プラグインの設定の続きです。(3/3ページ)
この記事を読めば、下記の内容がわかるようになるでしょう
- ワードプレス(WordPress)に最低限必要となる各プラグインソフトの設定が分かる
ITに少し詳しいという理由だけで、webサイトの運営を任されたことがきっかけとなり、HTMLやPHP等webサイトの作成に必要となる知識を独学にて身に着けてきました。
現在では、新規webサイトの構築や運用・管理を行っています。
ただ、最初の頃は、本を読んでも、webサイトを見ても「なんか分かりにくい」ということが多々ありました。
プロジェクトマネジャーとして、または、人材育成部門担当として、人の理解を促すための仕事をしてきた自分にとって「分かりにくいな~」と思うことがたくさんあったのです。
ここでは、webサイトの作成について、独学で苦労して学んできた内容を人の理解を促すための仕事をしてきた経験を踏まえて、分かりやすく解説していきたいと思います。
なお、本ページをマニュアルとして、実際に設定してみましょう。
理解が深まりますし、見終えた時には、最低限必要となる各プラグインソフトの設定が理解できていることでしょう。
ここでは、「1-2-5.Media Library Assistant」からの説明となりますので、最初からご覧になりたい方は、こちらから。→ 「ワードプレス用プラグインソフトの設定」
それではプラグインの設定の続きをやっていきましょう。
1-2.プラグインソフトの設定
1-2-5.Media Library Assistant
Media Library Assistantとは、「メディアライブラリー」にアップロードされたメディア(画像・音声・映像)などを効率的に管理するプラグインです。
最初にカテゴリー(分類)を作成しておき、メディアをアップロードする際に、カテゴリーを選択することで、カテゴリー情報を付加できます。また、タグ情報も付加することができます。
これらの付加情報は、あとから、メディアを探す際に非常に便利なので、使い方をしっかりマスターしていきましょう。
それでは、Media Library Assistantの設定を行っていきましょう。
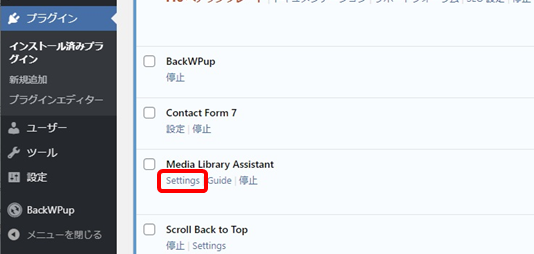
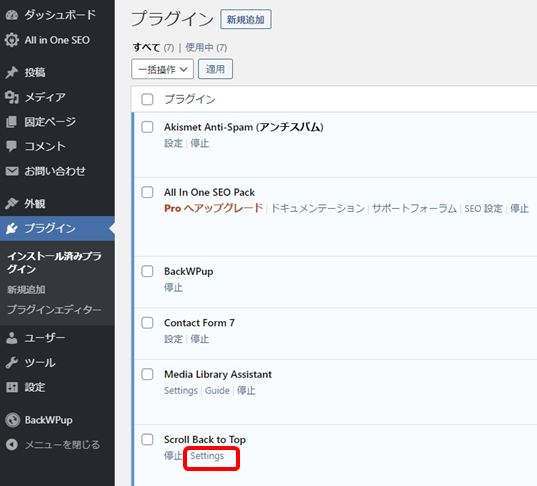
「インストール済プラグイン」の画面です。
Media Library Assistantの「settings」をクリックしましょう。

設定を変更してみたい方は、ぜひチャレンジしてみてください。
全て英語表記されていますので、日本語に翻訳したい方は、有料ですがKnowledge Baseさんのサイトから入手(ダウンロード)することができます。
【Media Library Assistant】プラグインを日本語で使用するための翻訳ファイルダウンロードページ
それでは、カテゴリーを設定してみましょう。
なお、カテゴリーの設定は、サイトの構成が決まって、メディアをどのようにカテゴリー(分類)するのか決まってからの方が良いでしょう。
ちなみに、カテゴリーを選択しないでメディアをアップロードしても、後からカテゴリー情報を付加することができます。
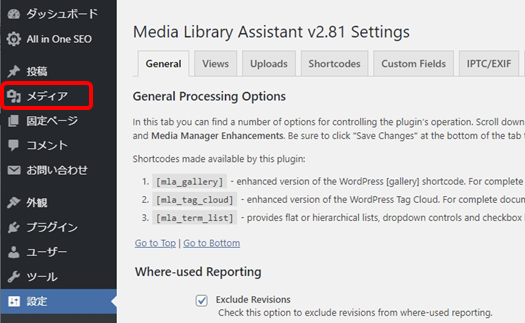
メニュー欄の「メディア」をクリックします。
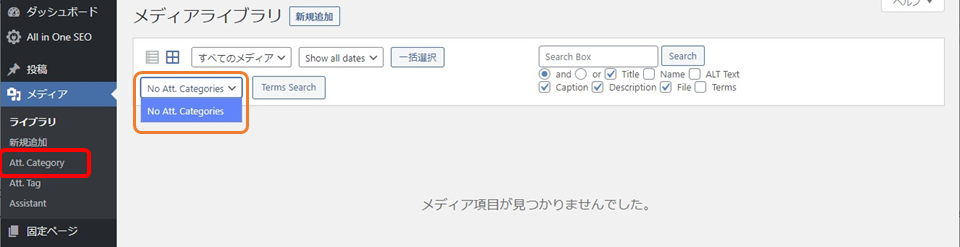
「メディアライブラリ」が表示されました。
「カテゴリー」を設定していませんので、プルダウンにカテゴリーが表示されません。
メニュー欄の「Att.Category」をクリックします。

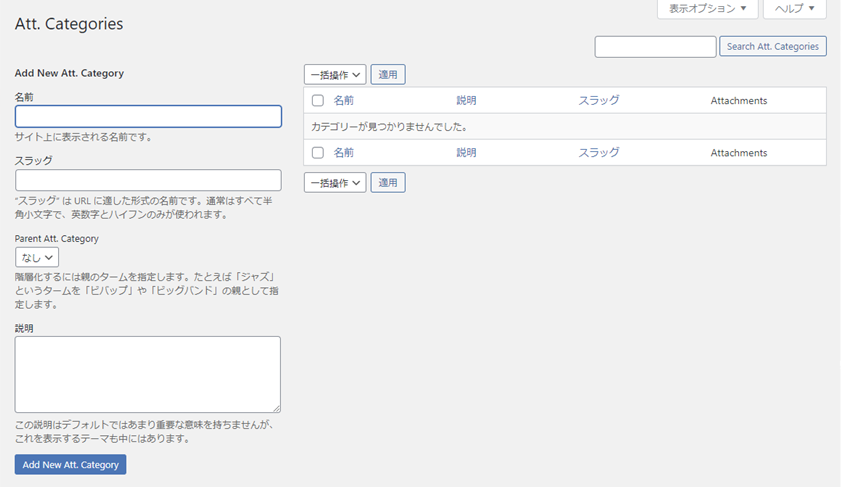
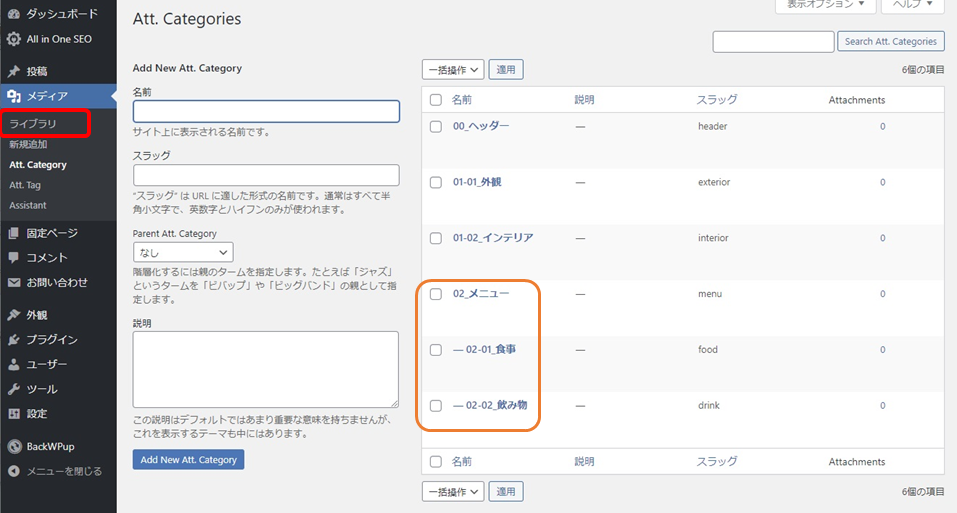
Att.Categoryの設定画面が表示されました。
ここでカテゴリーを作成します。

ここでは、サンプルとして入力しますので、自分の環境に合わせて設定してください。
| 名称 | スラッグ | 親カテゴリ |
| 00_ヘッダー | header | なし |
「Add New Att.Category」をクリックします。

続けて入力していきましょう。
| 名称 | スラッグ | 親カテゴリ |
| 01-01_外観 | exterior | なし |
| 01-02_インテリア | interior | なし |
| 02_メニュー | menu | なし |
ひとつずつ登録します。(「Add New Att.Category」をクリックします)

ちなみに、カテゴリーは階層を持たせることができます。
「02_メニュー」の下に階層を作ってみましょう。
| 名称 | スラッグ | 親カテゴリ |
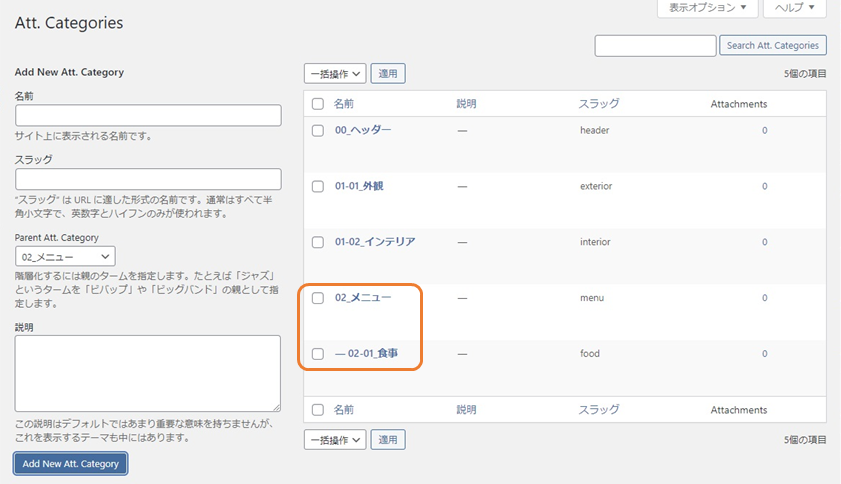
| 02-01_食事 | food | menu |
「Add New Att.Category」をクリックします。
名称の先頭に「‐」が表示され、一段下がりました。

同じ階層にもう一つ登録してみましょう。
| 名称 | スラッグ | 親カテゴリ |
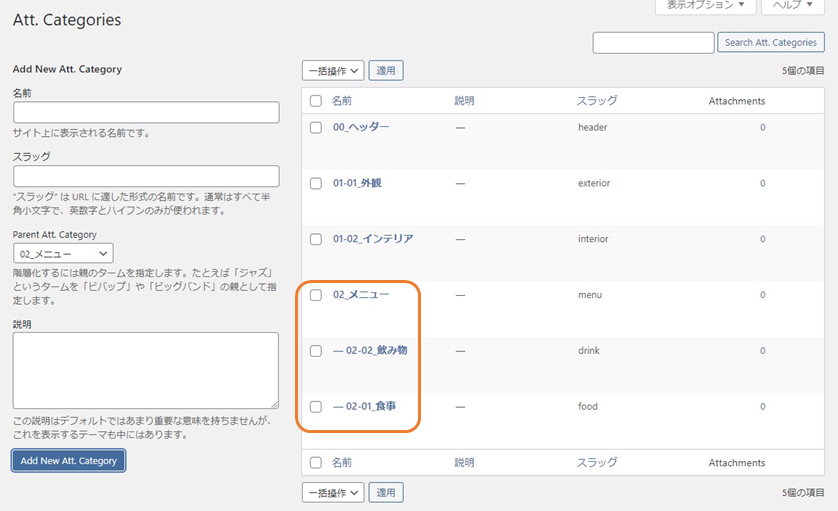
| 02-02_飲み物 | drink | menu |
「Add New Att.Category」をクリックします。

「-02-02_飲み物」が表示されました。
新規登録すると、同階層での上部に表示されていますが、ページを遷移すると、名前順で並び変わります。
適当に遷移してみましょう。
順番が、名前順になりました。
なお、この順番を任意の順番にしたい場合や階層を直観的に操作したい場合は、「Category Order and Taxonomy Terms Order」というプラグンを導入しましょう。

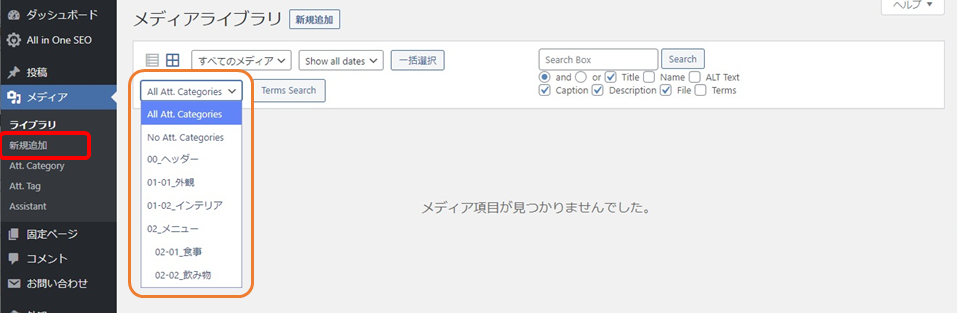
それでは、メニュー欄の「ライブラリ」をクリックしましょう。
カテゴリーが表示されました。
これで、メディアをカテゴリーごとに表示できます。

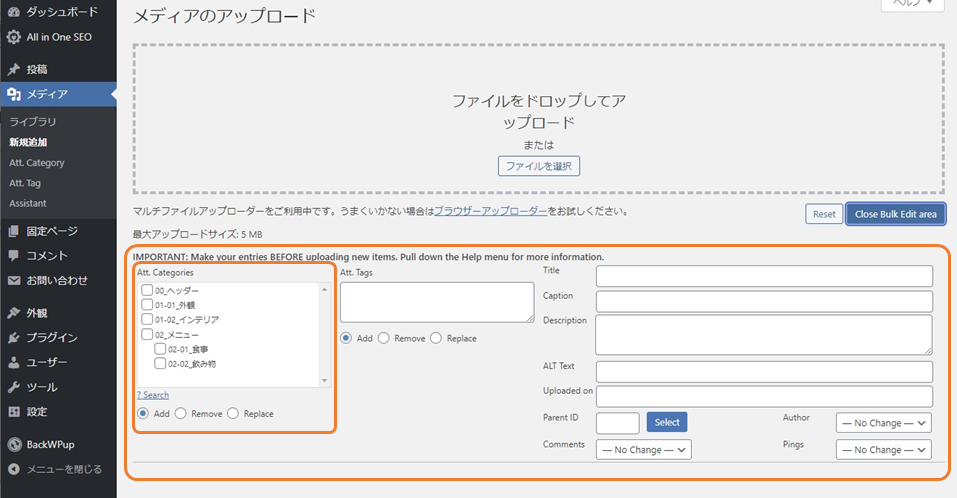
メニュー欄の「新規追加」をクリックしましょう。
「Open Bulk Edit area」をクリックします。

カテゴリーを設定できるメニューエリアが開きました。
新規追加(アップロード)する際は、ここで、カテゴリーを選択することができます。
カテゴリーを選択してアップロードすれば、カテゴリー情報が付加されます。

1-2-6.Scroll Back to Top
Scroll Back to Topとは、ページのトップに戻ることができる「戻るボタン」を設置できるプラグインです。
webページを閲覧(スクロール)している最中に、「一番上まで戻りたいな~」と思う時ありますよね。このボタンが無い長いページだと、めっちゃスクロールの必要な場面がしばしば。これがあれば、一発でページのトップに戻ってくれるので、ユーザーにとってはかなり便利です。
HTMLやjavascriptなどに詳しくなったら、自作できますが、最初のうちはプラグインに頼っておきましょう。
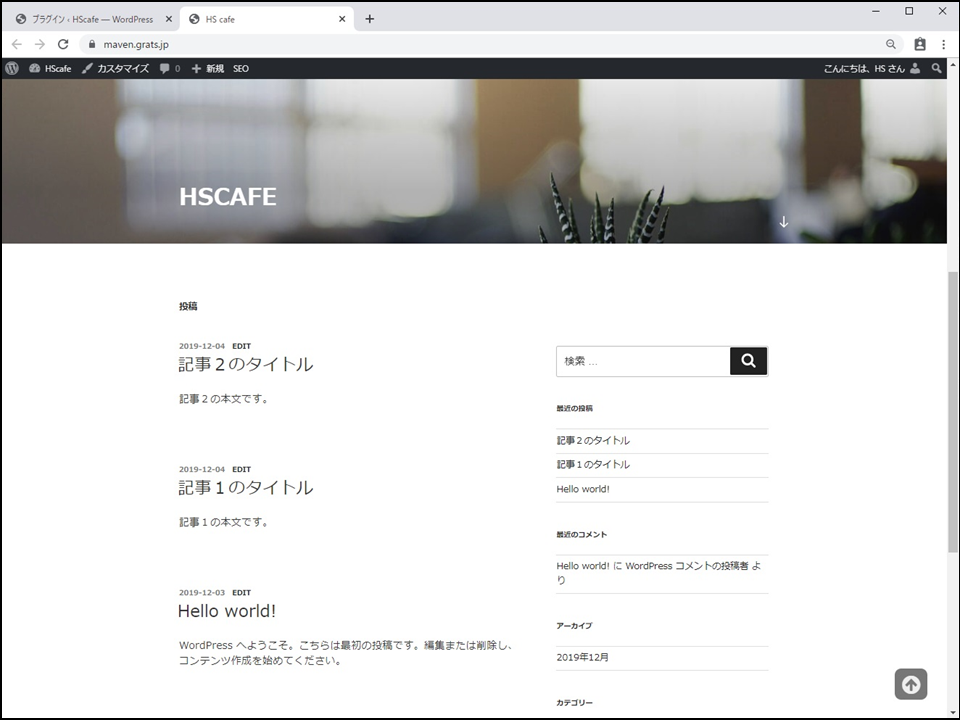
Scroll Back to Topをインストールして有効化するだけで、ページ右下に「戻るボタン」が表示されます。(ページを表示しただけでは出現しません。画面を少し下にスクロールすると出現します)
既に、表示されていますが、変更できますので、カスタマイズしてみましょう。

メニュー欄の「プラグイン」をクリックします。

「Settings」をクリックします。

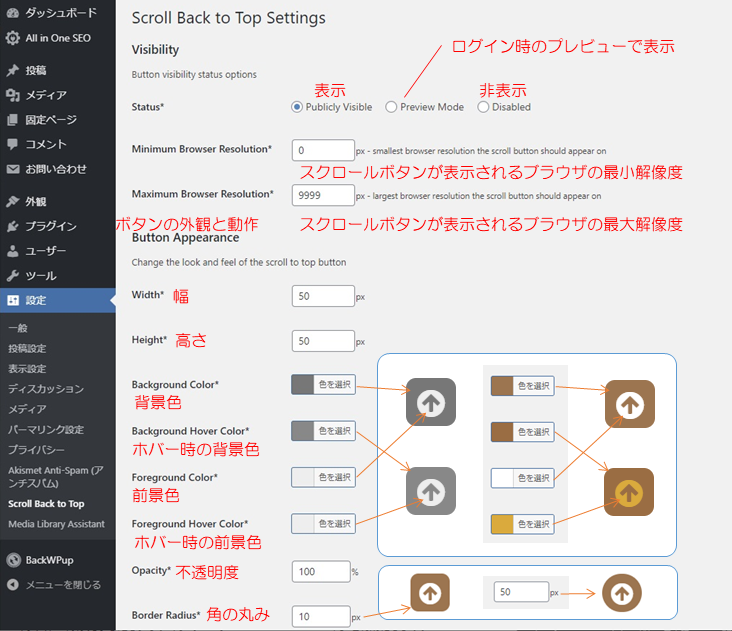
Status
表示・非表示です。このままで良いでしょう。
Minimum Browser Resolution・Maximum Browser Resolution
スクロールボタンが表示されるブラウザの最小解像度・最大解像度です。このままで良いでしょう。

Button Appearance
ボタンの外観と動作です。
Width・Height
ボタンの幅と高さです。変更したい場合は任意で。
Background Color・Background Hover Color
ボタンの背景色とホバー時の背景色です。自サイトに合うカラーを選択しましょう。
Foreground Color・Foreground Hover Color
ボタンの前景色とホバー時の前景色です。自サイトに合うカラーを選択しましょう。
Opacity・Border Radius
ボタンの不透明度と角の丸みです。
不透明度は数字を小さくしていけば透過度が増していきます。 角の丸みは数字を大きくしていけば角が丸くなります。
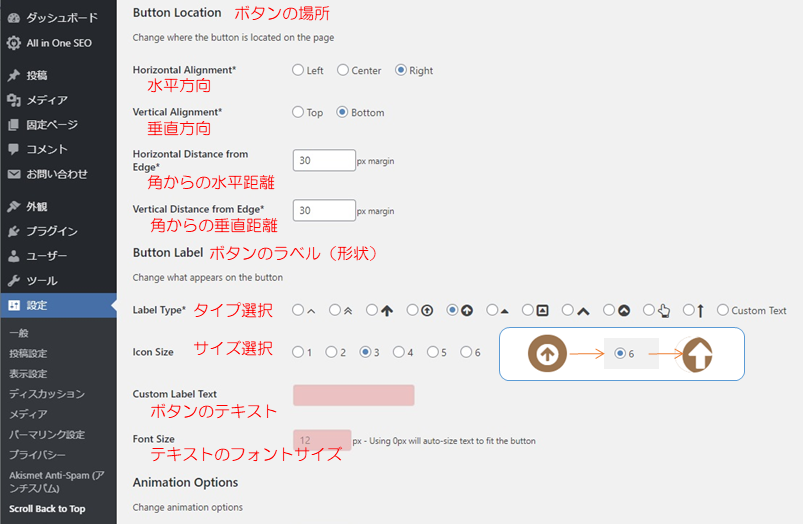
Button Location
ボタンの場所です。通常は右下ですね。
Horizontal Distance from Edge・Vertical Distance from Edge
角からの水平距離と垂直距離です。自サイトに合うように設定しましょう。

Button Label
ボタンのラベル(形状)です。自サイトに合うラベルを選択しましょう。
「Custom text」を選択すると、Custom Label Textでお好みの文字を表示できます。
Font Sizeでフォントのサイズも指定できますね。
Icon Size
アイコンのサイズも指定できます。
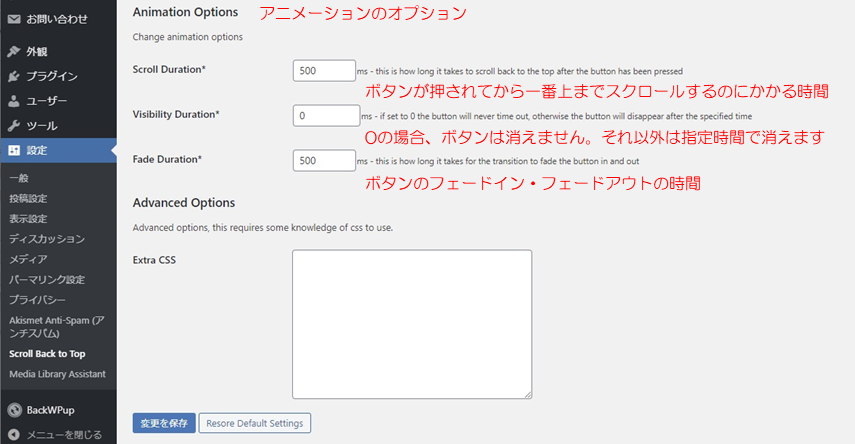
Animation Options
アニメーションのオプション設定です。
Scroll Duration
ボタンが押されてから一番上までスクロールするのにかかる時間です。
このままで良いですが、お好みがある場合は、変更しましょう。

Visibility Duration
0の場合、ボタンは消えません。それ以外は指定時間で消えます。
このままで良いですが、お好みがある場合は、変更しましょう。
Fade Duration
ボタンのフェードイン・フェードアウトの時間です。
このままで良いですが、お好みがある場合は、変更しましょう。
よろしければ、「変更を保存」をクリックします。
ちなみに、Scroll Back to Topはここ数年更新されていませんので、Scroll Back To Top Buttonを利用した方が良いかもしれません。
1-2-7.WP Multibyte Patch
WP Multibyte Patchとは、日本語版WordPressのマルチバイト文字の取り扱いに関する不具合の修正と強化を行うプラグインです。
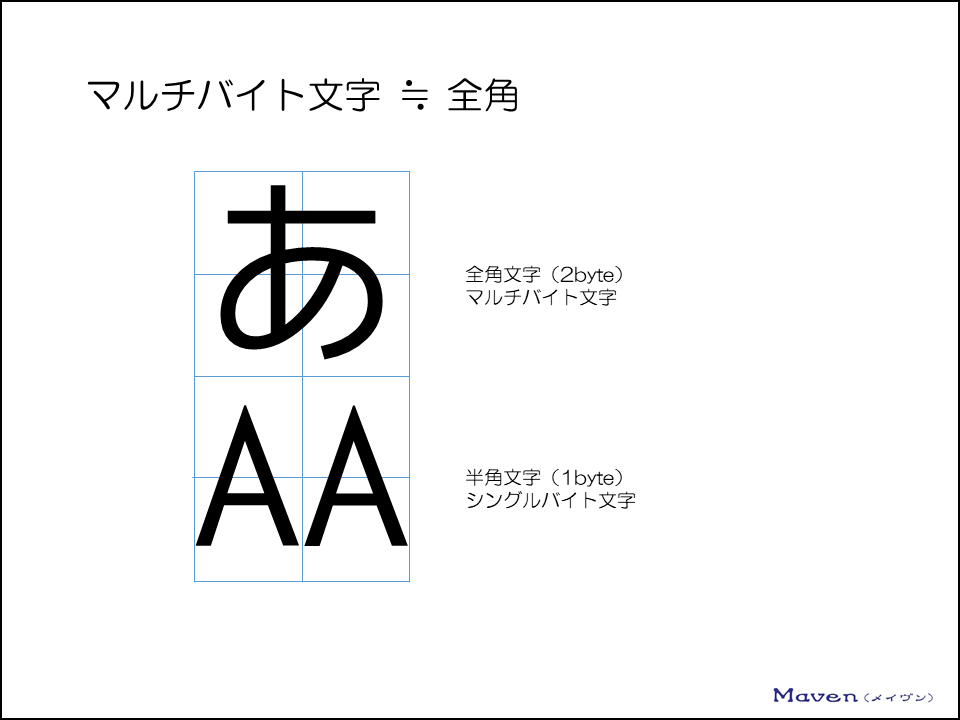
マルチバイト文字とは、2バイト以上のデータで表現する文字のことです。
非常に簡単に言ってしまえば、「マルチバイト文字 ≒ 全角」です。
全角文字(2byte)がマルチバイト文字で、半角文字(1byte)がシングルバイト文字です。

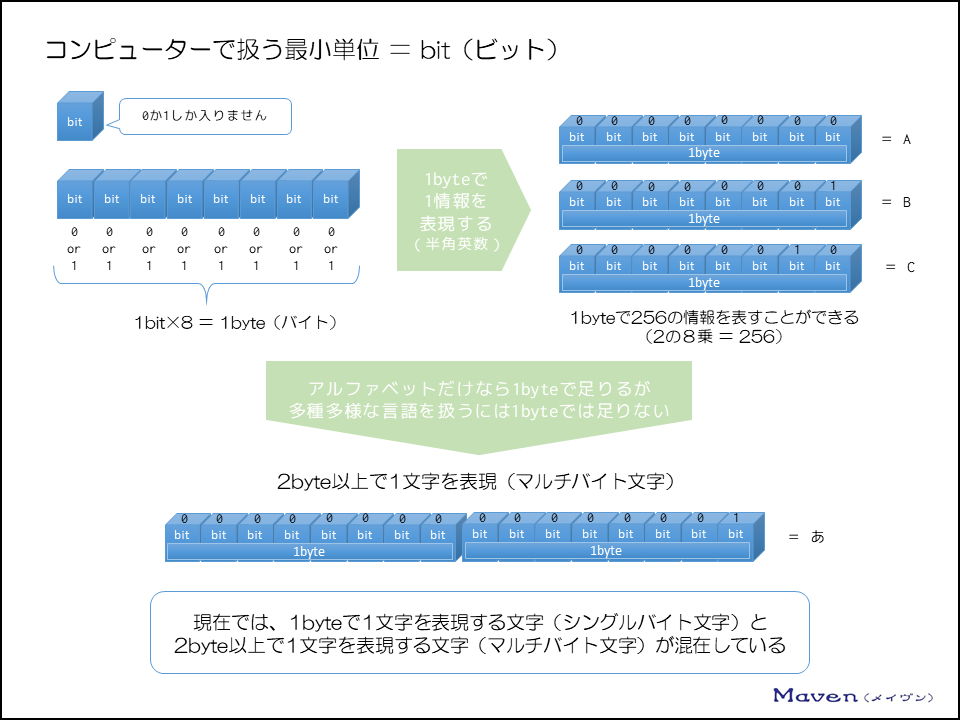
コンピューターで扱う最小単位は、bit(ビット)です。
このbitは箱のようなもので、0か1しか入りません。
このbitを8個並べたものをbyte(バイト)と言い、1byteで1情報(半角英数)を表現することができます。
1bit×8=1byte=半角英数1文字

0と1の組み合わせが8個並びますので、2の8乗=256となります。
よって、1byteでは256の情報(半角英数)を表すことができるのです。
256個ということは、アルファベットと数字だけなら1byteで足りますが、多種多様な言語を扱うには1byteでは足りないということになってしまいます。
そこで、2byte以上で1文字を表現するマルチバイト文字が必要となったのです。
そして、現在では、1byteで1文字を表現する文字(シングルバイト文字)と
2byte以上で1文字を表現する文字(マルチバイト文字)が混在しているのです。
ワードプレスは、英語圏で作られ始めたサービスなので、マルチバイト文字の処理が得意ではありません。
そこでWP Multibyte Patchがマルチバイト文字を最適化してくれるということなのです。
ちなみに、WP Multibyte Patchはインストールして有効化するだけです。
バックグラウンドで動作してくれるプラグインで特に設定などはありません。
いかがだったでしょうか。
これで、必要なプラグインの設定が完了しました。
次からは、実際にサイトを作成していきましょう。