
さて、ここからの記事は、ペイントショップ(PaintShop Pro)の使い方のうち写真補正(加工)の「合成」となります。
以下の次のステップということです。
- ペイントショップでできること(よく使う機能)が、なんとなく分かった
- ペイントショップをインストールして使える状態
- 基本操作がある程度分かった
なお、インストールしてなくて(検討中で)、学習するためだけに見るってのもありですね。
画像編集ってやってみると意外に簡単です。
そして、ペイントショップって便利ですよ。
これを覚えたら、色んな事ができちゃうので楽しくなりますよ。
それでは早速、ペイントショップの使い方(基本操作編)を見ていきましょう♪
今回はPaintShop Pro 2020 ULTIMATE(ペイントショップ・プロ・2020・アルティメイト)を使用してご説明します。
旧バージョンでは操作方法が異なったり、旧・下位バージョンでは機能そのものが無い場合がございますが、ご了承ください。
ペイントショップ自体が安価なソフトであることから、最上位バージョンであるULTIMATEをおススメしますので、ULTIMATEでご説明しますね
OSはWin10の64bitを使用しています。
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP、画像加工や映像編集などwebサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理(画像加工や映像編集も含めてワンストップで作成可能)を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、画像加工について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本ページをマニュアルとして、実際に操作してみましょう。理解が深まりますし、見終えた時には、画像加工がより簡単により身近になっていることでしょう。
写真補正(加工)7:合成する
画像編集ソフトの醍醐味ですね。合成!
これができるようになると結構感動しますよ。
最近の画像編集ソフトって超優秀なので、一昔前に比べると写真の合成がすごく簡単になりました。
敷居が下がったおかげで、今ではちょっと操作を覚えるだけですぐにできますので、チャレンジしていきましょう♪
選択ツールで写真を合成する
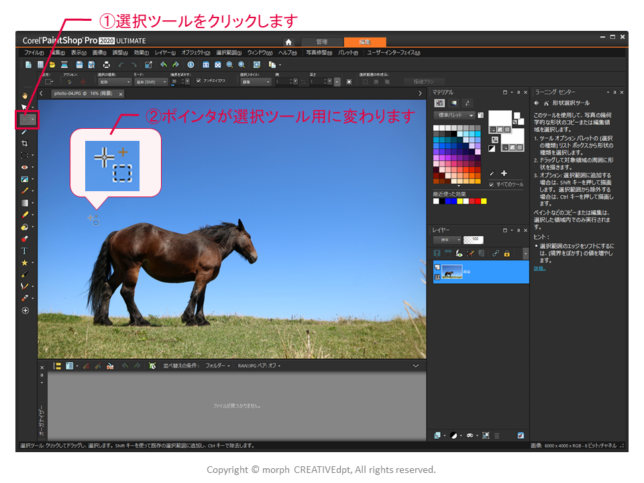
①選択ツールをクリックします
②ポインタが選択ツール用に変わります

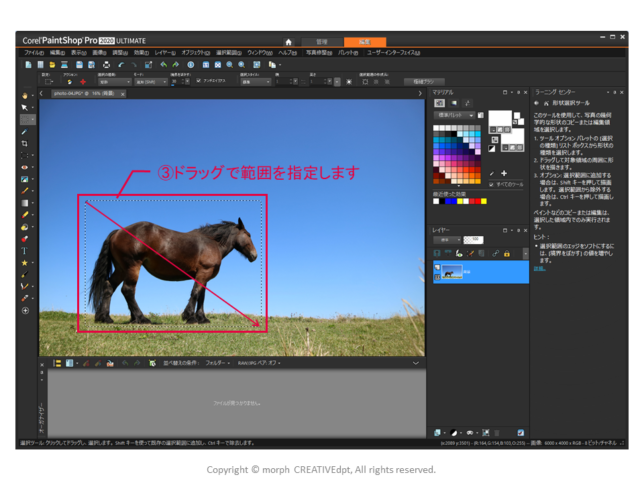
③ドラッグで範囲を指定します

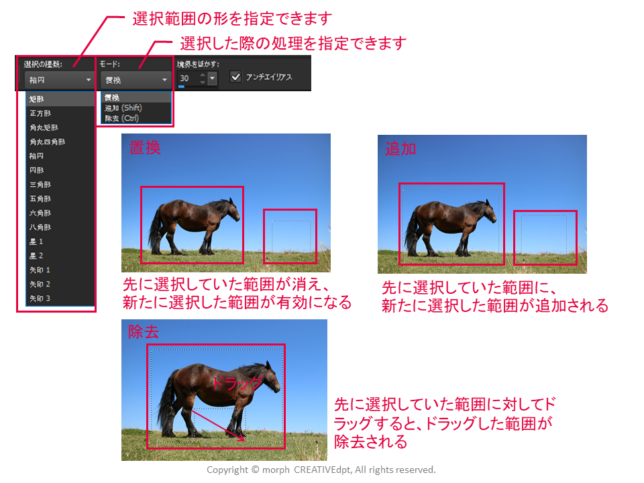
ちなみに、「選択の種類:」で選択範囲の形を指定できます
また、「モード:」で選択した際の処理を指定できます
置換:先に選択していた範囲が消え、新たに選択した範囲が有効になる
追加:先に選択していた範囲に、新たに選択した範囲が追加される
除去:先に選択していた範囲に対してドラッグすると、ドラッグした範囲が除去される

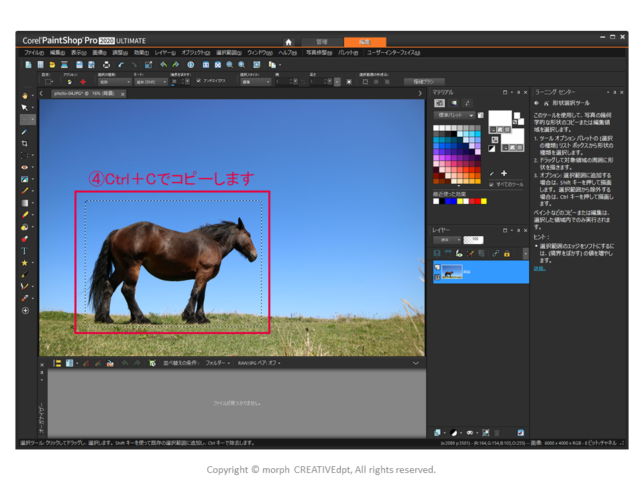
④Ctrl+Cでコピーします

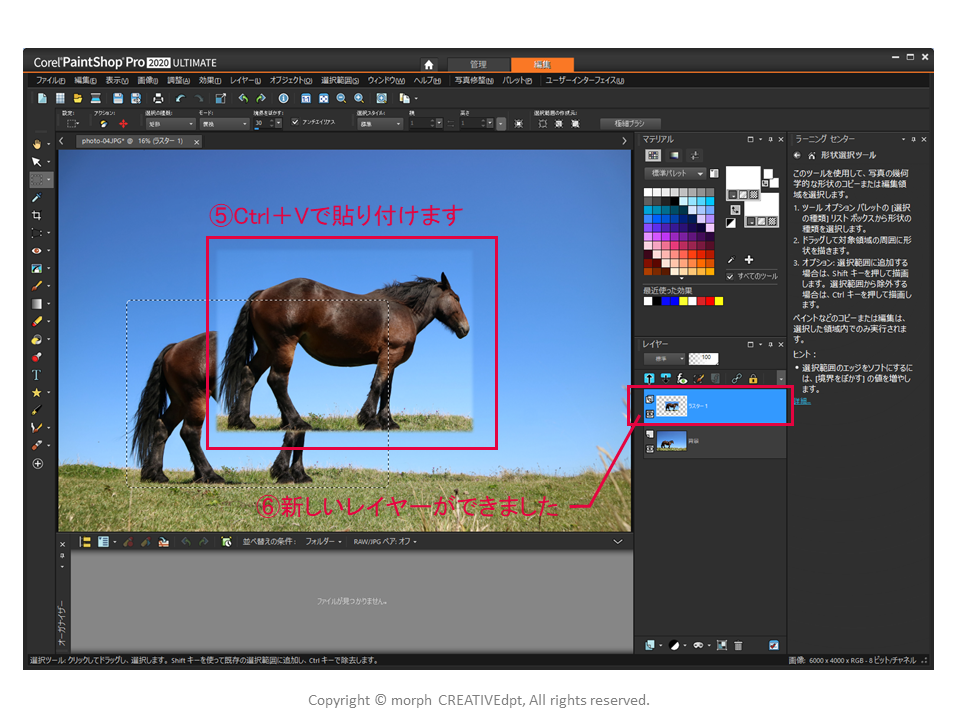
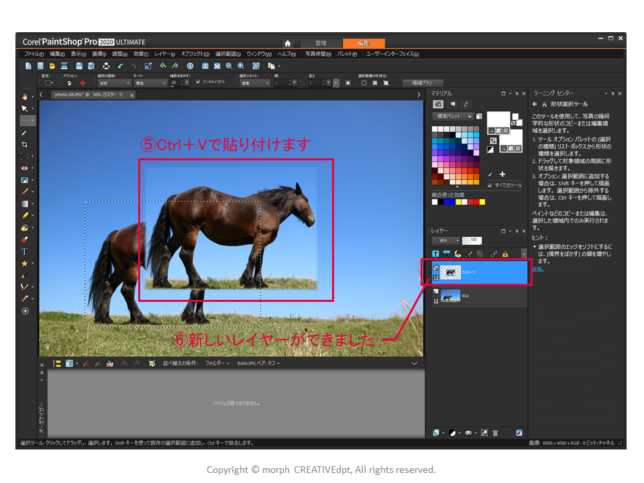
⑤Ctrl+Vで貼り付けます
⑥新しいレイヤーができます

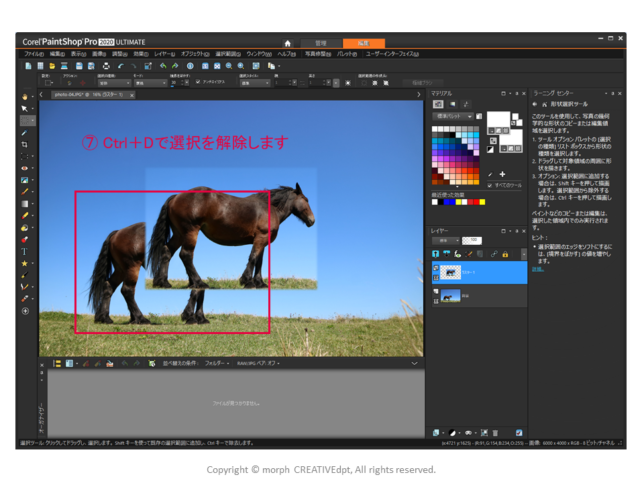
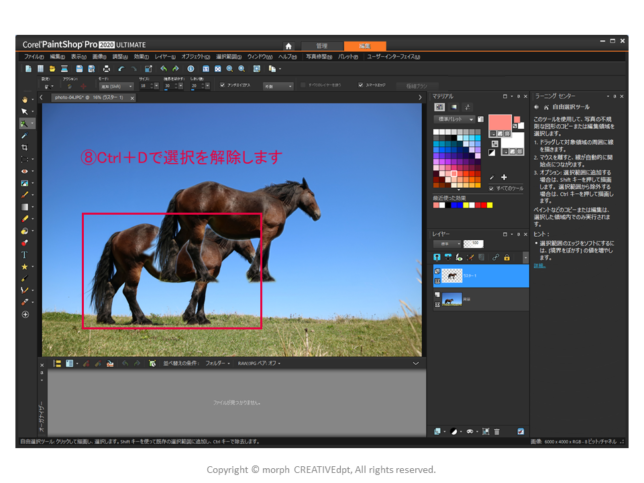
⑦ Ctrl+Dで選択を解除します

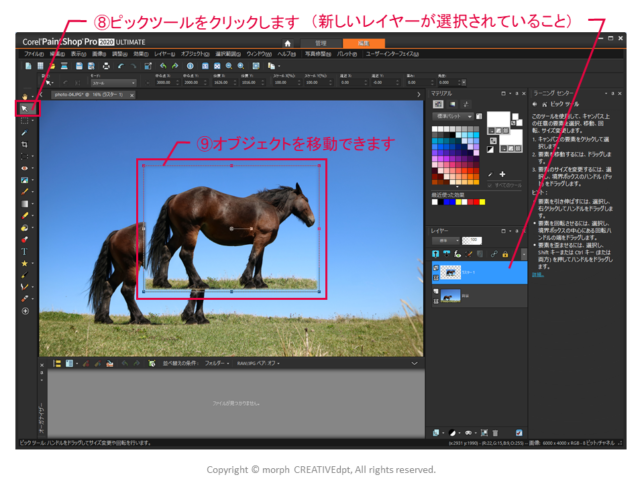
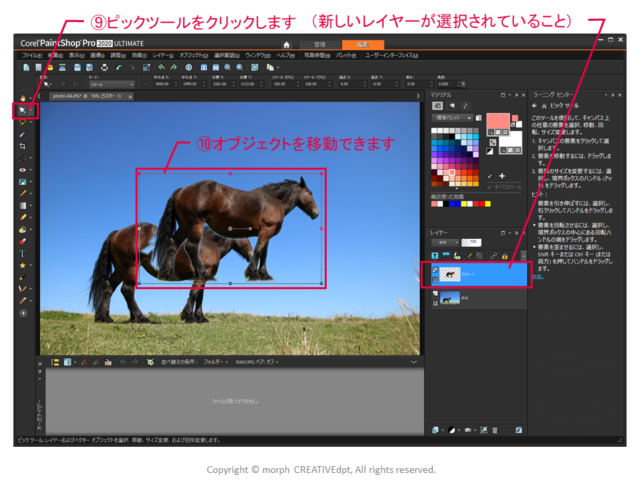
⑧ピックツールをクリックします(新しいレイヤーが選択されていること)
⑨オブジェクトを移動できます

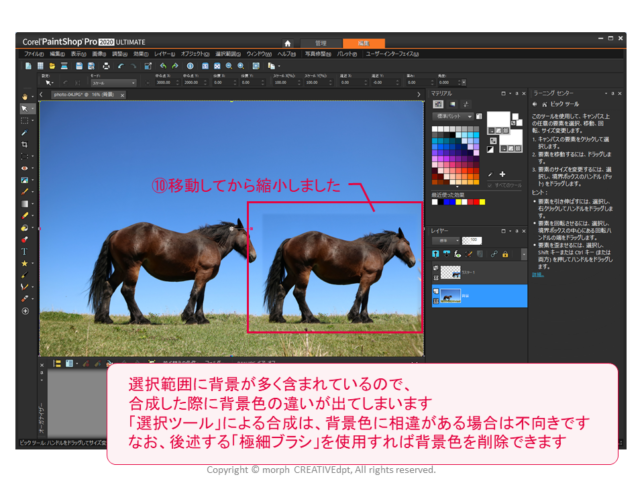
⑩そのままの大きさだと、既存の馬の顔が覆いかぶされてしまうので、移動してから縮小しました

選択ツールを使用すると選択範囲に背景が多く含まれているので、合成した際に背景色の違いが出てしまいます。
「選択ツール」による合成は、背景色に相違がある場合は不向きです。
なお、後述する「極細ブラシ」を使用すれば背景色を削除できます。
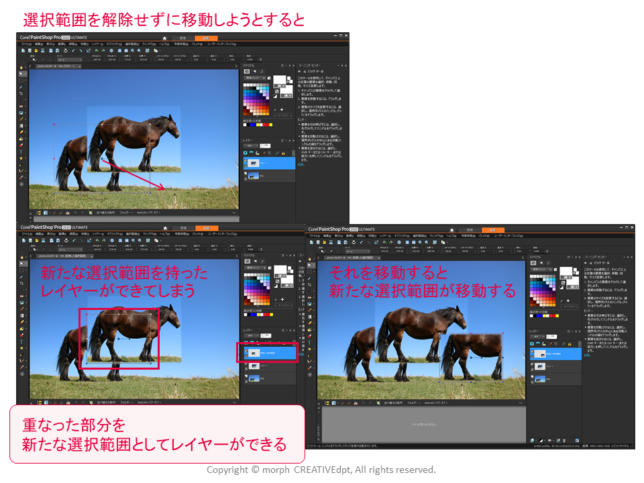
ちなみに、選択範囲を解除せずに、既存の写真にできた選択範囲を移動しようとすると、新たな選択範囲を持ったレイヤーができてしまいます。(重なった部分を新たな選択範囲としてレイヤーができる)
それを移動すると新たな選択範囲が移動しますので注意しましょう。

自由選択ツールで写真を合成する
①選択ツール→自由選択をクリックします
②ポインタが自由選択ツール用に変わります

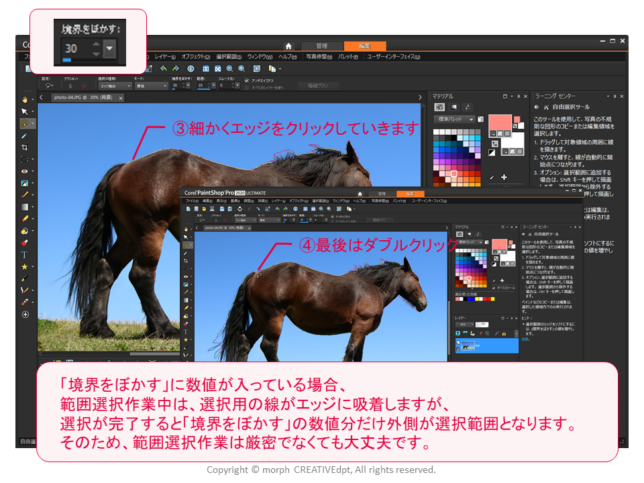
③細かくエッジをクリックしていきます
④最後はダブルクリック

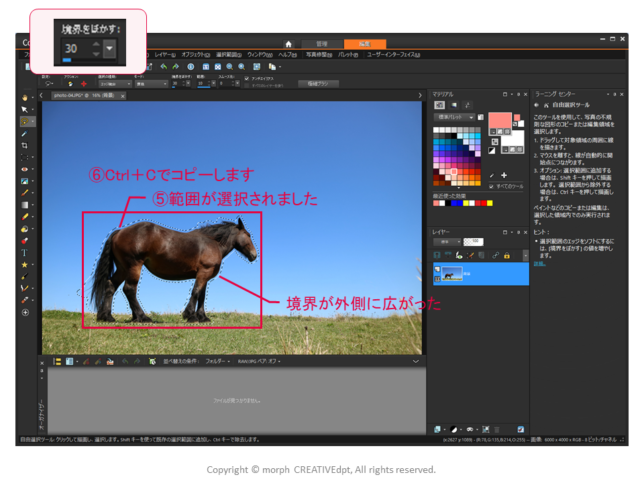
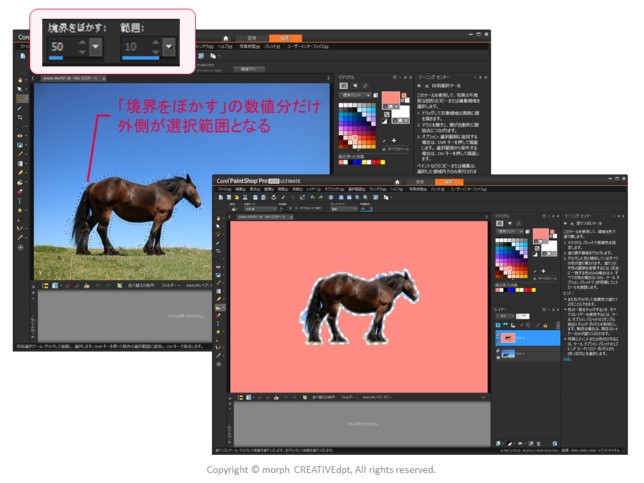
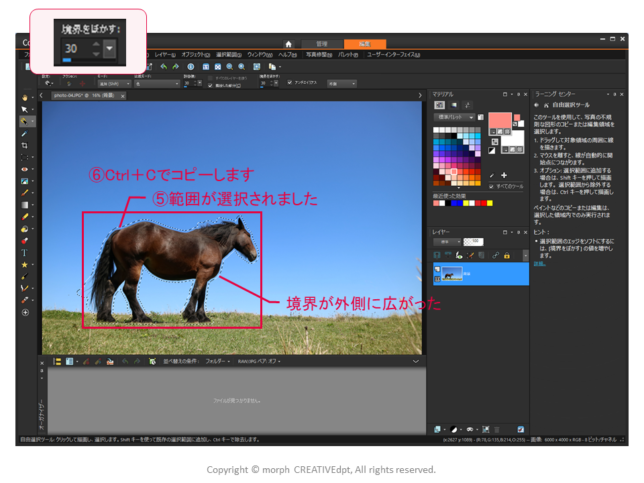
なお、「境界をぼかす」に数値が入っている場合、範囲選択作業中は、選択用の線がエッジに吸着しますが、選択が完了すると「境界をぼかす」の数値分だけ外側が選択範囲となります。そのため、範囲選択作業は厳密でなくても大丈夫です。
⑤範囲が選択されました(「境界をぼかす」で数値指定しているので境界が外側に広がった)
⑥Ctrl+Cでコピーします

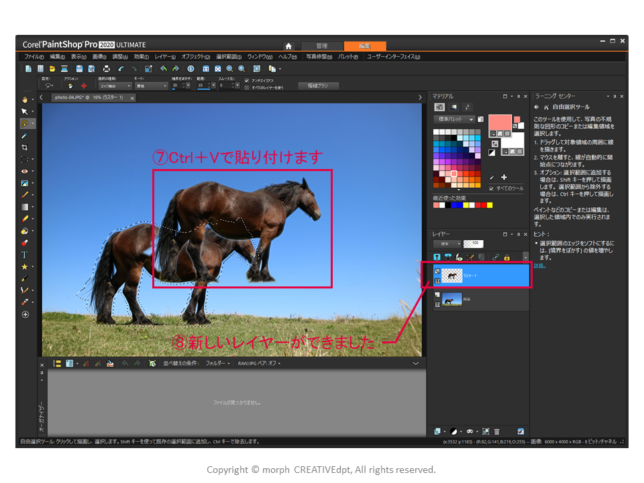
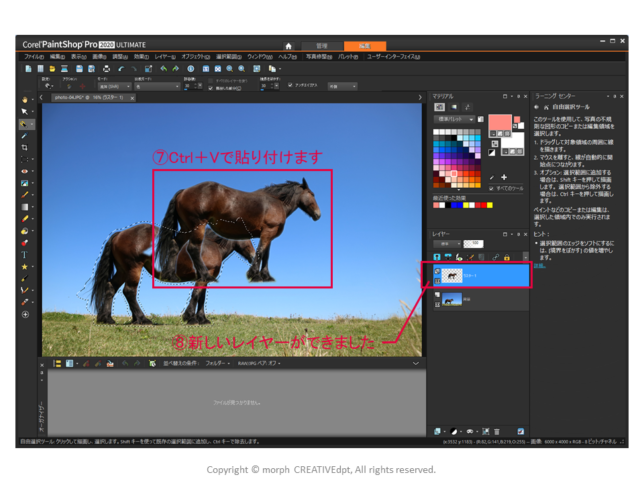
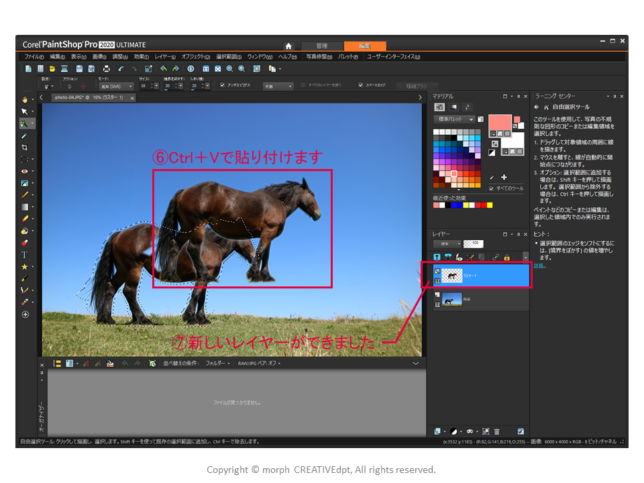
⑦Ctrl+Vで貼り付けます
⑧新しいレイヤーができました

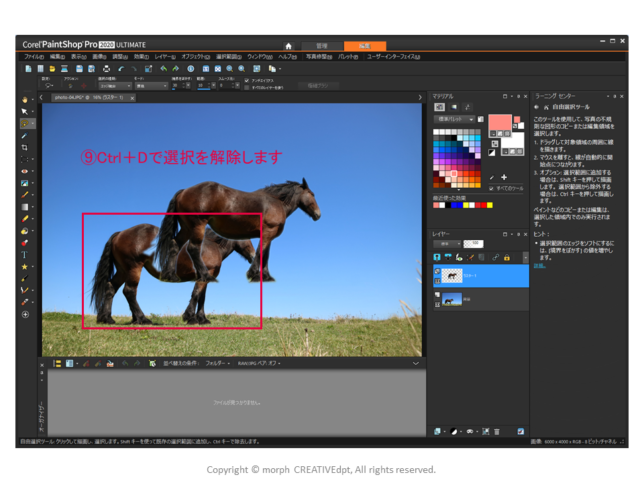
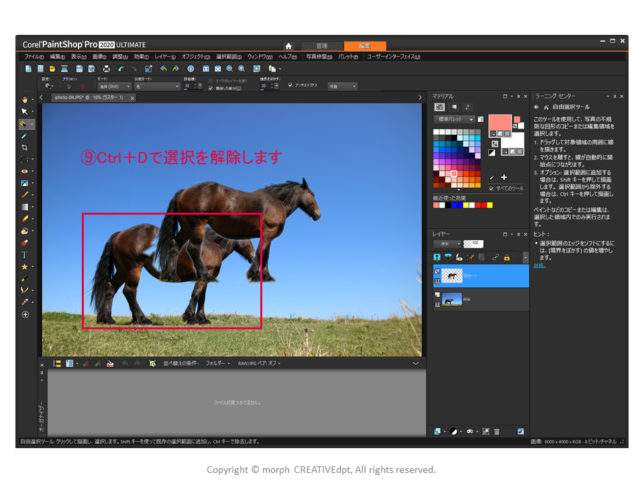
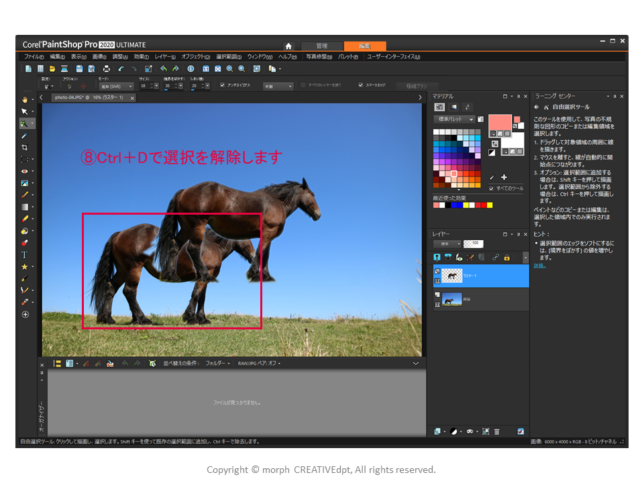
⑨Ctrl+Dで選択を解除します
(選択範囲を解除せずに移動すると、上手くいきませんので注意しましょう。詳細は「選択ツールで写真を合成する」参照)

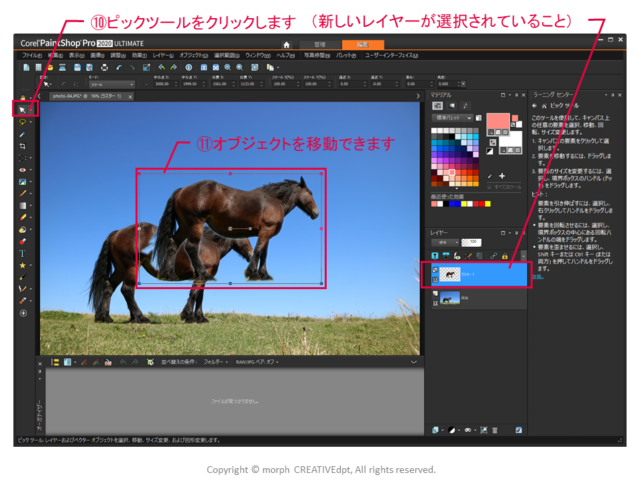
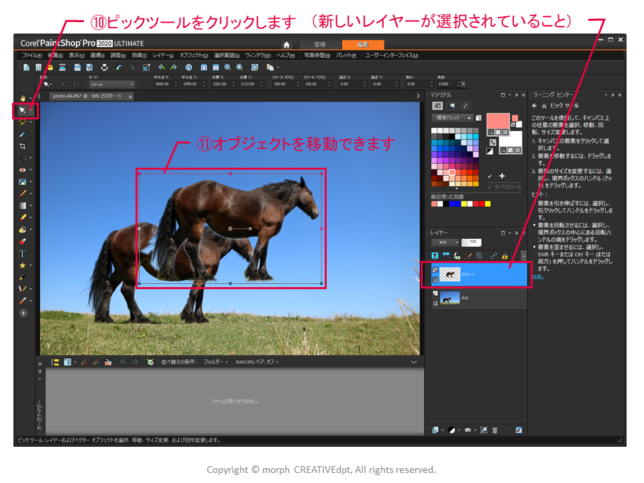
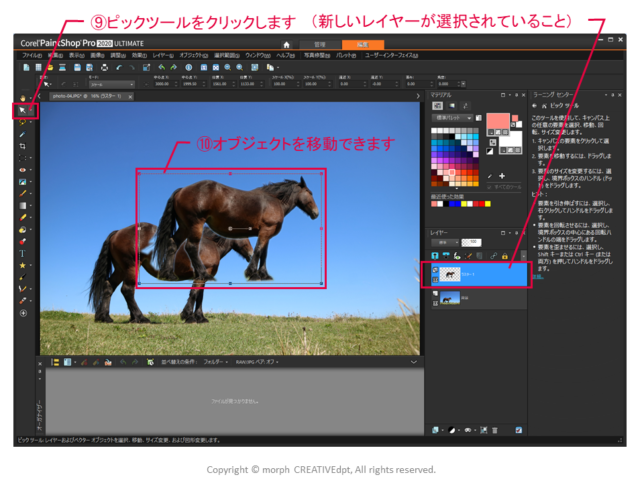
⑩ピックツールをクリックします(新しいレイヤーが選択されていること)
⑪オブジェクトを移動できます

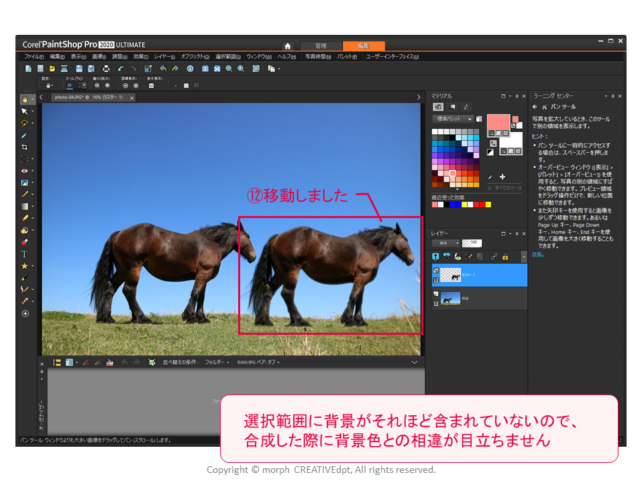
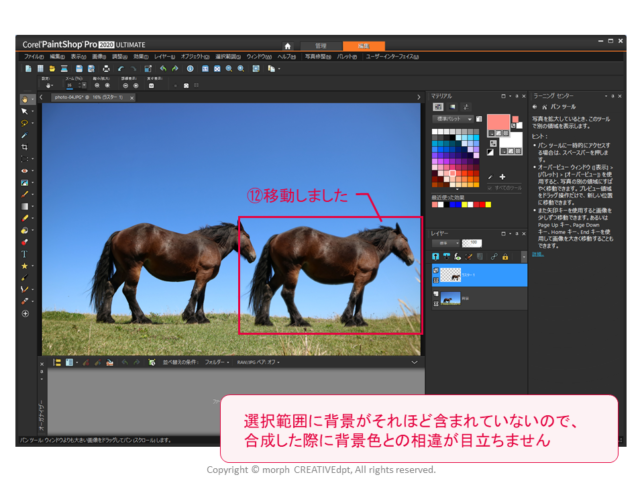
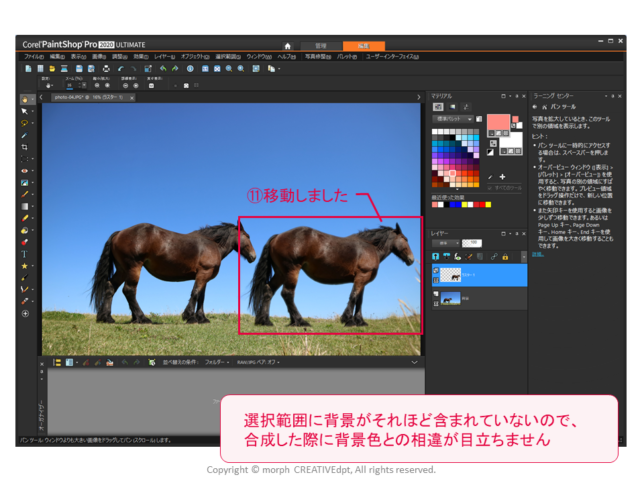
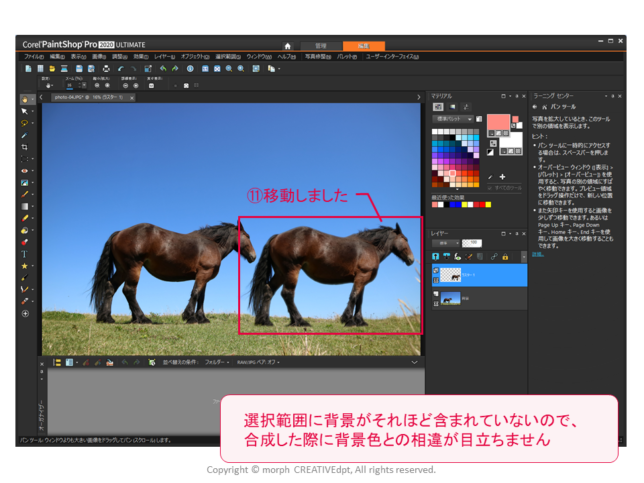
⑫移動しました

選択範囲に背景がそれほど含まれていないので、合成した際に背景色との相違が目立ちません
ちなみに、「選択の種類:」でエッジの検出方法等を指定できます
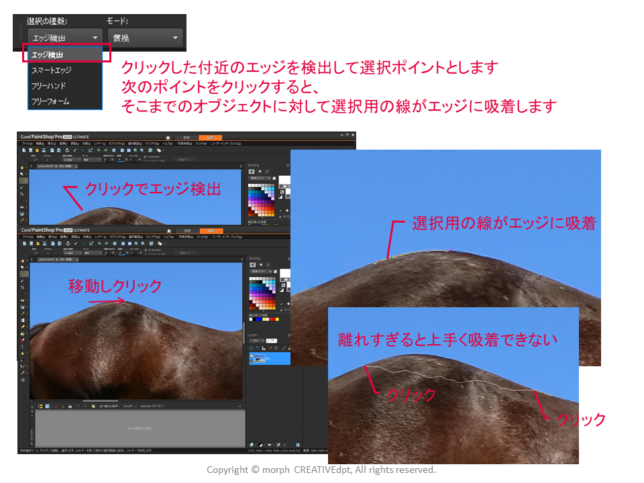
エッジ検出:クリックした付近のエッジを検出して選択ポイントとします
次のポイントをクリックすると、そこまでのオブジェクトに対して選択用の線がエッジに吸着します
クリックポイントが離れすぎると上手く吸着できないので注意しましょう

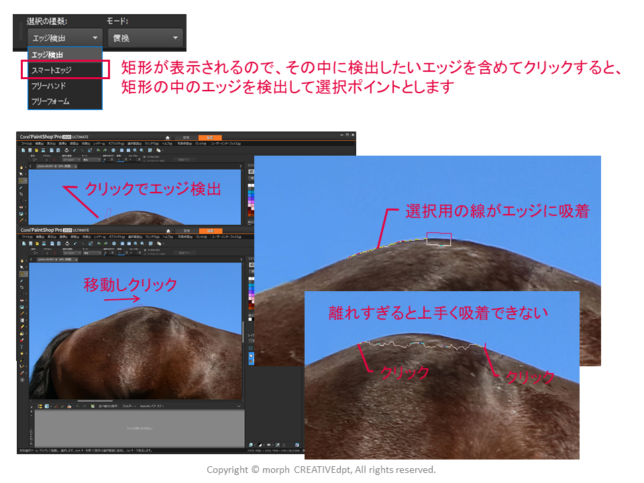
スマートエッジ:矩形が表示されるので、その中に検出したいエッジを含めてクリックすると、矩形の中のエッジを検出して選択ポイントとします
クリックポイントが離れすぎると上手く吸着できないので注意しましょう

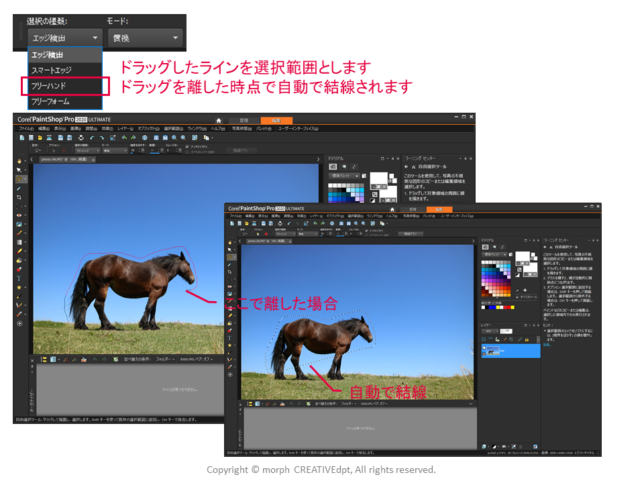
フリーハンド:ドラッグしたラインを選択範囲とします
ドラッグを離した時点で自動で結線されます

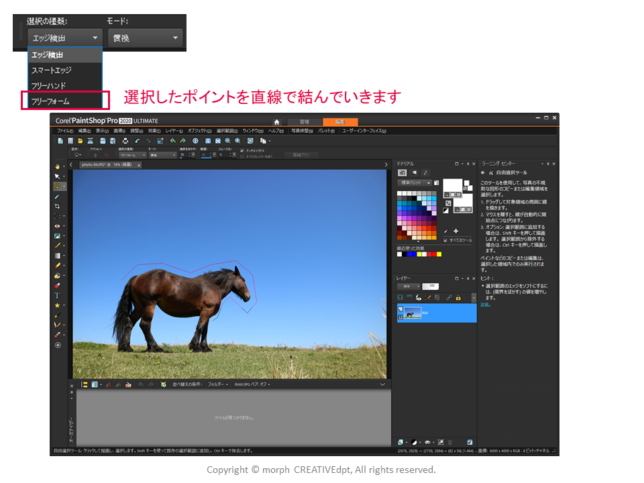
フリーフォーム:選択したポイントを直線で結んでいきます

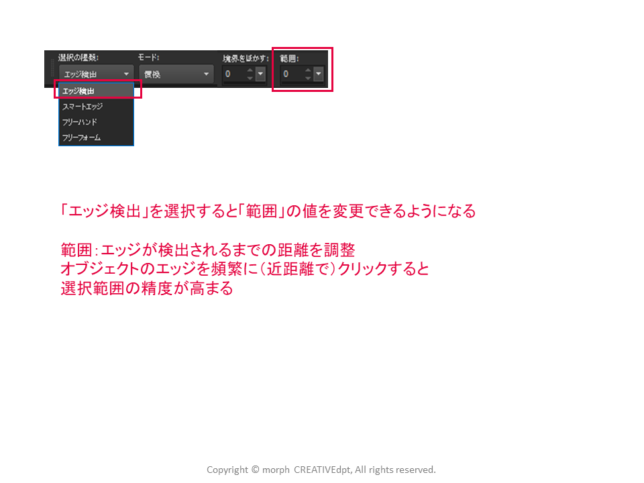
なお、「エッジ検出」を選択すると「範囲」の値を変更できるようになります
範囲:エッジが検出されるまでの距離を調整
オブジェクトのエッジを頻繁に(近距離で)クリックすると選択範囲の精度が高まります

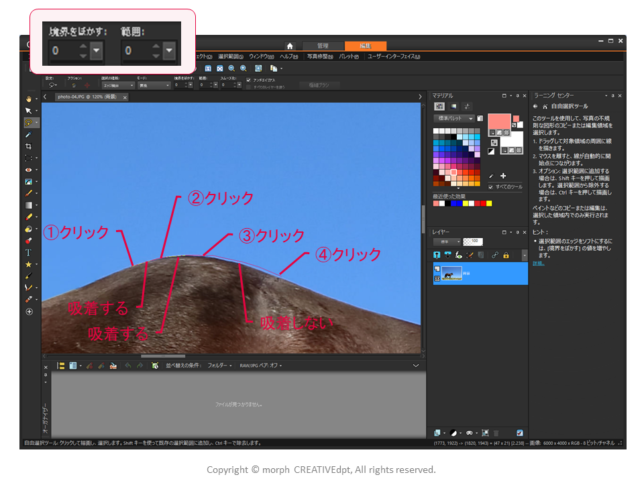
境界線をぼかす:0・範囲:0
①②とクリックします→①と②の間の線がオブジェクトに吸着します
③をクリックします→②と③の間の線がオブジェクトに吸着します
④をクリックします→③と④の間の線はオブジェクトに吸着しません

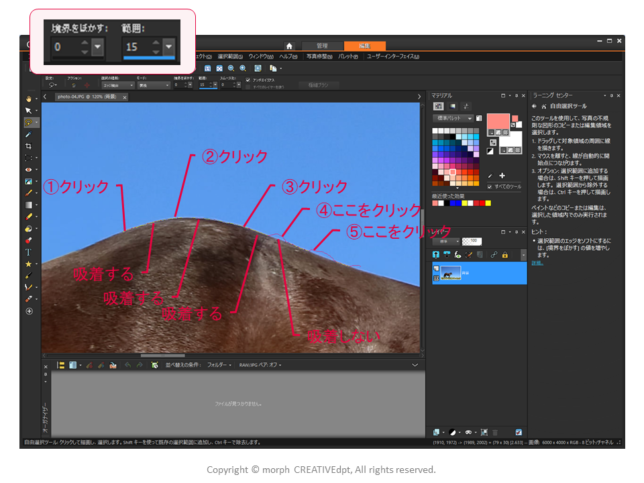
境界線をぼかす:0・範囲:15
①②とクリックします→①と②の間の線がオブジェクトに吸着します
③をクリックします→②と③の間の線がオブジェクトに吸着します
④をクリックします→③と④の間の線は途中までオブジェクトに吸着します(中間から④に向けてオブジェクトから離れだす)
⑤をクリックします→オブジェクトから離れた④からオブジェクトに向かって吸着し、⑤に向けてオブジェクトから離れます

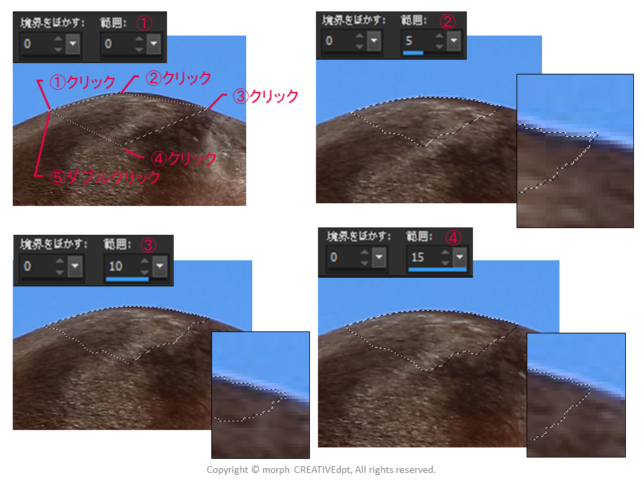
「境界線をぼかす」と「範囲」の設定例です
①境界線をぼかす:0・範囲:0
②境界線をぼかす:0・範囲:5
③境界線をぼかす:0・範囲:10
④境界線をぼかす:0・範囲:15

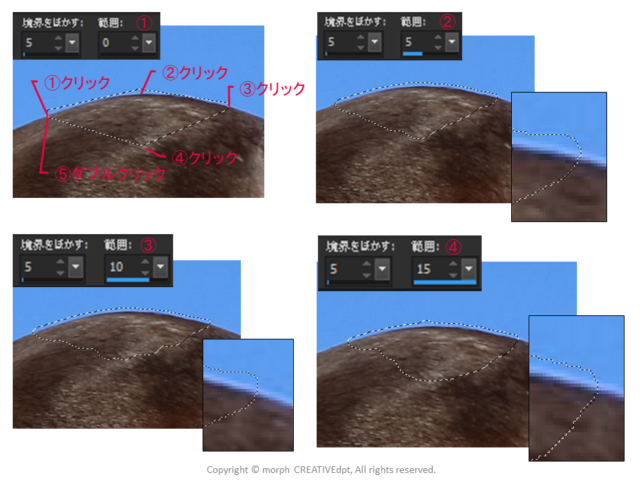
①境界線をぼかす:5・範囲:0
②境界線をぼかす:5・範囲:5
③境界線をぼかす:5・範囲:10
④境界線をぼかす:5・範囲:15

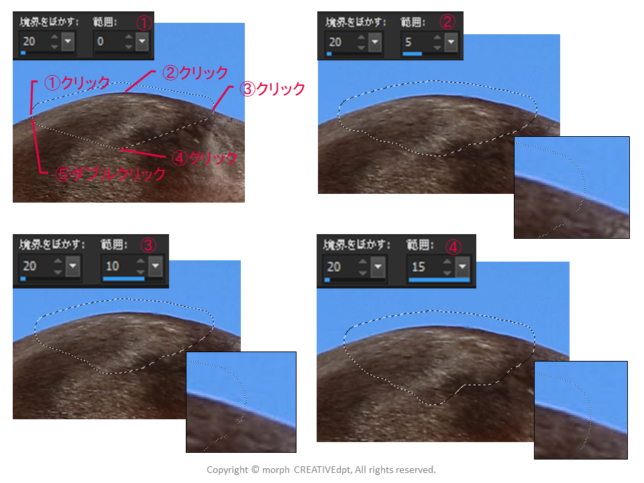
①境界線をぼかす:20・範囲:0
②境界線をぼかす:20・範囲:5
③境界線をぼかす:20・範囲:10
④境界線をぼかす:20・範囲:15

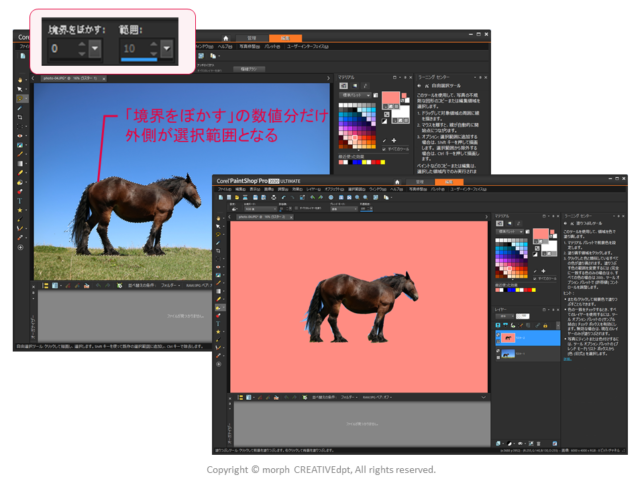
「境界線をぼかす」の数値の変化による違いを見ていきましょう
境界線をぼかす:0
「境界をぼかす」の数値分だけ外側が選択範囲となる

境界線をぼかす:30
「境界をぼかす」の数値分だけ外側が選択範囲となる

自動選択ツールで写真を合成する
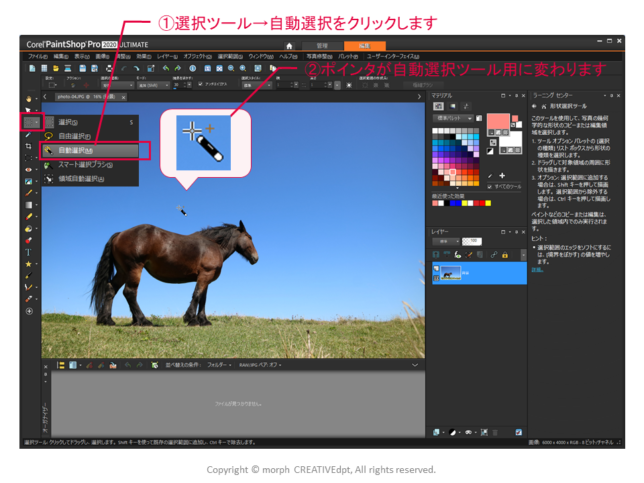
①選択ツール→自動選択をクリックします
②ポインタが自動選択ツール用に変わります

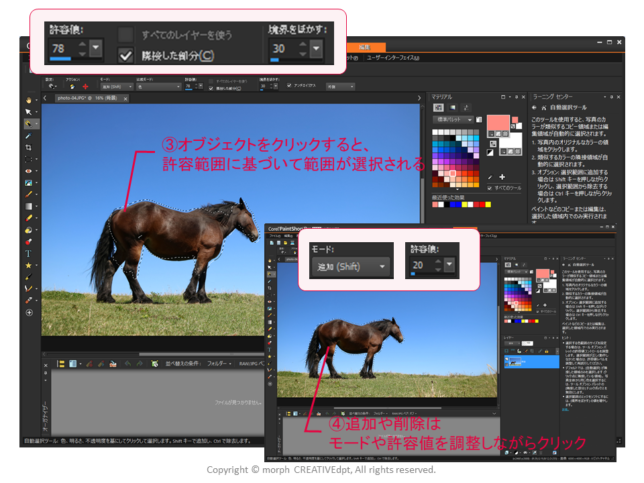
③オブジェクトをクリックすると、許容範囲に基づいて範囲が選択されます
④追加や削除はモードや許容値を調整しながらクリックします

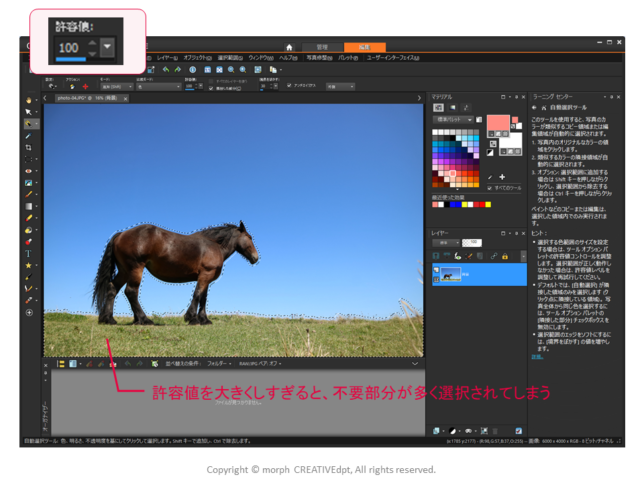
許容値を大きくしすぎると、不要部分が多く選択されてしまうので注意しましょう

⑤範囲が選択されました(「境界をぼかす」で数値指定しているので境界が外側に広がった)
⑥Ctrl+Cでコピーします

⑦Ctrl+Vで貼り付けます
⑧新しいレイヤーができました

⑨Ctrl+Dで選択を解除します
(選択範囲を解除せずに移動すると、上手くいきませんので注意しましょう。詳細は「選択ツールで写真を合成する」参照)

⑩ピックツールをクリックします(新しいレイヤーが選択されていること)
⑪オブジェクトを移動できます

⑫移動しました

選択範囲に背景がそれほど含まれていないので、合成した際に背景色との相違が目立ちません
スマート選択ブラシで写真を合成する
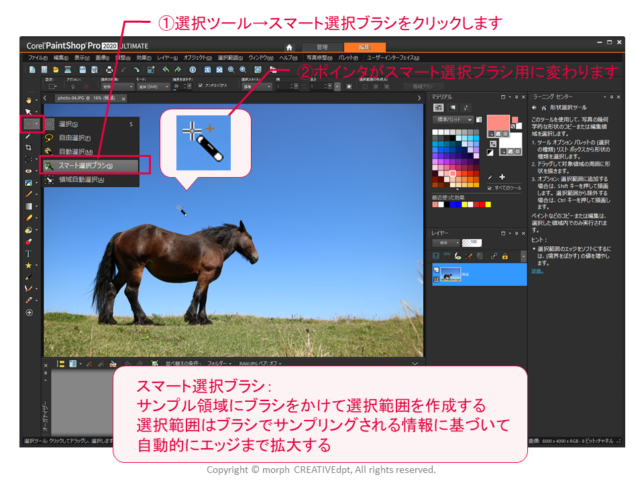
①選択ツール→スマート選択ブラシをクリックします
②ポインタがスマート選択ブラシ用に変わります

スマート選択ブラシ:サンプル領域にブラシをかけて選択範囲を作成する
選択範囲はブラシでサンプリングされる情報に基づいて自動的にエッジまで拡大する
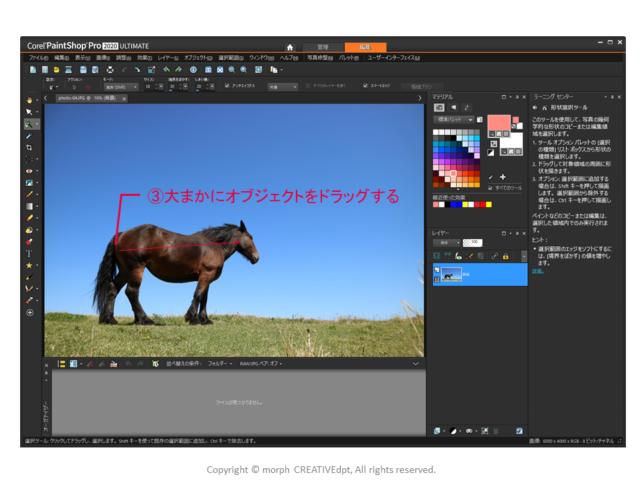
③大まかにオブジェクトをドラッグします

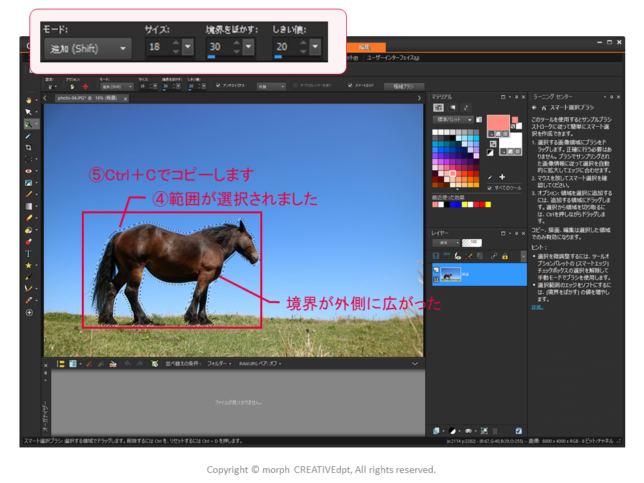
④範囲が選択されました(「境界をぼかす」で数値指定しているので境界が外側に広がった)
⑤Ctrl+Cでコピーします

⑥Ctrl+Vで貼り付けます
⑦新しいレイヤーができました

⑧Ctrl+Dで選択を解除します
(選択範囲を解除せずに移動すると、上手くいきませんので注意しましょう。詳細は「選択ツールで写真を合成する」参照)

⑨ピックツールをクリックします(新しいレイヤーが選択されていること)
⑩オブジェクトを移動できます

⑪移動しました

選択範囲に背景がそれほど含まれていないので、合成した際に背景色との相違が目立ちません
領域自動選択で写真を合成する
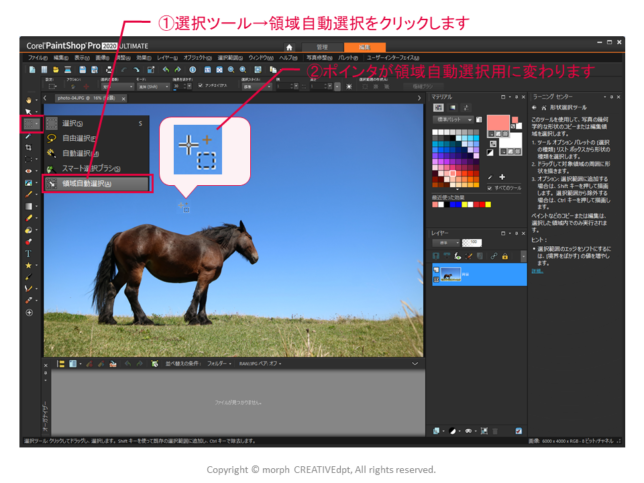
①選択ツール→領域自動選択をクリックします
②ポインタが領域自動選択用に変わります

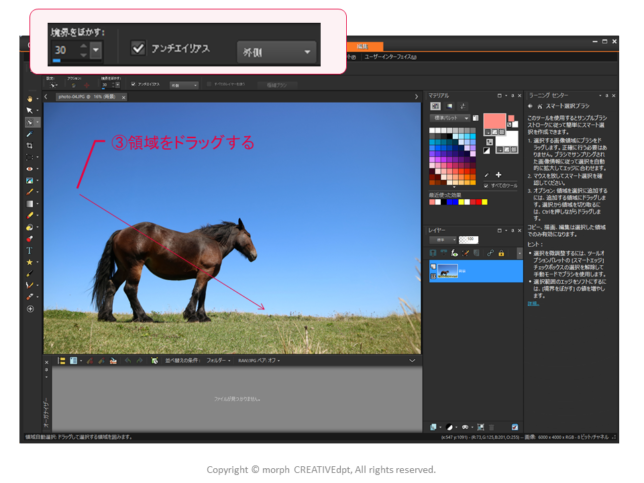
③領域をドラッグします

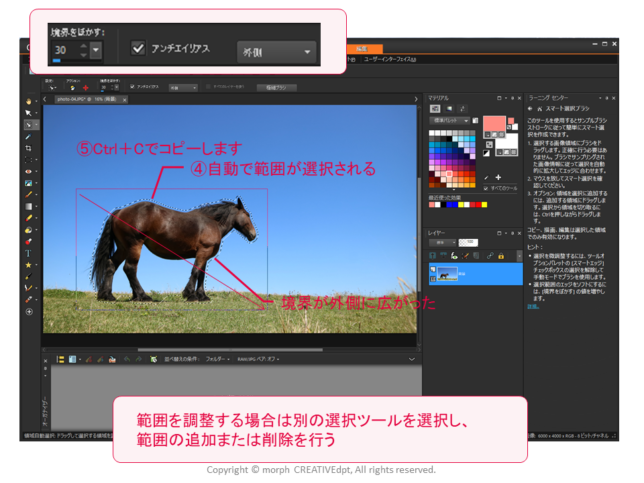
④自動で範囲が選択されました(「境界をぼかす」で数値指定しているので境界が外側に広がった)
⑤Ctrl+Cでコピーします

なお、範囲を調整する場合は別の選択ツールを選択し、範囲の追加または削除を行いましょう
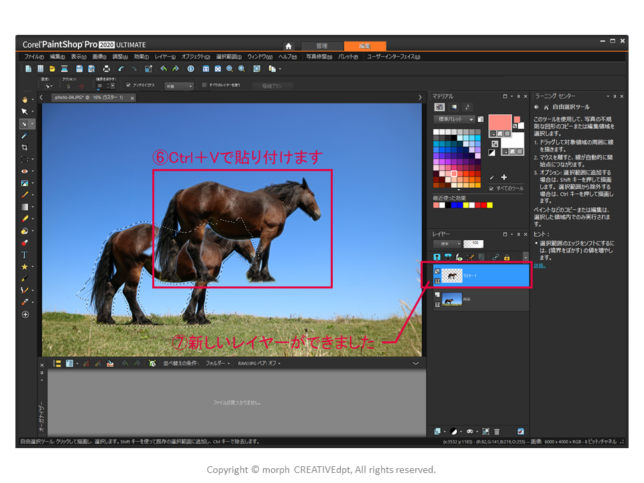
⑥Ctrl+Vで貼り付けます
⑦新しいレイヤーができました

⑧Ctrl+Dで選択を解除します
(選択範囲を解除せずに移動すると、上手くいきませんので注意しましょう。詳細は「選択ツールで写真を合成する」参照)

⑨ピックツールをクリックします(新しいレイヤーが選択されていること)
⑩オブジェクトを移動できます

⑪移動しました

選択範囲に背景がそれほど含まれていないので、合成した際に背景色との相違が目立ちません
合成について、簡易的なものをご紹介しました。
合成が使えるようになると、写真加工できることの幅がだいぶ広がります。
ちょっとした工夫で面白い写真がいっぱい作れるよになりますよ。
ますます画像編集ソフト使用範囲が広がりましたね。
作業後の保存をお忘れなく!
ペイントショップで画像加工を始めてみてはいかがでしょうか。
「ポチッ」とするならこちらから
ソースネクストで購入
(製品タブ → 「画像」にチェックし検索 → PaintShop Pro 2020 Ultimate ダウンロード版)
実際のソフトで操作してみましょう。
無料で30日間使用できる体験版もあります。
合わせて読みたい記事