プラグインの設定の続きです。(2/3ページ)
この記事を読めば、下記の内容がわかるようになるでしょう
- ワードプレス(WordPress)に最低限必要となる各プラグインソフトの設定が分かる
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本ページをマニュアルとして、実際に設定してみましょう。
理解が深まりますし、見終えた時には、最低限必要となる各プラグインソフトの設定が理解できていることでしょう。
ここでは、「1-2-3.BackWPup」からの説明となりますので、最初からご覧になりたい方は、こちらから。→「ワードプレス用プラグインソフトの設定」
それではプラグインの設定の続きをやっていきましょう。
1-2.プラグインソフトの設定
1-2-3.BackWPup
BackWPupとは、webサイトの情報を簡単にバックアップできるプラグインです。
写真などのファイルやブログの記事が入っているデータベースを簡単にバックアップすることができます。
また、バックアップのスケジュールや回数を設定しておけば、自動でバックアップを実行してくれます。
それでは、BackWPupの設定を行っていきましょう。

All In One SEO Pack設定からの続きの場合は、メニュー欄の「プラグイン」をクリックしましょう。
上記以外の人は管理画面で、メニュー欄の「プラグイン」をクリックしましょう。
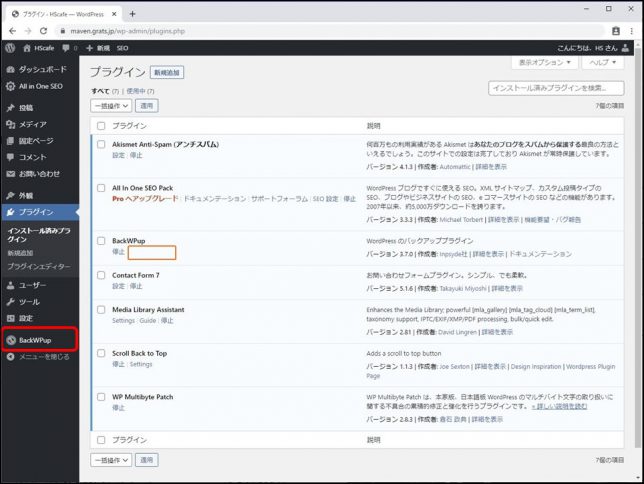
インストール済みプラグインの一覧が表示されました。
BackWPupを見てみましょう。
「設定」がありません。
BackWPupの場合、メニュー欄にBackWPupのメニューが表れていますので、それをクリックしましょう。

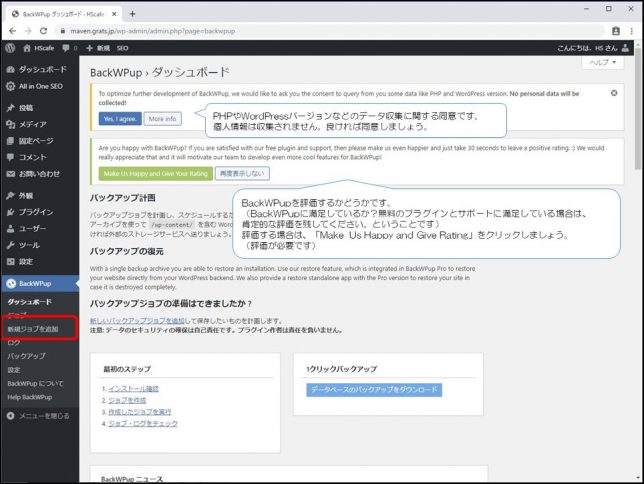
BackWPupのダッシュボードが開きました。
一番上は、PHPやWordPressバージョンなどのデータ収集に関する同意です。 個人情報は収集されません。良ければ同意しましょう。

次は、BackWPupを評価するかどうかです。(BackWPupに満足しているか?無料のプラグインとサポートに満足している場合は、肯定的な評価を残してください。ということです)
評価する場合は、「Make Us Happy and Give Rating」をクリックしましょう。(評価が必要です)
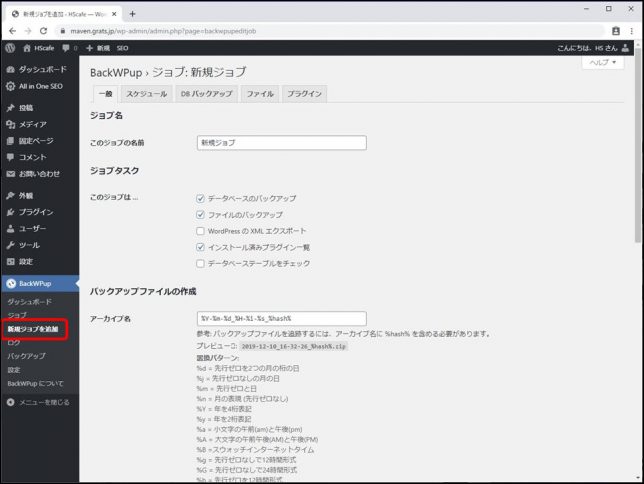
それでは、バックアップの設定を行いますので、メニュー欄の「新規ジョブを追加」をクリックします。
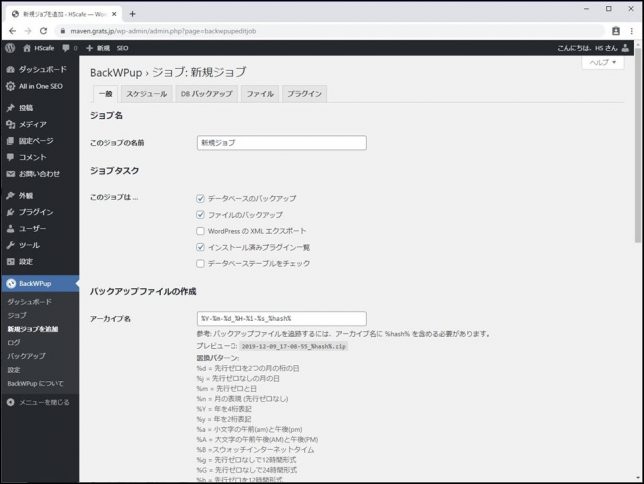
新規ジョブ作成画面が表示されます。
ワードプレスの場合、データベースとファイルのバックアップを行います。
そしてデータベースとファイルのバックアップは、バックアップの頻度が違うので別々のジョブとして新規作成を行います。

それでは、ファイルのバックアップジョブを作成していきましょう。
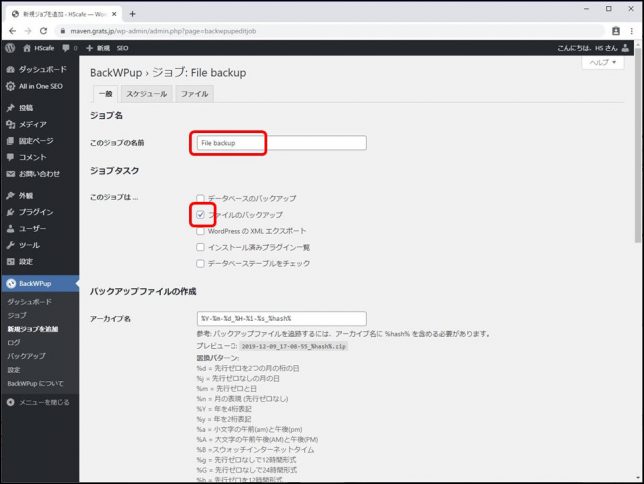
ジョブ名には、後で見返したときに分かりやすい名前にしましょう。
ここでは、File backupとしています。
ジョブタスクでは、「ファイルのバックアップ」だけにチェックを入れましょう。

「データベースのバックアップ」のチェックを外したので、上側のタブメニューが少し変わりました。
アーカイブ名はこのままとします。
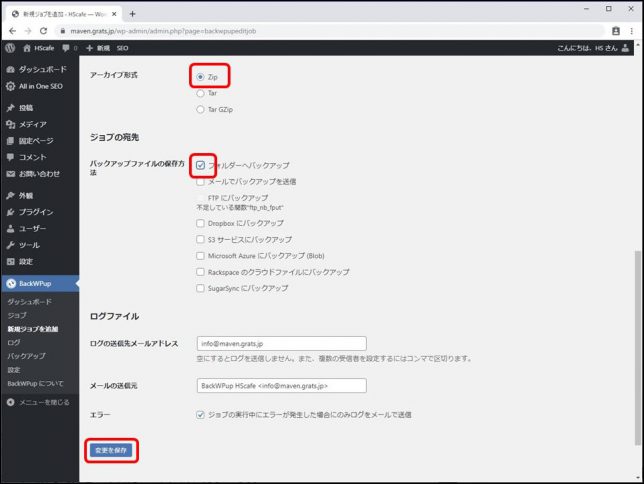
アーカイブ形式(保存形式)は、Windowsを使用している場合はZipを選択しましょう。
Macの場合はTar GZipを選択しましょう。
バックアップファイルの保存方法は、「フォルダーへバックアップ」を選択しましょう。
以降はデフォルトのままで良いでしょう。
よろしければ「変更を保存」をクリックします。

保存しなくても、タブメニューを移動すると保存されます。
次に、ファイルのバックアップのスケジュールを決めましょう。
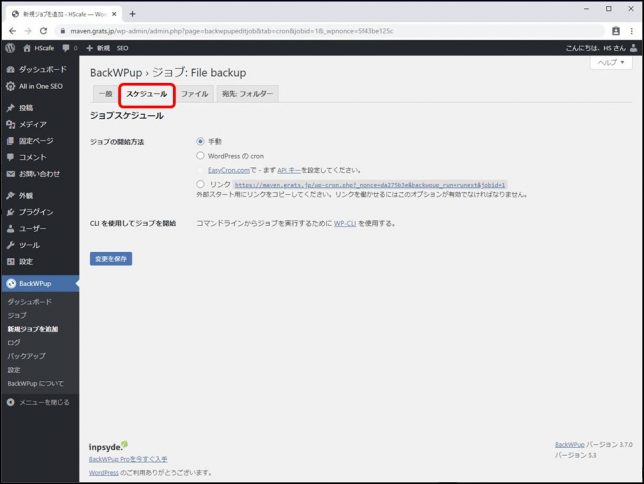
上側タブメニューの「スケジュール」をクリックします。

一番上に「BackWPup>ジョブ:File backup(先ほどファイルのバックアップで付けた名前)」が表示されていることを確認しましょう。
ジョブの開始方法で「WordPressのcron」を選択します。
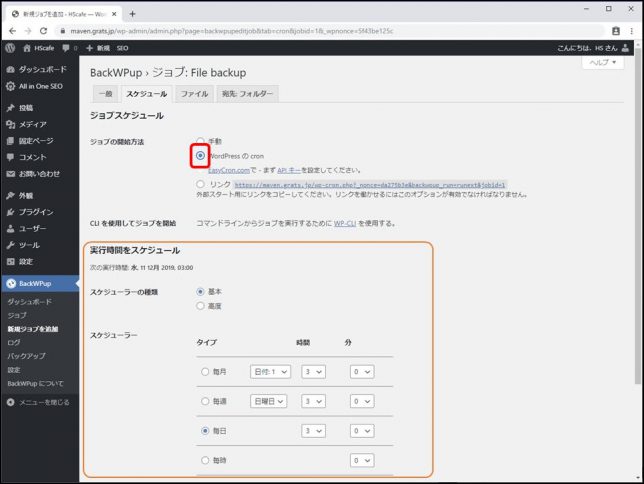
そうすると、「実行時間をスケジュール」という詳細設定画面が表示されます。

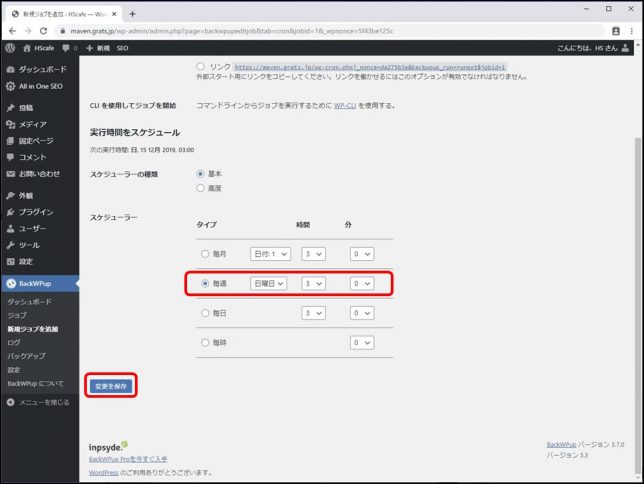
スケジューラーでは、「毎週」を選択しましょう。
スタート時間は、デフォルトの通り日曜日の3時からで良いでしょう。
よろしければ「変更を保存」をクリックします。

保存しなくても、タブメニューを移動すると保存されます。
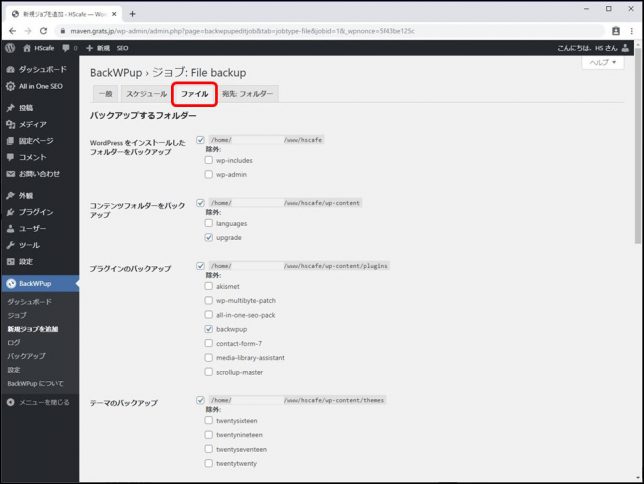
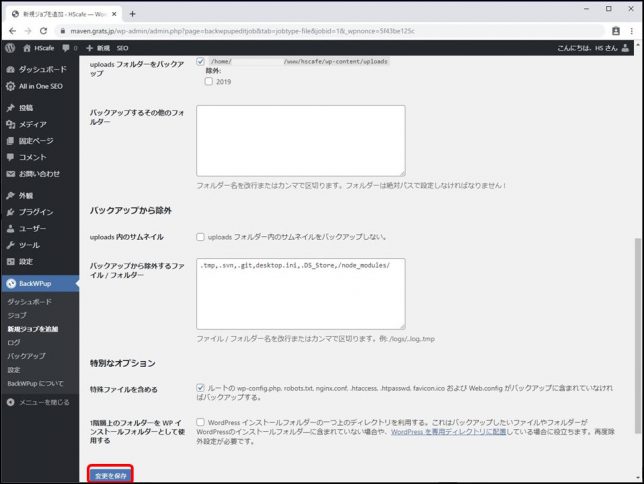
次に、バックアップするファイルを決めましょう。
上側タブメニューの「ファイル」をクリックします。
デフォルトのままで良いでしょう。

デフォルトのままで良いでしょう。
変更していれば「変更を保存」をクリックします。
保存しなくても、タブメニューを移動すると保存されます。

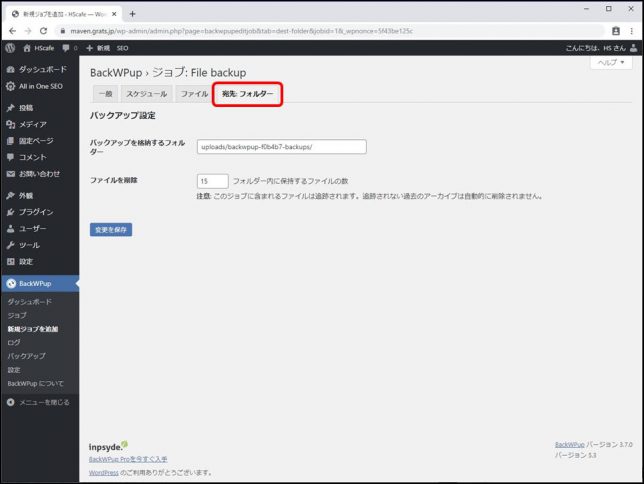
次に、バックアップファイルを保存する場所等を決めましょう。
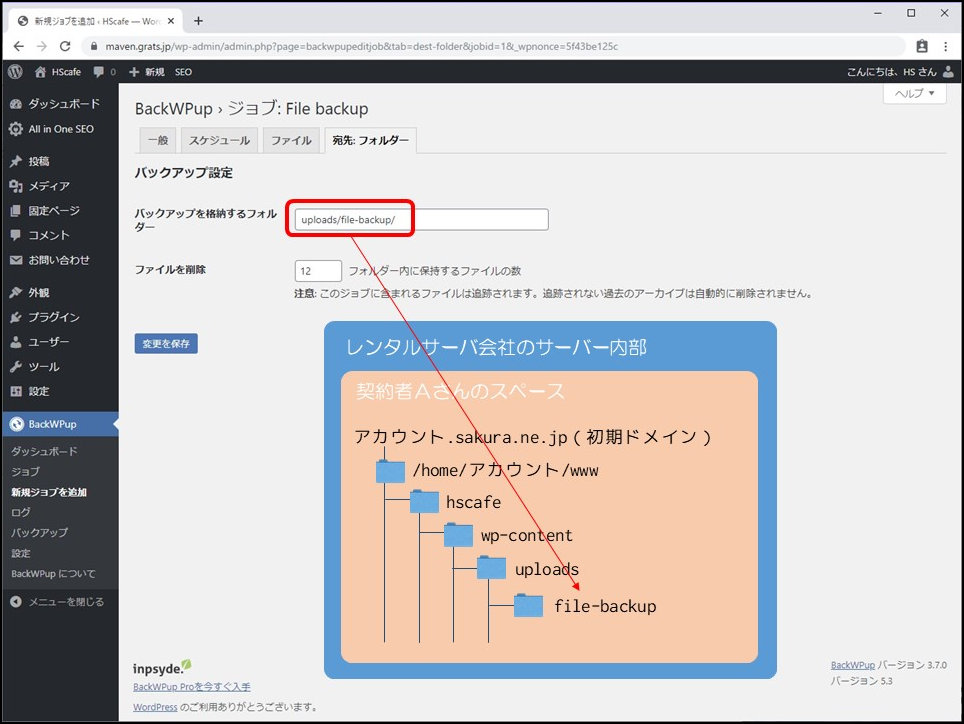
上側タブメニューの「宛先:フォルダー」をクリックします。

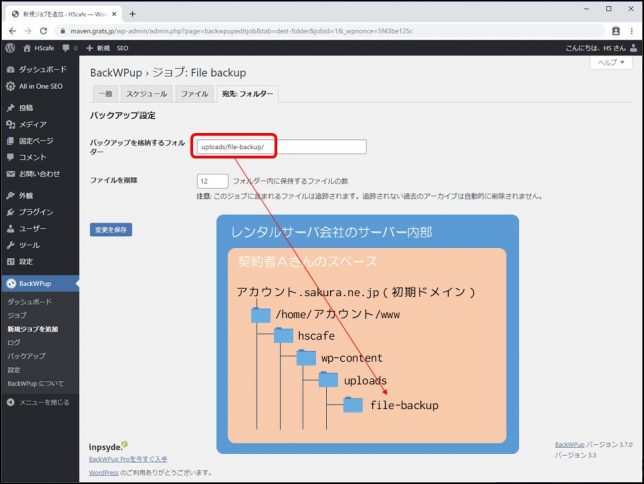
バックアップを格納するフォルダーは、任意のフォルダーを設定しましょう。
ここでは、「uploads/file-backup/」としています。

ちなみに、上記を指定すると、下記のフォルダーに格納されます。
アカウント.sakura.ne.jp(/home/アカウント/www)/hscafe/wp-content/uploads/file-backup/
ファイルを削除は「12」にしましょう。
データが大きくなりがちなので、見切りをつける必要があるからです。
常に12個保存されていれば、問題ないでしょう。
12個とは、約3ヶ月分ということになります。(週1回のバックアップ×12個=約3ヶ月)
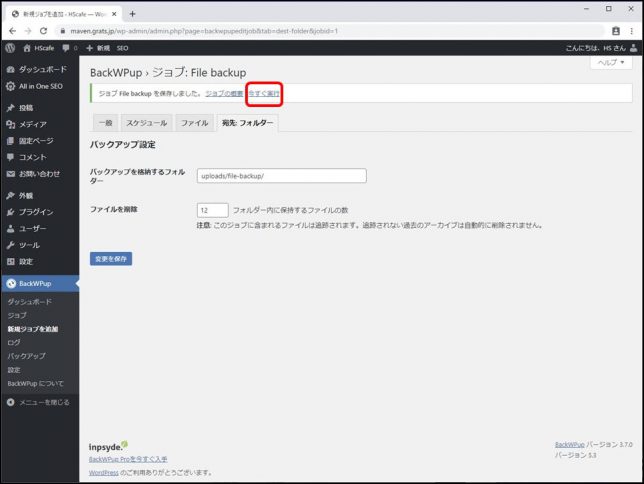
よろしければ「変更を保存」をクリックします。
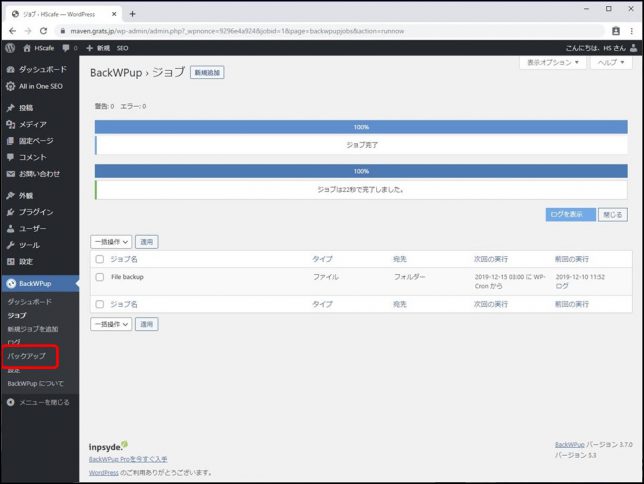
それでは、動作確認をしてみましょう。
上部にある「今すぐ実行」をクリックします。

手動実行が完了しました。
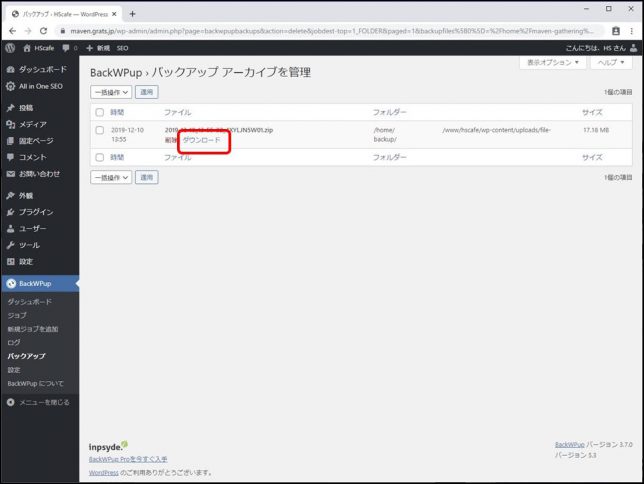
バックアップしたファイルをローカルフォルダー(自分のパソコンのフォルダー)に、ダウンロードしてみましょう。
メニュー欄の「バックアップ」をクリックします。

ファイル名称付近にマウスを持って行くと、「ダウンロード」が表示されますので、クリックします。

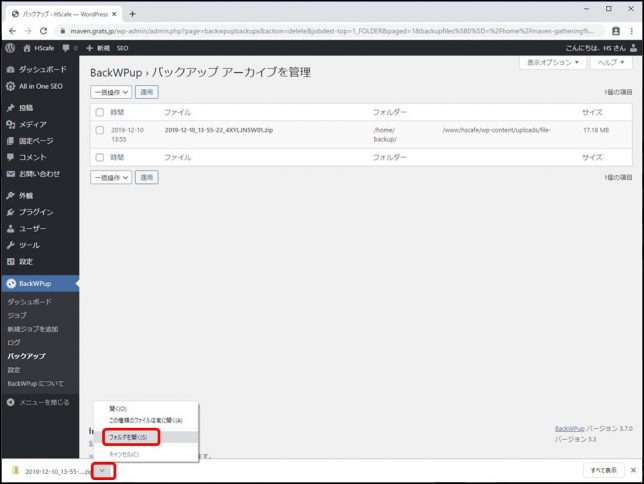
ダウンロードが完了したら、正常に完了したか確認してみましょう。
画面左下のメニューから「フォルダを開く」をクリックします。

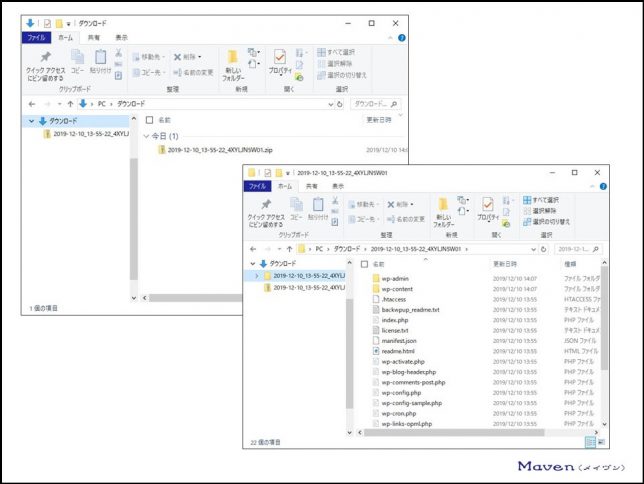
ダウンロードされたzipファイル(Windowsの場合)を右クリックし、任意の場所に解凍します。
解凍されたファイルが表示されました。 ダウンロードが正常に完了したことを確認できましたね。

ちなみに、解凍されたフォルダーには、「wp-includes」フォルダーがありませんね。
ファイルサイズが大きすぎるとダウンロードできない場合があるみたいなので、バックアップをローカルフォルダーに保存したい場合は、FTPソフトを使用して、レンタルサーバーのディレクトリから、直接ダウンロードしましょう。
なお、さくらインターネットの場合は、コントロールパネルにあるファイルマネージャーを使用してzipファイルを直接ダウンロードできます。
続いて、データベースのバックアップジョブを作成していきましょう。
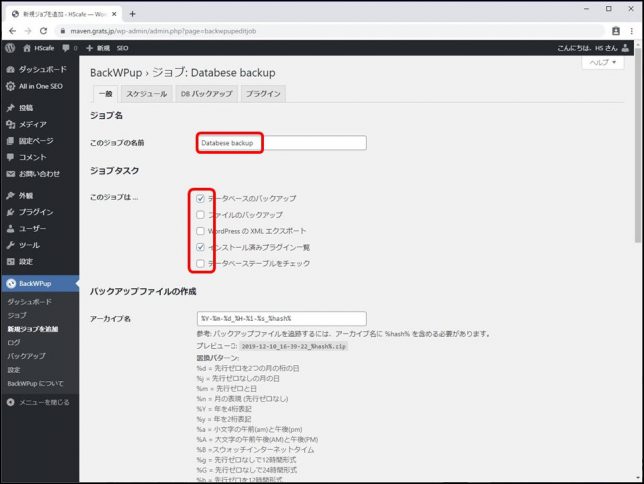
メニュー欄の「新規ジョブを追加」をクリックします。

ジョブ名には、後で見返したときに分かりやすい名前にしましょう。
ここでは、Databese backupとしています。
ジョブタスクでは、「ファイルのバックアップ」と「インストール済みプラグイン一覧」にチェックを入れましょう。
アーカイブ名はこのままとします。

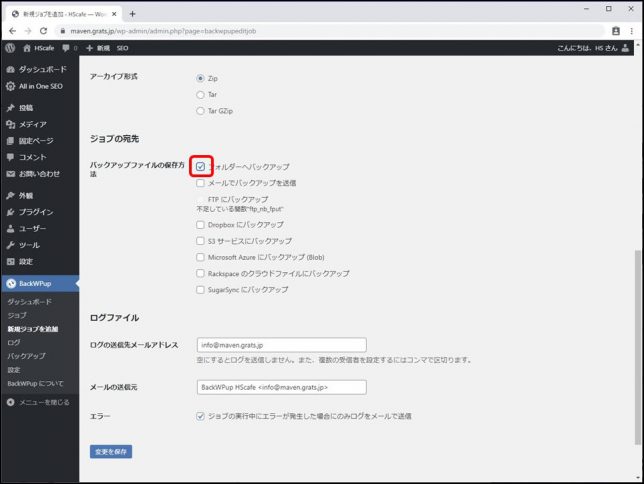
アーカイブ形式(保存形式)は、Windowsを使用している場合はZipを選択しましょう。
Macの場合はTar GZipを選択しましょう。
バックアップファイルの保存方法は、「フォルダーへバックアップ」を選択しましょう。
以降はデフォルトのままで良いでしょう。

よろしければ「変更を保存」をクリックします。
保存しなくても、タブメニューを移動すると保存されます。
次に、ファイルのバックアップのスケジュールを決めましょう。
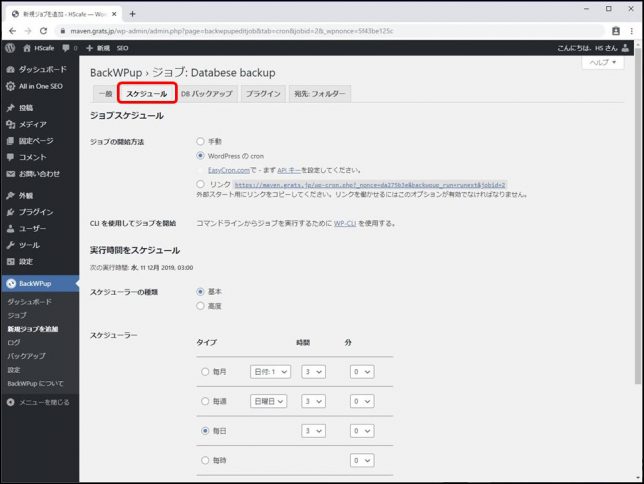
上側タブメニューの「スケジュール」をクリックします。
一番上に「BackWPup>ジョブ:Databese backup(先ほどファイルのバックアップで付けた名前)」が表示されていることを確認しましょう。

ジョブの開始方法で「WordPressのcron」を選択します。
そうすると、「実行時間をスケジュール」という詳細設定画面が表示されます。
スケジューラーでは、「毎日」を選択しましょう。
スタート時間は、デフォルトの通り日曜日の3時からで良いでしょう。
よろしければ「変更を保存」をクリックします。
保存しなくても、タブメニューを移動すると保存されます。
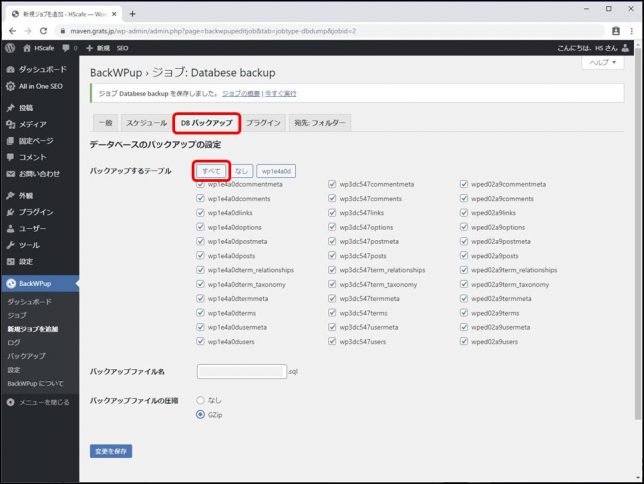
次に、バックアップするテーブルを決めましょう。
上側タブメニューの「DB バックアップ」をクリックします。
バックアップするテーブルで、「すべて」をクリックします。
バックアップファイルの圧縮では「Gzip」を選択します。
よろしければ「変更を保存」をクリックします。
保存しなくても、タブメニューを移動すると保存されます。

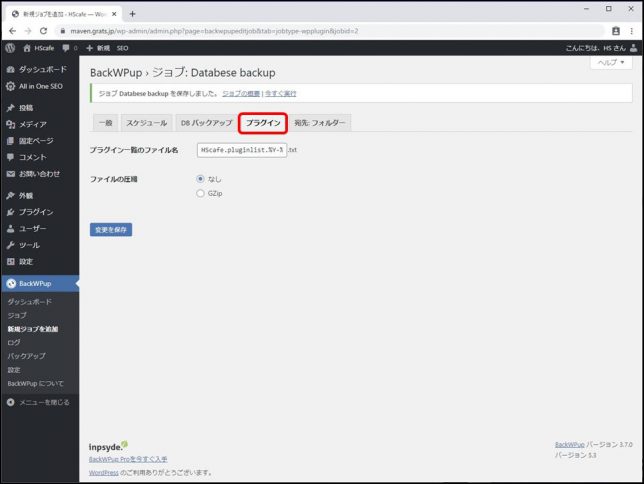
次に、プラグインの設定を決めましょう。
上側タブメニューの「プラグイン」をクリックします。
デフォルトのままで良いでしょう。
変更していれば「変更を保存」をクリックします。
保存しなくても、タブメニューを移動すると保存されます。

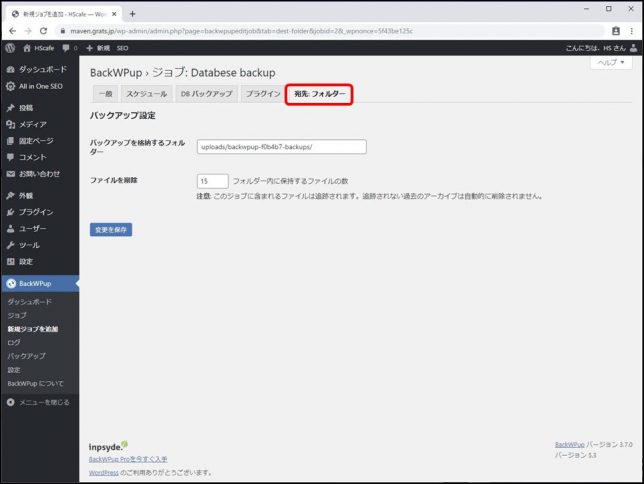
次に、バックアップファイルを保存する場所等を決めましょう。
上側メニューの「宛先:フォルダー」をクリックします。

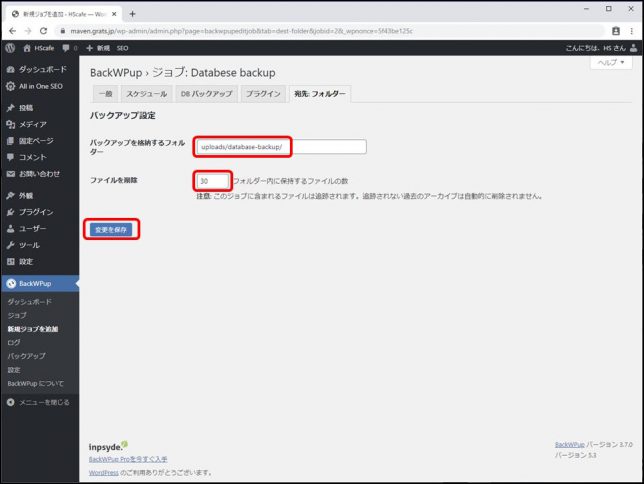
バックアップを格納するフォルダーは、任意のフォルダーを設定しましょう。
ここでは、「uploads/databese-backup/」としています。

ちなみに、上記を指定すると、下記のフォルダーに格納されます。
アカウント.sakura.ne.jp(/home/アカウント/www)/hscafe/wp-content/uploads/databese-backup/
ファイルを削除は「30」にしましょう。
常に30個保存されていれば、問題ないでしょう。
30個とは、約1ヶ月分ということになります。(毎日1回のバックアップ×30個=約1ヶ月)
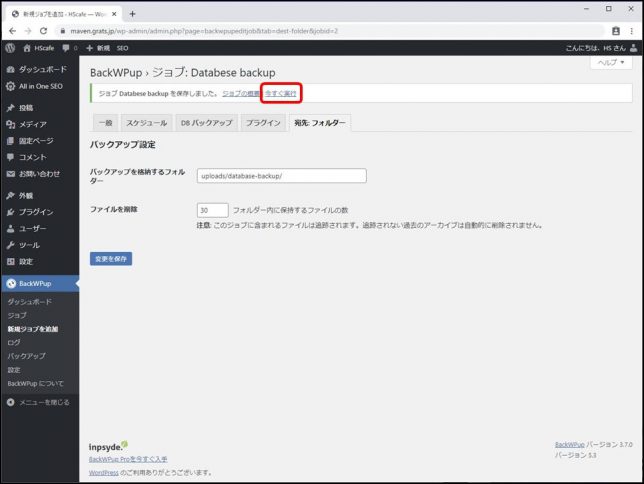
よろしければ「変更を保存」をクリックします。
それでは、動作確認をしてみましょう。
上部にある「今すぐ実行」をクリックします。

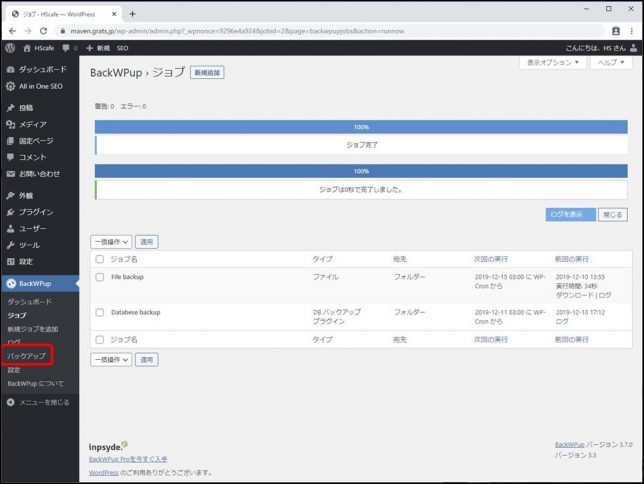
手動実行が完了しました。
バックアップしたファイルをローカルフォルダー(自分のパソコンのフォルダー)に、ダウンロードしてみましょう。
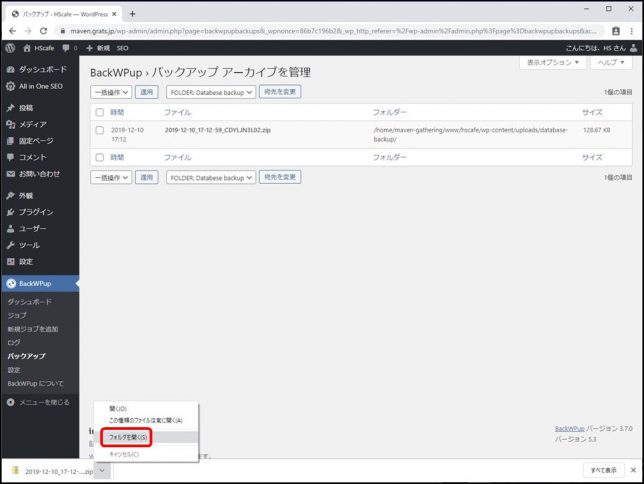
メニュー欄の「バックアップ」をクリックします。

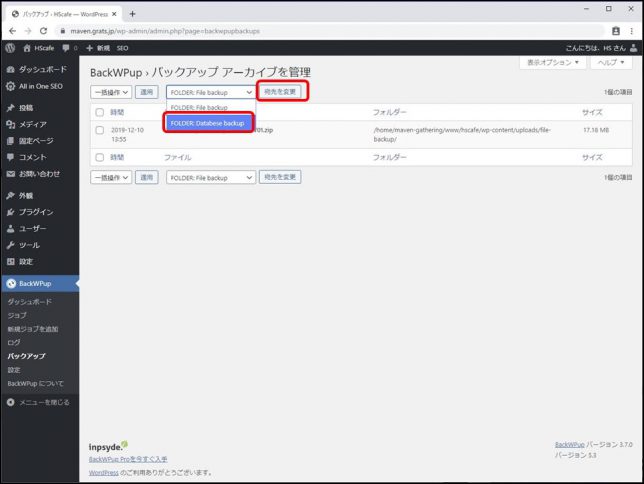
FOLDERでデータベースのバックアップジョブ名を選択し、「宛先を変更」をクリックします。

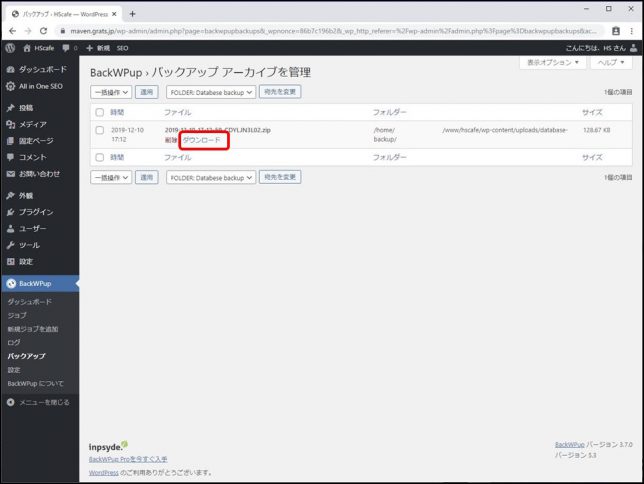
ファイル名が変わりました。
ファイル名称付近にマウスを持って行くと、「ダウンロード」が表示されますので、クリックします。

ダウンロードが完了したら、正常に完了したか確認してみましょう。
画面左下のメニューから「フォルダを開く」をクリックします。

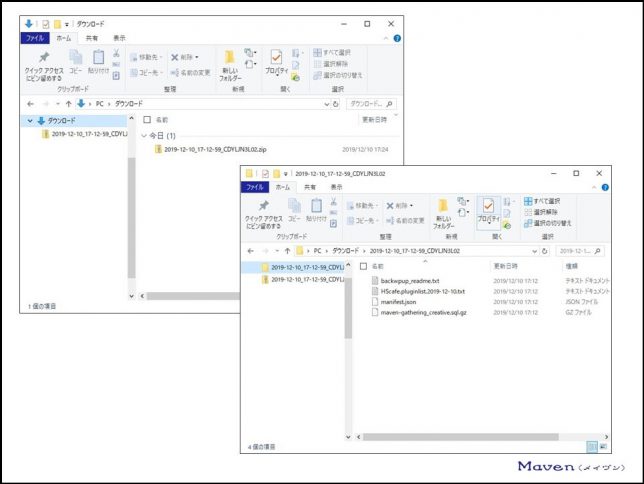
ダウンロードされたzipファイル(Windowsの場合)を右クリックし、任意の場所に解凍します。
解凍されたファイルが表示されました。
ダウンロードが正常に完了したことを確認できましたね。

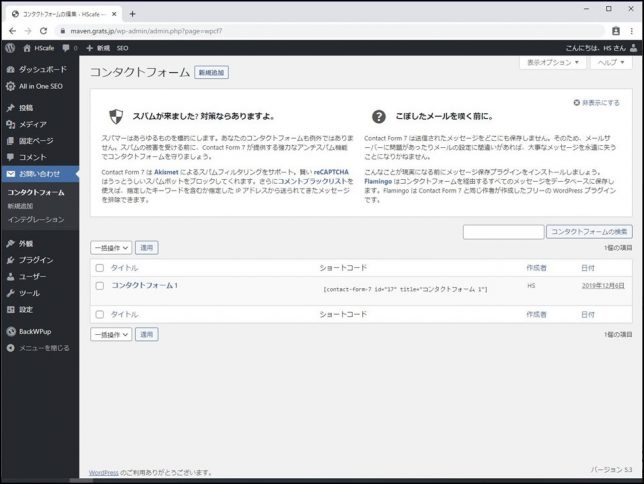
1-2-4.Contact Form 7
コンタクトフォーム7は、お問い合わせページを作成するためのプラグインです。
設定というよりは使い方に近いので、実際にお問い合わせページを作成するコンテンツで使い方をご紹介します。
使い方についてはContact Form 7の使い方を解説【Wordpress問い合わせフォームの簡単な設置方法】をご参照ください。

少し長くなりましたので、続きはこちらから。
→ 「webサイトの作成方法【ワードプレスの使い方】プラグインの設定方法3」