
WordPress(ワードプレス)を使ってサイトの運営を始めて数ヶ月経って結構慣れてきたので、自分のサイトでデジタルコンテンツを販売してみたい。
販売したいデジタルコンテンツは、WordPress(ワードプレス)でサイトを構築・運営するためのコツをまとめたPDF資料。
WordPress(ワードプレス)を独学で勉強してサイトを構築・運営してきたし、結構遠回りや苦労してきたから、これから始める人に参考になるはず。
また、旅行や写真が趣味で、お出かけしたときの風景写真がいっぱいあるから、それも販売してみたい。
WordPressでデジタルコンテンツ(写真・動画・音楽・資料など)を販売するいい方法ってないの?
そうですよね、サイト運営に慣れてくると、デジタルコンテンツ(ノウハウなど)を販売したくなりますよね。
デジタルコンテンツを販売し、購入者へはメディア等を郵送する方法がありますが、メディアの作成や郵送作業って思いのほか手間がかかります。
発送手数料もかかりますね。
一番の問題は、自分の作業時間が結構あるってことですね。
また、デジタルコンテンツの販売には、プラットフォームを提供している会社を利用する方法もあります。簡単で便利ですけど、結構な手数料がかかります。(その分、集客や販売が楽というメリットがあります)
自分のサイトでダウンロード販売できれば、プラットフォーム運営会社への手数料などもかからないですからね。
自分のサイトでダウンロード販売してみたいですよね。
手間をかけずに!
手間がかかりそう?
大変そう?
大丈夫ですよ。
こういった悩みを解決していきましょう。
本記事の内容(^_-)-☆
・「Easy Digital Downloads」ってどんなプラグイン
・「Easy Digital Downloads」のインストール
・「Easy Digital Downloads」の使い方
・ページの新規作成でのデジタルコンテンツ販売ページの作成
・購入手続きページ等のパーマリンクの変更
(本番環境のためのペイメントゲートウェイ(一般)の修正)
この記事を書いているD-J.Kは、運営しているサイト(このサイトじゃないですよ)の中でデジタルコンテンツをダウンロード販売しています。
ダウンロード販売サイトをいちから構築するのは大変ですが、WordPressのプラグインである「Easy Digital Downloads」を使用すると、結構簡単にダウンロード販売サイトが作れちゃいます。
ダウンロード販売サイトって、商品の発送が無くて楽そうだけど、サイトの構築には決済処理や購入した人だけがダウンロードできる仕組みが必要ですからね。
それが「Easy Digital Downloads」を使用すると、簡単にできるのですごく便利ですよ。
ということで実際に使用しているので、インストールから使用方法を簡単に説明しますね。
「Easy Digital Downloads」ってどんなプラグイン
「Easy Digital Downloads」の導入に先立って
ダウンロード販売での代金の決済は「PayPal」を使用します。(無料で使えます)
(決済処理を行う場合、購入者はPayPalアカウントが必要です)
決済処理の際にPayPalアカウントを使用せずに、直接カード情報を入力してもらう決済方法もありますが、EDDの有料(1サイトだけなら89$(約1万円))の拡張機能となります。
なお、AMAZONも使用できます。
PayPalはクレジット情報を相手に送信せずに支払いできる仕組みです。
PayPalのビジネスアカウント(無料)を開設する必要がありますので事前にアカウントを作成してきましょう。ビジネスアカウントは、申請してから完了するまでに1~2週間かかります。
「Easy Digital Downloads」の設定画面で、PeyPalのビジネスアカウントに使用したID(メールアドレス)を登録(紐づけ)するだけで、PeyPalが利用できるようになります。
「Easy Digital Downloads」って何ができるの
「Easy Digital Downloads」は、デジタルコンテンツ(ノウハウなど)をダウンロード販売できるようにする無料プラグインです。
決済の部分は決済代行業者が行うので、顧客のカードに関する個人情報などをサイト管理者が保有することはありませんので管理が楽になります。
(決済代行業者(PayPalビジネスアカウント)への登録が必要)
購入してくれた顧客にだけダウンロードさせることができます。
会員サイトを構築し、会員をクラス分けしていたとしても、問題ありません。
会員サイトでも購入者のみにダウンロードさせることができます。
ちなみに、会員サイトのクラス分けでダウンロードサイトを構築するのは効果的ではありません。(コンテンツの増加に対応できません)
なお、インストールすることで「購入手続き・購入の確認・トランザクション失敗(キャンセル)・購入履歴」の各ページが自動で作成されます。
主な機能は、以下の5つです。
機能1:設定
機能2:新規追加
機能3:レポート
機能4:お客様
機能5:支払い履歴
機能1:設定
「Easy Digital Downloads」の基本的な設定・決済・税金などの登録が行えます。
一般・ペイメントゲートウェイ・メール・スタイル・税金・プライバシー・その他のタブ項目があり、タブごとにサブメニューもあります。
機能2:新規追加
ダウンロードを可能にするコンテンツを追加できます。
ページの作成画面と同様の画面で設定します。コンテンツを追加するとページとして公開されます。
ここで作成したページは投稿や固定ページの一覧には表示されません。
(「Easy Digital Downloads」の「すべてのダウンロード」内で管理)
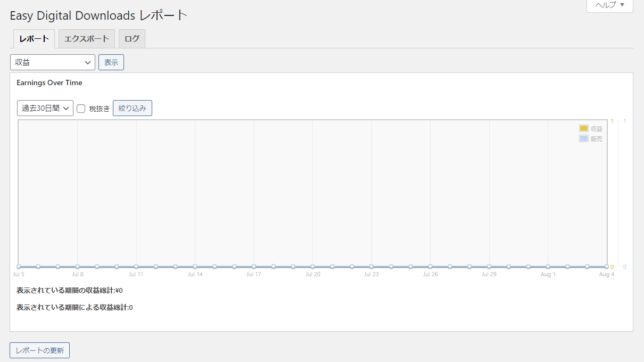
機能3:レポート
販売数量や収益などをグラフ表示します。その他にも様々な指標を確認できます。
また、データはエクスポートすることもできます。
機能4:お客様
購入されたお客様を一覧表示します。
機能5:支払い履歴
支払い履歴を確認できます。
「Easy Digital Downloads」のインストール
「Easy Digital Downloads」のインストール
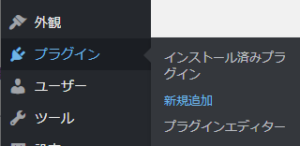
WordPress管理画面メニューのプラグイン→「新規追加」をクリックします。

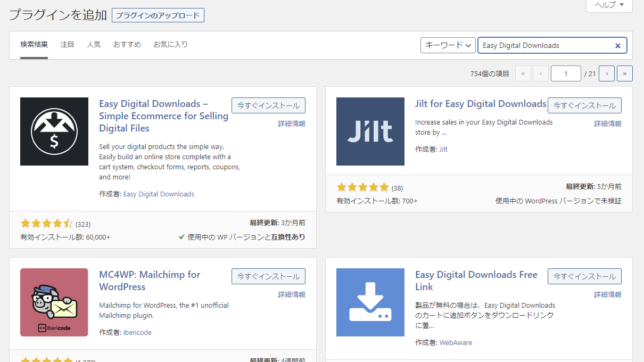
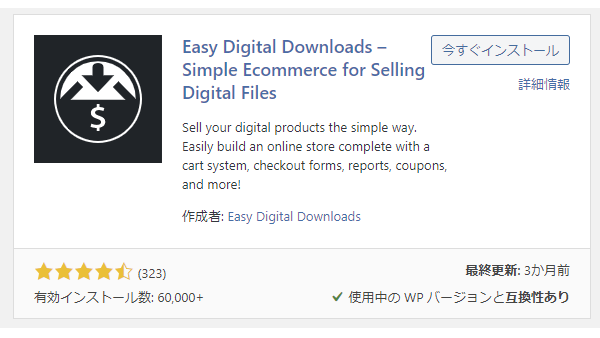
「プラグインを追加」画面の右上にある検索窓に「Easy Digital Downloads」と入力します。
そうすると、検索結果に「Easy Digital Downloads」が表示されますので「今すぐインストール」をクリックします。

インストールが開始します。
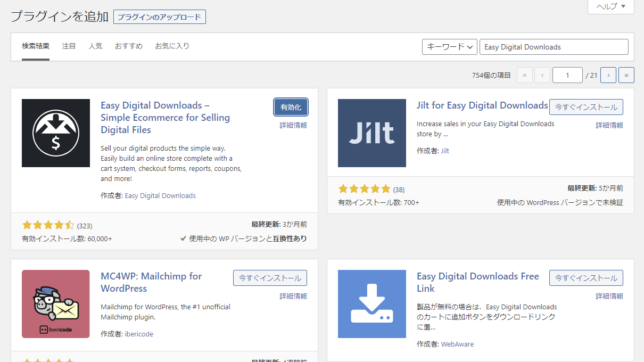
インストールが完了すると、「有効化」ボタンに切り替わりますので、「有効化」をクリックします。

有効化されて、「インストール済みプラグイン」の画面に遷移しました。
これでインストールは完了です。

「Easy Digital Downloads」の使い方

機能1:設定
機能2:新規追加
機能3:レポート
機能4:お客様
機能5:支払い履歴
機能1:設定
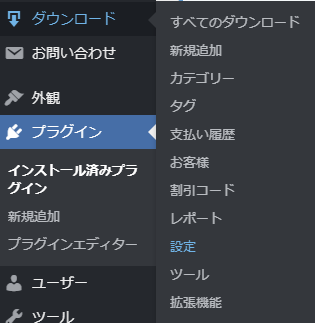
WordPress管理画面メニューのダウンロード→「設定」をクリックします。


| タブ項目 | サブメニュー |
|---|---|
| 一般 | 一般 / 通貨 / API |
| ペイメントゲートウェイ | 一般 / PayPal スタンダード |
| メール | 一般 / 購入領収書 / 新規販売の通知 |
| スタイル | – |
| 税金 | – |
| プライバシー | 一般 / エクスポートして消去 |
| その他 | その他 / 購入手続き / ボタンテキスト / ファイルダウンロード / 会計 / 利用規約 |
それでは、各項目を設定していきましょう。
一般
<一般>
「Easy Digital Download 設定(一般→一般)」画面が開いていますね。
開いていない場合は、Wordpress管理画面メニューのダウンロード→「設定」→「一般」→「一般」をクリックします。
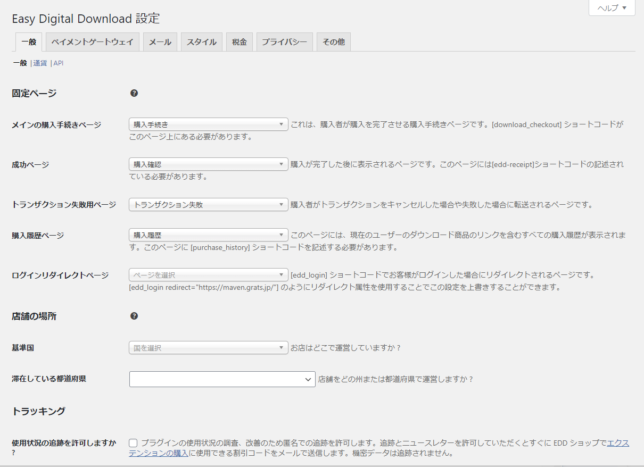
「メインの購入手続きページ・成功ページ・トランザクション失敗用ページ・購入履歴ページ」は「Easy Digital Downloads」をインストールして有効化すると自動で作成されるページです。ここでは、そのままで良いでしょう。
ただし、作成されたページのパーマリンクが日本語になっているので、後で修正します。ページタイトルや本文も多少変更します。
基準国で「Japan」を選択します。
滞在している都道府県は空欄でも構いません。

「変更を保存」をクリックします。
<通貨>
サブメニューの「通貨」をクリックします。
通貨は「日本円」を選択します。
通貨記号の位置は、¥マークを前につけるか、後ろにつけるかです。
通常だと前ですので、前を選択しておきましょう。
桁区切りは3桁ごとの区切りに使用する記号を指定できます。「,」か「.」ですね。
日本の場合だと、「,」が良いですね。
ブランクでも大丈夫です。

「変更を保存」をクリックします。
<API>
変更はありません。

ペイメントゲートウェイ
タブ項目の「ペイメントゲートウェイ」をクリックします。
サブメニューの「一般」が表示されます。

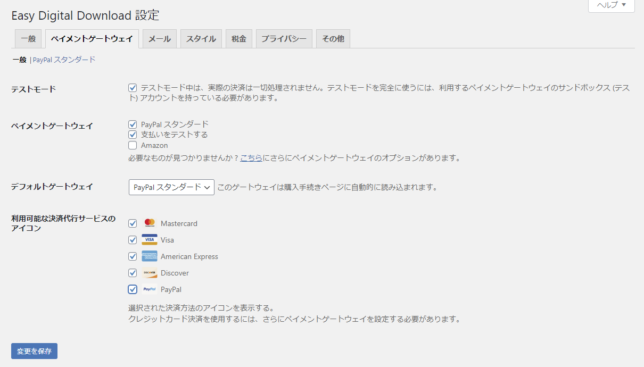
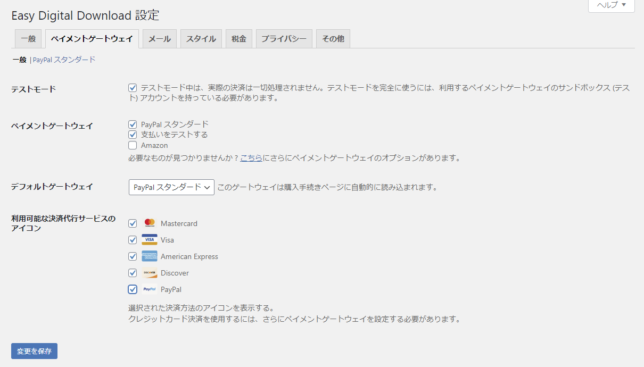
<一般>
テストモード:チェックを入れます。
ペイメントゲートウェイ:「PayPal スタンダード」と「支払いをテストする」にチェックを入れます。これは、決済画面で支払いの種類を選択できるようにするためにあり、チェックした項目が選択項目となります。
「支払いをテストする」とは、決済画面でこの項目を選択すると、実際の決済処理を行わずに、動作(購入処理・購入確認・ダウンロード・メール送信など)を確認できます。購入履歴などにも反映されます。
デフォルトゲートウェイ:「PayPalスタンダード」を選択します。
これは、決済画面で支払いの種類に選択項目がある場合に、デフォルトでチェックをつける項目を選択するものです。
利用可能な決済代行サービスのアイコン:全て選択するか、「PayPal」のみにしましょう。決済画面に利用可能なアイコンを表示できます。(マスター・ビザ・アメリカンエキスプレス・ディスカバー・ペイパル)
基本的にPayPal決済でカード会社の直接決済はできません。
しかし、購入者は、PayPalにログインして決済しますので、間接的にカード会社を利用することになります。(PayPal利用者はPayPalでの決済(支払い)に上記カード会社(+JCB)か銀行を設定している)

「変更を保存」をクリックします。
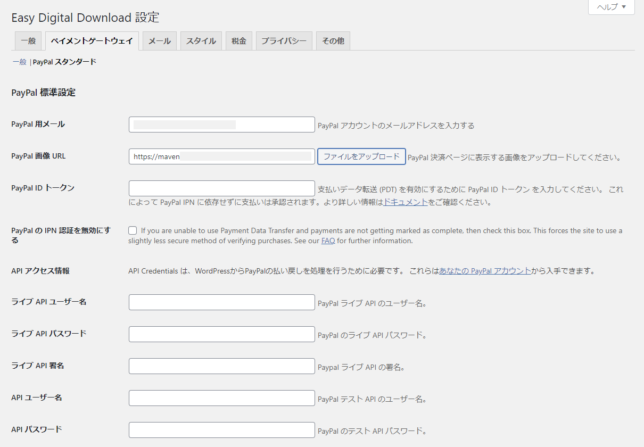
<PayPal スタンダード>
サブメニューの「PayPalスタンダード」をクリックします。

PayPal用メール:PayPalのビジネスアカウントにログインする際のメールアドレスを入力します。(これでPayPalと連携されます)
PayPal画像 URL:サイトのロゴがあるなら登録しましょう。
(PayPal決済ページに表示されます)

PayPalのビジネスアカウントにログインする際のメールアドレスを入力するだけで、PayPalと連携(紐づけ)されます。
価格の設定などは「Easy Digital Download」の「新規追加」画面で行います。
(ダウンロードを可能にするコンテンツを追加する際に価格も設定しますので、PayPalでの操作は不要です)
「変更を保存」をクリックします。
メール
タブ項目の「メール」をクリックします。
サブメニューの「一般」が表示されます。

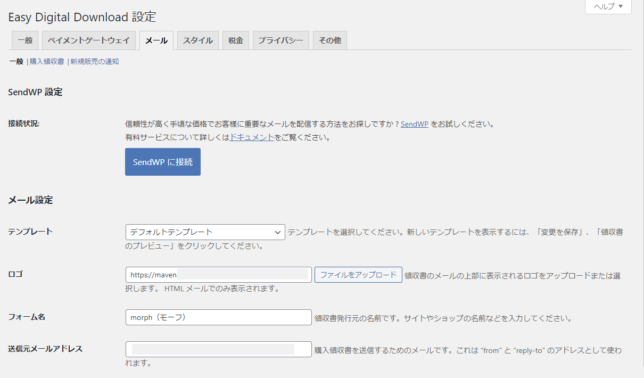
<一般>
ロゴ:領収書(決済後に送信されるメール)にロゴを表示する場合は設定しましょう。
フォーム名:領収書(決済後に送信されるメール)に表示される販売者の名称です。
送信元メールアドレス:領収書(決済後に送信されるメール)に使用する販売者のメールアドレスです。

各項目の説明の所に「領収書」と記載されていますが、運用的には「レシート」というイメージの方が強いです。
「変更を保存」をクリックします。
<購入領収書>
サブメニューの「購入領収書」をクリックします。

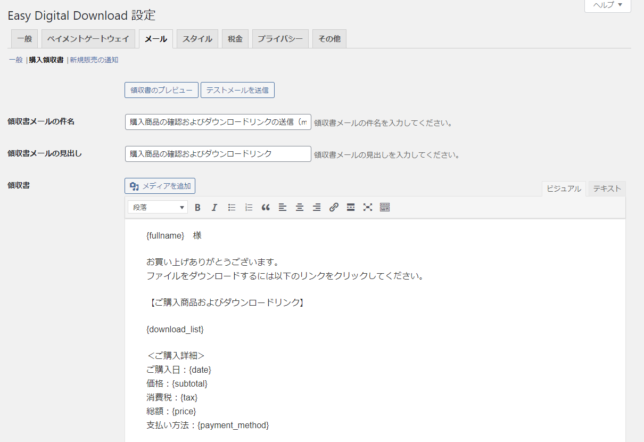
領収書メールの件名:送信されるメールのタイトルです。
領収書メールの見出し:送信されるメールの本文に表示されるタイトルです。
領収書:送信されるメールの本文の内容です。
テンプレートタグを利用できます。
なお、{download_list}を記載すると、商品名およびダウンロードリンクが表示されます。

本文入力例
{fullname} 様
お買い上げありがとうございます。
ファイルをダウンロードするには以下のリンクをクリックしてください。
【ご購入商品およびダウンロードリンク】
{download_list}
<ご購入詳細>
ご購入日:{date}
価格:{subtotal}
消費税:{tax}
総額:{price}
支払い方法:{payment_method}
「変更を保存」をクリックします。
「領収書のプレビュー」を押すと、変更内容(実際に送信される内容のダミー)を確認できます。
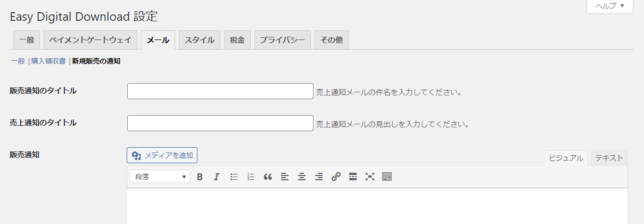
<新規販売の通知>
変更はありません。

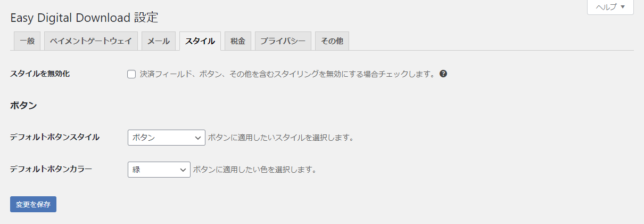
スタイル
タブ項目の「スタイル」をクリックします。
「スタイル」の設定画面が表示されます。

必要に応じてボタンのスタイルやボタンカラーを変更しましょう。

変更した場合は「変更を保存」をクリックします。
税金
タブ項目の「税金」をクリックします。
「税金」の設定画面が表示されます。

税金を有効にする:チェックを入れます。
税率:国は「japan」を選択、都道府県はブランクでもかまいません。「国全体に適用」にチェックを入れて、率に「10」と入力します。(消費税率は2020年8月現在)
税込価格:「税込み・税抜き」のどちらで表示するか選択します。金額は購入ボタンに表示されます。
「価格に税率を表示・決済時に表示」は任意で設定します。

「変更を保存」をクリックします。
プライバシー
タブ項目の「プライバシー」をクリックします。
サブメニューの「一般」が表示されます。

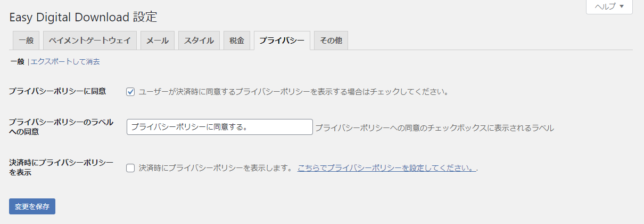
<一般>
プライバシーポリシーに同意:チェックマークを入れましょう。
(購入手続きページの「購入」ボタン手前にチェックボックスが表示されます)
プライバシーポリシーのラベルへの同意:上記のチェックボックスのラベルとして表示する内容です。

プライバシーポリシーページを用意していない人は、用意しましょう。
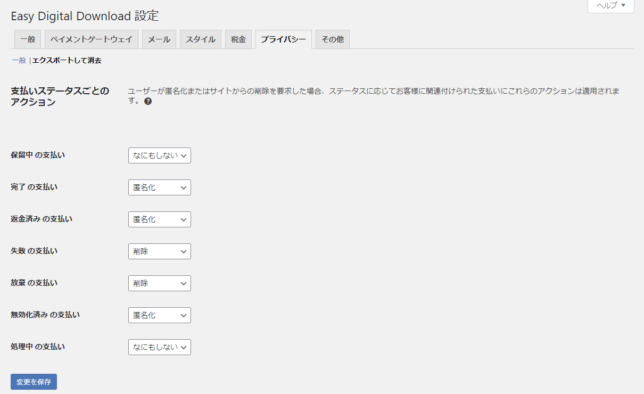
<エクスポートして消去>
変更はありません。

その他
タブ項目の「その他」をクリックします。
サブメニューの「その他」が表示されます。

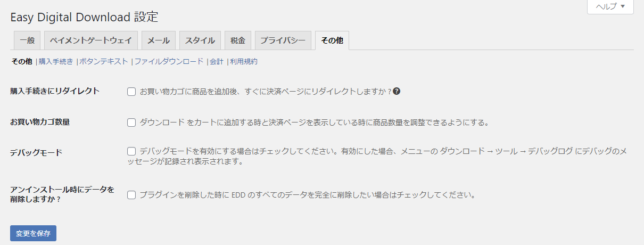
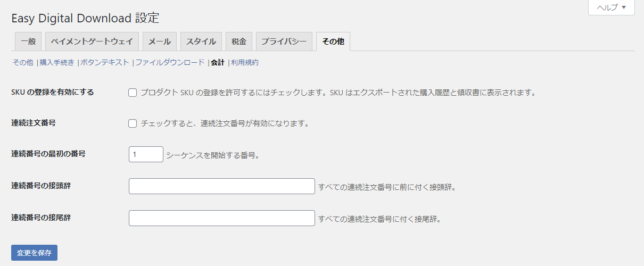
<その他>
必要に応じてチェックマークを入れましょう。

変更した場合は「変更を保存」をクリックします。
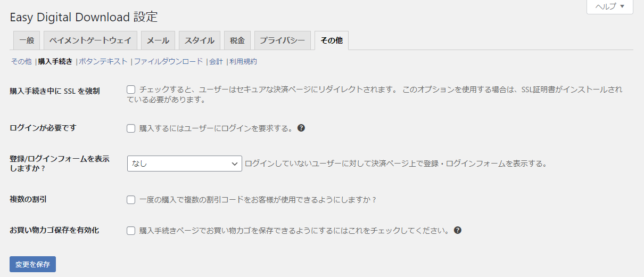
<購入手続き>
サブメニューの「購入手続き」をクリックします。
基本的に変更不要だと思いますが、必要に応じてチェックマークを入れましょう。
SSLに対応している場合は「購入手続き中に SSL を強制」は不要ですね。

変更した場合は「変更を保存」をクリックします。
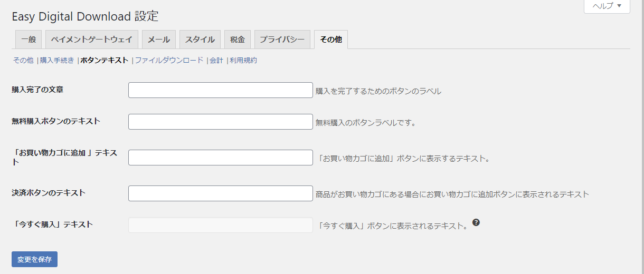
<ボタンテキスト>
サブメニューの「ボタンテキスト」をクリックします。
必要に応じて入力しましょう。

変更した場合は「変更を保存」をクリックします。
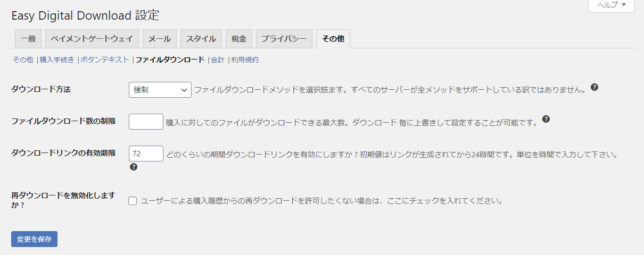
<ファイルダウンロード>
サブメニューの「ファイルダウンロード」をクリックします。
必要に応じて選択・入力しましょう。
ダウンロードリンクの有効期限:初期設定では24時間で短いので、72時間程度がよいかもしれません。

変更した場合は「変更を保存」をクリックします。
<会計>
サブメニューの「会計」をクリックします。
基本的に変更は不要です。

変更した場合は「変更を保存」をクリックします。
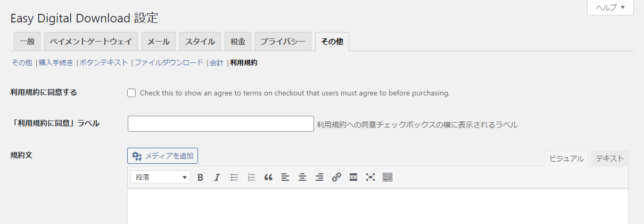
<利用規約>
サブメニューの「利用規約」をクリックします。
必要に応じて入力しましょう。

変更した場合は「変更を保存」をクリックします。
お疲れさまでした、「設定」に関する項目はここで終了です。
なお、デジタルコンテンツの販売ですので「特定商取引法に基づく表記」ページをWordpressの固定ページなどで作成しておきましょう。
機能2:新規追加
さて、ここからはいよいよデジタルコンテンツをダウンロードできるように、デジタルコンテンツの登録作業となります。
ここでは、写真素材をダウンロード販売できるように設定してみます。
「新規追加」することで、ダウンロードページの作成とダウンロードコンテンツの登録を一緒に行うことになります。
なお、ダウンロードページが作成されますが、当該ページは「投稿」や「固定ページ」とは別に「ダウンロード」の「すべてのダウンロード」の中のページとして管理されます。
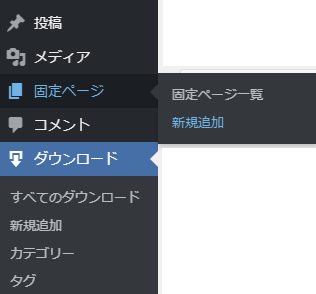
WordPress管理画面メニューのダウンロード→「新規追加」をクリックします。

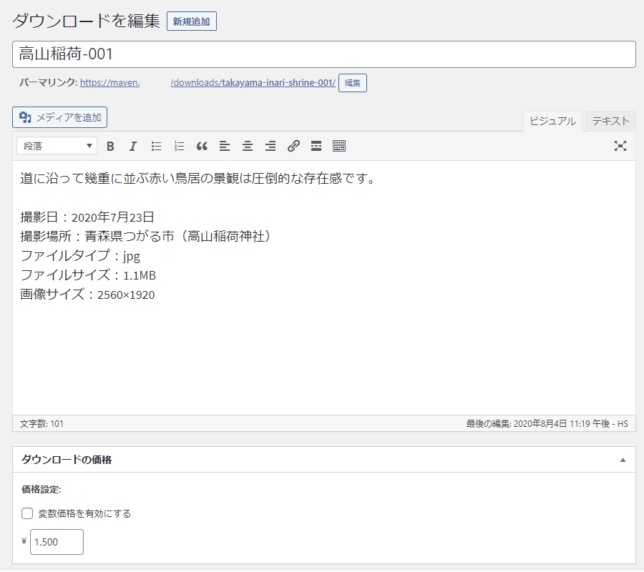
「新規ダウンロードを追加」画面が表示されます。
デジタルダウンロードコンテンツの名前を入力します。(商品名になります)
必要に応じてパーマリンクを編集しましょう。(英文字推奨)
説明書き等が必要な場合は入力します。
<ダウンロードの価格>
金額を入力します。

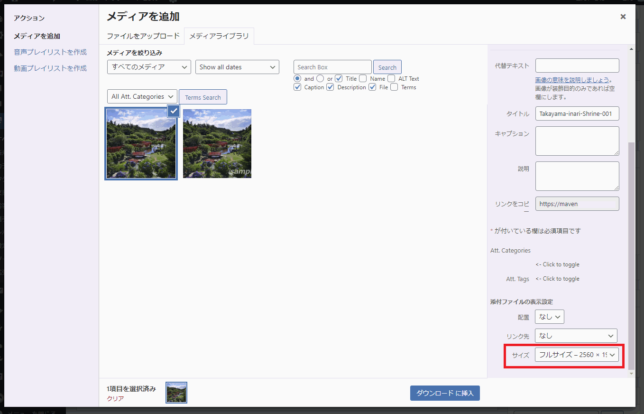
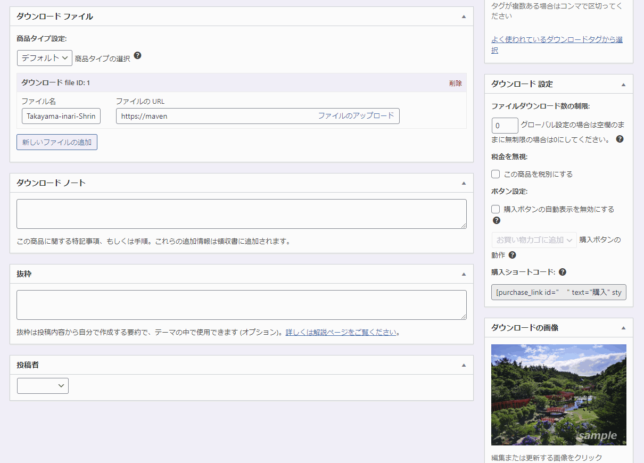
<ダウンロードファイル>
ダウンロード用のファイルをアップロードします。ファイル名は自動で入力されます。
ここでのファイル名がダウンロードリンクのファイル名になります。
(アップロードする際はファイル名称の付け方に気を配りましょう)

今回はダウンロードファイルが画像なので、画像を選択する際にサイズを設定するのを忘れないようにしましょう。

この時、最大アップロードサイズの制限によって、アップロードできない場合がありますので、最大アップロードサイズを確認しておきましょう。
ちなみに、さくらインターネットの場合、最大アップロードサイズは2MBとなっています。
最大アップロードサイズより大きいサイズのコンテンツをアップロードするためには、設定を変更する必要があります。

変更方法はこちらのサイトが参考になります。

色々なやり方がありますが、重要な設定ファイルを変更する場合もありますので、バックアップを取ってから設定しましょう。
また、設定ファイルの変更は自己責任で実施してください。
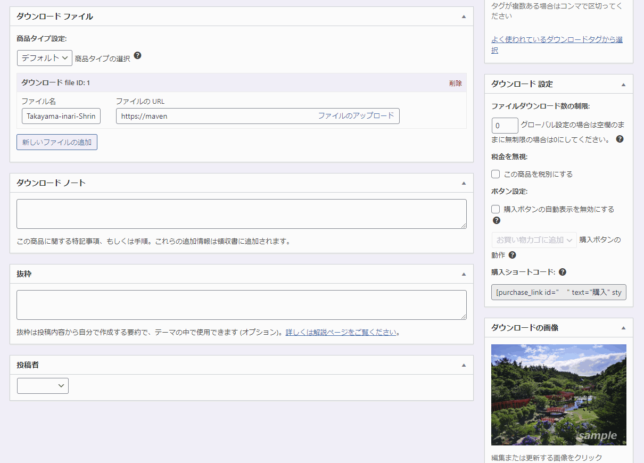
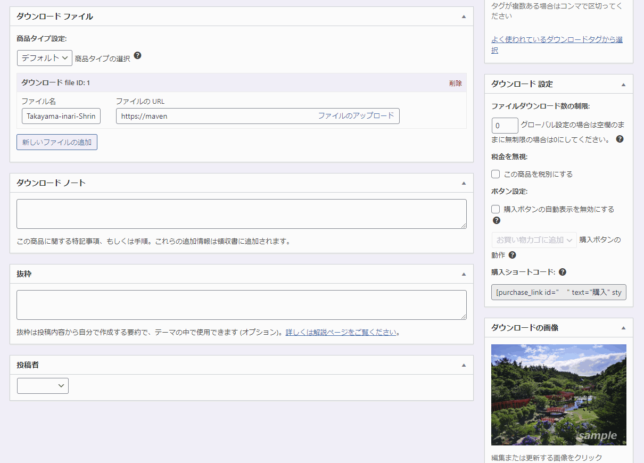
<ダウンロード設定>
ここで、コンテンツごとの個別の設定ができます。
必要に応じて設定しましょう。

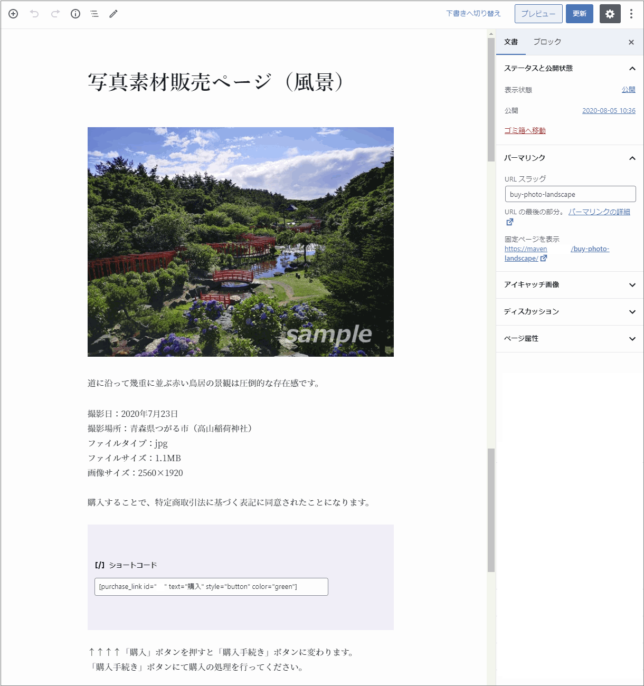
ショートコードは「ページ(投稿・固定)の新規作成でデジタルコンテンツ販売ページを作成」する場合に使用します。
ここでコピーしておいても良いでしょう。「すべてのダウンロード」でも確認できます。
<ダウンロードの画像>
表示する画像を選択できます。

テーマによっては表示されない場合があります。
これが表示されなかった場合などは「ページ(投稿・固定)の新規作成でデジタルコンテンツ販売ページを作成」します。(複数表示したい場合も)
設定が完了したら、「公開」ボタンを押します。
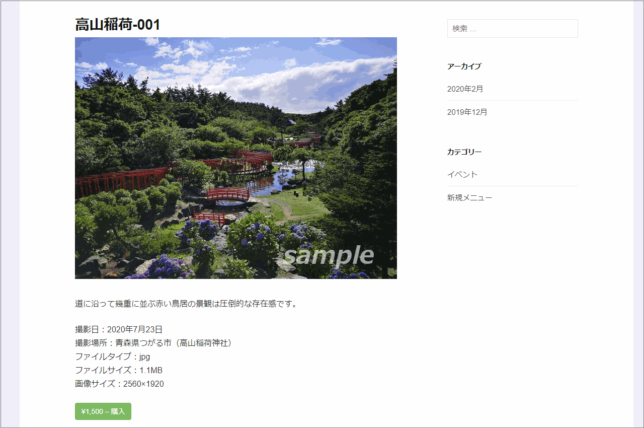
パーマリンクをクリックします。
デジタルコンテンツをダウンロード販売できるページが表示されました。

「購入」ボタンをクリックすると、ボタンが「購入手続き」に変更になります。

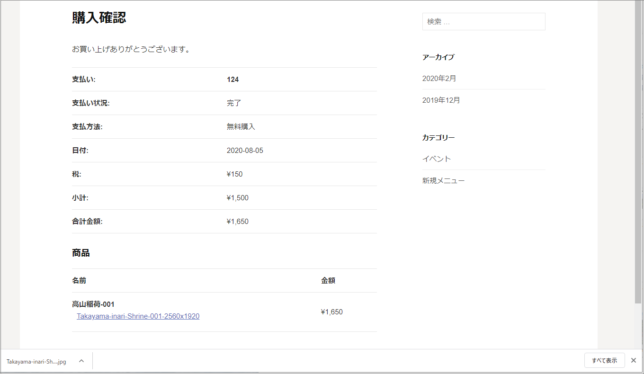
「購入手続き」ボタンをクリックすると「購入手続き」画面に遷移します。

必要事項を入力し「購入」ボタンをクリックすると「購入確認」画面に遷移します。

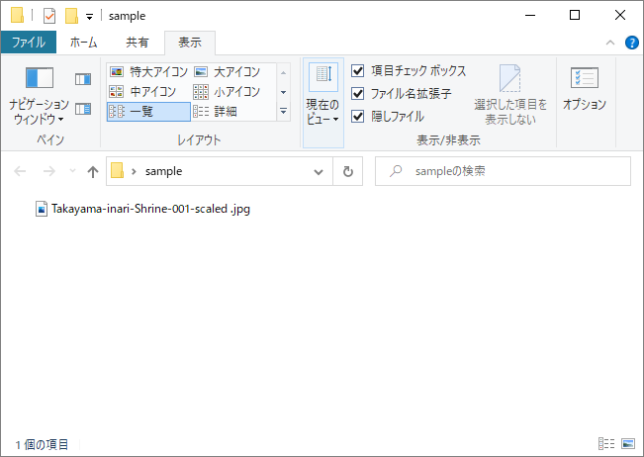
ダウンロードリンクをクリックすると、ファイルをダウンロードすることができます。


さて、このままでは「購入手続き」「トランザクション失敗」「購入履歴」「購入確認」のパーマリンクが日本語になっていますので変更しましょう。

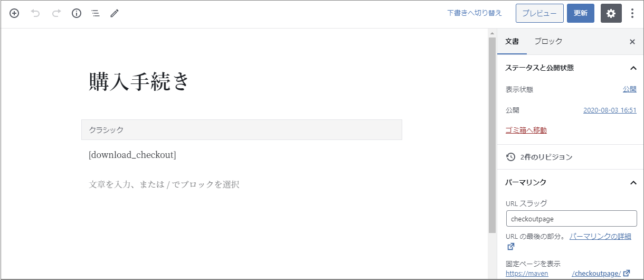
<購入手続き>
パーマリンクのURLスラッグを英文字(checkoutpageなど)に変更します。
任意の英文字を設定しましょう。

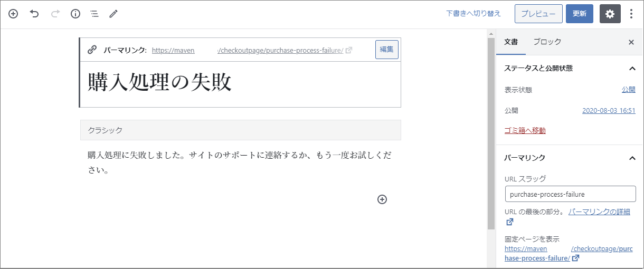
<トランザクション失敗>
パーマリンクのURLスラッグを英文字(purchase-process-failureなど)に変更します。
任意の英文字を設定しましょう。
また、タイトルや本文に「トランザクション」とありますが、意味が分かりにくいので「購入処理の」としましょう。

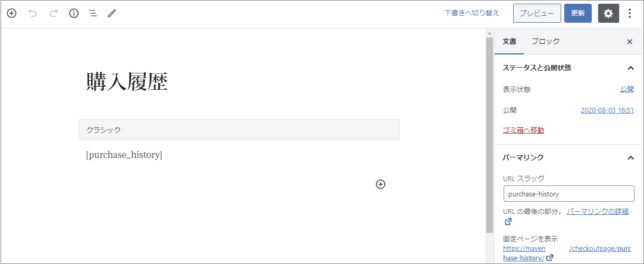
<購入履歴>
パーマリンクのURLスラッグを英文字(purchase-historyなど)に変更します。
任意の英文字を設定しましょう。

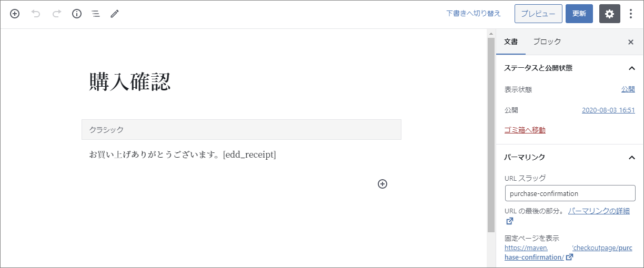
<購入確認>
パーマリンクのURLスラッグを英文字(purchase-historyなど)に変更します。
任意の英文字を設定しましょう。

ここまでで、基本的な設定やダウンロードページの作成とダウンロードコンテンツの登録が完了しました。
ここまでできれば、ダウンロードコンテンツ販売サイトが完成しています。
あとは、このページに向けて他のページにリンクを貼り、サイト訪問者が流入するようにしましょう。
以下の機能は購入された場合の収益や顧客を管理するためのものです。
機能3:レポート
販売数量や収益などをグラフ表示します。その他にも様々な指標を確認できます。
また、データはエクスポートすることもできます。

機能4:お客様
購入されたお客様を一覧表示します。

機能5:支払い履歴
支払い履歴を確認できます。

ページ(投稿・固定)の新規作成でもデジタルコンテンツ販売ページを作成できます
上記の「機能2:新規追加」にて、ダウンロードページの作成とダウンロードコンテンツの登録が完了しているのですが、別途、ページ(投稿・固定)でデジタルコンテンツの販売ページを作成する方法をご紹介します。
ここでは、固定ページにデジタルコンテンツの販売ページを作成してみます。
WordPress管理画面メニューの固定ページ→「新規追加」をクリックします。

通常の固定ページを作成する手順と一緒です。
タイトルを入力し、本文にサンプル写真と説明、ショートコードで購入ボタンを設置します。
また、パーマリンクを英文字に変更します。
導入しているプラグインにもよりますが、SEO対策をするなら、タイトルやディスクリプションを最適化しましょう。
入力が完了したら、「公開する」→「公開」ボタンを押します。

これで、固定ページとしてのデジタルコンテンツの販売ページが完成しました。

あとは、このページに向けて他のページにリンクを貼り、サイト訪問者が流入するようにしましょう。
本番環境のためのペイメントゲートウェイ(一般)の修正
テストモードとペイメントゲートウェイの支払いをテストするのチェックマークを外しましょう。

「変更を保存」をクリックします。
まとめ
デジタルコンテンツ(写真・動画・音楽・資料など)をダウンロード販売できるようにするなら、無料プラグイン「Easy Digital Downloads」を導入しましょう。簡単で便利(^^♪
というわけで、今回は以上です。
「Easy Digital Downloads」を導入して使ってみましょう。是非お試しください!
あなたの持っているコンテンツを有効活用してみましょう。
なお、これと似たようなプラグインに「Stripe Payments」というものがあります。
「Stripe Payments」は「Stripe」という決済システムを無料で利用できるプラグインです。
「Easy Digital Downloads」の場合は購入者がPayPalアカウント持ってないと決済できません。(無料プランだとPayPal決済画面に遷移しても、直接クレジットカード決済ができないという不便さがあります。有料プランでクレジットカード決済を導入できますが・・・)
しかし「Stripe Payments」は「Stripe」という決済システムと連携すれば、自サイト上で直接クレジットカード決済ができるようになります。(クレジット決済がポップアップ表示されます)
成約率の向上のために直接のクレジットカード決済を無料で導入したい場合は簡単!webサイトへのクレジット決済の導入方法【WordPressプラグインStripe Payments】をご覧ください。導入方法や使い方を紹介しています。(コンテンツのダウンロード販売もできます)




コメント
[…] データを販売できることがわかった。(詳しい方法) […]