初期設定が完了しているので、サイトを構築していけるのですが、ワードプレスをもっと便利に活用するために、プラグインソフト(ワードプレスの機能だけでは不足している部分を補うためのソフト)を導入していきましょう。
ここからの記事は、webページ(ホームページ)を作成するための、下記作業の次のステップとなります。
・レンタルサーバ(今回はさくら)の契約が完了し使用できる
・独自ドメインを取得済み
・ワードプレスをインストールした
・初期設定が完了した
ネットの仕組みは分かった。インターネットの契約をした(ネットにつながった)。レンタルサーバを契約してドメインを取得した。
ワードプレスをインストールした。(クイックインストールを使用)
そして、ワードプレスの初期設定が完了した。
次はどうすればよいのか?
ここからは、下記のような方々に対して簡単にwebページ(ホームページ・ブログ)を作る方法を解説していきます。
・どうやってwebページ(ホームページ)を作成したら良いのか分からない方
(なお、そもそも、何をどうしたら良いのか分からない人は、「簡単!図解で分かる!インターネットやホームページの仕組み」の記事から読んでみましょう)
・初めてwebページ(ブログ)を作ってみる方
・ホームページを作成するためには、HTMLっていうのを知らないとダメだって聞いたけど、簡単にできる方法ってないの?と思っている方(少しでも知識があればベターですが、無くても大丈夫です)
・自営業で自分の商品を紹介するwebサイトが欲しいけど、外注すると高いので、自分で作ってみたい方(ちなみにメンテナンス費も高いです)
・中小企業に勤めてて、HTMLなどのコードの知識がないのに、自社管理のwebサイトを立ち上げる担当になった方
・趣味や商品を紹介するSNS(facebook・Twitter)やブログ(アメブロ等)はあるけど、差別化や今後の商品販売を考えて、自分専用のwebサイトを持ちたい方
この記事を読めば、下記の内容がわかるようになるでしょう
- ワードプレス(WordPress)に最低限必要となるプラグインソフトが分かり導入できる
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本ページをマニュアルとして、実際に設定してみましょう。
理解が深まりますし、見終えた時には、ワードプレスのプラグインソフトの導入方法が理解できていることでしょう。
では早速、プラグインの導入を行っていきましょう。
1.ワードプレスのプラグインソフトの導入
1-1.プラグインソフトとは
ワードプレスは様々な人の利用を考慮しています。
そのため、必要とされる機能のニーズは千差万別で、全ての人のニーズに応えていたら、膨大なシステムとなり、システムの動作が遅くなってしまします。
そこで、本体は必要不可欠な基幹(機能)だけとし、個々のニーズは、それぞれが必要となる機能(プラグインソフト)を追加することによって実現しています。
それぞれのニーズに合った環境をそれぞれの環境に構築できるのです。
つまり、プラグインソフトとは、ワードプレスの機能だけでは不足している部分を補うためのソフトということです。
代表的なものとしては、セキュリティーを向上させるためのプラグイン、お問い合わせフォームを作成するプラグイン、SEO対策のためのプラグインなどがあります。
1-2.初期導入済みプラグイン
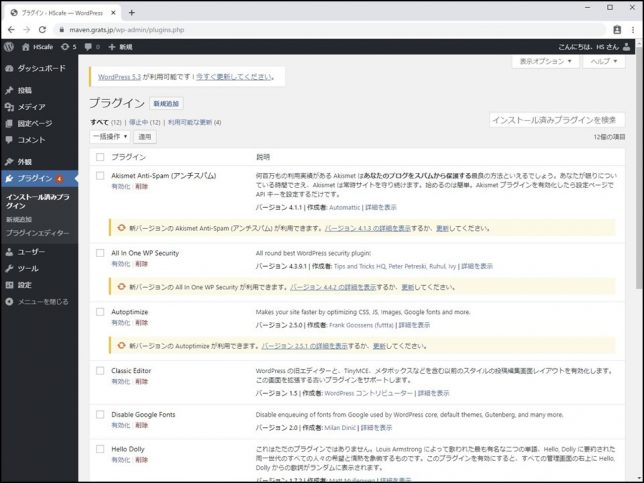
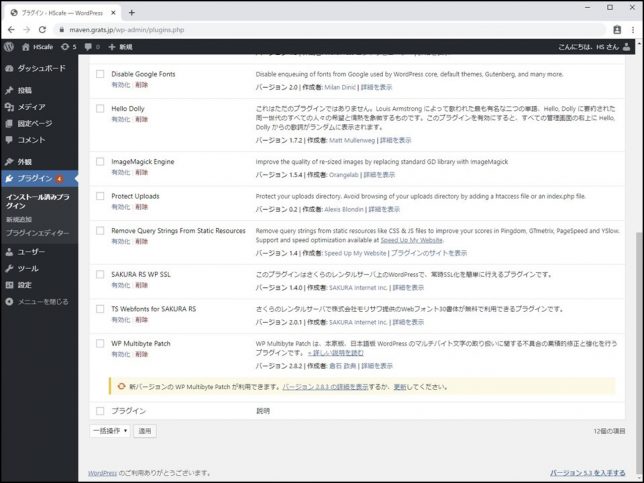
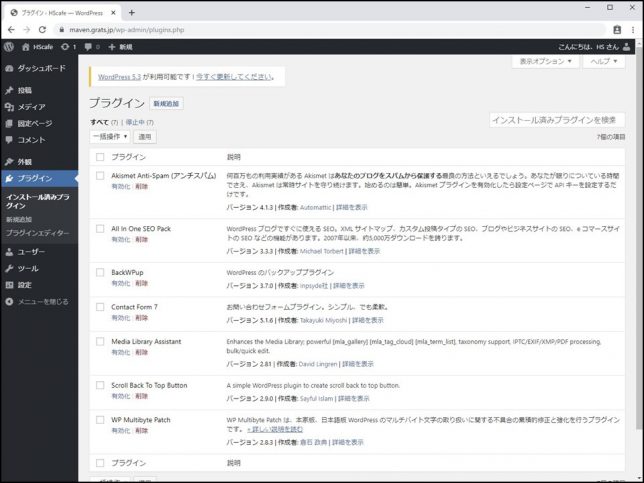
管理画面でメニュー欄の「プラグイン」をクリックしましょう。
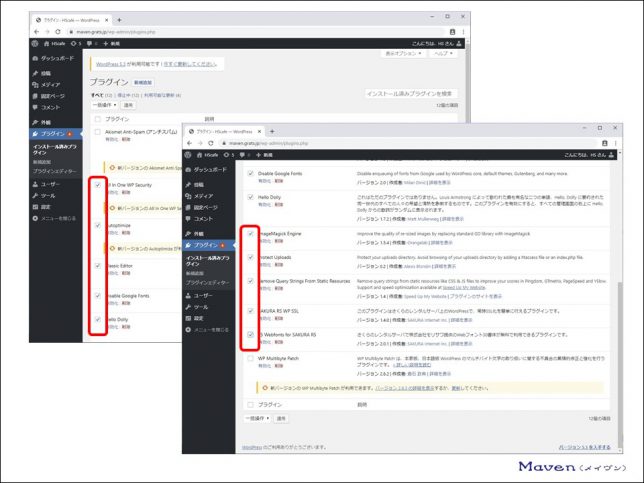
インストール済みプラグインが表示されました。
さくらインターネットでは、ワードプレスをクイックインストールで導入すると、数種類のプラグインも一緒にインストールされます。
2019年12月現在
| Akismet Anti-Spam (アンチスパム) | ImageMagick Engine |
| All In One WP Security | Protect Uploads |
| Autoptimize | Remove Query Strings From Static Resources |
| Classic Editor | SAKURA RS WP SSL |
| Disable Google Fonts | TS Webfonts for SAKURA RS |
| Hello Dolly | WP Multibyte Patch |
このようなプラグインが既にインストールされています。
ちなみに、インストールされていても「有効化」しないと機能として動作しません。
1-3.最低限必要なプラグイン
webサイトを構築するのに当たって、初期の段階では下記のプラグインソフトが導入されていれば問題ないでしょう。
| Akismet Anti-Spam (アンチスパム) | Media Library Assistant |
| All In One SEO Pack | Scroll Back to Top |
| BackWPup | WP Multibyte Patch |
| Contact Form 7 |
これ以外については、サイト構築中に必要になったら導入していきましょう。
なお、プラグインソフトを導入(有効化)し過ぎると、ワードプレスが遅くなったり、webサイトが表示されなくなるなど、様々な不具合が生じるリスクが高まりますので、20個程度までにしましょう。(少ないほど不具合のリスクは低くなります)
<不具合が生じる理由>
プラグイン自体に不具合がある
プラグインが更新されないことによるセキュリティーの脆弱性やワードプレスのバージョンアップに未対応
プラグイン同士の相性が悪い
テーマとプラグインの相性が悪い
プラグインを新規に導入する際には、頻繁に更新されており利用者が多いものを選びましょう。
1-4.不要なプラグインの削除
初期導入済みプラグインと最低限必要なプラグインがわかりましたので、まずは、不要なプラグインを削除していきましょう。
| 初期導入済みプラグイン | 要・不要 |
|---|---|
| Akismet Anti-Spam (アンチスパム) | 要 |
| All In One WP Security | 不要 |
| Autoptimize | 不要 |
| Classic Editor | 不要 |
| Disable Google Fonts | 不要 |
| Hello Dolly | 不要 |
| ImageMagick Engine | 不要 |
| Protect Uploads | 不要 |
| Remove Query Strings From Static Resources | 不要 |
| SAKURA RS WP SSL | 不要 |
| TS Webfonts for SAKURA RS | 不要 |
| WP Multibyte Patch | 要 |
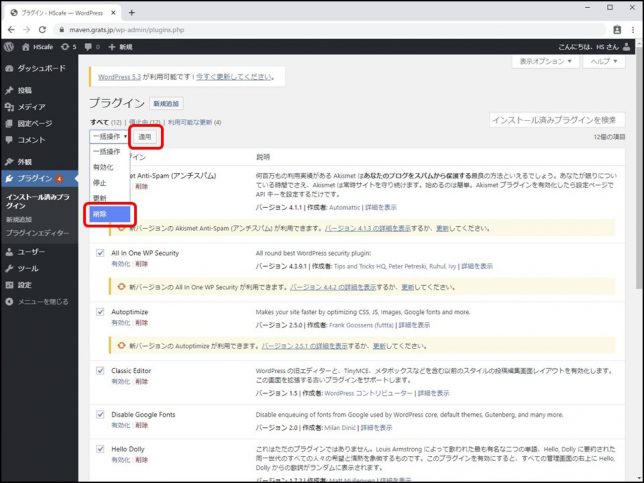
削除の対象となるプラグインにチェックマークを入れます。

プルダウンより「削除」を選択し、「適用」をクリックします。

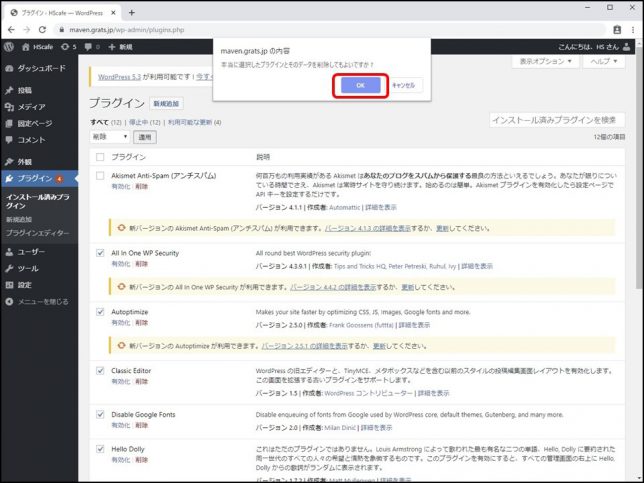
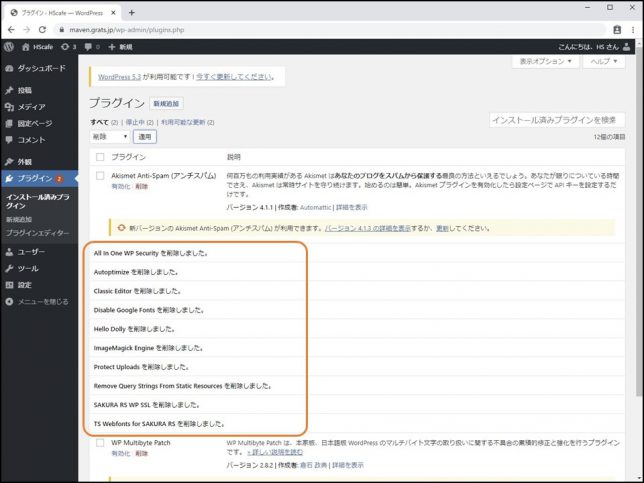
削除して良いかの確認がありますので、「OK」をクリックします。

削除されました。

1-5.プラグインの更新
残ったプラグインを更新します。
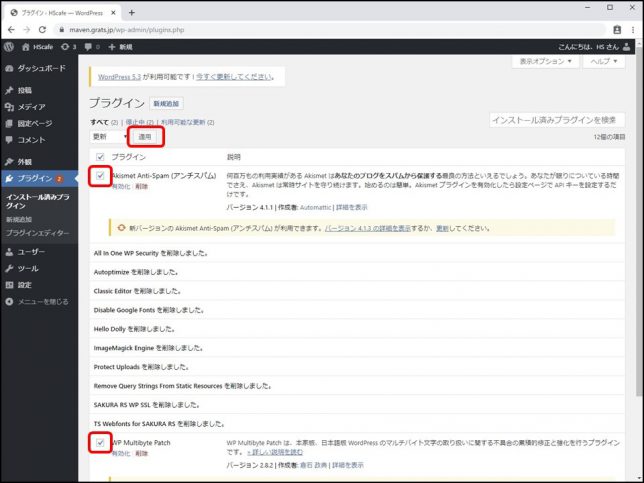
更新の対象となるプラグインにチェックマークを入れます。
プルダウンより「更新」を選択し、「適用」をクリックします。

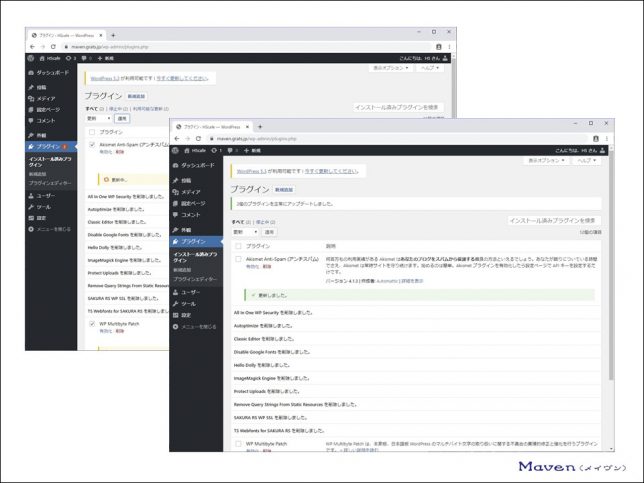
更新が完了すると、「更新されました」と表示されます。

1-6.プラグインの導入(インストール)と有効化
・プラグインの導入
プラグインを導入していきましょう。
・All In One SEO Pack ・BackWPup ・Contact Form 7
・Media Library Assistant ・Scroll Back to Top を導入します。
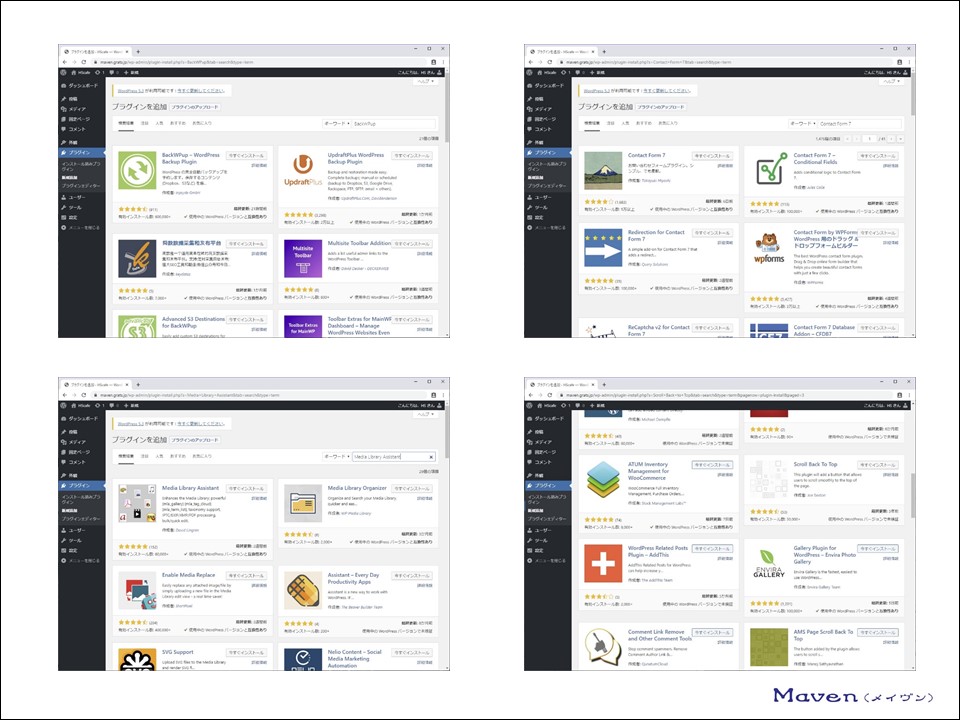
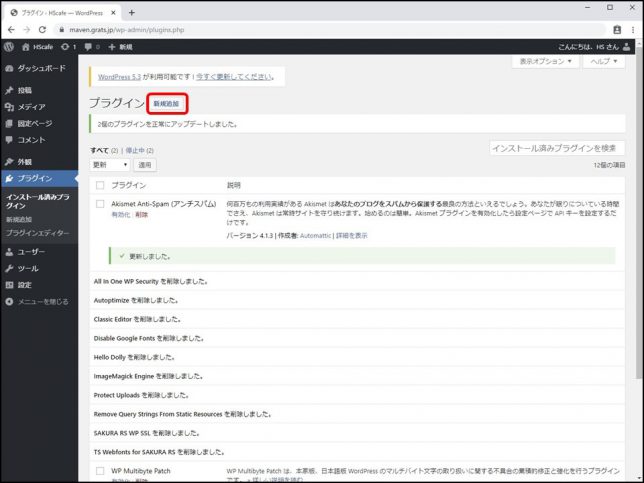
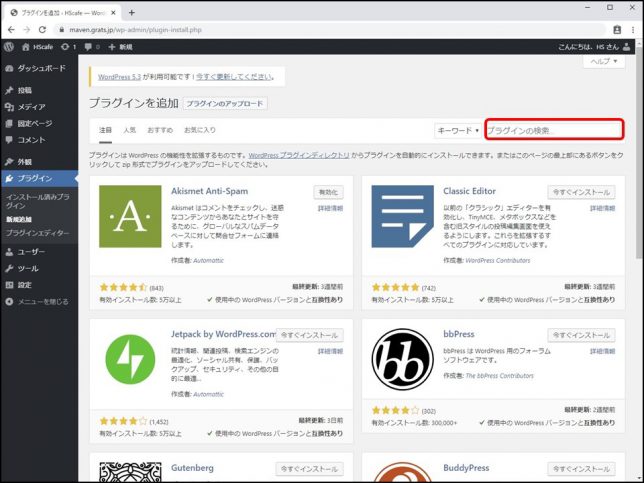
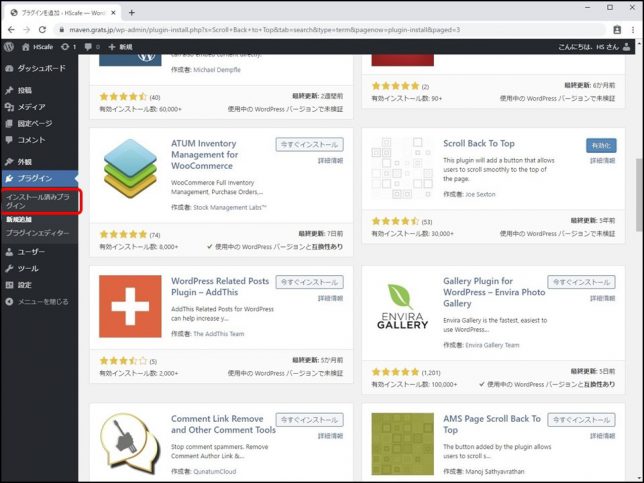
「新規追加」をクリックします。

キーワードを入力できる欄に、「All In One SEO Pack」と入力します。

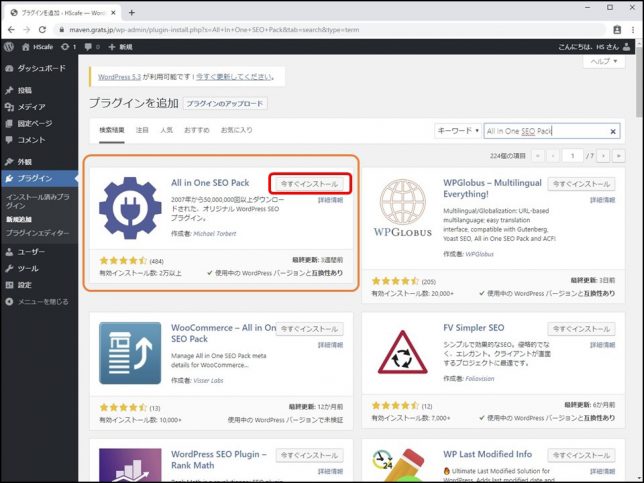
キーワードの対象となるプラグインソフトが表示されました。
「今すぐインストール」をクリックします。

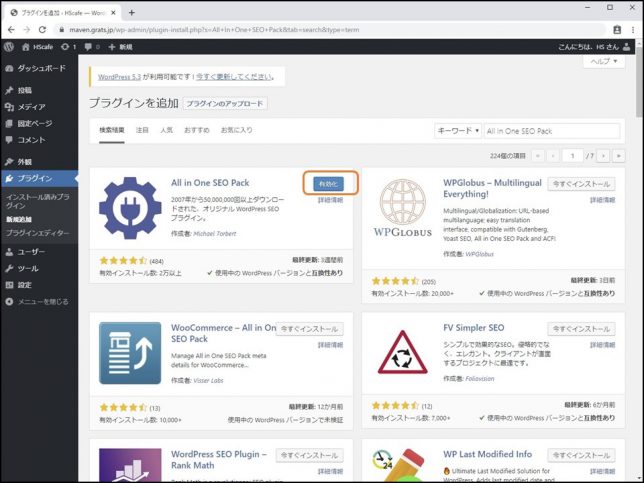
インストールか完了し「有効化」できるようになりました。
「有効化」は後ほどまとめて行います。

同様の手順で残りのプラグインをインストールしていきましょう。

・プラグインの有効化
続いて、プラグインを有効化していきましょう。
メニュー欄の「プラグイン」をクリックしましょう。

インストール済みプラグインが表示されました。

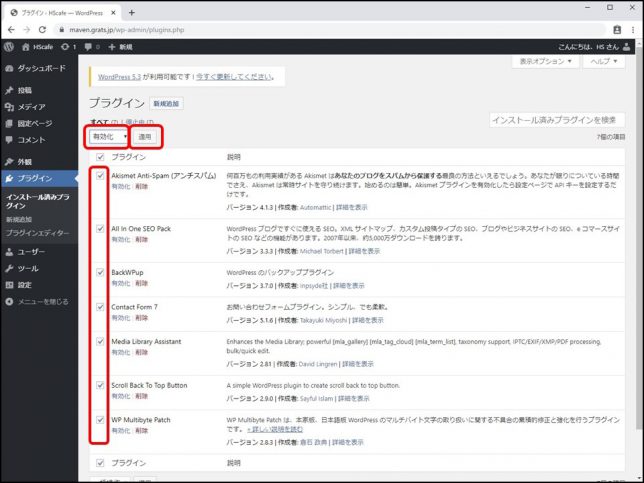
プラグインを全てにチェックマークを入れます。(プラグインと書かれた箇所にチェックマークを入れれば一括で全てのプラグインにチェックが入ります)
プルダウンより「有効化」を選択し、「適用」をクリックします。

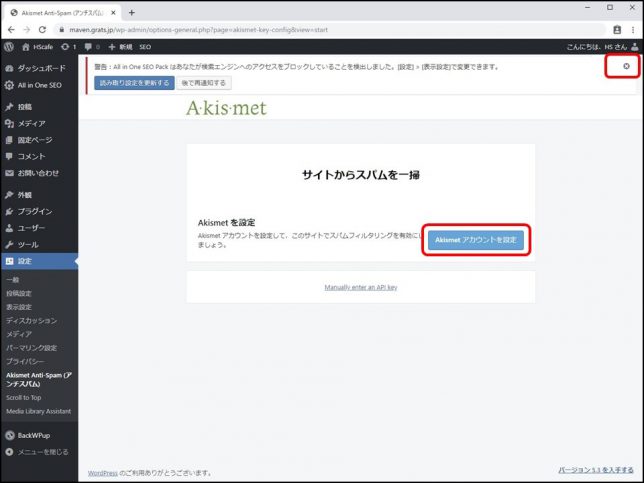
All In One SEO Packの警告が出ていますが、「検索エンジンがサイトをインデックスしないようにする」という設定を行っているためです。
これは後ほど変更しますので、一旦消しましょう。
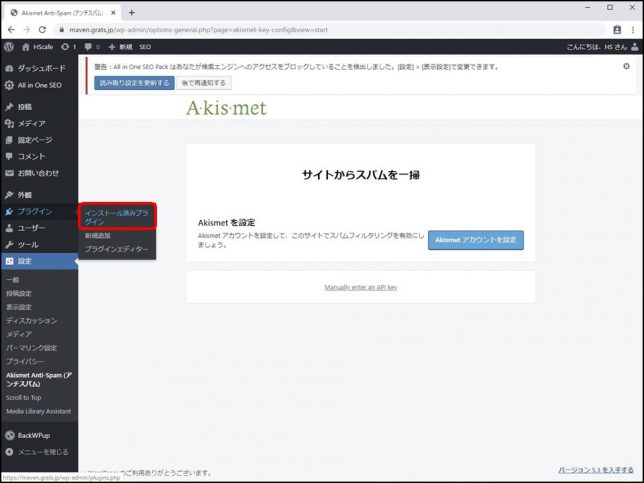
「Akismetアカウントを設定」をクリックします。
Akismetのサイトに飛びます。(新しいタブか新しいウインドウが開きます)

Akismetのサイトが表示されました。
「ACTIVATE AKISMET」をクリックします。

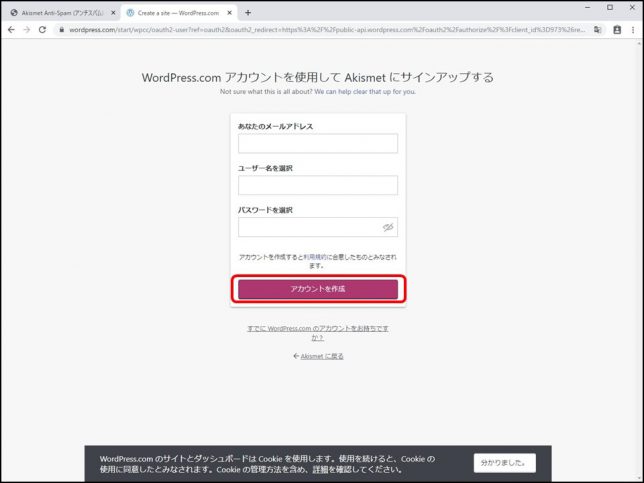
アカウントを作成しますので、メールアドレス・ユーザ名・パスワードを入力し、「アカウントを作成」をクリックします。

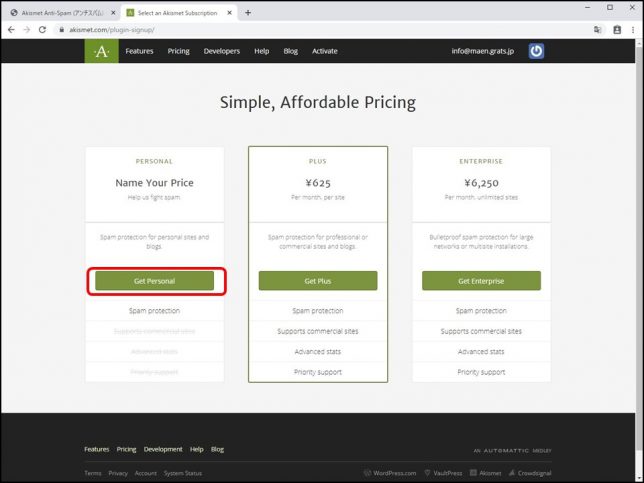
個人的使用なら無料で使えますので、一番左の「Get Personal」をクリックします。

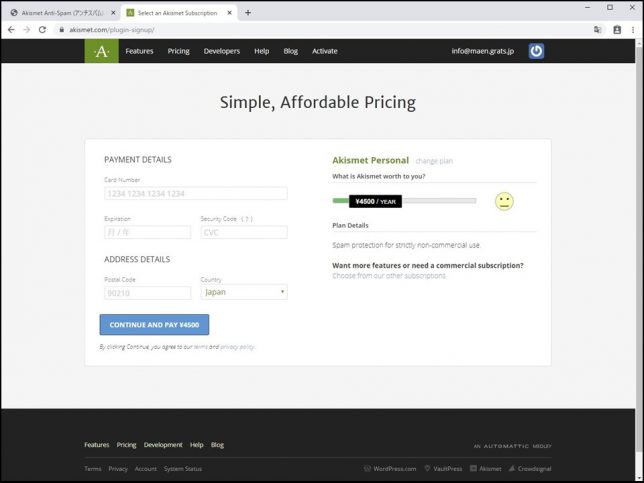
ユーザーの情報(氏名・サイトURL)を入力するページが表示されます。

右側に寄付の金額が表示されていますが、個人的使用なら無料で使えますので、スライダーを左にドラッグし、「 ¥ 0」にします。
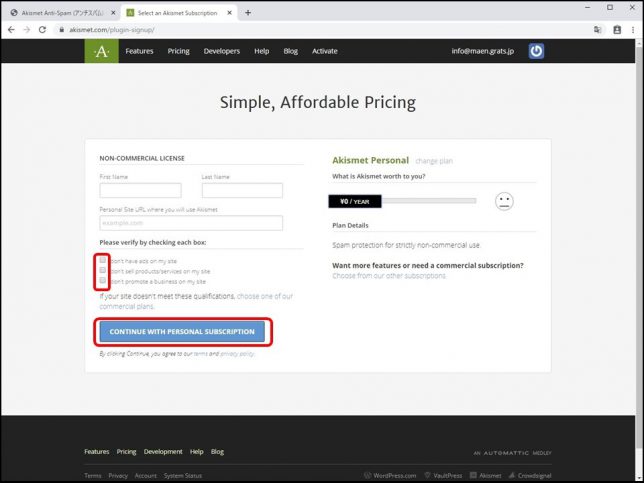
氏名とサイトのURLを入力します。
チェックマークは全てチェックします。

内容は下記の通りです。
私のサイトには広告がない
私のサイトでは商品(サービス)を販売していない
私のサイトでは事業の宣伝をしていない
「CONTINUE WITH PRESONAL SUBSCRIPTION」をクリックします。
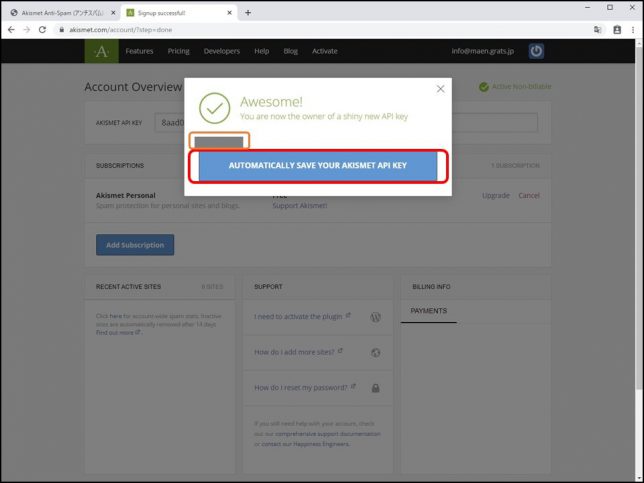
API keyが表示されました。
「AUTOMATICALLY SAVE YOUR AKISMET API KEY」をクリックしましょう。
自動でワードプレスにAPI keyを表示してくれます。

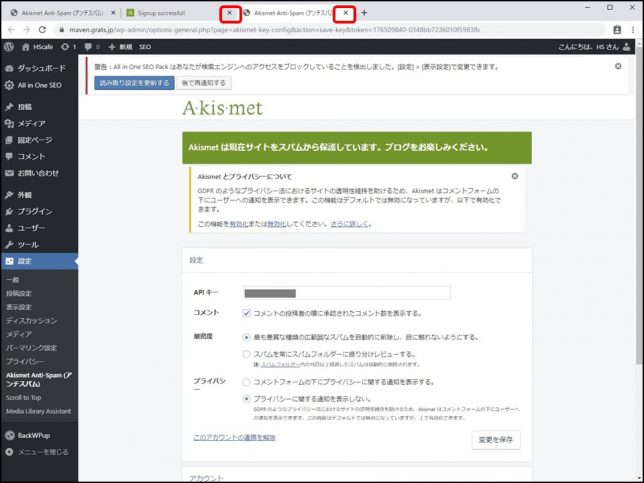
設定が完了しました。
タブが2個開いている場合には閉じましょう。

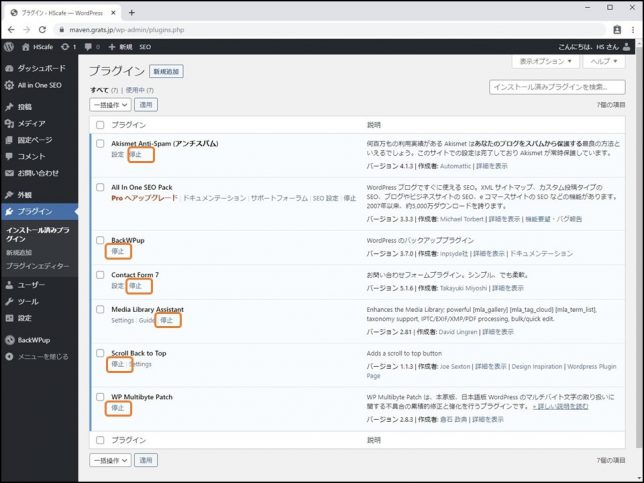
インストール済みプラグインを確認します。
タブを閉じたら、管理画面メニュー欄の「インストール済みプラグイン」をクリックしましょう。

全てのプラグインが有効化されました。
有効化されると表示は「有効化」→「停止」になります。
つまり、「有効化」と表示されているものが、現在「有効化」されているものです。
Akismet以外のプラグインの設定については、次回以降に実施していきましょう。

いかがだったでしょうか。
これで、最低限必要なプラグインの導入と有効化が完了しました。
次からは、Akismet以外のプラグインについての設定を行っていきましょう。