
WordPressプラグインEasy Digital Downloads(EDD)を使ってコンテンツのダウンロード販売サイトを作ったんだけど、EDDってPayPalとの連携による決済で「PayPalアカウントでしか決済できない」んだよね。
無料でクレジットカード決済できるいい方法ないの?
だって、購入者がPayPalアカウント持ってないとダメだし、決済の時にサイトが遷移したように見えちゃう。個人情報が必要ない場合でも個人情報を入力する必要あるし。(個人情報入力後にPayPal決済画面に遷移)
しかも「PayPal決済画面に遷移しても、直接クレジットカード決済ができない」んだよね。(EDDとは別に「PayPal」で直接商品コードを作ってサイトにHTMLで埋め込めば、クレジットカード決済できるみたい)
EDDを使った場合でもで直接クレジットカード情報を入力してもらう決済方法もあるみたいだけど、EDDの拡張機能で有料(1サイトだけなら89$(約1万円))なんだよね。
決済にstripeを使う方法もあるみたいだけど、それも有料(1サイトだけなら89$(約1万円))だって(>_<)

そうですよね、せっかく決済画面まで行ったのに、PayPalアカウントを持ってないと決済できないって、成約率が落ちちゃいますよね。
(決済画面からPayPalのアカウント作成できますが・・・ユーザーからしたら手間ですよね)
成約率の向上のためにもクレジットカード決済を導入したいですよね?
しかも、無料で!
更に、手間をかけずに!
手間がかかりそう?
大変そう?
大丈夫ですよ。
こういった悩みを解決していきましょう。
本記事の内容(^_-)-☆
- 「Stripe Payments」ってどんなプラグイン
- 「Stripe」のアカウント登録方法
- 「Stripe Payments」のインストール
- 「Stripe Payments」の使い方
- デジタルコンテンツ販売ページの作成
- 本番環境のための「本番API」キーの設定
この記事を書いているD-J.Kは、運営しているサイト(このサイトじゃないですよ)の中で「Stripe Payments」を使ってクレジットカードの決済機能を実装しています。
クレジットカードの決済機能をいちから構築するのは大変ですが、WordPressのプラグインである「Stripe Payments」を使用すると、結構簡単に実装できちゃいます。
ということで実際に使用しているので、インストールから使用方法を簡単に説明しますね。
「Stripe Payments」ってどんなプラグイン
「Stripe Payments」の導入に先立って

クレジットカードの決済機能には「Stripe」を使用します。
ですので「Stripe」のアカウントを作る必要があります。(アカウントは即時発行されます)
Stripeとは、オンライン決済システムのことです。
(アメリカのサンフランシスコに本社のあるStripe社が提供しています)
決済に利用できるカードはVISA・Master・JCB・AMEX・Dinersなどと幅広く、利用するにあたり初期費用やランニングコスト(定期的なシステム利用料など)は不要です。
(デビットカード・Apple Pay・Google Payなどにも対応しています)
ただし、決済機能を利用した場合は手数料として3.6%の手数料がかかります。(出金手数料は無料ですよ)
クレジットカードの決済機能を利用してこの3.6%の手数料しかかからないなんて、素晴らしい時代ですね。
「Stripe Payments」ってどんなプラグイン
上記の「Stripe」をワードプレスで簡単に利用できるようにしたのが「Stripe Payments」というプラグインです。
クレジットカードの決済機能を簡単に実装できるということです。
決済の部分は「Stripe」が行うので、顧客の個人情報(カード情報)などをサイト管理者が保有することはありませんので管理が楽になります。
また、デジタルコンテンツ(写真・動画・音楽・資料・ノウハウなど)のダウンロード販売にも対応しています。
購入してくれた顧客にだけダウンロードさせることができます。
会員サイトを構築し、会員をクラス分けしていたとしても、問題ありません。
会員サイトでも購入者のみにダウンロードさせることができます。
ちなみに、会員サイトのクラス分けでダウンロードサイトを構築するのは効果的ではありません。
(コンテンツの増加に対応できません)
なお、インストールすることで「checkout-result」(購入を確認するページ)と「Products」(商品を一覧表示するページ)が自動で作成されます。
Stripe Paymentsの基本機能は以下の6つです。
とういうことで、先に「Stripe」でアカウントを登録しましょう。
登録方法は以下を参照してください。
「Stripe」のアカウント登録方法

「Stripe」のアカウントの登録で事前に準備するもの
webサイトについては、SSLで保護されている必要があります。
SSLとは、インターネット上で送受信される情報を暗号化することによってセキュリティーを高める仕組みのことですね。
ユーザーなどがwebページに情報(フォームなどを使って名前やクレジット番号など)を送信する際に通信が暗号化され、第三者に盗み見られることがないようにするものです。
自サイトがSSL化されているかよくわからない場合は「webサイトの作成方法【ワードプレスの使い方】インストール方法→ワードプレスをインストールする(ルートディレクトリにインストール)→・ドメインの設定」をご参照ください。
また「webサイトの作成方法【ワードプレスの使い方】基本設定→基本設定」も参考になります。
「Stripe」のアカウントの登録
「Stripe」の公式サイトに移動
「Stripe」の公式サイトに移動します。

「Stripe」のアカウントの登録(仮登録)
「今すぐ始める」をクリックします。

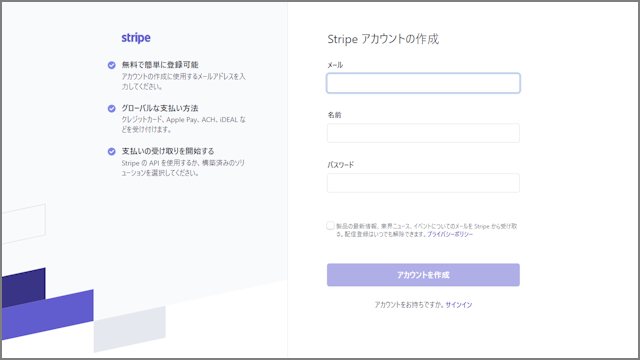
アカウントの作成画面が表示されますので、メールアドレス・名前・パスワード・パスワードの確認を入力を入力します。

入力したら、「アカウント作成」をクリックします。(仮登録が完了です)
以下の画面に遷移します。

まだ仮登録なので、「メールアドレスを確認してください」になっています。
「Stripe」のアカウントの本登録(メールアドレスの確認)
「Stripeの利用を開始するために、メールをご確認ください」というメールが来ますので、本文の「メールアドレスを確認」をクリックします。
「Stripe」のパスワードの入力画面に遷移しますので、アカウントの登録時に設定したパスワードを入力してください。(パソコンでメールを受信した場合、パスワードの入力が省略されることがあります)
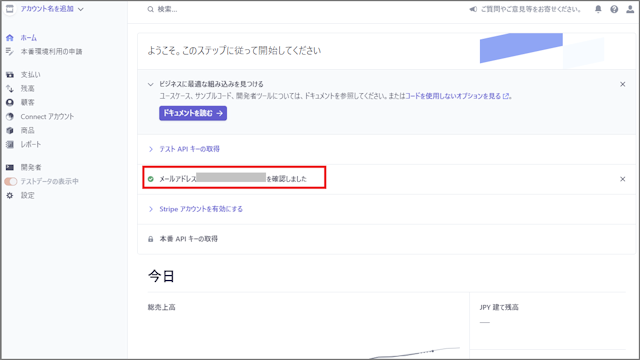
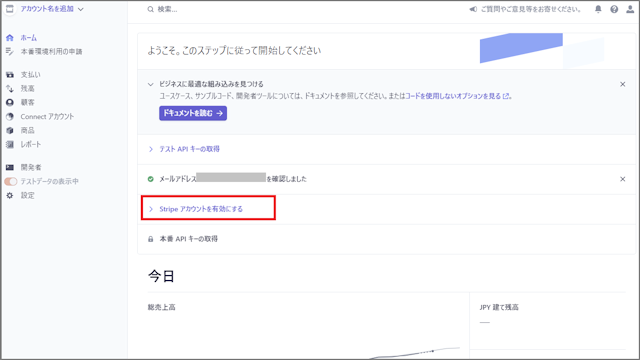
パスワードの入力によりメールアドレスの確認が取れると以下の画面に遷移します。

「Stripe」のアカウントの本登録(Stripeアカウントを有効にする)
「Stripeアカウントを有効にする」をクリックし表示された「今すぐ開始」をクリックします。

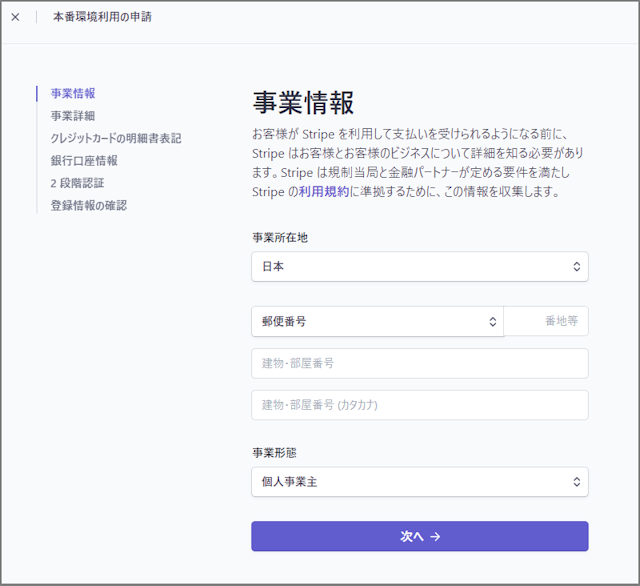
本番環境利用の申請が表示されますので、必要な情報を入力します。
事業情報:事業所在地・事業形態

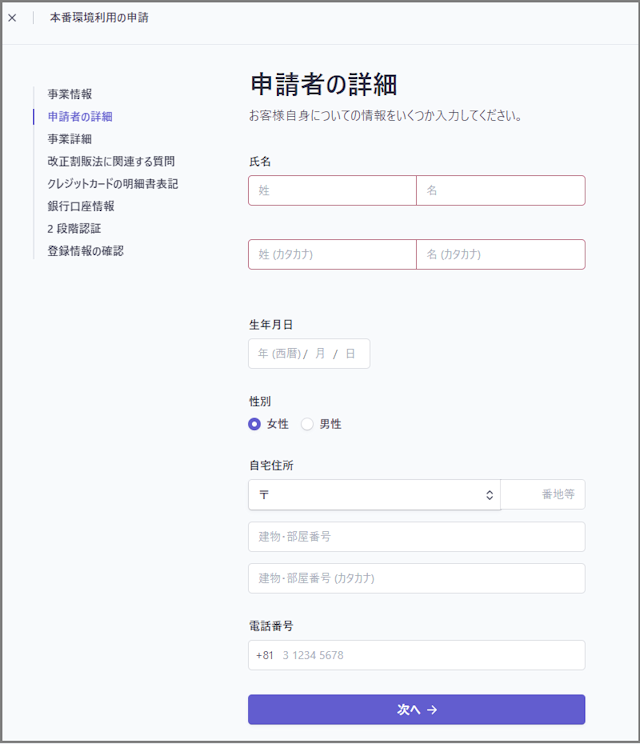
申請者の詳細:氏名・生年月日・性別・自宅住所・電話番号
携帯で登録する場合は番号を全部打ち込んでもOKです。
番号が090-1234-5678なら、09012345678でOK。
自動的に+81 90 1234 5678になります。

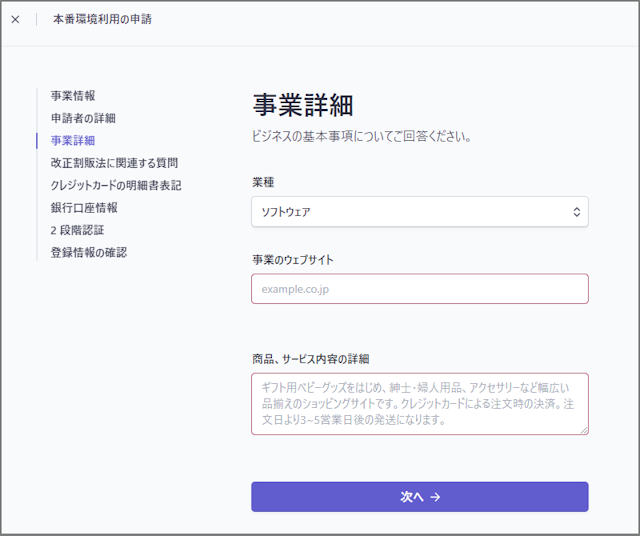
事業詳細:業種・事業のウェブサイト・商品、サービス内容の詳細

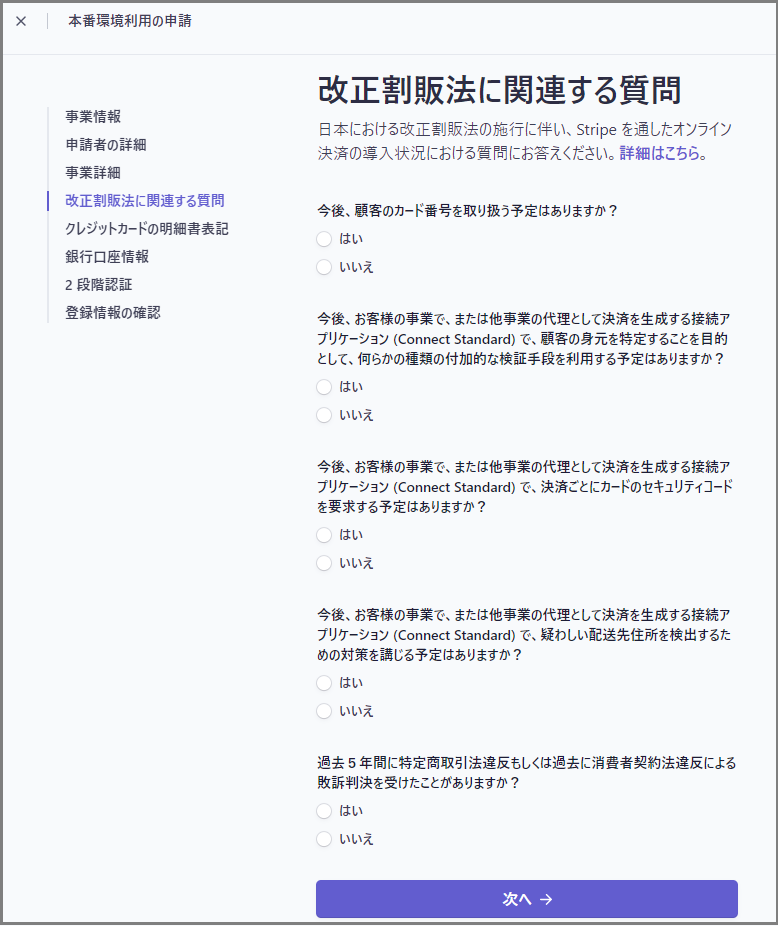
改正割販法に関連する質問:状況に応じて選択しましょう。
Stripeでクレジットカード決済を利用する場合、クレジットカードのセキュリティコード (CVC) をStripeに送信しますので「はい」を選択します。

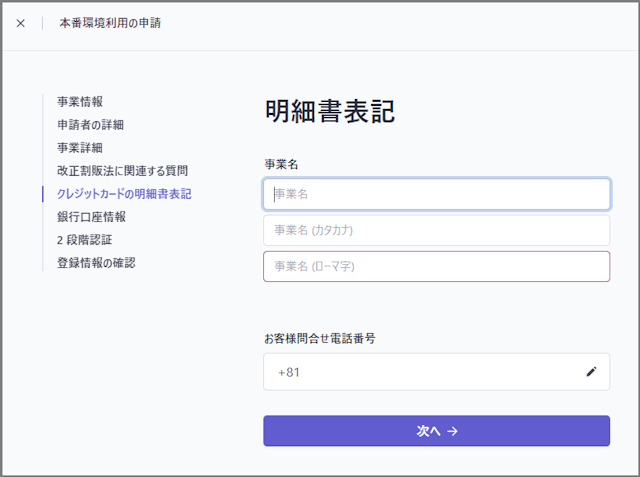
クレジットカードの明細書表記:事業名・お客様問合せ電話番号
決済時に送信されます。
(Stripe Paymentsで「Stripeから領収メール送信」を選択した場合はメール送信されます)

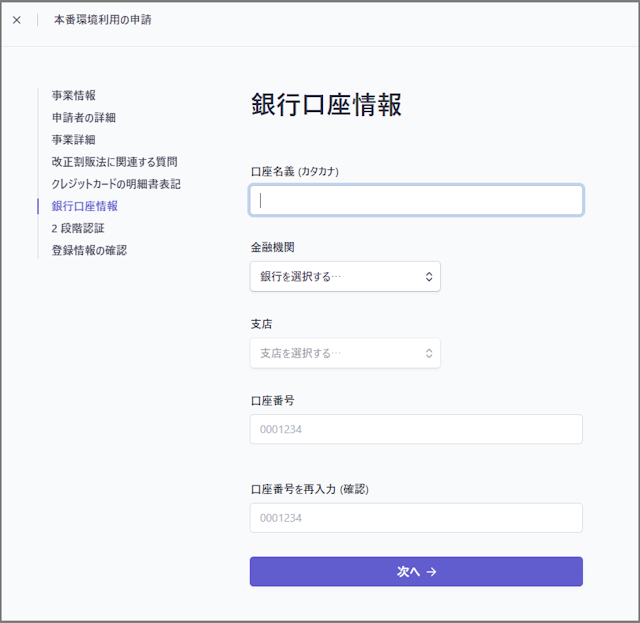
銀行口座情報
入金などに使用する口座情報を入力します。

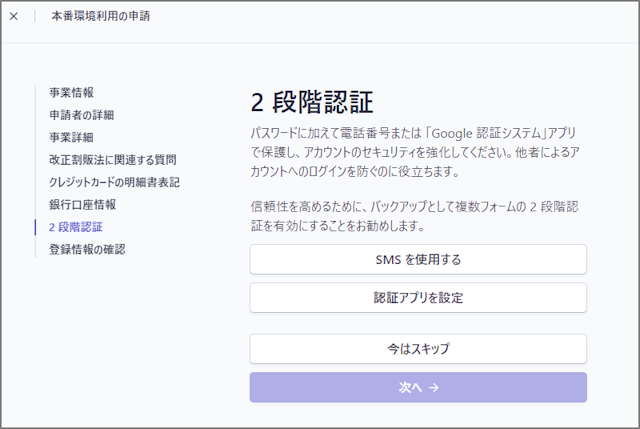
2段階認証
SMSなどを使って認証しましょう。

登録情報の確認
登録情報の確認画面が表示されますので、内容を確認しましょう。
問題なければ「完了」をクリックします。
これでアカウントの登録が完了しました。

「Stripe Payments」のインストール
「Stripe Payments」のインストール
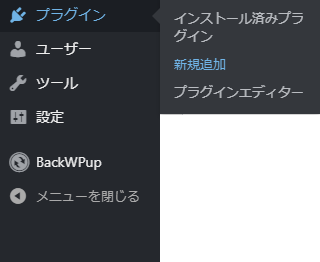
WordPress管理画面メニューのプラグイン→「新規追加」をクリックします。

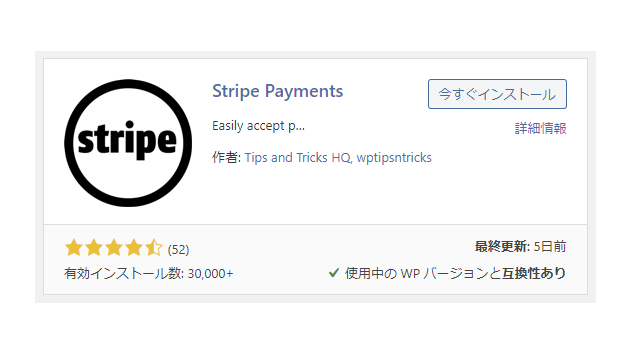
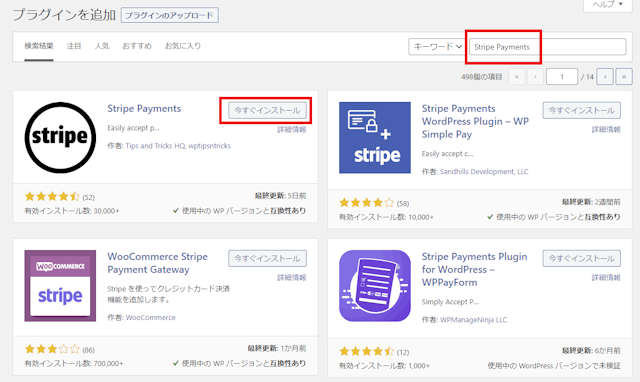
「プラグインを追加」画面の右上にある検索窓に「Stripe Payments」と入力します。
そうすると、検索結果に「Stripe Payments」が表示されますので、「今すぐインストール」をクリックします。

インストールが開始します。
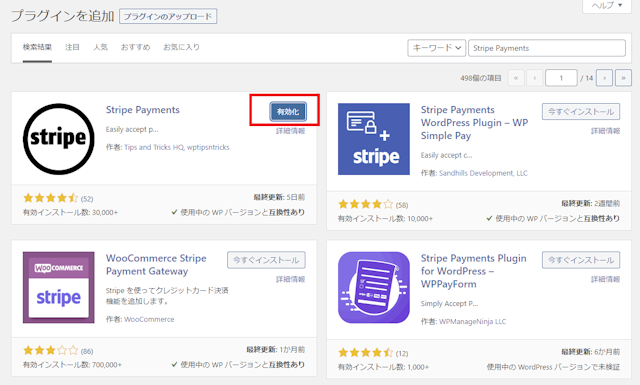
インストールが完了すると、「有効化」ボタンに切り替わりますので、「有効化」をクリックします。

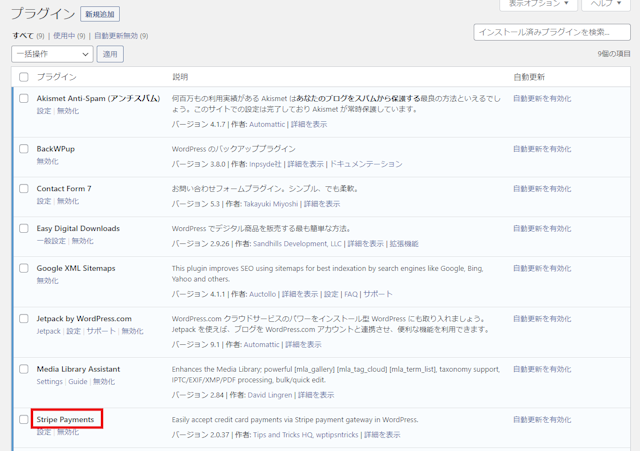
有効化されて、「インストール済みプラグイン」の画面に遷移しました。
これでインストールは完了です。

「Stripe Payments」の使い方

Stripe Paymentsの基本機能は以下の6つです。
まずは最初に必要な「設定」から見ていきましょう。
機能5:設定
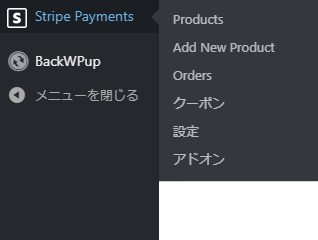
WordPress管理画面メニューのStripe Payments→「設定」をクリックします。


それでは、各項目を設定していきましょう。
一般設定

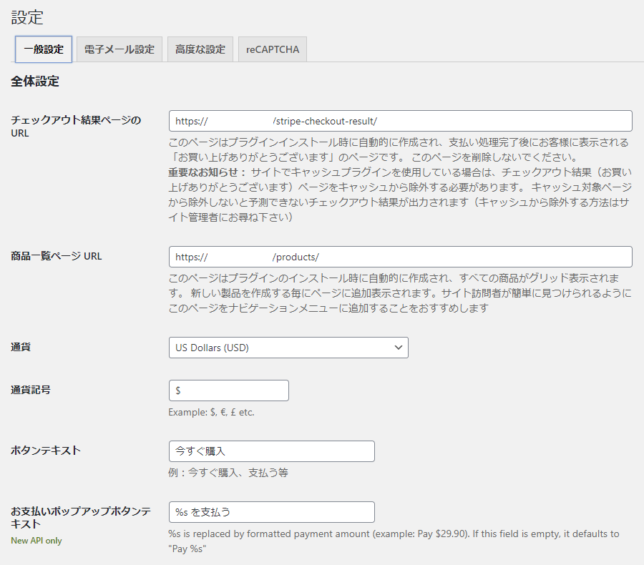
<全体設定>

| チェックアウト結果ページのURL | このままで良いでしょう。 このページはプラグインインストール時に自動的に作成されます。(固定ページ) 支払い処理完了後にお客様に表示される「お買い上げありがとうございます」のようなページです。 |
| 商品一覧ページ URL | このままで良いでしょう。 このページはプラグインインストール時に自動的に作成されます。(固定ページ) productsで作成した全ての商品がグリッドで表示されるページです。 |
| 通貨 | 日本円(JPY)選択します。 |
| 通貨記号 | 上記「通貨」で日本円(JPY)を選択すると自動で「¥」になります。 |
| ボタンテキスト | このままで良いでしょう。 決済ボタンは商品作成の時に、任意のものが作れます。 |
| お支払いポップアップボタンテキスト | このままで良いでしょう。 |

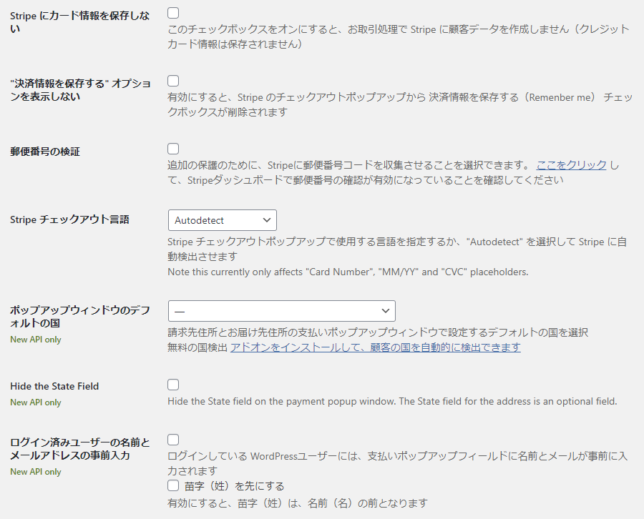
| Stripe にカード情報を保存しない | チェックマークをつけます。 (カード情報などの個人情報は収集しませんので) |
| “決済情報を保存する” オプションを表示しない | チェックマークをつけます。 (カード情報などの個人情報は収集しませんので) |
| 郵便番号の検証 | このままで良いでしょう。(チェックなし) |
| Stripe チェックアウト言語 | AutodetectかJapaneseを選択しましょう。 |
| ポップアップウィンドウのデフォルトの国 | Japanを選択 |
| Hide the State Field | このままで良いでしょう。(チェックなし) |
| ログイン済みユーザーの名前とメールアドレスの事前入力 | このままで良いでしょう。(チェックなし) |
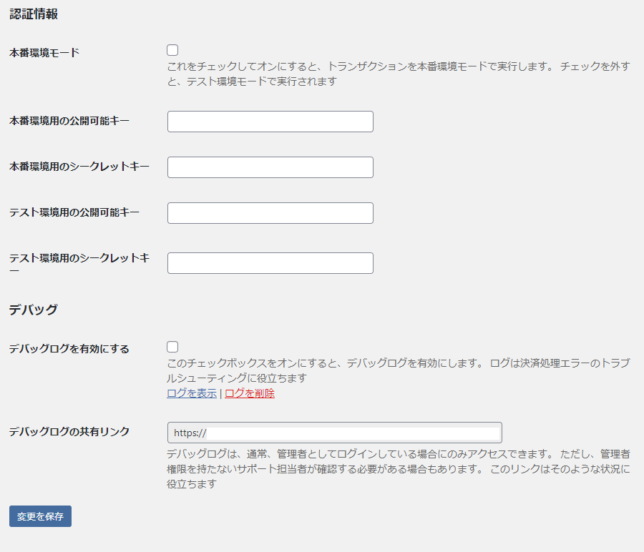
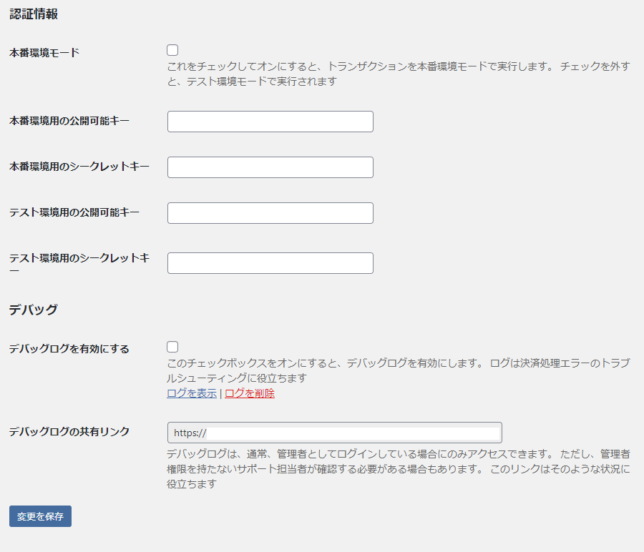
<認証情報>

| 本番環境モード | このままで良いでしょう。(チェックなし) 後程、本番環境に移行する際にチェックをつけます。 |
| 本番環境用の公開可能キー | 「本番環境モード」にチェックが入ってなければ大丈夫なのですが、念のために最初はブランクで良いでしょう。 |
| 本番環境用のシークレットキー | 「本番環境モード」にチェックが入ってなければ大丈夫なのですが、念のために最初はブランクで良いでしょう。 |
| テスト環境用の公開可能キー | 「Stripe」のダッシューボードで「公開可能キー」をコピーして「テスト環境用の公開可能キー」に貼り付けます。 |
| テスト環境用のシークレットキー | 「Stripe」のダッシューボードで「シークレットキー」で「テストキーを表示」をクリックします。 表示されたキーをコピーして「テスト環境用のシークレットキー」に貼り付けます。 (シークレットキーの表示にはStripeのログインパスワードを求められる場合があります) |

<デバッグ>
| デバッグログを有効にする | チェックマークをつけます。 |
| デバッグログの共有リンク | このままで良いでしょう。 |
最後に、「変更を保存」をクリックします。
電子メール設定
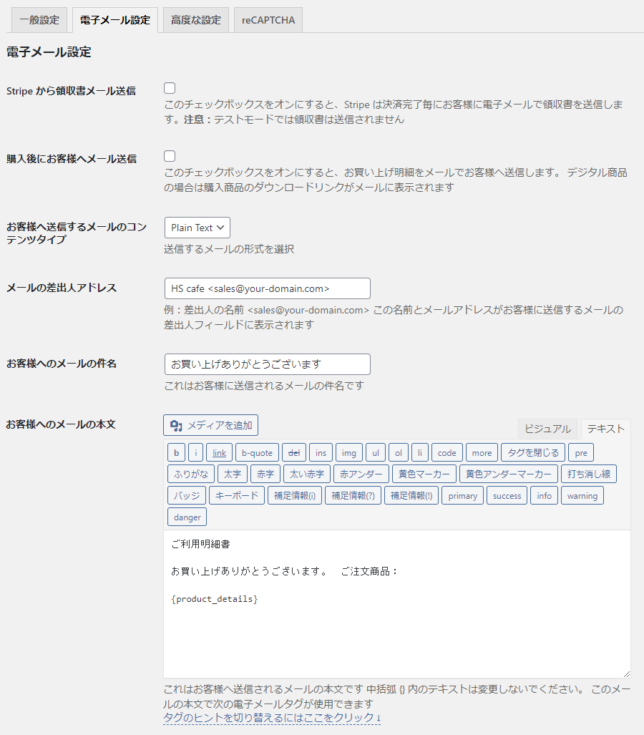
<電子メール設定>

| Stripe から領収書メール送信 | チェックマークをつけます。 |
| 購入後にお客様へメール送信 | チェックマークをつけます。 |
| お客様へ送信するメールのコンテンツタイプ | このままで良いでしょう。 |
| メールの差出人アドレス | ご自身の環境に合わせて変更しましょう。 |
| お客様へのメールの件名 | ご自身の環境に合わせて変更しましょう。 電子コンテンツの場合の例 購入商品の確認およびダウンロードリンクの送信(HS cafe) |
| お客様へのメールの本文 | ご自身の環境に合わせて変更しましょう。 電子コンテンツの場合の例 お買い上げありがとうございます。 ファイルをダウンロードするには以下のリンクをクリックしてください。 【ご購入商品およびダウンロードリンク】(ご利用明細書) {product_details} HS cafe |

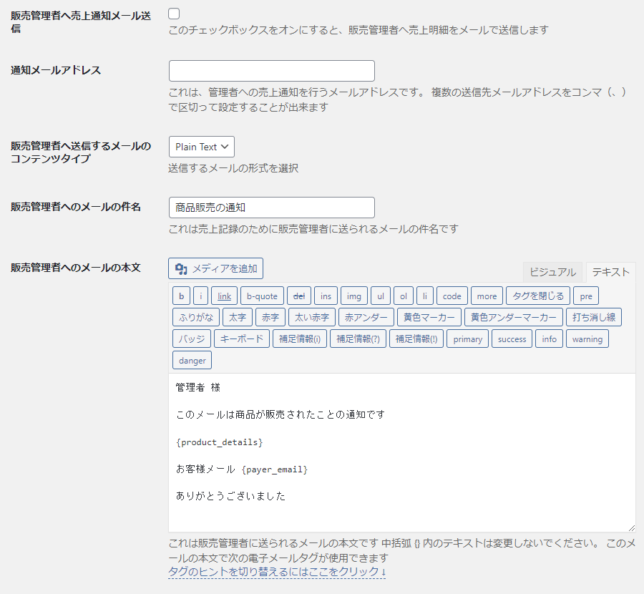
| 販売管理者へ売上通知メール送信 | チェックマークをつけます。 |
| 通知メールアドレス | ご自身の環境に合わせて変更しましょう。 |
| 販売管理者へ送信するメールのコンテンツタイプ | このままで良いでしょう。 |
| 販売管理者へのメールの件名 | このままで良いでしょう。 必要に応じてご自身の環境に合わせて変更しましょう。 電子コンテンツの場合の例 ダウンロード商品販売の通知 |
| 販売管理者へのメールの本文 | このままで良いでしょう。 必要に応じてご自身の環境に合わせて変更しましょう。 |
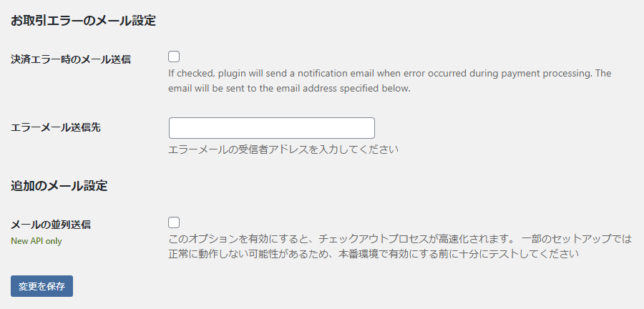
<お取引エラーのメール設定>

| 決済エラー時のメール送信 | チェックマークをつけます。 |
| エラーメール送信先 | ご自身の環境に合わせて変更しましょう。 |
<追加のメール設定>
| メールの並列送信 | このままで良いでしょう。(チェックなし) |
高度な設定
<価格表示設定>

| 通貨記号の位置 | このままで良いでしょう。(左) |
| 小数点区切り文字 | このままで良いでしょう。(半角ドット) |
| 1000単位毎の区切り文字 | このままで良いでしょう。(半角カンマ) |
| 小数点以下の桁数 | このままで良いでしょう。(2) |
| 小数点以下の桁数 | 0にしましょう。 |
| 区切り設定をユーザーによる入力にも適用する | このままで良いでしょう。(チェックなし) |
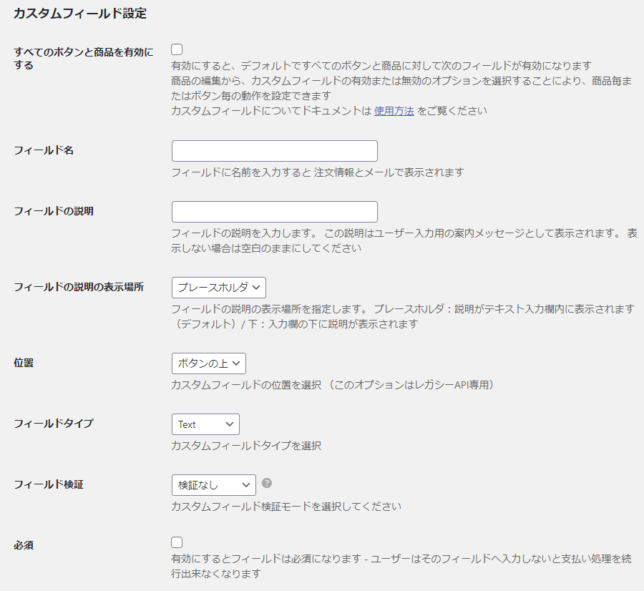
<カスタムフィールド設定>

全てこのままで良いでしょう。
必要に応じてご自身の環境に合わせて変更しましょう。
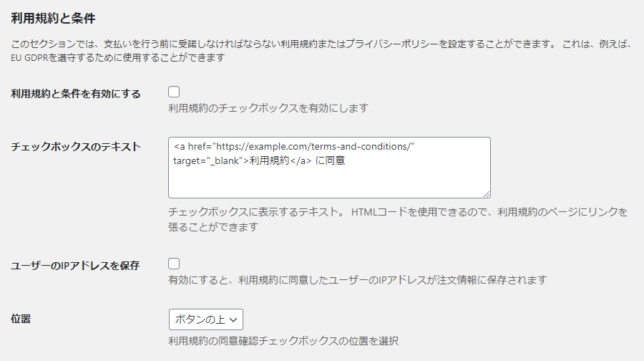
<利用規約と条件>

全てこのままで良いでしょう。
必要に応じてご自身の環境に合わせて変更しましょう。
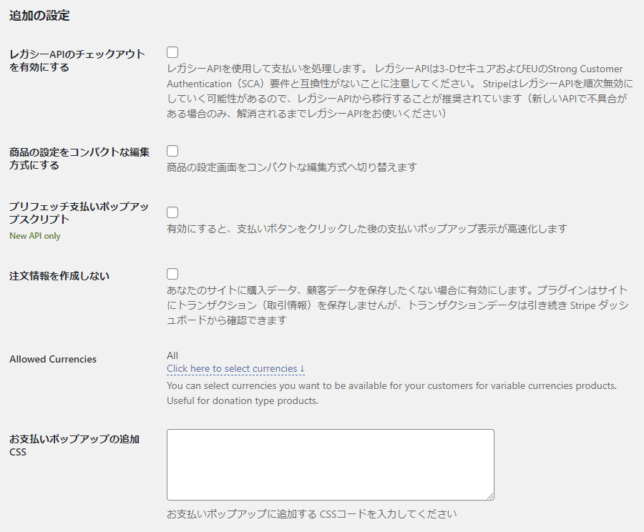
<追加の設定>

全てこのままで良いでしょう。
必要に応じてご自身の環境に合わせて変更しましょう。
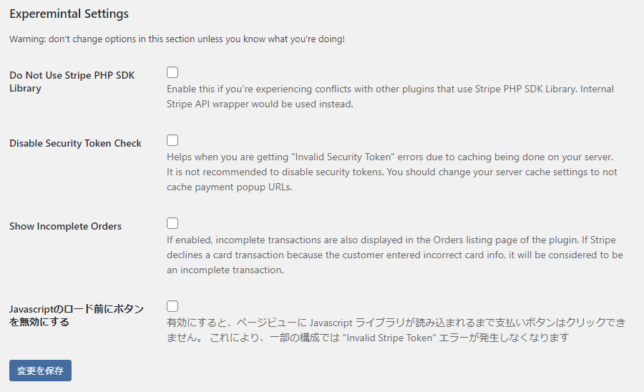
<Experemintal Settings>

全てこのままで良いでしょう。
必要に応じてご自身の環境に合わせて変更しましょう。
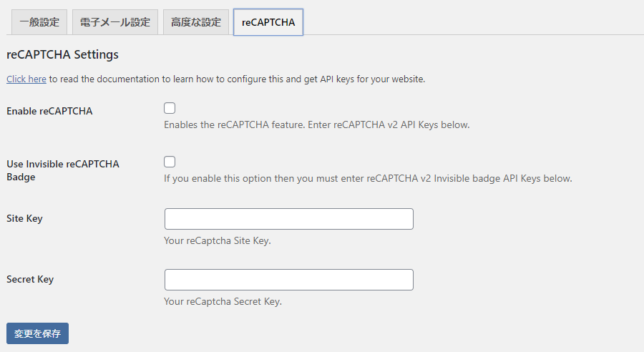
reCAPTCHA

全てこのままで良いでしょう。
必要に応じてご自身の環境に合わせて変更しましょう。
お疲れさまでした。
「設定」に関する項目はここで終了です。
なお、デジタルコンテンツなどを販売する場合は「特定商取引法に基づく表記」ページをWPの固定ページなどで作成しておきましょう。
機能1:Products
さて、ここからはいよいよ商品の登録(決済処理用ボタン)の作成作業となります。
デジタルコンテンツをダウンロード販売できるようにすることもできます。
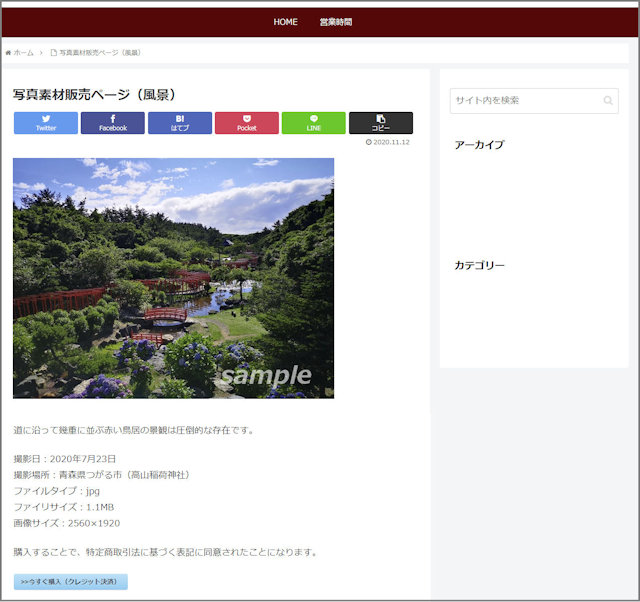
ここでは、写真素材をダウンロード販売できるように設定してみます。
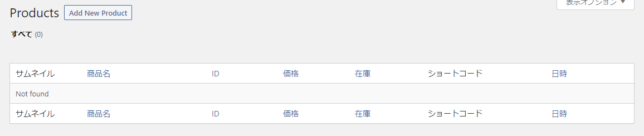
WordPress管理画面メニューのStripe Payments→「Products」をクリックします。

商品一覧が表示されます。(また登録されてません)
「Add New Product」で、ダウンロードページの作成とダウンロードコンテンツの登録(決済処理ボタン含む)を一緒に行うことになります。
なお、商品販売ページが自動で作成されますが、当該ページは「投稿」や「固定ページ」とは別に、「Products」の中のページとして管理されます。
「Add New Product」をクリックします。

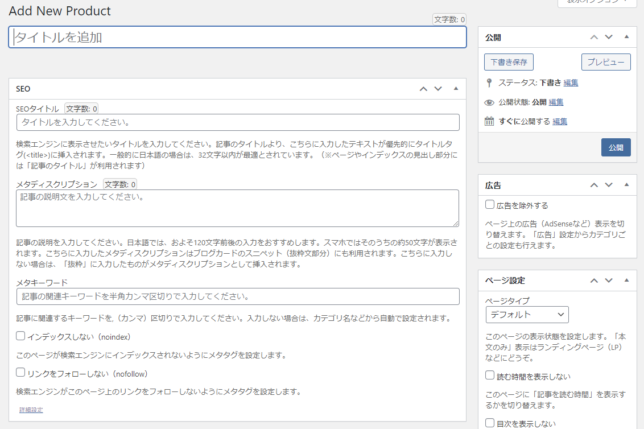
Add New Product画面が開きます。
デジタルダウンロードコンテンツの名前を入力します。(商品名になります)
必要に応じてパーマリンクを編集しましょう。(英文字推奨)
パーマリンクが表示されていない場合は、「下書き保存」すると表示されます。
SEO
本作業で作成されるページを商品販売ページにする場合は入力しましょう。

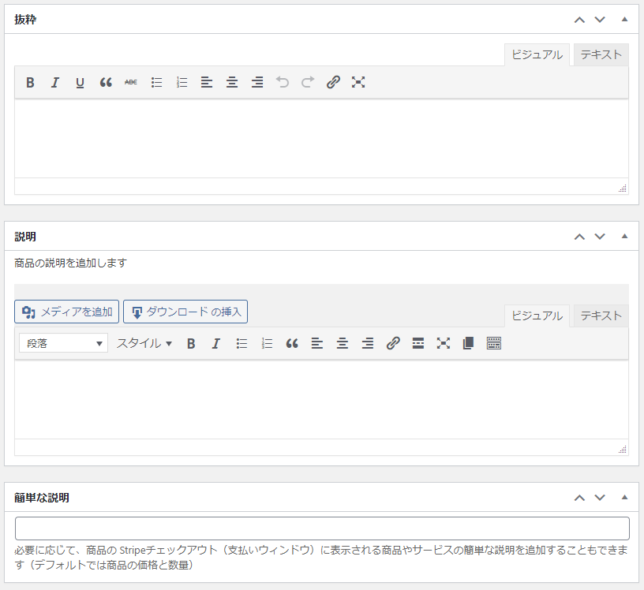
抜粋
必要に応じて入力しましょう。
説明
本作業で作成されるページを商品販売ページにする場合は入力しましょう。
簡単な説明
必要に応じて入力しましょう。

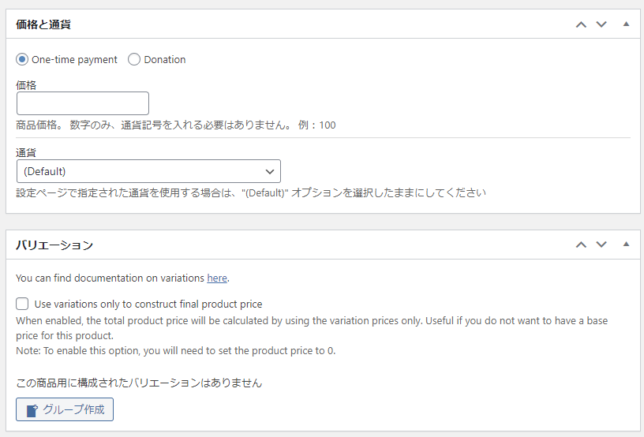
価格と通貨
ご自身の環境に合わせて変更しましょう。
バリエーション
このままで良いでしょう。(チェックなし)

数量と在庫
ご自身の環境に合わせて変更しましょう。
送料および税額
ご自身の環境に合わせて変更しましょう。
税額は「10」と入力します。(2020年11月現在)
住所を収集する。
必要に応じてチェックを入れましょう。

ダウンロードURL
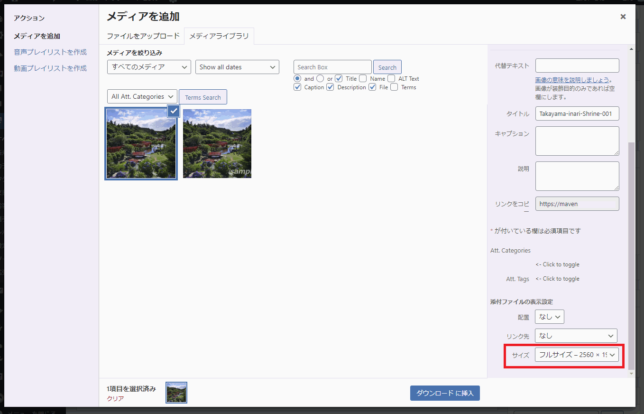
デジタルコンテンツを販売している場合は入力(アップロードするかやメディアライブラリでの選択)しましょう。
商品サムネイル画像
必要に応じてチェックを入れましょう。

今回はダウンロードファイルが画像なので、画像を選択する際にサイズを設定するのを忘れないようにしましょう。

なおアップロード時、最大アップロードサイズの制限によって、アップロードできない場合がありますので、最大アップロードサイズを確認しておきましょう。
ちなみに、さくらインターネットの場合、最大アップロードサイズは2MBとなっています。
最大アップロードサイズより大きいサイズのコンテンツをアップロードするためには、設定を変更する必要があります。

変更方法はこちらのサイトが参考になります。

色々なやり方がありますが、重要な設定ファイルを変更する場合もありますので、バックアップを取ってから設定しましょう。
また、設定ファイルの変更は自己責任で実施してください。
お買い上げありがとうございます ページのURL
ご自身の環境に合わせて変更しましょう。
外観
ご自身の環境に合わせて変更しましょう。
記入例
<<今すぐ購入(クレジット決済)
クーポンの設定
ご自身の環境に合わせて変更しましょう。

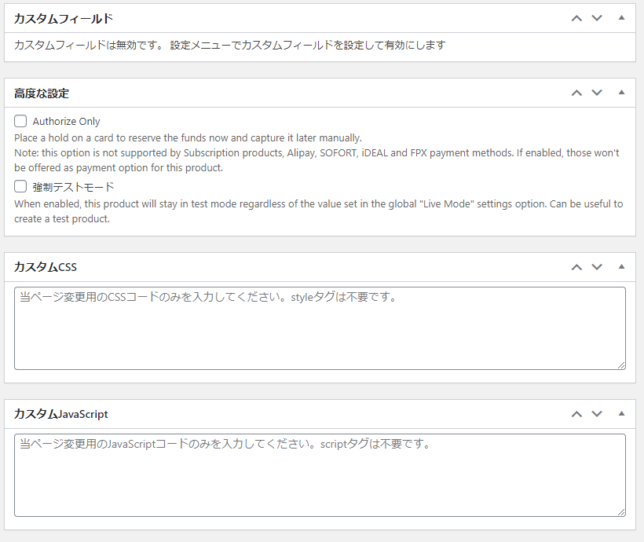
カスタムフィールド
高度な設定
カスタムCSS
カスタムJavaScript
このままで良いでしょう。

全ての入力が完了したら、画面右上の「公開」をクリックしましょう。
なお、画面右下にショートコードが表示されています。
ショートコードは「ページ(投稿・固定)の新規作成で商品の販売ページを作成」する場合に使用します。
ここでコピーしておいても良いでしょう。
「Products」でも確認できます。
パーマリンクをクリックすれば作成されたページを確認できます。

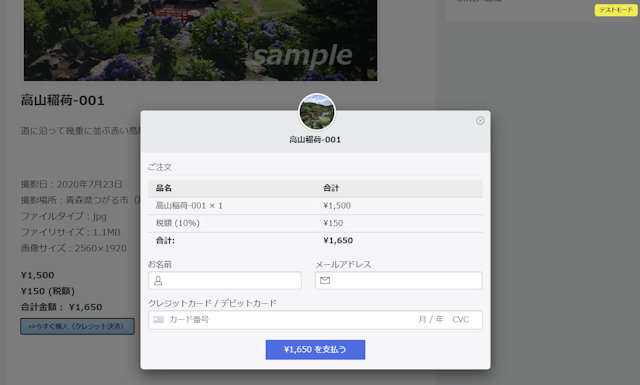
「購入」ボタン(ここでは「>>今すぐ購入(クレジット決済)」)をクリックすると、決済画面がポップアップされます。
(画面右上に「テストモード」と表示されています)
購入をテストしてみましょう。

カード情報は下記を活用してください。
| カード番号 | カード会社 | 有効期限 | セキュリティ番号(CVC) |
|---|---|---|---|
| 4242424242424242 | Visa | 今日より新しい年月いつでも可 | 任意の3桁番号 |
| 4000056655665556 | Visa (debit) | 今日より新しい年月いつでも可 | 任意の3桁番号 |
| 5555555555554444 | Mastercard | 今日より新しい年月いつでも可 | 任意の3桁番号 |
| 2223003122003222 | Mastercard (2-series) | 今日より新しい年月いつでも可 | 任意の3桁番号 |
| 5200828282828210 | Mastercard (debit) | 今日より新しい年月いつでも可 | 任意の3桁番号 |
| 5105105105105100 | Mastercard (prepaid) | 今日より新しい年月いつでも可 | 任意の3桁番号 |
| 378282246310005 | American Express | 今日より新しい年月いつでも可 | 任意の4桁番号 |
| 371449635398431 | American Express | 今日より新しい年月いつでも可 | 任意の4桁番号 |
| 6011111111111117 | Discover | 今日より新しい年月いつでも可 | 任意の3桁番号 |
| 6011000990139424 | Discover | 今日より新しい年月いつでも可 | 任意の3桁番号 |
| 3056930009020004 | Diners Club | 今日より新しい年月いつでも可 | 任意の3桁番号 |
| 36227206271667 | Diners Club (14 digit card) | 今日より新しい年月いつでも可 | 任意の3桁番号 |
| 3566002020360505 | JCB | 今日より新しい年月いつでも可 | 任意の3桁番号 |
入力したら「¥〇〇を支払う」をクリックします。
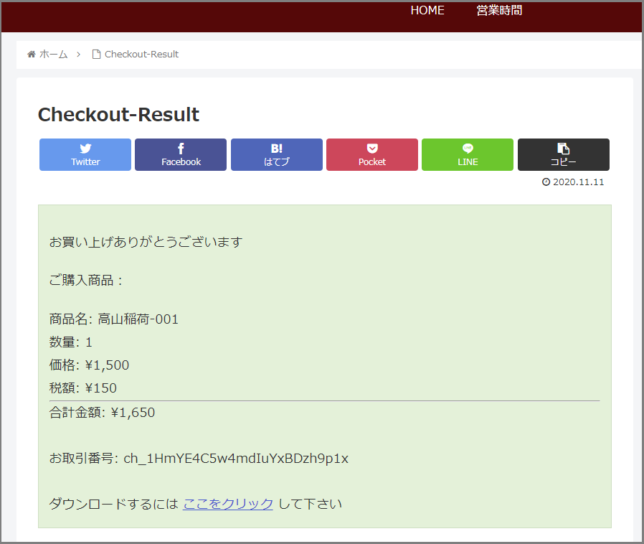
Checkout-Result(購入後の確認画面)が表示されました。

ダウンロードコンテンツの販売の場合、ダウンロード用のリンクが表示されています。
(テストモードなので画像は表示されますがダウンロードされません)
さて、このままでは
となっています。
分かりにくいようなら、下記を参照してページタイトルを変更しましょう。
<Checkout-Result>
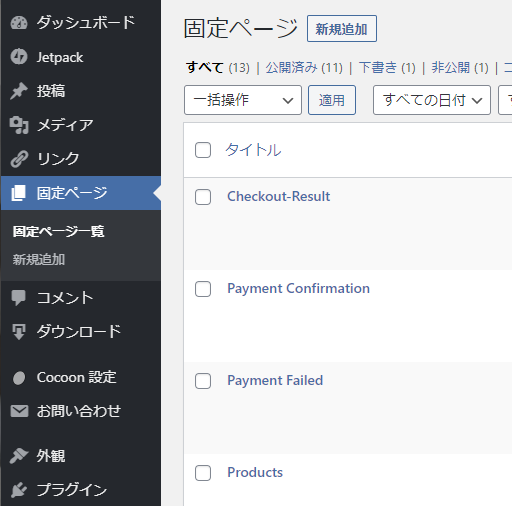
WordPress管理画面メニューの固定ページをクリックし、固定ページ一覧の「Checkout-Result」をクリックします。

タイトルを「ご購入の確認」などと変更します。
変更したら「更新」をクリックしましょう。
<Products>
上記と同様の手順で「商品一覧」などと修正しましょう。
ここまでで、基本的な設定や決済ボタンの作成(ダウンロードページの作成とダウンロードコンテンツの登録)が完了しました。
ここまでできれば、ダウンロードコンテンツ販売サイトが完成しています。
あとは、このページに向けて他のページにリンクを貼り、サイト訪問者が流入するようにしましょう。
残りの以下の機能は購入された商品を管理するためやクーポンの設定、アドオンを管理するものです。
機能2:Add New Product
「Products」の一覧画面で「Add New Product」をクリックしたときと同じ動作です。
機能3:Orders
購入された商品を管理するためのページです。
機能4:クーポン
クーポンを設定するためのページです。
機能6:アドオン
有料の追加機能などを追加するためのページです。
デジタルコンテンツ販売ページの作成
上記の「機能1:Products」にて、ダウンロードページの作成とダウンロードコンテンツの登録(決済処理ボタン含む)が完了しているのですが、別途、ページ(投稿・固定)でデジタルコンテンツの販売ページを作成する方法をご紹介します。
ここでは、固定ページにデジタルコンテンツの販売ページを作成してみます。
固定ページ作成の前に
登録された商品(商品説明や決済ボタン)はショートコードを固定ページに貼り付けるだけでできます。
また、ショートコードを貼り付けた際に、決済ボタンだけ表示されるようにすることもできます。
ここでは、商品の設定を変更して「ショートコードを貼り付けた際に決済ボタンだけ表示される」ようにしてみます。
WordPress管理画面メニューのStripe Payments→「Products」をクリックします。
外観→ボタンのみの表示にチェックを入れます。
(チェックすると商品情報表示のないボタンのみの表示になります)
これで準備完了です。更新ボタンを押しましょう。
また、ショートコードをコピーしておきましょう。
固定ページの作成
WordPress管理画面メニューの固定ページ→「新規追加」をクリックします。

通常の固定ページを作成する手順と一緒です。
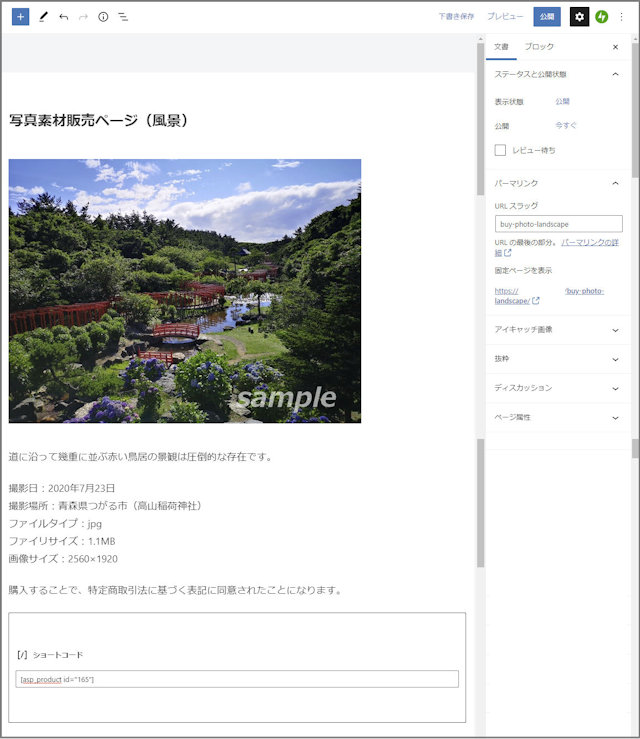
タイトルを入力し、本文にサンプル写真と説明、ショートコードで購入ボタンを設置します。
また、パーマリンクを英文字に変更します。
導入しているプラグインにもよりますが、SEO対策をするなら、タイトルやディスクリプションを最適化しましょう。
入力が完了したら、「公開する」→「公開」ボタンを押します。

これで、固定ページとしてのデジタルコンテンツの販売ページが完成しました。

あとは、このページに向けて他のページにリンクを貼り、サイト訪問者が流入するようにしましょう。
本番環境のための「本番API」キーの設定

本番環境へ移行するための作業です。
WordPress管理画面メニューのStripe Payments→「設定」をクリックします。
一般設定→認証情報にて、本番環境モードにチェックを入れます。
本番環境用の公開可能キーと本番環境用のシークレットキーを入力します。
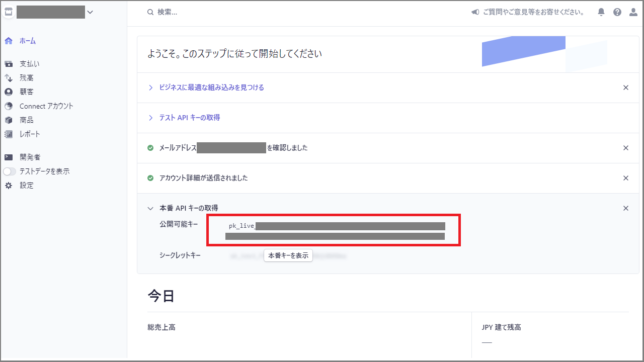
本番環境用の公開可能キー
「Stripe」のダッシューボードで「本番APIキーの取得」をクリックして展開し「公開可能キー」をコピーして「本番環境用の公開可能キー」に貼り付けます。

本番環境用のシークレットキー
「Stripe」のダッシューボードで「シークレットキー」で「本番キーを表示」をクリックします。
表示されたキーをコピーして「テスト環境用のシークレットキー」に貼り付けます。
という表示あります。はいを選択しましょう。
入力が完了したら「変更を保存」をクリックします。
以上で、本番環境へ移行するための作業が完了です。
もし、不安があるようでしたら商品の金額を少額にしてご自身で決済処理を行ってみるのも良いでしょう。
まとめ
クレジットカード決済を導入するなら、無料プラグイン「Stripe Payments」を導入しましょう。簡単で便利(^^♪
というわけで、今回は以上です。
「Stripe Payments」を導入して使ってみましょう。是非お試しください!
あなたの持っているコンテンツを有効活用してみましょう。