この前の記事までで、プラグインソフト(ワードプレスの機能だけでは不足している部分を補うためのソフト)を導入し、Akismetの設定が完了していますね。
次は、その他のプラグインソフトの設定を行っていきましょう。
ここからの記事は、webページ(ホームページ)を作成するための、下記作業の次のステップとなります。
・レンタルサーバ(今回はさくら)の契約が完了し使用できる
・独自ドメインを取得済み
・ワードプレスをインストールした
・初期設定が完了した
・プラグインソフトを導入した
ネットの仕組みは分かった。インターネットの契約をした(ネットにつながった)。レンタルサーバーを契約してドメインを取得した。
ワードプレスをインストールした。(クイックインストールを使用)
そして、ワードプレスの初期設定が完了し、プラグインソフトを導入(有効化)した。
次はどうすればよいのか?
ここからは、下記のような方々に対して簡単にwebページ(ホームページ・ブログ)を作る方法を解説していきます。
・どうやってwebページ(ホームページ)を作成したら良いのか分からない方
(なお、そもそも、何をどうしたら良いのか分からない人は、「簡単!図解で分かる!インターネットやホームページの仕組み」の記事から読んでみましょう)
・初めてwebページ(ブログ)を作ってみる方
・ホームページを作成するためには、HTMLっていうのを知らないとダメだって聞いたけど、簡単にできる方法ってないの?と思っている方(少しでも知識があればベターですが、無くても大丈夫です)
・自営業で自分の商品を紹介するwebサイトが欲しいけど、外注すると高いので、自分で作ってみたい方(ちなみにメンテナンス費も高いです)
・中小企業に勤めてて、HTMLなどのコードの知識がないのに、自社管理のwebサイトを立ち上げる担当になった方
・趣味や商品を紹介するSNS(Facebook・Twitter)やブログ(アメブロ等)はあるけど、差別化や今後の商品販売を考えて、自分専用のwebサイトを持ちたい方
この記事を読めば、下記の内容がわかるようになるでしょう
- ワードプレス(WordPress)に最低限必要となる各プラグインソフトの設定が分かる
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本ページをマニュアルとして、実際に設定してみましょう。
理解が深まりますし、見終えた時には、最低限必要となる各プラグインソフトの設定が理解できていることでしょう。
では早速、プラグインの設定を行っていきましょう。
1.ワードプレス用プラグインソフトの設定
1-1.プラグインソフトとは
ワードプレスは様々な人の利用を考慮しています。
そのため、必要とされる機能のニーズは千差万別で、全ての人のニーズに応えていたら、膨大なシステムとなり、システムの動作が遅くなってしまします。
そこで、本体は必要不可欠な基幹(機能)だけとし、個々のニーズは、それぞれが必要となる機能(プラグインソフト)を追加することによって実現しています。
それぞれのニーズに合った環境をそれぞれの環境に構築できるのです。
つまり、プラグインソフトとは、ワードプレスの機能だけでは不足している部分を補うためのソフトということです。
代表的なものとしては、セキュリティーを向上させるためのプラグイン、お問い合わせフォームを作成するプラグイン、SEO対策のためのプラグインなどがあります。
1-2.プラグインソフトの設定
1-2-1. Akismet Anti-Spam (アンチスパム)
Akismetはスパムメールなどを防止してくれるプラグインですね。
プラグインの導入にて説明していますね。
まだ見てない人はこちらからご覧ください。
→「1-6.プラグインの導入(インストール)と有効化— プラグインの有効化 」
1-2-2.All In One SEO Pack
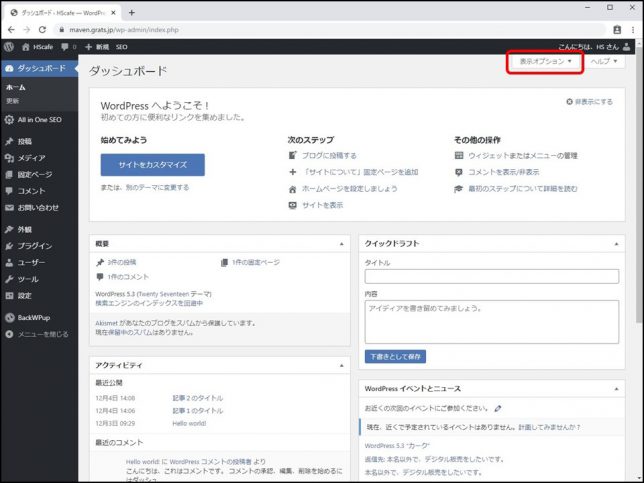
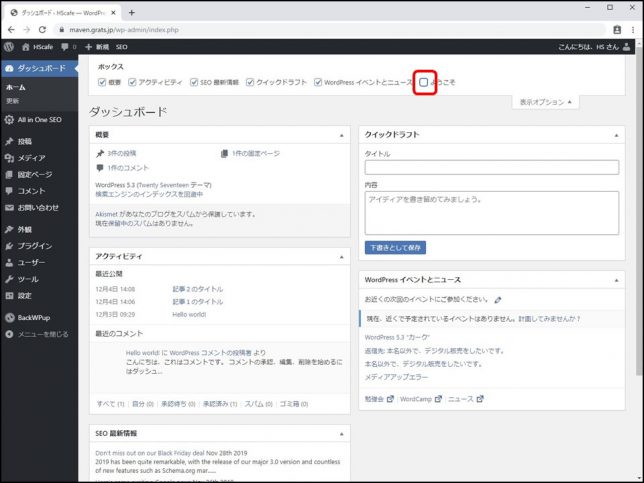
先に、「WordPressへようこそ!」が毎回表示されてしまいます。
不要なので表示されないようにしましょう。
「表示オプション」をクリックします。

「ようこそ」のチェックマークを外します。

表示されなくなりました。
All In One SEO Packとは、SEO(Search Engine Optimization)を効率的に行えるプラグインです。

SEOは「検索エンジン最適化」とも呼ばれており、webサイトが検索結果で上位に表示されるように、検索エンジンに対して行う対策のことです。
(検索エンジンはユーザーの利便性を第一に考えていますので、検索エンジンへの対策はユーザー第一で考える必要があります)
それでは、All In One SEO Packの設定を行っていきましょう。
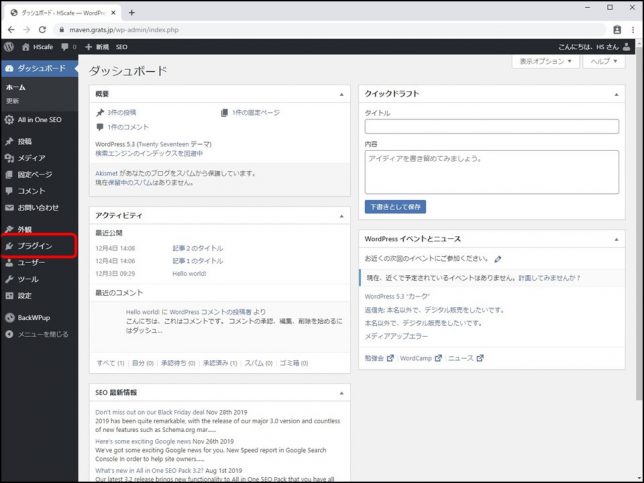
メニュー欄の「プラグイン」をクリックします。
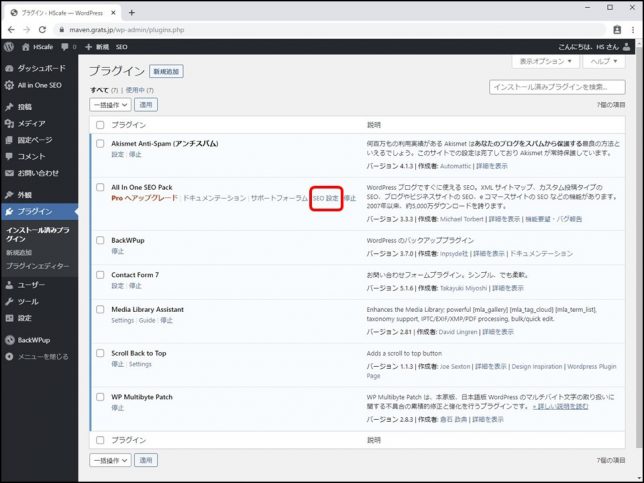
「All In One SEO Pack」の「SEO設定」をクリックします。

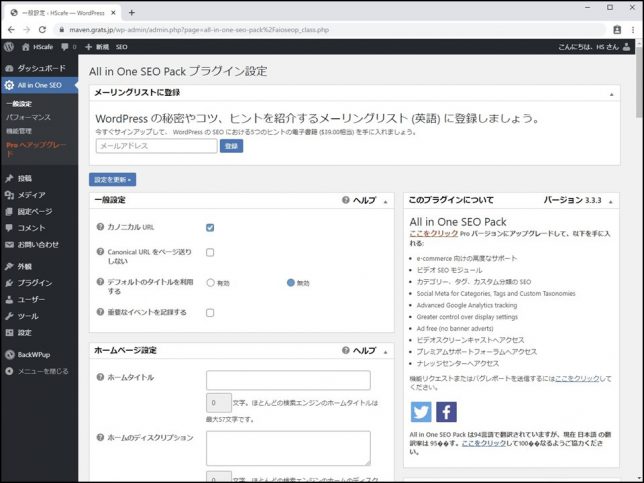
「一般設定」が開きました。
ここでは、下記の項目を設定していきます。
・一般設定 ・ホームページ設定 ・タイトル設定
・コンテンツタイプ設定 ・表示設定
・ウェブマスター認証 ・Googleアナリティクス
・Schema Settings ・Noindex設定
・詳細設定 ・キーワード設定

一般設定
→このままで良いでしょう。
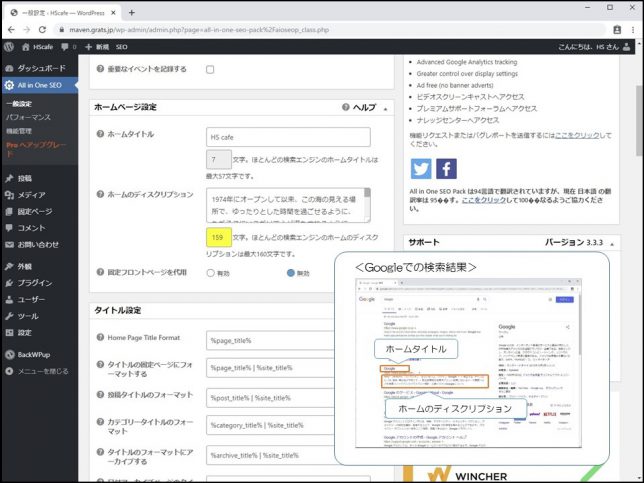
ホームページ設定
→「ホームタイトル」と「ホームのディスクリプション」を入力しましょう。
Googleなどの検索エンジンでの検索結果一覧に表示されます。

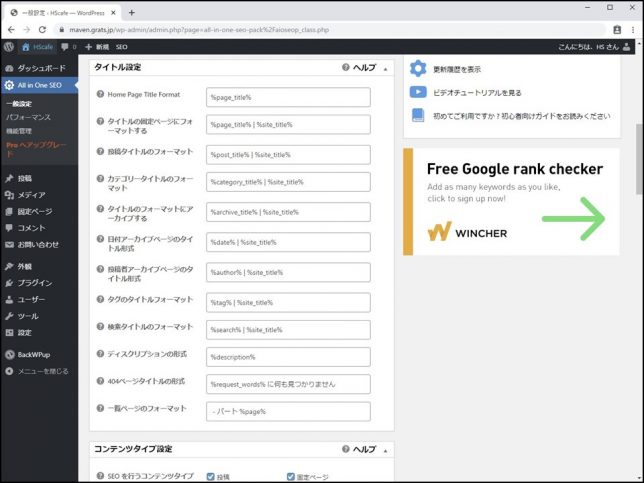
タイトル設定
→このままで良いでしょう。

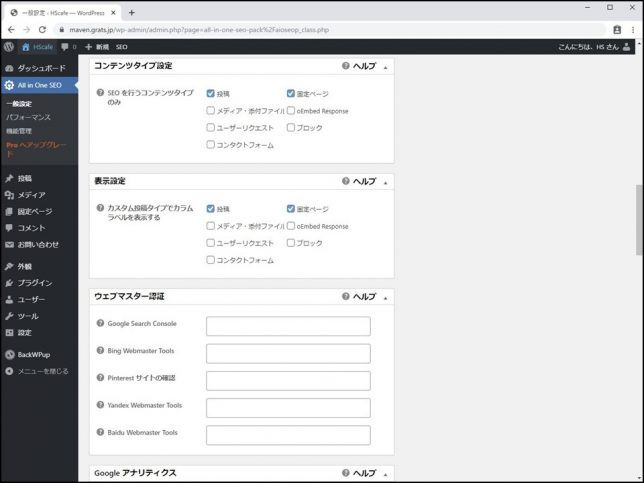
コンテンツタイプ設定・表示設定
→このままで良いでしょう。
ウェブマスター認証
→すぐにでも設定した方が良いのですが、Google Search Consoleが使える状態である必要があります。

Google Search Console(グーグル・サーチ・コンソール)とは、Googleが無料で提供しているwebサイトを分析するシステム(サービス)です。
利用するためには、Googleのアカウントと自サイトのアドレスが必要となります。(旧:「Googleウェブマスターツール」)
サーチコンソールを導入すると、「自サイトが検索でどのように見えているか」、「Googleの検索エンジンにページが登録されているか」など、様々な情報を得ることができます。
なお、サイト公開前には設定しておきましょう。
後からサーチコンソールを使えるようにする場合は、空欄のまま次に進みましょう。
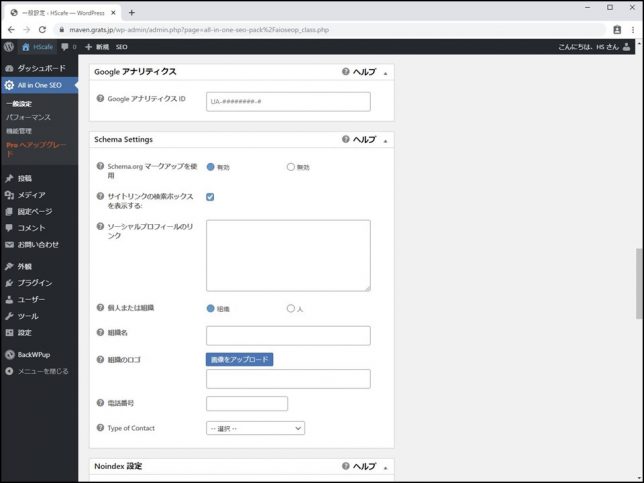
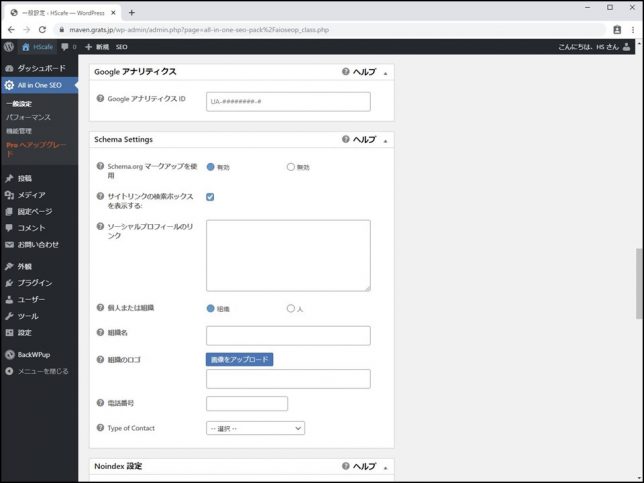
Googleアナリティクス
→これも、すぐにでも設定した方が良いのですが、Google Analyticsが使える状態である必要があります。

Google Analytics(グーグル・アナリティクス)とは、Googleが無料で提供しているwebサイトを分析するシステム(サービス)です。
利用するためには、Googleのアカウントとグーグル・アナリティクスのサイトのアカウントが必要となります。
アナリティクスを導入すると、webサイトへのアクセス状況など、様々な情報を得ることができます。
サイト公開前には設定しておきましょう。
後からアナリティクスを使えるようにする場合は、空欄のまま次に進みましょう。
Schema Settings
→このままで良いでしょう。

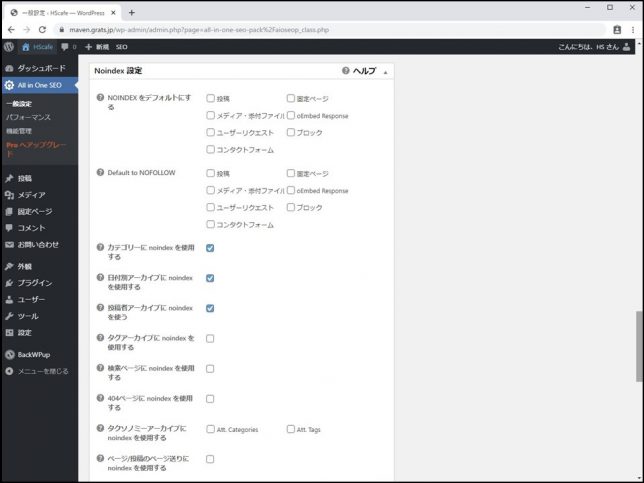
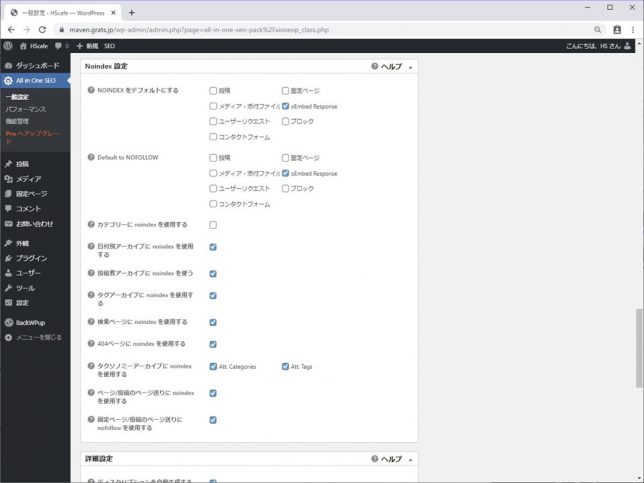
Noindex設定

下記の通りで良いでしょう。
他にNoindexなどにしたい場合はチェックを入れましょう。

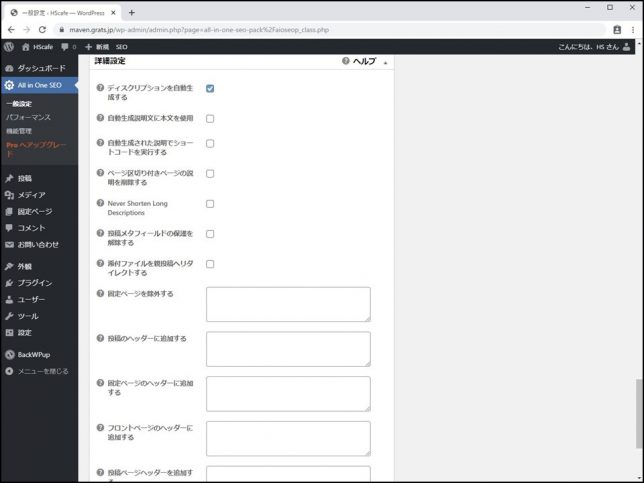
詳細設
→下記の通りで良いでしょう。
ディスクリプションは、固定ページや投稿ページでも設定でき、そちらの方が優先されるのですが、入力漏れやサイトが大きすぎて全てに入力するのが大変な場合がありますので、チェックを入れておきましょう。

キーワード設定
→このままで良いでしょう。
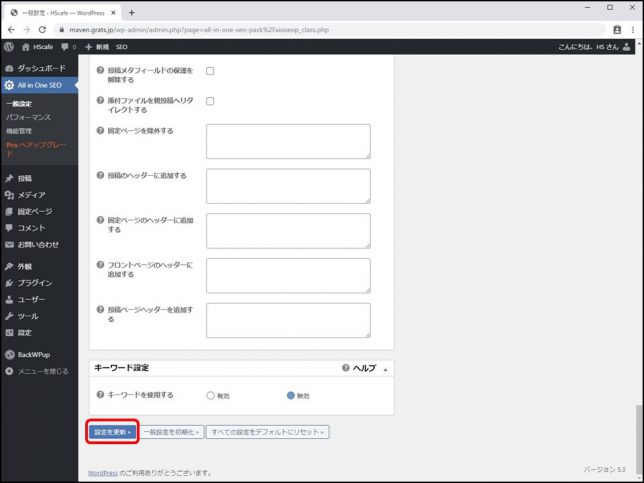
これでよろしければ「設定を更新」をクリックします。

これで、All In One SEO Packの基本的な設定は完了しました。
ここまでは、SEOに対応するための基本設定でした。
次に、SEO対策のひとつでもあるサイトマップの設定を行っていきましょう。
・サイトマップ
サイトマップとは、サイト全体の構成を一覧にし、検索ユーザーや検索エンジンにサイトの構成や内容を分かりやすくするものです。
サイトマップには種類があり、HTMLで書かれたサイトマップと、XMLで書かれたサイトマップがあります。
HTMLで書かれたサイトマップは、主に検索ユーザーが利用するもので、各ページの構成や各ページへのリンクが一覧で記載され、サイト全体が網羅されています。
そのため、検索ユーザーが「サイト内のどこにいるのか」や、サイト内ページに「見逃しがあるかどうか」などが視覚的に分かりやすくなります。
一方XMLで書かれたサイトマップは、主に検索エンジンが利用するもので、webサイトの全ページのURLが一覧で記載されています。
このファイルを基に検索エンジンは、webサイトの全ページを漏れなくインディックスできるのです。

ちなみに、検索エンジンは、リンクをたどってインディックスを作成するため、リンクされていないページは検索エンジンにインディックスされにくくなってしまします。
そこで、XMLサイトマップにてサイトの一覧を表示することによって、検索エンジンのインディックス漏れを防いでいるのです。
それでは、All In One SEO Packのサイトマップの設定を行っていきましょう。
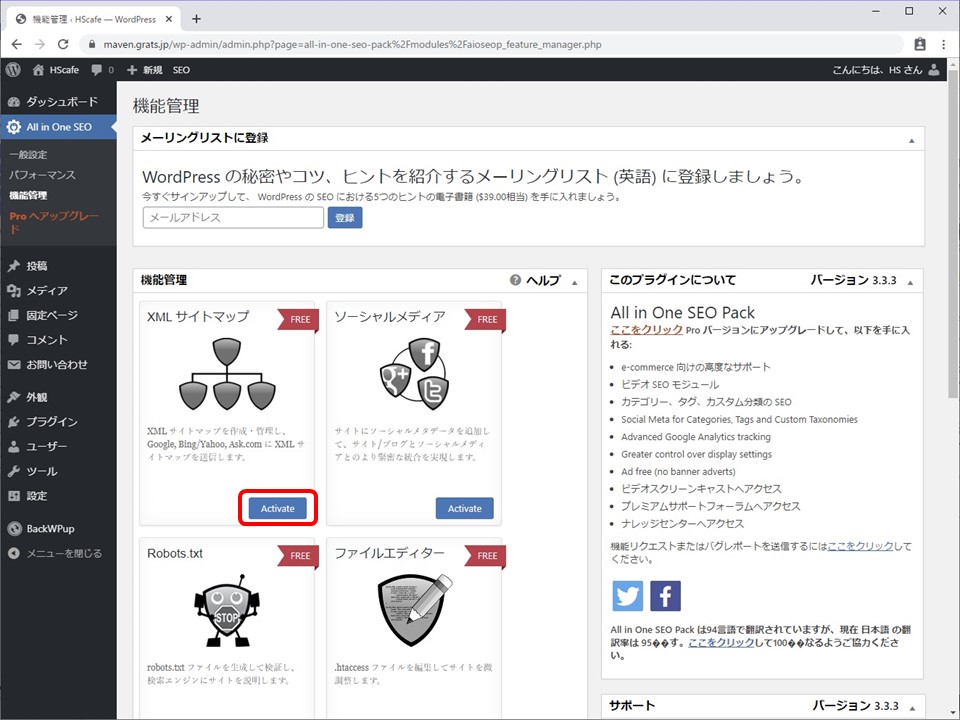
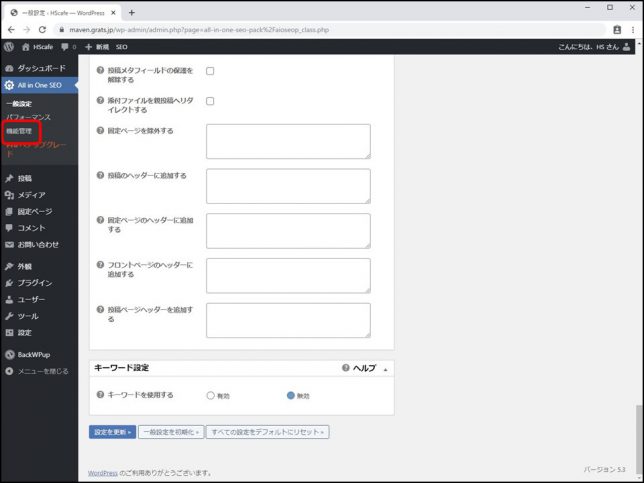
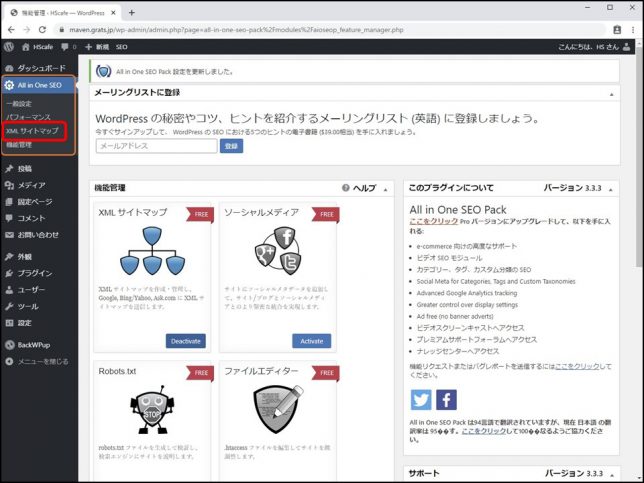
メニュー欄の「機能管理」をクリックします。

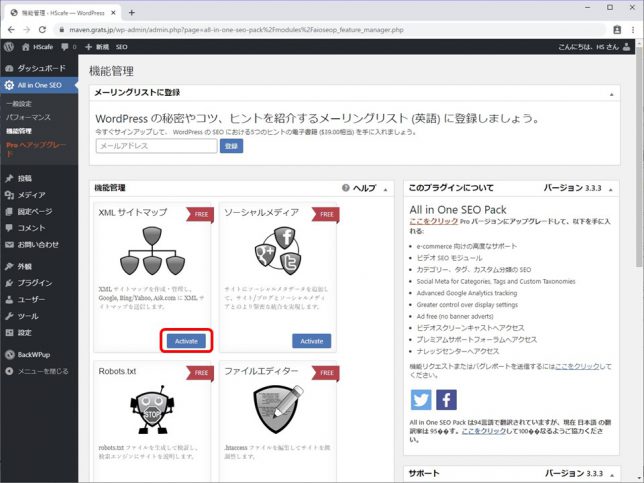
機能管理欄の「XMLサイトマップ」の「Activate」をクリックします。

メニュー欄に「XMLサイトマップ」が表示されました。
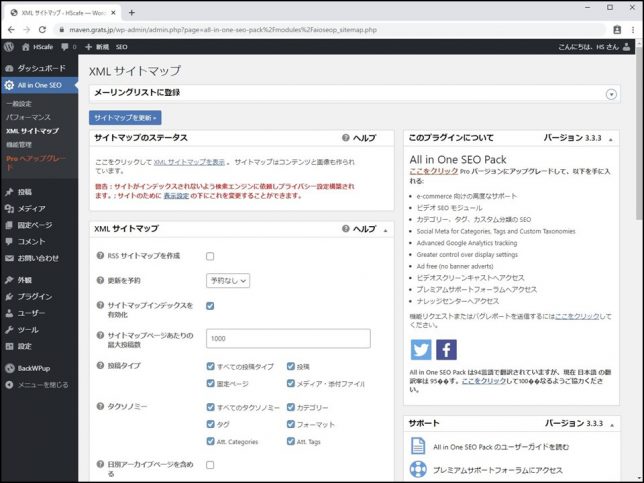
クリックします。

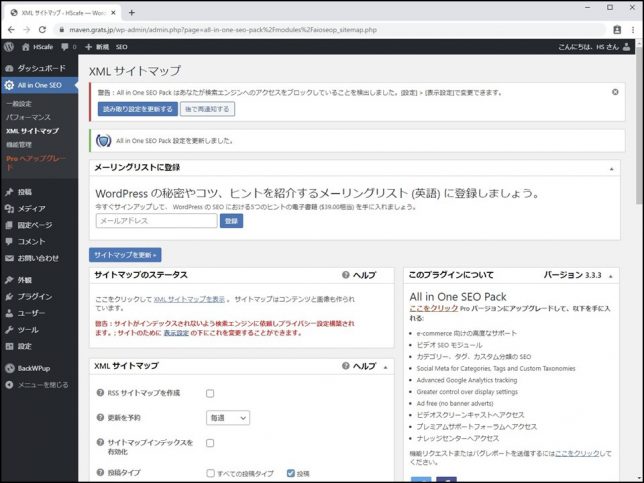
サイトマップの設定画面が開きました。

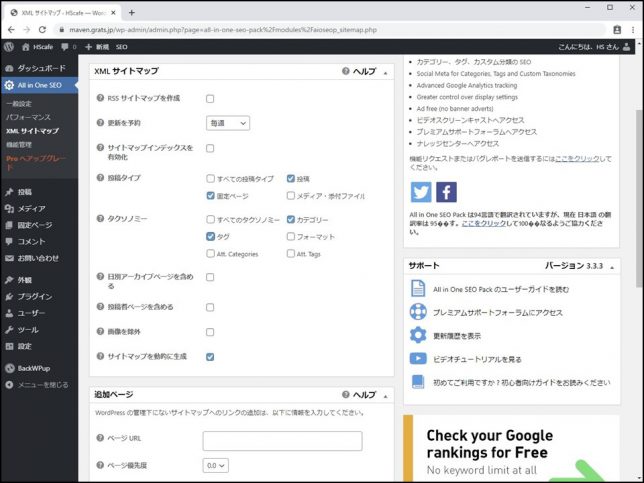
XMLサイトマップ
更新を予約については、「毎週」で良いでしょう。
自サイトの更新頻度に合わせて設定しましょう。
サイトマップインディックスを有効化については、チェックを外します。
自サイトが1,000ページを超えるようならチェックを入れましょう。

投稿タイプやタクソノミーは左記の通りで良いでしょう。
「一般設定」の「Noindex設定」にて、「タクソノミーアーカイブに noindex を使用する」にチェックが入っている場合は、「XMLサイトマップ」の「 XMLサイトマップ→タクソノミー」の「タグ」・「カテゴリー」のチェックを外しましょう。(一般設定で、Noindexにしているのに、XMLサイトマップにタグのindexを抽出する設定になっしまうため)
Google Search Consoleのカバレッジで、「送信された URL に noindex タグが追加されています」と出た場合などは、上記を修正すればエラーが解消される場合があります。(修正の反映までには少し時間がかかります)
以下はデフォルトのままで良いでしょう。
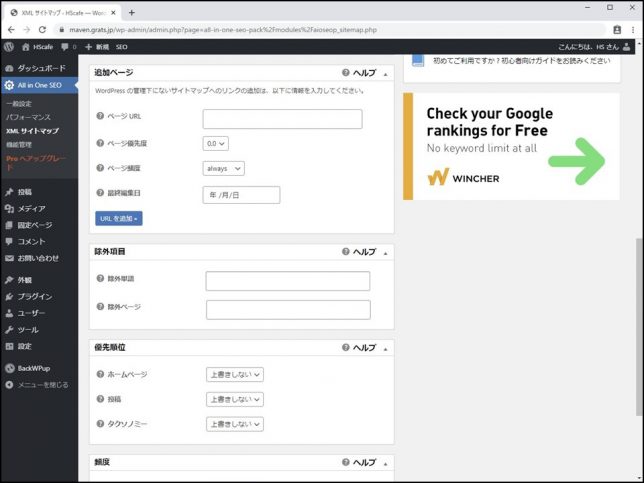
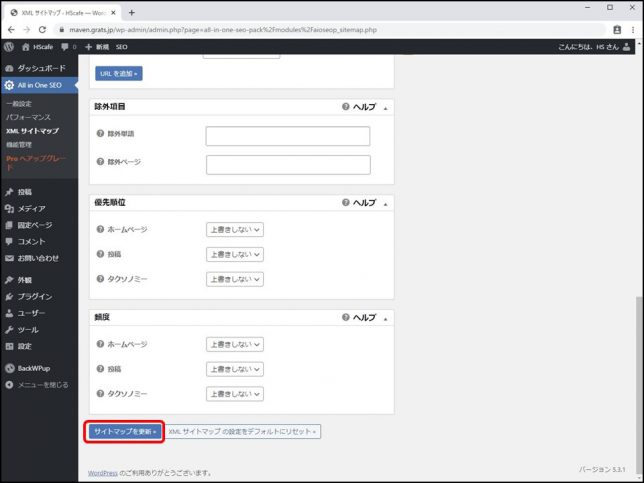
追加ページ
→デフォルトのままで良いでしょう。
ワードプレス以外で作成したページがあり、サイトマップに追記したい場合は、入力しましょう。
除外項目
→デフォルトのままで良いでしょう。
優先順位
→デフォルトのままで良いでしょう。

頻度
→デフォルトのままで良いでしょう。
よろしければ、「サイトマップを更新」をクリックします。

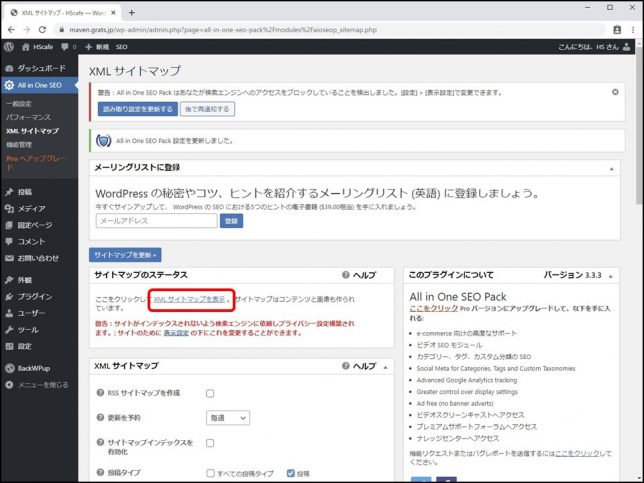
更新が完了したら、「XMLサイトマップを表示」をクリックしましょう。

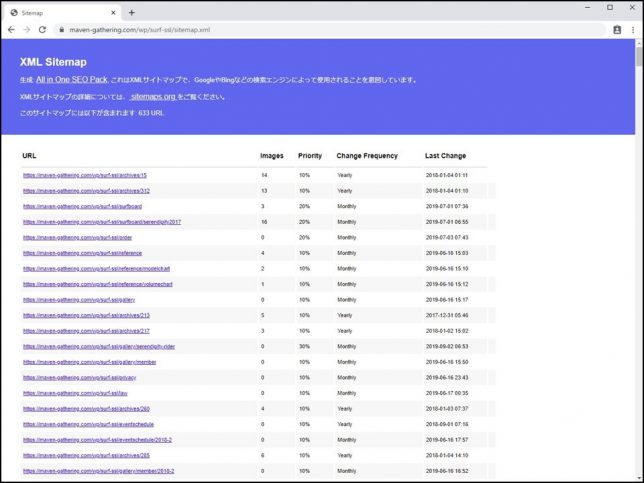
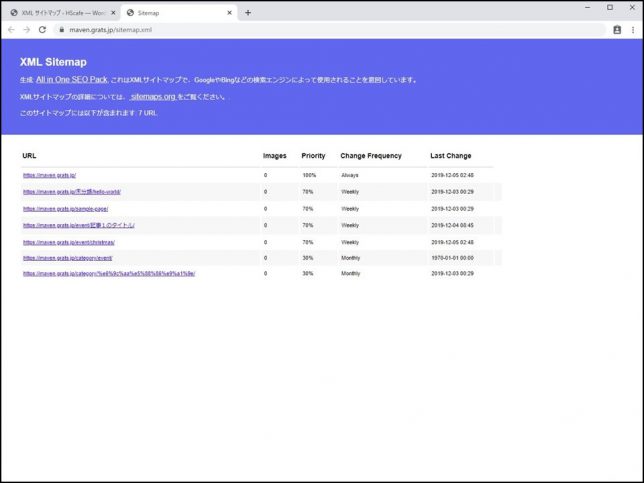
サイトマップが表示されました。

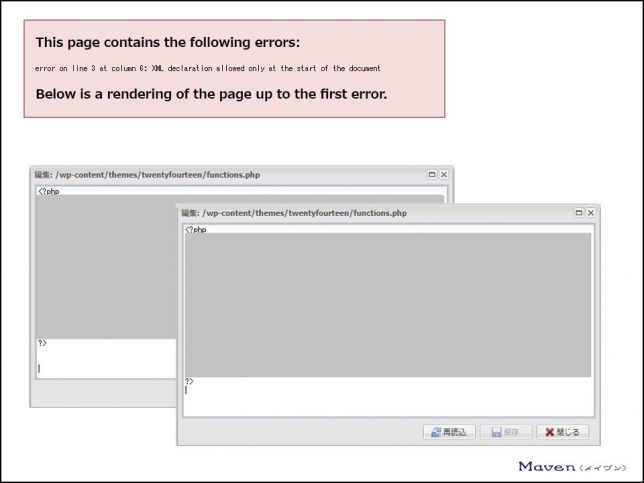
まれに、エラーになる場合があります。

This page contains the following errors:
error on line 3 at column 6: XML declaration allowed only at the start of the document
Below is a rendering of the page up to the first error.
訳すると、
このページには次のエラーが含まれます
コラム6で3行目にエラー:XML宣言はドキュメントの開始時でのみ許可されます
以下は、最初のエラーにページアップのレンダリングがあります
このようなエラーメッセージが出た場合は、functions.phpファイルの最終行の改行を修正することで、修正できることがあります。
/wp-content/themes/使用中のテーマ/functions.phpを開きます。
さくらインターネットの場合、コントロールパネルのファイルマネージャーからアクセスできます。
ファイルを開いたら、最終行を確認します。
最終行は、「?>」の次の行で終了していなければなりません。
複数行挿入されている場合は、改行を削除してあげましょう。
完了したら、保存します。
たいていの場合、これでエラーが解消されます。
「サイトマップを更新」をクリックし、更新が完了したら、「XMLサイトマップを表示」をクリックしましょう。
サイトマップが表示されれば、エラーが解消されています。

以上で、All In One SEO Packの基本的な設定と、XMLサイトマップの設定が完了しました。
このプラグインでは、SNSとの連携もできるのですが、その設定は又の機会にしましょう。
先に、ワードプレスを使えるように、基本的な設定を優先して設定していきます。
少し長くなりましたので、続きはこちらから。
→ 「webサイトの作成方法【ワードプレスの使い方】プラグインの設定方法2」