
WordPressでブログを始めて少したったけど、プラグインを入れ過ぎて最近サイトが重い感じがする。
無料で使えてプラグイン減らせる便利なテーマを探してたら、【断言】WordPressの無料テーマはCocoonがおススメ(プラグインが激減)と言う記事を読んで良さそうだと思ったのでCocoonを使ってみたい。
初心者でも簡単に使えるように使い方(初期設定)を知りたいな。
こういった疑問に答えていきますね。
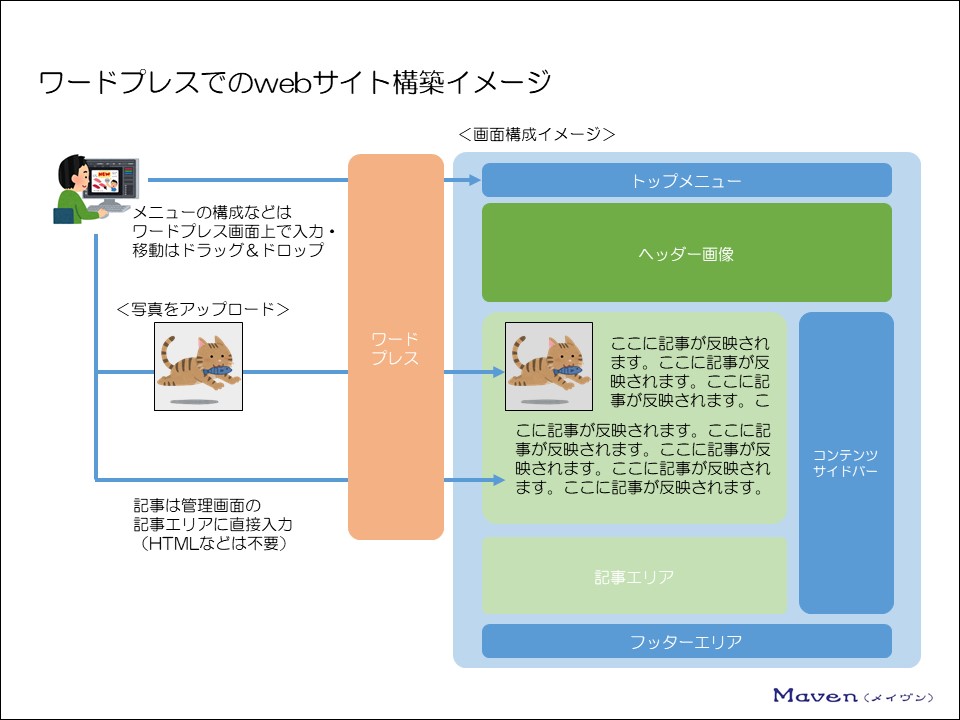
なお、Wordpress(ワードプレス)を使ったことない方にも、Wordpressでテーマを変えるとサイトがどのように変化するのか?ってことが分かるかと思います。
WordPressそのものが分からない人はwebサイトの作成方法【ワードプレスの使い方】インストール方法を参照してください。
シリーズで確認したい場合はこちらからどうぞ。
簡単!ワードプレス(WordPress)を使ってwebサイトを作成しよう
本記事の内容(^_-)-☆
- WordPressの無料テーマCocoon(コクーン)のインストール方法【見ながらやれば誰でもできる】
- WordPressの無料テーマCocoon(コクーン)の使い方(初期設定)【見ながらやれば簡単】(設定の違いによる見え方を比較)
この記事を書いているD-J.Kは、記事作成現在、ワードプレスのテーマにCocoonを使用しています。
複数のサイト運営していますが、そこでも結構Cocoonを使ってます。
また、ワードプレスをマルチサイト化してのサイト運営も行っており、そこでもCocoonを利用しています。
なので、Cocoonでの設定の知識がまあまあある方ですね。
本記事は、
「ワードプレスのテーマにCocoonを使ってみたいので設定方法を知りたい」とか
「使用するテーマを検討中でCocoonってどんな感じ?」と思ったことある人向け。
現時点ではCocoon(コクーン)の使用歴はそれほど長くはないのですが、だからこそ初めての使用感をお伝えできると思います。
絶対おススメなテーマなので、少しでもCocoon(コクーン)に興味があるなら最後までお付き合いくださいね。
ちなみに、簡単に分かりやすく書いてますが、結構ボリュームあります。
なので、初見は飛ばし読み程度で、全体を見渡しましょう。(初見で悩まないこと)
全体をざっと眺めたら、本記事の順番通りに設定してみましょう。
全体を見渡し済みなので、不要な箇所はどんどん飛ばして設定して、必要な部分だけもう一回確認しましょう。
WordPressの無料テーマCocoon(コクーン)のインストール方法【見ながらやれば誰でもできる】
今回、サーバーでの操作方法の部分は、さくらインターネット(レンタルサーバー)で解説します。
なお、ブラウザにchromeを使用しております。
また、マルチサイト化しているサイトでの説明(画像)となります。
ちなみに、このCocoon(コクーン)ですが、「Wordpressの管理画面→テーマ→新規追加」からは直接インストールできません。

Cocoon(コクーン)のサイトに行ってテーマをダウンロードしてから、そのファイルをサーバーにアップロードすることでインストールします。
WordPressの無料テーマCocoon(コクーン)のダウンロード方法
親テーマと子テーマの両方をダウンロードします。
WordPressって基本的に「親テーマ」っていうのがあって、公開されているテーマのほとんどはこの「親テーマ」に該当します。
なので、開発者がアップデートするたびに、開発者側で変更したファイルが全て上書きされてしまいます。
では、「子テーマ」とは何でしょう。
「子テーマ」とは、「親テーマ」の基本機能を利用しつつ、独自にカスタムした内容を表示できるテーマです。
「親テーマ」は、アップデートで上書きされてしまいますが、「子テーマ」はアップデートしないため、独自にカスタムした内容が上書きされることがありません。
ですので、「親テーマ」にカスタムを加えたい場合は、「子テーマ」を作ることが必須になります。(テーマをカスタムしたい場合は、小テーマを自分で作って、カスタムを加えていくっていうこと)
なお、Cocoon(コクーン)の場合は、最初から「子テーマ」が用意されてます。
親テーマと一緒にダウンロードしておきましょう。
WordPressテーマ「Cocoon」の親テーマと子テーマのダウンロードページに行きます。
「Cocoonの利用規約」を確認しましょう。
ページ内にある「親テーマのダウンロードはこちら。」の「“Cocoonテーマ” をダウンロード」をクリックします。
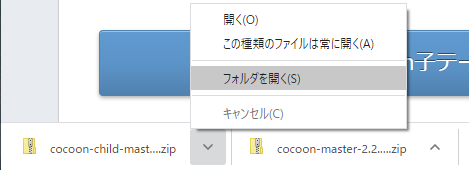
クリックすると、画面左下にダウウンロードに関するバーが表示されます。
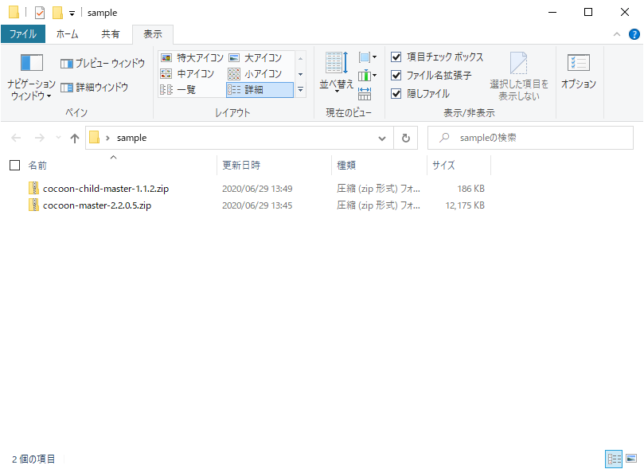
ダウンロードが完了したら、「フォルダを開く」で確認してみましょう。

ファイルがダウンロードされています。

次に、下の方にある「子テーマのダウンロードはこちら。」の「“Cocoon子テーマ” をダウンロード」をクリックします。
クリックすると、画面左下にダウウンロードに関するバーが表示されます。
ダウンロードが完了したら、「フォルダを開く」で確認してみましょう。

ファイルがダウンロードされています。

WordPressの無料テーマCocoon(コクーン)のインストール方法
2020年6月現在、以下の環境が推奨されています。
- PHPバージョン:7以上
- WPバージョン:5.3以上
また、親テーマのインストール(サーバーへのファイルのアップロード)で、エラーがでる場合があるようです。(アップロードの際のファイルサイズの上限値を超える等のエラー)
その場合は、「低サイズ版」を利用すれば良いようなので、公式ページで「低サイズ版」をダウンロードしましょう。(アップデートはワードプレスの管理画面から行いますが、自動更新されるまでには多少の時間が必要なようです)
インストール方法は2種類あります。
- WordPressの管理画面からのアップロードとインストール
- FTPでサーバーに直接アップロードしてインストール
それぞれのやり方を見ていきましょう。
WordPressの管理画面からアップロードとインストール
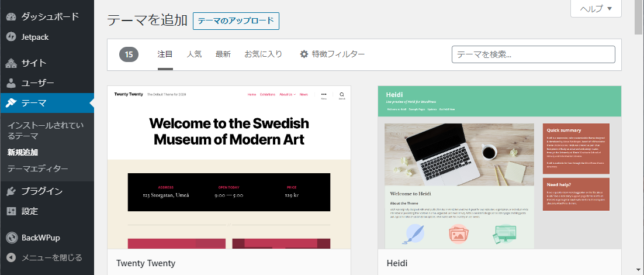
「Wordpressの管理画面(ネットワーク管理)→テーマ→新規追加」をクリックします。
テーマのアップロードをクリックします。

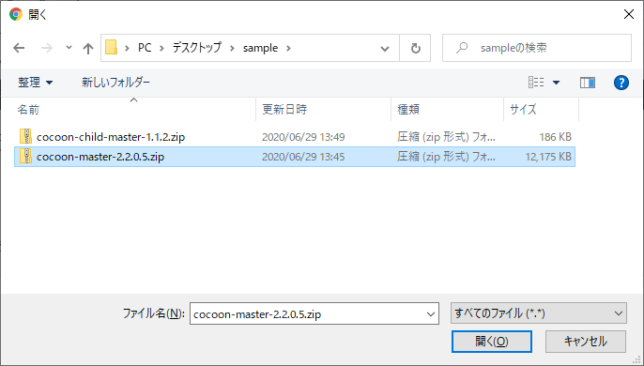
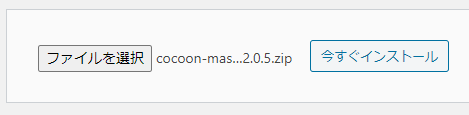
「ファイルを選択」をクリックします。

親テーマのzipファイルを選択し、「開く」をクリックします。

「今すぐインストール」をクリックします。

インストールが完了したら、再度「Wordpressの管理画面(ネットワーク管理)→テーマ→新規追加」をクリックします。
上記と同様の手順で「子テーマ」のアップロードとインストールを実行しましょう。
テーマの有効化
インストールが完了したら、テーマの有効化を行います。
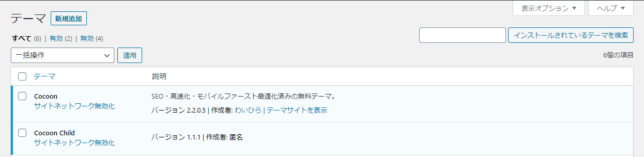
「Wordpressの管理画面(ネットワーク管理)→テーマ→インストールされているテーマ」をクリックします。
「Cocoon」「Cocoon Child」共に「サイトネットワークで有効化」と表示されていますので、クリックして有効化します。
有効化すると、下記のように「サイトネットワーク無効化」と表示されます。
(これがマルチサイト化された全てのサイトで利用できるようになったということです)

なお、まだこの段階では、マルチサイト化された各サイトにテーマは適用されません。
テーマの適用
有効化されたCocoonをマルチサイト化された個別の各サイトに適用します。
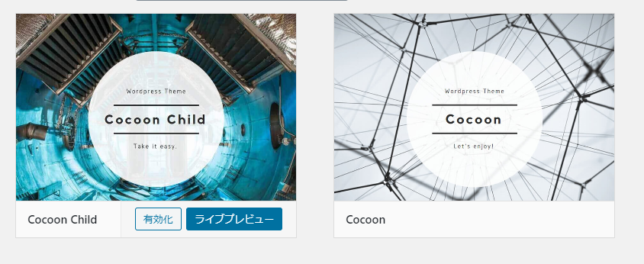
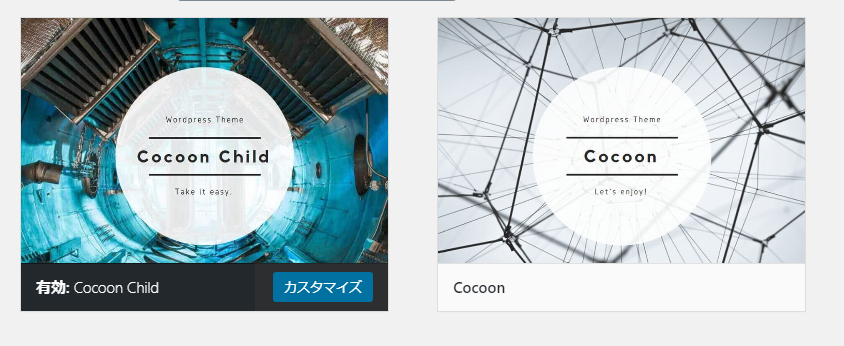
「Wordpressの管理画面(ネットワーク管理)→各サイト→外観→テーマ」をクリックします。
「Cocoon Child」の「有効化」ボタンをクリックします。
必ず、「Cocoon Child」の方を有効化してください。

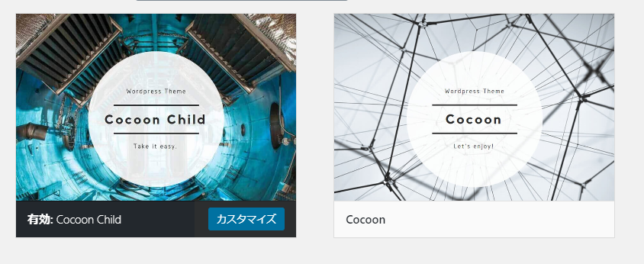
これで、「Cocoon Child」が有効化(適用)されました。
「Cocoon Child」が適用されたことで、親テーマである「Cocoon」も自動で適用されます。

「子テーマ」とは、「親テーマ」の基本機能を利用しつつ、独自にカスタムした内容を表示できるテーマです。
子テーマを有効にしたので、カスタム部分は子テーマを利用し、それ以外は親テーマを参照するということです。
これで、親テーマ「Cocoon」と子テーマ「Cocoon Child」のアップロードとインストールが完了です。(Wordpressの管理画面からアップロードとインストール)
FTPでサーバーに直接アップロードしてインストール
アップロードにはFTPソフトを使用します。
まだ持っていない人は、窓の杜にて、FFFTPをダウンロードしてインストールしましょう。
上記の「Wordpressの無料テーマCocoon(コクーン)のダウンロード方法」にてダウンロードした親テーマと子テーマを利用します。
スタート→FFFTPを起動します。

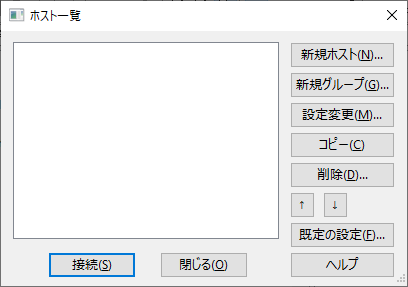
起動すると、「ホスト一覧」が表示されるので、「新規ホスト」をクリックします。

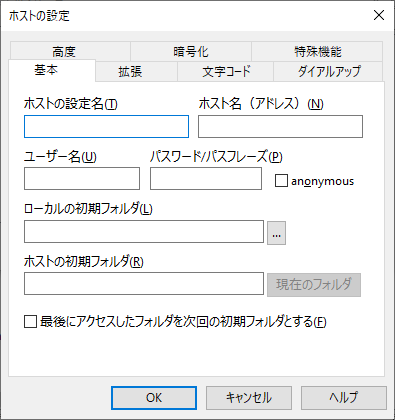
「ホスト設定」が表示されるので、サーバーのアップロードに必要な情報を入力します。
<基本タブ>
ホストの設定名称:任意の分かりやすい名前(「ホスト一覧」に表示されます)
上記以外は、サーバー契約時にサーバー会社から送られてきている内容を入力します。
基本タブ以外は変更する必要はないと思いますが、一応確認しておきましょう。
問題なければOKをクリックします。

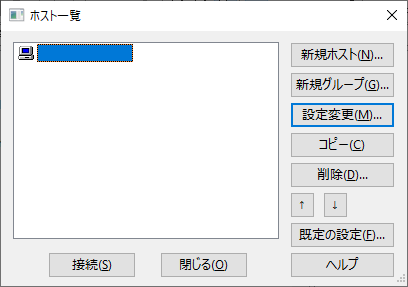
次に、設定したホストを選択して、「接続」をクリックします。

接続の保護に関するダイアログが出た場合は、証明書を確認しOKであれば続行しましょう。
テーマの解凍とアプロード
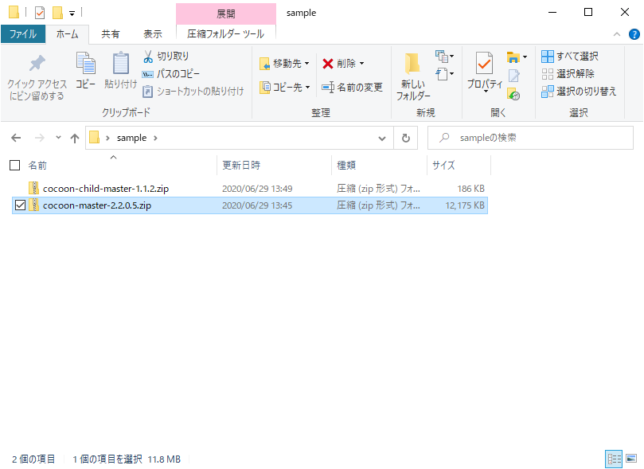
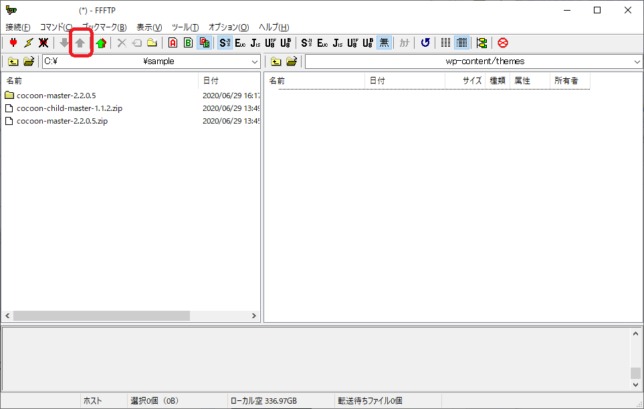
ダウンロードした親テーマのzipファイルがあるフォルダーを開きます。
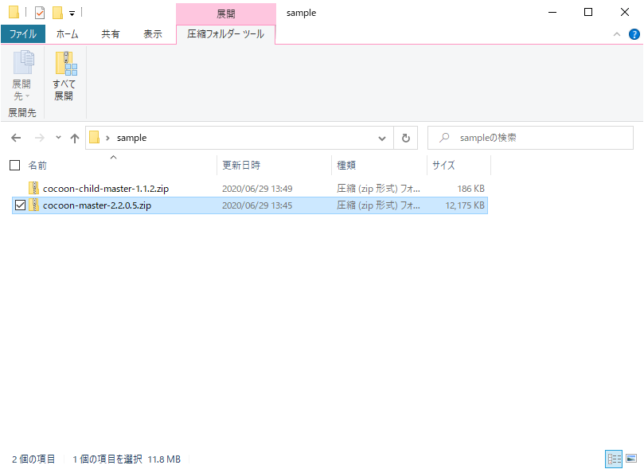
親テーマを選択して、「圧縮フォルダーツール」タブをクリックします。

「すべて展開」をクリックします。

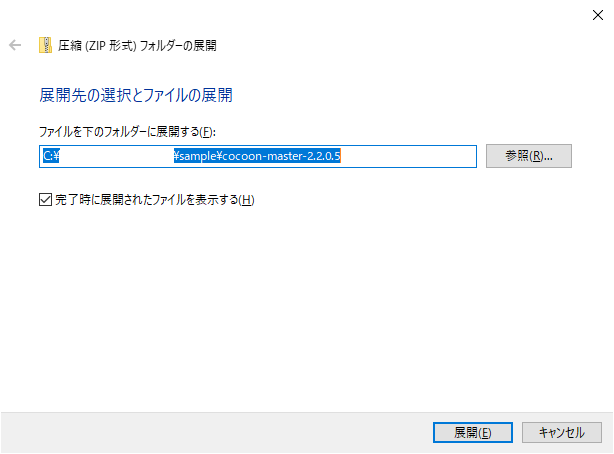
任意の場所を選択し、「展開」をクリックします。

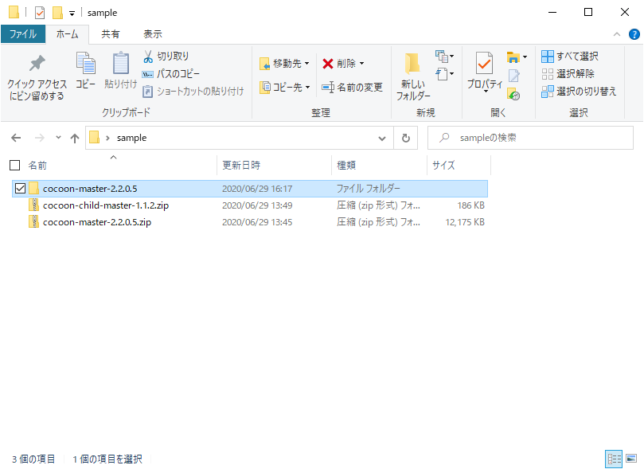
展開されました。

それでは、展開された親テーマのファイル(フォルダー)をFFFTPを使ってサーバーにアップロードしましょう。
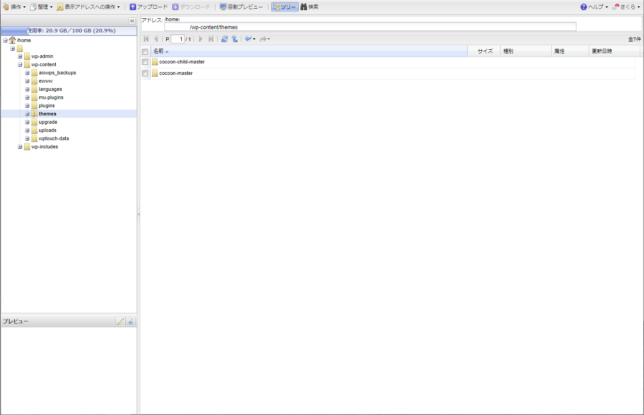
さくらインターネットの場合、アップロードする場所は、サーバーの
/home/ドメイン/wp-content/themes
です。
この中にファイル(フォルダーごと)をアップロードします。

FFFTPの右ペインで/wp-content/themesを選択します。
左ペインで親テーマのフォルダーを選択します。
OKであればアップロードボタンを押します。

親テーマはファイル数やデータ量が多いので、アップロードが完了するまでには結構な時間がかかります。
気長に待ちましょう。
子テーマについても、上記と同様の手順でアップロードできます。
子テーマはファイル数やデータ量が少ないので、すぐにアップロードが完了します。
アップロードが完了したら、テーマの有効化やテーマの適用を忘れずに行いましょう。
WordPressの無料テーマCocoon(コクーン)の使い方(初期設定)【見ながらやれば簡単】(設定の違いによる見え方を比較)
それではここからCocoon(コクーン)の初期設定方法を見ていきましょう。
なお、cocoonでは設定画面の各設定項目付近に、設定に関する解説がついてますので、それを読めば設定変更がどのように反映されるか分かります。
ですので、ここでは気を付けたい部分や分かりにくい部分に注力して説明していきます。
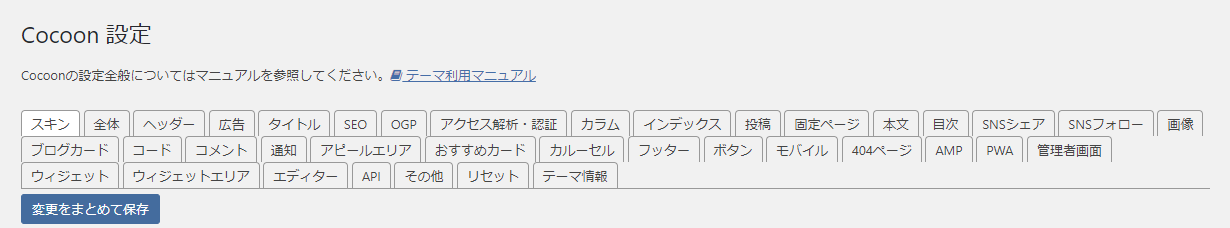
「Wordpressの管理画面(ネットワーク管理)→各サイト→Cocoon設定」をクリックします。
設定がタブごとに分かれているで、各タブを開いて設定していきます。

<設定可能なタブ一覧>
スキン / 全体 / ヘッダー / 広告 / タイトル /
SEO / OGP / アクセス解析・認証 / カラム / インディックス /
投稿 / 固定ページ / 本文 / 目次 / SNSシェア /
SNSフォロー / 画像 / ブログカード / コード / コメント/
通知 / アピールエリア / おすすめカード / カルーセル / フッター /
ボタン / モバイル / 404ページ / AMP / PWA /
管理者画面 / ウィジエット / ウィジエットエリア / エディター / API /
その他 / リセット / テーマ情報
なお、設定の保存はまとめて行えます。
こまめに保存しても良いですし、最後にまとめて保存しても良いでしょう。
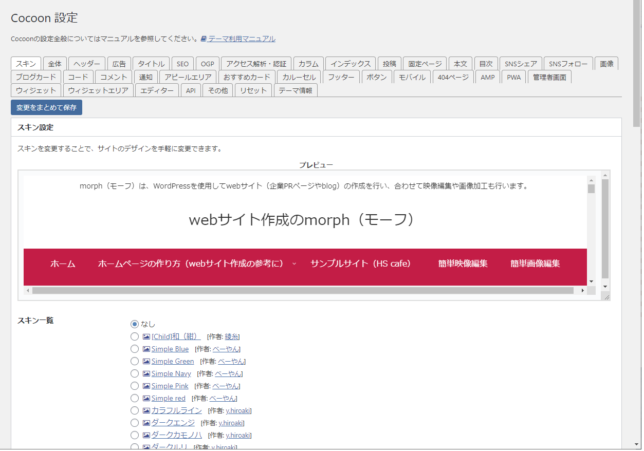
スキン
スキン設定
サイト全体のデザインを変更できます。

<スキン一覧>
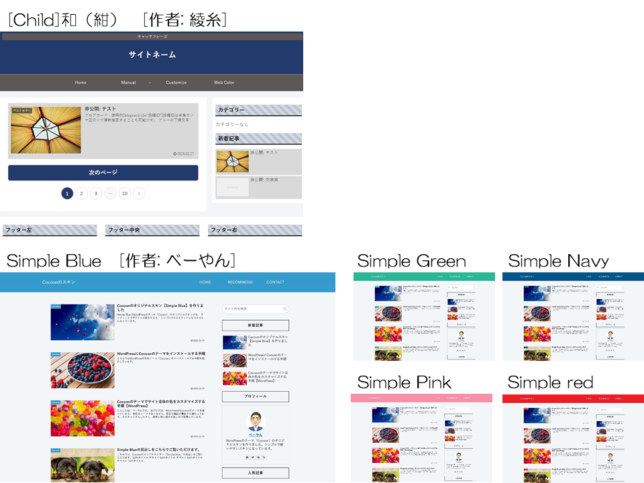
[Child]和(紺) [作者: 綾糸] /
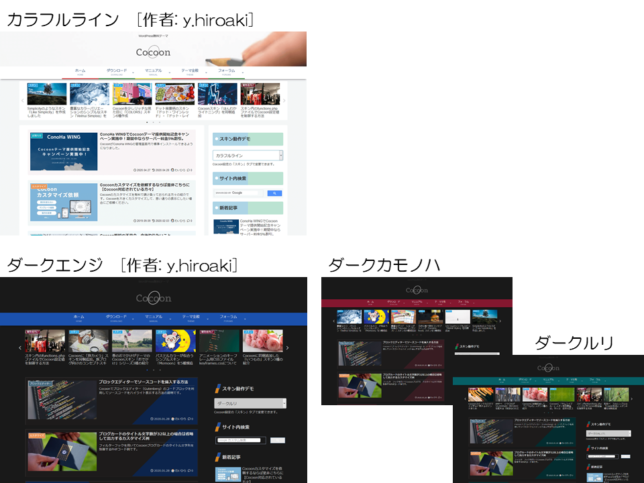
Simple Blue [作者: ベーやん] /
Simple Green [作者: ベーやん] / Simple Navy [作者: ベーやん] /
Simple Pink [作者: ベーやん] / Simple red [作者: ベーやん]

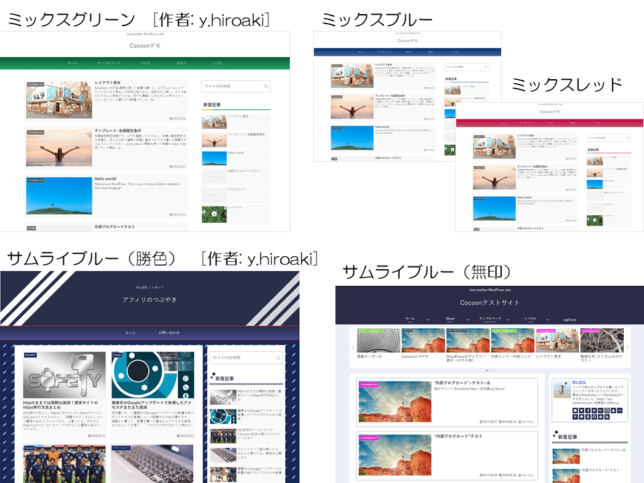
カラフルライン [作者: y.hiroaki] /
ダークエンジ [作者: y.hiroaki] / ダークカモノハ [作者: y.hiroaki] / ダークルリ [作者: y.hiroaki]

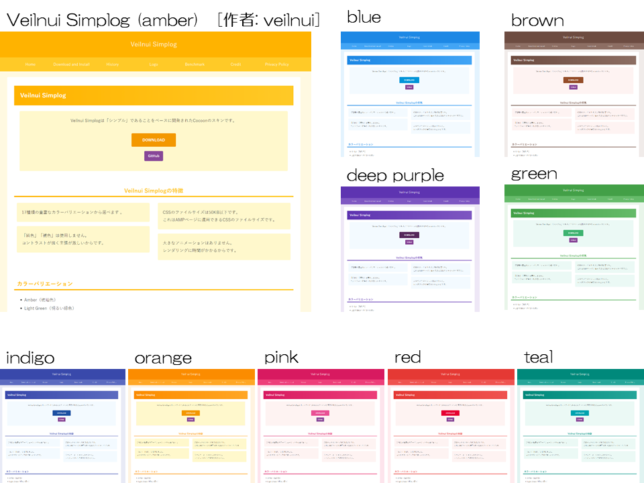
ミックスグリーン [作者: y.hiroaki] / ミックスブルー [作者: y.hiroaki] / ミックスレッド [作者: y.hiroaki]
サムライブルー(勝色) [作者: y.hiroaki] / サムライブルー(無印) [作者: y.hiroaki]

Veilnui Simplog (amber) [作者: veilnui] / Veilnui Simplog (blue) [作者: veilnui] / Veilnui Simplog (brown) [作者: veilnui] / Veilnui Simplog (deep purple) [作者: veilnui] / Veilnui Simplog (green) [作者: veilnui] / Veilnui Simplog (indigo) [作者: veilnui] / Veilnui Simplog (orange) [作者: veilnui] / Veilnui Simplog (pink) [作者: veilnui] / Veilnui Simplog (red) [作者: veilnui] / Veilnui Simplog (teal) [作者: veilnui]

Momoon(アクア) [作者: タイジーWP] / Momoon(グリーン) [作者: タイジーWP] / Momoon(オレンジ) [作者: タイジーWP] / Momoon(ピンク) [作者: タイジーWP] / Momoon(パープル) [作者: タイジーWP]

tecurio earth [作者: 風塵(ふーじん)] / tecurio grape [作者: 風塵(ふーじん)] / tecurio lime [作者: 風塵(ふーじん)] / tecurio mango [作者: 風塵(ふーじん)] / tecurio moon [作者: 風塵(ふーじん)] / tecurio peach [作者: 風塵(ふーじん)] / tecurio sky [作者: 風塵(ふーじん)] / tecurio soil [作者: 風塵(ふーじん)] / tecurio sunset [作者: 風塵(ふーじん)]

Season (Spring) [作者: ぽんひろ] / Season (Summer) [作者: ぽんひろ] / Season (Autumn) [作者: ぽんひろ] / Season (Winter) [作者: ぽんひろ]

COLORS(イエロー) [作者: わいひら] / COLORS(グリーン) [作者: わいひら] / COLORS(ピンク) [作者: わいひら]

COLORS(ブラック) [作者: わいひら] / COLORS(ブルー) [作者: わいひら] / COLORS(レッド) [作者: わいひら]

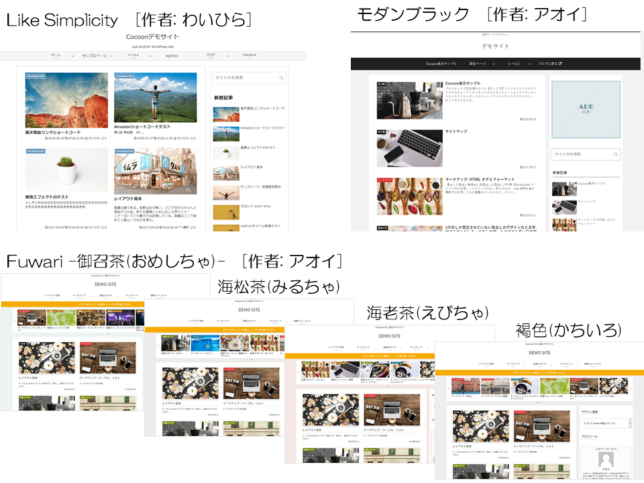
Like Simplicity [作者: わいひら] /
モダンブラック [作者: アオイ] / Fuwari -御召茶(おめしちゃ)- [作者: アオイ] / Fuwari -海松茶(みるちゃ)- [作者: アオイ] / Fuwari -海老茶(えびちゃ)- [作者: アオイ] / Fuwari -褐色(かちいろ)- [作者: アオイ]

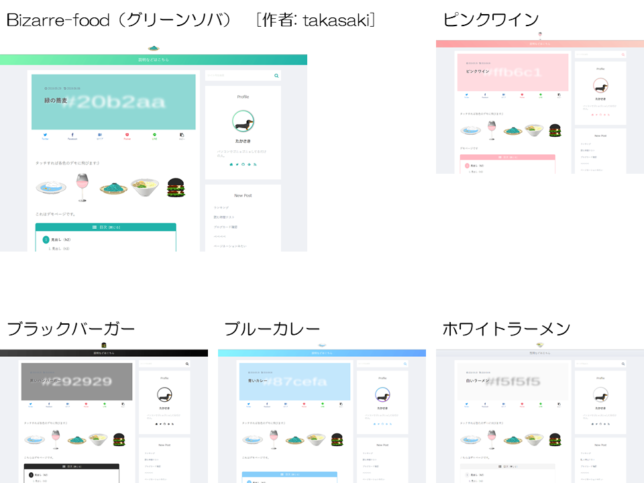
Bizarre-food(グリーンソバ) [作者: takasaki] / Bizarre-food(ピンクワイン) [作者: takasaki] / Bizarre-food(ブラックバーガー) [作者: takasaki] / Bizarre-food(ブルーカレー) [作者: takasaki] / Bizarre-food(ホワイトラーメン) [作者: takasaki]

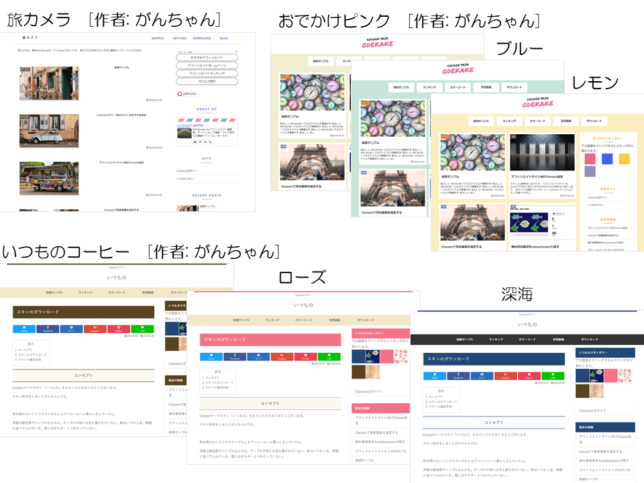
旅カメラ [作者: がんちゃん] / おでかけピンク [作者: がんちゃん] / おでかけブルー [作者: がんちゃん] / おでかけレモン [作者: がんちゃん] / いつものコーヒー [作者: がんちゃん]
いつものローズ [作者: がんちゃん] / いつもの深海 [作者: がんちゃん]

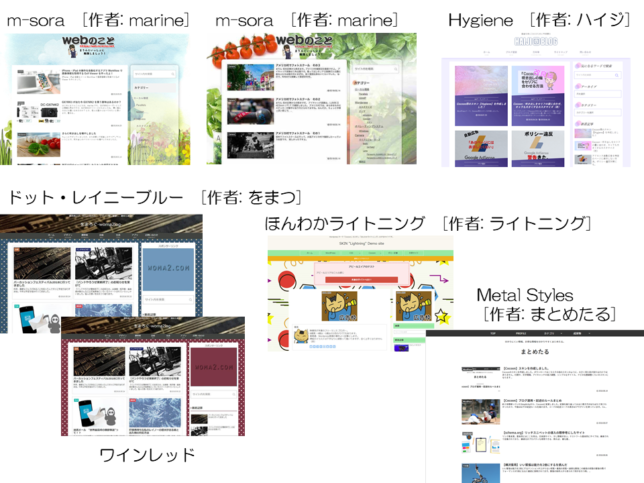
m-sora [作者: marine] / m-tomato [作者: marine] /
Hygiene [作者: ハイジ] /
ドット・レイニーブルー [作者: をまつ] / ドット・ワインレッド [作者: をまつ] /
ほんわかライトニング [作者: ライトニング] /
Metal Styles [作者: まとめたる]

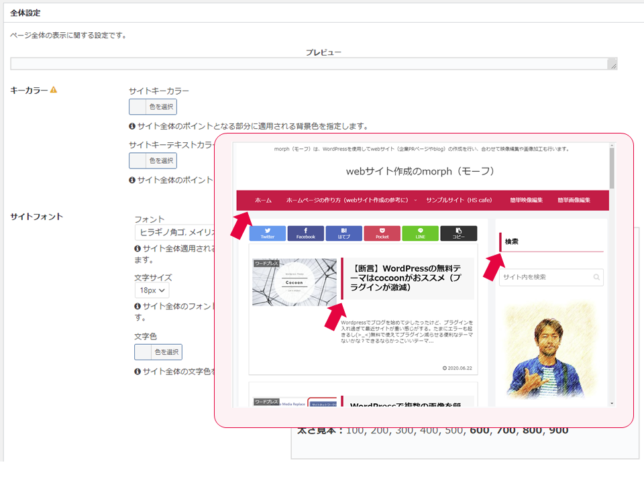
全体
全体設定
キーカラー
サイトキーカラー:サイト全体に対して選択したカラーが見出し等に適用されます。
(図ではサイトキーカラーを選択せずにCSSで調整しています)

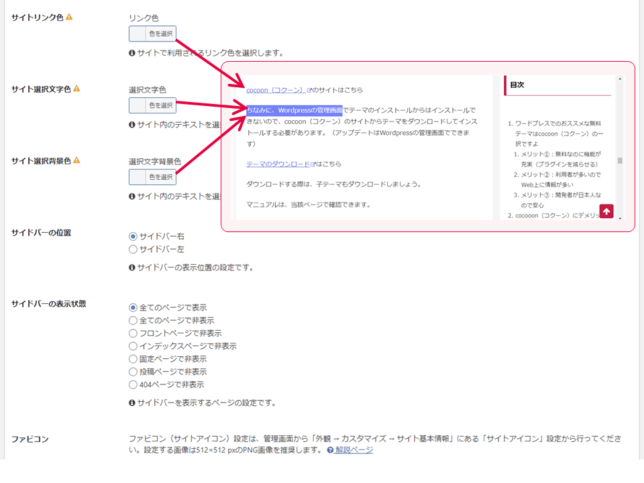
サイトリンク色・サイト選択背景色
リンク色:未変更を推奨します。(「webサイトでのリンク色は青」と一般的に認識されているため)
選択文字背景色:未変更を推奨します。変更する場合はサイトの背景とのバランスを考慮して選択しましょう。(コントラストをはっきりさせましょう)

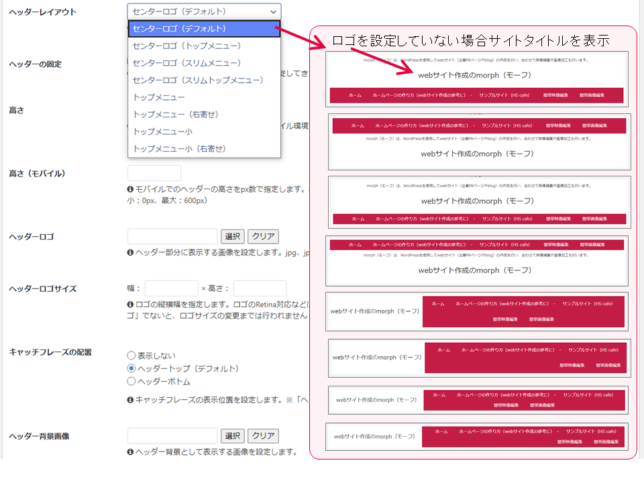
ヘッダー
ヘッダー設定
ヘッダーレイアウト
ロゴを設定していない場合サイトタイトルが表示されます。
センターロゴ(デフォルト) / センターロゴ(トップメニュー) / センターロゴ(スリムメニュー) / センターロゴ(スリムトップニュー) / トップメニュー / トップメニュー(右寄せ) / トップメニュー小 / トップメニュー小(右寄せ)

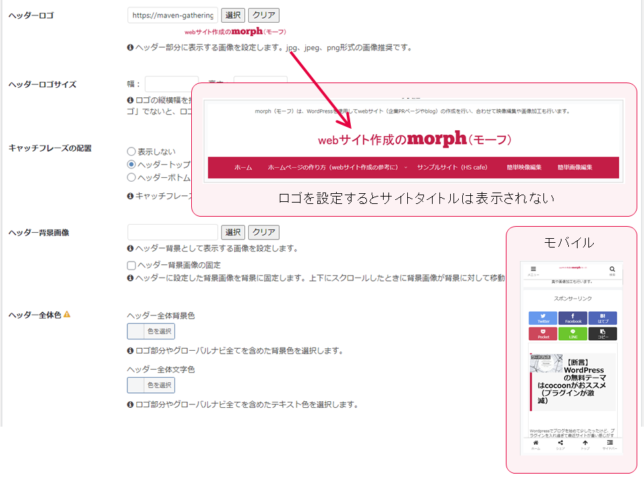
ヘッダーロゴ
ロゴを設定するとサイトタイトルは表示されなくなります。

ロゴデザインにお困りなら、ココナラ ![]() を使ってみるのも良いでしょう。
を使ってみるのも良いでしょう。
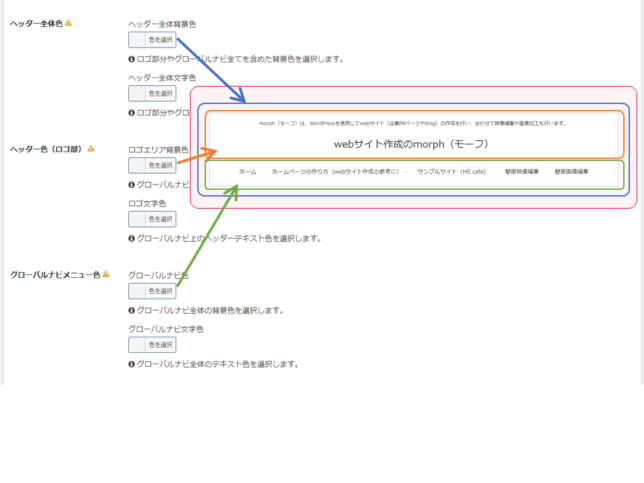
ヘッダー全体・ヘッダー色(ロゴ部)・グローバルナビメニュー色

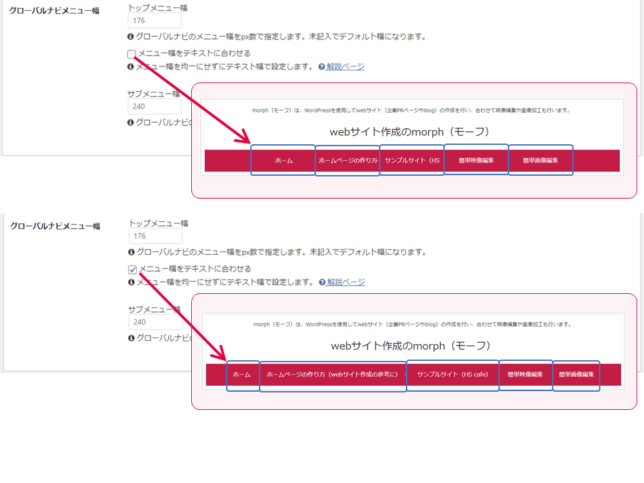
グローバルナビメニュー幅
「メニュー幅をテキストに合わせる」のチェックマークが無い状態では、それぞれのメニュー幅が固定となります。
(文字がメニュー幅を超えると改行します←表示のレイアウトが崩れます)
「メニュー幅をテキストに合わせる」にチェックマークを付けると、それぞれのメニュー幅がテキストの長さに合わせて伸縮します。

広告
広告設定/アドセンス設定
AdSenseによる審査が完了していることを前提にした設定です。
AdSenseの登録を行っていない場合は設定不要です。
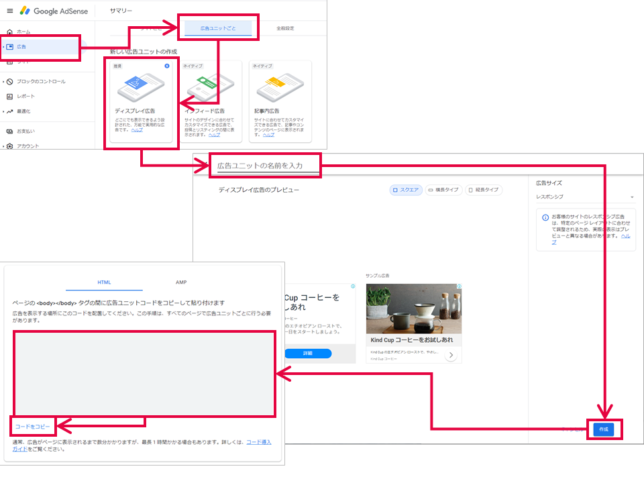
広告コード
Google AdSenseにログインします。
メニューの広告→広告ユニットごとのタブ→ディスプレイ広告をクリックします。
広告ユニットの名前(任意の名前)を入力し「作成」をクリックします。
コードが表示されるので、「コードをコピー」をクリックします。

コピーしたコードを「広告コード」に貼り付けます。

アドセンス表示方式
アドセンス自動広告のみ利用にチェックが入っている場合は、「広告の表示位置」が選択できない状態になっています。
「マニュアル広告設定」をクリックし、一度、「変更をまとめて保存」をクリックします。

広告の表示位置
広告を表示したい位置の項目にチェックマークを入れます。
広告の表示形式を指定したい場合は、「詳細設定」をクリックすれば変更できます。
バナー・レスポンシブレクタングル・シングルレクタングル・ダブルレクタングル・記事内広告・リンクユニットから選択できます。

バリューコマース/広告除外設定
必要に応じて設定しましょう。
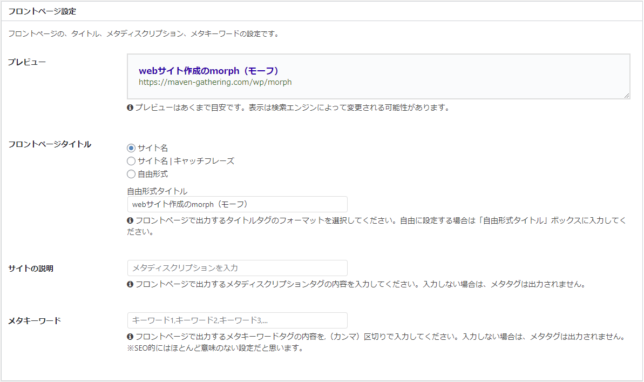
タイトル
フロントページ設定/投稿・固定ページ設定/カテゴリー・タグページ設定/タイトル共通設定
任意で設定します。

SEO
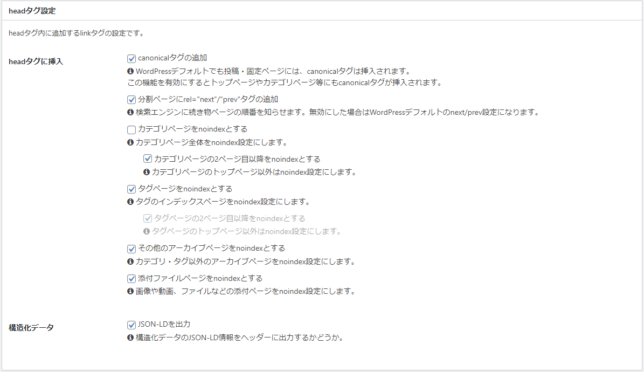
headタグ設定
この設定で良いでしょう。

日付の設定
この設定で良いでしょう。

OGP
OGP設定/twitterカード設定/ホームイメージ
任意で設定します。

デザインを依頼るなら、ココナラ
![]() を使ってみるのも良いでしょう。
を使ってみるのも良いでしょう。
アクセス解析・認証
アクセス解析設定
任意で設定します。

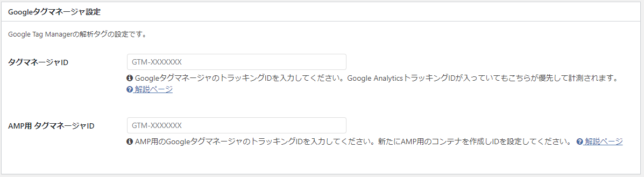
Googleタグマネージャ設定
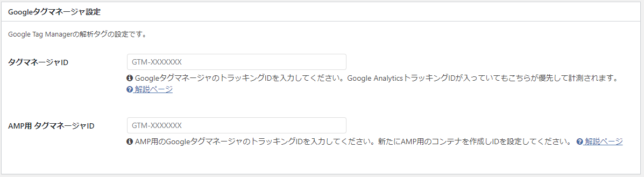
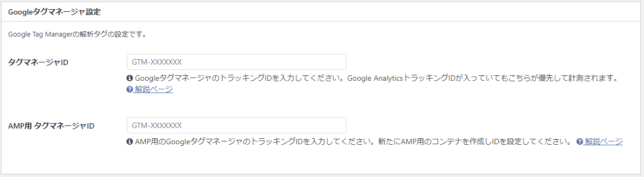
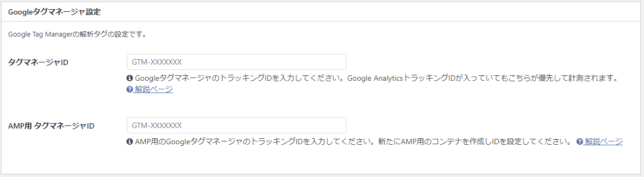
タグマネージャID
タグマネージャIDを設定していきます。

Googleタグマネージャにアクセスします。
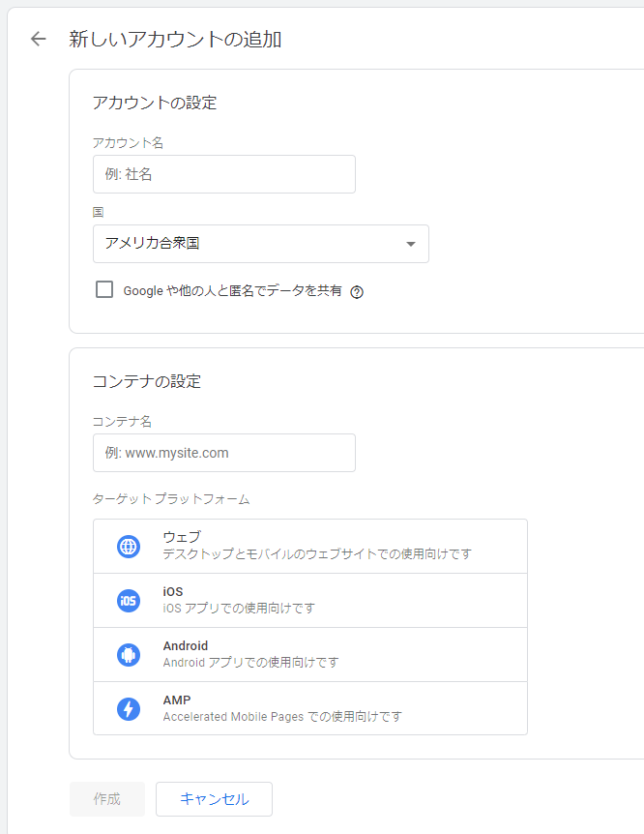
アカウントページが開いたら、「アカウントを作成」をクリックします。

アカウントの設定
アカウント名を入力し、国を選択します。
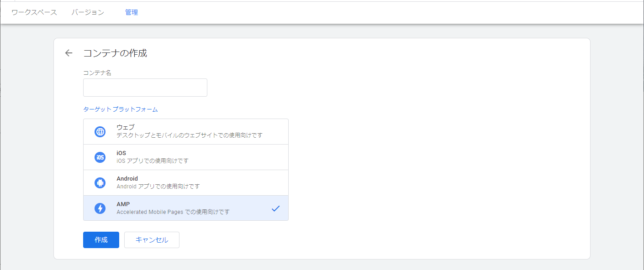
コンテナの設定
コンテナ名を入力します。(名前は、分かりやすい任意の名前にしましょう。)
「ウェブ」を選択し、「作成」をクリックします。

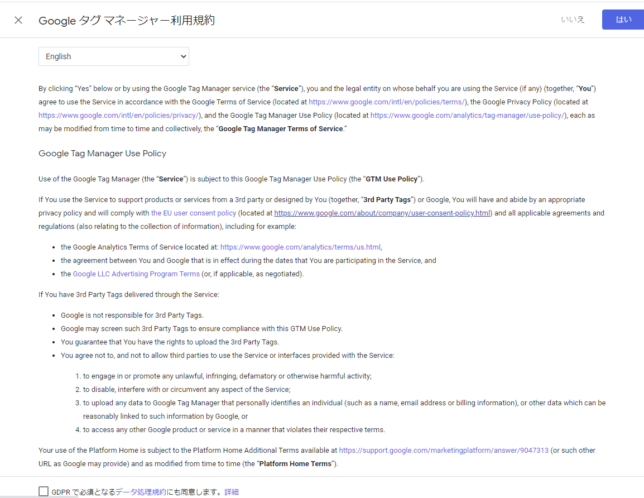
利用規約が表示されるので、確認してOKであれば、「はい」をクリックします。

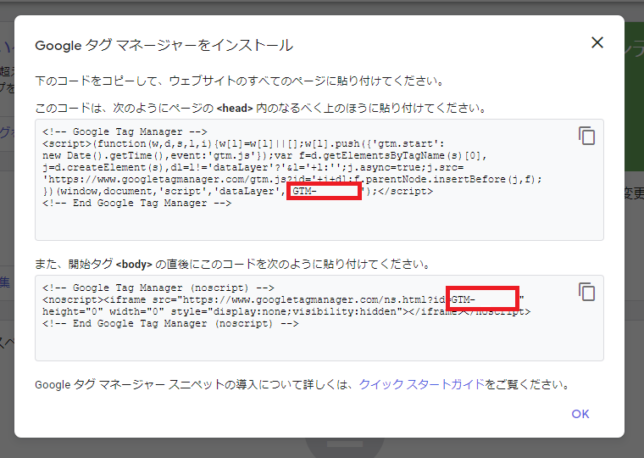
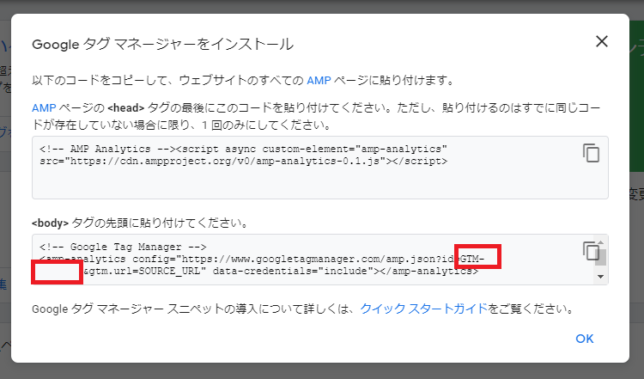
「Googleタグマネージャーをインストール」ダイアログが出ますので、下図のGTM-××××をコピーしてください。

コピーしたコードをCocoonのタグマネージャIDに張り付けます。

AMP用 タグマネージャID
AMP用 タグマネージャIDを設定していきます。

Googleタグマネージャにアクセスします。
タグマネージャーで作成したいアカウントで「コンテナを作成」をクリックします。

コンテナ名を入力します。(名前は、分かりやすい任意の名前にしましょう。)
「AMP」を選択し、「作成」をクリックします。

「Googleタグマネージャーをインストール」ダイアログが出ますので、下図のGTM-××××をコピーしてください。

コピーしたコードをCocoonのAMP用 タグマネージャIDに張り付けます。

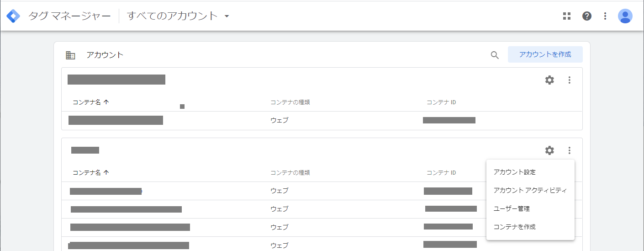
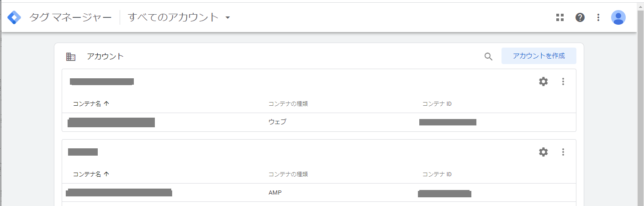
再度コードを確認確認したい場合
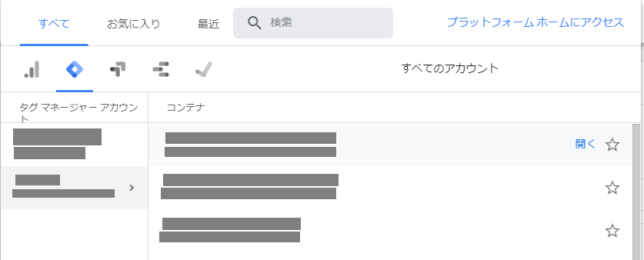
タグマネージャー→全てのアカウントをクリック。

アカウントを選択→コンテナを選択します。

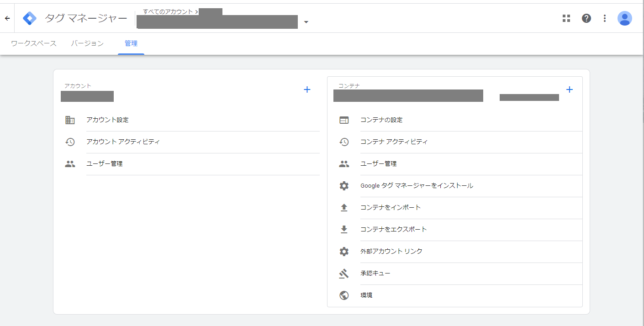
選択したアカウントとコンテナが表示されたら、「管理」タブをクリックして、管理画面を開きます。
ここで、「Googleタグマネージャーをインストール」をクリックすればコードを確認できます。

タグマネージャーでアナリティクスを管理する方法
Googleタグマネージャーで、Google Analyticsを管理できます。
Google AnalyticsのトラッキングIDを持っている場合はここで設定してしまいましょう。
Google AnalyticsのトラッキングIDを持っていない場合は、先に取得しましょう。
Google AnalyticsのトラッキングIDの確認方法
下記「Google Analytics設定」の「Google AnalyticsのトラキングIDの確認」にて確認(コピー)します。
Googleタグマネージャにアクセスします。
アナリティクスを設定するコンテナを選択します。

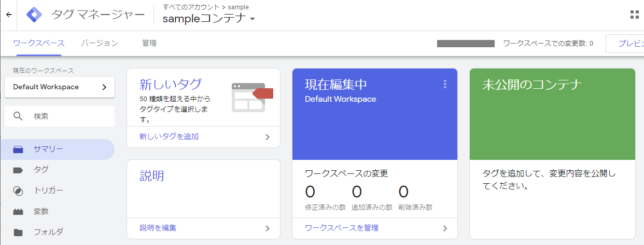
ワークスペースに移動しますので、「新しいタグを追加」をクリックします。

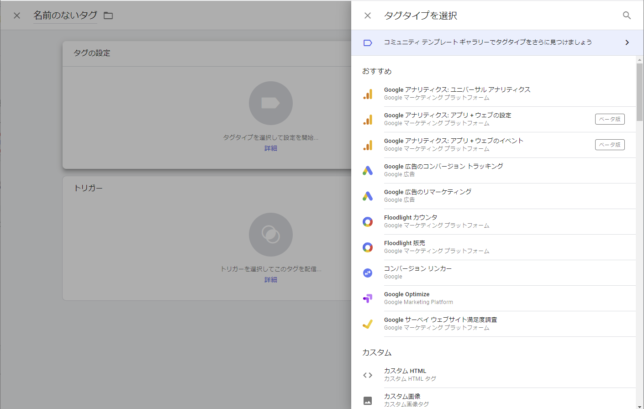
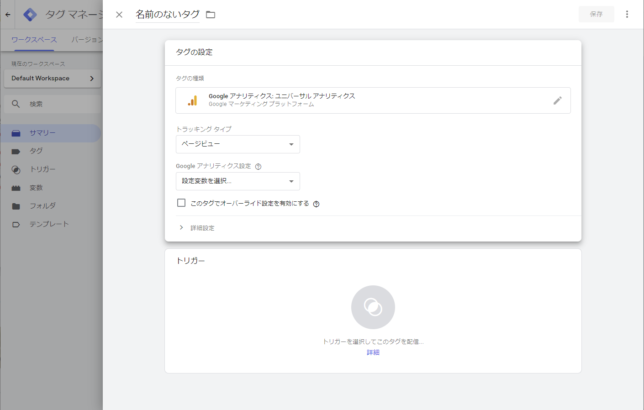
「タグの設定」をクリックします。

「タグのタイプを選択」にて「Googleアナリティクス:ユニバーサルアナリティクス」をクリックします。

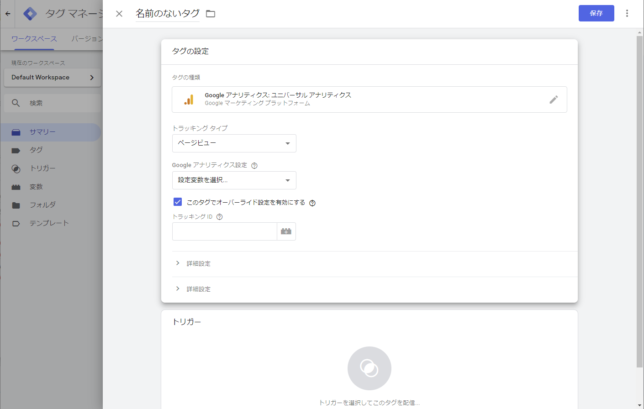
「タグの設定」にて、「このタグでオーバーライド設定を有効にする」にチェックマークを入れます。

トラキングIDを入力する欄が開きますので、「Google AnalyticsのトラキングID」を入力します。

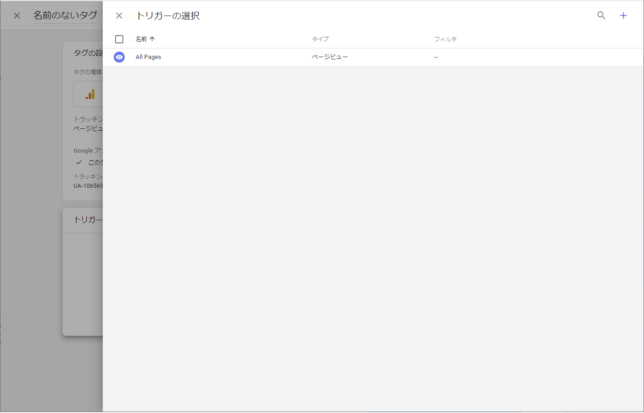
「トリガー」をクリックします。

「トリガー選択」にて「All Pages」を選択します。

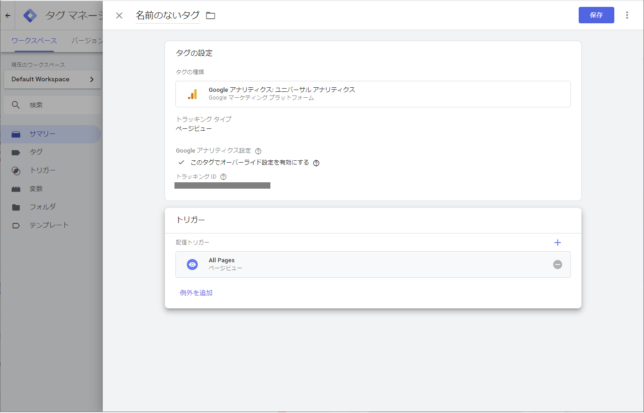
トリガーが設定されました。
保存をクリックします。

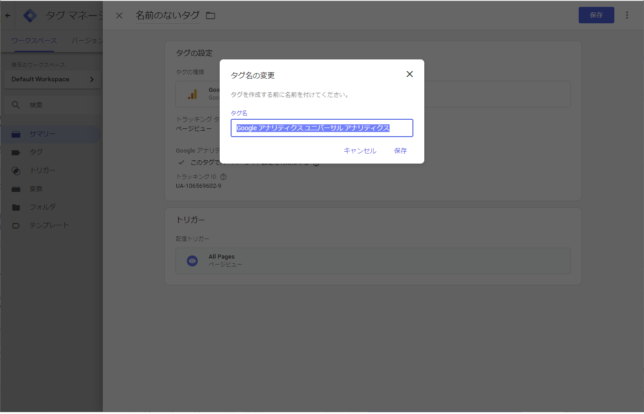
「タグ名の変更」にて「タグ名」を入力します。(任意の分かりやすい名前にしましょう)

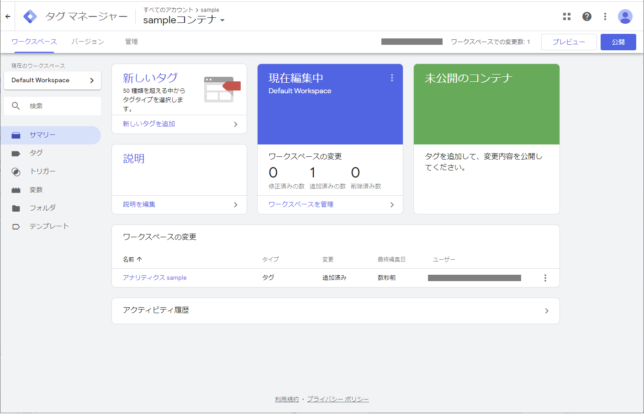
保存されると当該コンテナのワークスペースに戻りますので、「公開」をクリックします。

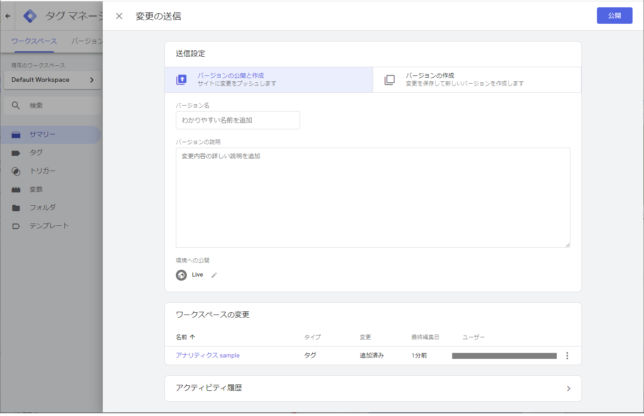
「変更の送信」にて、「バージョン名」に名前を入力し、「公開」をクリックします。

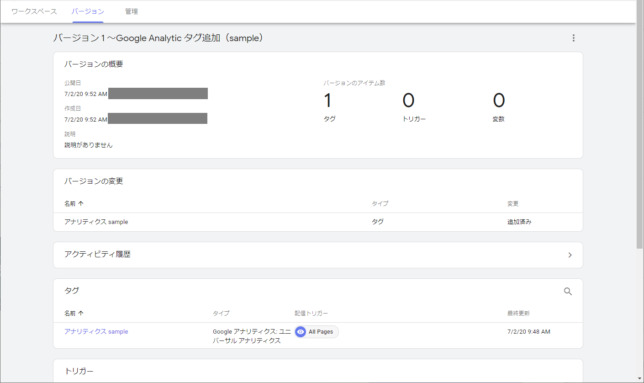
公開が完了すると、バージョンが表示されます。

Google Analytics設定

Google AnalyticsのトラキングIDの確認
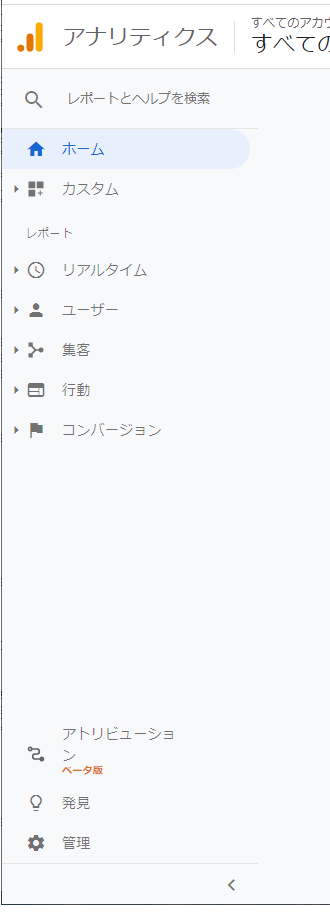
Google Analyticsに移動してログインします。
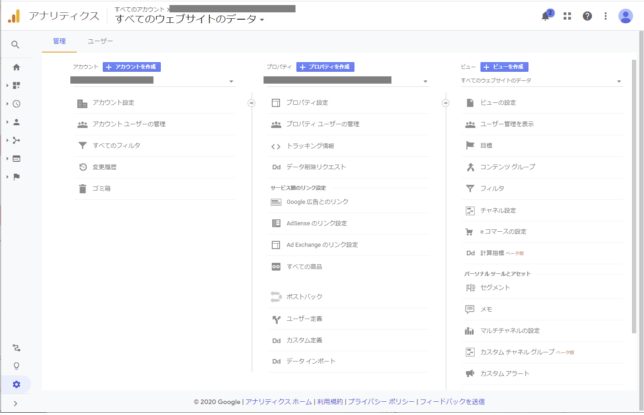
Google Analyticsに移動したら、「管理」をクリックします。

「管理」にてトラキングIDの確認を行うサイトを選択します。
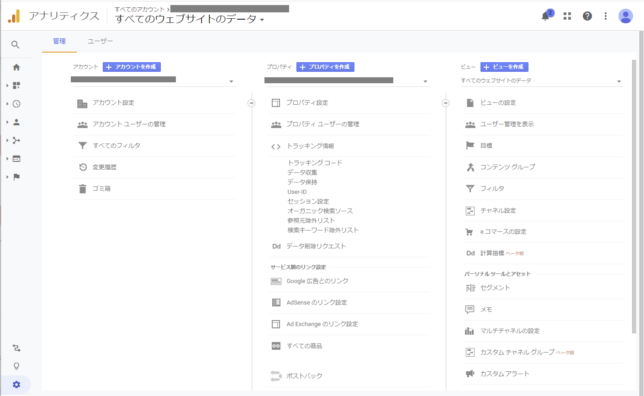
「プロパティ」の「トラッキング情報」をクリックします。

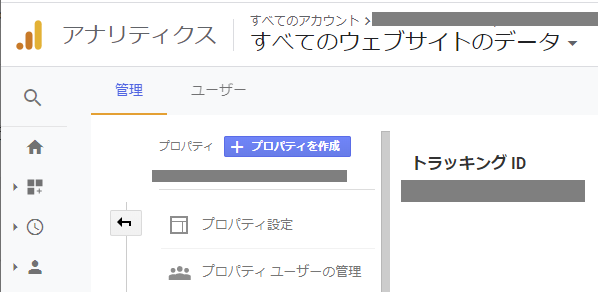
トラッキング情報が展開しますので「トラッキングコード」をクリックします。

トラッキングIDが表示されますので、コピーします。

コピーしたトラッキングIDをGoogle AnalyticsトラッキングIDに張り付けます。
なお、Google AnalyticsトラッキングIDについては、タグマネージャのトラッキングIDが入っている場合は不要なので空欄とします。
Google AnalyticsトラッキングIDを持っている場合は、タグマネージャの設定に切り替えましょう。
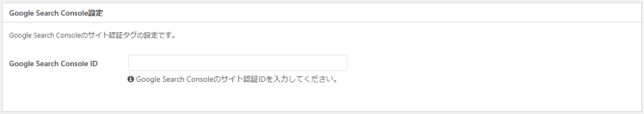
Google Search Console設定
Google Search Console IDを設定していきます。

Google Search Consoleにアクセスします。
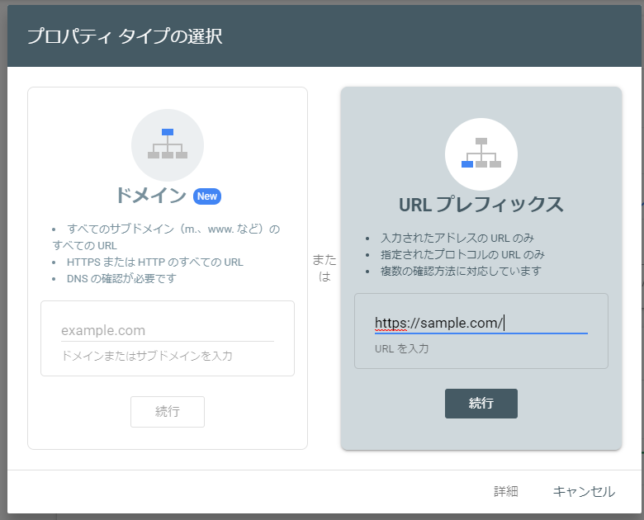
Google Search Consoleの左ペイン上部をクリックし、表示されたプルダウンから「+プロパティを追加」をクリックします。

「プロパティ タイプの選択」にて、「URL プレフィックス」を選択し、対象のURLを入力し、「続行」をクリックします。

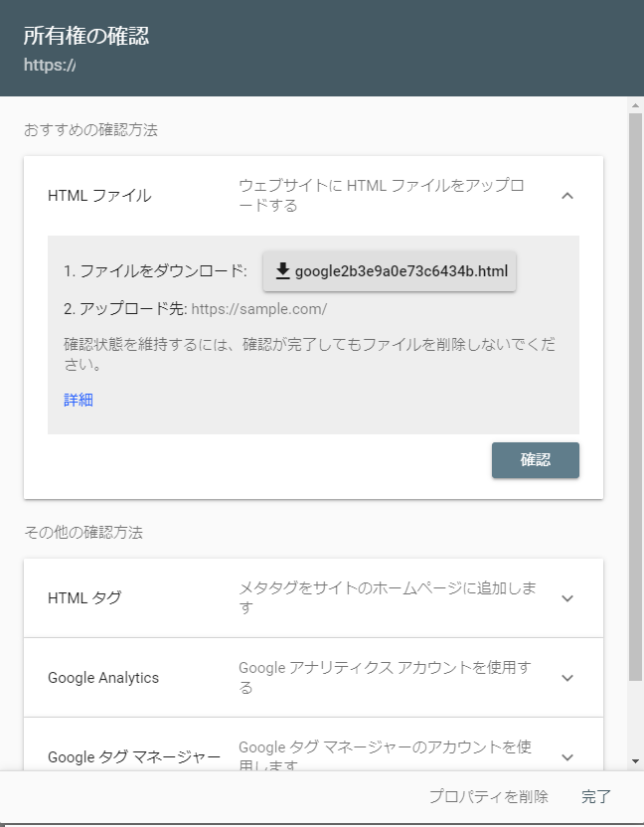
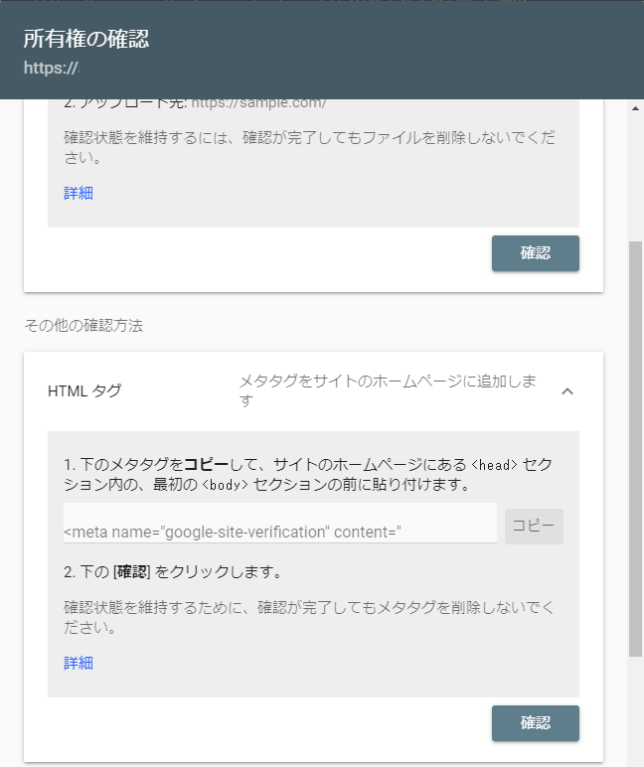
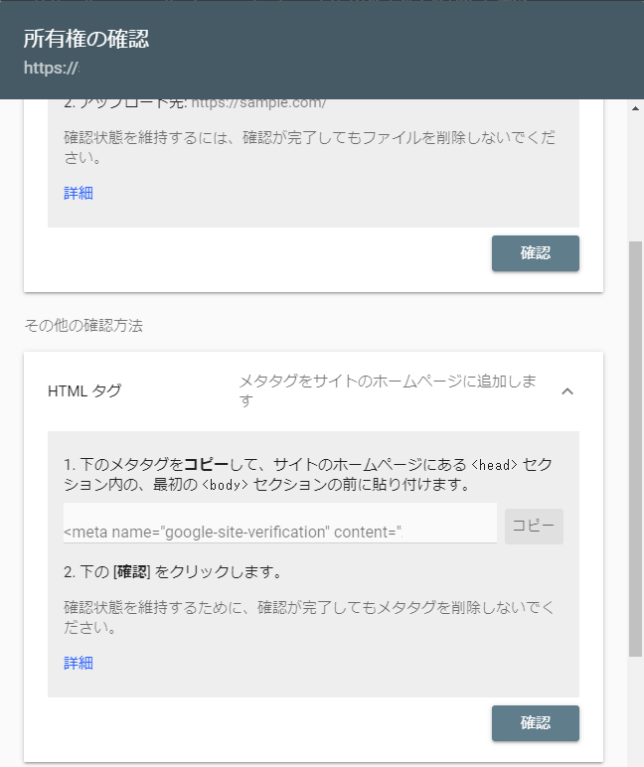
所有権の確認にて、そのほかの確認方法の「HTMLタグ」をクリックします。

HTMLタグが表示されますので、コピーします。
この画面は、coconの設定後にも使用するので、開いたままにしておきましょう。

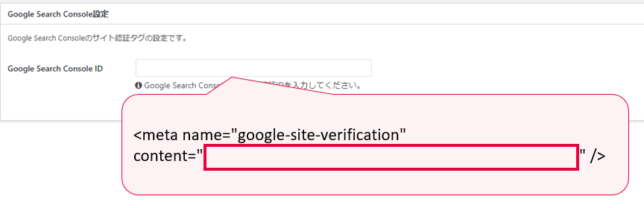
コピーしたコードをCocoonのGoogle Search Console IDに張り付けます。
張り付けるのはcontent=”××××××××××××”の属性値だけです。
ですので、張り付けてから、不要部分を削除するか、一度、他のエディターにコピーしてから、必要な属性値のみをコピーしてから張り付けましょう。

入力したら、「変更をまとめて保存」をクリックしましょう。
(Google Search Consoleで所有権の確認をするので)
保存が完了したら、Google Search Console(所有権の確認)に戻り「確認」をクリックします。

所有権の確認が完了すると、「所有権を自動確認しました」というダイアログが表示されますので「完了」をクリックします。
その他のアクセス解析・認証コード設定
必要に応じて設定しましょう。
カラム
初期設定のままで良いでしょう。
必要に応じて設定しましょう。
インディックス
リスト設定
フロントページタイプ
任意のタイプを選択します。
一覧(デフォルト) / タブ一覧 / カテゴリごと / カテゴリごと(2カラム) / カテゴリごと(3カラム)

並び順
投稿日で良いでしょう。
カードタイプ
エントリーカード(デフォルト) / 大きなカード(先頭のみ) / 大きなカード / 縦型カード2列 / 縦型カード3列 / タイルカード2列 / タイルカード3列

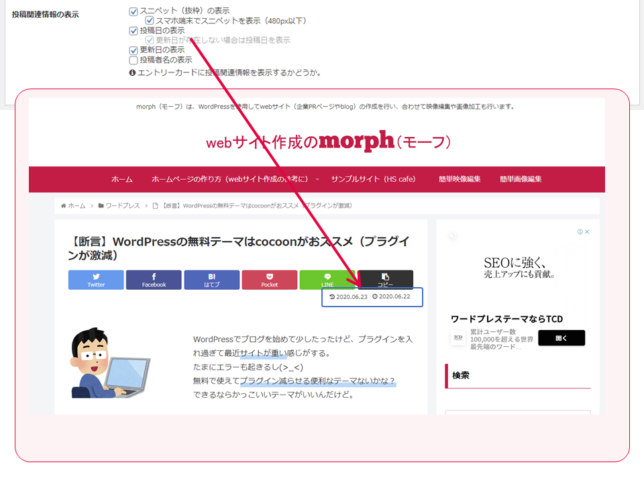
投稿関連情報の表示
任意で設定します。

投稿
カテゴリ・タグ表示設定
任意で設定します。
関連記事設定
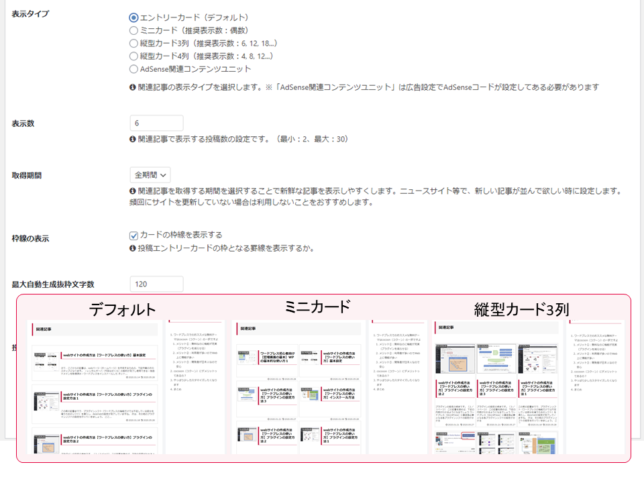
表示タイプ
エントリーカード(デフォルト) / ミニカード(推奨表示数:偶数) / 縦型カード3列(推奨表示数:6, 12, 18…) / 縦型カード4列(推奨表示数:4, 8, 12…) / AdSense関連コンテンツユニット

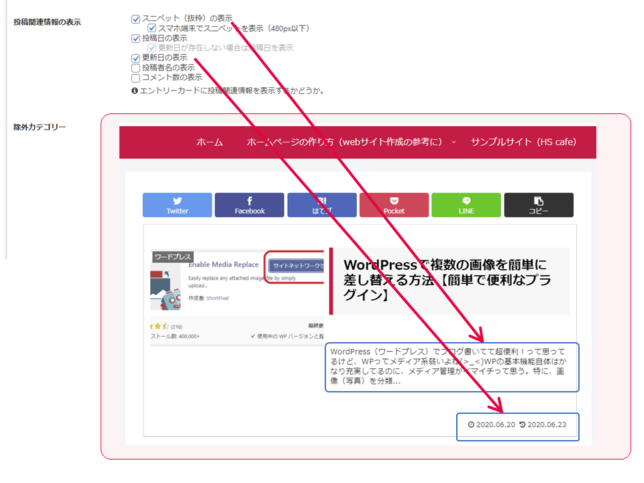
投稿関連情報の表示
任意で設定します。

ページ送りナビ設定
任意で設定します。
コメント設定
任意で設定します。
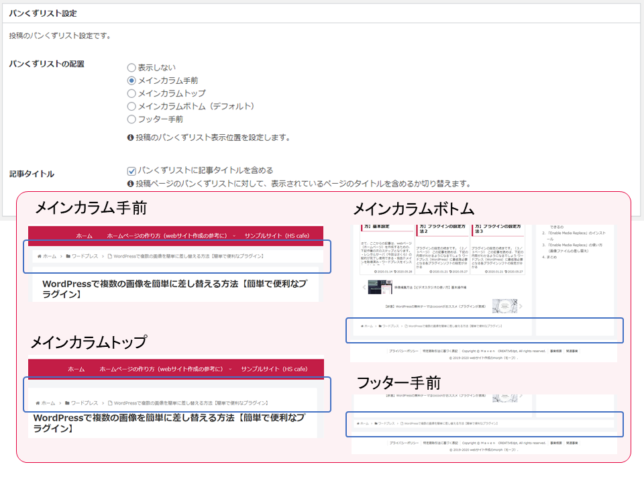
パンくずリスト設定
任意で設定します。
メインカラム手前 / メインカラムトップ / メインカラムボトム / フッター手前

固定ページ
コメント設定
任意で設定します。
パンくずリスト設定
任意で設定します。
本文
本文行間設定/外部リンク設定/内部リンク設定/テーブル設定/投稿情報表示設定
任意で設定します。
目次
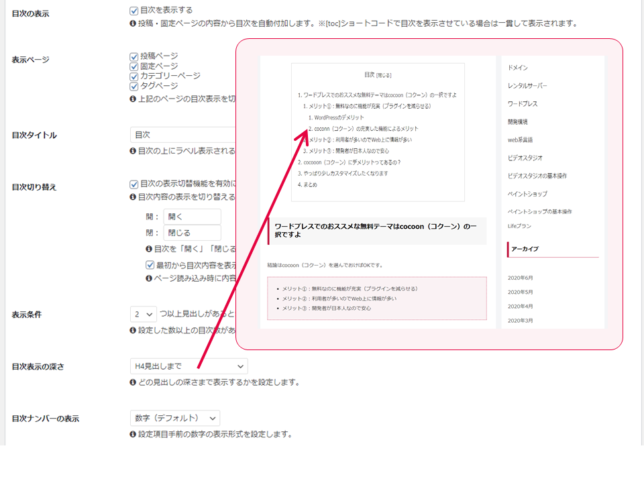
目次設定
目次の表示にチェックを入れると、以下のように表示されます
目次の深さ(階層)は、「目次表示の深さ」で調整します。
H2を基準にH3・H4と階層が深くなっていきます。

SNSシェア
トップシェアボタン
ボタンカラー
モノクロ / ブランドカラー / ブランドカラー(白抜き)
ロゴ・キャプション配置
ロゴ・キャプション左右 / ロゴ・キャプション上下 / キャプション・ロゴ上下

ボトムシェアボタン
ボタンカラー・ロゴ・キャプション配置
上記、「トップシェアボタン」と同様。
ツイート設定・Facebook設定・Pinterest設定・キャッシュ設定
任意で設定します。
SNSフォロー
フォローボタン・キャッシュ設定
任意で設定します。
画像
本文画像設定・全体画像設定・NO IMAGE設定
任意で設定します。
デザインを依頼るなら、ココナラ
![]() を使ってみるのも良いでしょう。
を使ってみるのも良いでしょう。
ブログカード
内部ブログカード設定・外部ブログカード設定
任意で設定します。
なお、ブログカードで表示した際に、ファビコンが大きく表示されたりする場合があります。
また、URLが不要の場合もありますね。
そんな時は、少しカスタマイズしましょう。

/***** Cocoonブログカードカスタム *****/
.internal-blogcard-footer{
display: none
}
.blogcard{
position: relative;
padding-bottom:50px;
}
.internal-blogcard:after{
position: absolute;
bottom: 10px;
right: 20px;
content: '続きを読む';
font-size: 90%;
font-weight: bold;
background-color: #e50440;
color: #FFF;
padding: 0.2em 2em;
border-radius: 10px
}
.blogcard-title{
color: #dd859c;
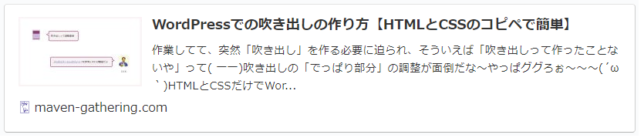
}上記CSSを反映させると、以下のような表示となります。

参考
【Cocoon】ブログカードを自分流にカスタマイズしよう | ikuzoblog

コード
ソースコード設定
任意で設定します。
コメント
コメント設定
任意で設定します。
通知
通知設定
任意で設定します。
アピールエリア
アピールエリア設定
任意で設定します。
おすすめカード
おすすめカード設定
任意で設定します。
カルーセル
カルーセル設定
任意で設定します。
フッター
フッター設定
任意で設定します。
ボタン
トップへ戻るボタン設定
任意で設定します。
モバイル
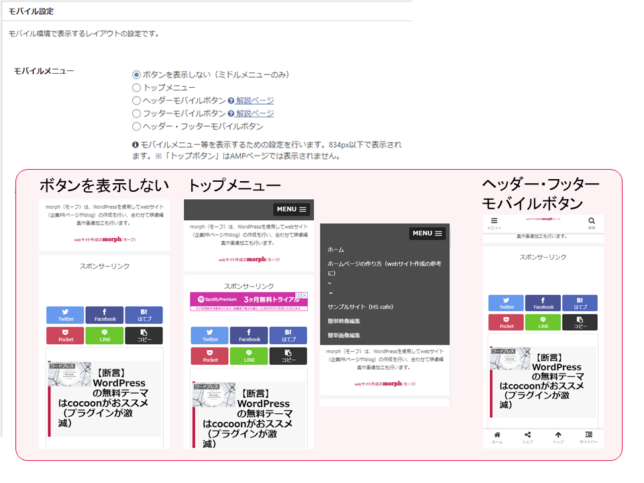
モバイル設定
モバイルメニュー
ボタンを表示しない(ミドルメニューのみ) / トップメニュー / ヘッダーモバイルボタン / フッターモバイルボタン / ヘッダー・フッターモバイルボタン

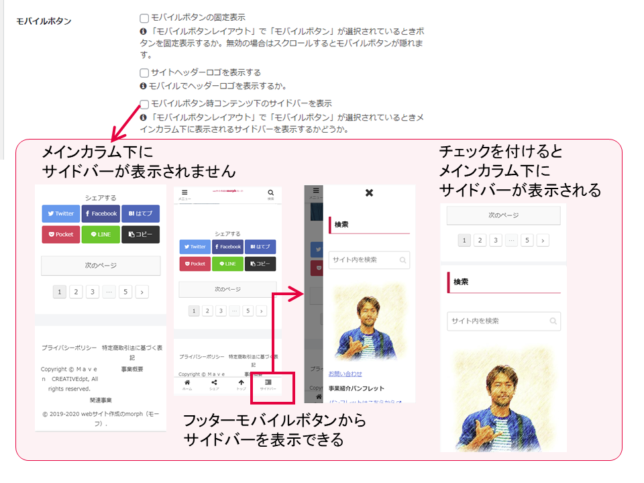
なお、「モバイルボタン時コンテンツ下のサイドバーを表示」のチェックマークが外れていると、モバイル上のメインカラム下にサイドバーが表示されません。
これは、フッターモバイルボタンからサイドバーを表示できるからです。
「サイドバー」をクリックすると、横からスライド表示されます。
チェックを付けると、モバイル上のメインカラム下にサイドバーが表示されます。

404ページ
404ページ設定
任意で設定します。
AMP
AMP設定
任意で設定します。
PWA
PWA設定
任意で設定します。
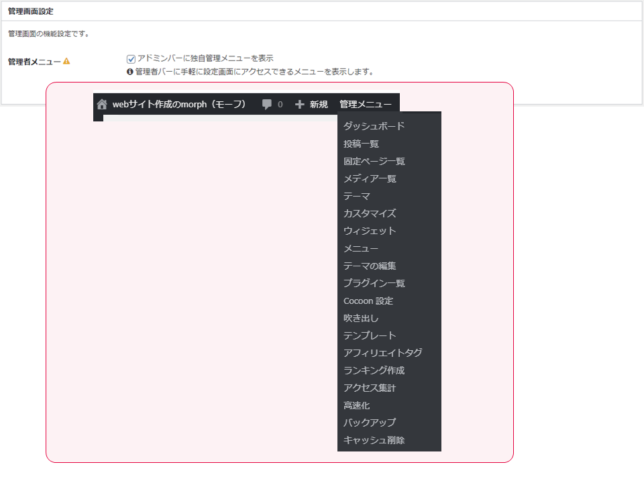
管理者画面
管理画面設定
チェックを入れると管理画面のアドミンバーに「管理メニュー」を表示できます。

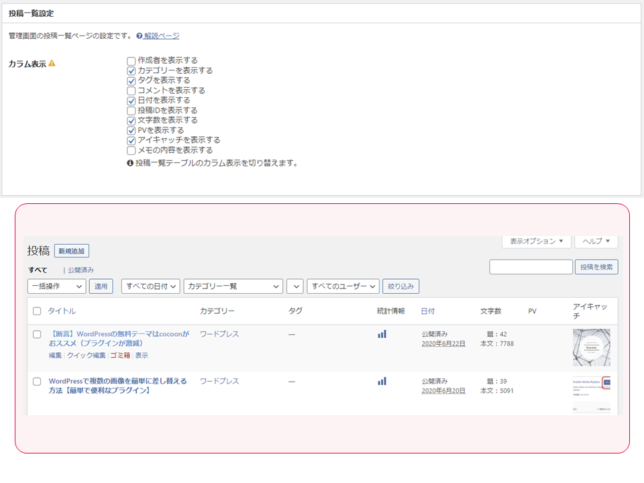
投稿一覧設定
管理画面→投稿→投稿一覧に表示される項目を選択できます。

管理者パネル
任意で設定します。
ウィジエット
ウィジエット表示
任意で設定します。
ウィジエットエリア
任意で設定します。
エディター
エディター共通設定
任意で設定します。
ブロックエディター設定
任意で設定します。
旧エディター設定
任意で設定します。
API
API設定
任意で設定します。
エラー設定
任意で設定します。
その他
その他設定
任意で設定します。
JavaScriptライブラリ設定
任意で設定します。
リセット
テーマ設定のリセット
リセットなので初期設定では使いません。
テーマ情報
環境情報
エラー発生時にフォーラムに不具合報告する際に使用するので、初期設定では使いません。
Cocoon設定の最後に必ず保存しましょう
Cocoon設定の最後には必ず「変更をまとめて保存」をクリックしましょう。

高速化
管理画面→Cocoon設定→高速化をクリックします。
ブラウザキャッシュ/縮小化
下記に合わせましょう。

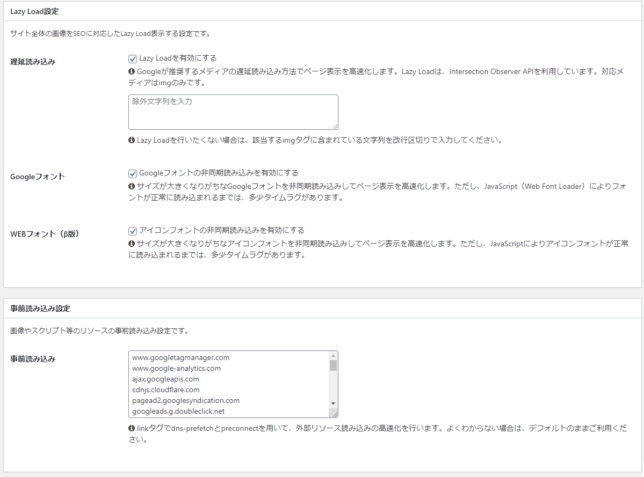
Lazy Load設定/事前読み込み
下記に合わせましょう。

——————–
2020年9月9日追記
ちなみに、Wordpress5.5からLazy LoadがWordpressの標準として実装されました。
そこで、Cocoon2.2.3からは、Wordpress5.5に標準として実装されたLazy Loadを優先して利用するようになります。
それじゃあ、CocoonのLazy Loadが不要かと言ったら、そうではありません。
WordPressの標準として実装されたLazy Loadではカバーできない範囲があります。
上記にチェックマークを入れることで、Wordpress5.5に標準として実装されたLazy Loadでは遅延読み込みが適用されない画像にのみLazy Loadを適用する仕様に変更されています。
——————–
以上で初期設定は終了です。
見ながらやれば簡単でしたね。
設定の違いによる見え方も分かったと思います。
更に詳しい設定やその他の設定を知りたい場合は、Cocoonの公式ページ(マニュアル)を確認してみましょう。
まとめ
ということで、今回は以上です。
ブログするなら、WordpressでCocoon(コクーン)を使いましょう!
なお、ブログを始めるためにはレンタルサーバーが必要ですね。
(レンタルサーバーじゃなくても始められるけどレンタルサーバーで始めることをおススメしてます)
慣れてる人、コスト抑えたい人、色々覚えたい人なら、さくらインターネットですね。
さくらのレンタルサーバ スタンダード
![]() がおススメです。年払いで5,238円(436.5円/月換算)(税込み)です。
がおススメです。年払いで5,238円(436.5円/月換算)(税込み)です。
少し難しいけど、この設定どおりにやれば簡単です。
webに詳しくなりたいなら、さくらインターネットがおススメです。
初めての方におススメのレンタルサーバーは、エックスサーバー
![]() のX10プランですね。
のX10プランですね。
年払いで12,000円(1,000円/月換算)(税抜き)と、ちょっと値段は張るけど、Wordpressとの相性ばっちりで設定が簡単です。
サーバーを比較したいなら、レンタルサーバーはどこが良い?手間と料金比較バランスでさくら!をどうぞ。
あんまりいっぱい比較してもそんなに変わりません。
時間の無駄なので、オススメのサーバー会社を比較して、早く始めることをおススメします。
あと、ドメイン必要ですね。
ドメインならお名前.com ![]() を利用しましょう。
を利用しましょう。
設定が必要ですが、これを見れば簡単ですよ。
なお、さくらインターネットでサーバレンタルする際に、一緒にドメインも取得できて簡単ですよ。
ドメインはお名前.comより、ちょっとだけ高くなるけど、請求が1ヶ所にまとまるので楽です。
それではCocoon(コクーン)で快適なブログライフを楽しみましょう(^^♪
なおWordpressのカスタマイズについて詳しく知りたい方は下記からどうぞ。







コメント
[…] WordPressの無料テーマCocoonの使い方(初期設定) […]