
さて、ここからの記事は、ペイントショップ(PaintShop Pro)の使い方のうち写真補正(加工)の「圧縮(データ量を小さくする・キャンバスを小さくする)」となります。
以下の次のステップということです。
- ペイントショップでできること(よく使う機能)が、なんとなく分かった
- ペイントショップをインストールして使える状態
- 基本操作がある程度分かった
なお、インストールしてなくて(検討中で)、学習するためだけに見るってのもありですね。
画像編集ってやってみると意外に簡単です。
そして、ペイントショップって便利ですよ。
これを覚えたら、色んな事ができちゃうので楽しくなりますよ。
それでは早速、ペイントショップの使い方(基本操作編)を見ていきましょう♪
今回はPaintShop Pro 2020 ULTIMATE(ペイントショップ・プロ・2020・アルティメイト)を使用してご説明します。
旧バージョンでは操作方法が異なったり、旧・下位バージョンでは機能そのものが無い場合がございますが、ご了承ください。
ペイントショップ自体が安価なソフトであることから、最上位バージョンであるULTIMATEをおススメしますので、ULTIMATEでご説明しますね
OSはWin10の64bitを使用しています。
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP、画像加工や映像編集などwebサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理(画像加工や映像編集も含めてワンストップで作成可能)を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、画像加工について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本ページをマニュアルとして、実際に操作してみましょう。理解が深まりますし、見終えた時には、画像加工がより簡単により身近になっていることでしょう。
写真補正(加工)10:圧縮する(データ量を小さくする・キャンバスを小さくする)
圧縮する(データ量を小さくする)
データサイズ:4.32MB、画像サイズ:6,000×4,000ピクセル(横縦比は3:2)の写真を圧縮します。

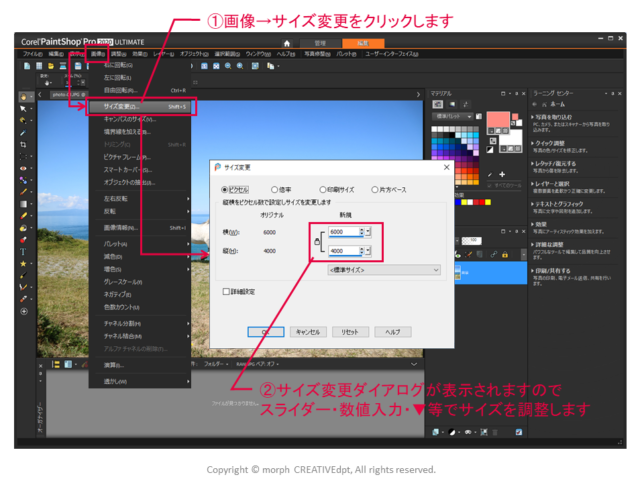
①画像→サイズ変更をクリックします
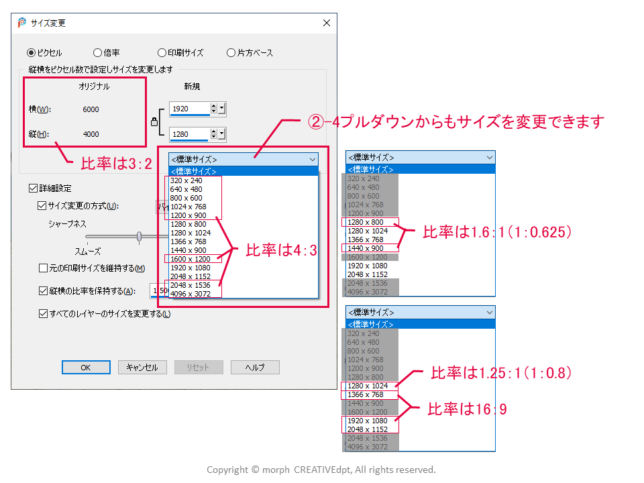
②サイズ変更ダイアログが表示されますので、スライダー・数値入力・▼等でサイズを調整します

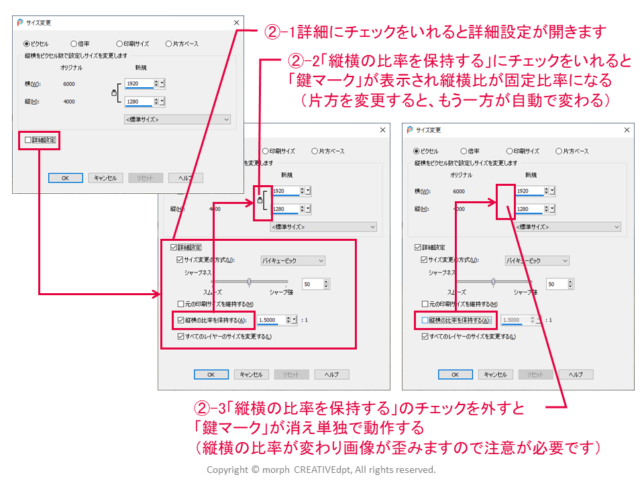
②-1詳細にチェックをいれると詳細設定が開きます
②-2「縦横の比率を保持する」にチェックをいれると「鍵マーク」が表示され縦横比が固定比率になる(片方を変更すると、もう一方が自動で変わる)

②-3「縦横の比率を保持する」のチェックを外すと「鍵マーク」が消え単独で動作する(縦横の比率が変わり画像が歪みますので注意が必要です)
②-4プルダウンからもサイズを変更できます(オリジナルの比率は3:2です)
比率は、以下の4種類があります
4:3 ・ 1.6:1(1:0.625) ・ 1.25:1(1:0.8) ・ 16:9
プルダウンなので、選択できる比率(サイズ)が決められています。

<縦横比を保持して変更する場合(横を1,920ピクセルにする)>
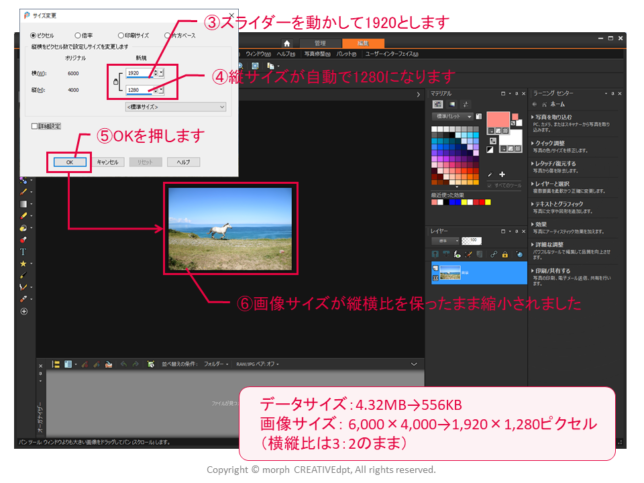
③スライダーを動かして1920とします
④縦サイズが自動で1280になります
⑤OKを押します

⑥画像サイズが縦横比を保ったまま縮小されました
データサイズ:4.32MB→556KB
画像サイズ: 6,000×4,000→1,920×1,280ピクセル(横縦比は3:2のまま)
<縦横比を保持せずに変更する場合(横を1,920ピクセルにする)>
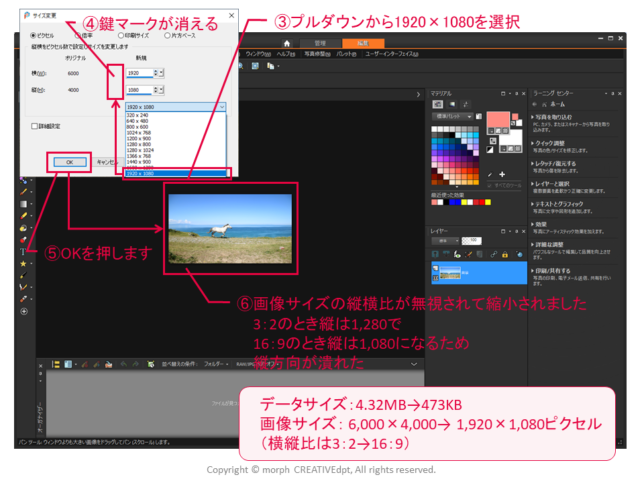
③プルダウンから1920×1080を選択
④鍵マークが消える
⑤OKを押します

⑥画像サイズの縦横比が無視されて縮小されました
3:2のとき縦は1,280で
16:9のとき縦は1,080になるため縦方向が潰れた
データサイズ:4.32MB→473KB
画像サイズ: 6,000×4,000→ 1,920×1,080ピクセル(横縦比は3:2→16:9)
なお、「縦横の比率を保持する」のチェックマークを外せば、スライダーでもサイズを調整できます
圧縮する(キャンバスを小さくする)
<縦横比を保持して変更する場合(横を1,920ピクセルにする)>
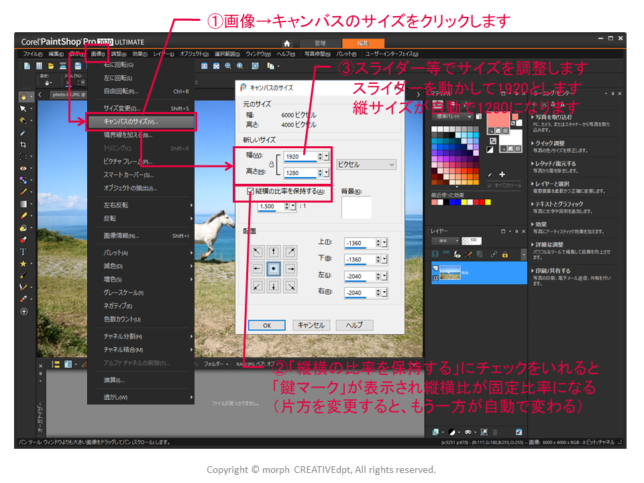
①画像→キャンバスのサイズをクリックします
②「縦横の比率を保持する」にチェックをいれると「鍵マーク」が表示され縦横比が固定比率になる(片方を変更すると、もう一方が自動で変わる)
③スライダー等でサイズを調整します
スライダーを動かして1920とします縦サイズが自動で1280になります

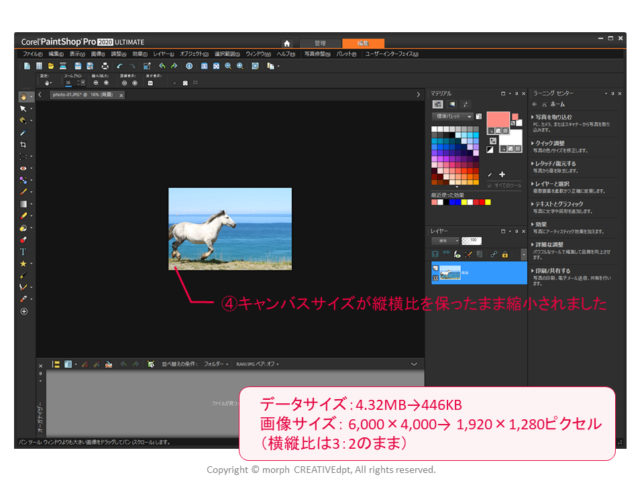
④キャンバスサイズが縦横比を保ったまま縮小されました

データサイズ:4.32MB→446KB
画像サイズ: 6,000×4,000→ 1,920×1,280ピクセル(横縦比は3:2のまま)
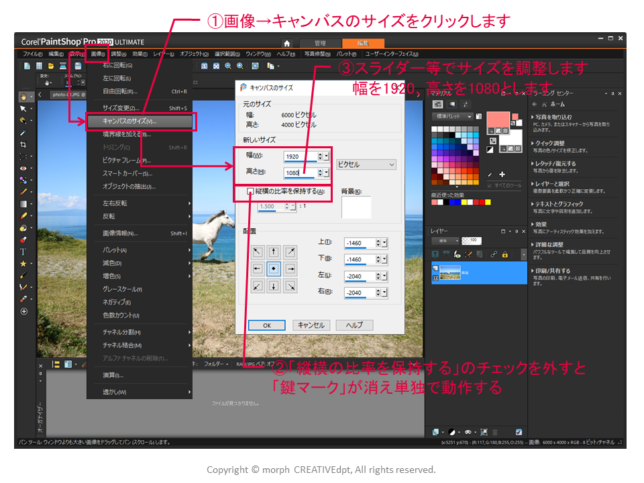
<縦横比を保持せずに変更する場合(横を1,920縦を1,080ピクセルにする)>
①画像→キャンバスのサイズをクリックします
②「縦横の比率を保持する」のチェックを外すと「鍵マーク」が消え単独で動作する
③スライダー等でサイズを調整します
幅を1920、高さを1080とします

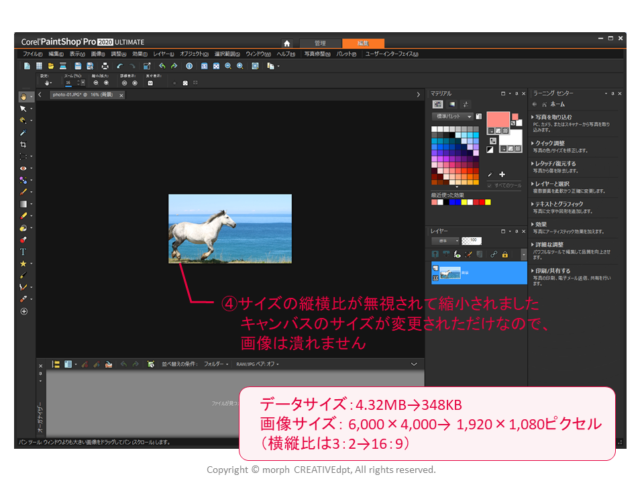
④サイズの縦横比が無視されて縮小されました
キャンバスのサイズが変更されただけなので、画像は潰れません

データサイズ:4.32MB→348KB
画像サイズ: 6,000×4,000→ 1,920×1,080ピクセル(横縦比は3:2→16:9)
圧縮(データ量を小さくする・キャンバスを小さくする)について、簡易的なものをご紹介しました。
圧縮(データ量を小さくする・キャンバスを小さくする)が使えるようになると、ホームページにアップロードする際のデータサイズを小さくすることができますね。適正サイズでのアップロードはSEO的にも必須ですからね。
作業後の保存をお忘れなく!
ペイントショップで画像加工を始めてみてはいかがでしょうか。
「ポチッ」とするならこちらから
ソースネクストで購入
(製品タブ → 「画像」にチェックし検索 → PaintShop Pro 2020 Ultimate ダウンロード版)
実際のソフトで操作してみましょう。
無料で30日間使用できる体験版もあります。
合わせて読みたい記事