
さて、ここからの記事は、ペイントショップ(PaintShop Pro)の使い方のうち写真補正(加工)の「図形の描画とくり抜き」となります。
以下の次のステップということです。
- ペイントショップでできること(よく使う機能)が、なんとなく分かった
- ペイントショップをインストールして使える状態
- 基本操作がある程度分かった
なお、インストールしてなくて(検討中で)、学習するためだけに見るってのもありですね。
画像編集ってやってみると意外に簡単です。
そして、ペイントショップって便利ですよ。
これを覚えたら、色んな事ができちゃうので楽しくなりますよ。
それでは早速、ペイントショップの使い方(基本操作編)を見ていきましょう♪
今回はPaintShop Pro 2020 ULTIMATE(ペイントショップ・プロ・2020・アルティメイト)を使用してご説明します。
旧バージョンでは操作方法が異なったり、旧・下位バージョンでは機能そのものが無い場合がございますが、ご了承ください。
ペイントショップ自体が安価なソフトであることから、最上位バージョンであるULTIMATEをおススメしますので、ULTIMATEでご説明しますね
OSはWin10の64bitを使用しています。
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP、画像加工や映像編集などwebサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理(画像加工や映像編集も含めてワンストップで作成可能)を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、画像加工について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本ページをマニュアルとして、実際に操作してみましょう。理解が深まりますし、見終えた時には、画像加工がより簡単により身近になっていることでしょう。
写真補正(加工)12:図形の描画とくり抜き
図形は、もの凄く簡単に作成できますので、ここでは図形の作成にプラスして、図形の形で写真を切り抜く方法を見ていきましょう。
文字の形で写真を切り抜く方法もご紹介します。
図形の描画とくり抜き
後程、写真を図形でくり抜きますので、写真を表示させておきます。
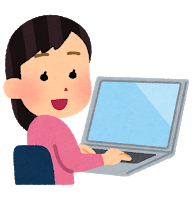
①図形ツールをクリックします
②ポインタが図形ツール用に変わります

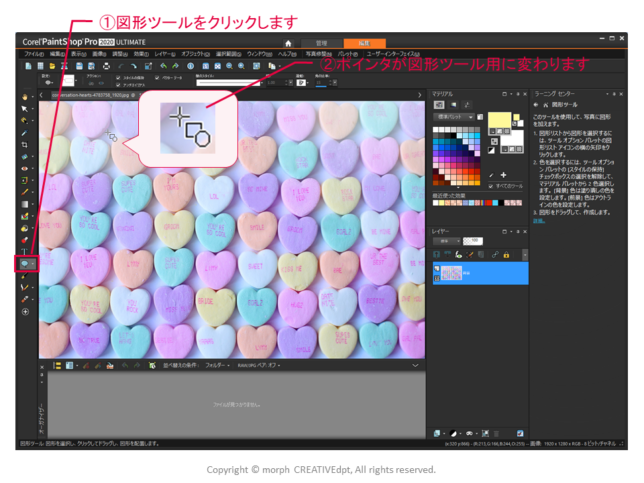
③ドラッグで範囲を指定すると図形が出来上がります
④新しいベクターレイヤーができました

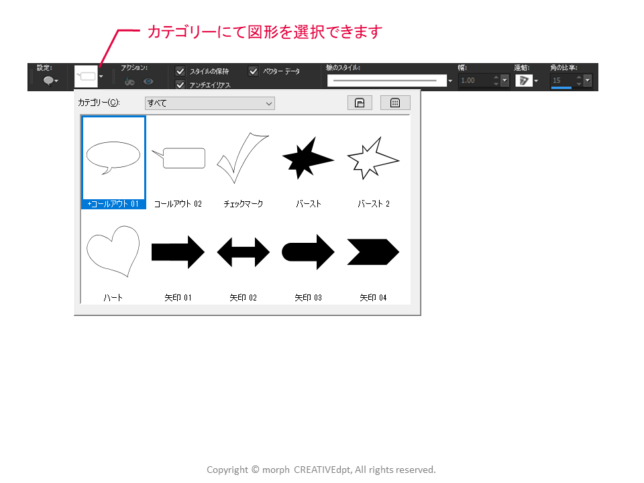
ちなみに、図形はカテゴリーにて様々な図形を選択できます

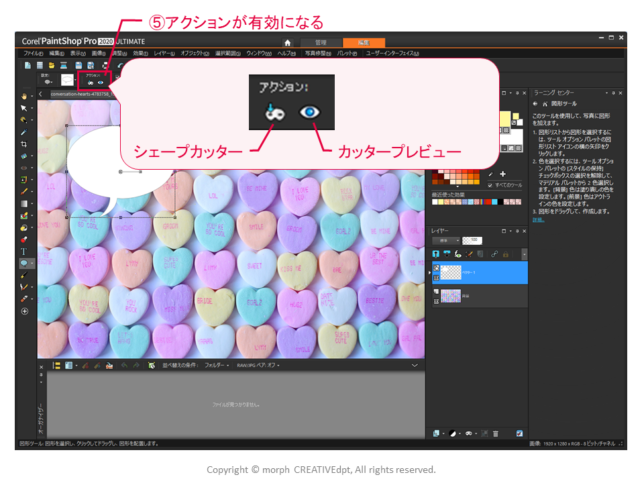
⑤アクション(シェープカッター・カッタープレビュー)が有効になります

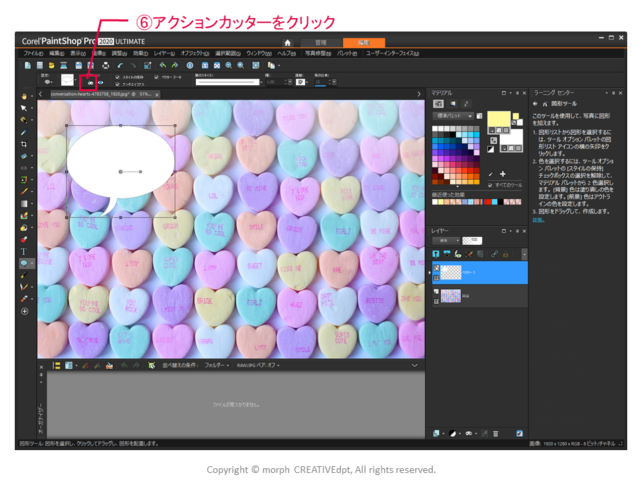
⑥アクションカッターをクリックします

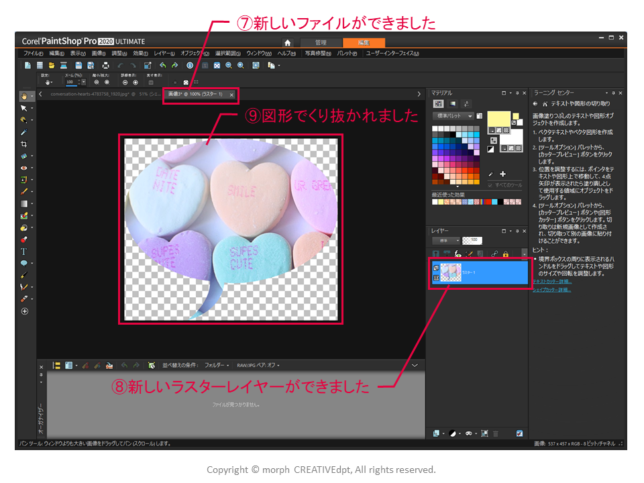
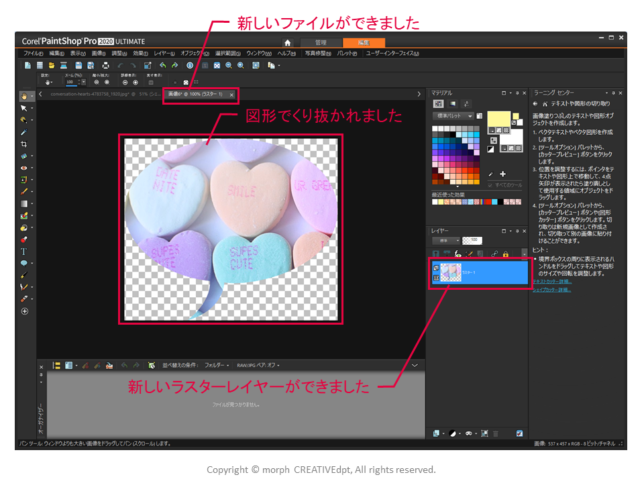
⑦新しいファイルができました
⑧新しいラスターレイヤーができました
⑨図形でくり抜かれました

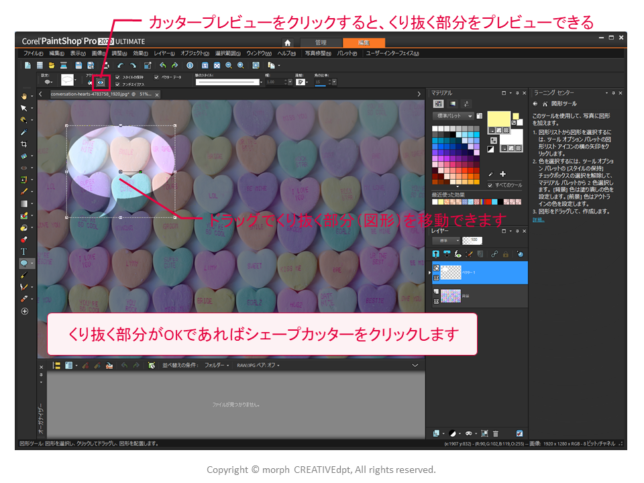
なお、カッタープレビューをクリックすると、くり抜く部分をプレビューすることができます
ドラッグでくり抜く部分(図形)を移動できます
くり抜く部分がOKであればシェープカッターをクリックします

図形でくり抜かれました(新しいファイルと新しいラスターレイヤーができます)

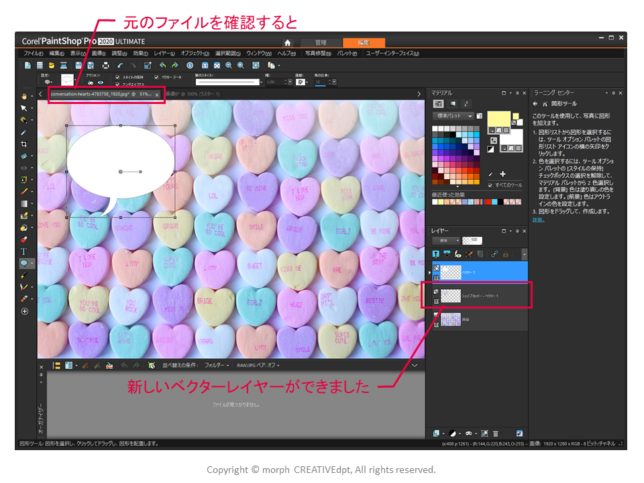
元のファイルを確認すると新しいベクターレイヤーができています
(直接アクションカッターを実行した場合も同様です)

レイヤーのでき方の違いによる、くり抜かれ方を見てみましょう
<連続図形描画>
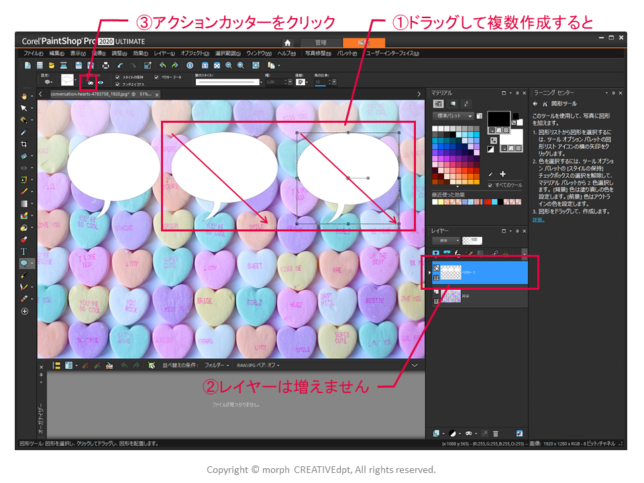
①ドラッグして図形描画を繰り返し、複数の図形を作成します
②レイヤーは増えません
③アクションカッターをクリックします

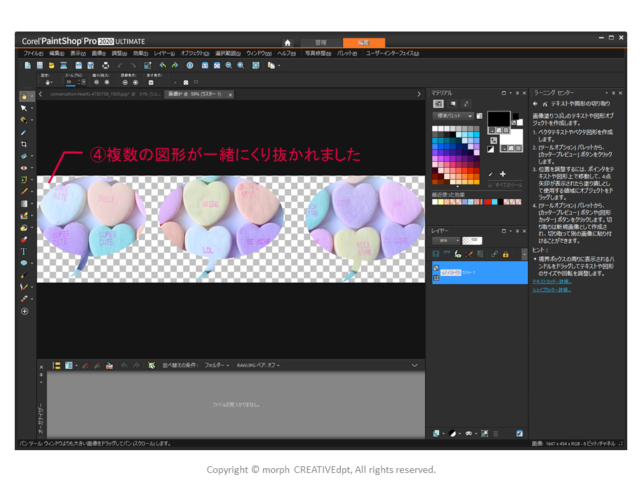
④複数の図形が一緒にくり抜かれました

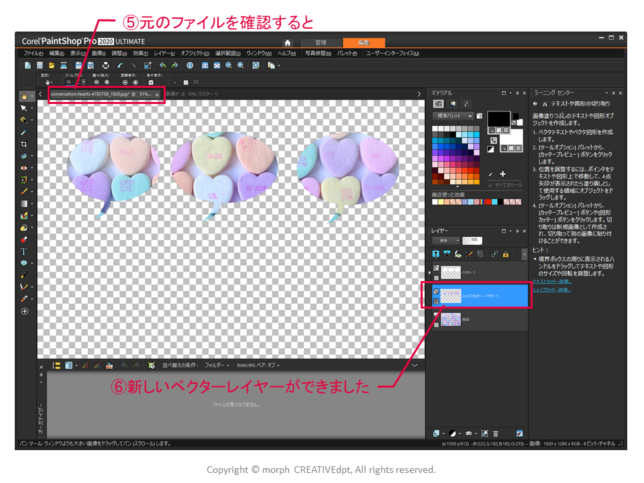
⑤元のファイルを確認すると
⑥新しいベクターレイヤーができました
(ベクター1に対しての「シェイプカッター・ベクター1」)

<コピー&ペーストによる図形描画>
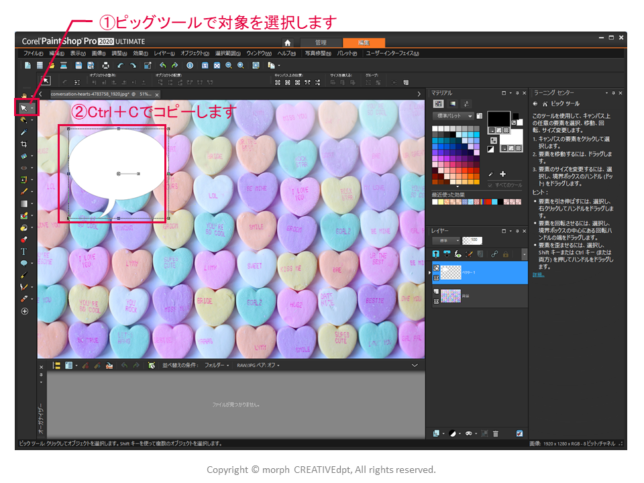
①ピッグツールで対象を選択します
②Ctrl+Cでコピーします

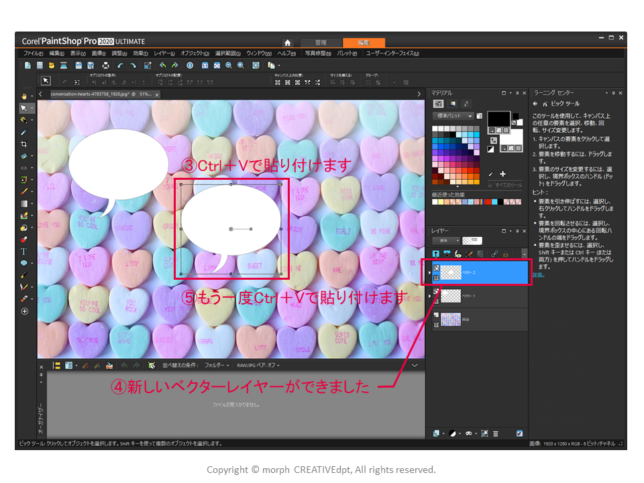
③Ctrl+Vで貼り付けます
④新しいベクターレイヤーができました(ベクター2)
⑤もう一度Ctrl+Vで貼り付けます

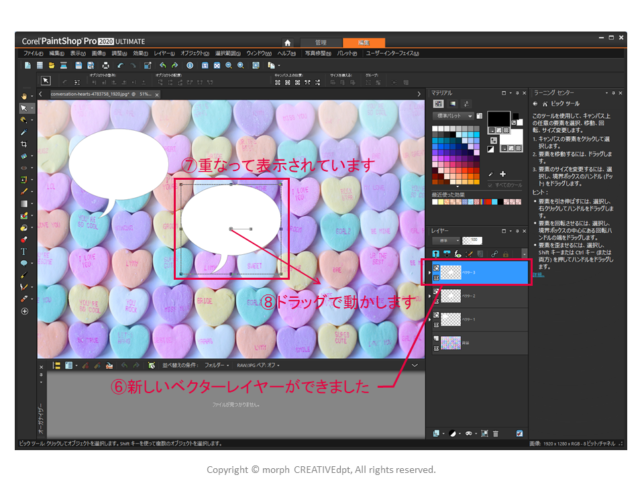
⑥新しいベクターレイヤーができました(ベクター3)
⑦重なって表示されていますので
⑧ドラッグで動かします

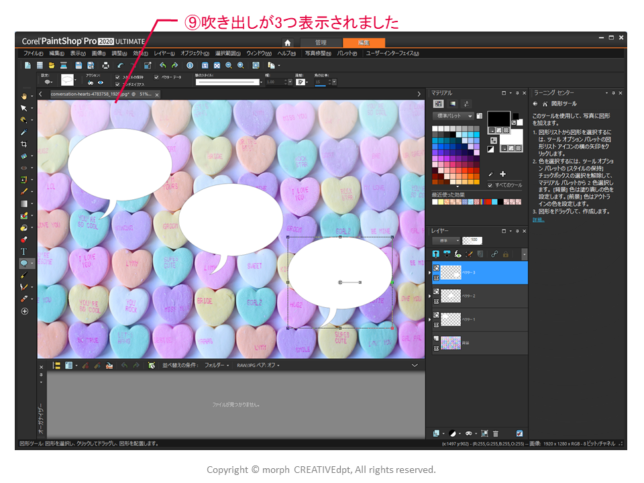
⑨吹き出しが3つ表示されました

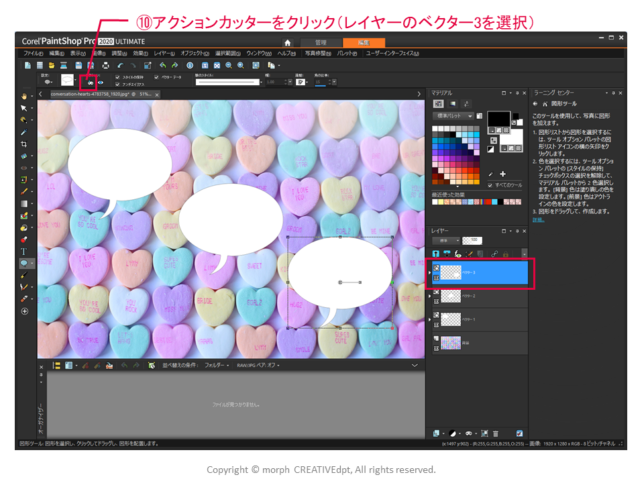
⑩レイヤーのベクター3を選択した状態でアクションカッターをクリックします

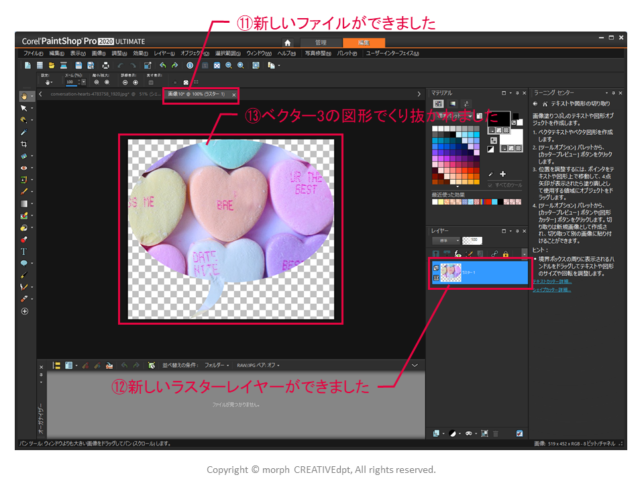
⑪新しいファイルができました
⑫新しいラスターレイヤーができました
⑬ベクター3の図形でくり抜かれました

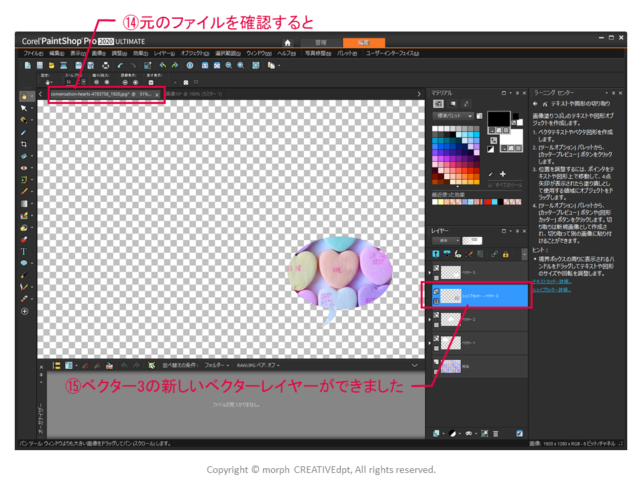
⑭元のファイルを確認すると
⑮ベクター3の新しいベクターレイヤーができました

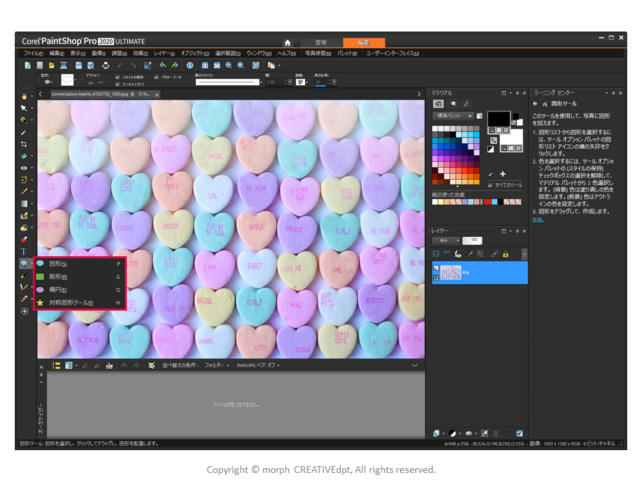
図形描画のその他の種類(矩形・楕円・対象図形ツール)

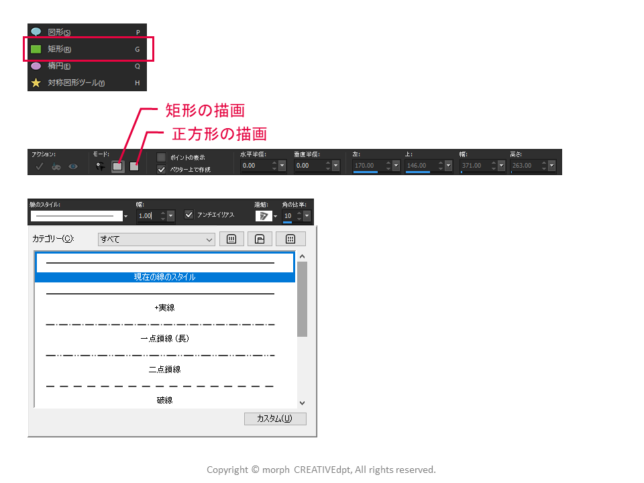
矩形
矩形の描画や正方形の描画ができます
また、線のスタイルを変更できます

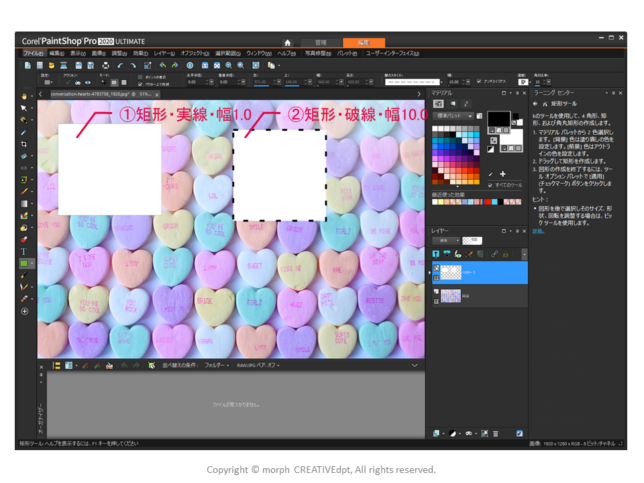
作成例です
①矩形・実線・幅1.0
②矩形・破線・幅10.0

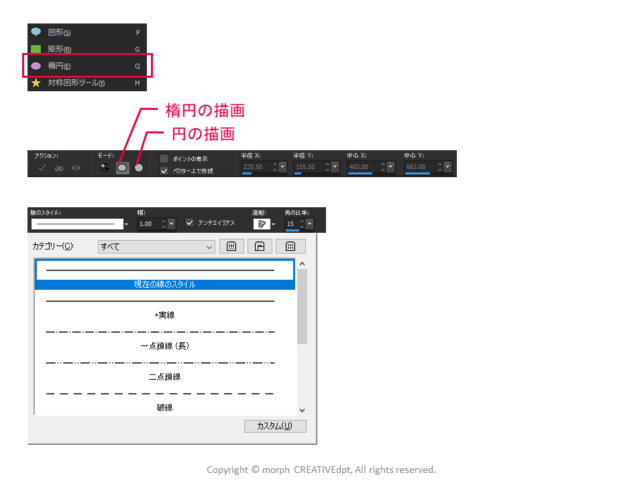
楕円
楕円の描画や円の描画ができます
また、線のスタイルを変更できます

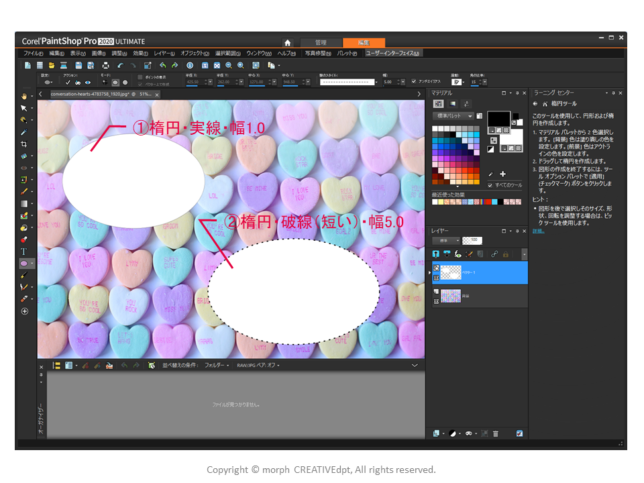
作成例です
①楕円・実線・幅1.0
②楕円・破線(短)・幅5.0

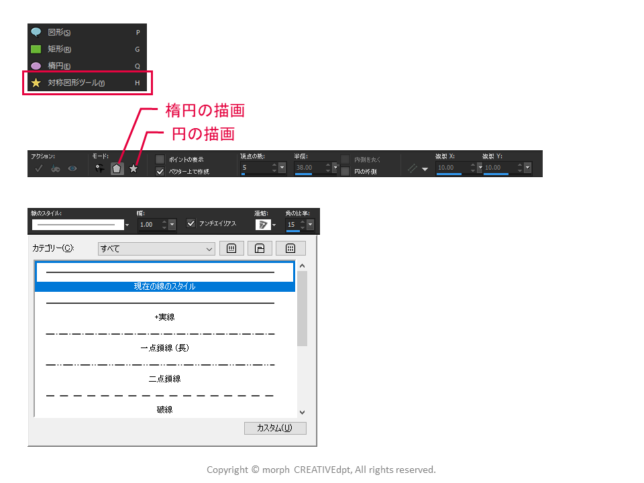
対象図形ツール
多角形の描画や放射状の描画ができます
また、線のスタイルを変更できます

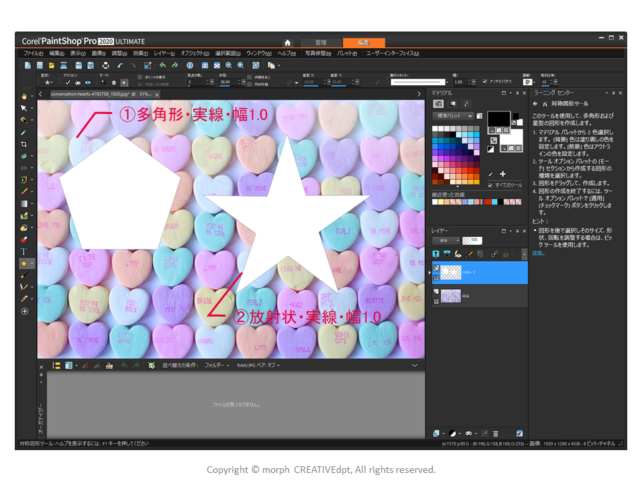
作成例です
①多角形・実線・幅1.0
②放射状・実線・幅1.0

テキスト文字のくり抜き
テキスト文字の入力については、
「【ペイントショップの使い方11】パソコンで写真補正(加工):テキストの追加
」参照
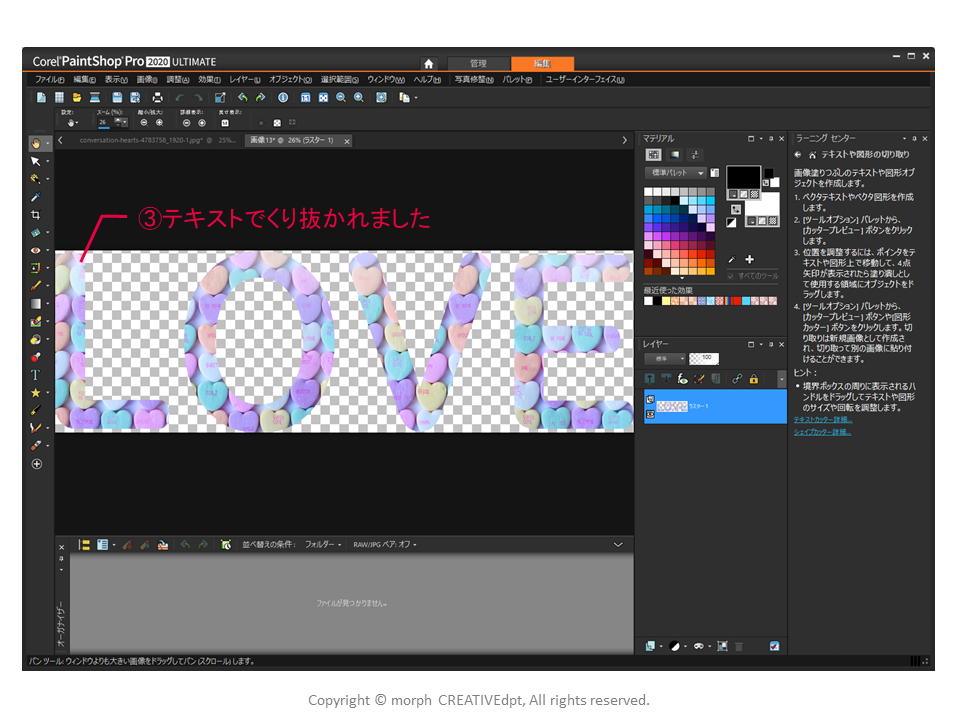
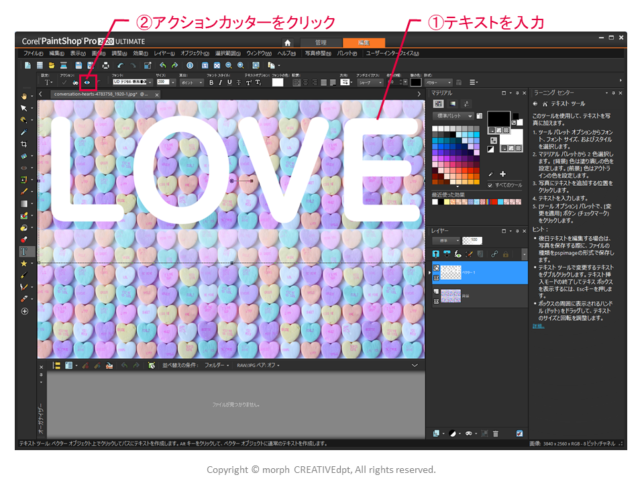
①テキストを入力します
②アクションカッターをクリックします

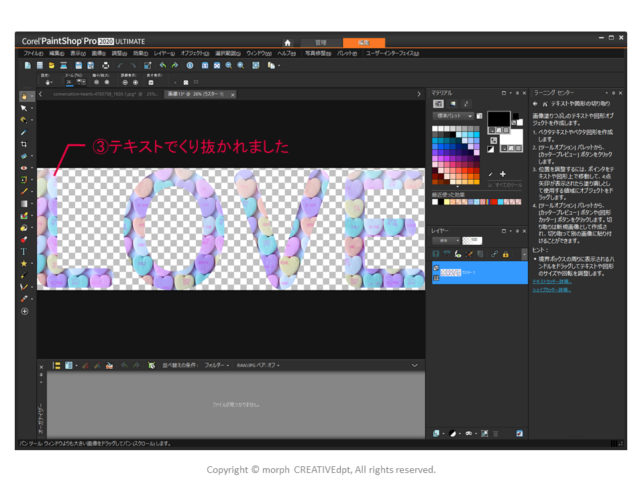
③テキストでくり抜かれました
図形の描画と同様に、新しいファイルと新しいラスターレイヤーができます
元のファイルも図形描画と同様に、新しいベクターレイヤーができています

図形の描画とくり抜きについて、簡易的なものをご紹介しました。
図形の描画とくり抜きが使えるようになると、画像加工が楽しくなりますね。
作業後の保存をお忘れなく!

ペイントショップで画像加工を始めてみてはいかがでしょうか。
「ポチッ」とするならこちらから
ソースネクストで購入
(製品タブ → 「画像」にチェックし検索 → PaintShop Pro 2020 Ultimate ダウンロード版)
実際のソフトで操作してみましょう。
無料で30日間使用できる体験版もあります。
合わせて読みたい記事