以下の次のステップということです。
- ペイントショップでできること(よく使う機能)が、なんとなく分かった
- ペイントショップをインストールして使える状態
なお、インストールしてなくて(検討中で)、学習するためだけに見るってのもありですね。
画像編集ってやってみると意外に簡単です。
そして、ペイントショップって便利ですよ。
これを覚えたら、色んな事ができちゃうので楽しくなりますよ。
それでは早速、ペイントショップの使い方(基本操作編)を見ていきましょう♪
なお、今回はPaintShop Pro 2020 ULTIMATE(ペイントショップ・プロ・2020・アルティメイト)を使用してご説明します。
旧バージョンでは操作方法が異なったり、旧・下位バージョンでは機能そのものが無い場合がございますが、ご了承ください。
ペイントショップ自体が安価なソフトであることから、最上位バージョンであるULTIMATEをおススメしますので、ULTIMATEでご説明しますね。
OSはWin10の64bitを使用しています。
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP、画像加工や映像編集などwebサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理(画像加工や映像編集も含めてワンストップで作成可能)を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、画像加工について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本ページをマニュアルとして、実際に操作してみましょう。理解が深まりますし、見終えた時には、画像加工がより簡単により身近になっていることでしょう。
基本操作1:PaintShop Proの起動と終了
起動
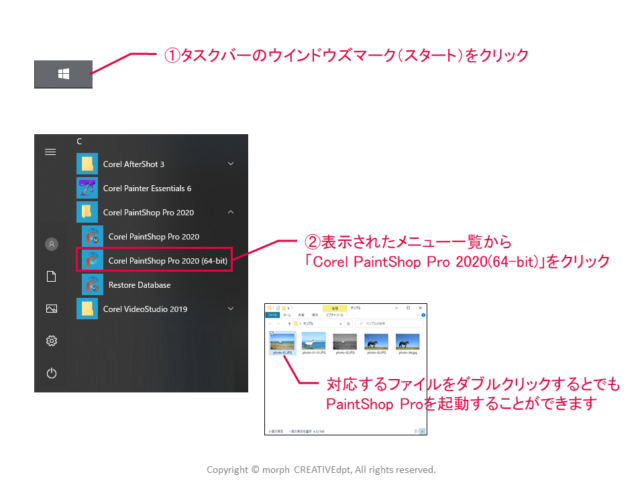
①タスクバーのウインドウズマーク(スタート)をクリックします。
②表示されたメニュー一覧から、「Corel PaintShop Pro 2020(64-bit)」をクリックします。

ファイルの関連付けを行っている場合は、対応するファイルをダブルクリックするとでもPaintShop Proを起動することができます。(PaintShop Proが起動し、ダブルクリックしたファイルが表示されます)
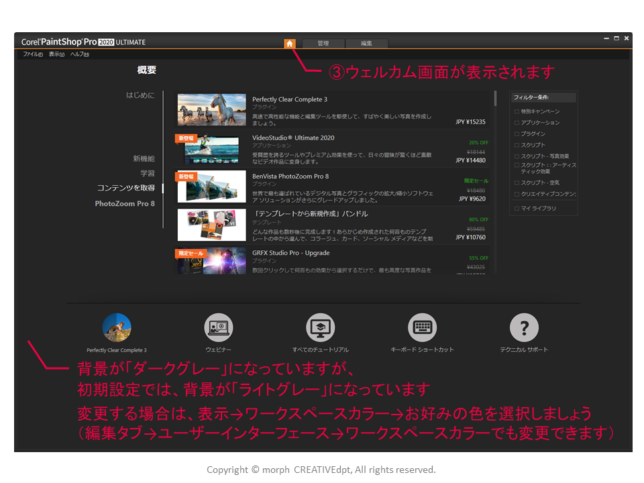
③ウェルカム画面が表示されます。

ここでは、背景が「ダークグレー」になっていますが、初期設定では、背景が「ライトグレー」になっています。
変更する場合は、表示→ワークスペースカラー→お好みの色を選択しましょう。
(編集タブ→ユーザーインターフェース→ワークスペースカラーでも変更できます)
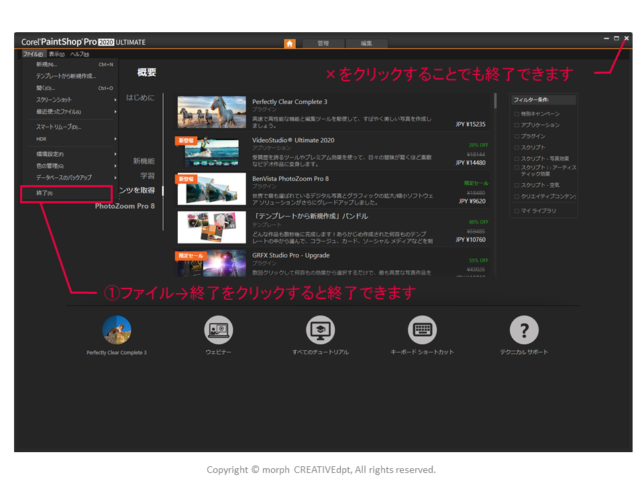
終了
①ファイル→終了をクリックすると終了できます。

画面右上の×をクリックすることでも終了できます。
ショートカットキー:Alt+F→X
基本操作2:メニューバー・ツールバー・パレット
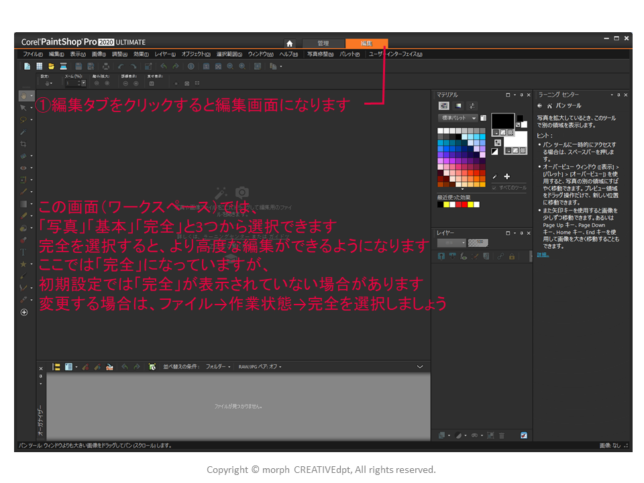
①編集タブをクリックすると編集画面になります。

この画面(ワークスペース)では、「写真」「基本」「完全」と3つから選択できます。
・写真:タッチ操作で簡単に写真を編集できるシンプルなワークスペース
・基本:主なツールがセットになっていて、すっきりとした使いやすさのワークスペース
・完全:ツールがすべて完全に揃ったワークスペース(従来のワークスペース)
ここでは、「完全」になっていますが、初期設定では、「完全」が表示されていない場合があります。
変更する場合は、ファイル→作業状態→完全を選択しましょう。
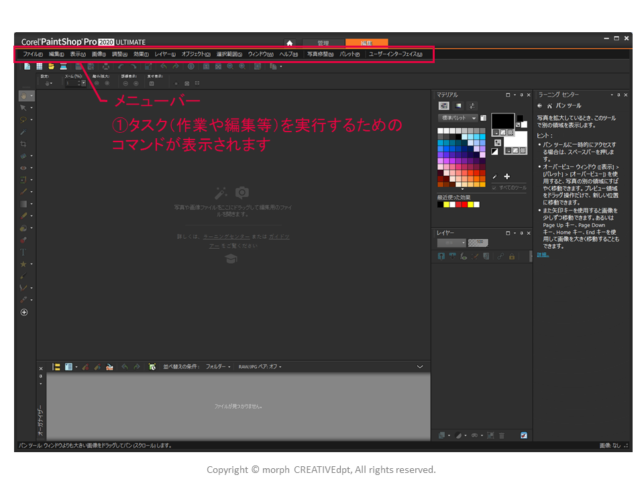
メニューバー
①タスク(作業や編集等)を実行するためのコマンドが表示されます。

編集でよく使うコマンドは、後述するツールバーの「標準」や「ツール」に表示されていますので、そちらを覚えた方が効率が良いでしょう。 なお、ショートカットを覚えると、もっと効率が良くなります。
ツールバー
各ツールバーの表示方法
メニューバーの表示→ツールバー→表示したいツールバーを選択します。
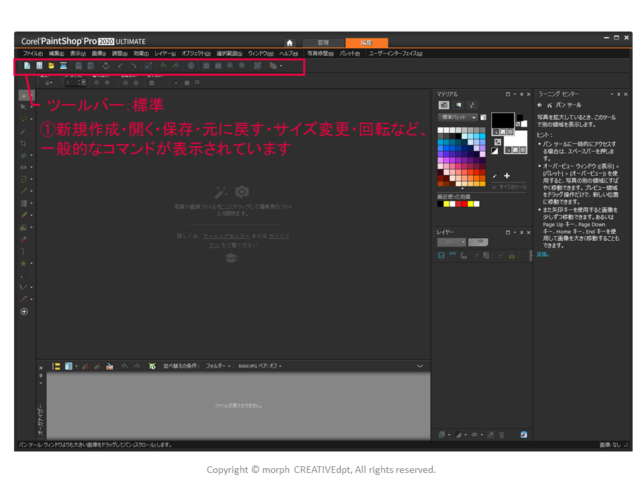
ツールバー:標準
①新規作成・開く・保存・元に戻す・サイズ変更・回転など、一般的なコマンドが表示されています。

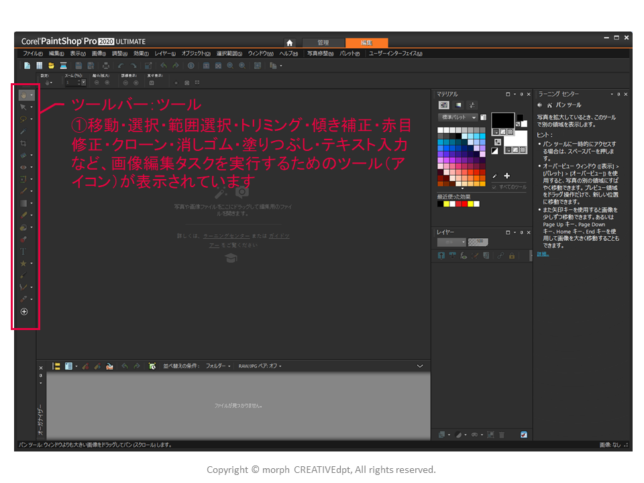
ツールバー:ツール
①移動・選択・範囲選択・トリミング・傾き補正・赤目修正・クローン・消しゴム・塗りつぶし・テキスト入力など、画像編集タスクを実行するためのツール(アイコン)が表示されています。

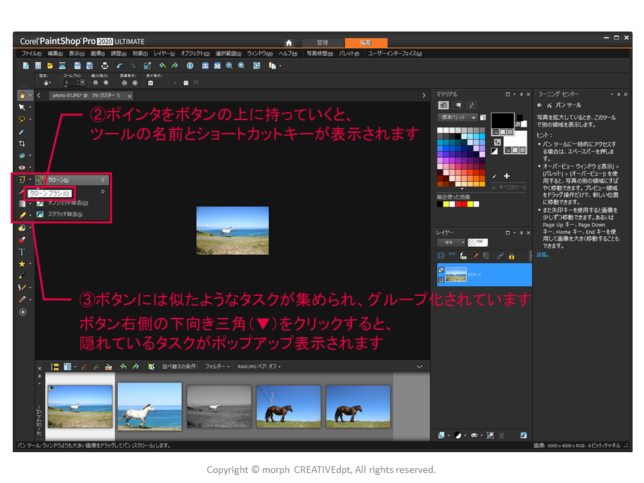
②ポインタをボタンの上に持っていくと、ツールの名前とショートカットキーが表示されます。

③ボタンには似たようなタスクが集められ、グループ化されています。 ボタン右側の下向き三角(▼)をクリックすると、隠れているタスクがポップアップ表示されます。
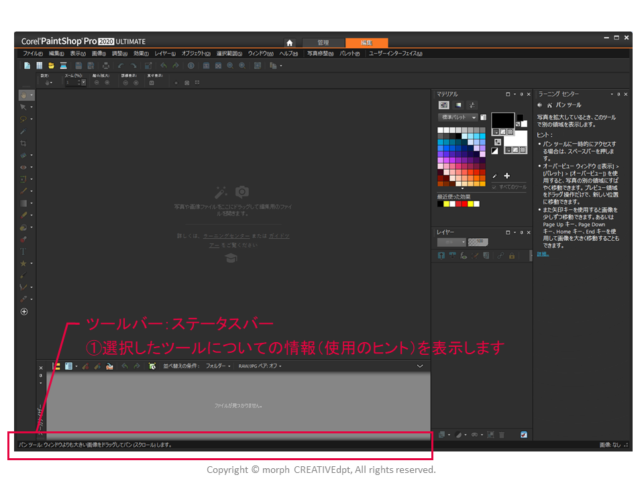
ツールバー: ステータスバー
選択したツールについての情報(使用のヒント)を表示します。

パレット
画像を編集するのに役立つ情報やコマンドを集めたものです。
自動的に表示されるもの・特定のツールが有効になった場合に表示されるもの・起動するように選択した場合にだけ表示されるものがあります。
各パレットの表示方法
①メニューバーのパレット→表示したいパレットを選択する
②メニューバーの表示→パレット→表示したいパレットを選択する
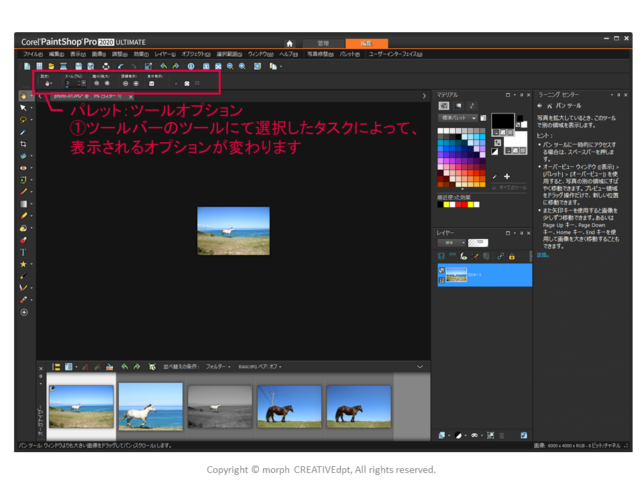
パレット:ツールオプション
①ツールバーのツールにて選択したタスクによって、表示されるオプションが変わります。

例:ペイントブラシツールを選択すると、ツールオプションにブラシサイズを調整する項目が表示されます
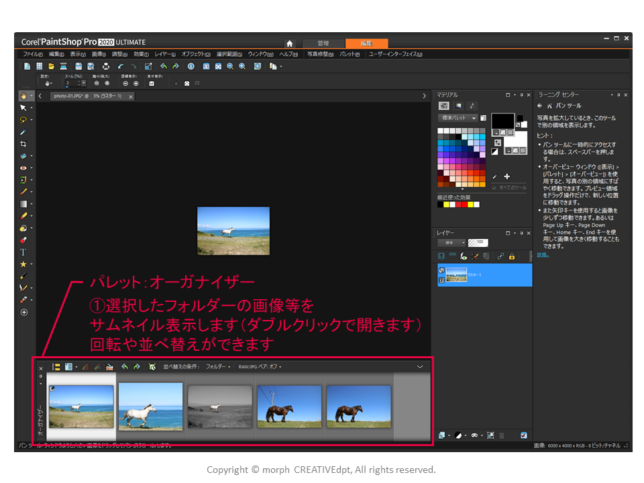
パレット:オーガナイザー
①選択したフォルダーの画像等をサムネイル表示します。(ダブルクリックで開きます) 回転や並べ替えができます。

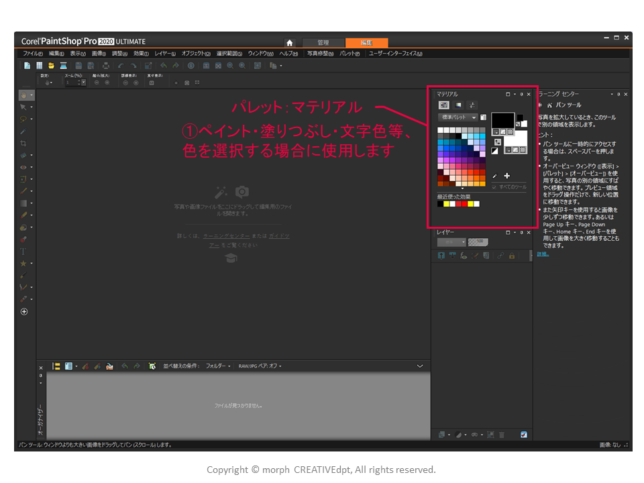
パレット:マテリアル
①ペイント・塗りつぶし・文字色等、色を選択する場合に使用します。

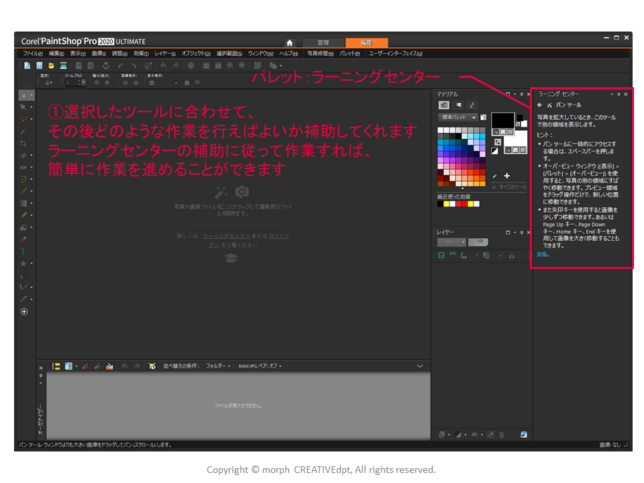
パレット:ラーニングセンター
①選択したツールに合わせて、その後どのような作業を行えばよいか補助してくれます。

ラーニングセンターの補助に従って作業すれば、簡単に作業を進めることができます。
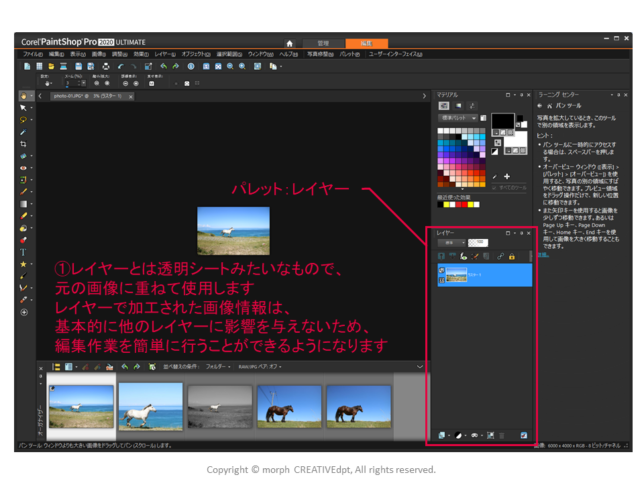
パレット:レイヤー
①レイヤーとは透明シートみたいなもので、元の画像に重ねて使用します。

レイヤーで加工された画像情報は、基本的に他のレイヤーに影響を与えないため、編集作業を簡単に行うことができるようになります。
基本操作3:ファイルの開き方
PaintShop Proでの作業は、新規で画像を作成するか、既存ファイルを開いて行います。
ここでは、PaintShop Proで既存ファイルを開く方法を見てみましょう。
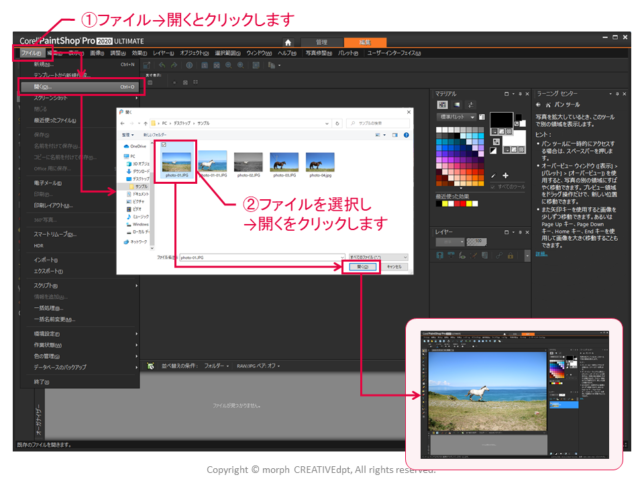
メニューバーからファイルを開く
①ファイル→開くをクリックします。
ショートカットキー:Ctrl+O

②ファイルを選択し→開くをクリックします。
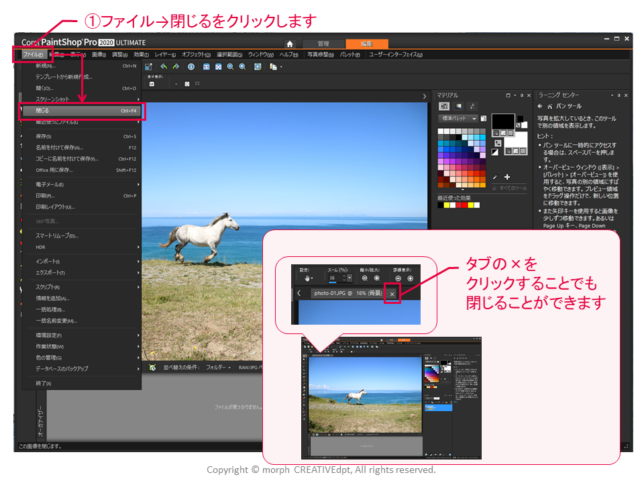
ファイルを閉じる
①ファイル→閉じるをクリックします。
ショートカットキー:Ctrl+F4

タブの×をクリックすることでも閉じることができます。
(メニューバーのウィンド→タブ付きドキュメントが選択されている場合)
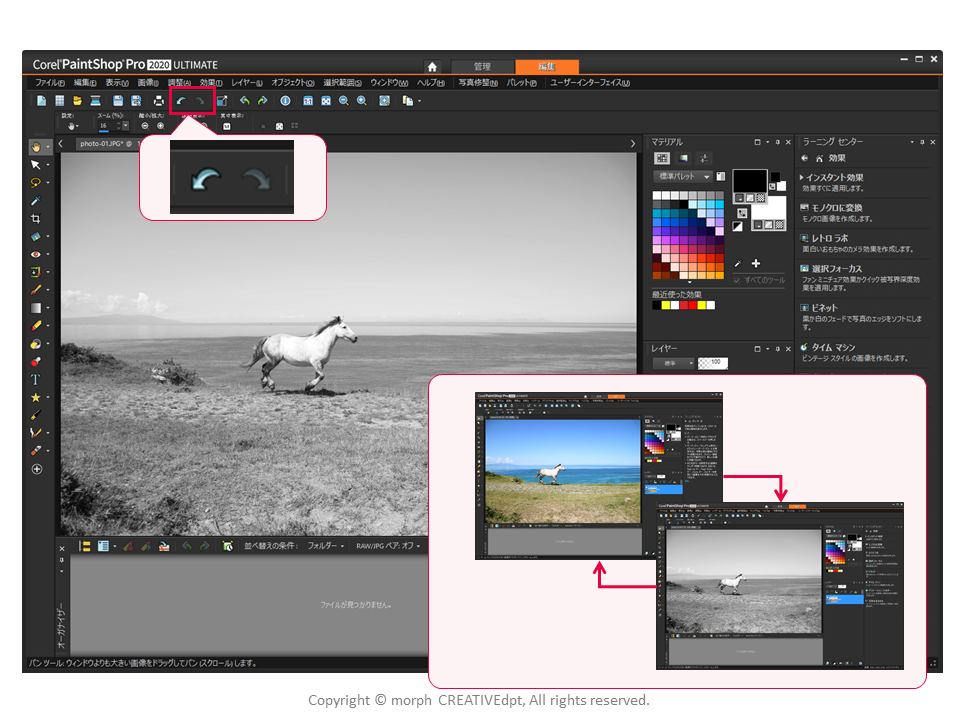
基本操作4:表示されている画像の拡大・縮小と表示範囲の移動
PaintShop Proでは画像を拡大・縮小表示できます。
拡大することによって、細かな作業の操作性がよくなったり、縮小することで視認性がよくなったりします。
画像の拡大・縮小
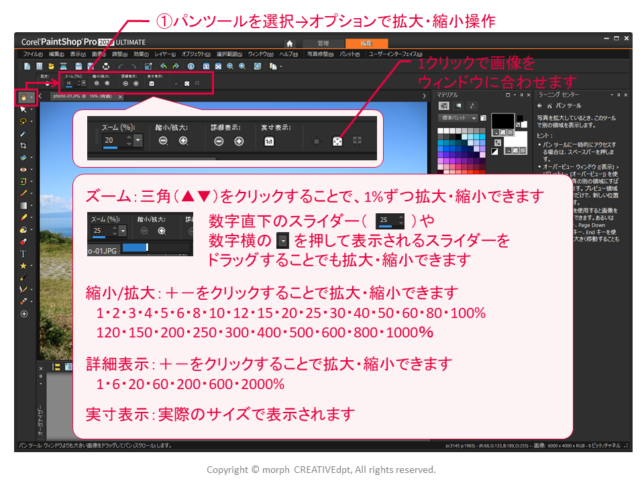
<ツールとオプションを使う①>
①パンツールを選択→オプションで拡大・縮小操作
(画面の中心を基準にして拡大・縮小します。)

ズーム:三角(▲▼)をクリックすることで、1%ずつ拡大・縮小できます。
数字直下のスライダーや、
数字横の▼を押して表示されるスライダーをドラッグすることでも拡大・縮小できます。
縮小/拡大:+-をクリックすることで拡大・縮小できます。
1・2・3・4・5・6・8・10・12・15・20・25・30・40・50・60・80・100%
120・150・200・250・300・400・500・600・800・1000%
詳細表示:+-をクリックすることで拡大・縮小できます。
1・6・20・60・200・600・2000%
実寸表示:実際のサイズで表示されます。
なお、「画像をウィンドウに合わせる」を押すと、1クリックで画像をウィンドウに合わせることができます。
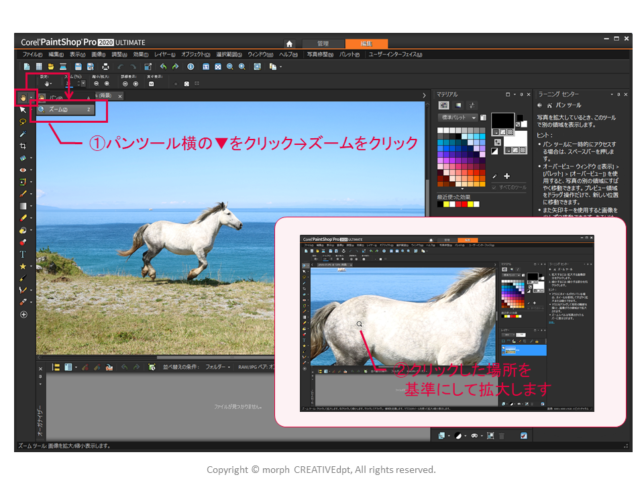
<ツールとオプションを使う②>
①パンツール横の▼をクリック→ズームをクリックします。

②クリックした場所を基準にして拡大します。
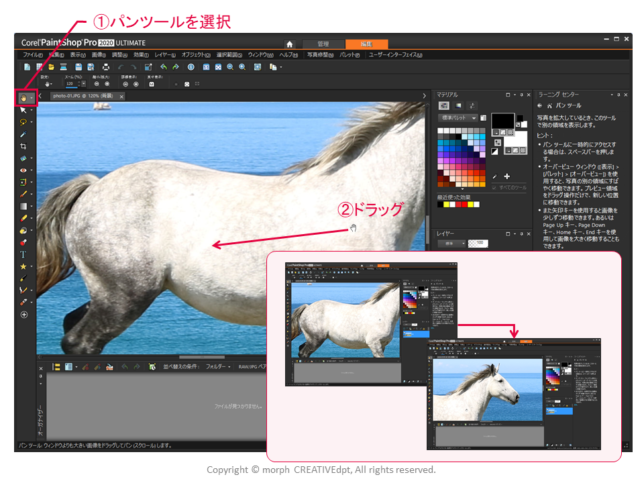
画像の表示範囲の移動
①パンツールを選択します。
②ドラッグすることで、画像の表示範囲が移動します。

基本操作5:作業のアンドゥとリドゥ(作業の取り消しとやり直し)
アンドゥ:直前の操作を取り消して、直前の状態に戻すことです。設定によって、複数回前の操作まで戻ることができます。
リドゥ:直前に取り消した処理を、もう一度繰り返して実行することです。
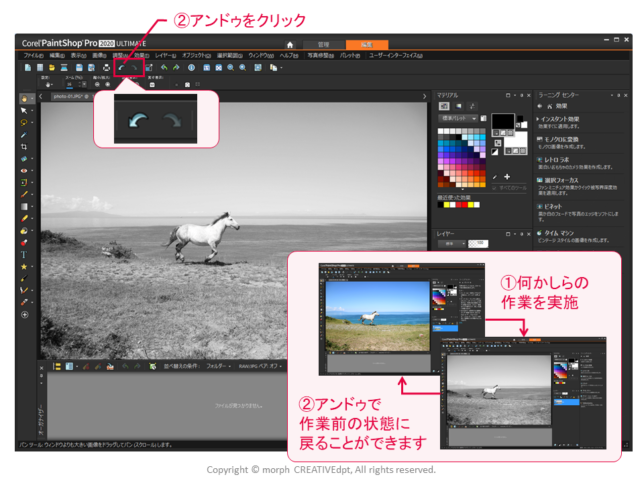
アンドゥ(作業の取り消し)
①何かしらの作業を実施したとします。
②アンドゥをクリックすることで、作業前の状態に戻ることができます。

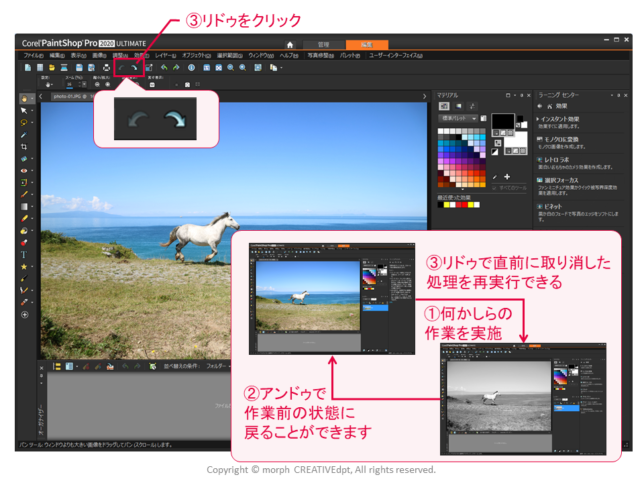
リドゥ(やり直し)
③リドゥをクリックすることで、直前に取り消した処理を、もう一度実行することができます。

基本操作6:ファイルの保存
PaintShop Proでは、作業用ファイル形式で保存することができます。
作業用ファイル形式で保存しておけば、いつでも編集の初期(または途中)に戻れます。
作業のやり直しや、あとから再加工したい場合に非常に便利です。(レイヤーを分けて作業を行っていた場合)
作業用ファイル形式(.pspimage)で保存する
画像を編集したとします。ここではレイヤーが1つあります。
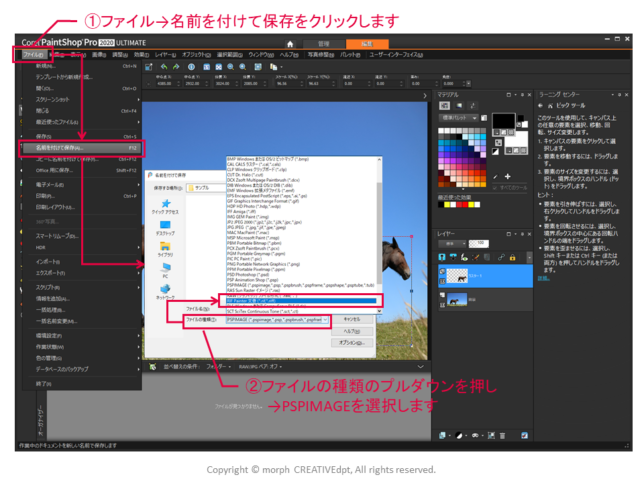
①ファイル→名前を付けて保存をクリックします。
ショートカットキー:F12
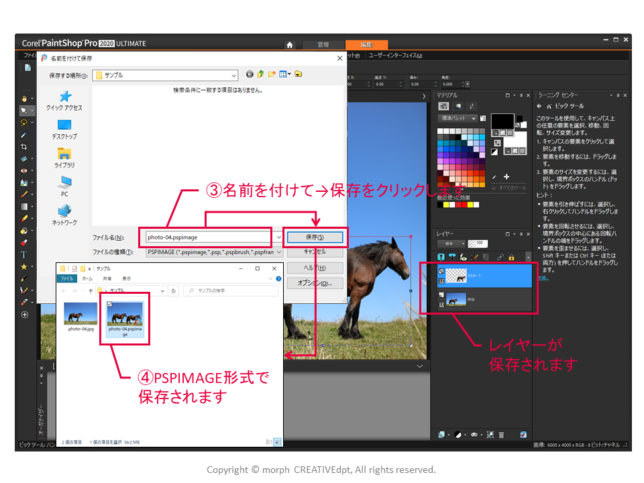
ダイアログボックスが表示されます。
②ファイルの種類のプルダウンを押し→PSPIMAGEを選択します。

③名前を付けて→保存をクリックします。

④PSPIMAGE形式で保存されます。
レイヤーが保存されます。
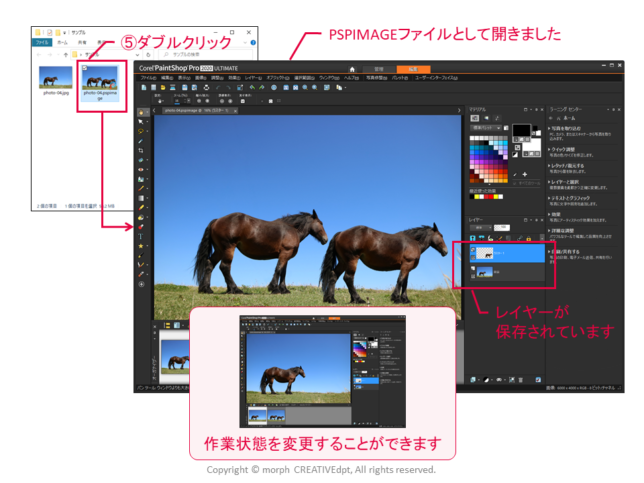
⑤PSPIMAGEファイルをダブルクリックします。

PSPIMAGEファイルとして開きます。
レイヤーが保存されていますので、作業状態を変更することができます。
汎用ファイル(.jpg)で保存する
画像を編集したとします。ここではレイヤーが1つあります。
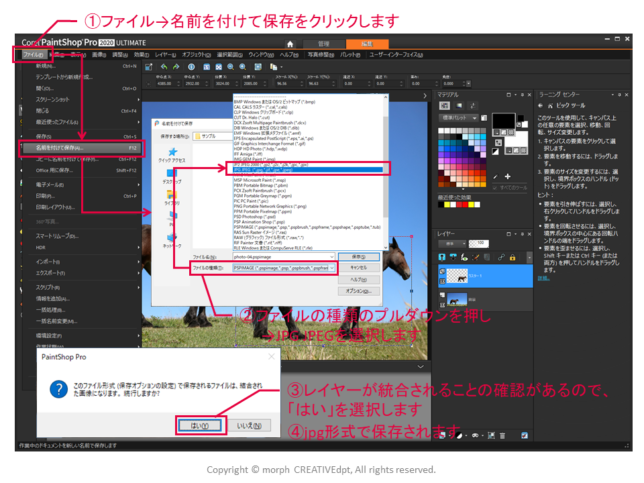
①ファイル→名前を付けて保存をクリックします。
ショートカットキー:F12
ダイアログボックスが表示されます。
②ファイルの種類のプルダウンを押し→JPG JPEGを選択します。
③名前を付けて→保存をクリックします。

④jpg形式で保存されます。
レイヤーは保存されません。
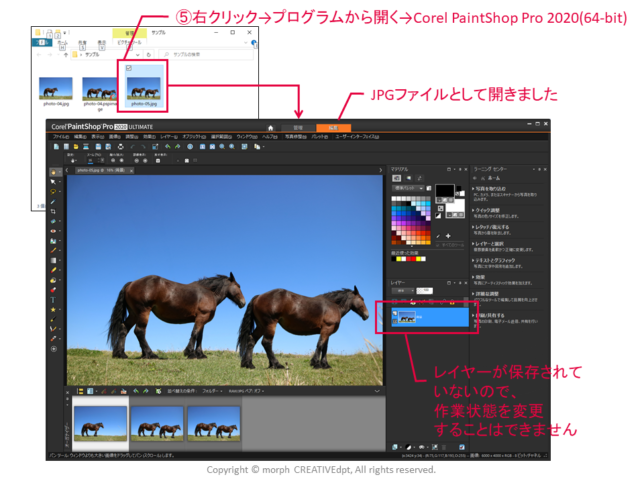
⑤JPEGファイルを右クリック→プログラムから開く→Corel PaintShop Pro 2020(64-bit)を選択します。

JPGファイルとして開きます。
レイヤーが保存されていないので、作業状態を変更することはできません。
ファイル形式(拡張子)について
.pspimageは作業用ファイルですが、それ以外は、基本的に画像ファイルとしての仕組みは同じで、扱える色数だとか圧縮方式に違いがあります。
高解像度の写真できれいに見せたい(ファイルサイズが大きくなりがち)とか、見た目はそれほど気にしないので、ファイルサイズを小さくしたい場合など、用途によって使用する形式(拡張子)を選択しましょう。
<.pspimage(ペイントショップイメージ/PSPイメージ)>
PaintShop Proの全ての機能を保持します。作業用ファイルを保存する場合は、この形式(拡張子)で保存しましょう。
結構な確率で、後から再編集したいってニーズが出てきますので、JPGだけが欲しいってときでも、この形式で保存しておきましょう。
<. jpgまたは.jpeg(ジェイペグ)>
スマホやデジカメで写真を撮影する場合に使用される形式です。
画像データを圧縮して保存するので、ファイルの容量を減らせますが、圧縮する際に多少画像が劣化します。(通常、見た目ではほとんど分からないほどの色の違いを省略することで圧縮しています)
また、不可逆方式で圧縮されるので、1度圧縮したデータは元には戻りません。
フルカラーの約1,677万色を表現できます。
圧縮する際は、一部のデータを間引きするので、色の階調の滑らかさが損なわれます。
<.bmp(ビットマップ)>
画像を圧縮しないファイル形式。
ファイルサイズが大きくなります。
Webでは使用できませんので、使用する場合は、JPGなどに変換する必要があります。
<.tifまたは.tiff(ティフ)>
複数の画像を1つのファイルにまとめることができるため、書類などをスキャナーで読み取る場合(モノクロ)に適しています。
ちなみにカラーも扱えますが、サイズが大きくなります。
なお、JPGとは違い圧縮でデータを省略しません(画質が劣化しない)ので、大きな画像が必要な場合などにも使用されます
Webでは使用できませんので、使用する場合は、JPGなどに変換する必要があります。(一部対応あり)
<.png(ピング)>
主にホームページでのイラストやロゴに使用される形式です。
可逆方式で圧縮されます。
写真などに使用すると、ファイルサイズが大きくなりがちです。
透明度情報を保有できるので、ロゴなどの背景を透明にし、どんな背景にも合わせたい場合に便利です。
<.gif(ジフ)>
主にホームページでのイラストやロゴに使用される形式です。
256色までしか使用できないので、写真などには不向きです。
透明にも対応していますが、半透明などは対応していないので、透明部と不透明部が明確になります。
また、アニメーションにも対応しています。
まとめ
だんだん分かってきましたね。
学習の最初は覚えることが多くて大変ですが、操作しながら動作を実感すれば、それほど難しくないですよ。本記事以降では、実際に写真を加工していきます。
ですので、実際のソフトで操作してみましょう。
無料で30日間使用できる体験版もあります。
ということで、ペイントショップで画像加工を始めてみてはいかがでしょうか。
「ポチッ」とするならこちらから
ソースネクストで購入
(製品タブ → 「画像」にチェックし検索 → PaintShop Pro 2020 Ultimate ダウンロード版)
Adobe Photoshop CC/Windows/Mac/iPad対応|オンラインコード版
Adobe Creative Cloud コンプリート/Windows/Mac対応|オンラインコード版
(アプリの20種類以上を自由に利用可能)
合わせて読みたい記事
【画像編集のおすすめソフト】ペイントショップを解説&Photoshopとの比較