さて、前回までの記事で、「HOME」・「営業時間」・「メニュー」・「アクセス」ページができていますね。
その後CSSに進んだ人は、装飾もできていますね。
・HTMLで「HOME」ページ(index.html)を作った
・HTMLで「営業時間」ページ(open-close.html)を作った
・HTMLで「メニュー」ページ(menu.html)を作った
・HTMLで「アクセス」ページ(access.html)を作った
・CSSで「HOME」ページ(index.html)などを装飾した(CSSに進んだ人)
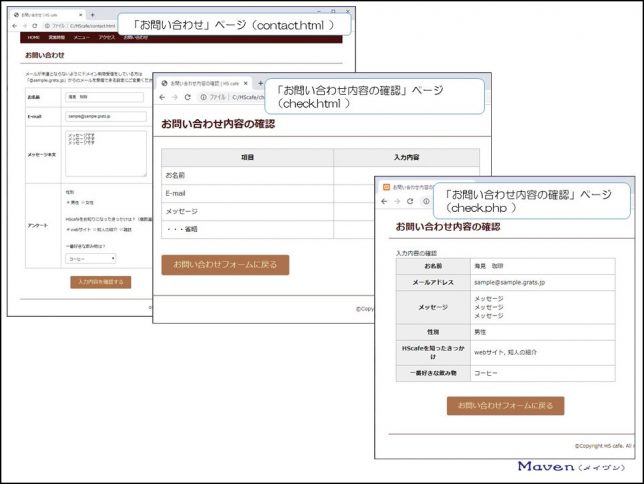
ここからは、「お問い合わせ」ページ(contact.html)を作成していきます。
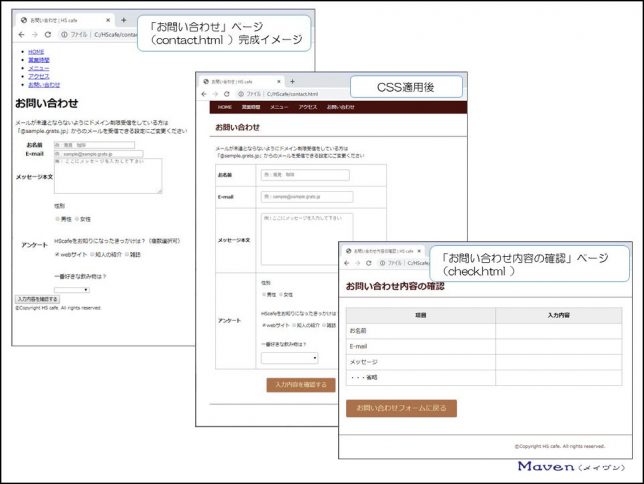
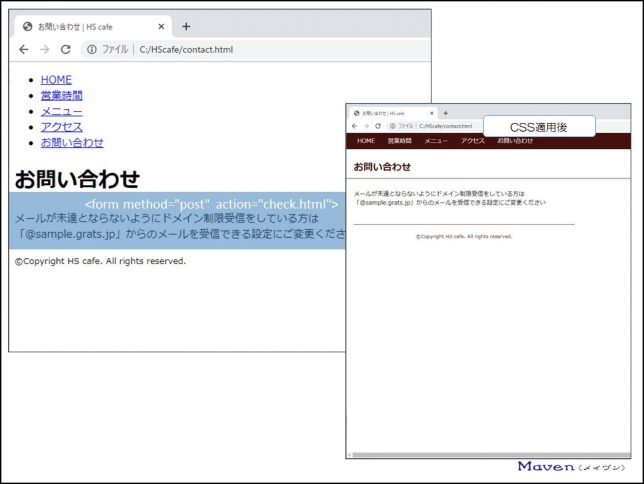
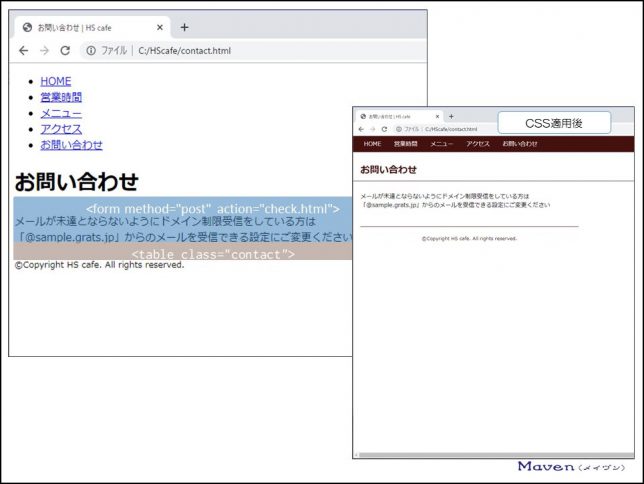
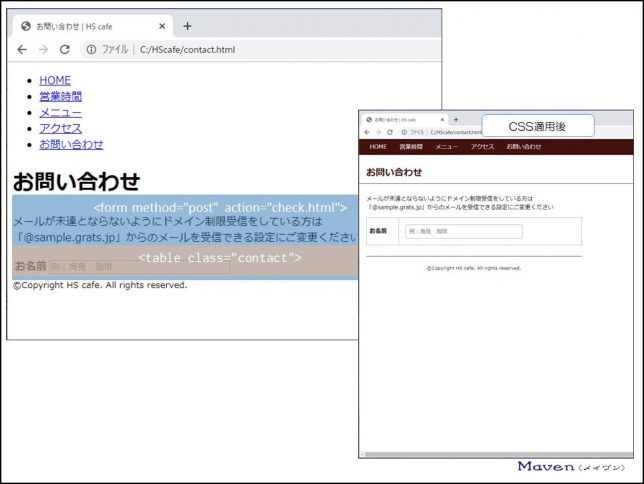
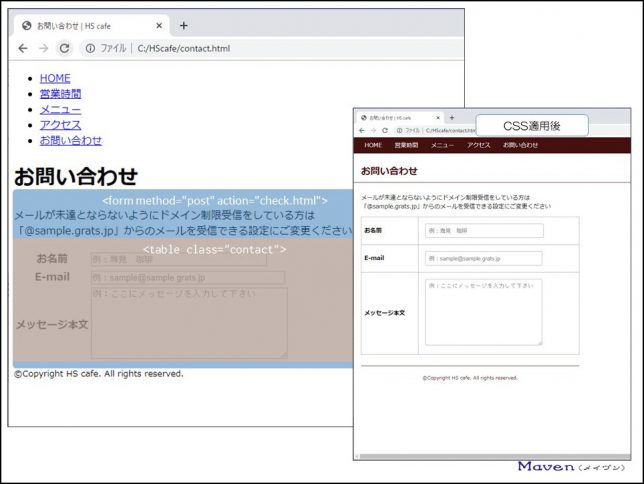
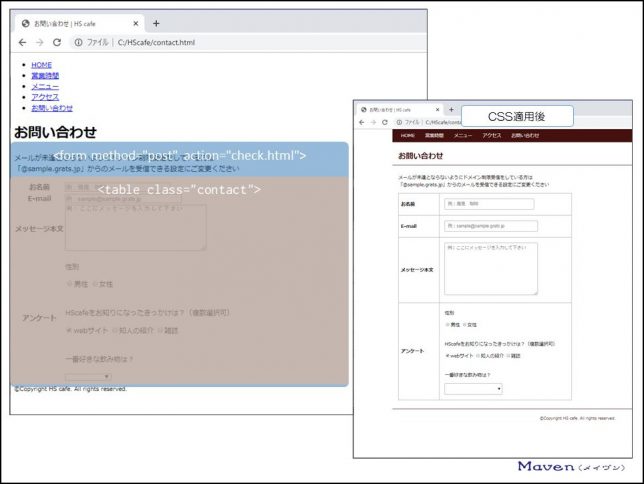
こちらが完成形ですね。

表示するブラウザはchromeを使用します。
今回作成するページの一覧は以下の通り。
・「お問い合わせ」ページ
・「お問い合わせ内容の確認」ページ(HTML簡易版)
作成に当たって、
・エディターはVisual Studio Code(ビジュアル・スタジオ・コード:ブイエスコード)を使用(変更があった場合、自動で上書き保存される設定になっています)
・HTMLという言語を使用
・ブラウザはchromeを使用
さて、HTMLについて、まだよく分かっていない場合は、こちらの記事から読んでください。
この記事を読めば、下記の内容がわかるようになるでしょう
- HTMLの概要がつかめる
- HTMLの書き方が分かる
- webページを実際に作成することで、webページの仕組みや構造が理解できる
- ユーザーにデータを入力してもらう「お問い合わせページ」(入力フォーム)を作成できるようになる
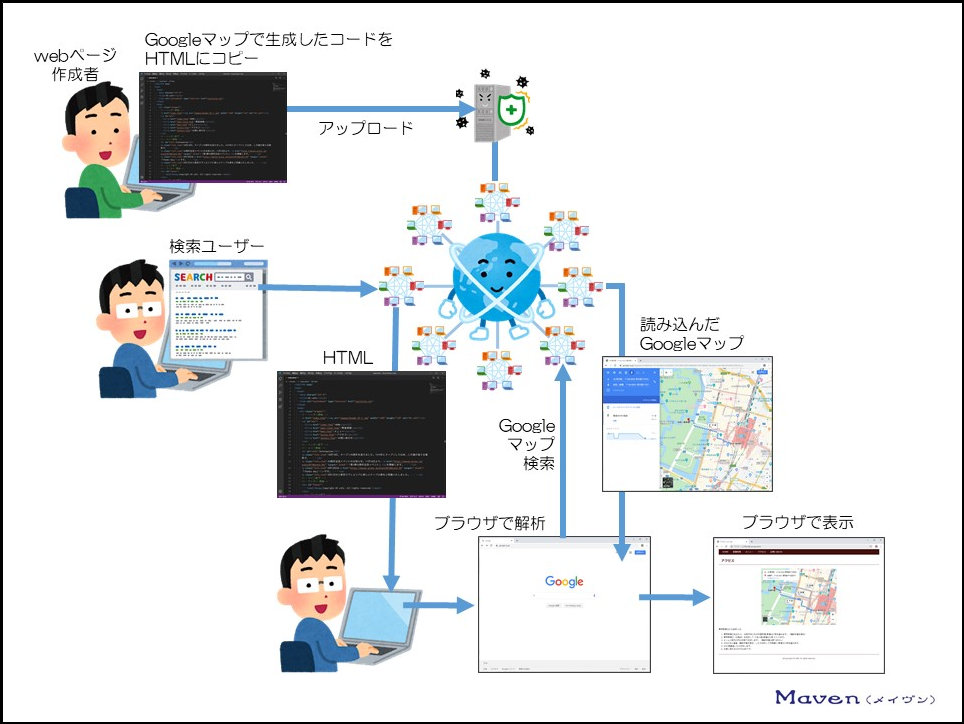
- フォームに入力されたデータを送信する仕組みを理解できる
- フォームを構成する部品が分かる
(入力エリア・ラジオボタン・チェックボックス・セレクトボックス) - データを送信するボタンを作成できるようになる
- ユーザーが入力データを確認する「お問い合わせ内容の確認ページ」を作成できるようになる
(HTMLではデータを受け取れないので、ここではダミーページとなります)
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本学習で実際にwebページを作成(ご自身のwebページを作っていると想像しながら記述)しながら、所々で属性や値(パラメータ)をご自身で考えたものに変更してみることで更なる理解が深まることでしょう。
では早速、実際にwebページを作りながら、webサイトの仕組みやHTML概要・書き方を見ていきましょう。
5.テーブル(表形式)で「お問い合わせ」ページを作ってみよう
5-1.「お問い合わせ」ページとなるcontact.htmlファイルの保存
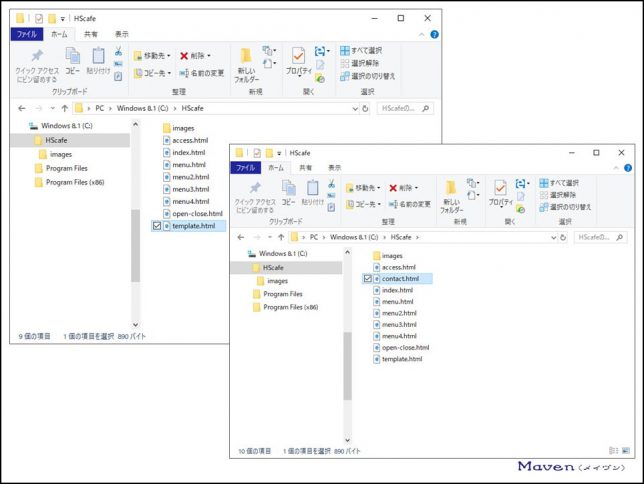
template.htmlを複製(コピー)します。

template – コピー.htmlの名称をcontact.htmlに変更します。
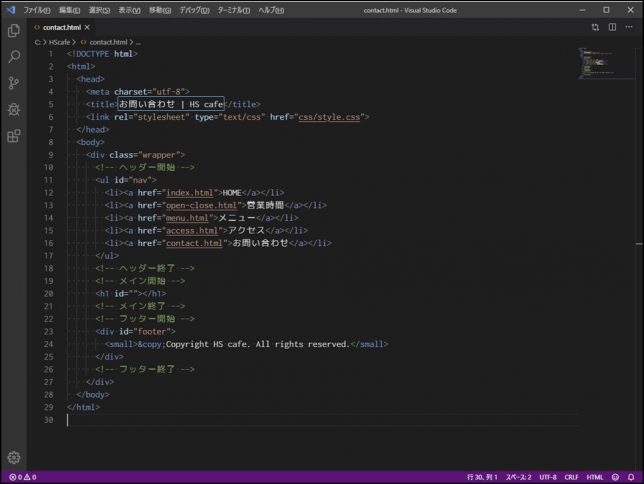
5-2.「お問い合わせ」ページ(contact.html)に、ページタイトルを追加しよう
headのtitle部にページタイトルを追加しましょう。

トップページ以外のページでは、以下のような書き方をしましょう。
webページ名 | webサイト名
titleタグに囲まれた内容がGoogle検索での検索結果一覧に表示されますので、適切なタイトルを付けましょう。
ちなみに、今回も前回に引き続き、webページの作成に主眼をおいているので、SEO(Search Engine Optimization:検索エンジン最適化)については省略します。
ちなみに、href属性の値に示したリンク先の表記を「○○.html」と記述していますが、拡張子(.html)を記述しなくても大丈夫です。
最近の傾向では、無い方がスッキリしてて良いかもしれませんね。
なお、以降のコンテンツ(HTMLの書き方と構造)では、明示的にするために拡張子を表示している場合がありますが、上記と同様に記述しなくても大丈夫です。
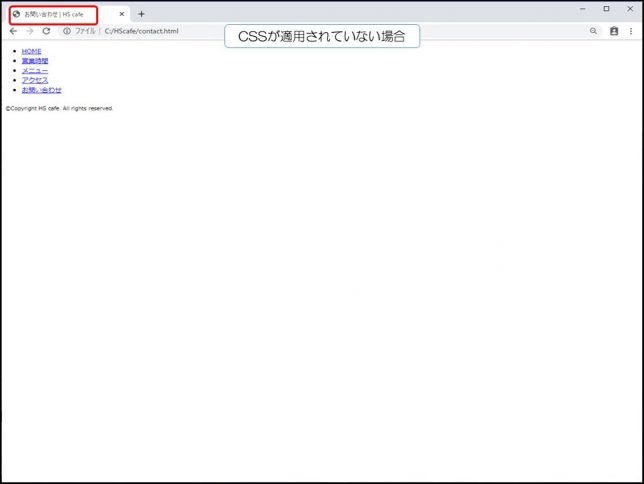
ブラウザで表示してみましょう。

VSコードのcontact.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップします。
タブの名称が「webページ名 | webサイト名」になりました。
5-3. 「お問い合わせ」ページ(contact.html)に、表示される部分をHTMLで記述してみよう
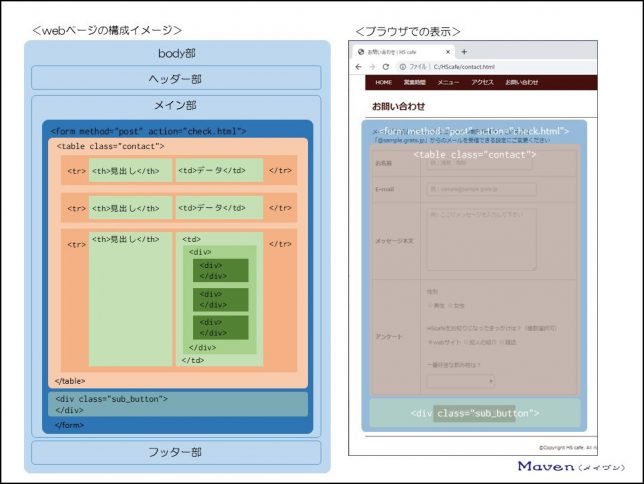
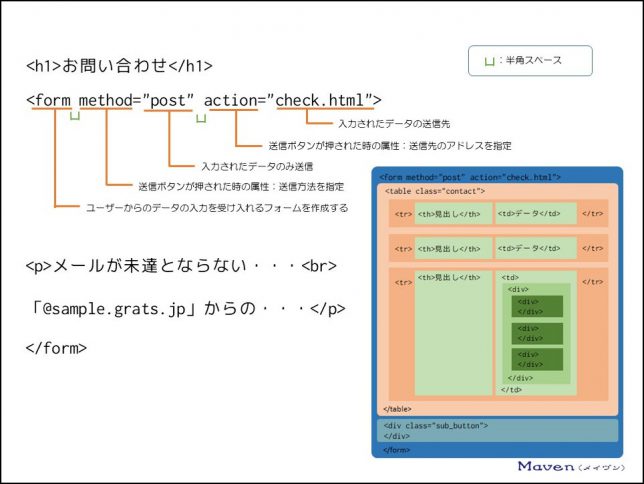
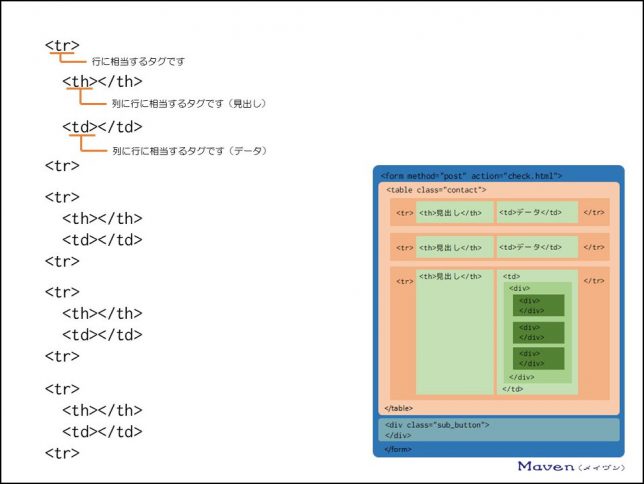
先に、webページの構成イメージとブラウザでの表示を見ていきましょう。
メイン部分です。

formで大枠を作成します。
その中に、テーブル形式の表示を行うためのtableタブを配置します。
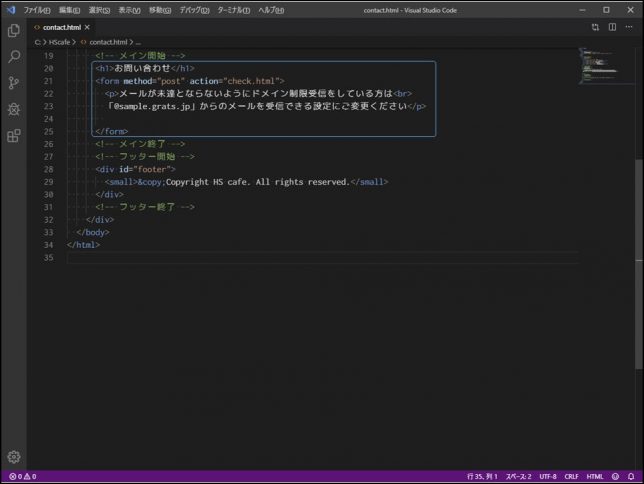
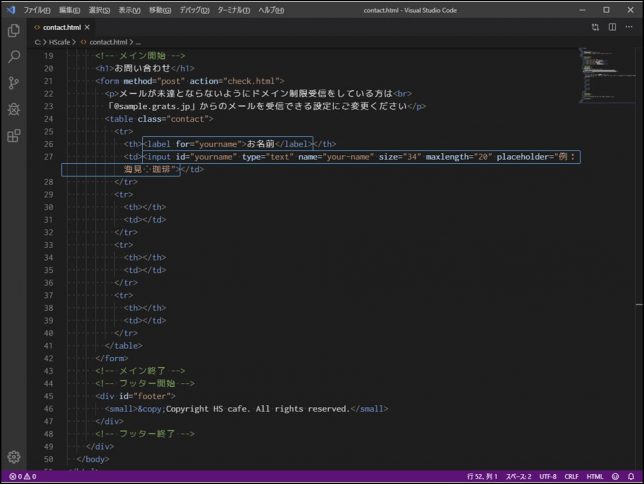
メイン部分について記述していきましょう。

h1タグについては、idが必要ありませんので、上書きします。
それでは、formタグから作っていきましょう。
ついでにpタグも記述しちゃいましょう。
ブラウザで表示してみましょう。

VSコードのcontact.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップします。
h1とpタグで記述された文章が表示されました。
ちなみに、pタグはformタグに囲まれています。
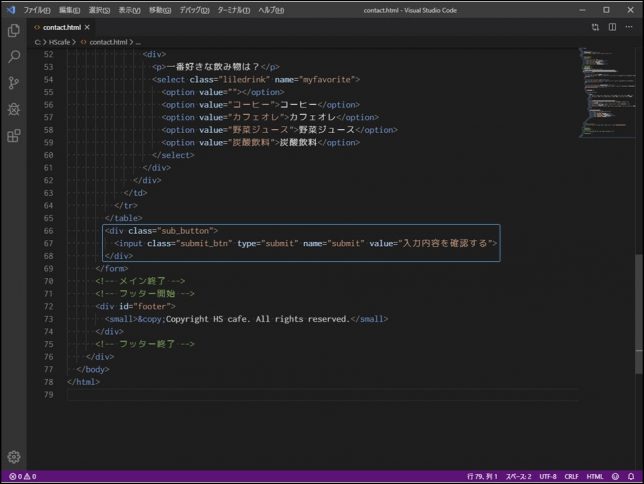
では、ソースコードを見ていきましょう。

<form></form>
formタグ:ユーザーからのデータの入力を受け入れるフォームを作成するタグです。
formタグに囲まれた中に記述された「構成部品(テキストボックス・チェックボックス・ラジオボタン等)に入力されたデータ」を指定したページに送ることができます。
| method | 送信ボタンが押された時の属性:送信方法を指定します。 |
| “post” | 属性の値です。入力されたデータのみ送信します。 |
| action | 送信ボタンが押された時の属性:送信先のアドレスを指定します。 |
| “check.html” | 属性の値です。入力されたデータの送信先です。 |
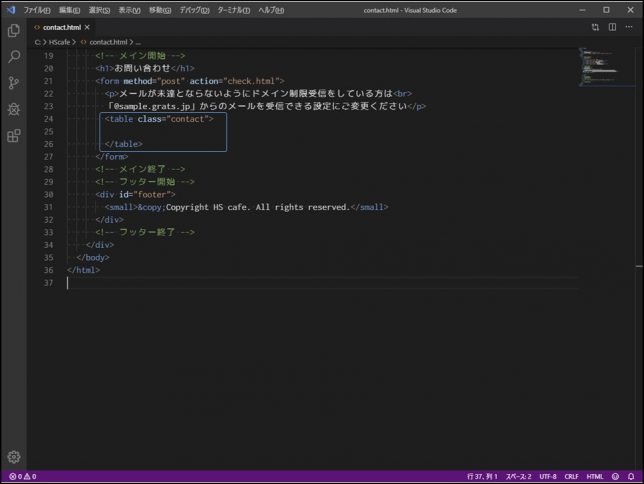
記述を続けていきましょう。

formタグの中にtableタグを作りましょう。
ブラウザで表示してみましょう。

VSコードのcontact.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップします。
表示自体に変化はありませんが、テーブルのエリアが確保されています。
ソースコードです。

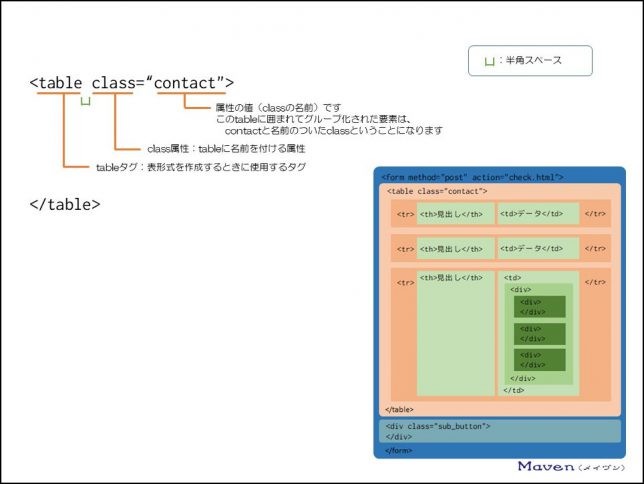
<table></table>
tableタグ:表形式を作成するときに使用するタグです。
| class | class属性:tableに名前を付ける属性です。 |
| “contact” | 属性の値(classの名前)です。 このtableに囲まれてグループ化された要素は、contactと名前のついたclassということになります。 |
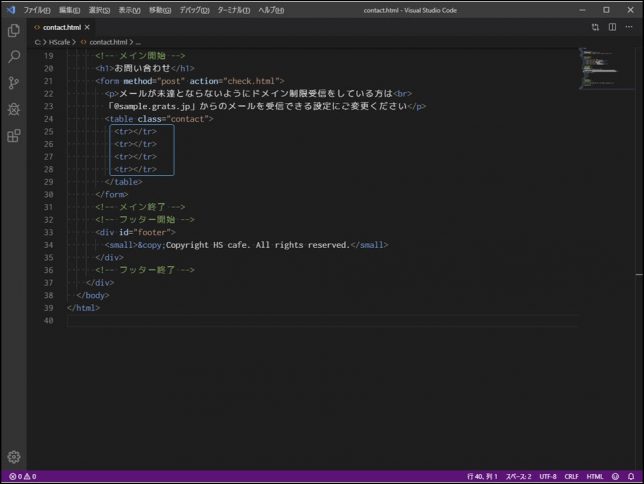
では、テーブルの中身を作っていきます。

4行ありますので、<tr></tr>を4個記述しましょう。

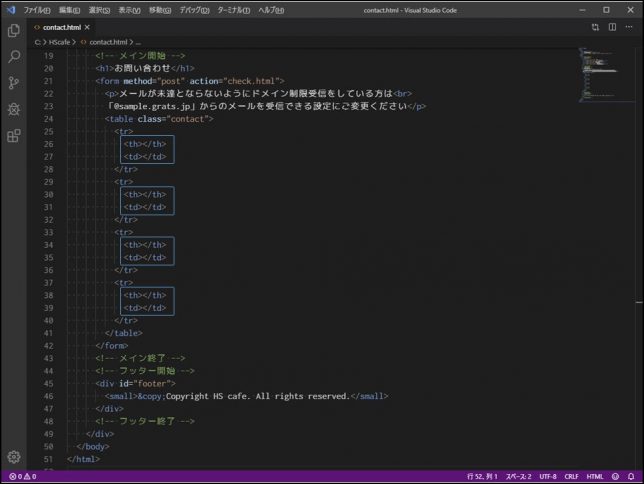
見出しとデータに該当する「<th></th>」と「<td></td>」も記述してしましましょう。
4個ある「<tr></tr>」の中に記述します。
ソースコードをイメージと比較してみてみましょう。

<tr></tr>
行に相当するタグです
<th></th>
列に行に相当するタグです(見出し)
<td></td>
列に行に相当するタグです(データ)
それでは、「見出し」と「データ」の内容を記述していきましょう。

1行目ですね。

テーブルが1行作成されました。
項目名とユーザーが入力できる構成部品ができました。
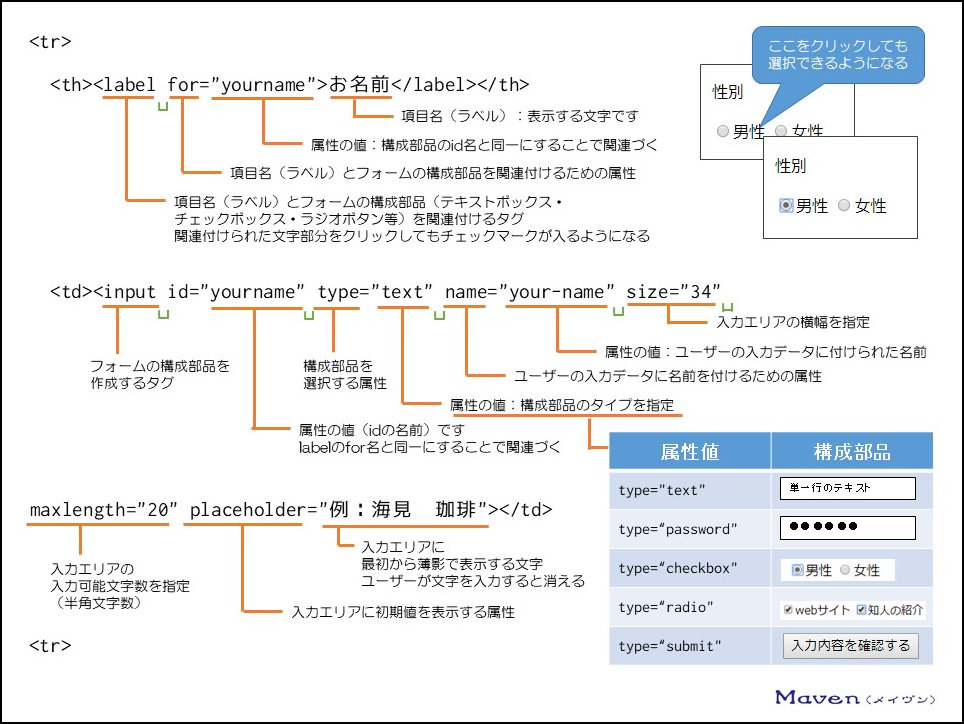
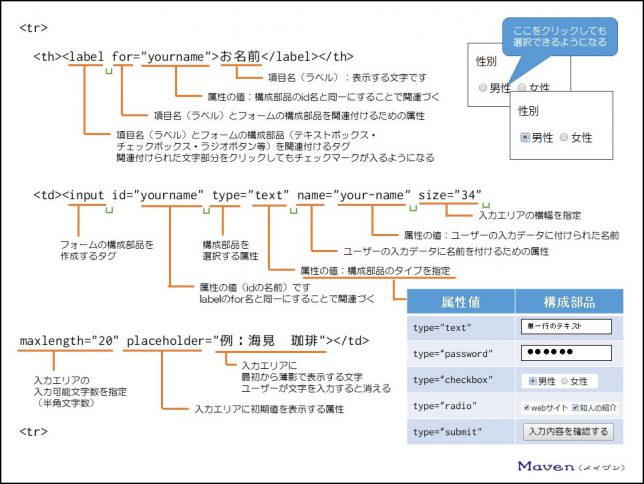
ソースコードの意味です。

<label></label>
項目名(ラベル)とフォームの構成部品(テキストボックス・チェックボックス・ラジオボタン等)を関連付けるタグです。
関連付けられた文字部分をクリックしてもチェックマークが入るようになります。
| for | 項目名(ラベル)とフォームの構成部品を関連付けるための属性です。 |
| “yourname” | 属性の値:構成部品のid名と同一にすることで関連づきます。 |
| お名前 | 項目名(ラベル):表示する文字です。 |
<input></input>
フォームの構成部品を作成するタグです。
| id | |
| “yourname” | 属性の値(idの名前)です。labelのfor名と同一にすることで関連づきます。 |
| type | 構成部品を選択する属性です。 |
| “text” | 属性の値:構成部品のタイプを指定します。(単一行の入力エリア) |
| name | ユーザーの入力データに名前を付けるための属性です。 |
| “your-name” | 属性の値:ユーザーの入力データに付けられた名前です。 送信ボタンが押された際にユーザーが入力したデータに「your-name」という名前がつけられて送信されます。 |
| size=”34″ | 入力エリアの横幅を指定します。 |
| maxlength=”20″ | 入力エリアの入力可能文字数を指定します。(半角文字数) |
| placeholder | 入力エリアに初期値を表示する属性です。 |
| “例:海見 珈琲” | 入力エリアに最初から薄影で表示する文字です。 ユーザーが文字を入力すると消えます。 |
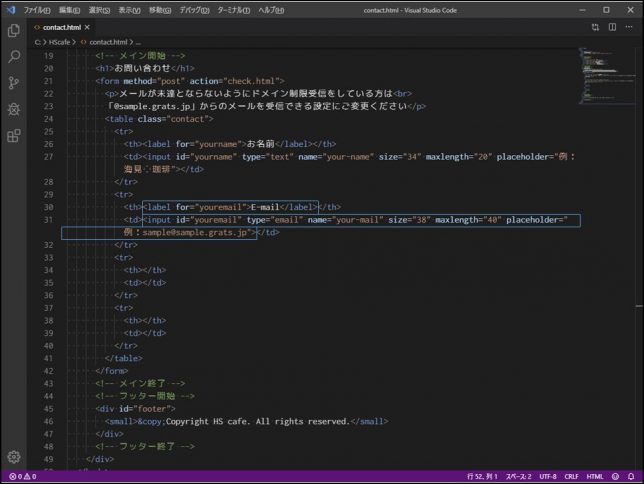
2行目ですね。

3行目ですね。

ブラウザで表示してみましょう。

2行目3行目が追加されました。
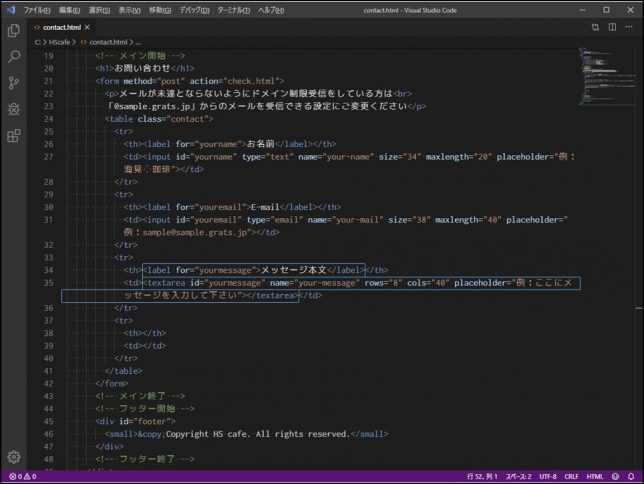
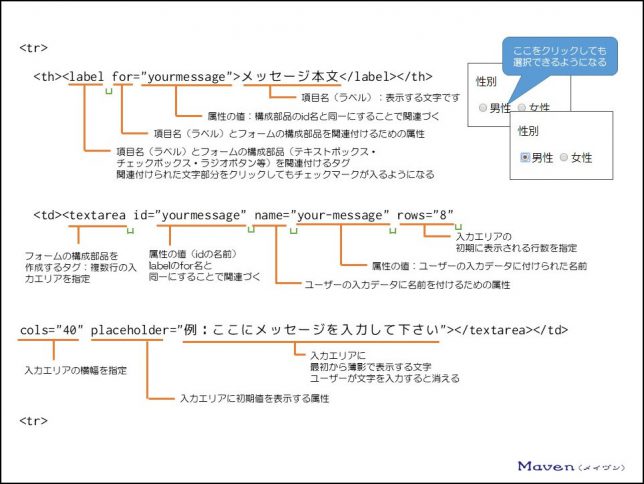
3行目のソースコードです。

<label></label>
項目名(ラベル)とフォームの構成部品(テキストボックス・チェックボックス・ラジオボタン等)を関連付けるタグです。
関連付けられた文字部分をクリックしてもチェックマークが入るようになります。
| for | 項目名(ラベル)とフォームの構成部品を関連付けるための属性です。 |
| “yourmessage” | 属性の値:構成部品のid名と同一にすることで関連づきます。 |
| メッセージ本文 | 項目名(ラベル):表示する文字です。 |
<textarea></textarea>
フォームの構成部品を作成するタグ:複数行の入力エリアを指定します。
| id | |
| “yourmessage” | 属性の値(idの名前)です。labelのfor名と同一にすることで関連づきます。 |
| name | ユーザーの入力データに名前を付けるための属性です。 |
| “your-message” | 属性の値:ユーザーの入力データに付けられた名前です。 送信ボタンが押された際にユーザーが入力したデータに「your-message」という名前がつけられて送信されます。 |
| rows=”8″ | 入力エリアの初期に表示される行数を指定します。 |
| cols=”40″ | 入力エリアの横幅を指定します。 |
| maxlength=”20″ | 入力エリアの入力可能文字数を指定します。(半角文字数) |
| placeholder | 入力エリアに初期値を表示する属性です。 |
| “例:ここにメッセージを入力して下さい” | 入力エリアに最初から薄影で表示する文字です。 ユーザーが文字を入力すると消えます。 |
4行目ですね。

4行目は、「<td></td>」(データ)の内容を複数記述します。
そのため、まずはdivで大枠を作りましょう。
次に、大枠の中を3つに分けるために、divで区切ります。

1つめと2つ目には改行を入れます。
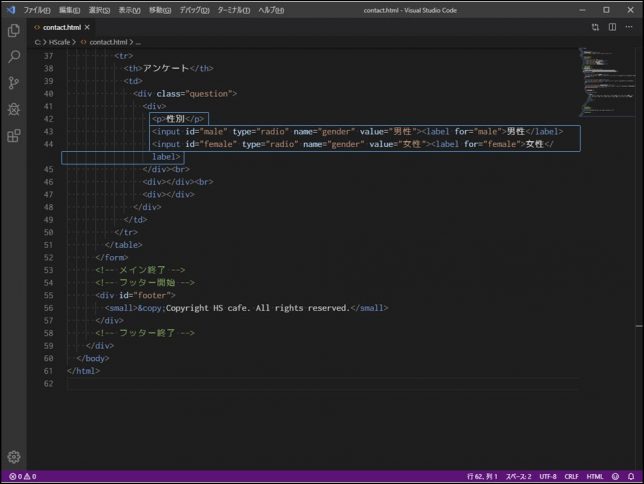
1つ目です。

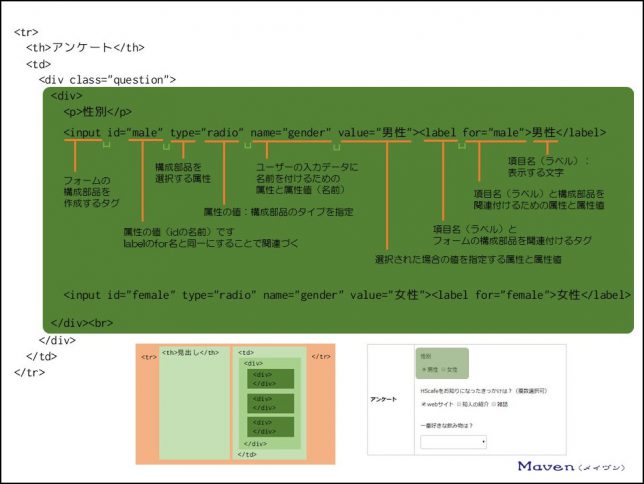
ソースコードです。

<input>
フォームの構成部品を作成するタグです。
| id | |
| “male” | 属性の値(idの名前)です。labelのfor名と同一にすることで関連づきます。 |
| type | 構成部品を選択する属性です。 |
| “radio” | 属性の値:構成部品のタイプを指定します。(ラジオボタン) |
| name=”gender” | ユーザーが選択したデータ(「男性」)に名前を付けるための属性と属性値(名前)です。 送信ボタンが押された際にユーザーが選択したデータ(「男性」)に「gender」という名前がつけられて送信されます。 |
| value=”男性” | 選択された場合の値を指定する属性と属性値です。 送信ボタンが押された際に「男性」というデータを送ります。 |
< label></label>
項目名(ラベル)とフォームの構成部品(テキストボックス・チェックボックス・ラジオボタン等)を関連付けるタグです。
関連付けられた文字部分をクリックしてもチェックマークが入るようになります。
| for=”male” | 項目名(ラベル)と構成部品を関連付けるための属性と属性値(名前)です。 |
| 男性 | 項目名(ラベル):表示する文字です。 |
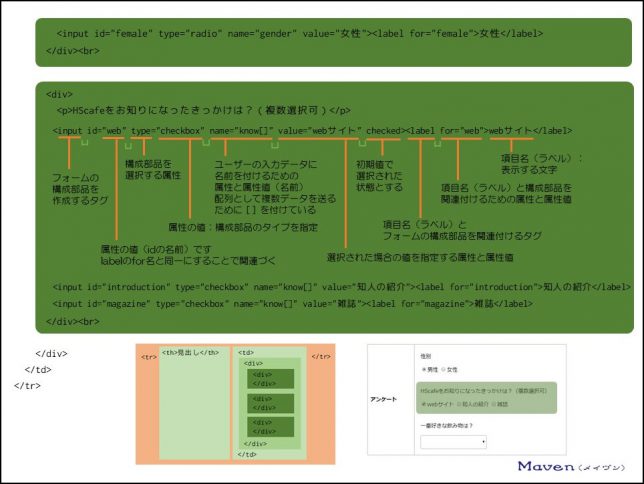
2つ目です。

ソースコードです。

<input>
フォームの構成部品を作成するタグです。
| id | |
| “web” | 属性の値(idの名前)です。labelのfor名と同一にすることで関連づきます。 |
| type | 構成部品を選択する属性です。 |
| “checkbox” | 属性の値:構成部品のタイプを指定します。(チェックボックス) |
| name=”know[]” | ユーザーが選択したデータ(「webサイト」)に名前を付けるための属性と属性値(名前)です。 配列(複数のデータを格納できる)として複数データを送るために [ ] を付けています。 送信ボタンが押された際にユーザーが選択したデータ(「webサイト」)に「know[]」という名前がつけられて送信されます。 |
| value=”webサイト” | 選択された場合の値を指定する属性と属性値です。 送信ボタンが押された際に「webサイト」というデータを送ります。 |
| checked | 初期値で選択された状態とする属性です。 |
< label></label>
項目名(ラベル)とフォームの構成部品(テキストボックス・チェックボックス・ラジオボタン等)を関連付けるタグです。
関連付けられた文字部分をクリックしてもチェックマークが入るようになります。
| for=”web” | 項目名(ラベル)と構成部品を関連付けるための属性と属性値(名前)です。 |
| webサイト | 項目名(ラベル):表示する文字です。 |
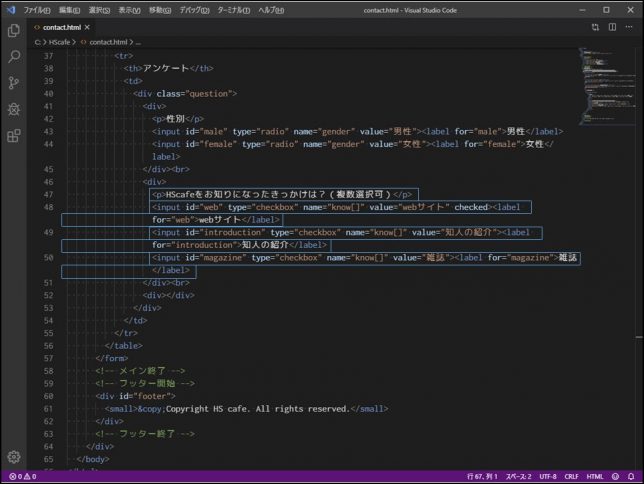
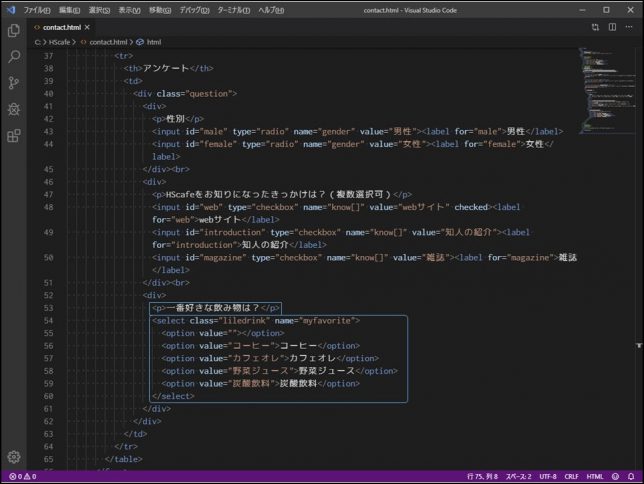
3つ目です。

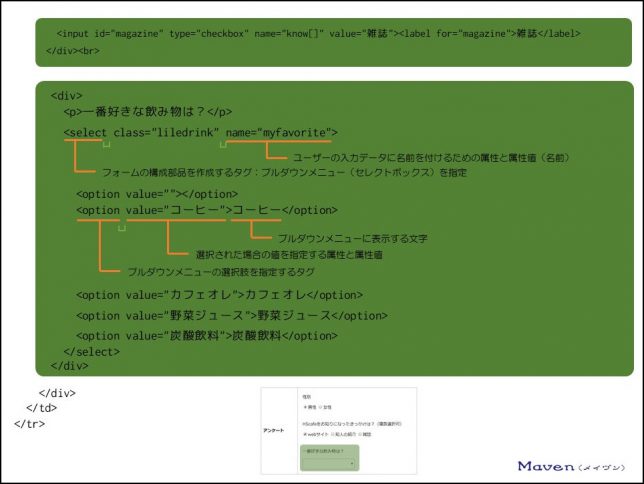
ソースコードです。

<select></select>
フォームの構成部品を作成するタグ:プルダウンメニュー(セレクトボックス)を指定します。
| name=”myfavorite” | ユーザーが選択したデータ(「コーヒー」)に名前を付けるための属性と属性値(名前)です。 送信ボタンが押された際にユーザーが選択したデータ(「コーヒー」)に「myfavorite」という名前がつけられて送信されます。 |
<option></option>
プルダウンメニューの選択肢を指定するタグです。
| value=”コーヒー” | 選択された場合の値を指定する属性と属性値です。 送信ボタンが押された際に「コーヒー」というデータを送ります。 |
| コーヒー | プルダウンメニューに表示する文字です。 |
ブラウザで表示してみましょう。

ブラウザ上でリロード(又はF5)するとこのようになります。
VSコードのcontact.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップしても同様に表示できます。
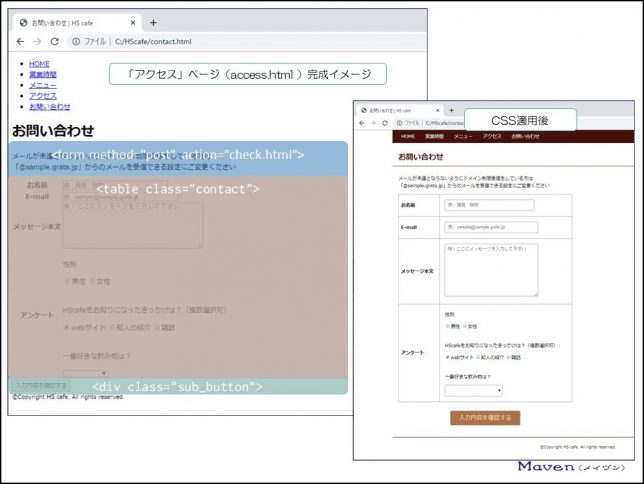
お問い合わせフォームの表形式部分が表示されました。
CSSが適用されれば、右下のような表示となります。
送信ボタンを作りましょう。

ブラウザで表示してみましょう。

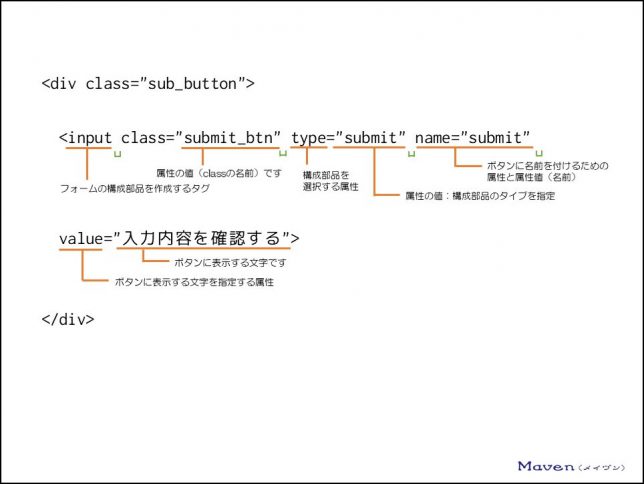
ソースコードです。

送信ボタンもinputタグですね。
<input>
フォームの構成部品を作成するタグです。
| “submit_btn” | 属性の値(classの名前)です。 |
| type | 構成部品を選択する属性です。 |
| “submit” | 属性の値:構成部品のタイプを指定します。(送信ボタン) |
| name=”submit” | ボタンに名前を付けるための属性と属性値(名前)です。 |
| value | ボタンに表示する文字を指定する属性です。 |
| “入力内容を確認する” | ボタンに表示する文字です。 |
6. 「お問い合わせ内容の確認」ページ(HTML簡易版)を作ってみよう
6-1.「お問い合わせ内容の確認」ページ(HTML簡易版)となるcheck.htmlファイルの保存
続いて、送信されたデータを受け取る「お問い合わせ内容の確認」ページを作ってみましょう。(HTMLではデータを受け取れないので、ここではダミーページとなります)
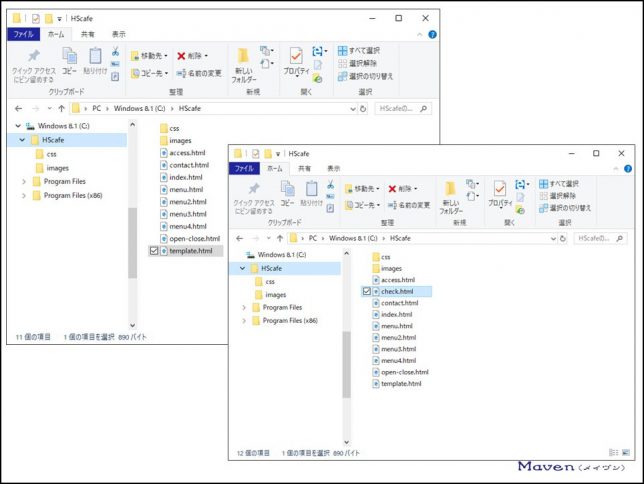
template.htmlを複製(コピー)します。

template – コピー.htmlの名称をcheck.htmlに変更します。
6-2「お問い合わせ内容の確認」ページ(check.html)に、ページタイトルを追加しよう
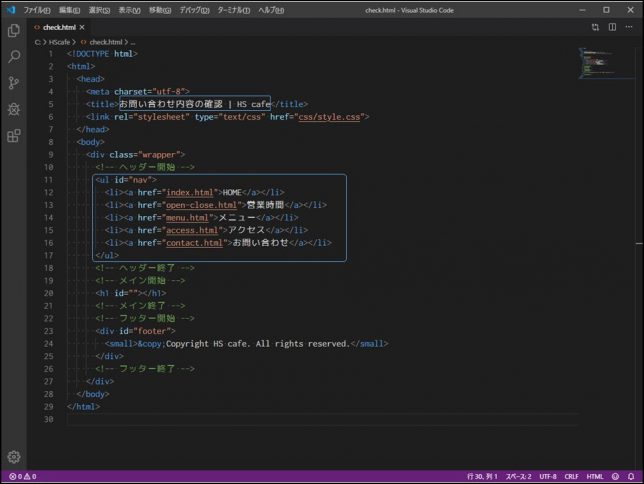
headのtitle部にページタイトルを追加しましょう。

あわせて、メニューを不要としますので削除します。
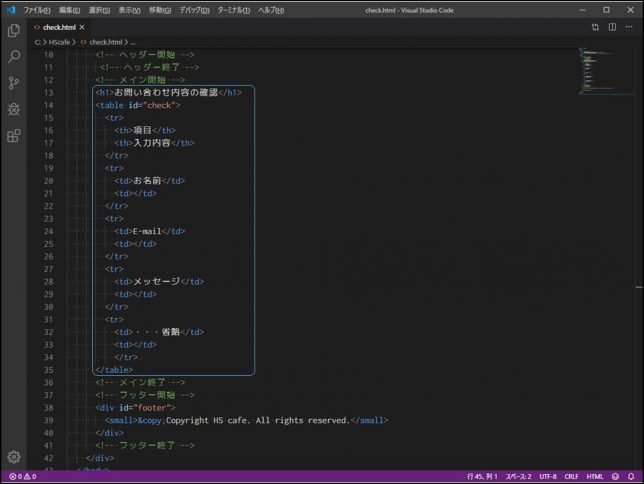
6-3. 「お問い合わせ内容の確認」ページ(check.html)に、表示される部分をHTMLで記述してみよう
表形式で表示するので、テーブルタグで作成します。

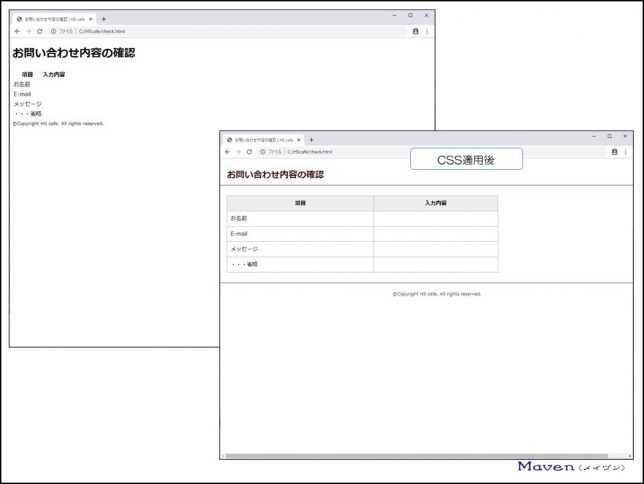
ブラウザで表示してみましょう。

VSコードのcheck.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップします。
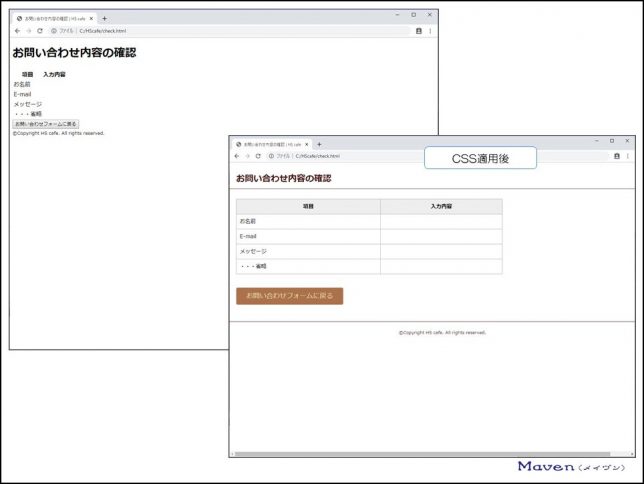
表形式で表示されました。
「お問い合わせ」ページに戻るボタンを設置します。

ブラウザで表示してみましょう。

ブラウザ上でリロード(又はF5)するとこのようになります。
VSコードのcontact.htmlと書かれたタブをブラウザ(chrome)のタブにドラッグ&ドロップしても同様に表示できます。
ボタンが設置されました。
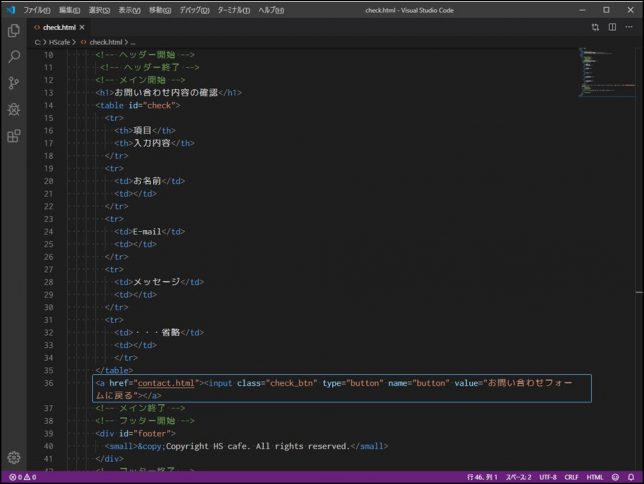
ソースコードです。

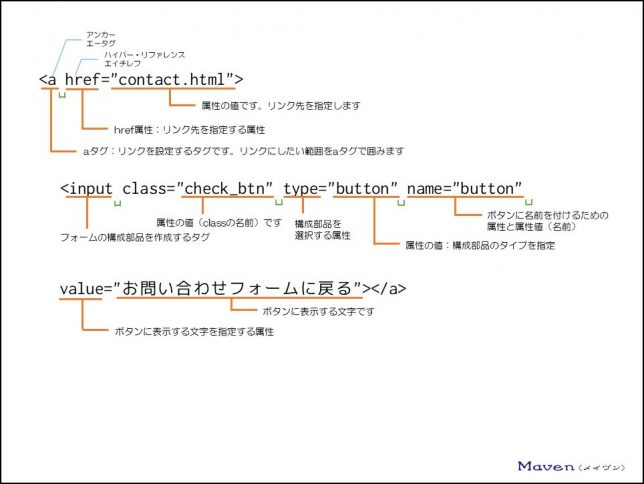
<a> a開始タグ
</a> a終了タグ
aタグ:リンクを設定するタグです。リンクにしたい範囲をaタグで囲みます。
<a>ここにリンクにしたい文字を記述</a>
| href | href属性:リンク先を指定する属性です。 |
| “contact.html” | 属性の値です。リンク先を指定します。 |
戻るボタンもinputタグです。
<input>
フォームの構成部品を作成するタグです。
| “check_btn” | 属性の値(classの名前)です。 |
| type | 構成部品を選択する属性です。 |
| “button” | 属性の値:構成部品のタイプを指定します。(ボタン) |
| name=”button” | ボタンに名前を付けるための属性と属性値(名前)です。 |
| value | ボタンに表示する文字を指定する属性です。 |
| “お問い合わせフォームに戻る” | ボタンに表示する文字です。 |
6-4ページ間の遷移を確認しよう

「お問い合わせの内容確認」ページにて、「お問い合わせフォームに戻る」ボタンを押しましょう。
「お問い合わせ」ページにもどりました。
続いて、「お問い合わせ」ページにて、データを入力し、「入力内容を確認する」ボタンを押しましょう。
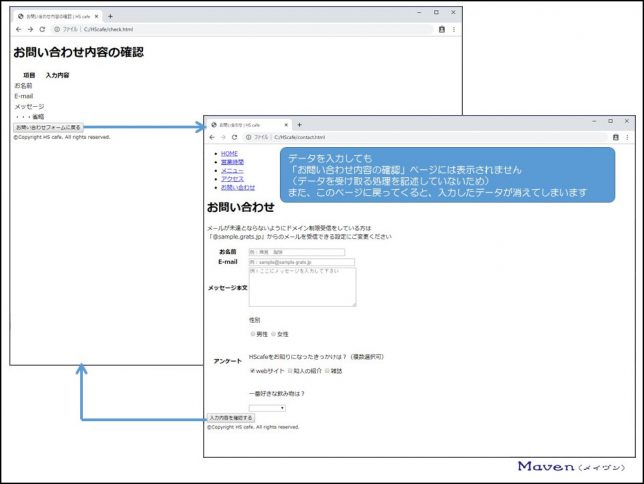
ページは遷移しますが、入力したデータは表示されません。
これは、データを受け取る処理を記述していないためです。
また、「お問い合わせ」ページにて、データを入力し、「入力内容を確認する」ボタンを押して、お問い合わせの内容確認」ページに遷移した後、「お問い合わせフォームに戻る」ボタンで戻ってくると、入力した内容が消えています。
これも、データを保持する処理を記述していないためです。
ちなみに、CSSを適用して完成した形がこちらとなります。

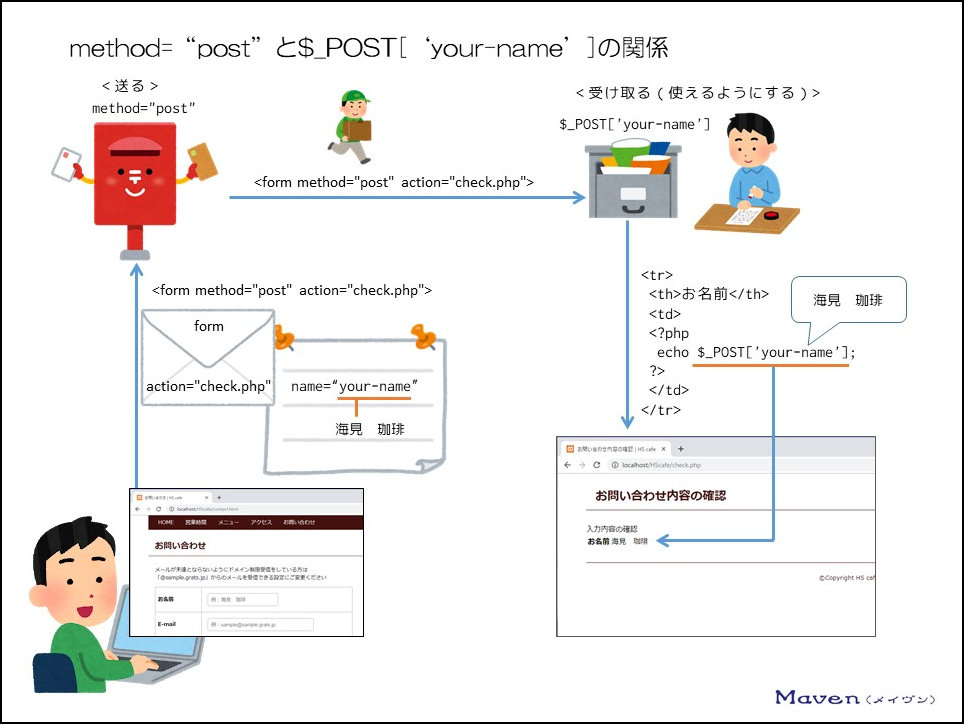
「お問い合わせ」ページに入力した内容は、「お問い合わせ内容の確認」ページ(check.html)には表示されませんが、「お問い合わせ内容の確認」ページ(check.php)には表示されるようになります。
「お問い合わせ」ページ(contact.html)ページと「お問い合わせ内容の確認」ページ(check.html)の作成はここで終了となります。
いかがだったでしょうか、少し複雑でしたが、順を追ってみていけば、それほど難しくなかったのではないでしょういか。
また、「お問い合わせ内容の確認」ページ(HTML簡易版)作ってみました。
ユーザーに入力して貰ったデータを使ってページを表示する方法がなんとなく理解できたのではないでしょうか。(本格的にはPHPで学習しましょう)
ここでHTMLでのwebページの作成は完了です。
おつかれさまでした。
もう少しHTMLについて詳しく知りたい方は下記からどうぞ。
初心者向け1~5【HTMLの書き方と構造】を読了している方は読みやすくなっているはずです。
次からは、CSSファイルやPHPファイルの作成へと進みますので、下記のリンクから次のステップに進みましょう。
ここまでで、CSSファイルを作成していない人は、「初心者向け7【CSSの書き方と構造】ホームページをデザインしよう」でCSSファイルを作成し、今まで作ったwebページを表示してみましょう。
今まで都度CSSファイルを作ってきた人は、「お問い合わせ」と「お問い合わせ内容の確認」に適用するCSSファイルの作成に進みましょう。