
WordPress(ワードプレス)でブログを書いたりしてホームページ(webサイト)を運営してる。
「仕事の依頼が来ることもあるから、絶対お問い合わせフォーム設置した方がいいよ」って言われて設置したんだけど、なんか見栄えがイマイチなんだよね(>_<)
もっと見栄えが良くなる方法ってないの?

そうですよね。
WordPressのプラグインであるContact Form 7って簡単で便利。
簡単に「お問い合わせフォーム」を作れるけど、ちょっとシンプル過ぎますよね。

Contact Form 7って簡単で便利だけど見た目がシンプルなんですよね。
(カスタマイズしやすいように装飾が無いのがContact Form 7の良い所です)
やっぱり少しカスタマイズしたくなりますよね。
で、カスタマイズするとなると、どうしてもHTMLやCSSの知識が必要になります。
ここでは、そんなの面倒だと思う人向けに、コピペでできる「問い合わせフォーム」のカスタマイズ方法をご紹介しますね。
また、ホームページ(webサイト)を運営している人向けに「商品お申込みフォーム」もご紹介します。
最後の方でコードの解説もしてますので、さらにカスタマイズしたい人はご覧ください。
なお、まだContact Form 7を導入していない人や使い方が分からない人はContact Form 7の使い方を解説【Wordpress問い合わせフォームの簡単な設置方法】をご覧ください。
また、基本的に本記事のコードのコピペでカスタマイズできちゃいますし、コードの解説もありますがHTMLやCSSについてちょっとだけ詳しく知りたい方は初級エンジニア向け【web系言語】ホームページの開発やカスタマイズをどうぞ。
本記事の内容(^_-)-☆
- Contact Form 7で作る「問い合わせフォーム」や「商品お申込みフォーム」のカスタマイズ後の完成イメージ
- Contact Form 7で作る「お問い合わせフォーム」のカスタマイズ
- Contact Form 7で作る「商品お申込みフォーム」のカスタマイズ
- Contact Form 7で作った「商品お申込みフォーム」でコードを解説
この記事を書いているD-J.Kは、運営しているサイトの中でContact Form 7を使って「お問い合わせフォーム」や「商品お申込みフォーム」を設置しています。
Contact Form 7はシンプルなので、少しカスタマイズして使用しています。
基本的な設定はContact Form 7の「フォーム」で行い、CSSファイルで装飾(デザイン)を定義しています。(style.cssファイルにコードを記述しています)
ということで実際に使用しているので、Contact Form 7のカスタマイズ方法を簡単に説明しますね。(実作業はコピペだけでできちゃいますよ)
Contact Form 7で作る「問い合わせフォーム」や「商品お申込みフォーム」のカスタマイズ後の完成イメージ
最初にカスタマイズ後の完成イメージを見ておきましょう。
何事も完成をイメージしておくことは大切ですからね。
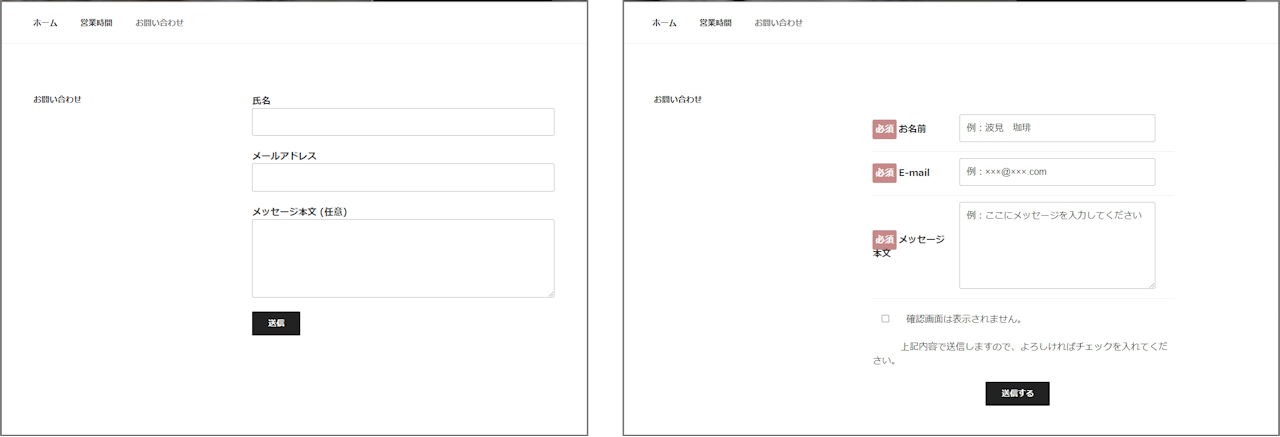
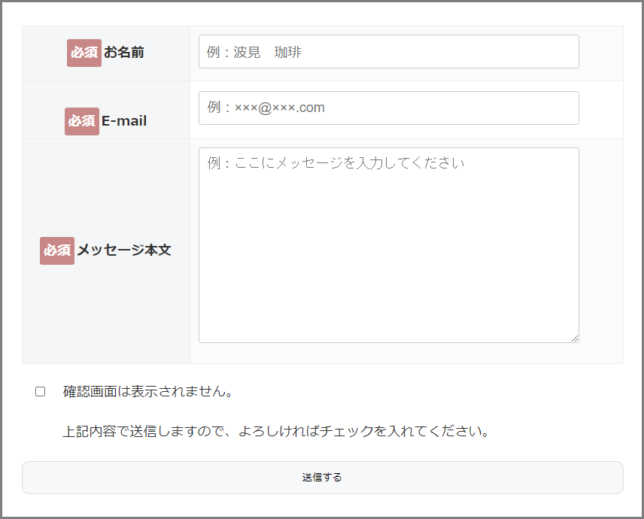
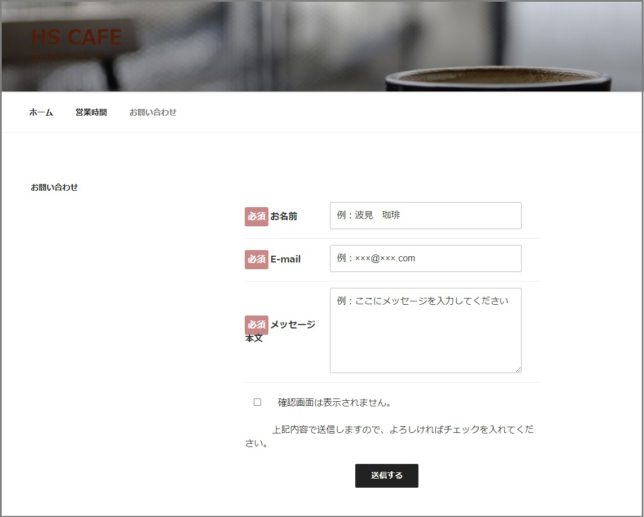
Contact Form 7で作る「お問い合わせフォーム」のカスタマイズ後の完成イメージ
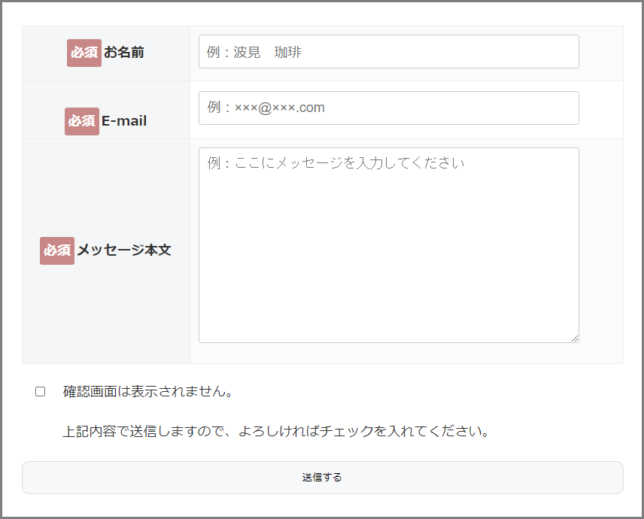
Contact Form 7で作る「お問い合わせフォーム」のカスタマイズ後の完成イメージです。
項目は文字を太くしています。
また、入力が必須な項目には「必須」と表示し、背景に色などの装飾をつけています。

(「Contact Form 7の使い方を解説【Wordpress問い合わせフォームの簡単な設置方法】」記事での画面から、題名は削除しています)
<テーマCocoonを使用した場合の完成イメージ>

Contact Form 7で作る「商品お申込みフォーム」のカスタマイズ後の完成イメージ
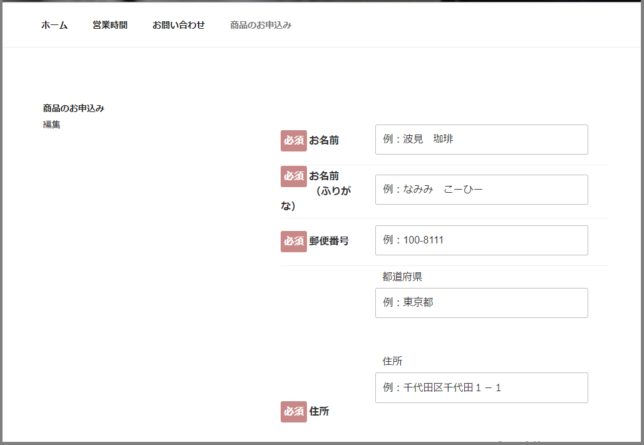
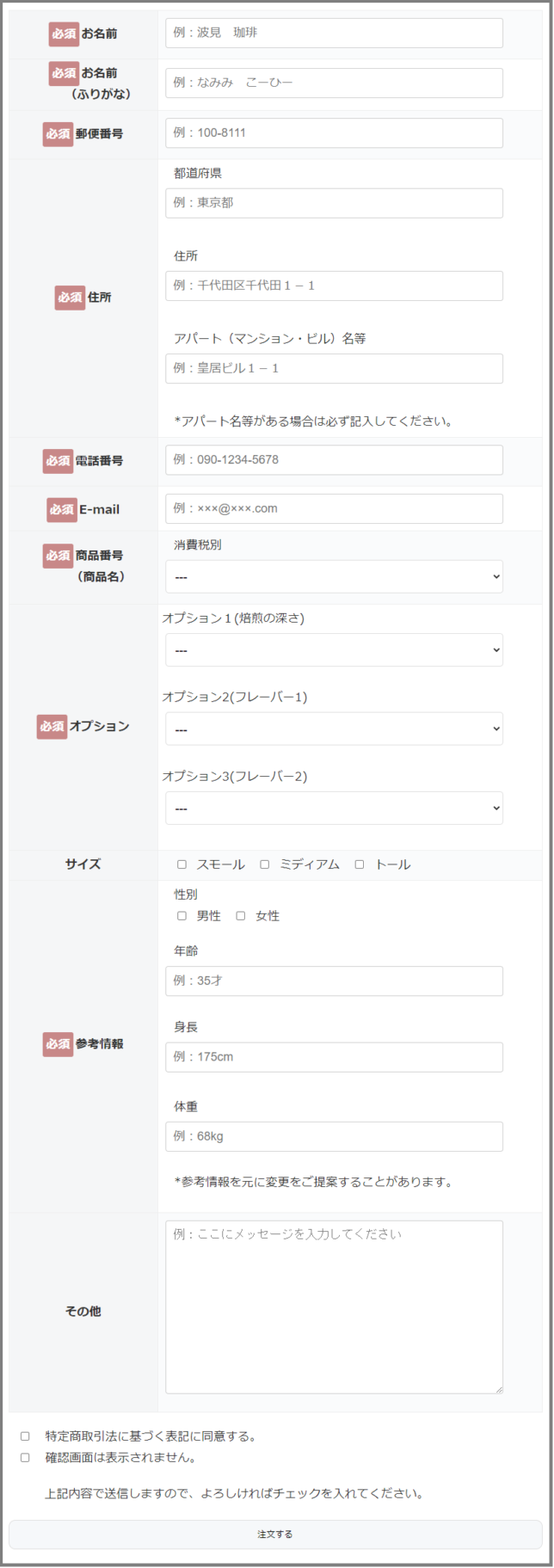
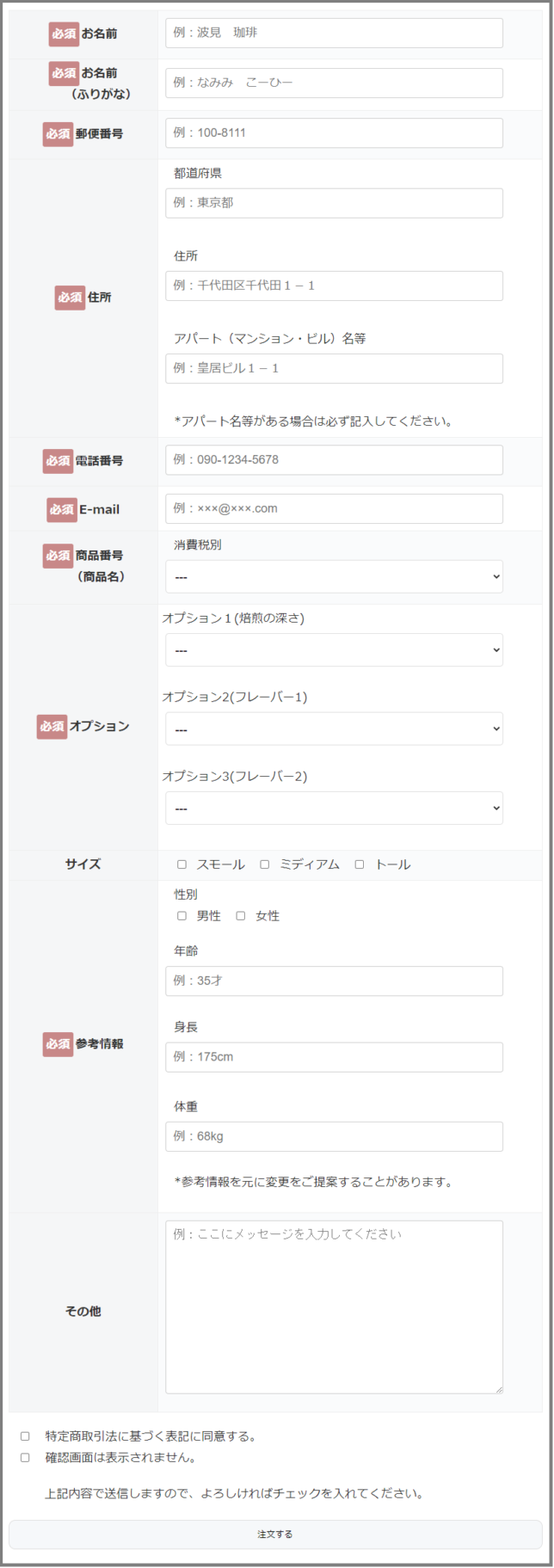
Contact Form 7で作る「商品お申込みフォーム」のカスタマイズ後の完成イメージです。
上記と同様の装飾をしています。
「商品お申込みフォーム」なので項目を追加しており、プルダウンメニューやチェックボックス、1つの項目の中に複数の入力エリアを配置しています。

<テーマCocoonを使用した場合の完成イメージ>

Contact Form 7で作る「お問い合わせフォーム」のカスタマイズ
それでは「お問い合わせフォーム」をカスタマイズしていきましょう。
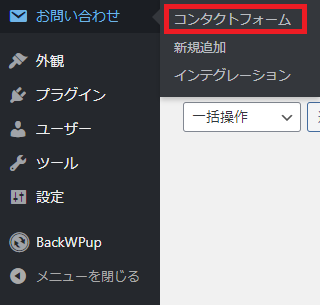
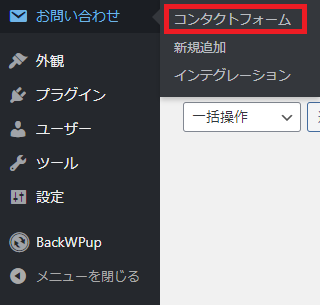
WordPress管理画面メニューのお問い合わせ→「コンタクトフォーム」をクリックします。

コンタクトフォームの一覧が表示されました。
既に「お問い合わせ」が作成されています。(前回の記事で作成済み)

タイトルをクリックします。
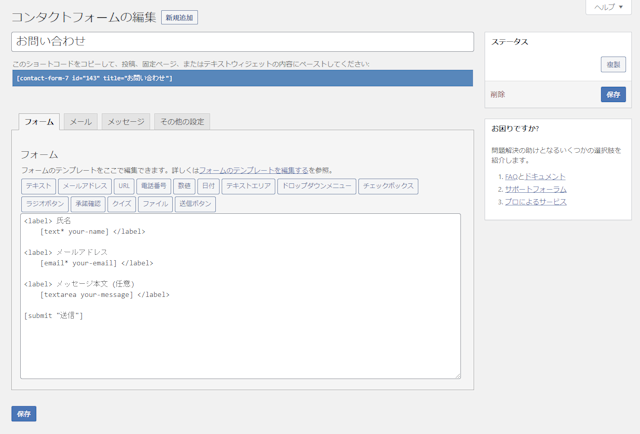
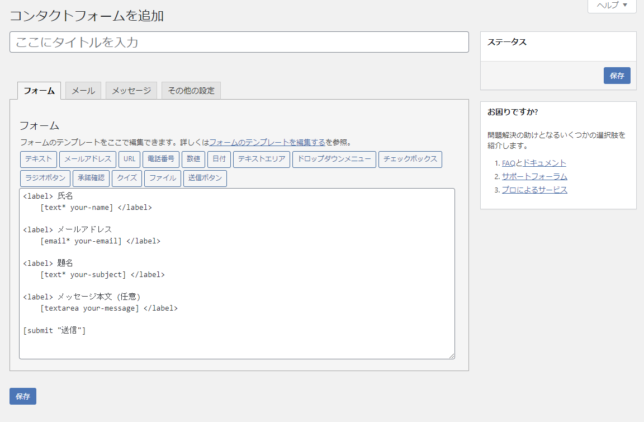
「コンタクトフォームの編集」が開きます。

「フォーム」をカスタマイズする
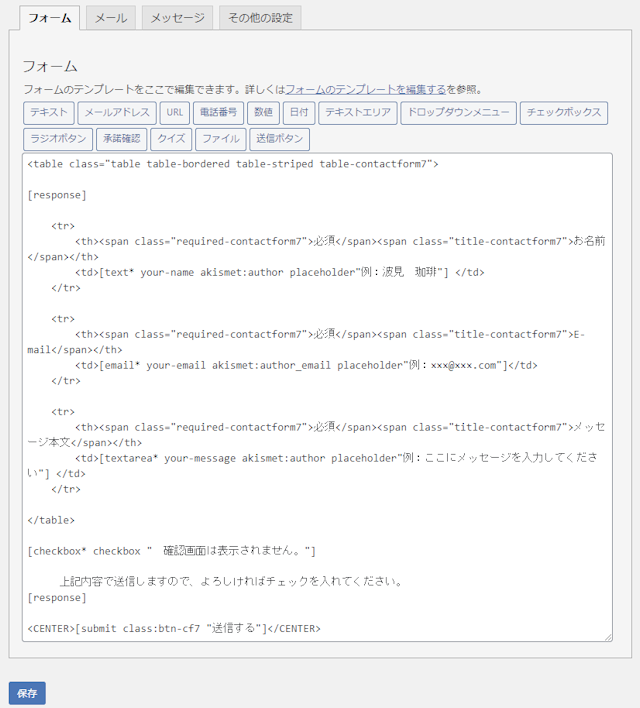
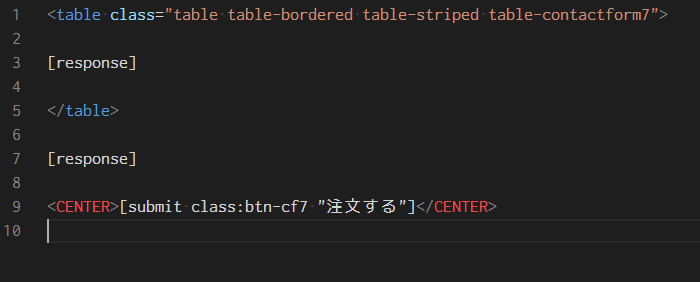
「フォーム」に以下のコードを記述します。
<table class="table table-bordered table-striped table-contactform7">
[response]
<tr>
<th><span class="required-contactform7">必須</span><span class="title-contactform7">お名前</span></th>
<td>[text* your-name akismet:author placeholder"例:波乗 海生"] </td>
</tr>
<tr>
<th><span class="required-contactform7">必須</span><span class="title-contactform7">E-mail</span></th>
<td>[email* your-email akismet:author_email placeholder"例:×××@×××.com"]</td>
</tr>
<tr>
<th><span class="required-contactform7">必須</span><span class="title-contactform7">メッセージ本文</span></th>
<td>[textarea* your-message akismet:author placeholder"例:ここにメッセージを入力してください"] </td>
</tr>
</table>
[checkbox* checkbox " 確認画面は表示されません。"]
上記内容で送信しますので、よろしければチェックを入れてください。
[response]
<CENTER>[submit class:btn-cf7 "送信する"]</CENTER>
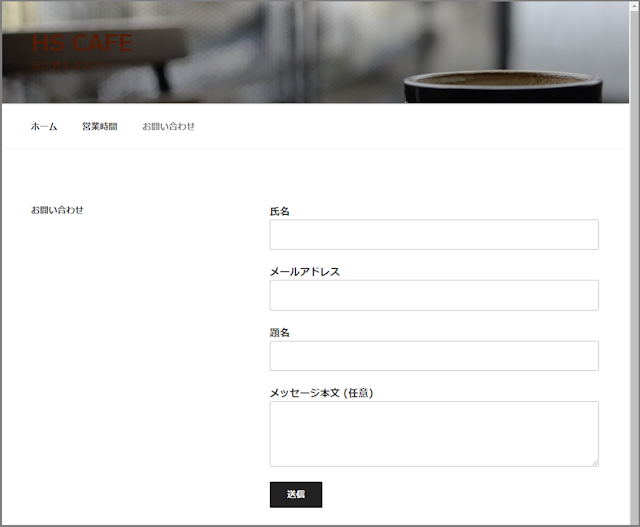
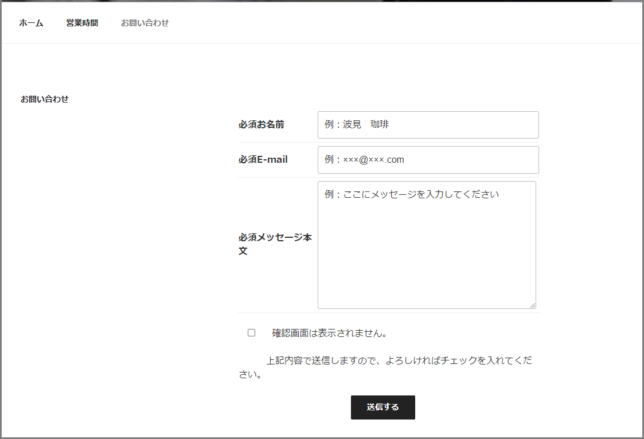
この状態で保存し「お問い合わせフォーム」を確認すると以下のようになります。

まだ装飾してませんのでシンプルですね。
「style.css」をカスタマイズして装飾する
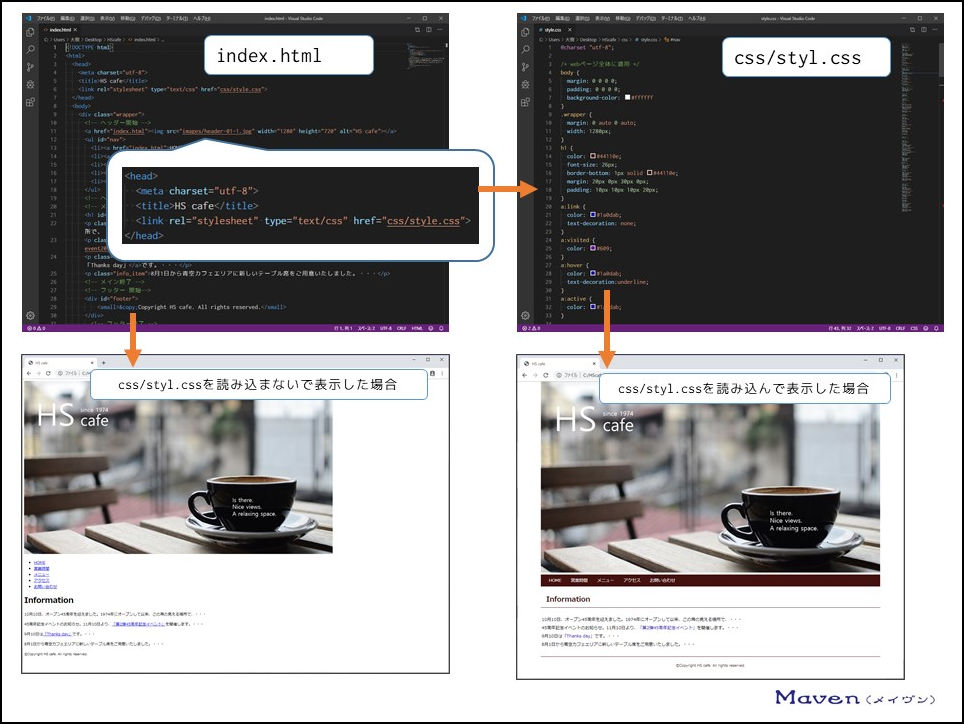
CSSとは、Cascading Style Sheets(カスケーディング・スタイル・シート)と言い、webページのデザイン(文字の装飾やレイアウト)を行うための言語の一種です。
CSSはHTMLと組み合わせて使用します。HTMLのためのCSS言語です。
HTMLファイルにCSSファイルを読み込まずにブラウザで表示させると、なんともシンプルな表示となります。文字の装飾やレイアウトが無い状態で表示されます。
初心者向け7【CSSの書き方と構造】ホームページをデザインしよう
そこで、webページの文字の装飾やレイアウトといったデザインを担当するのがCSSファイルです。
HTMLファイルにCSSファイルを読み込ませてブラウザで表示させると、文字の装飾やレイアウトといったデザインが適用されます。
この、文字の装飾やレイアウトといったデザインをCSSファイルで作成するのです。

CSSは通常だと「style.css」ファイルに記述します。
本記事はワードプレスを使用していることを前提にしていますので、CSSを記述した「style.css」ファイルはwebサーバーにアップロード(もしくはwebサーバー上で直接記述)するか、ワードプレス上で直接記述します。
装飾用のCSSコード
style.cssファイルに記述するCSSコードが以下になります。
コピペして使用しましょう。
/***** コンタクトフォーム *****/
.table-contactform7{
overflow: hidden;
table-layout: fixed;
}
.required-contactform7{
padding: 5px;
background: #DE8686;
color: #fff;
border-radius: 3px;
margin-right: 3px;
}
.unrequired-contactform7{
padding: 5px;
background: #BDBDBD;
color: #fff;
border-radius: 3px;
margin-right: 3px;
}
.table-contactform7 th{
font-weight:bold;
}
.table-contactform7 input,
.table-contactform7 textarea{
max-width: 90% !important;
margin: 5px 10px 10px 5px;
}
.address-100 input{
max-width: 90% !important;
margin: 5px 10px 10px 5px;
}
.message-100 textarea{
width: 100%;
margin: 5px 10px 10px 5px;
}
/* cf7セレクトの枠線指定 */
.table-contactform7 select{
border: 1px solid #ddd;
border-radius: 5px;
color: #2b2b2b;
padding: 8px 10px 7px;
}
select{
height: 50px;
}
.table-contactform7 input,
.table-contactform7 select{
max-width: 90% !important;
margin: 5px 10px 10px 5px;
}
.btn-cf7 {
border-radius: 10px;
}
@media screen and (min-width: 900px){
.table-contactform7 th{
width:28%;
}
}
@media screen and (max-width: 900px){
.table-contactform7{
display:block;
}
.table-contactform7 tbody,
.table-contactform7 tr{
display: block;
width: 100%;
}
.table-contactform7 th{
width:100%;
display:block;
margin: 0 auto;
border:none;
}
.table-contactform7 td{
display: list-item;
list-style-type:none;
margin:0;
padding:0;
width: 100%;
border-top: none !important;
}
}
CSSを記述した「style.css」ファイルをwebサーバーにアップロード(もしくはwebサーバー上で直接記述)
ここでは、ワードプレスでwebサイトを運用しており、テーマは小テーマを使っている前提でお話しますね。
親テーマの「style.css」ファイルだと、テーマのアップデート時に上書きされてしまう可能性があります。
自分が加えた変更がアップデートにより消えてしまうということです。
なので、アップデートされない子テーマの中に「style.css」ファイルがある前提とします。
ちなみに、テーマのおすすめは断然「Cocoon」(コクーン)です。
まだ導入したことが無い人は【断言】WordPressの無料テーマはCocoonがおススメ(プラグインが激減)をご参照ください。
Cocoonは最初から子テーマが用意されているので、カスタマイズが非常に容易ですよ。
<手順>
お使いのwebサーバーにアクセスします。
以下のようにディレクトリ(フォルダー)をたどります。
wpインストールディレクトリ→wp-content→themes→〇〇-child
〇〇-childの中に「style.css」ファイルがありますので、上記でコピーしたコードを任意の場所に貼り付けて保存します。
子テーマが無いとか、小テーマの中に「style.css」ファイルが無い場合は、子テーマの作成方法 – Habakiriさんのサイトをご参照ください。
cocoon-child-masterの中に「style.css」ファイルがありますので、上記でコピーしたコードを任意の場所に貼り付けて保存します。
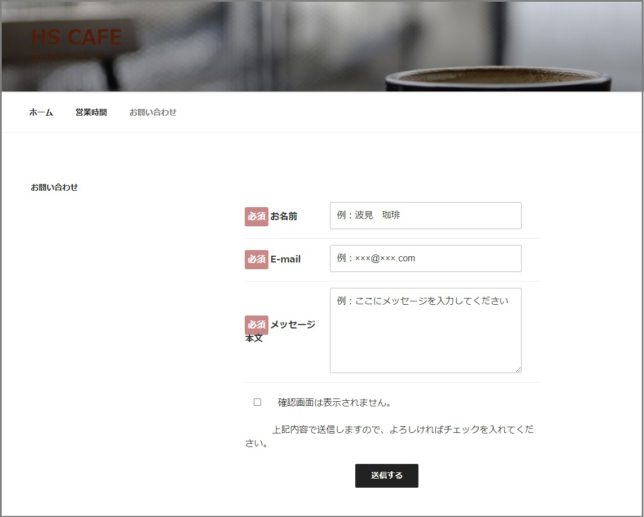
「お問い合わせフォーム」を確認すると以下のようになります。

若干装飾されました。
テーマによって装飾の反映が変わりますので、いろいろ試してみましょう。
(テーマを変更すると適用されるCSSファイルが変更になりますので、使用する子テーマの「style.css」ファイルにコードを追記してください)
テーマに「Cocoon」を使用した場合の表示。

ワードプレス上で直接記述する場合
子テーマを利用してない場合でも有効です。
CSSが「追加css」として管理されますので、テーマがアップデートしても上書きされることはありません。
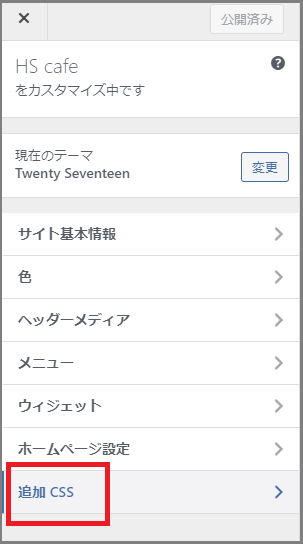
WordPress管理画面メニューの外観→「カスタマイズ」をクリックします。
カスタマイズが表示されます。

「追加css」をクリックします。
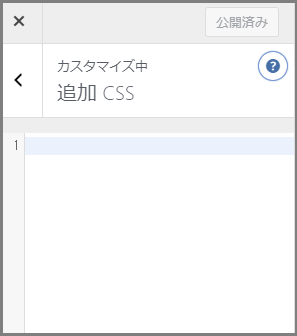
「追加css」が表示されます。

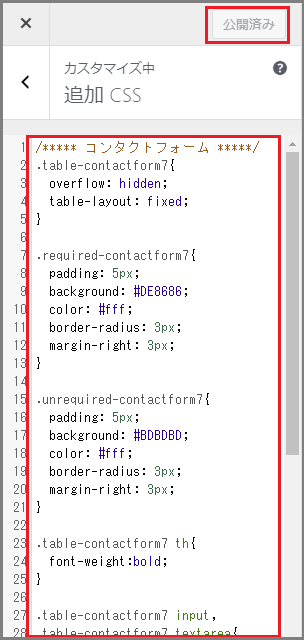
上記でコピーしたコードを貼り付けて「公開」をクリックします。

「お問い合わせフォーム」を確認すると以下のようになります。

Contact Form 7で作る「商品お申込みフォーム」のカスタマイズ
それでは「商品お申込みフォーム」をカスタマイズしていきましょう。
WordPress管理画面メニューのお問い合わせ→「コンタクトフォーム」をクリックします。

コンタクトフォームの一覧が表示されました。

新規追加をクリックします。
「コンタクトフォームを追加」が開きます。

分かりやすい名前をつけましょう。
ここでは、「商品お申込みフォーム」とします。
「フォーム」をカスタマイズする
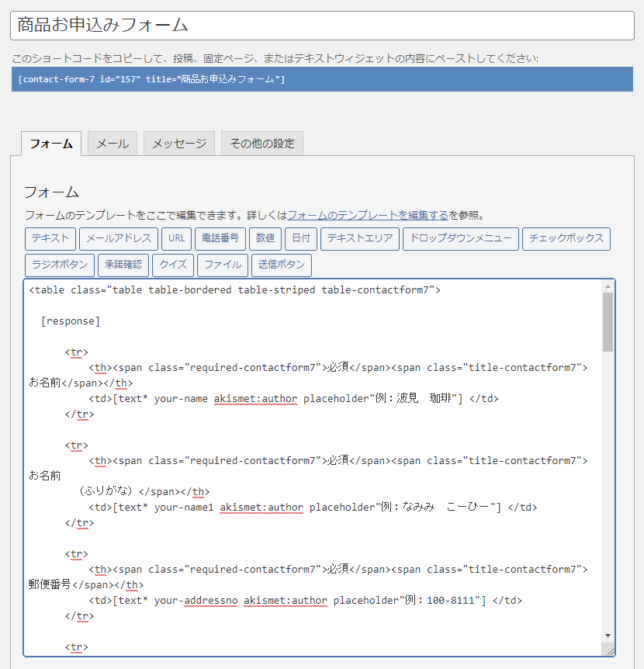
「フォーム」に以下のコードを記述します。
<table class="table table-bordered table-striped table-contactform7">
[response]
<tr>
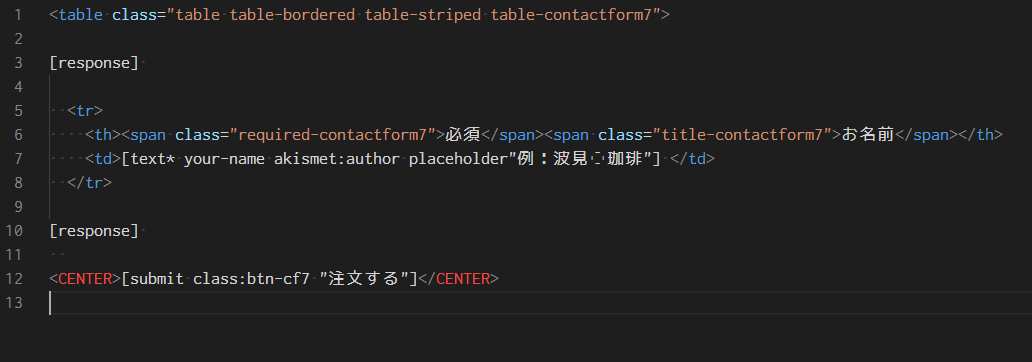
<th><span class="required-contactform7">必須</span><span class="title-contactform7">お名前</span></th>
<td>[text* your-name akismet:author placeholder"例:波見 珈琲"] </td>
</tr>
<tr>
<th><span class="required-contactform7">必須</span><span class="title-contactform7">お名前
(ふりがな)</span></th>
<td>[text* your-name1 akismet:author placeholder"例:なみみ こーひー"] </td>
</tr>
<tr>
<th><span class="required-contactform7">必須</span><span class="title-contactform7">郵便番号</span></th>
<td>[text* your-addressno akismet:author placeholder"例:100-8111"] </td>
</tr>
<tr>
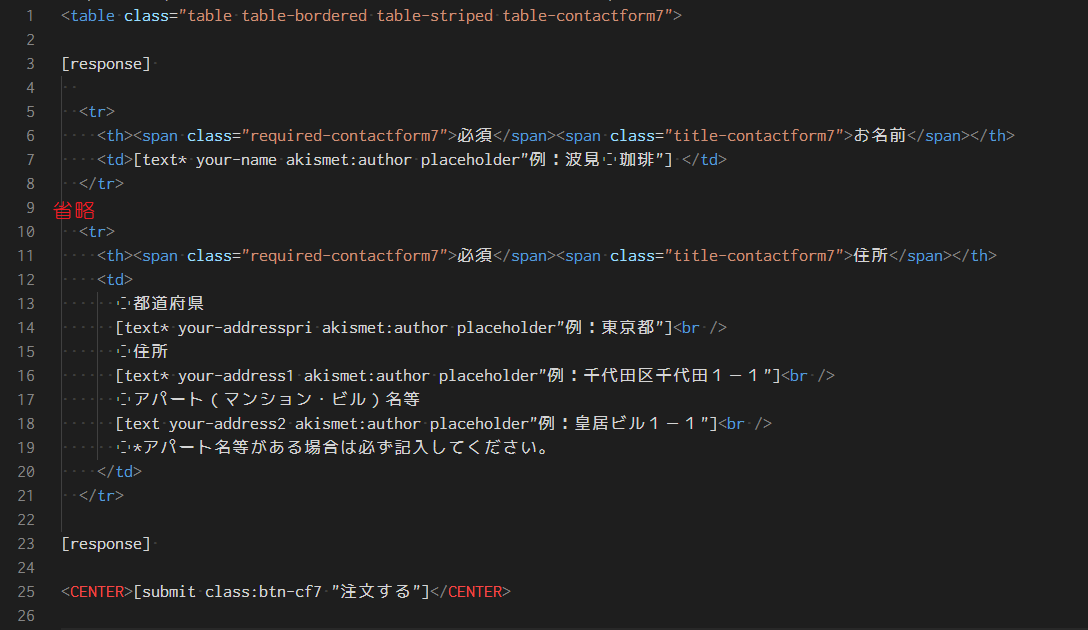
<th><span class="required-contactform7">必須</span><span class="title-contactform7">住所</span></th>
<td>
都道府県
[text* your-addresspri akismet:author placeholder"例:東京都"]<br />
住所
[text* your-address1 akismet:author placeholder"例:千代田区千代田1-1"]<br />
アパート(マンション・ビル)名等
[text your-address2 akismet:author placeholder"例:皇居ビル1-1"]<br />
*アパート名等がある場合は必ず記入してください。
</td>
</tr>
<tr>
<th><span class="required-contactform7">必須</span><span class="title-contactform7">電話番号</span></th>
<td>[text* your-tel akismet:author placeholder"例:090-1234-5678"] </td>
</tr>
<tr>
<th><span class="required-contactform7">必須</span><span class="title-contactform7">E-mail</span></th>
<td>[email* your-email akismet:author_email placeholder"例:×××@×××.com"]</td>
</tr>
<tr>
<th><span class="required-contactform7">必須</span><span class="title-contactform7">商品番号
(商品名)</span></th>
<td>
消費税別
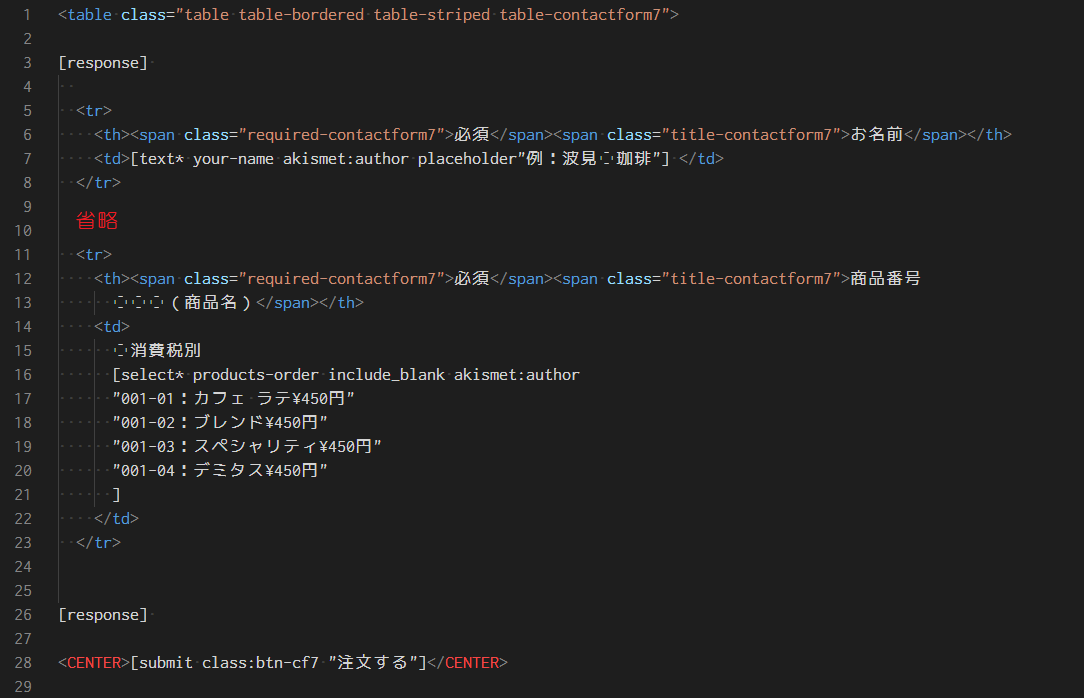
[select* products-order include_blank akismet:author
"001-01:カフェ ラテ¥450円"
"001-02:ブレンド¥450円"
"001-03:スペシャリティ¥450円"
"001-04:デミタス¥450円"
]
</td>
</tr>
<tr>
<th><span class="required-contactform7">必須</span><span class="title-contactform7">オプション</span></th>
<td>
オプション1(焙煎の深さ)
[select* order-option1 include_blank akismet:author
"ライト"
"ミディアム"
"ヘビー"
]<br />
オプション2(フレーバー1)
[select* order-option2 include_blank akismet:author
"フルーティー"
"フローラル"
"スウィート"
]<br />
オプション3(フレーバー2)
[select* order-option2 include_blank akismet:author
"ベリー"
"ドライフルーツ"
"シトラス"
]
</td>
</tr>
<tr>
<th><span class="title-contactform7">サイズ</span></th>
<td>
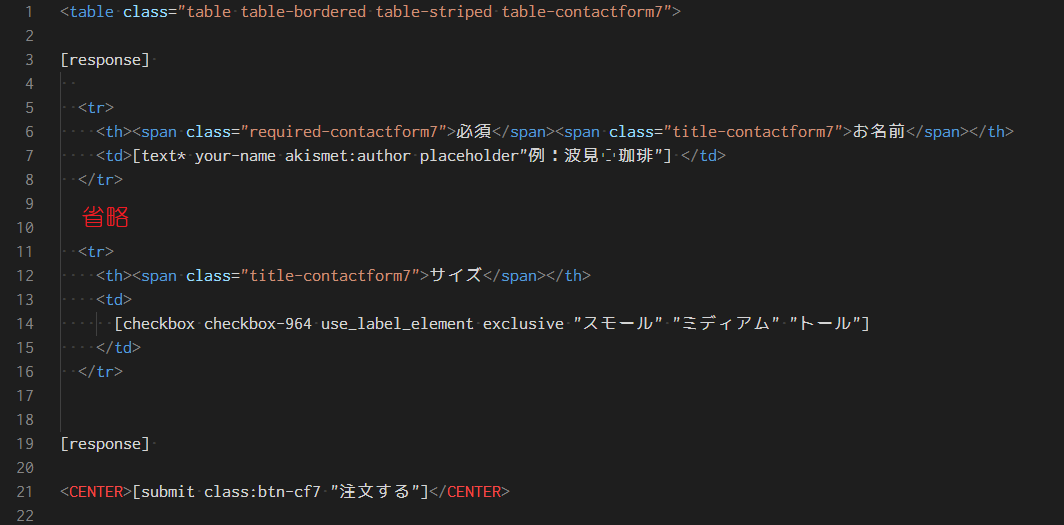
[checkbox checkbox-964 use_label_element exclusive "スモール" "ミディアム" "トール"]
</td>
</tr>
<tr>
<th><span class="required-contactform7">必須</span><span class="title-contactform7">参考情報</span></th>
<td>
性別
[checkbox* checkbox-675 use_label_element exclusive "男性" "女性"]
年齢
[text* your-Age akismet:author placeholder"例:35才"]<br />
身長
[text* your-Height akismet:author placeholder"例:175cm"]<br />
体重
[text* your-Weight akismet:author placeholder"例:68kg"]<br />
*参考情報を元に変更をご提案することがあります。
</td>
</tr>
<tr>
<th><span class="title-contactform7">その他</span></th>
<td>[textarea your-message akismet:author placeholder"例:ここにメッセージを入力してください"] </td>
</tr>
</table>
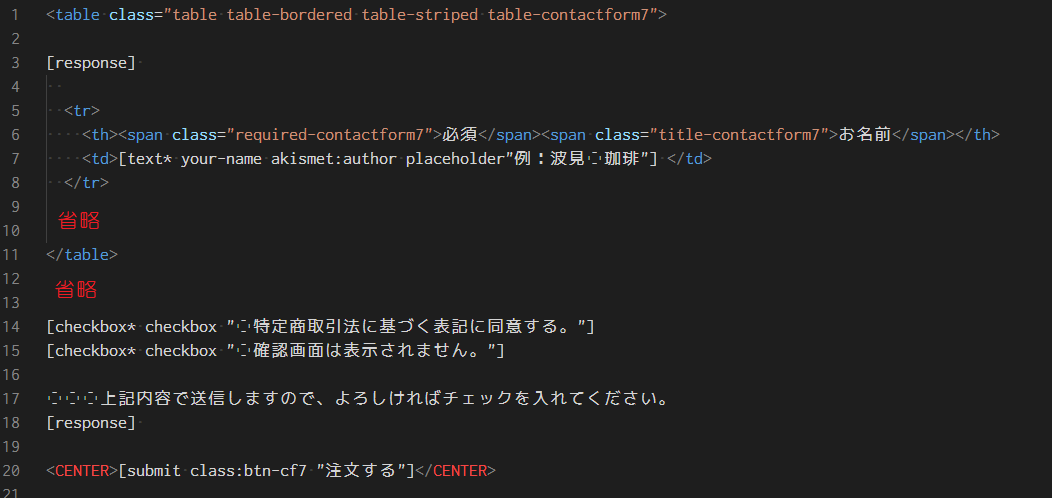
[checkbox* checkbox " 特定商取引法に基づく表記に同意する。"]
[checkbox* checkbox " 確認画面は表示されません。"]
上記内容で送信しますので、よろしければチェックを入れてください。
[response]
<CENTER>[submit class:btn-cf7 "注文する"]</CENTER>
「商品お申込みフォーム」を固定ページに設置する
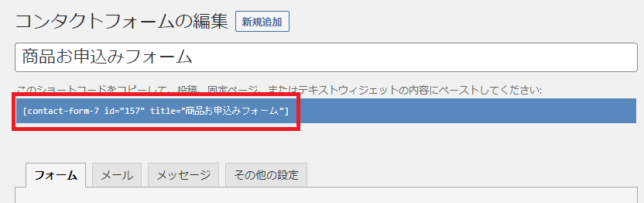
上部に表示されているショートコードをコピーします。

WordPress管理画面メニューの固定ページ→「新規追加」をクリックします。
タイトルに「商品のお申込み」と入力します。
URLスラッグを任意で設定します。(「order」で良いでしょう)
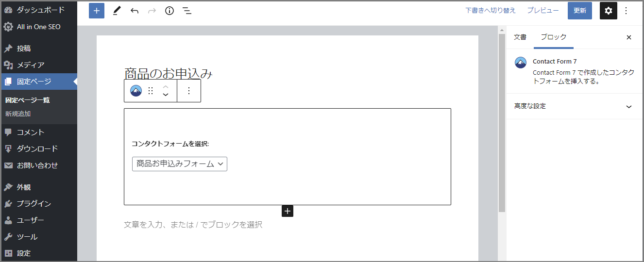
本文にコピーしておいたショートコードを貼り付けます。
ブロックにてショートコードを選択してからコピペしても良いですし、ブロックに直接コピペしても大丈夫です。
<ブロックに直接コピペした場合>

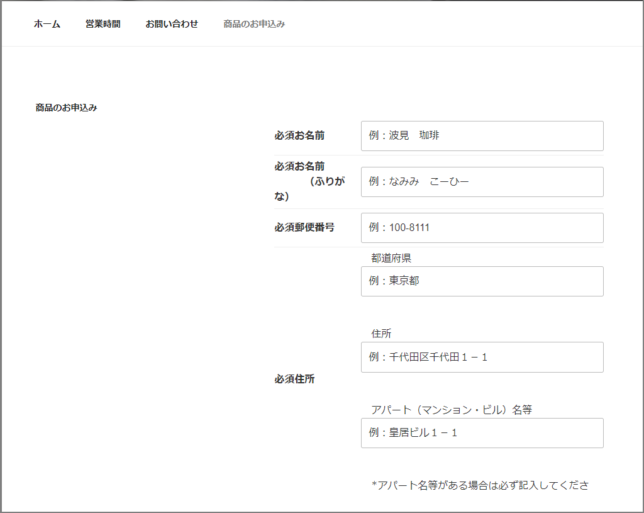
この状態で保存し「商品のお申込み」を確認すると以下のようになります。

まだ装飾してませんのでシンプルですね。
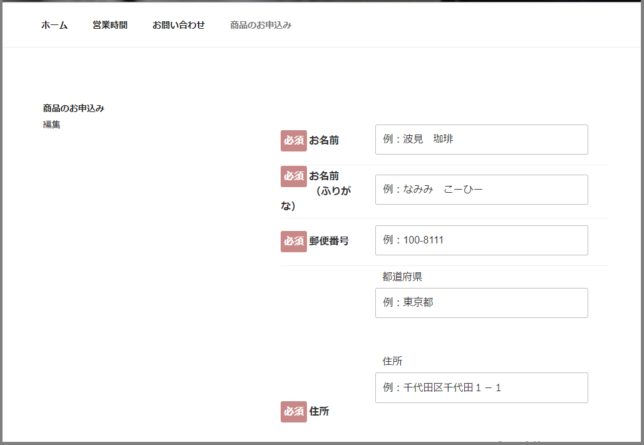
装飾すると以下のように表示されます。

装飾方法は上記「『style.css』をカスタマイズして装飾する」をご参照ください。
テーマに「Cocoon」を使用した場合の表示。

Contact Form 7で作った「商品お申込みフォーム」でコードを解説
主だったところを解説していきますね。
商品お申し込みフォームの各項目は表形式(テーブル)で作成します。
なので、表形式(テーブル)を作って表示するソースコード(表形式であることを示すtableタグ)を記述します。
table開始タグと終了タグを記述し、開始タグにはclassを設定します。
このclassに名前を付けることによって「style.css」ファイルで装飾することができます。
商品お申し込みの各項目は全てtableタグの中に記述します。

なお、注文ボタンはtableタグの外に記述します。
[response]はメッセージボックスを表示するための記述です。
注文ボタンが押された際に「メッセージを送信しました」とか「入力内容に不備があります」といったメッセージを表示します。
送信者がこのメッセージを見落とさないように、お申し込みフォームの上部と、注文ボタンのすぐ上に設置しています。
続いてテーブルを構成する要素を記述していきます。

行に相当するtrタグを記述します。
thは見出し、tdは表中のデータを表すタグです。
必須やお名前をspanタグで囲み、CSSでスタイル調整できるようにclass名をつけています。
| text | ユーザーが入力するエリアを作成します |
| * | *を記述するとシステム的に入力必須項目になります |
| your-name | ユーザーが入力したデータにつけられる名前です (メールの送信時に「your-name」として活用します) |
| akismet:author | プラグインのアキスメットを利用してセキュリティ対策を行います |
| placeholder | 設定した値が入力エリアにデフォルトで表示されます (ユーザー7が入力を行うと消えます) |
| “例:波見 珈琲” | placeholderの値です |
tdの中で改行し複数の入力エリアを設けています。

tdの中にプルダウンメニューを設けています。

| select | プルダウンメニューを作成します |
| * | *を記述するとシステム的に入力必須項目になります |
| products-order | プルダウンメニューで選択したデータにつけられる名前です (メールの送信時に「products-order」として活用します) |
| include_blank | プルダウンメニューの初期値をブランクにします |
| akismet:author | プラグインのアキスメットを利用してセキュリティ対策を行います |
| “001-01:カフェ ラテ¥450円” | プルダウンメニューの値です (改行するとみやすくなります) |
tdの中にチェックボックスを設けています。

| checkbox | チェックボックスを作成します |
| checkbox-964 | チェックボックスで選択したデータにつけられる名前です (メールの送信時に「checkbox-964」として活用します) |
| use_label_element | チェックボックスと項目名を連結します (項目名を押してもチェックボックスにチェックが入るようになります) |
| exclusive | チェックボックスが排他的となり、1つしか選択できなくなります (JavaScript が使えない場合は機能しません) |
| “スモール” | チェックボックスの値(項目)です |
tableの外側にチェックボックスを設けます。

Contact Form 7では「送信」ボタンが押されるとすぐにデータが送信されてしまいます。
(入力データの確認画面がでません)
ですので、確認画面が表示されない旨を伝えて、データのセルフチェックを促しています。
また、「商品お申込みフォーム」であるため「特定商取引法に基づく表記に同意する」旨のメッセージも表示し、同意する場合はチェックするようにしています。
まとめ
Contact Form 7で作る「問い合わせフォーム」ってシンプル。
少しカスタマイズして見やすくしましょうす。
本記事のコピペで十分見やすい「問い合わせフォーム」や「商品お申込みフォーム」が出来上がります。
もう少しカスタマイズしたい場合はコードを解説でコードの内容を理解してカスタマイズに挑戦しましょう。
その際には、HTMLやCSSの知識があった方が分かりやすいので初級エンジニア向け【web系言語】ホームページの開発やカスタマイズをどうぞ。
少し分かるだけで簡単にカスタムできちゃいますよ。是非お試しください!
本記事に記載しているコードは、INTHECOM.incさんの【コピペOK】ContactForm7を企業サイトみたいな感じでカスタマイズする方法を参考にさせていただいてます。



