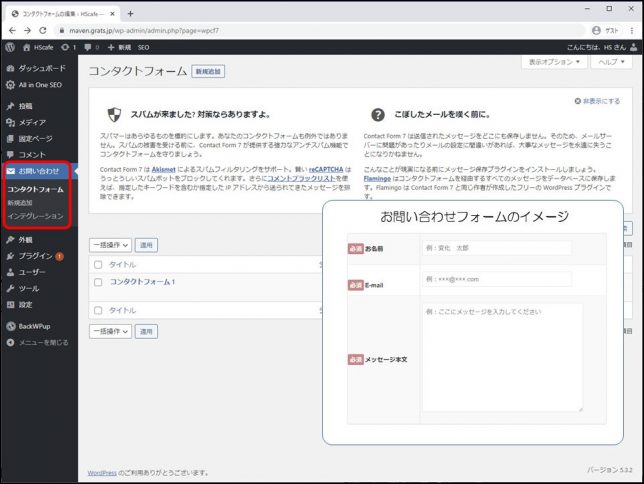
1-3-8.お問い合わせ
これは、プラグインの「Contact Form 7」をインストールし、有効化している場合に表示されるメニュー項目です。

コンタクトフォーム
「コンタクトフォーム」では、今まで作成したフォームを一覧で見ることができます。
新規追加
「新規追加」では、お問い合わせフォームを作成できます。
コンタクトフォームの使い方については、別記事で詳細の説明を行います。
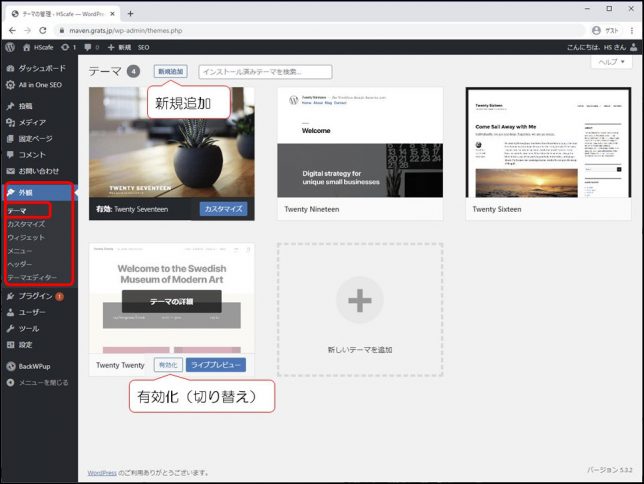
1-3-9.外観(テーマ/カスタマイズ/ウィジェット/メニュー/ヘッダー他)

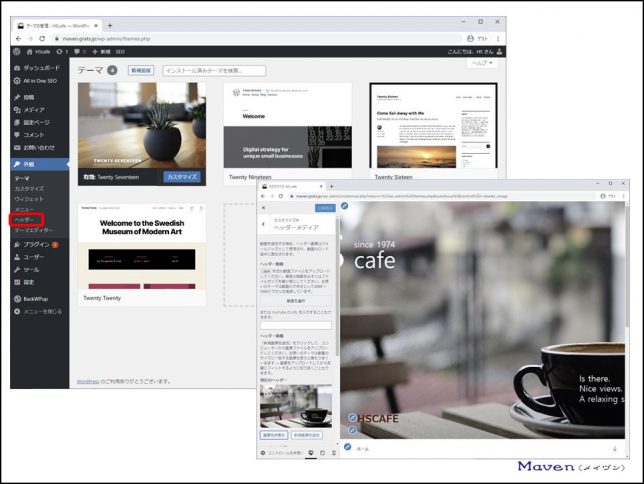
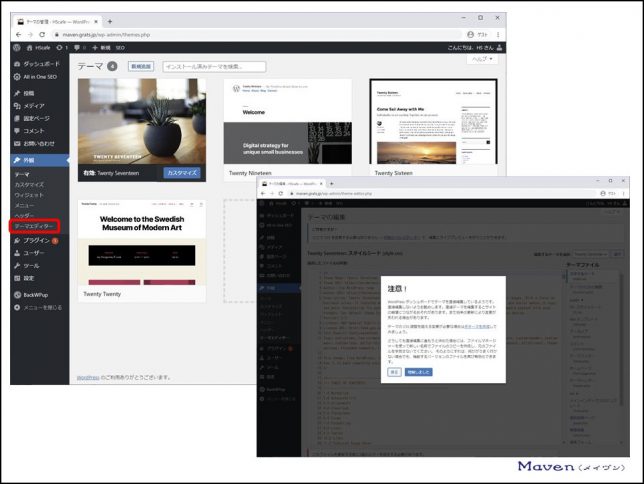
テーマ
「テーマ」では、テーマのインストールや有効化(切り替え)ができます。

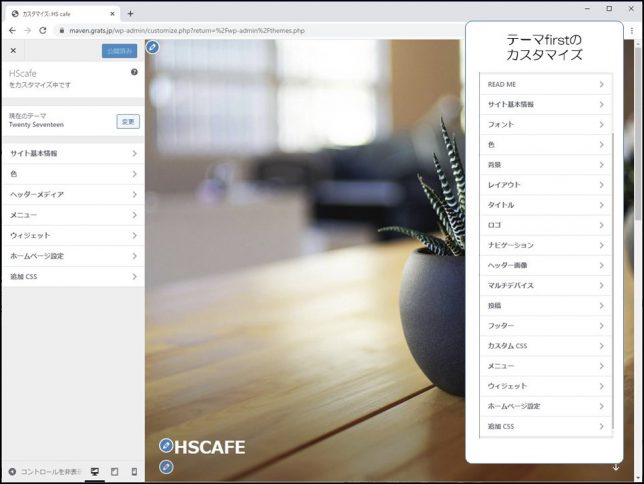
カスタマイズ
「カスタマイズ」を選択すると、主に外観を変更するためのページに移動します。
変更内容が右ペインに表示されますので、変更内容が分かりやすいですね。
ここで変更できる内容は、使っているテーマによってことなります。
Twenty Seventeenテーマを使用している場合は、
・サイト基本情報
・色
・ヘッダーメディア
・メニュー
・ウィジェット
・ホームページ設定
・追加CSS
の7項目です。
ちなみに、firstというテーマだと、18項目あります。
Twenty Seventeenテーマ の詳細を見てみましょう。

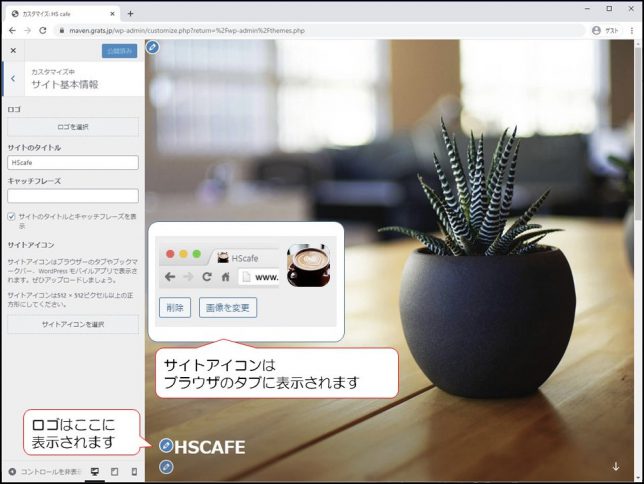
「サイト基本情報」では、サイトタイトル・キャッチフレーズ等を入力できます。
ロゴやサイトアイコン(favicon:ファビコン)も登録できますね。

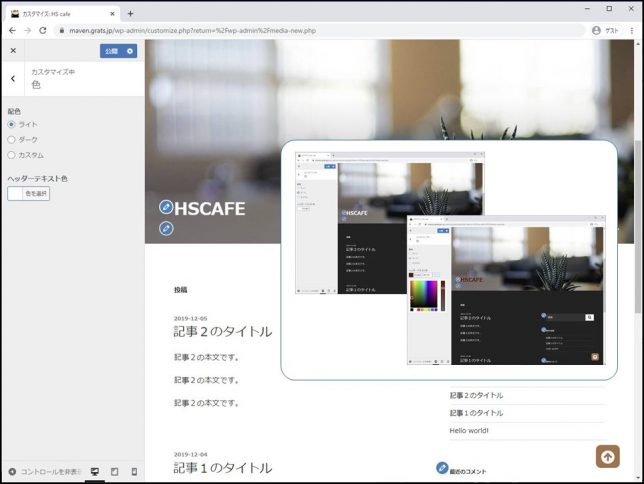
「色」では、サイト全体の色やタイトルの色を変更できます。

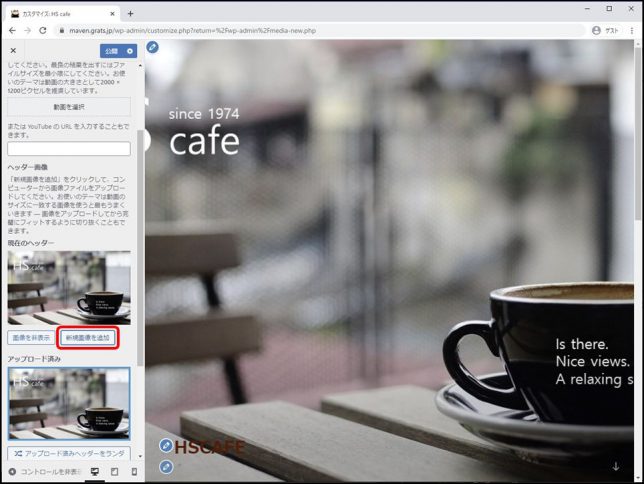
「ヘッダーメディア」では、ヘッダー画像(動画)を変更できます。

「メニュー」では、メニューの新規作成(編集)と、位置を管理できます。
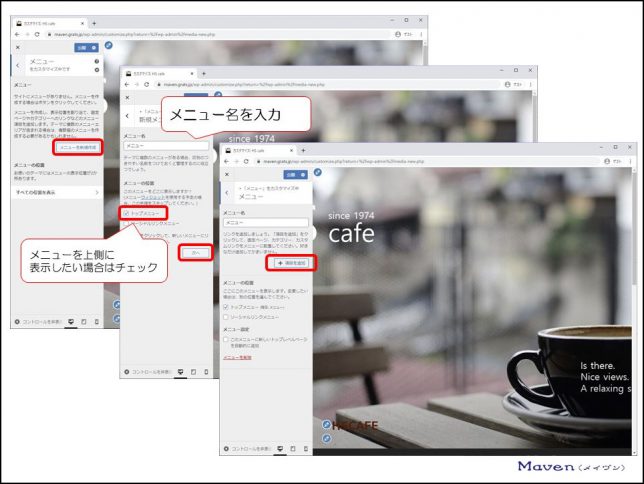
「メニューを新規作成」をクリックすると、メニュー名を入力する欄が出てきます。(名前は任意でつけます)
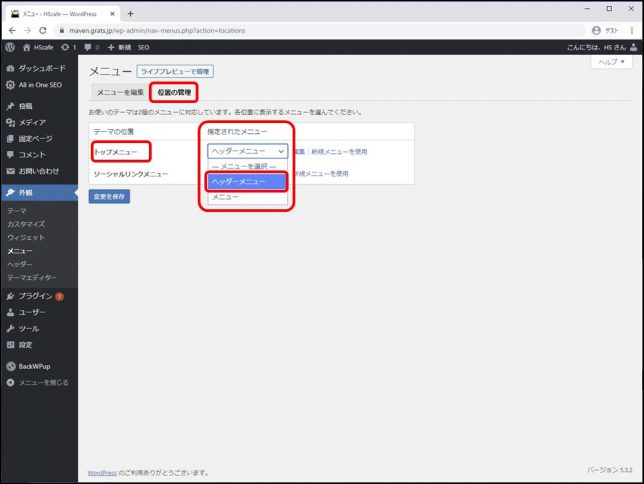
「トップメニュー」を選択し、「次へ」をクリックします。
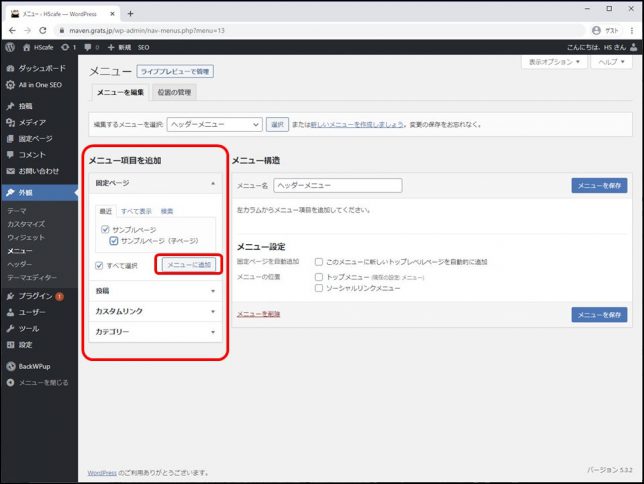
「新規追加」をクリックします。

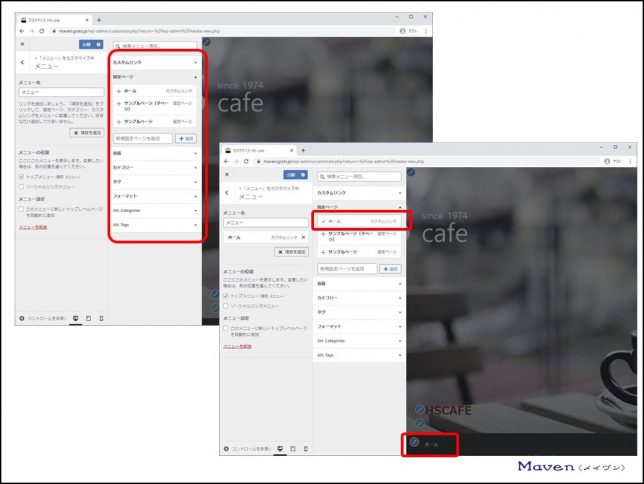
メニューに追加できる対象が表示されますので、任意のモノを選択すれば、メニューに追加されます。
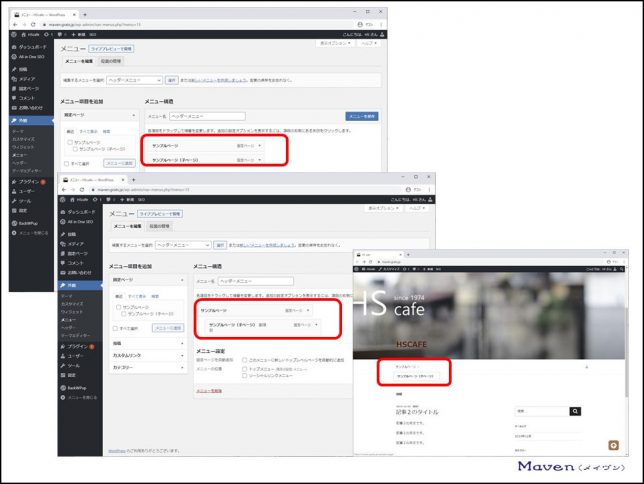
ここでは、固定ページの「ホーム」を選択しています。
そうすると、メニュー(ヘッダー画像下部)に、メニュー項目が表示されます。

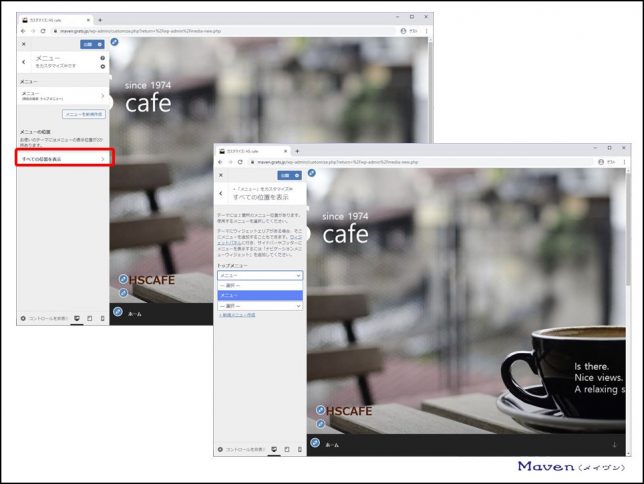
「すべての位置を表示」では、作成済みのメニューの選択と位置を変更できます。
なお、このトップメニューの作成は、管理画面メニューの「メニュー」でも同様の作業ができます。

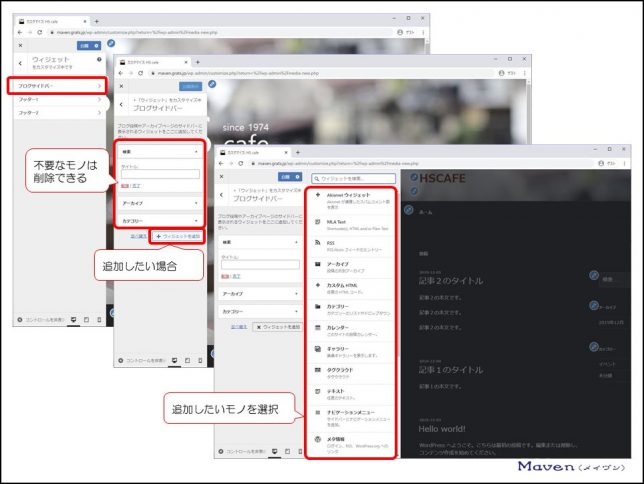
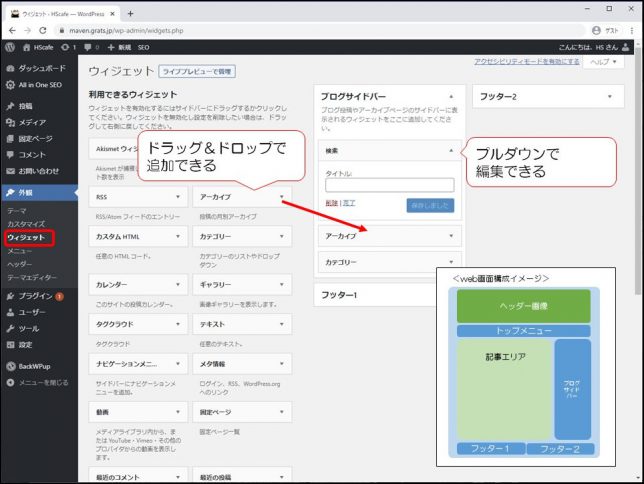
「ウィジェット」では、ブログサイドバー、フッター1、フッター2にウィジェットを挿入できます。

「ブログサイドバー」では、webページ右側の「ブログサイドバー」に表示する項目を変更できます。
不要なモノはプルダウンから削除を選択すれば、除外できます。
追加したい場合は、「ウィジェットを追加」をクリックし、表示されたサブメニューから、追加するものを選択します。
ここでは、「フッター1」や「フッター2」に表示する項目も変更できます。
なお、この変更は、管理画面メニューの「ウィジェット」でも同様の作業ができます。

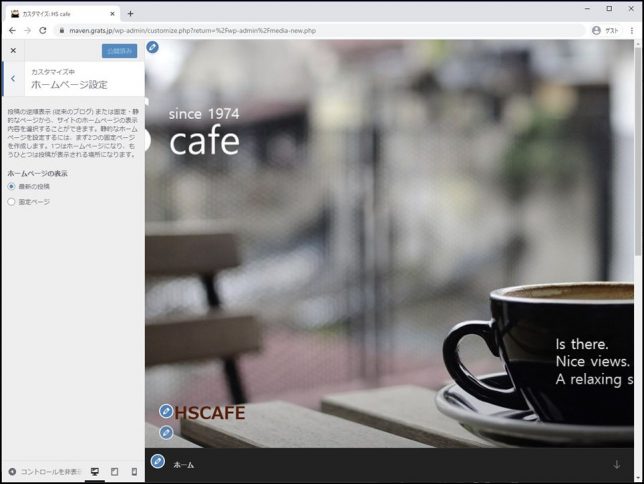
「ホームページ設定」では、webサイトのホームページ(最初に表示されるページ)をblog風にするか、固定ページするか選択できます。
これは、管理画面メニューの「設定→表示設定」でも同様の作業ができます。

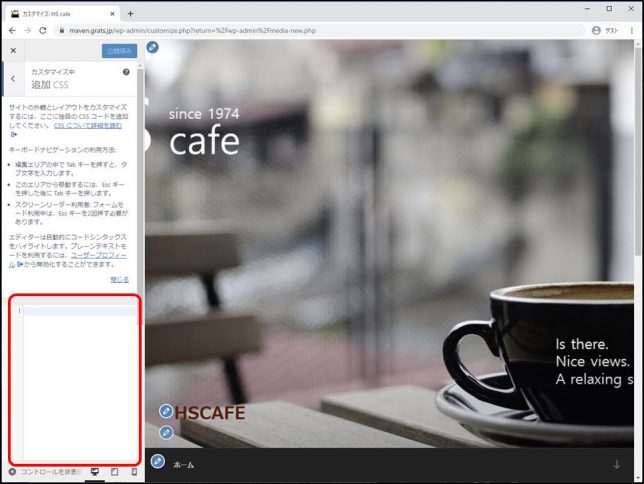
「追加CSS」では、webページを装飾するための、CSSを記述することができます。
CSSとは、Cascading Style Sheets(カスケーディング・スタイル・シート)と言い、webページのデザイン(文字の装飾やレイアウト)を行うための言語の一種です。
HTMLファイルにCSSファイルを読み込ませてブラウザで表示させると、文字の装飾やレイアウトといったデザインが適用されます。
CSSについては、「初心者向け7【CSSの書き方と構造】ホームページをデザインしよう」で説明いたします。

ウィジェット
「ウィジェット」では、webページの「ブログサイドバー」や「フッター1」、「フッター2」に表示する項目も変更できます。
不要なモノはプルダウンから削除を選択すれば、除外できます。
追加したい場合は、「利用できるウィジェット」エリアから追加したいエリアにドラッグ&ドロップします。
なお、この変更は、管理画面メニューの「外観→カスタマイズ→ウィジェット」でも同様の作業ができます。

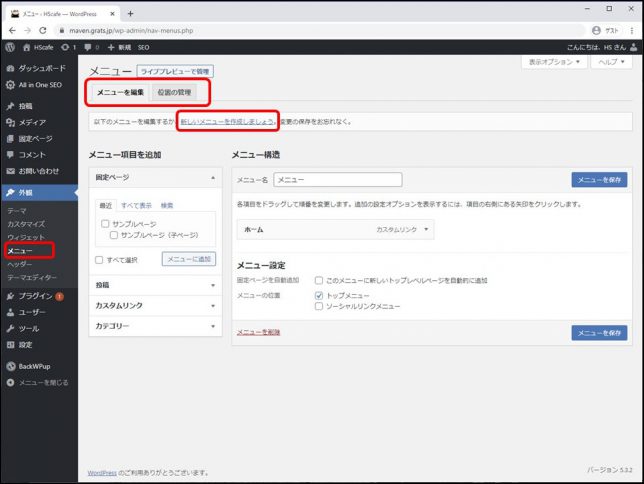
メニュー
「メニュー」では、メニューの新規作成(編集)と、位置を管理できます。
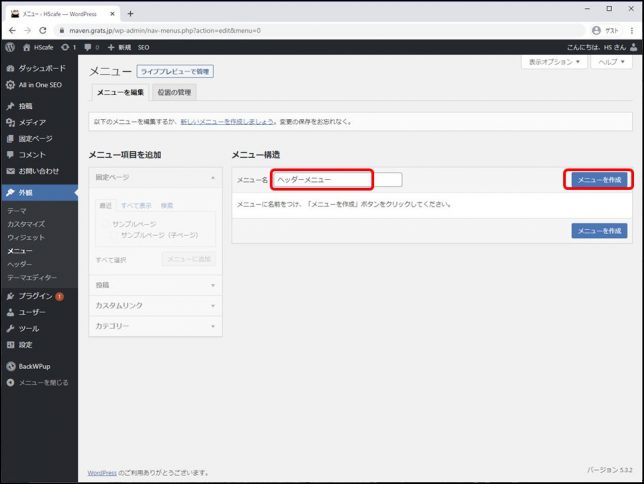
「新しいメニューを作成しましょう」をクリックしれば、新しいメニューがつくれます。

メニュー名(名前は任意でつけます)を入力し、「メニューを作成」をクリックします。

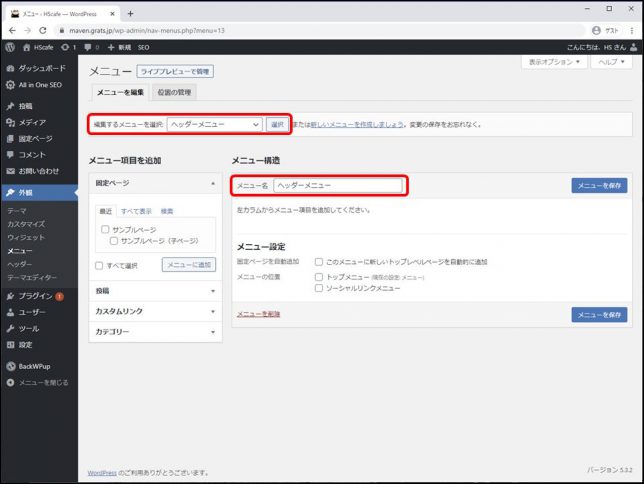
メニューが複数ある場合は、「編集するメニューを選択」でプルダウンから選択し、「選択」を押します。
メニュー名に表示されているメニューが編集対象です。

「メニュー項目を追加」欄にて、メニューに追加したい項目を選び、「メニューに追加」をクリックすれば、メニューに追加されます。
変更後は「メニューを保存」をクリックします。

メニューに追加された項目は、ドラッグ&ドロップで階層(親子関係)を持たせることができます。

「位置の管理」では、作成済みのメニューの選択と位置を変更できます。
なお、この「メニューを編集」と「位置の管理」は、管理画面メニューの「外観→カスタマイズ→メニュー」でも同様の作業ができます。

ヘッダー
「ヘッダー」をクリックすると、管理画面メニューの「外観→カスタマイズ→ヘッダーメディア」に移動します。

テーマエディター
「テーマエディター」では、テーマを直接編集できます。使うことは無いでしょう。
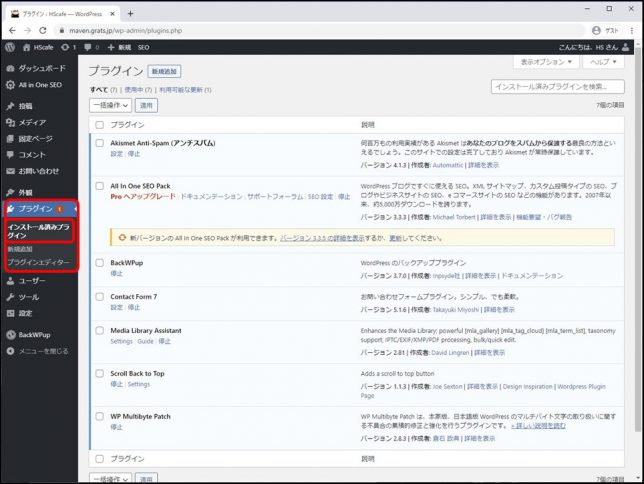
1-3-10.プラグイン

インストール済みプラグイン
「インストール済みプラグイン」では、インストール済みのプラグインの、有効化/停止などができます。

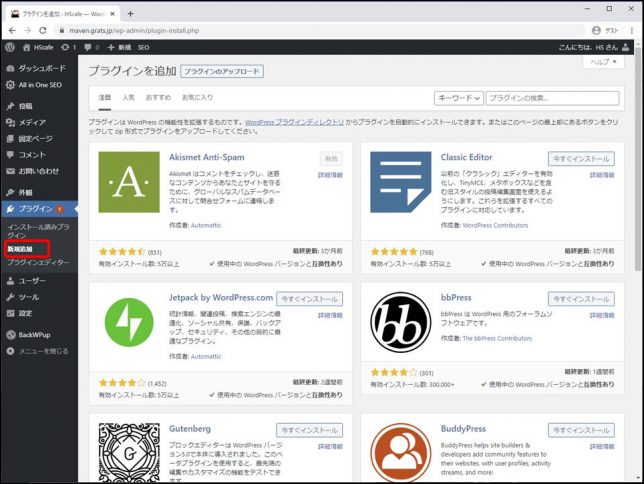
新規追加
「新規追加」では、プラグインの検索・インストール・有効化などができます。

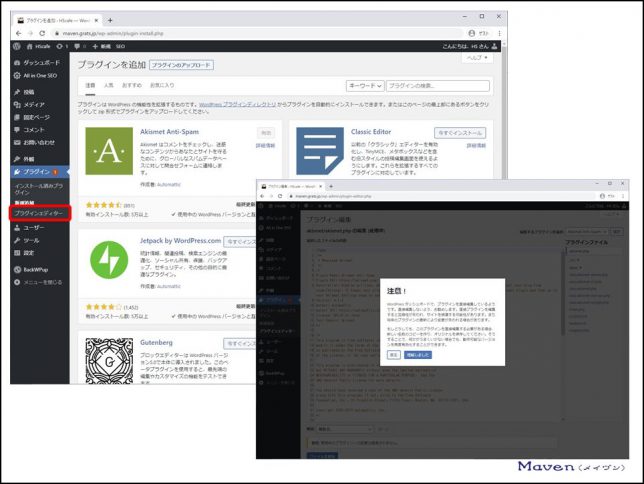
プラグインエディター
「プラグインエディター」では、プラグインを直接編集できます。使うことは無いでしょう。
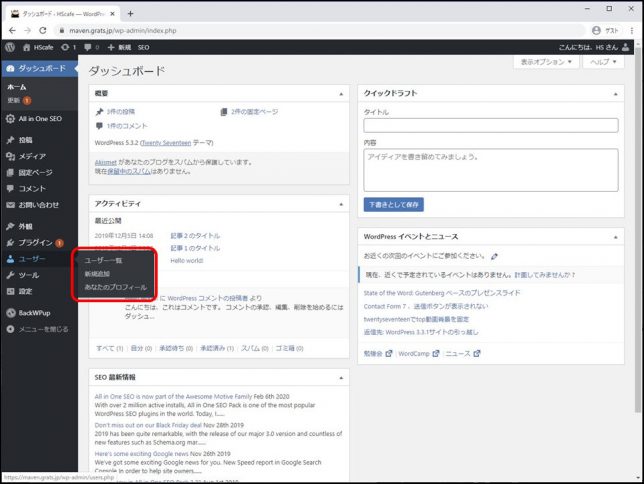
1-3-11.ユーザー

「ユーザー」では、ユーザー一覧を表示したり、ユーザーを新規追加したり、プロフィール関連を変更できます。
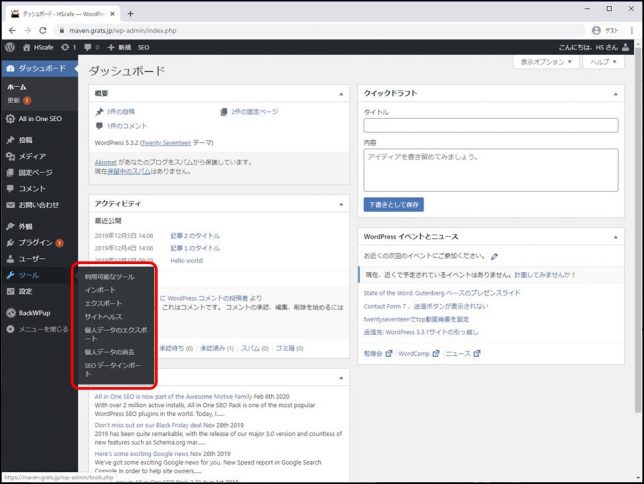
1-3-12.ツール

「ツール」では、様々なことができますが、最初のうちはつかうことは無いでしょう。
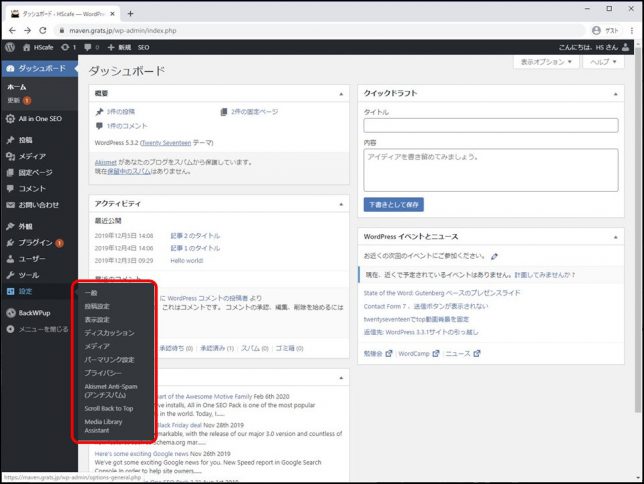
1-3-13.設定

「設定」については、「webサイトの作成方法【ワードプレスの使い方】基本設定—基本設定」にて説明していますので参照してみてください。
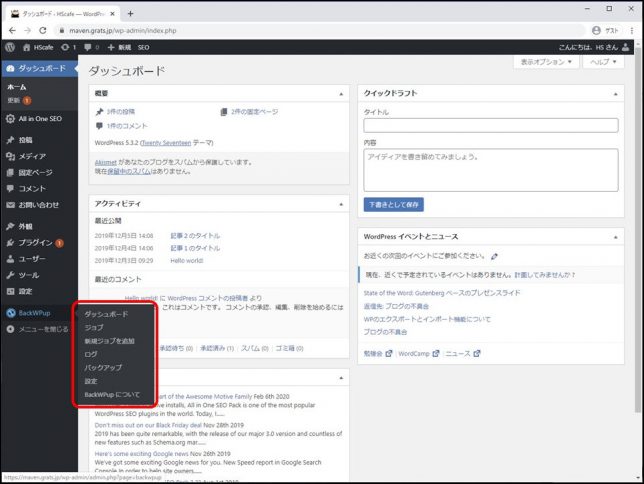
1-3-14.BackWPup
BackWPupについては、プラグインソフトBackWPupをインストールしていると表示されます。

「BackWPup」については、「webサイトの作成方法【ワードプレスの使い方】プラグインの設定方法2—1-2-3.BackWPup」にて説明していますので参照してみてください。
以上で、ワードプレスの基本的な画面構成と使い方が完了しました。
少し長くなりましたので、続きはこちらから。
→ 「ワードプレス初心者向け【管理画面の基本】WPの基本的な使い方2」