
作成済み記事にはリンクが付いています
簡単!ホームページの作り方(webサイト作成の参考に)
インターネットの仕組み
インターネットの契約
(お家で初めてインターネット!契約方法とおすすめ光回線・プロバイダ)
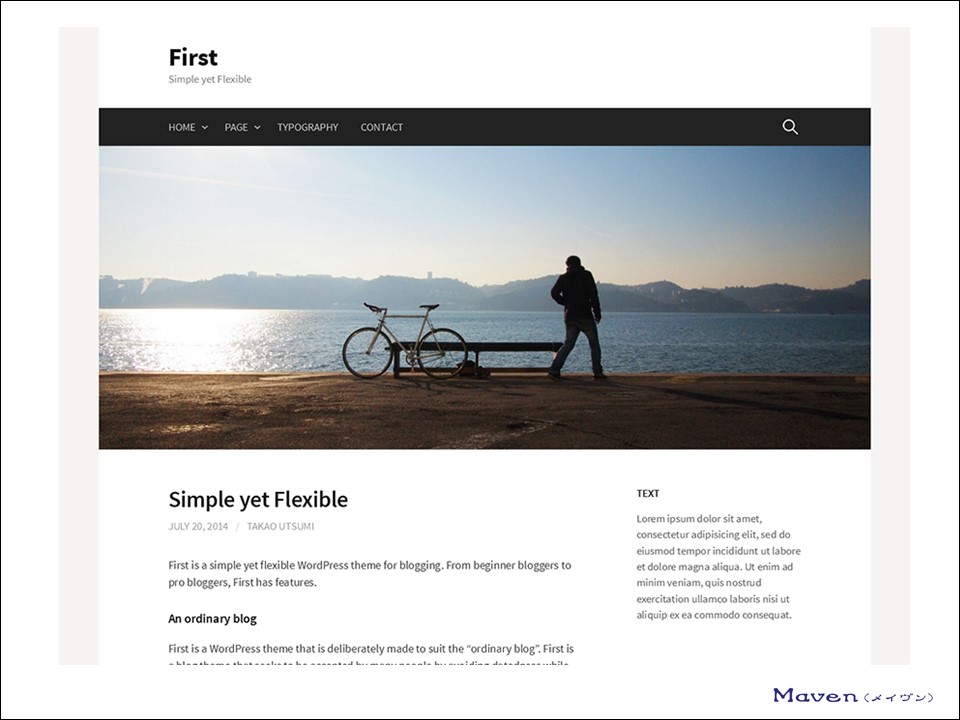
webサイトの作成方法(簡単におしゃれなホームページを作ろう)
ドメイン
さくらインターネットのレンタルサーバーでの独自ドメインの設定方法
レンタルサーバー
簡単!ワードプレス(WordPress)を使ってwebサイトを作成しよう
webサイトの作成方法【ワードプレスの使い方】インストール方法
webサイトの作成方法【ワードプレスの使い方】プラグインの導入方法
webサイトの作成方法【ワードプレスの使い方】プラグインの設定方法1
webサイトの作成方法【ワードプレスの使い方】プラグインの設定方法2
webサイトの作成方法【ワードプレスの使い方】プラグインの設定方法3
ワードプレスの使い方
ワードプレス初心者向け【管理画面の基本】WPの基本的な使い方1
ワードプレス初心者向け【管理画面の基本】WPの基本的な使い方2
ワードプレスのおすすめテーマ
【断言】Wordpressの無料テーマはcocoonがおススメ(プラグインが激減)
WordPressの無料テーマCocoonの使い方(初期設定)を徹底解説【設定の違いによる見え方を比較】
ワードプレスの便利なプラグイン
WordPressで複数の画像を簡単に差し替える方法【簡単で便利なプラグイン】
Media Library Assistantの使い方(メディアをカテゴリーで管理)【Wordpressの便利なプラグイン】
コンテンツのダウンロード販売サイトの作り方【WordpressプラグインEasy Digital Downloads】
簡単!webサイトへのクレジット決済の導入方法【WordPressプラグインStripe Payments】
Contact Form 7の使い方を解説【Wordpress問い合わせフォームの簡単な設置方法】
Contact Form 7のカスタマイズ方法を解説【Wordpress問い合わせフォームを見やすく】
無料でできる!ネットでの予約システムの作り方【Booking Package – 予約システム】
ホームページを作るためのエディターの導入やローカル開発環境の構築
<HTMLやPHP、CSSの記述に必須なエディターの導入>
エディターはどれが良い?おススメはこれ!VSコードの導入(Visual Studio Code)
初級エンジニア向け【web系言語】ホームページの開発やカスタマイズ
初心者向け2【HTMLの書き方と構造】営業時間ページの作り方
初心者向け3【HTMLの書き方と構造】メニューページの作り方
初心者向け4【HTMLの書き方と構造】アクセスページの作り方
初心者向け5【HTMLの書き方と構造】お問い合わせページの作り方
初心者向け6【PHPの書き方と構造】入力内容の確認ページの作り方
初心者向け7【CSSの書き方と構造】ホームページをデザインしよう
WordPressのプラグインでブログカード入れたけど重いのでやめて簡単自作
WordPressでの吹き出しの作り方【HTMLとCSSのコピペで簡単】
<クイックリファレンスCSSプロパティ>
SEO対策
google検索で順位を上げよう【SEOを意識した記事の書き方】
とりあえずの目次です。記事は追加予定ですよ。