さて、ここからの記事は、webページ(ホームページ)を作成するための、下記作業の次のステップとなります。
・レンタルサーバ(今回はさくら)の契約が完了し使用できる
・独自ドメインを取得済み
・ワードプレスをインストールした
ネットの仕組みは分かった。インターネットの契約をした(ネットにつながった)。レンタルサーバを契約してドメインを取得した。
そしてワードプレスをクイックインストールを使ってインストールした。
次はどうすればよいのか?
ここからは、下記のような方々に対して簡単にwebページ(ホームページ・ブログ)を作る方法を解説していきます。
・どうやってwebページ(ホームページ)を作成したら良いのか分からない方
(なお、そもそも、何をどうしたら良いのか分からない人は、 「簡単!図解で分かる!インターネットやホームページの仕組み」 の記事から読んでみましょう)
・初めてwebページ(ブログ)を作ってみる方
・ホームページを作成するためには、HTMLっていうのを知らないとダメだって聞いたけど、簡単にできる方法ってないの?と思っている方(少しでも知識があればベターですが、無くても大丈夫です)
・自営業で自分の商品を紹介するwebサイトが欲しいけど、外注すると高いので、自分で作ってみたい方(ちなみにメンテナンス費も高いです)
・中小企業に勤めてて、HTMLなどのコードの知識がないのに、自社管理のwebサイトを立ち上げる担当になった方
・趣味や商品を紹介するSNS(facebook・Twitter)やブログ(アメブロ等)はあるけど、差別化や今後の商品販売を考えて、自分専用のwebサイトを持ちたい方
この記事を読めば、下記の内容がわかるようになるでしょう
- ワードプレス(WordPress)の基本的な設定が分かるようになる
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本ページをマニュアルとして、実際に設定してみましょう。
理解が深まりますし、見終えた時には、webサイトを構築できていることでしょう。
では早速、基本設定を行っていきましょう。
ワードプレスの基本設定
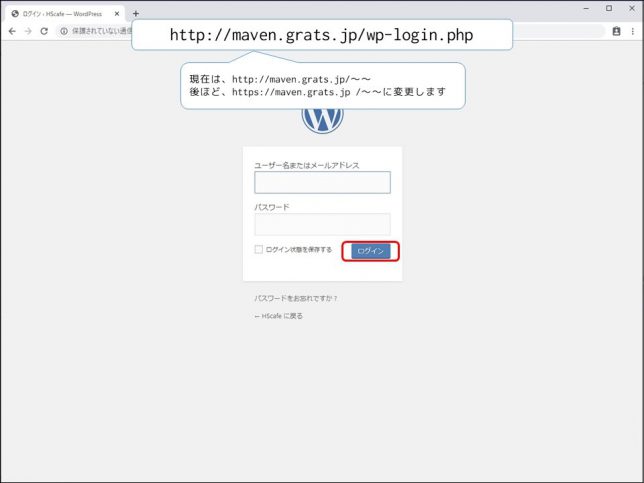
それでは、ワードプレスにログインしましょう。

ドメイン直下のルートディレクトリにワードプレスをインストールした場合(さくらレンタルサーバーでクイックインストールを使用して、「ルートディレクトリにインストール」でインストールした場合)
(実態としては初期ドメインにディレクトリを作成してインストールした場合)
http://サイトのURL/wp-login.php
ディレクトリを作成し、そこにワードプレスをインストールした場合(さくらレンタルサーバーでクイックインストールを使用してインストールした場合)
(実態としては独自ドメインにディレクトリを作成しインストールした場合)
http://サイトのURL/ディレクトリ/wp-login.php
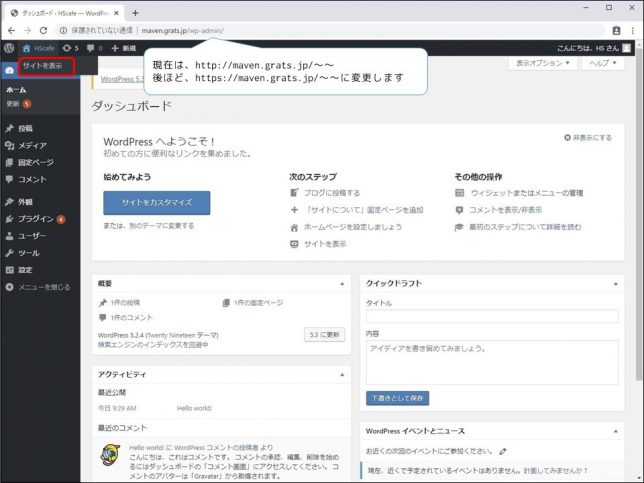
ワードプレスの管理画面にログインできました。
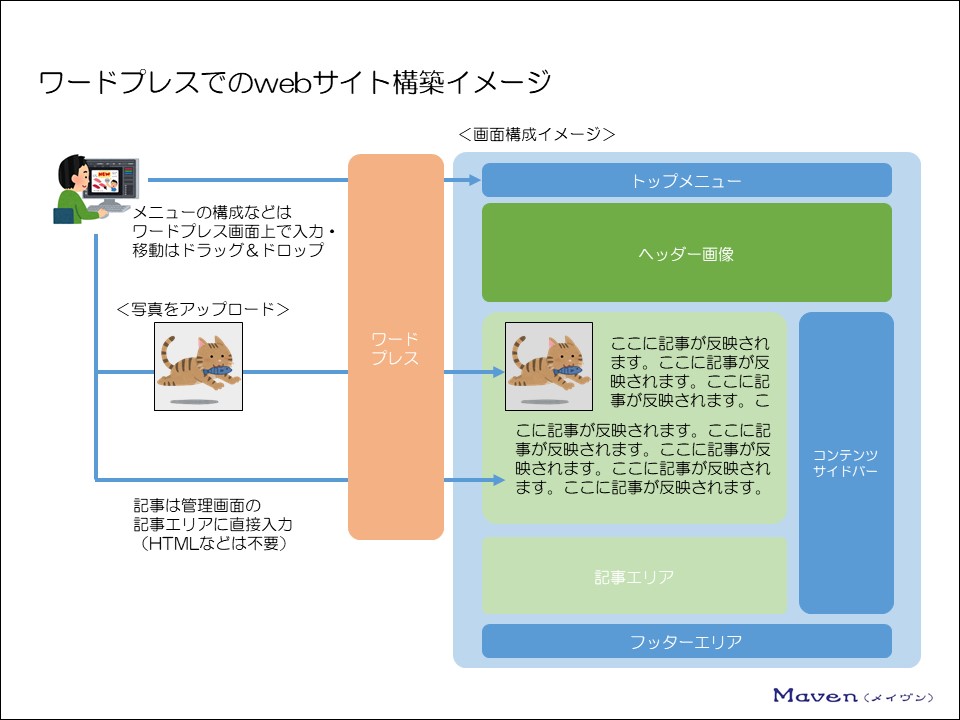
webサイトを表示させてみましょう。
画面左上のサイト名にマウスを乗せるとサブメニューが開きます。
サブメニューの「サイトを表示」をクリックしてwebページを開きましょう。

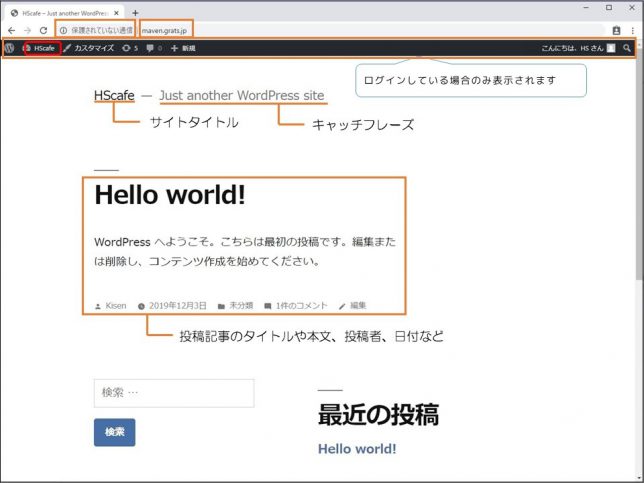
webサイトが表示されました。
表示されている内容は、ワードプレスが最初から持っている投稿ページ(ダミーデータ)です。
このページは不要ですので、後ほど削除します。
通信の保護設定が完了していないので、「保護されていない通信」と表示されていますが、後ほど作業します。

ドメイン直下のルートディレクトリにワードプレスをインストールした場合は、URL欄にディレクトリ名がありませんね。
ディレクトリを作成し、そこにワードプレスをインストールした場合は、ディレクトリ名が表示されていますね。
画面上部の黒い帯状のメニューは、ワードプレスログイン中にサイトを表示した場合に表示されます。(ログインしてない場合や通常の検索ユーザーには表示されません)
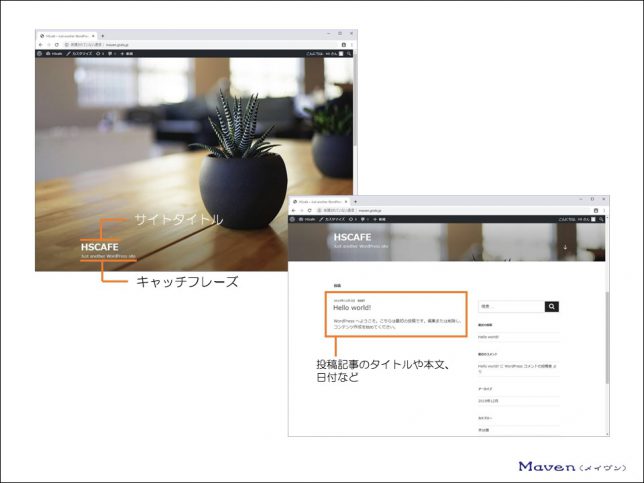
サイトでは、投稿ページが表示され、
・サイトタイトル
・キャッチフレーズ
・ワードプレスが最初から持っている投稿
が表示されています。
ワードプレスでは「テーマ」というものを変更するだけで、webサイトのデザインを一瞬で変更できてしまいます。
「テーマ」を変更したものを表示してみましょう。
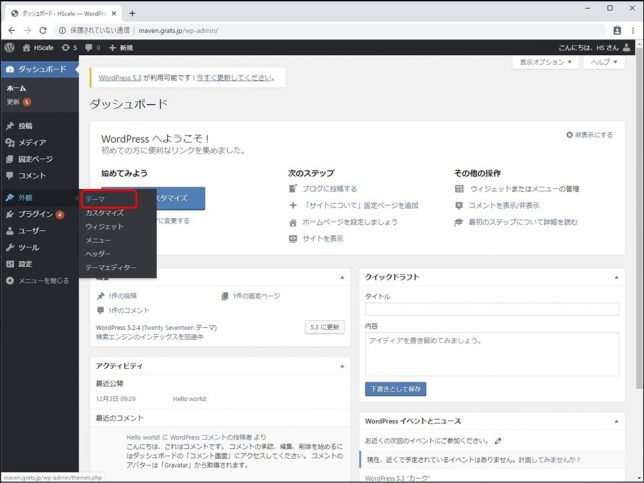
まず、管理画面に戻りましょう。
左上の「サイト名」をクリックします。
メニュー欄にある「外観」にマウスを乗せるとサブメニューが開きます。
サブメニューの「テーマ」をクリックします。

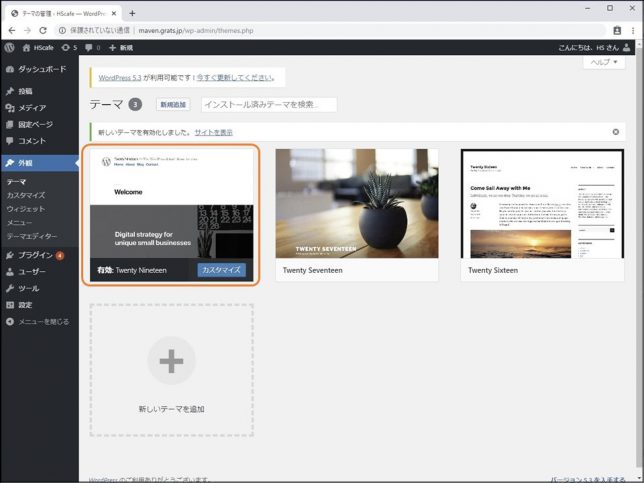
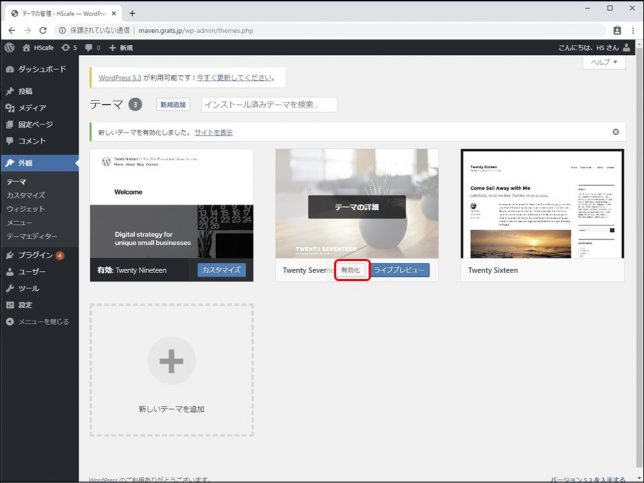
インストール済みの「テーマ」が表示されています。
現在は、「Twenty Nineteen」が有効化されています。

「Twenty Seventeen」にマウスを乗せると「有効化」のボタンが表れるので、クリックします。

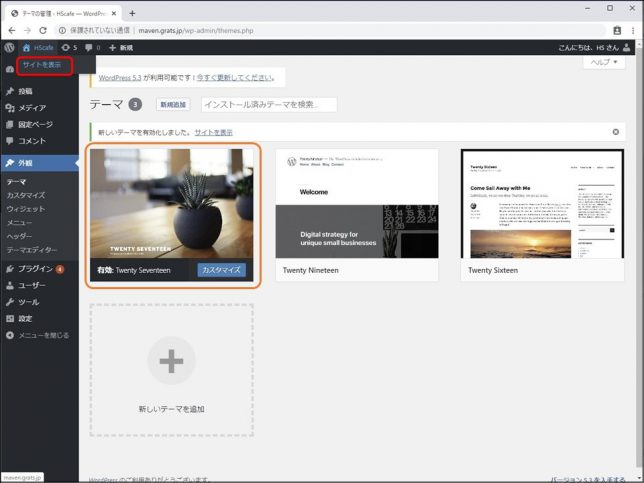
「Twenty Seventeen」が有効化されました。
webページを見てみましょう。
画面左上のサイト名にマウスを乗せるとサブメニューが開きます。 サブメニューの「サイトを表示」をクリックしてwebページを開きましょう。

内容は同じですが、サイトのデザインが変更されました。
クリックだけでデザインを変更できるので非常に簡単ですね。
それでは、管理画面に戻りましょう。
左上の「サイト名」をクリックします。

基本設定
ここから本格的に基本設定を行っていきましょう。
ワードプレスをインストールしたら必ず行う初期設定です。
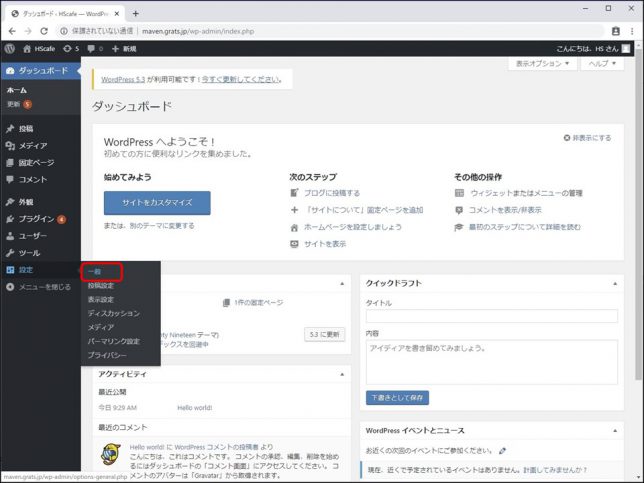
メニュー欄にある「設定」にマウスを乗せるとサブメニューが開きます。
サブメニューの「一般」をクリックします。

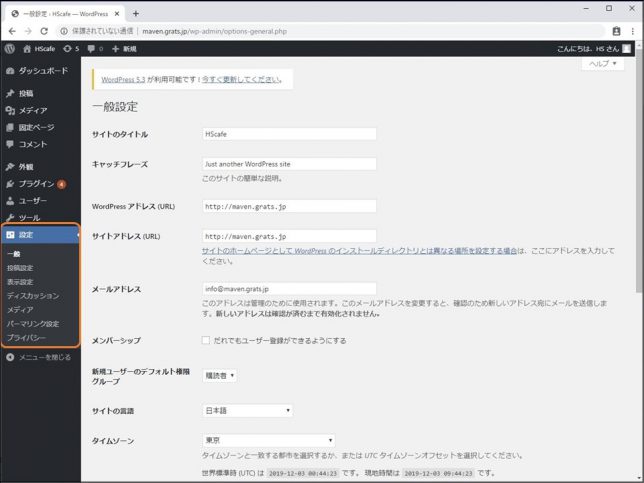
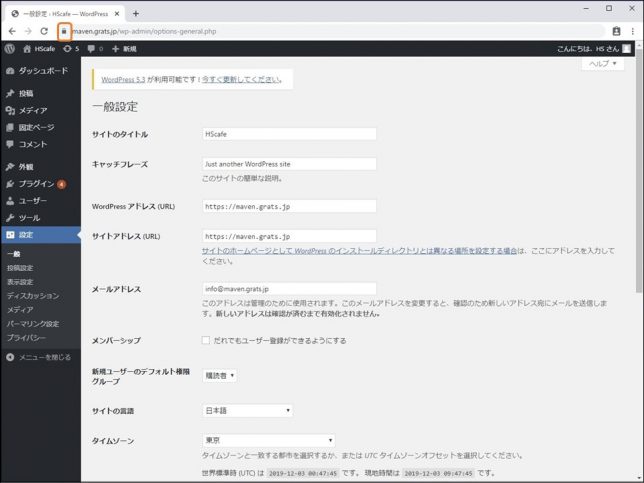
一般設定ページが表示されました。
ちなみに、サブメニューに表示されていた項目がメニュー欄の「設定」の下に表示されますね。

サイトのタイトルを任意のものに変更しましょう。
検索エンジンでの検索結果に表示されますので、慎重に決めましょう。
やはりタイトルは覚えやすいものとか口にしやすいフレーズのものが良いですね。

キャッチフレーズは空欄にしましょう。
キャッチフレーズは重要なのですが、使用する「テーマ(サイトデザイン)」によっては、意図しない使われ方をするので、空欄としておきましょう。
後ほど追加するプラグインソフトでキャッチフレーズをディスクリプション(サイトの説明)として設定します。
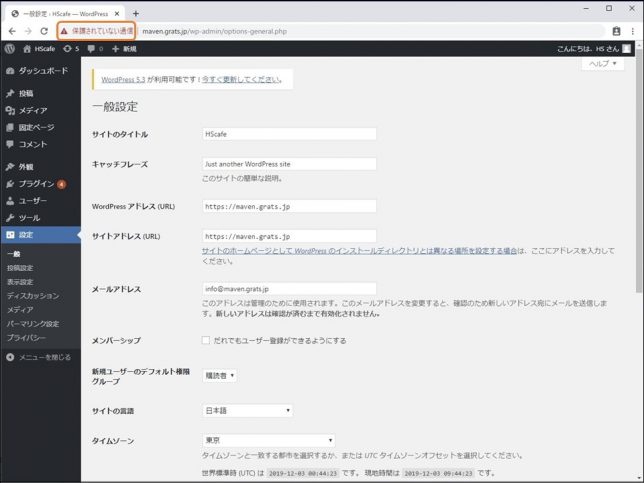
WordPressのアドレスは、http://~→https://~に変更します。
サイトのアドレスについても、http://~→https://~に変更します。
ちなみに、現状だとURL欄の左側に「保護されていない通信」と表示されています。
これは、Google chromeによるセキュリティ通知で、検索ユーザー等がこのwebページに情報(フォームなどを使って名前やクレジット番号など)を送信する際に、通信が暗号化されているか否かを表示することによって、第三者に盗み見られる心配がないかを知らせるものです。
情報を送信するページ以外は「保護されていない通信」となっていても、そもそも検索ユーザーは情報を送信しないので問題ないのですが、検索ユーザーからすると「保護されていない通信」と表示されるのは、少し怖い感じがするので、全ページ(webサイト全体)で、「保護されていない通信」と表示されなくする対策を取っておいた方が無難です。
なお、技術的な対策自体は、ワードプレスをインストールする際に、レンタルサーバ上でドメインの紐づけを行った時に実施済みです。
(ドメイン直下のルートディレクトリにワードプレスをインストールした場合)
あとは、ワードプレスの管理画面でアドレス(URL)を少し変更するだけだったのです。
メールアドレスは、任意のメールアドレスを設定しましょう。
メンバーシップ・新規ユーザーのデフォルト権限グループ・サイトの言語・タイムゾーンはデフォルトのままで良いでしょう。
もしこの画像と違っていたら、合わせましょう。
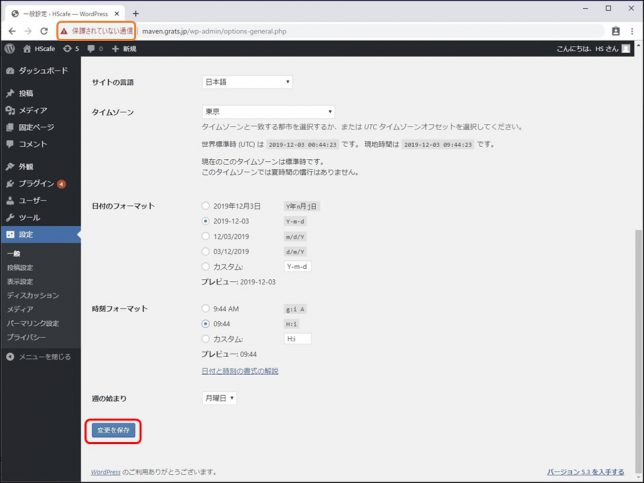
日付のフォーマットや時刻フォーマットも任意のモノを選択しましょう。
webページ上に表示されるので、自分のサイトに合ったものを選びましょう。
よろしければ「変更を保存」をクリックしましょう。

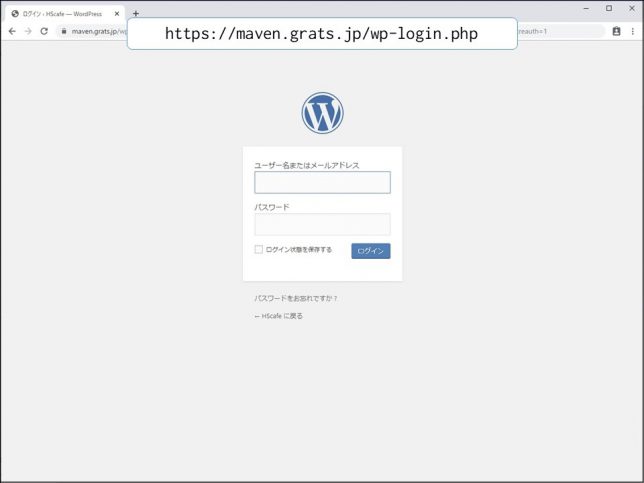
「WordPressのアドレス」を変更したので、再度ログインを求められます。
このページはブックマークしておきましょう。
ユーザー名やパスワードを入力してログインします。

ログインが完了すると一般設定が表示されます。
「保護されていない通信」が消え、鍵マークになりましたね。

投稿設定を行っていきましょう。
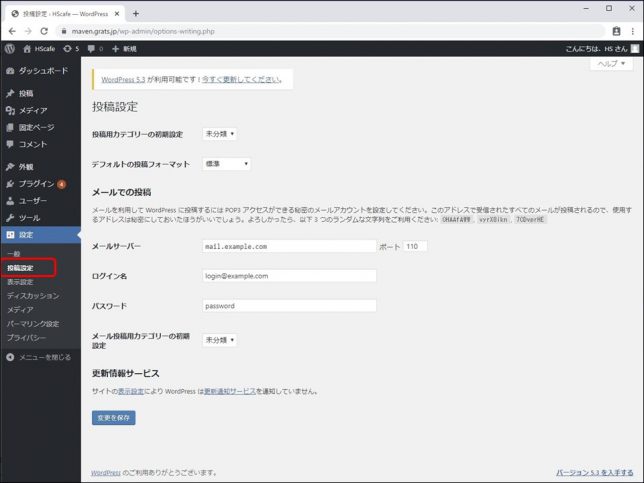
メニュー欄にある「投稿設定」をクリックします。
ここはデフォルトのままにしておきましょう。

投稿用カテゴリーの初期設定は、投稿を分類するためにカテゴリーを複数作った場合に使用します。
投稿ページで記事を作成する際にカテゴリーを選択しなかった場合に、自動的に選択されるカテゴリーを指定するということです。
なお、カテゴリーを作成すると、カテゴリー別に記事をまとめて表示することができます。
後ほどカテゴリーを作ったら、設定を変更しましょう。
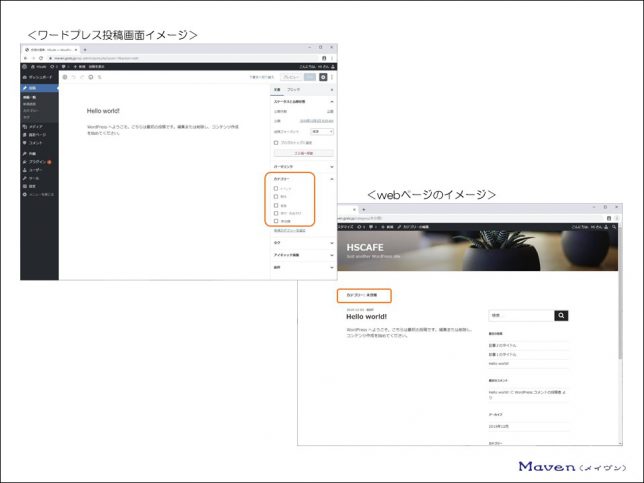
カテゴリーを作って、投稿用カテゴリーの初期設定を「未分類」とした場合です。
ワードプレスの投稿画面にカテゴリーを選択する欄が表示されていますが、選択しないとします。
そうすると、自動的に「未分類」が設定されています。
webページで見てみると、未分類にカテゴリーされています。

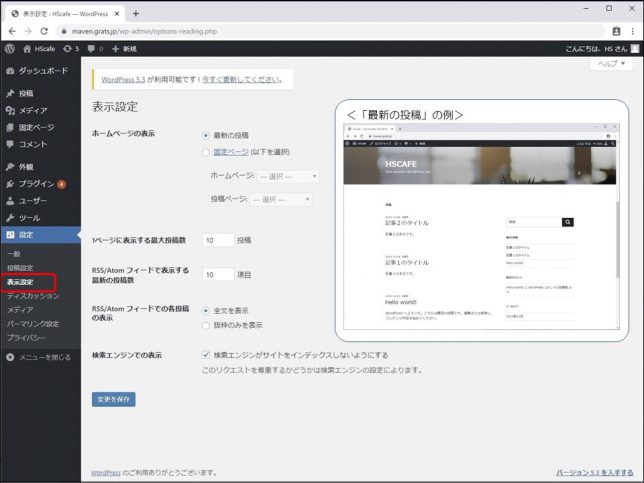
次に表示設定を行いましょう。
メニュー欄の「表示設定」をクリックします。 webページで最初に表示されるページを指定します。

ブログ風のwebサイトで、最初のページがblogのように記事を作成するごとに、新しい記事が最初(上)に表示されるようにする場合は、「最新の投稿」を選択します。
企業サイトのように、最初に表示されるページがほぼ固定化する場合は、「固定ページ」を選択します。
その際、どのページを最初に表示させるかを「ホームページ」で選択します。
また、企業サイトのようにしつつ、blogのような記事を更新するページ(日記や新着情報、新商品の案内など)を用意する場合は、「投稿ページ」でブログを表示できるようにした固定ページを選択します。
固定ページにブログを表示させる方法は別途紹介いたします。
なお、上記の「ホームページ」や「投稿ページ」については、対象となる固定ページをまだ作成していないと思いますので、とりあえず、デフォルトのままにしておきましょう。
1ページに表示する最大投稿数は10のままで良いでしょう。
多くすると、表示速度が遅くなってしまいます。
RSS~については変更不要です。
検索エンジンでの表示では、「検索エンジンがサイトをインディックスしないようにする」にチェックが入っていますね。(サイト作成時に設定済み)
サイトを作っている途中なので、まだ公開したくない場合は、チェックを入れたままにします。
設定を変更した場合は、「変更を保存」をクリックしましょう。
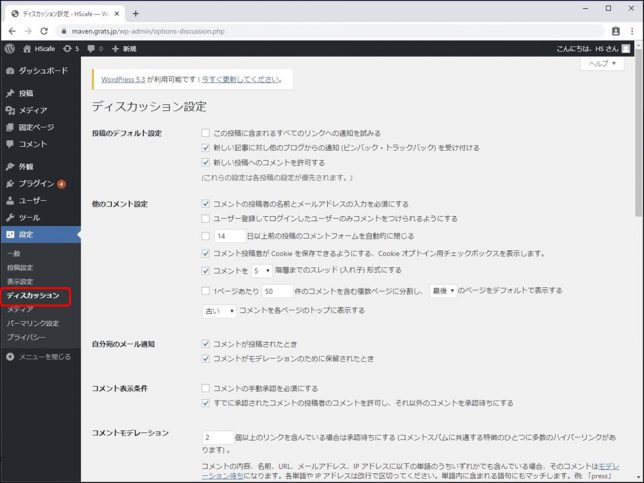
ディスカッションの設定
投稿のデフォルト設定では「この投稿に含まれるすべてのリンクへの通知を試みる」と「新しい記事に対して他のブログからの通知(ピンバック・トラックバック)を受け付ける」をチェックしましょう。
自分のサイトに他のサイトへのリンクを貼った際に、相手にメールが行きます。 また、他のサイトで自分のサイトにリンクが貼られた際に、通知メールが届くようになります。

「新しい投稿へのコメントを許可する」については、投稿時に個別で設定できますので、お好みでチェックをつけて下さい。
他のコメント設定~コメントモデレーションについては、左(上)記の設定と同じで良いでしょう。
コメントなどはスパムの可能性がありますので、投稿者の名前とメールアドレスを必須にした上で、一旦承認された人は、自動で表示する設定にしています。
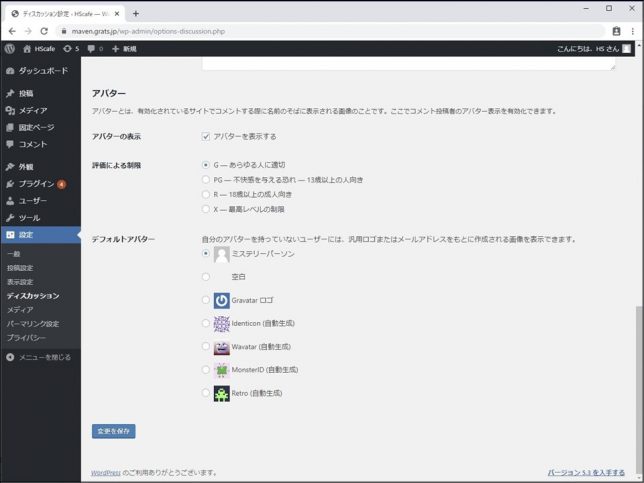
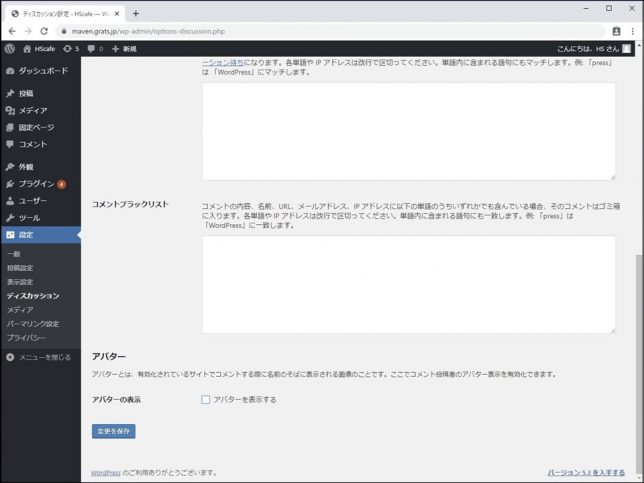
アバターの表示に関しては、すでにアバター(コメント欄に表示される自分を表現する画像)がある場合は設定しましょう。

画像が無い場合は、とりあえず「アバターを表示する」のチェックを外しておきましょう。
設定を変更した場合は、「変更を保存」をクリックしましょう。

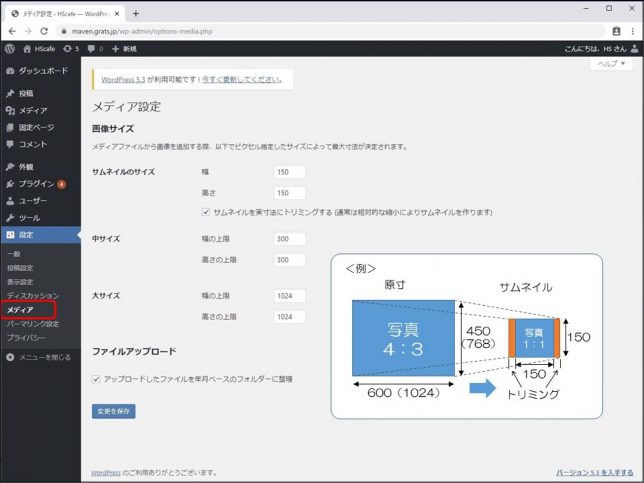
メディア設定
続いて、メニュー欄の「メディア」をクリックしましょう。
ここでサイズを設定しておくと、メディアを挿入する際に選択できるサイズに、ここでの設定サイズが反映されます。(サイズ選択のプルダウンメニューに表示される)
サイトの画像サイズを統一したい場合は、ここで設定しておくとメディアの挿入時に選択肢から選ぶだけで同一サイズの画像にできますので、サイズが決まったら変更しましょう。
まだ決まってない場合はデフォルトのままにしておきましょう。

サムネイルの場合、幅と高さの上限が150でトリミングが行われるので、600×450のサイズの画像の場合は、200×150に縮小された上で、両サイドが25ずつトリミングされます。
中サイズの場合、幅と高さの上限が300で正方形ですが、トリミングが行われないので、600×450のサイズの画像の場合は、300×225になります。
設定を変更した場合は、「変更を保存」をクリックしましょう。
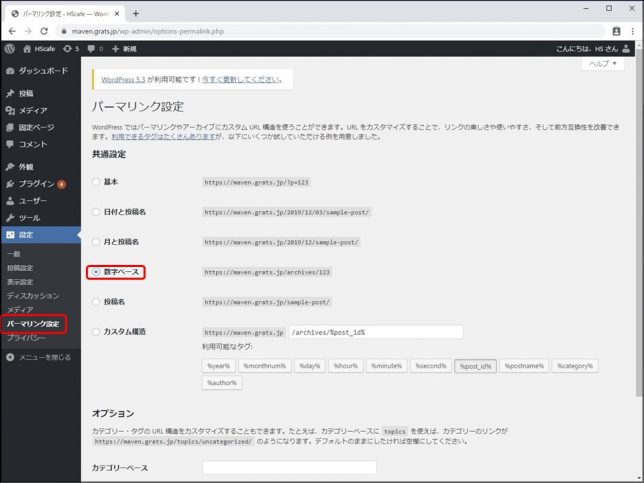
パーマリンク設定
続いて、メニュー欄の「パーマリンク設定」をクリックしましょう。
投稿された記事のURLをどのように表示するかの設定です。
後から、カテゴリーごとに分類するなどの必要が無い場合は、とりあえず「数字ベース」を選択しましょう。
設定を変更した場合は、「変更を保存」をクリックしましょう。

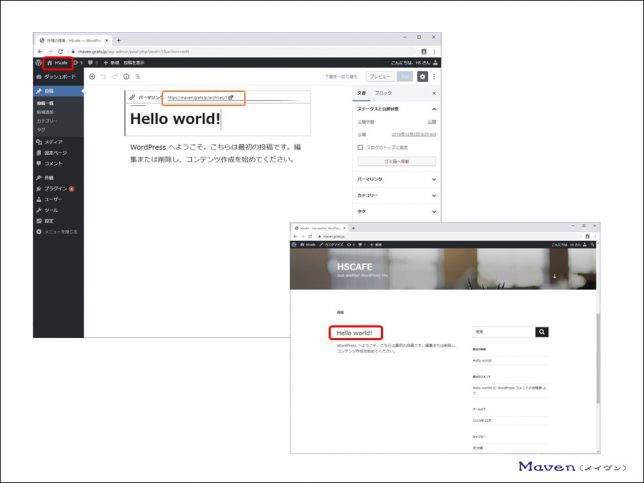
パーマリンク設定の確認
メニューの「投稿」にマウスを乗せ、表示されたサブメニューの「投稿一覧」をクリックします。
記事タイトルの「Hello world!」をクリックします。

パーマリンクが表示されました。
パーマリンク(webページのURL)自体は変更できません。
ここでは、https://maven.grats.jp/archives/1となっています。
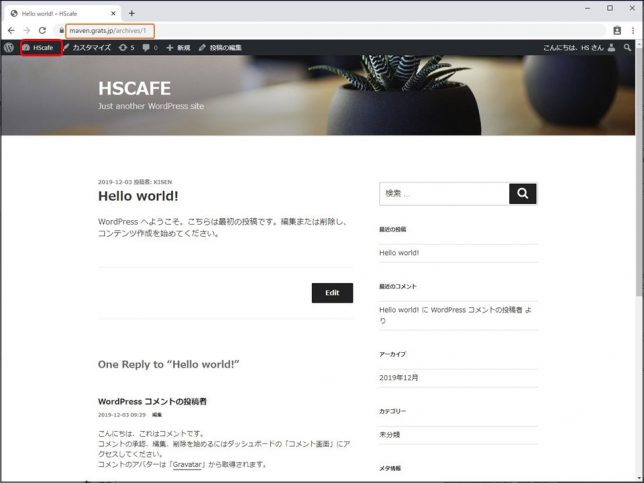
サイトを表示してみましょう。
画面左上の「サイト名」をクリックします。
次に記事のタイトル「Hello world!」をクリックします。
当該ページが表示されました。
URLがhttps://maven.grats.jp/archives/1となっていることを確認できますね。
カテゴリーを作成した場合のパーマリンクの表示
投稿にカテゴリーを設定した後に、作成した記事にカテゴリーを付けてサイトを表示させてみます。
画面左上の「サイト名」をクリックします。

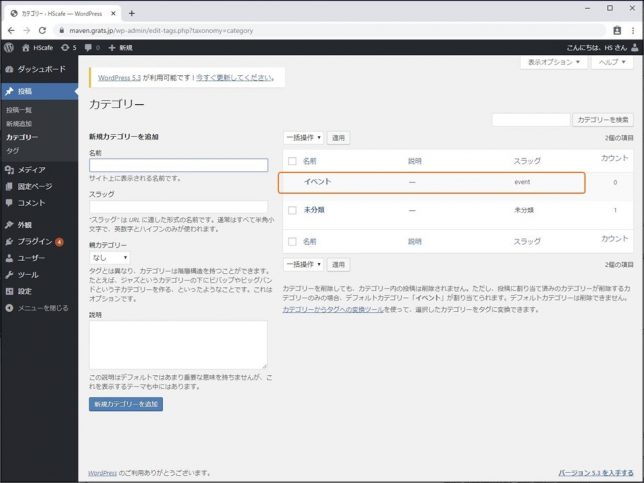
まず、投稿用のカテゴリーを作成します。
メニュー欄の「投稿」にマウスを乗せ表示されたサブメニューの「カテゴリー」をクリックします。
名前に「イベント」と入力し、スラッグに「event」と入力します。
「新規カテゴリーを追加」をクリックします。
「イベント」カテゴリーが追加されました。

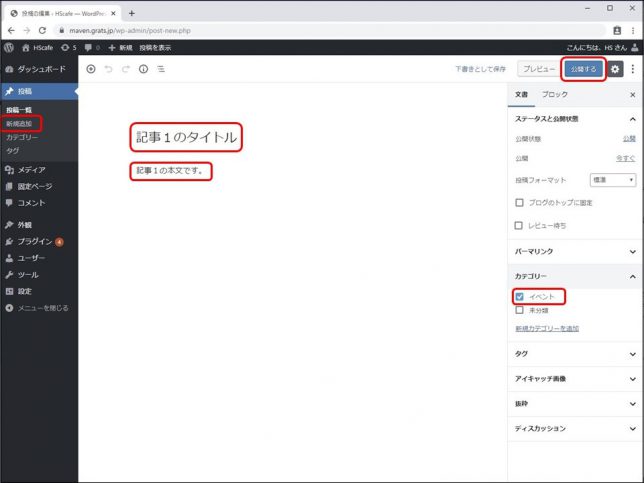
メニュー欄の「新規追加」をクリックします。
記事タイトルと本文を入力し、カテゴリーを選択します。
タイトル:記事1のタイトル
本文:記事1の本文です。
カテゴリー:イベント
「公開する」をクリックします。

もひとつ記事を作るので、メニュー欄の「新規追加」をクリックし、タイトル「記事2のタイトル」、本文「記事2の本文です。」と入力し、カテゴリーで「イベント」を選択します。
そして、「公開する」をクリックしましょう。
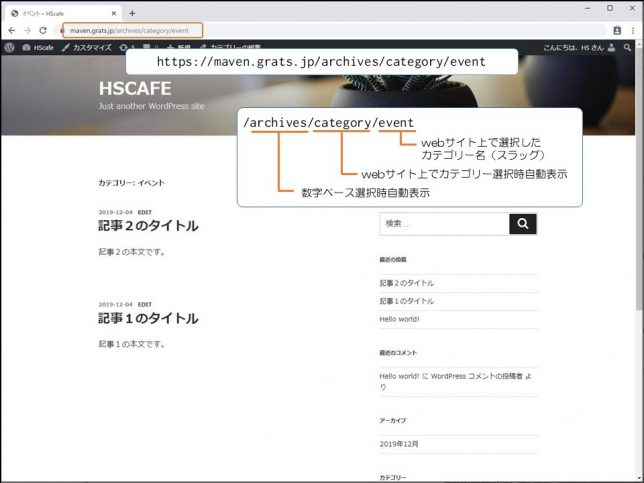
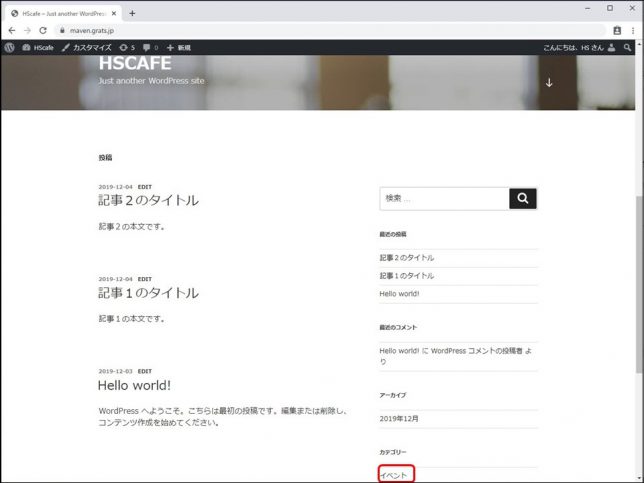
サイトを表示してカテゴリーの「イベント」をクリックします。
記事の一覧が表示され、
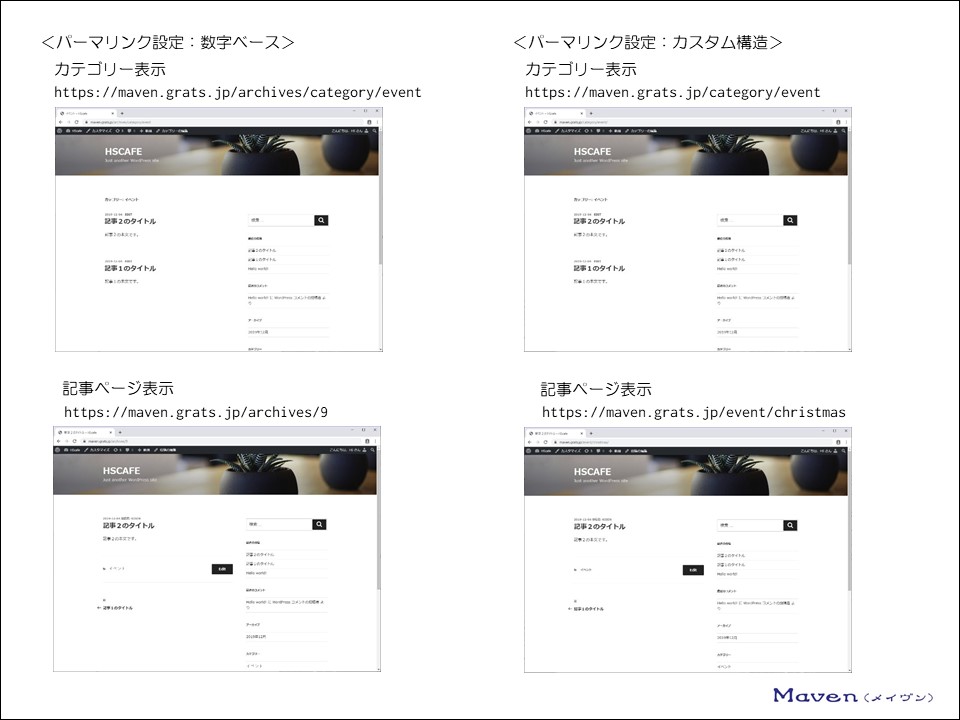
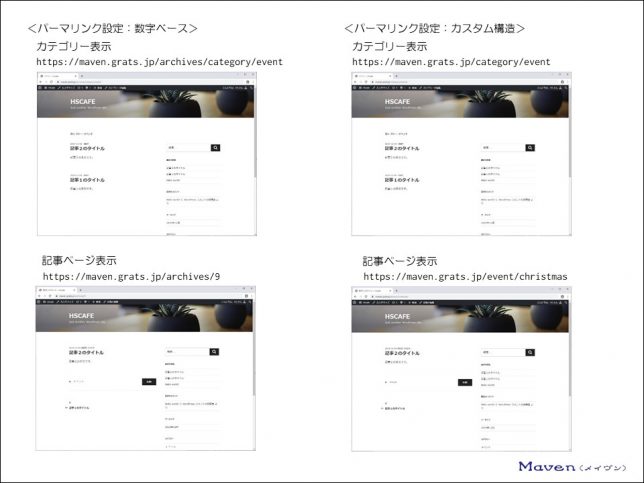
URLがhttps://maven.grats.jp/archives/category/eventとなっていますね。
階層(ディレクトリ)分けをしていなくても、自動で分けて表示してくれます。
ただし、archives/category/eventという分類になってしまいます。

更に記事タイトルをクリックすると、
記事単体のURLであるhttps://maven.grats.jp/archives/9で表示されますね。

「カスタム構造」でのパーマリンクの表示
次に、パーマリンクを「カスタム構造」に設定してみましょう。
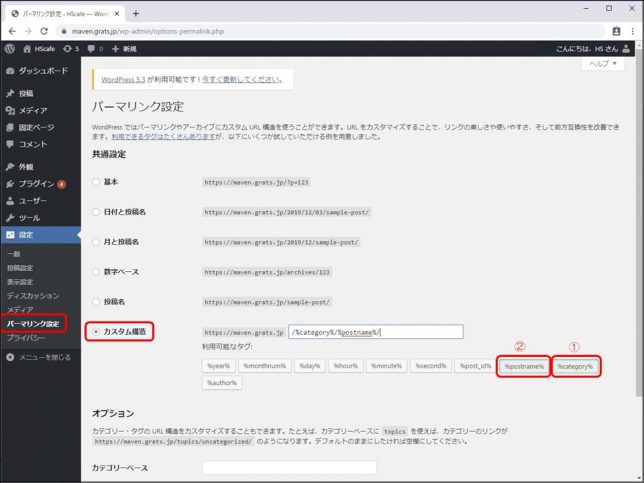
ダッシュボードにもどり、メニュー欄の「パーマリンクの設定」をクリックします。
「カスタム構造」を選択し、下の選択肢にて、①%category%と②%postname%をクリックします。(デフォルトで入力されている文字は先に消します)
「変更を保存」をクリックします。

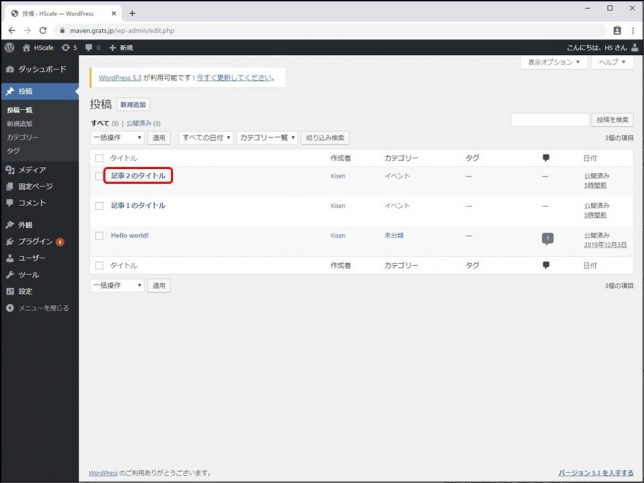
メニュー欄の「投稿」にマウスを乗せ、表示されたサブメニューの「投稿一覧」をクリックします。
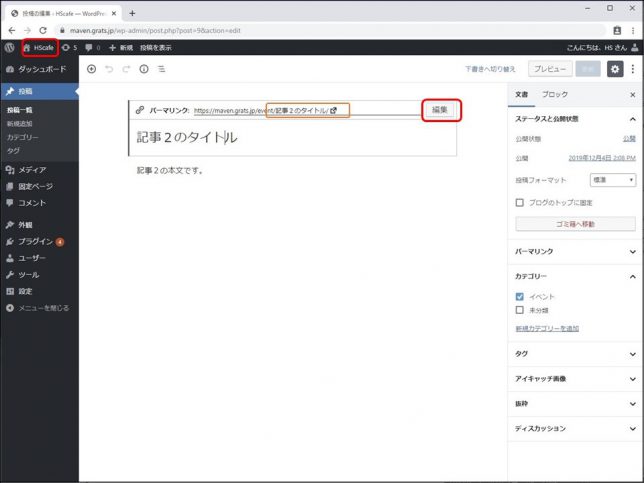
タイトル「記事2のタイトル」をクリックします。

パーマリンクが変更されていますね。
スラッグを変更できるので、変えてみましょう。
「編集」をクリックします。
ここでは、christmasとしておきましょう。
「更新」をクリックします。
画面左上の「サイト名」をクリックしサイトを表示させます。

カテゴリーの「イベント」をクリックします。

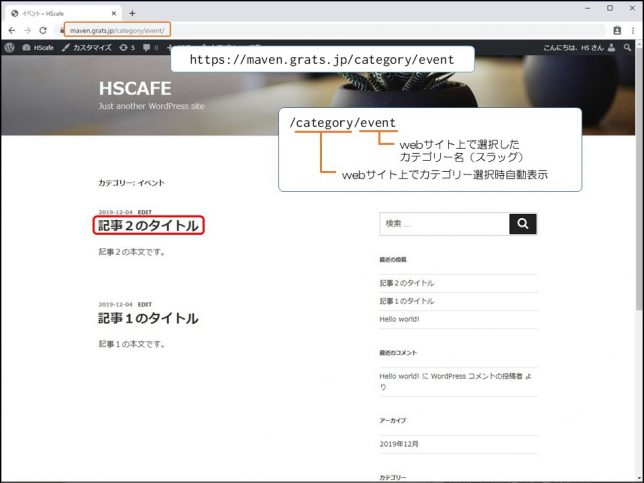
記事の一覧が表示され、
URLがhttps://maven.grats.jp/category/event/となっていますね。
階層(ディレクトリ)分けをしていなくても、自動で分けて表示してくれます。
ただし、/category/eventという分類になってしまいます。
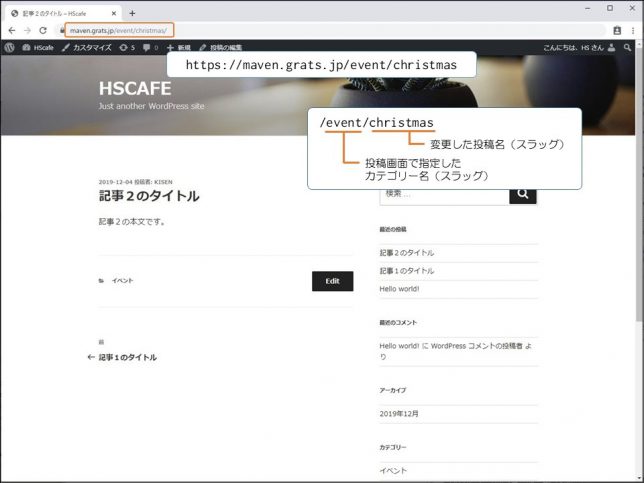
記事タイトルをクリックして投稿の個別ページを見てみましょう。

記事単体のURLであるhttps://maven.grats.jp/event/christmasで表示されますね。

「数字ベース」と「カスタム構造(カテゴリー/投稿名)」を比較してみます。

webページ上でカテゴリー「イベント」がクリックされると、
パーマリンク設定で「数字ベース」を選んだ場合は、
/archives/category/カテゴリー名(スラッグ)になります。
パーマリンク設定で「カスタム構造」を選んだ場合は、
/category/カテゴリー名(スラッグ)になります。
また、各記事では、
パーマリンク設定で「数字ベース」を選んだ場合は、
/archives/自動付番数字になります。
パーマリンク設定で「カスタム構造」を選んだ場合は、
/カテゴリー名(スラッグ)/投稿名になります。
ワードプレスをインストールしたら必ず行う初期設定は以上で終了です。
まとめ
いかがだったでしょうか。
手順通りに進んだら、結構簡単だったのではないでしょうか。
この初期設定は、ほとんどが後から変更することができます。
ただし、サイトアドレスやパーマリンクなどは、サイトが大きくなってから変更してしまうと検索結果に大きな影響が出てしまいますので、初期設定の段階でしっかり検討し、適切な設定を行いましょう。
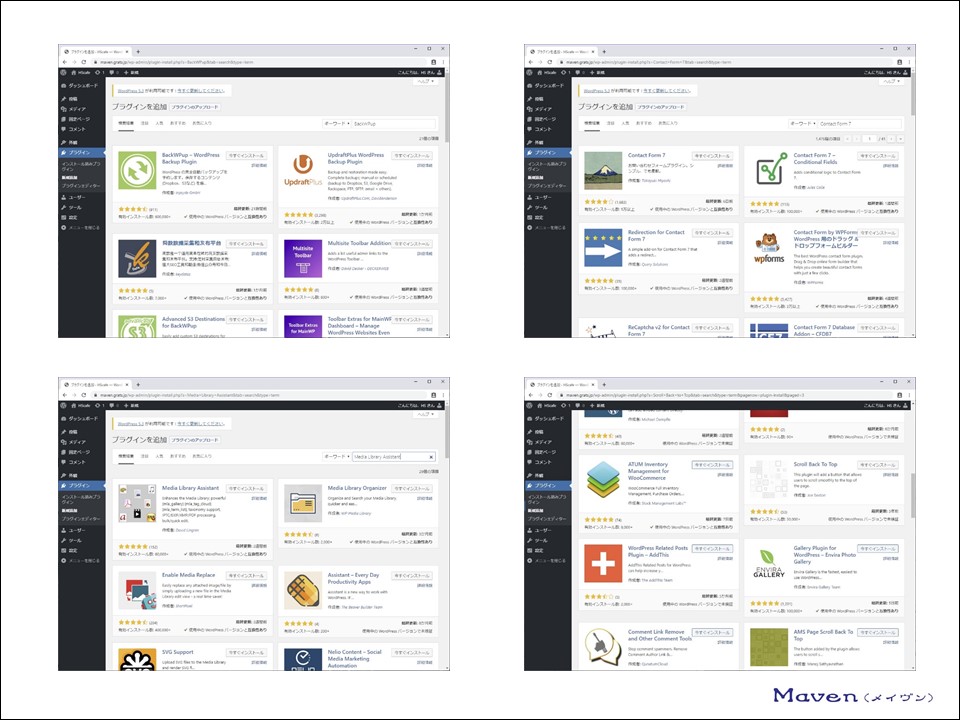
ここまで出来上がれば、あとはサイトを構築していけるのですが、ワードプレスをもっと便利に活用するために、プラグインソフト(ワードプレスの機能だけでは不足している部分を補うためのソフト)を導入していきましょう。
ちなみに、「どうしても先に記事や固定ページを作ってwebサイトを構築してみたい」という方は、プラグインソフト導入の前にチャレンジしてみても良いと思います。
そこで考えたことや悩んだことを基に、このサイトで再学習するのもひとつのやり方です。
実際問題、スキルアップは、最初に何かを学んでから実行するのではなく、実行してから分からなかったことを学ぶ方が、遥かに学びになりますし、自分に必要なことだけ学べば良いので、効率も良いのですよ。
最初に全てを学ぶということは、無駄なモノまで学んでしまう可能性が多いですし、飽きちゃいますからね。(何が分からないか分からない場合は初期学習が必要ですねどね)
WordPressのカスタマイズについて詳しく知りたい方は下記からどうぞ。