さて、ここからの記事は、webページ(ホームページ)を作成するための、下記作業の次のステップとなります。
・レンタルサーバー (今回はさくら)の契約が完了し使用できる
・独自ドメインを取得済み
ネットの仕組みは分かった。インターネットの契約をした(ネットにつながった)。レンタルサーバーを契約してドメインを取得した。
次はどうすればよいのか?
ここからは、下記のような方々に対して簡単にwebページ(ホームページ・ブログ)を作る方法を解説していきます。
・どうやってwebページ(ホームページ)を作成したら良いのか分からない方
(なお、そもそも、何をどうしたら良いのか分からない人は、 「簡単!図解で分かる!インターネットやホームページの仕組み」 の記事から読んでみましょう)
・初めてwebページ(ブログ)を作ってみる方
・ホームページを作成するためには、HTMLっていうのを知らないとダメだって聞いたけど、簡単にできる方法ってないの?と思っている方(少しでも知識があればベターですが、無くても大丈夫です)
・自営業で自分の商品を紹介するwebサイトが欲しいけど、外注すると高いので、自分で作ってみたい方(ちなみにメンテナンス費も高いです)
・中小企業に勤めてて、HTMLなどのコードの知識がないのに、自社管理のwebサイトを立ち上げる担当になった方
・趣味や商品を紹介するSNS(facebook・Twitter)やブログ(アメブロ等)はあるけど、差別化や今後の商品販売を考えて、自分専用のwebサイトを持ちたい方
この記事を読めば、下記の内容がわかるようになるでしょう
- レンタルサーバーを利用したwebページ(ホームページやブログ)の開設方法が分かるようになる
- レンタルサーバーの操作方法(概要)が分かるようになる
- レンタルサーバーでのDB構築方法やワードプレス(WordPress)のインストール方法が分かるようになる
今回は、さくらインターネット(レンタルサーバー)での操作方法をお伝えします 。
記事担当:D-J.K
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本ページをマニュアルとして、実際に設定してみましょう。
理解が深まりますし、見終えた時には、webサイトを構築できていることでしょう。
では早速、webページ(ホームページ)を作成するための下準備から見ていきましょう。
初心者でもホームページが作れるように、レンタルサーバの中身を整えていきます。
やることは簡単、この記事の流れに沿って進めていけばOKです
・レンタルサーバでデータベースを作成する
・ワードプレスというアプリケーションをレンタルサーバにインストールする
なお、そもそもワードプレスって何?という方もいると思うので、ワードプレスの解説からしていきましょう 。
1.ホームページ作成の下準備(レンタルサーバーでの作業)
1-1.ワードプレスって何(なんで簡単に作れるの?)
<ワードプレスとは?>
webサイト制作に必要となる専門的な知識が少なくても、webサイトやコンテンツを構築・管理・更新できるシステム(ソフトウェア)のことです。
しかも無料で使えます。
ここでは、初心者の方に分かりやすく解説するために、各種専門用語を意訳しております。そのため、本来の用語と整合しない部分もあります。
上級者の方からすると、「本来の用語と整合しない」・「正確な表現ではない」と指摘したくなる部分があると思いますが、ご了承下さい。
実際使ってみると分かりますよ。この記事に従って操作するだけで、あっという間に、カッコ良いサイトが作れてしまいます。
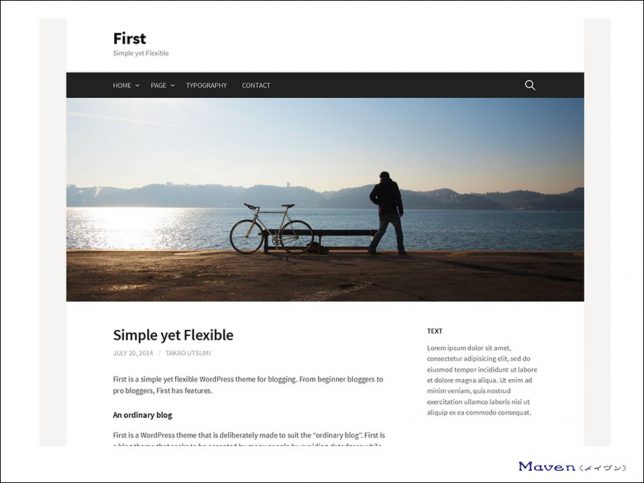
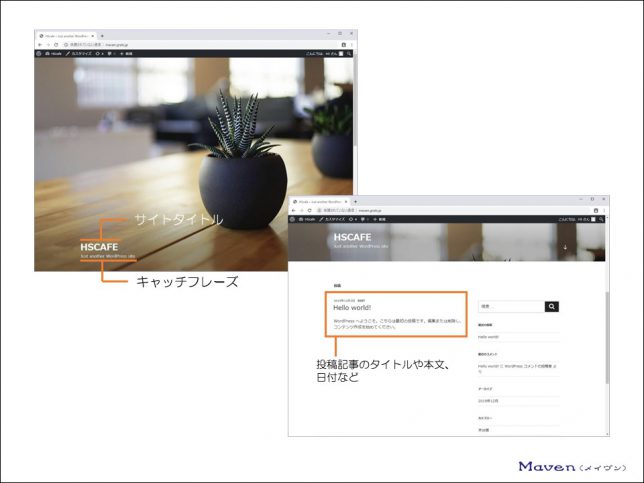
たとえば、こんなwebサイトを作りたいと思ったとき、ワードプレスを使わないで作るとなると、以下のような作業が必要となります。

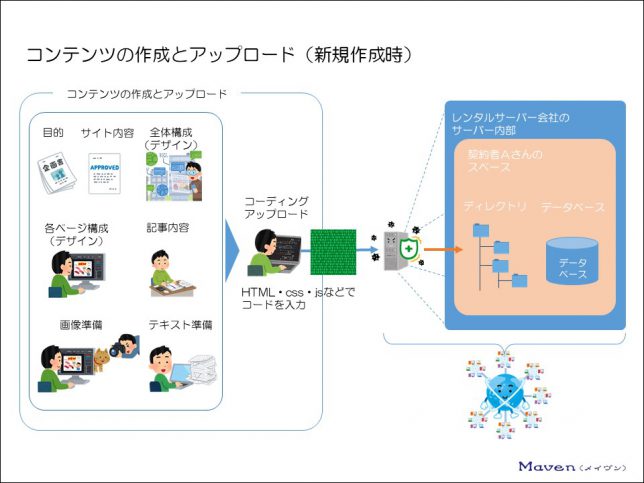
webページを閲覧できるようにするためには、コンテンツの作成とアップロードという作業が必要となります。
コンテンツの作成では、以下の作業が必要ですね。
目的やサイトの内容を検討→全体構成(デザイン)を検討→各ページ構成(デザイン)を検討
→記事の内容を検討→各記事に合う画像の準備→各記事の執筆(入力)

これらが決まったら、全体の構成等を踏まえた上で、各ページを作成していくのですが、この作成にはHTMLという言語を使用して作成(コーディング)していく必要があるのです。
そしてそれをサーバーにアップロードする必要があります。(アップロードすることで、世界中の人たちがあなたのwebサイトを閲覧できるようになります)
つまり、webサイトを作る手順や言語の知識が必要となります。
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)と言い、webページを作る際に使用する言語の一種です。
簡単に言ってしまうと、リンクをつけることが出来るテキストで、役割を示す目印をつけることのできる言語ということです。
このHTML言語を使用してwebページに表示する「内容や構造」を指定します。表示内容と設計図が一緒になったようなもので、記述した内容のことをソースコードと呼びます。
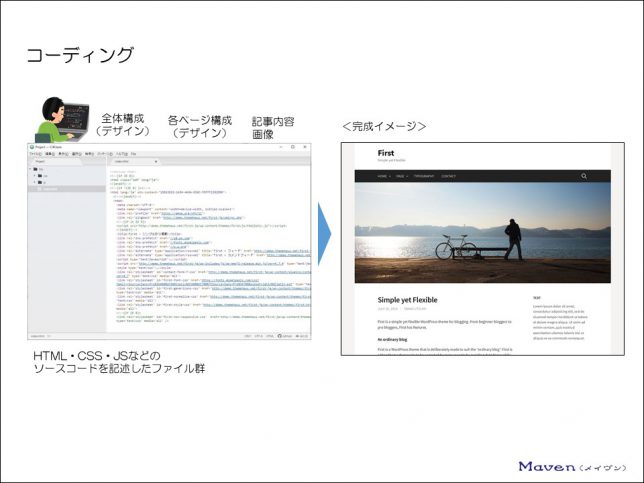
ちなみにコーディングとは、全体構成(デザイン)・各ページ構成(デザイン)・記事内容・画像を検討した上で、HTMLなどの言語(ソースコード)を記述することです。
つまり、記事を書くたびに、ソースコードを書く必要があるのです(コーディング)。

なお、HTMLだけではデザインを表現しきれませんので、CSSやJS、PHPといった言語でデザインや動作を補完します。
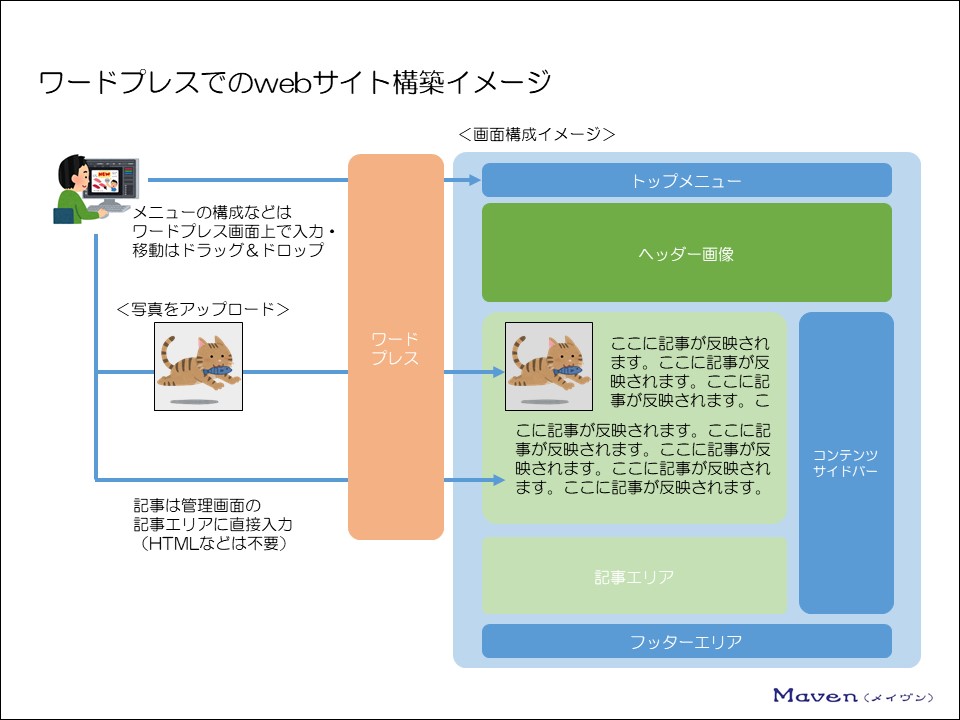
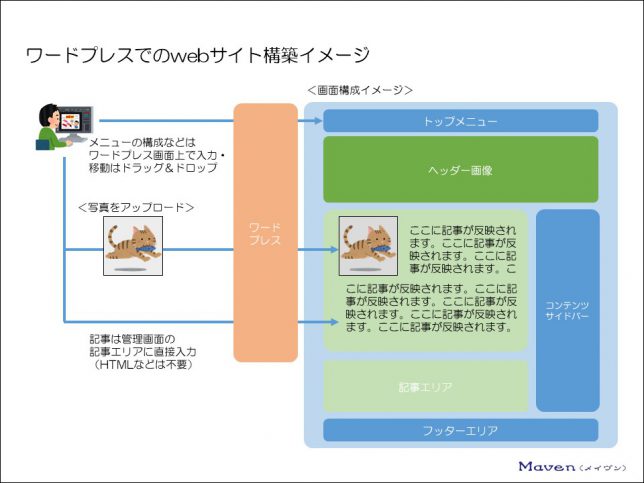
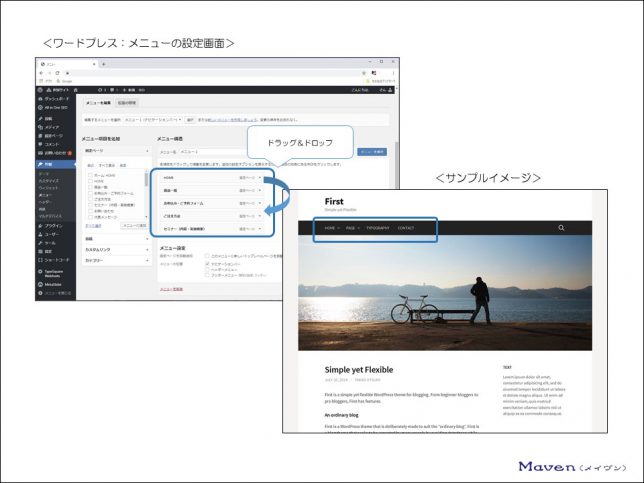
ワードプレスを活用すれば、HTMLなどのソースコードを書くことなく、サイトの構成のほとんどがテキストの入力とドラッグ&ドロップだけでできてしまいます。(webサイトが出来上がる)
記事などについては、管理画面の記事エリアに表示内容を入力するだけでwebページが作れてしまいます。

ワードプレス上でのメニューの設定画面です。
ドラッグ&ドロップするだけで、メニューを変更できます。

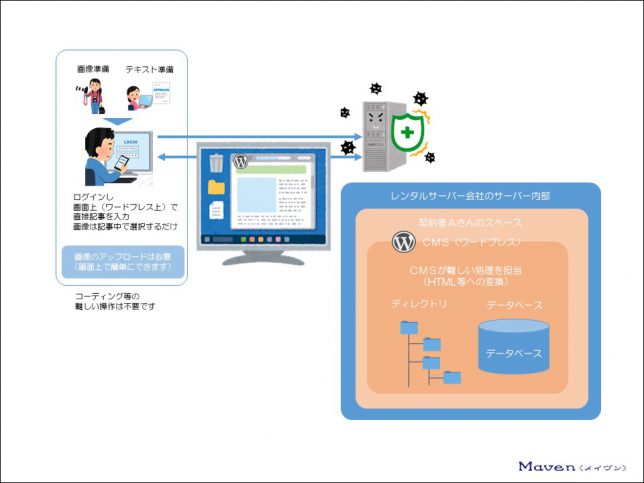
ワードプレスは、サーバーにインストールして使用するソフトウェアで、このソフトウェア上で、ドラッグ&ドロップや記事の入力を行うと、自動でHTMLへ変換してくれるのです。
ちなみに、ワードプレスのようなソフトウェアのことをCMS(コンテンツ・マネジメント・システム)と呼びます。

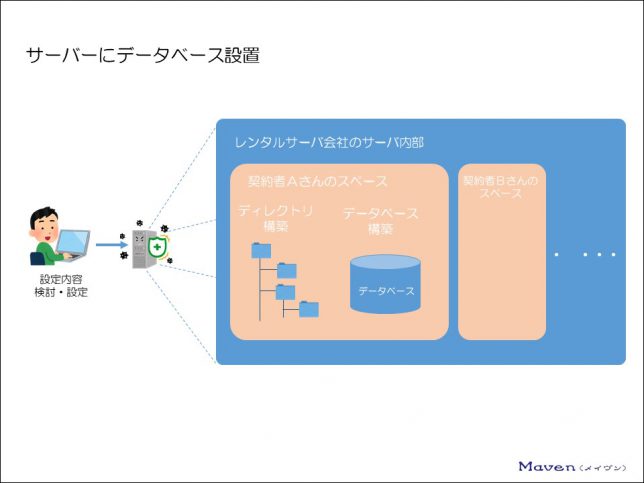
では、ワードプレスのインストール方法を見ていきたいところですが、データベースというものを作ってからの方が良いので、先にデータベースの構築方法について見ていきましょう。

1-2.データベースを作成する
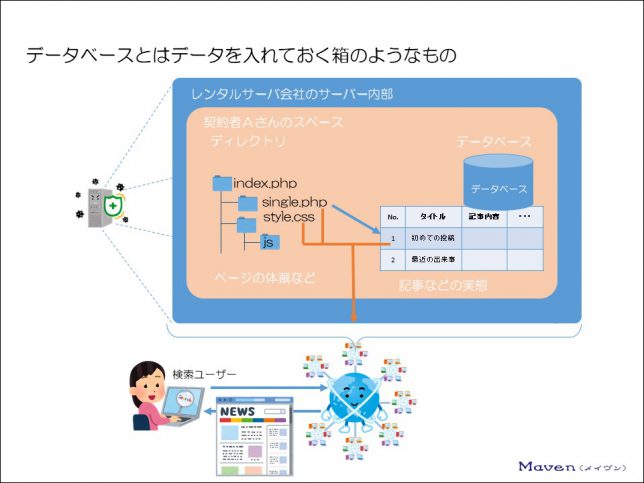
データベースとは、データを入れておく箱のようなものです。 記事などの実態が入っています。(表計算ソフトでの表の中身のようなものです)
実際の記事はデータベースに入っているので、webサイトを表示するときは、データベースから記事内容を抽出して表示しています。
なお、表示する際の体裁などは、ディレクトリにあるCSSファイルなどが担当します。

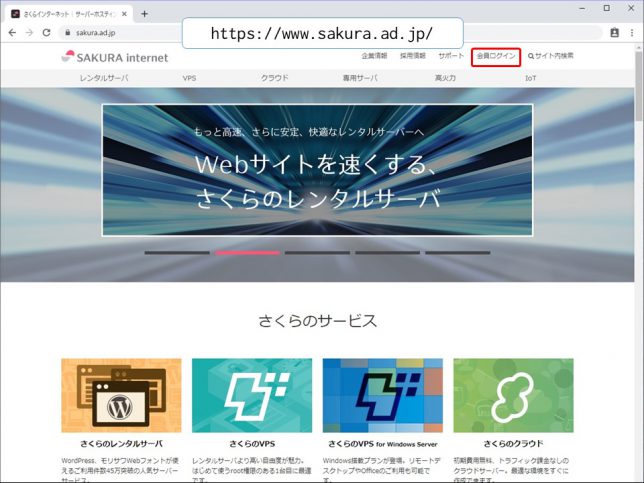
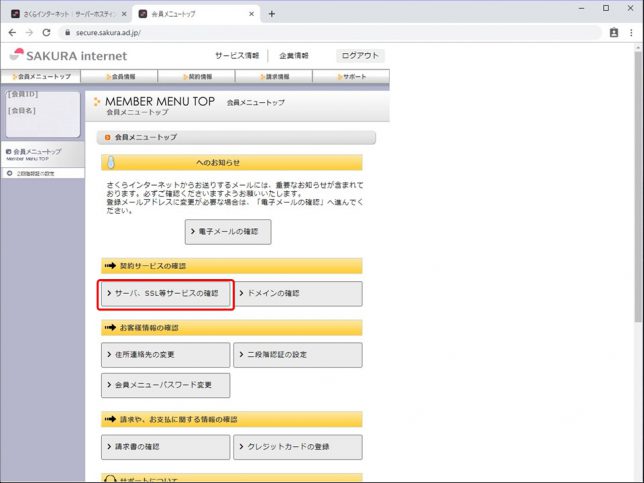
契約サービスの確認欄にある「>サーバ、SSL等サービスの確認」をクリックします。

契約中サービスが表示されている箇所の手続き欄にある「サーバ設定」をクリックします。

サーバコントロールパネルにログインできました。

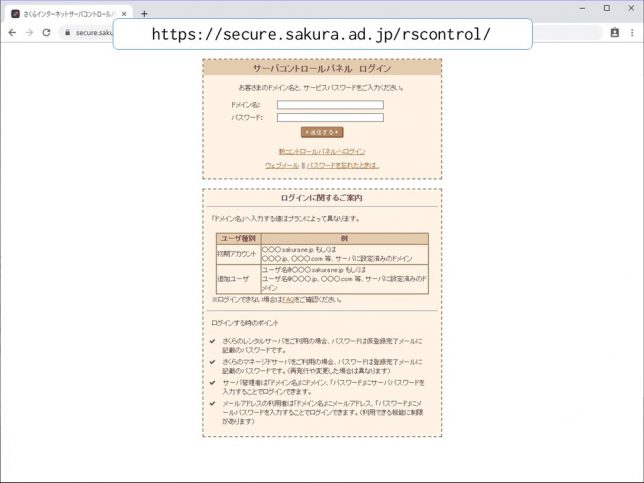
なお、「さくらインターネットのトップページ」からではなく、「サーバコントロールのログイン画面」から直接ログインすることもできます。
https://secure.sakura.ad.jp/rscontrol/にて「サーバコントロールのログイン画面」を開きましょう。
なお、この画面をブックマークしておきましょう。

ちなみに、「サーバコントロールパネル」は仕様が変更されています。
「新コントロールパネル」も使用できますので、「新コントロールパネル」を使用したい場合は、「新コントロールパネル」をクリックしてください。

それでは、「旧サーバコントロール」に戻り、データベースを作成していきましょう。
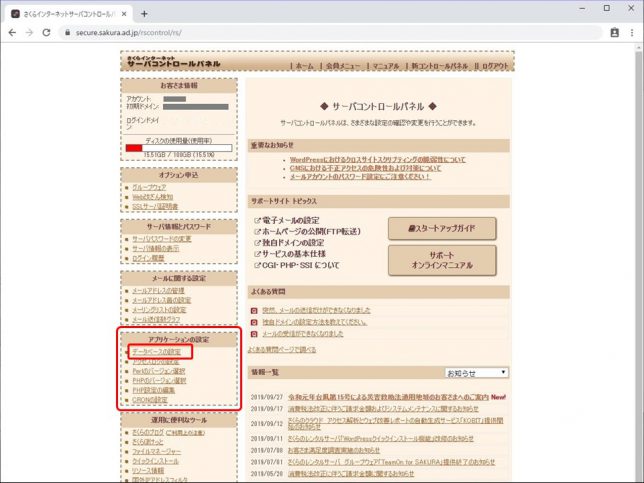
アプリケーションの設定欄にある「データベースの設定」をクリックします。

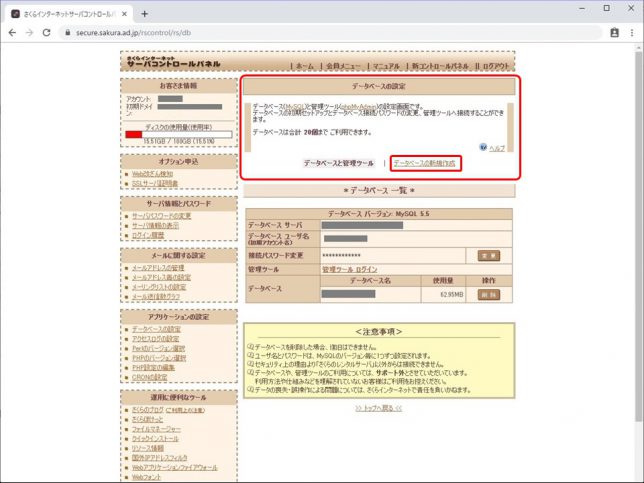
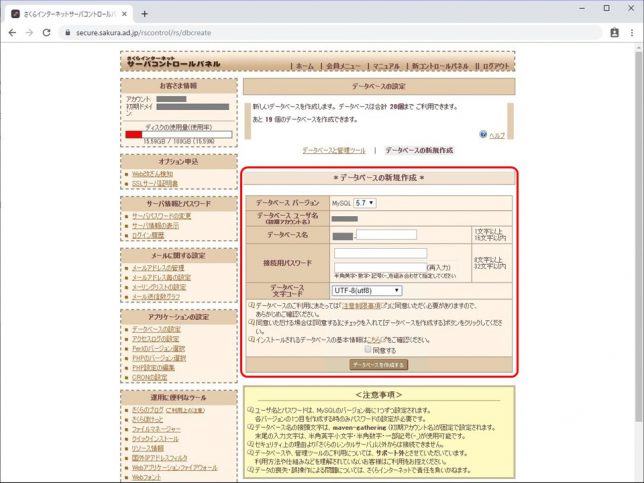
データベースの設定欄にて「データベースの新規作成」をクリックします。

データベースバージョン:デフォルトのままでOK(後で変更できます)
データベース ユーザ名:デフォルトで入力されています(変更不可)
データベース名:任意の英数を入力(サイト名やDB01、WP01など分かりやすい名前)
接続用パスワード:半角英数と記号で入力(記号はハイフンのみ)

データベース文字コード:「UTF-8(utf8)」を選択します
「注意制限事項」を確認し、「同意する」にチェックマークを入れます。
「データベースを作成する」をクリックします。
「データベース名」と「接続用パスワード」は後ほどワードプレスをインストールするときに必要となりますので、控えておきましょう。
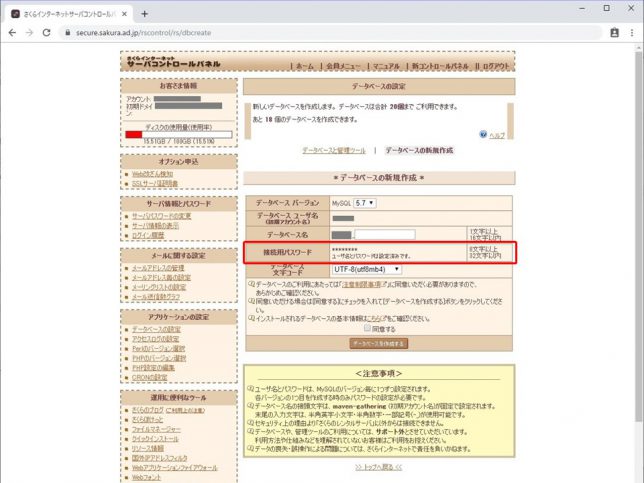
既にデータベースがある場合は、接続用パスワードが入力された状態で表示されます。

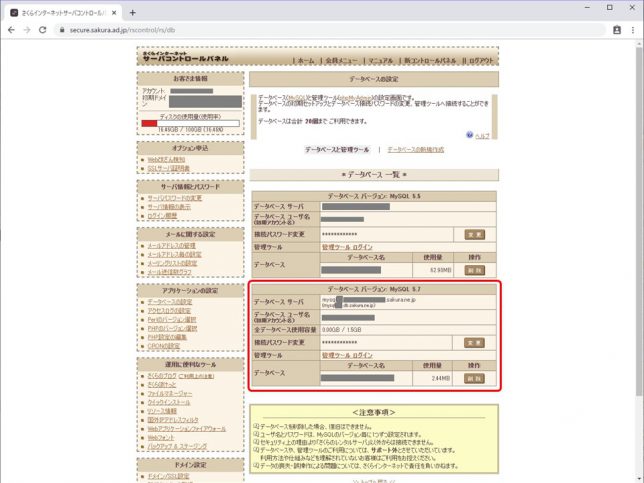
これで、データベースが作成できました。
次からはワードプレスのインストールに挑戦してみましょう。

ワードプレスをインストールする(ルートディレクトリにインストール)
さて、ここからは、いよいよワードプレスをインストールしていきます。
手順に沿ってやっていけば難しいことはないですよ。
と、その前に、ワードプレスを動作させるための推奨される構成があります。

2019年12月現在のワードプレス公式サイト(https://wordpress.org/about/requirements/)では、
PHP 7.3 or greater
MySQL 5.6 or greater OR MariaDB 10.0 or greater
Nginx or Apache with mod_rewrite module
HTTPS support
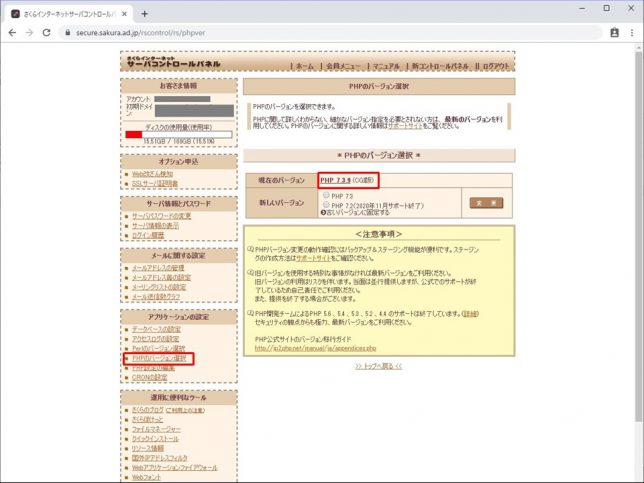
となっていますので、PHPのバージョンを確認します。
古いバージョンになっている場合は、ワードプレス公式サイトでの推奨設定に合わせましょう。
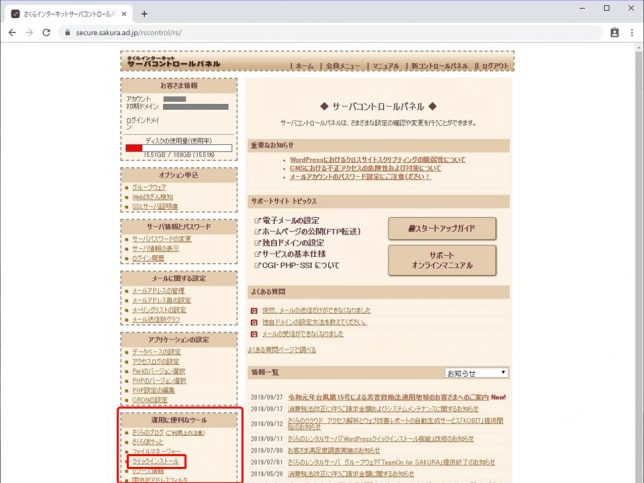
運用に便利なツール欄の「クイックインストール」をクリックします。

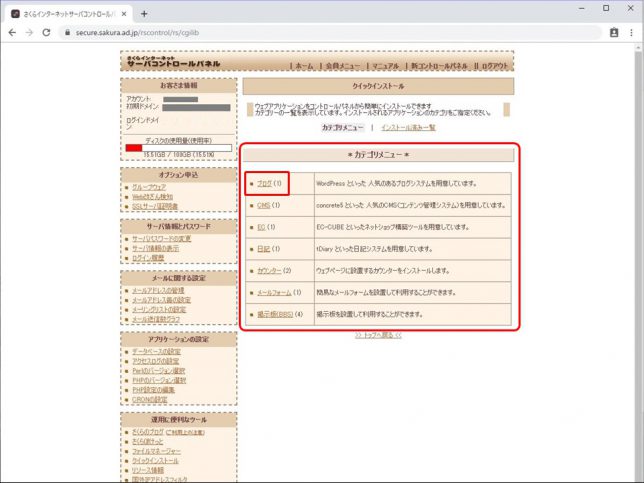
「* カテゴリーメニュー *」にある「ブログ」をクリックします。

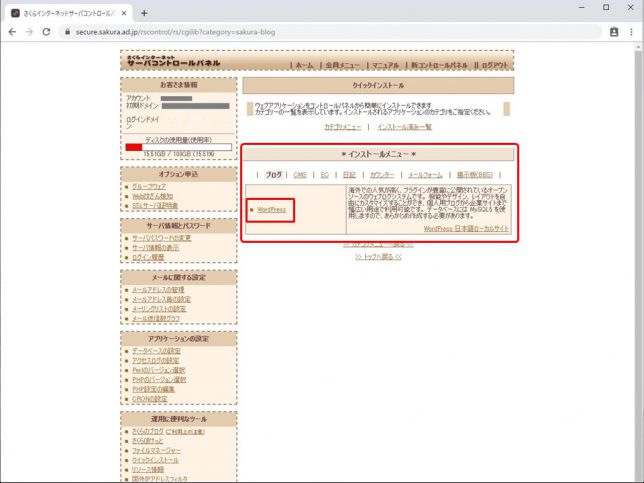
「* インストールメニュー *」にある「WordPress」をクリックします。

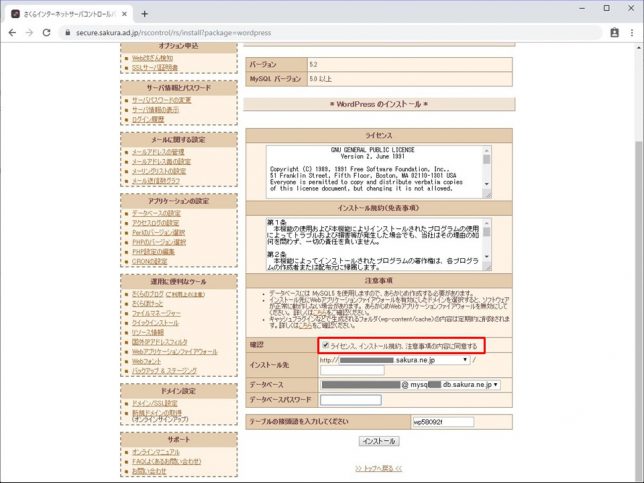
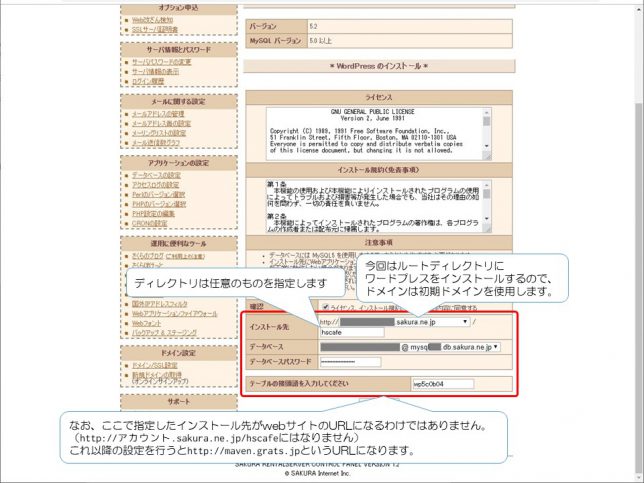
ライセンスやインストール規約(免責事項)などを確認しましょう。
確認できたら、確認欄の「ライセンス、インストール規約、注意事項の内容に同意する」にチェックを入れましょう。

インストール先:インストールを選択します
今回は、ルートディレクトリにインストールしますので、ドメインは初期ドメインを指定します。

そして、ディレクトリ名を入力します。(ディレクトリは自動的に作成されます)
(さくらレンタルサーバーのクイックインストールでは必ずディレクトリを指定する必要があります)
データベース:作成済みのデータベースの中から選択してください。
データベースパスワード:データベースを作成した際に設定したパスワードを入力してください。
テーブルの接頭語を入力してください:デフォルトのままでもokです。
「インストール」をクリックします。
なお、ここで指定したインストール先がwebサイトのURLになるわけではありません。(http://アカウント.sakura.ne.jp/hscafeにはなりません)
これ以降の設定を行うとhttp://maven.grats.jpというURLになります。
インストール先に独自ドメイン(例:maven.grats.jp)を指定し、ディレクトリ名(例:wp)を入力した場合は、webサイトのURLがhttp://ドメイン/ディレクトリ(例:http://maven.grats.jp/wp)となります。
URL末尾にディレクトリ名が表示されてしまいます。
このインストール方法は記事が完成したらリンク先を表示します。
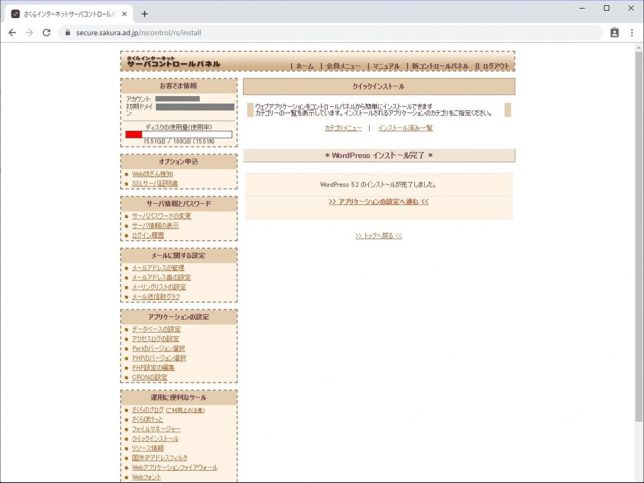
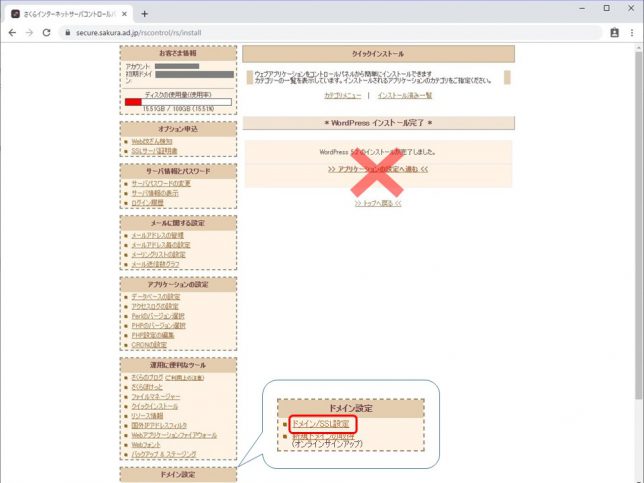
インストールが完了しました。

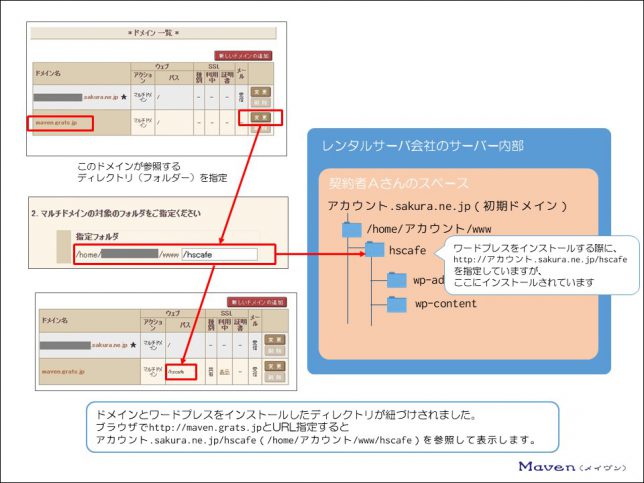
設定はこの後に行うのですが、先にドメインとワードプレスのインストールフォルダの関係について見てみましょう。
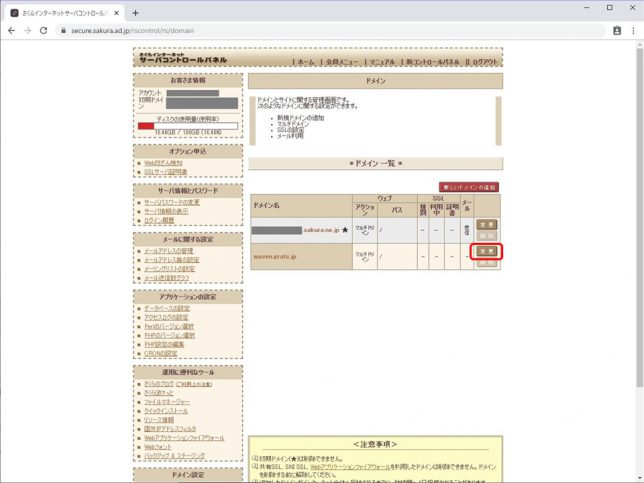
ドメイン名の横にある「変更」をクリックすると、ドメインが参照するディレクトリ(フォルダー)を指定することができます。

ワードプレスをインストールする際にディレクトリを指定(http://アカウント.sakura.ne.jp/hscafe)していますが、実体はアカウント.sakura.ne.jp/hscafe(/home/アカウント/www/hscafe)にインストールされています。
「2.マルチドメインの対象を指定してください」で、ドメインの対象のフォルダを/home/アカウント/www/hscafeと指定すると、アカウント.sakura.ne.jp/hscafe(/home/アカウント/www/hscafe)を参照することになります。
これで、ドメインとワードプレスをインストールしたディレクトリが紐づけされました。
ブラウザでhttp://maven.grats.jpとURL指定するとアカウント.sakura.ne.jp/hscafe(/home/アカウント/www/hscafe)を参照して表示します。
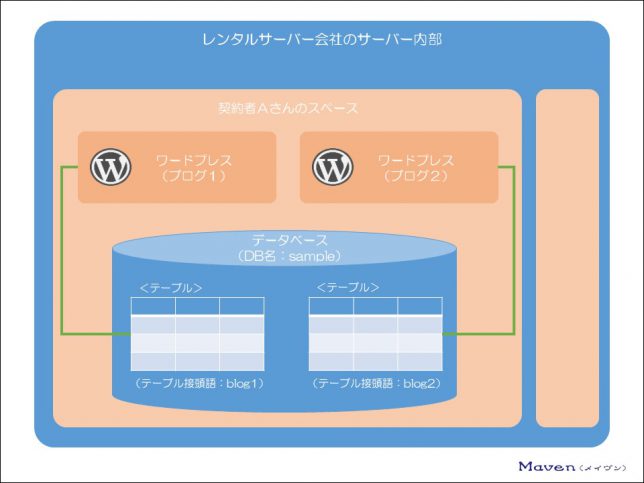
テーブル接頭語とは
複数のワードプレスで、同じデータベースを使用する場合、データベース内に複数のテーブルが作成されるのですが、そのテーブルがどのワードプレスで使用されているか識別するためにつけられる符号です。

続いて、ドメインの設定を行いますので、ドメイン設定欄の「ドメイン/SSL設定」をクリックします。
独自ドメインを取得していない場合は、先に取得しましょう。

インストールしたワードプレスと紐づける独自ドメインの「変更」をクリックします。

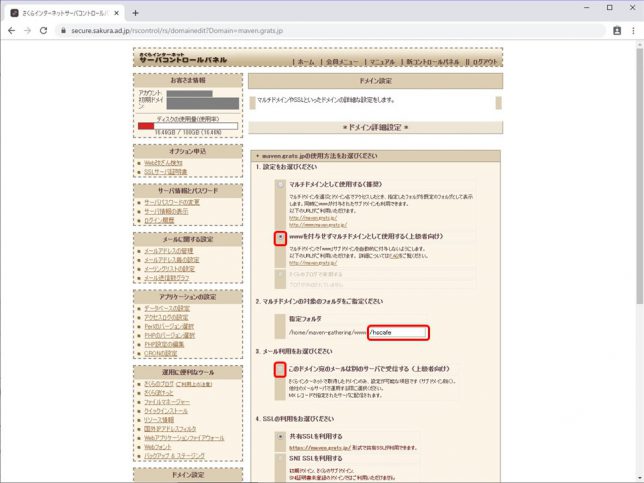
1.設定をお選びください
→「wwwを付与せずマルチドメインとして使用する(上級者向け)」を選択します。

2. マルチドメインの対象のフォルダをご指定ください
→ドメイン直下にディレクトリを作成してインストールしている場合は、そのディレクトリ名を入力します。
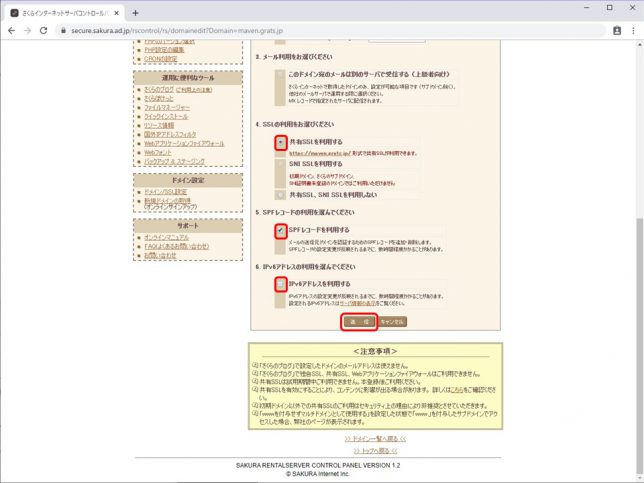
3. メール利用をお選びください
→選択しません。
4. SSLの利用をお選びください→「共有SSLを利用する」を選択します。
5. SPFレコードの利用を選んでください
→「SPFレコードを利用する」を選択します。

6. IPv6アドレスの利用を選んでください
→選択しません。
「送信」をクリックします。
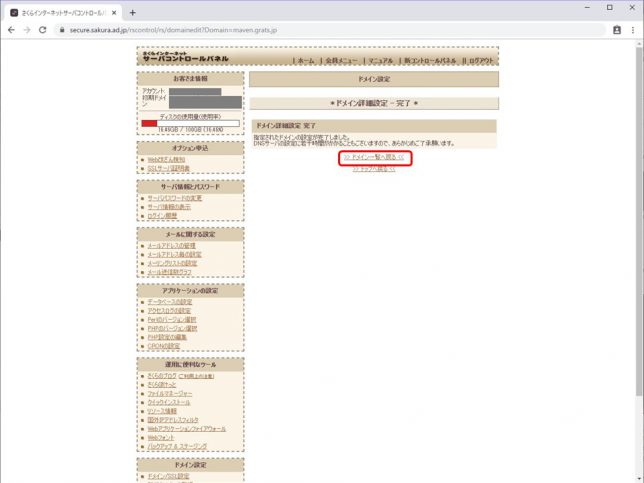
ドメインの詳細設定が完了します。
「>>ドメイン一覧へ戻る<<」をクリックします。

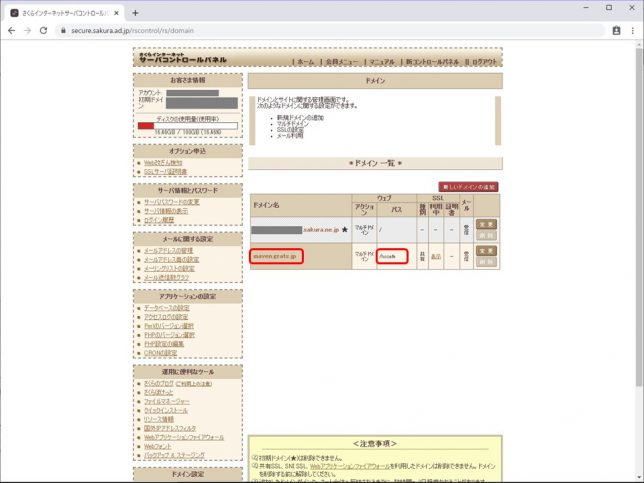
maven.grats.jpにパスが指定されました。
次にドメイン名をクリックします。

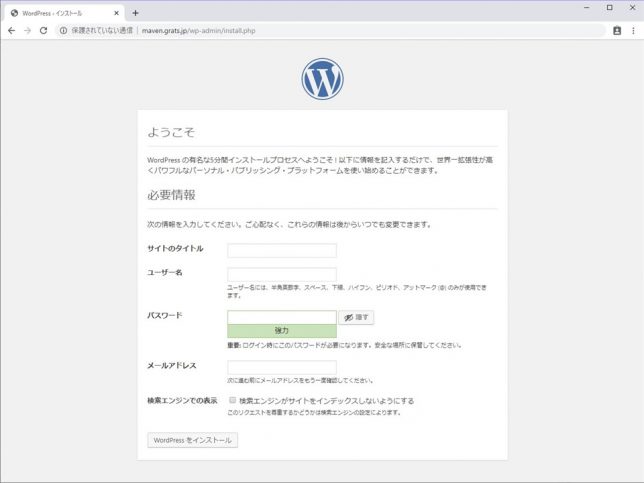
ワードプレスのインストール画面が表示されます。
表示されない場合は、ブラウザでURLを指定します。
http://ドメイン/wp-login.php
(ここでは、http://maven.grats.jp/wp-login.php)

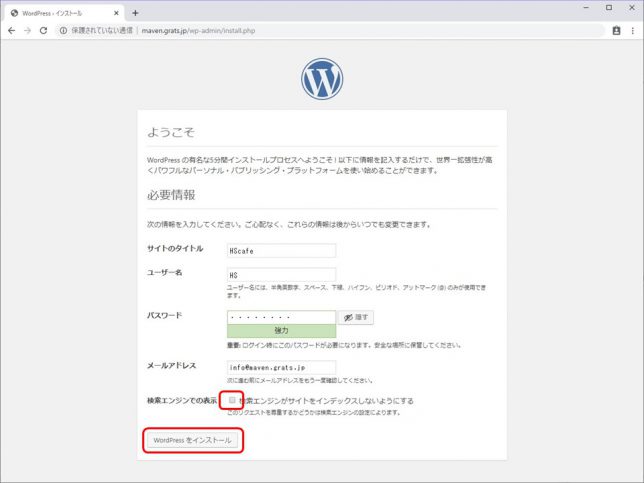
各種、情報を入力しましょう。
後から変更できますので、仮決定のタイトルでも大丈夫です。
パスワードはしっかりメモしておきましょう。

「検索エンジンでの表示」については、後ほど検索エンジンにインディックスされるようにしますので、ここでは「検索エンジンがサイトをインディックスしないようにする」にチェックを付けておきましょう。
「wordpressをインストール」をクリックします。
ワードプレスのインストールが完了しました。
ログインしましょう。
「ログイン」をクリックします。

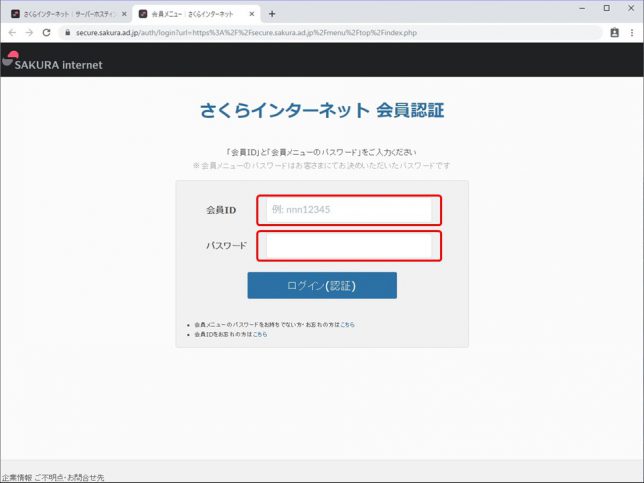
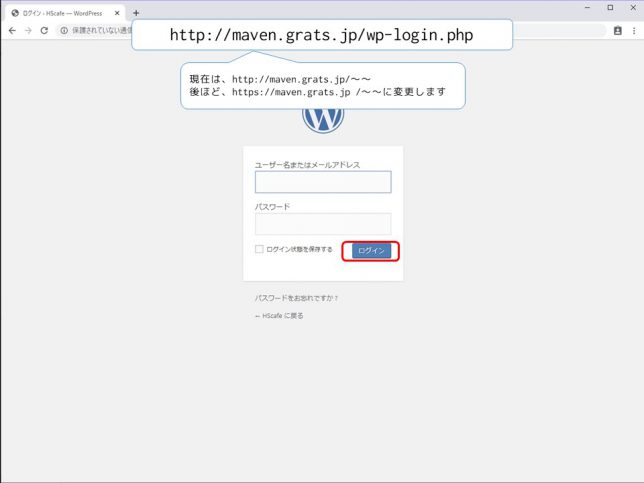
ログイン画面が表示されました
ユーザー名(またはメールアドレス)とパスワードを入力してログインしましょう。

後ほどURLを変更することになりますが、ブックマークしておきましょう。
( httpからhttpsに変更します。変更することによって、通信が暗号化されますので、セキュリティが向上します )
お疲れさまでした。
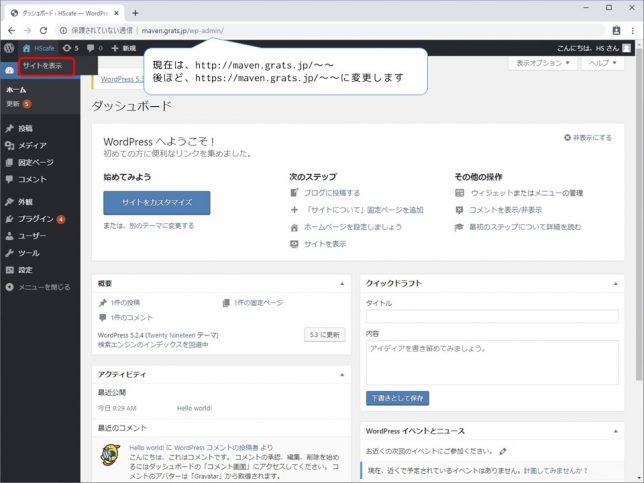
これで、ワードプレスの管理画面(ダッシュボード)にログインすることが出来ました。
webページ(ホームページ)に対する処理は、全てこの管理画面で行っていくことになります。

ちなみに、これまでの作業であなただけのwebページが既に出来上がっているんですよ。
画面左上のサイト名にマウスを乗せるとサブメニューが開きます。
サブメニューの「サイトを表示」をクリックしてwebページを表示してみましょう。
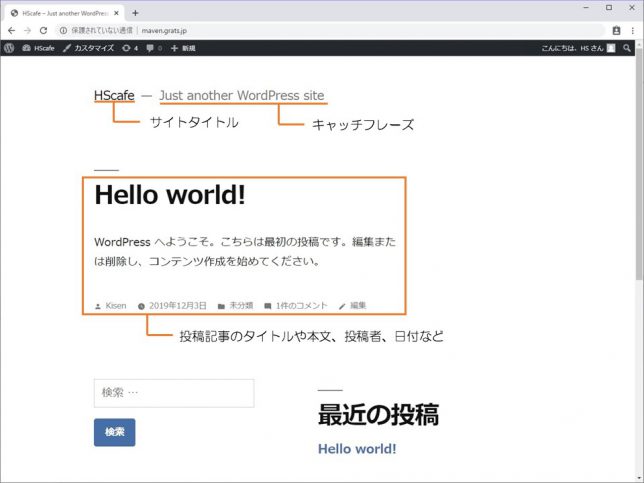
あなた専用のwebサイト(ホームページ)が表示されました♪
表示されている内容は、ワードプレスが最初から持っている投稿ページ(ダミーデータ)です。
ワードプレスでは「テーマ」というものを変更するだけで、webサイトのデザインを一瞬で変更できてしまいます。

参考に「テーマ」を変更したものを表示してみます。
管理画面→外観→テーマ→任意のテーマにマウスを移動し有効化をクリック→サイトを表示
内容は同じですが、サイトのデザインが変更されました。
クリックだけでデザインを変更できるので非常に簡単ですね。

いかがだったでしょうか。
手順通りに進んだら、結構簡単だったのではないでしょうか。
新規で独自ドメインを取得して、この手順と同様の作業を繰り返せば、複数のwebサイトが簡単に作れてしまいますね。
これであなたも、webページの管理者となったのです。
簡単な作業ではありましたが、あなたは立派なwebサイト管理者なのです。
管理者というからには、初心者であったとしても、しっかり管理してユーザーが見やすく使いやすいwebサイトにしていく必要がありますね。
ユーザーエクスペリエンスの向上というやつです。
そのためにも、ワードプレスの使い方やサイトのデザインについて学んでいく必要がありますね。
次回からは、ワードプレスの基本設定や操作方法について学んでいきましょう。
そこでも、HTMLとかCSSとかいった言語は必要ありませんので、気軽に見ていきましょう。